
ElementorとElementor Proの12個の違いを徹底解説!
- 2022年2月8日
- 2020年5月2日
- Elementorの使い方
- CSS, テーマビルダー, フォント, ポップアップ
「Elementorの無料版とPro版の違いってなんだろう?」
「Pro版ってお金を払う価値はあるのかな?」
Elementorを使っていると、このように思ったことはありませんか?
無料版のElementorでも、たくさんの機能が使えるので、Pro版にする必要がないと思う方も多いと思います。
しかし、Pro版と無料版では12個の大きな違いがあります。
- 使えるウィジェットの数が47個も多い
- Attributeが使用できる
- カスタムCSSが使用できる
- 多くのテンプレートを使用できる
- グローバル保存が使用できる
- 多くの外部サービスと連携できる
- ユーザーの編集権限を管理できる
- カスタムフォントが使用できる
- カスタムアイコンを使用できる
- テーマビルダー機能を使用できる
- Popupを作成できる
- Custom Code
このように12個も機能が追加されるElementor Proですが、利用したことがないかたはどういった機能が追加されるのかわからないと思います。
そこで、この記事ではElementor無料版とPro版の違いを12個の項目別に徹底解説していきます。
- Elementor Pro版を購入するか迷っている
- Elementor無料版を使っているけどもっと自分の思い描いたサイトを作りたい
- Elementor無料版とPro版の違いを知りたい
このような方はぜひ本文も読み進めてみてください。
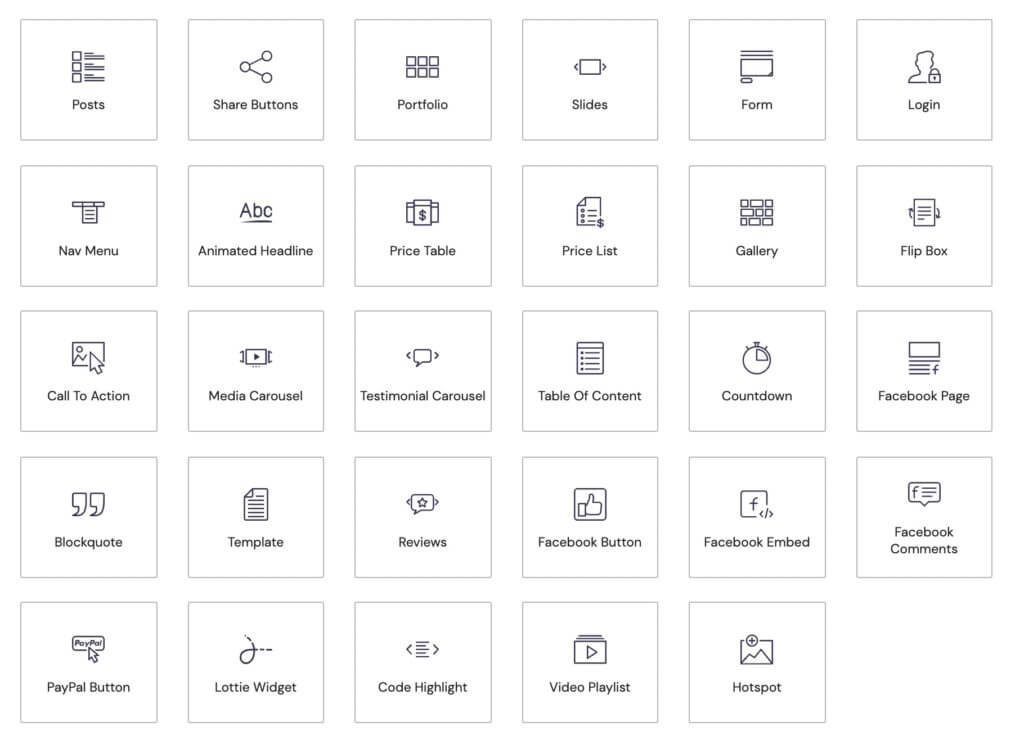
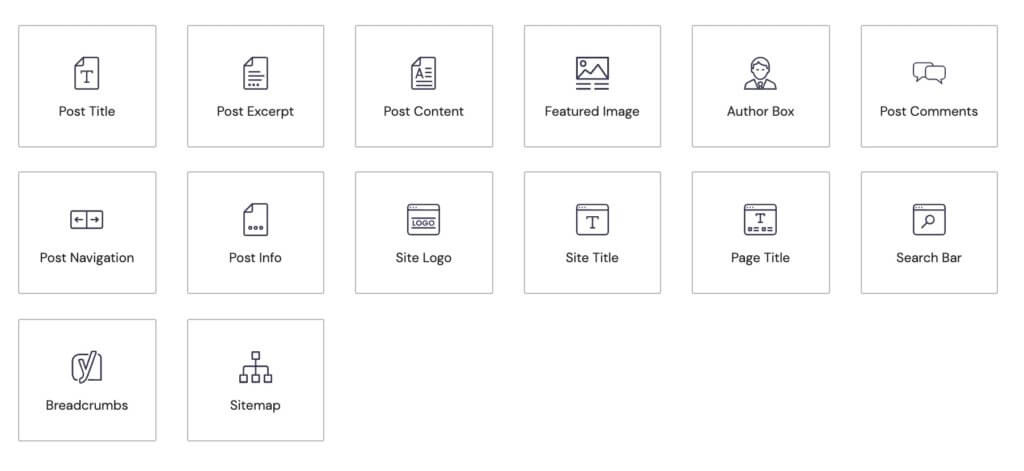
Elementor Proは無料版より62個も多くウィジェットが使える
一つ目の違いは使えるウィジェットの数です。
Elementor Proでは無料版よりも62個も多くウィジェットが使えます。
Elementorはウィジェットを組み合わせてサイトを作成していくのですが、ウィジェットの種類が多くなればなるほど作成するサイトがグレードアップします。



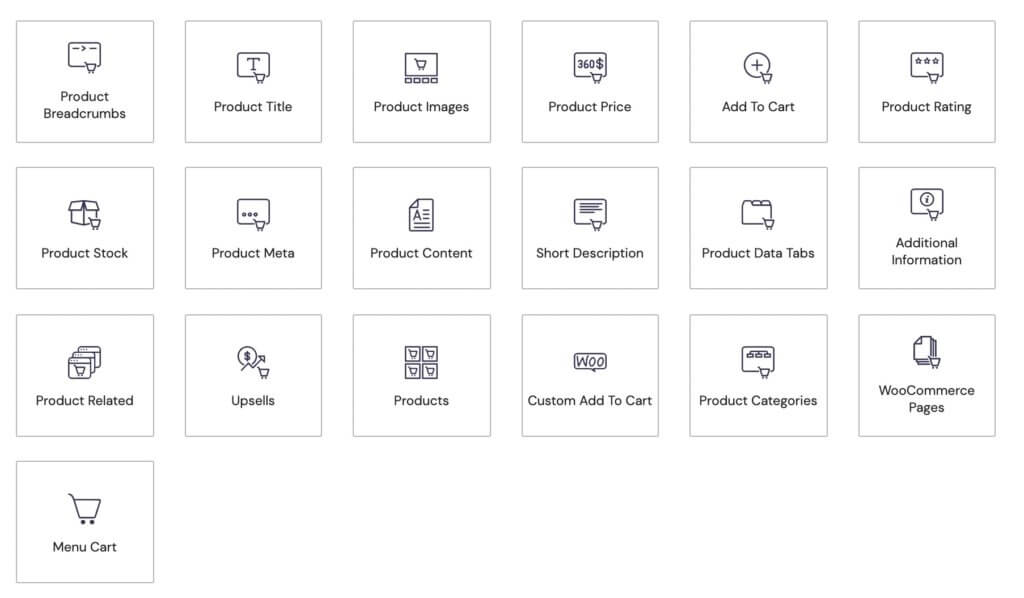
このように基本的なウィジェット以外にも、オンラインショップを構築するプラグイン「woocommerce」に対応したウィジェットも使えるので、作成できるサイトのレパートリーが断然Pro版の方が多くなります。
これだけでPro版が欲しくなっちゃいますね。
Elementor Pro、Elementorの各ウィジェットを詳細に解説した記事の一覧にこちらからアクセスすることができます。
>>NocodeWebのElementorの記事一覧はこちらから!
