
Elementor – カラムの使い方【初心者必見】
- 2022年4月23日
- 2020年3月24日
- Elementorの使い方
- チュートリアル
前回まででセクションの説明は終わりました。
この記事では、セクションの中でウィジェットを囲っている『カラム』の使い方や設定方法を説明します。
カラムの使い方を動画でご覧になりたい方はこちらからどうぞ!
背景オーバーレイのタイプやカラムを設定して、背景を丸くデザインする方法をサイトに実装する実演動画もあります。
また、マージンを上手に設定しカラムをサークル状に配置するかわいいメニューの作り方(スマホ画面での設定も)の実演動画があります。
カラムの使い方を100%で発揮しているので参考にぜひご覧になって見てください。
カラムとは

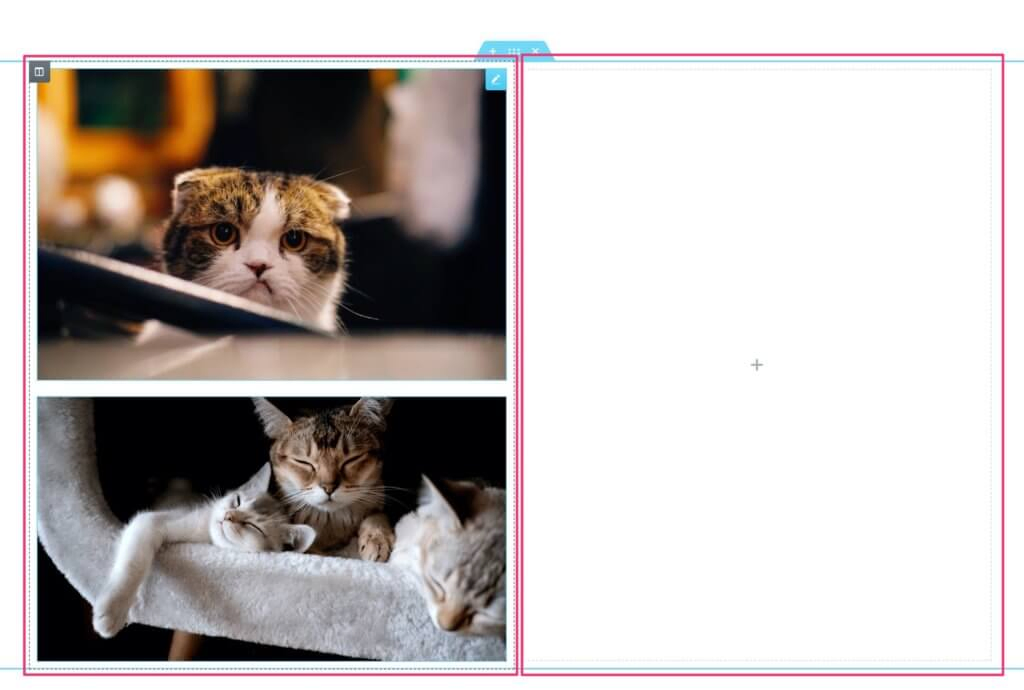
このウィジェットをいれる箱がカラムです。
カラムには複数のウィジェットをいれることが可能です。
そしてこの画像は、セクションを2分割してるのでカラムが二つになります。
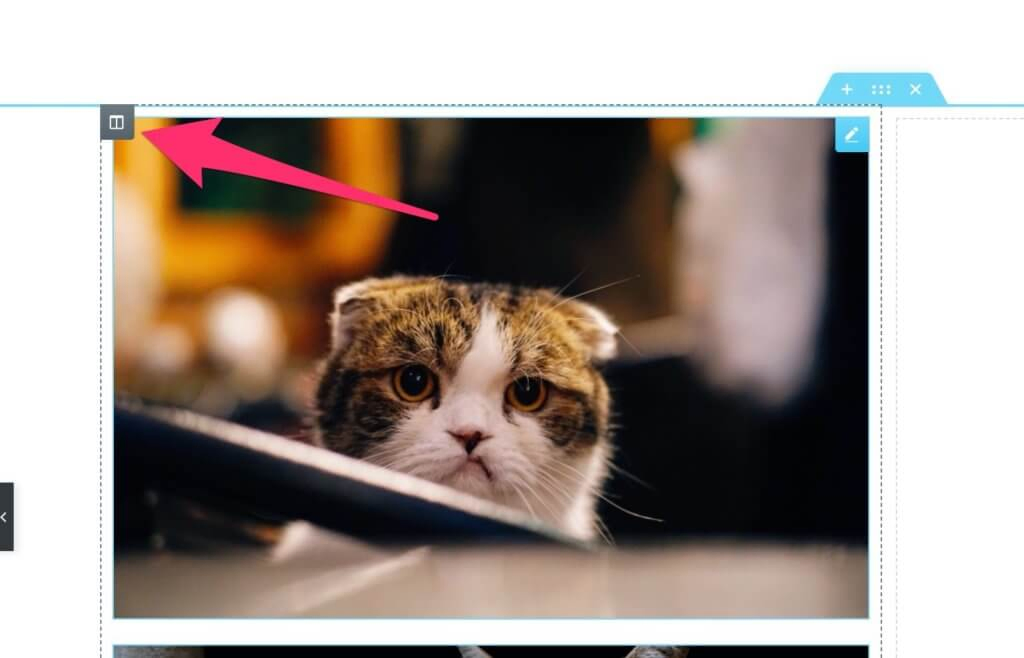
カラムの設定を開く