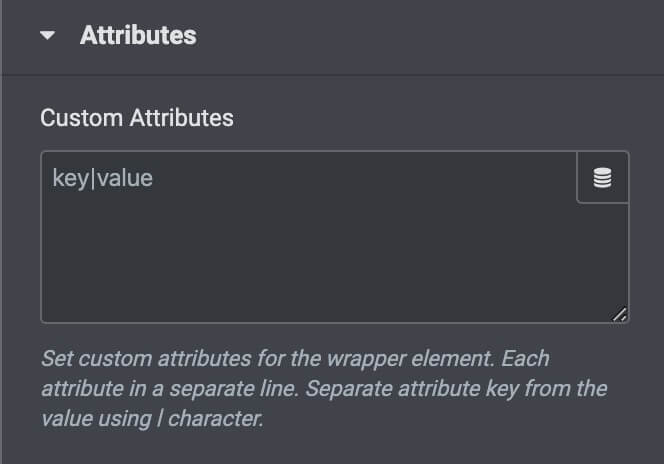
詳細タブのAttributesが使える

Elementor Pro版ではattributeという機能を使うことができます。
このattributeというのはHTMLの属性のことで、様々な属性を指定することによってデザインや要素を変更することができます。
ウェブ制作の特殊な制作などをしていない限りはあまり使う機会がない機能です。
カスタムCSSが使える

Elementor Pro版ではカスタムCSSという機能を使うことができます。
カスタムCSSとはデザインやレイアウトを調整することができる機能です。
ページ内のテキストカラーを変更したりすることができます。
本来であればCSSの編集はテーマファイル内を直接編集しないといけないので、サイト制作になれていない人にはちょっと難しいです。
しかし、Elementor ProならカスタムCSSを利用して手軽にCSSをカスタマイズすることができます。
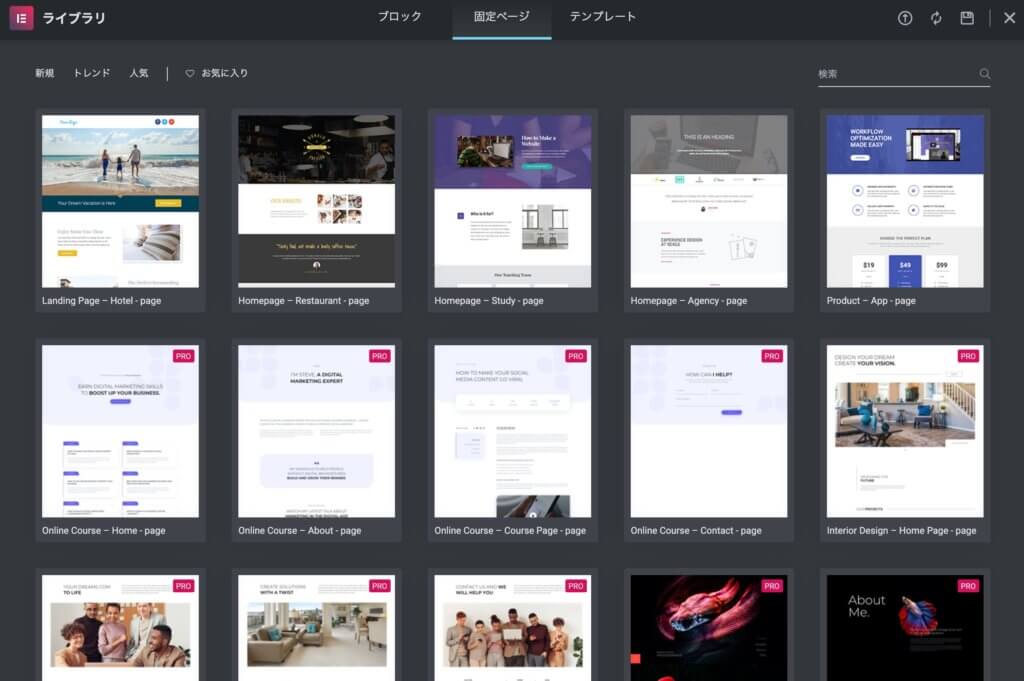
多くのテンプレートが使える

4つ目は個人的にとてもおすすめの機能です。
Elementor Proではとてもたくさんのテンプレートを使用することができます。
例えば、ビジネスサイトを作りたいと思ったらテンプレート内から自分の好みのテンプレートを選んで読み込みます。
すると最初は真っ白だった編集画面に、プロのウェブデザイナーが何時間もかけて作ったようなサイトが表示されました。
あとはテキストを変更したり、デザインを微調整したりすればもうサイトができあがりです。
しかもこのテンプレートの数がとても豊富でおしゃれなので、デザインが苦手な人でも安心です。
そして今もなお、テンプレートの数は増えていっているので、サイトを作成することがとても楽しくなる機能です。
Elementorのテンプレートライブラリの使い方を説明した記事もありますので是非見て下さい。
正直これだけでElementor Proにする価値はあると思います。
購入をお考えの方は、Elementor Proの購入方法を詳しく説明した記事があるのでチェックして下さい。
グローバル保存を使える

Elementor Pro版のグローバルという機能もとても便利な機能です。
グローバルはセクションの共有機能で、固定ページなどに設置したウィジェットをグローバル保存すると別のページにグローバル保存したウィジェットを設置することができます。
さらに元のウィジェットを編集すると、グローバル保存して別のページに設置したウィジェットも同じように編集されます。
例えばページをまたいで同じウィジェットを使いたいときにとても便利です。
10ページ以上同じ内容のウィジェットを設置して、もし後々にそのウィジェットに入れたテキストなどを変更するときに1つのウィジェットを編集すれば残りのすべてのウィジェットも勝手に編集されるのでサイトの更新がとても楽になります。
グローバル保存は使い方次第でとても便利な機能になりますね。
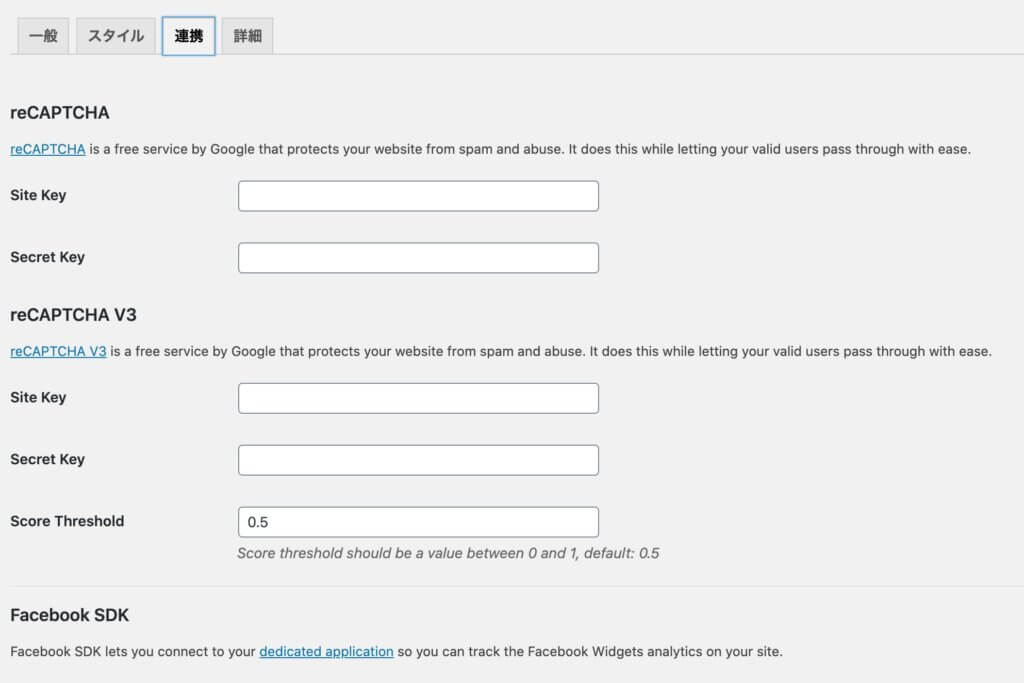
外部サービスと連携できる

Elementor Proでは外部サービスとの連携が可能となります。
現在、連携ができる外部サービスは
- reCAPTCHA
- reCAPTCHA V3
- Facebook SDK
- MailChimp
- Drip
- ActiveCampaign
- GetResponse
- ConvertKit
- MailerLite
- Adobe Fonts (TypeKit)
- Font Awesome Pro
上記の11個の外部サービスと連携することができます。
とくにreCAPTCHA V3などはオンラインショップなどを作る際に重宝しそうですね。
尚、reCAPTCHAを設定する方法を詳しく解説をした動画もありますのでよろしければご覧くださいね!