このアイコンをクリックします。

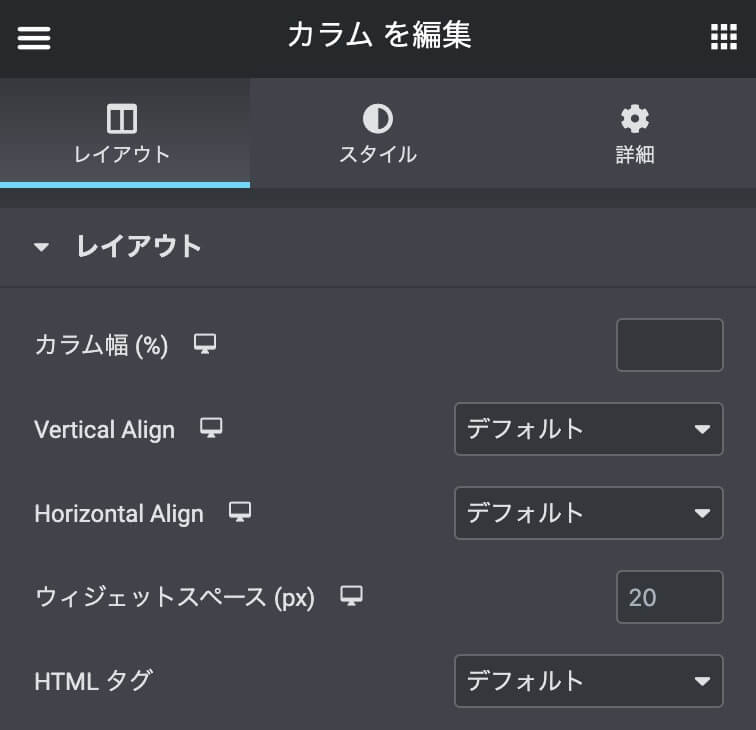
すると『カラムを編集』と出てきます。
それではまずはレイアウトタブの中を一つ一つ説明していきます。
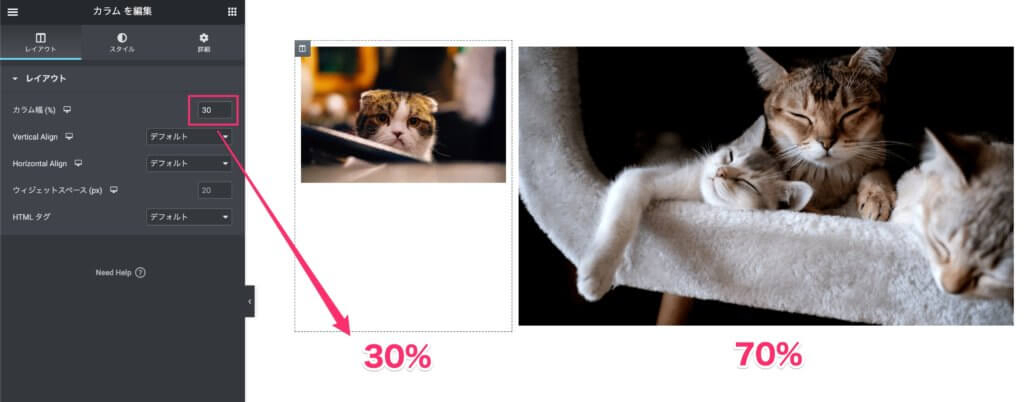
『カラムの幅(%)』