そしてFacebook SDKやMailChimpやConvertKitなどの有名なマーケティングツールとも簡単に連携可能です。
通常はプラグインなどを使用して外部サービスと連携させますがElementor Proなら簡単に連携することできます。
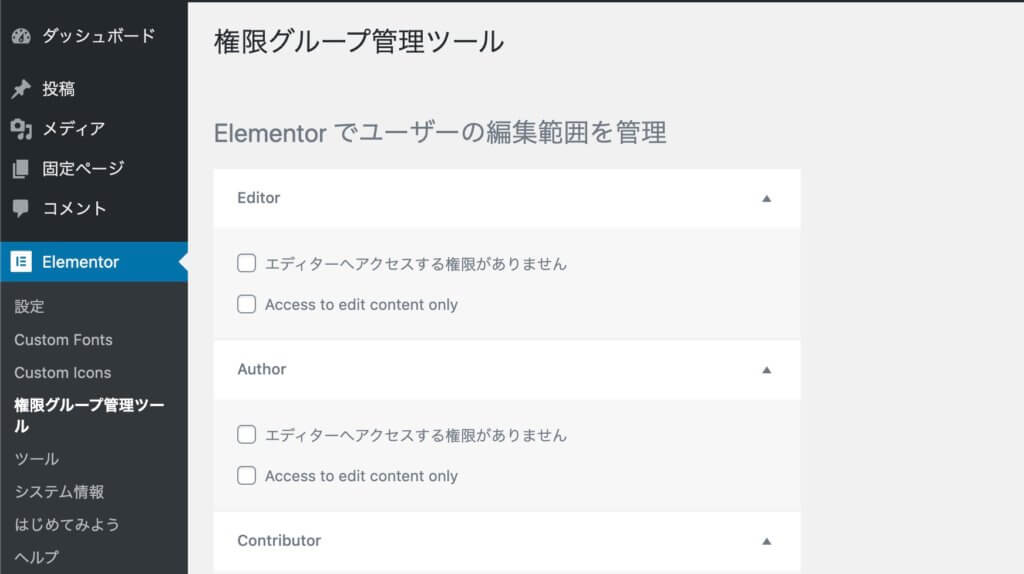
権限グループを管理できる

権限グループというのは管理画面にアクセスしているユーザーによってElementorの編集できる範囲を制限できる機能です。
例えば、クライアントに依頼されてサイトを作成した場合、完成したサイトをクライアントへ渡した後も間違って編集してしまわないように制限をかけて渡すといった使い方ができます。
ほかにも複数人でサイトを運営していて、ブログ担当の人はエディターで編集をできなくしたりするといった使い方ができます。