このようにカラムの幅を変換すると、そのカラムの大きさが変わり、他のカラムの大きさもそれに合わせて変わります。

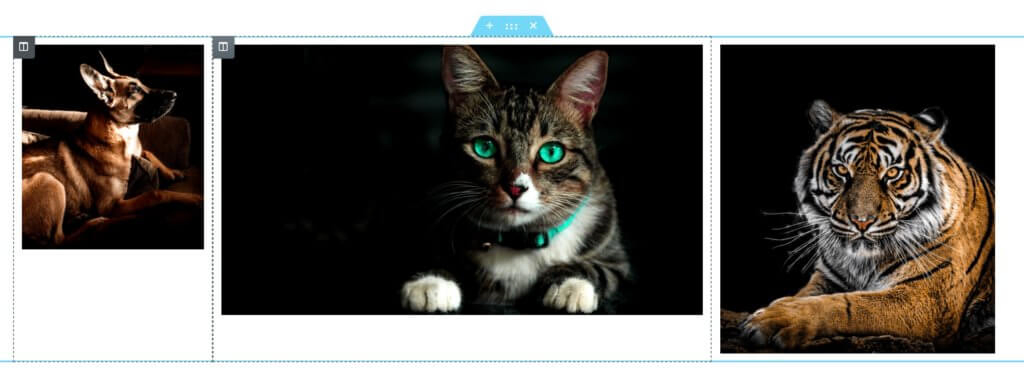
カラムを三つ以上にしても自由にカラムの幅を変えられます。
『Vertical Align』と『Horizontal Align』
Vertical Alignはこの記事で説明してます。
>>ElementorのVertical Alignの使い方
『Horizontal Align』も概念はすっかり同じで、縦か横かの違いです。
なので上の記事を参考にしてみてください。

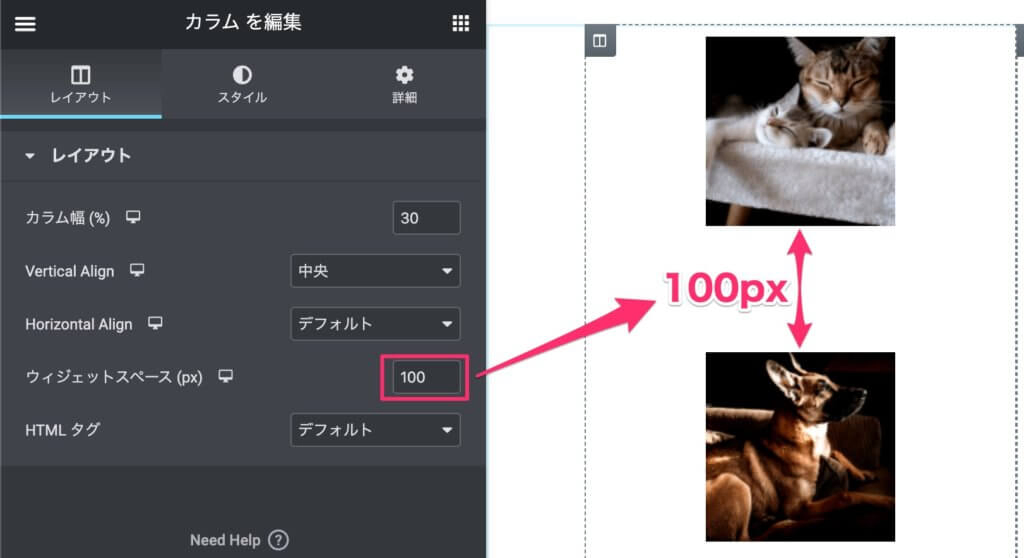
『ウィジェットスペース(px)』

『ウィジェットスペース』はカラム内のウィジェットの間の感覚の大きさを設定します。
『HTMLタグ』
これはセクションの『HTMLタグ』同じで、どのエレメントをカラムに使うかを決定します。
>>セクションのHTMLタグ
スタイルタブの『背景』と『ボーダー』
これらも他の記事ですでに説明しています。
>>Elementorの背景
>>Elementorの背景スライドショー
>>Elementorのボーダーの使い方
TOFUラボ・カラムに関するメンバー質問
TOFUラボ内のメンバーからの質問に
- Elementorで表を作成中なのですが、余白・高さ・幅の設定がどのようにしたら反映されるのかわかりません。
- Elementorで左右のカラムを重ねたレイアウトを実装したいのですが、どのように設定したらいいのでしょうか?
- Elementorで横並びの2カラムに画像とテキストを並べた時に縦幅を揃えたいのですがどうしたらいいですか?
- ElementorでPCで奇数のカラムが入った二つのセクションが重なった時、モバイルで2列でスペースなしで表示させたい場合
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
これで入門編は終わりです。
次回からは応用編が始まります。
応用編からはElementor Proを使ってることを前提として説明していきます。
Elementor Proを使うと、更にモジュールが追加され、そしてテーマビルダーという機能でヘッダーやポップアップなど作ることができるようになります。その他にも設定の面でProでしか変換できない部分もあるんです。
興味がある方は、Elementor完全マニュアルを見てみてください。
もし購入を考えてる方は、こちらにElementor Proの購入方法を完全に説明した記事もあります。
なおElementorは現在3.6のバージョンがリリースされており、Elementor3.6からカラムとセクションの概念がなくなるのでは?と噂されていました。
しかしElementor社の方に直接聞いてきたところ、『いきなりElementor3.6からすべてを変えることはない』との回答を得ましたのでご安心ください。
しかしいずれはカラム・セクションという概念から『Container』ウィジェットというものに移行をするそうなので少しづつどんなものなのかを勉強しておういたほうが良さそうです。
それでは応用編で!