この機能は、個人的にElementorを使う方であればあまり必要な機能ではありませんが、ビジネスとしてサイト制作したり複数人でサイトを管理する際には必要になる場合がありますね。
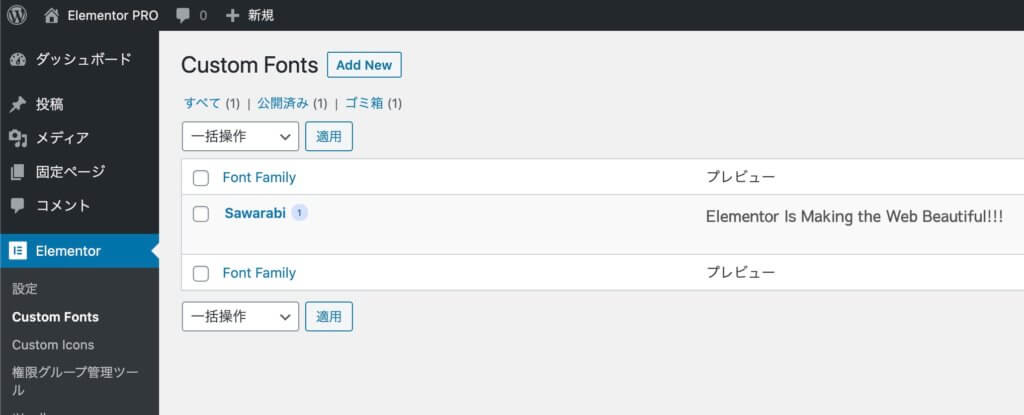
カスタムフォントを使える

Elementor Proではカスタムフォントという機能があって、自分の好きなフォントを使用することができます。
和風なサイトを作る際などに日本語フォントなどを使うと雰囲気がでて良いですね。
ですが気をつけて欲しいのは、フォントの入れ方ではサイトのロードが遅くなってしまうということです。
この記事でElementor Proで日本語のフォントを使う方法を説明しています。
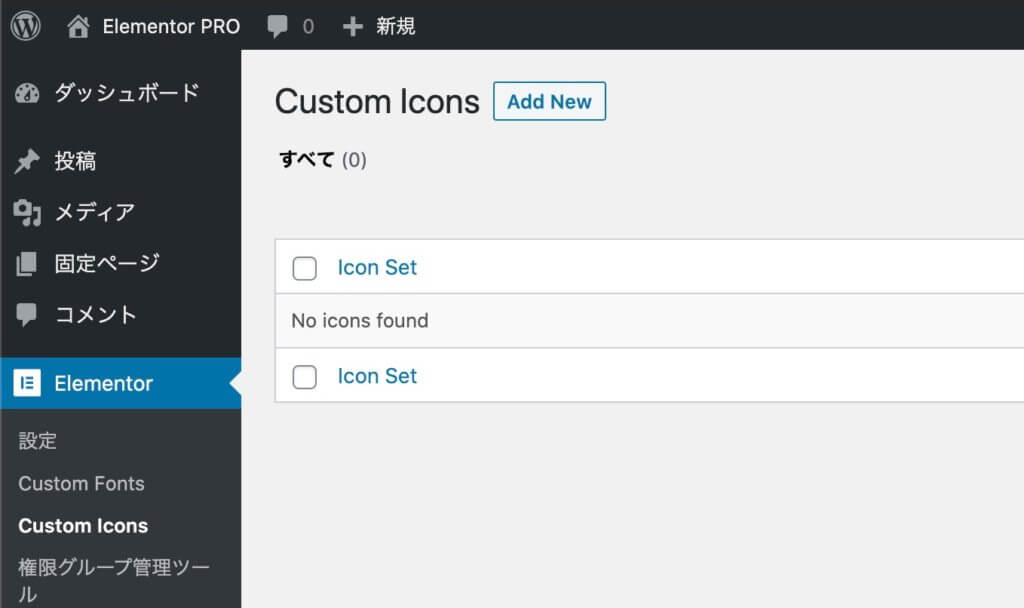
カスタムアイコンを使える

オリジナルのカスタムアイコンを作成してサイト内で使用することができます。
サイトのオリジナリティーを出したいときに便利な機能です。
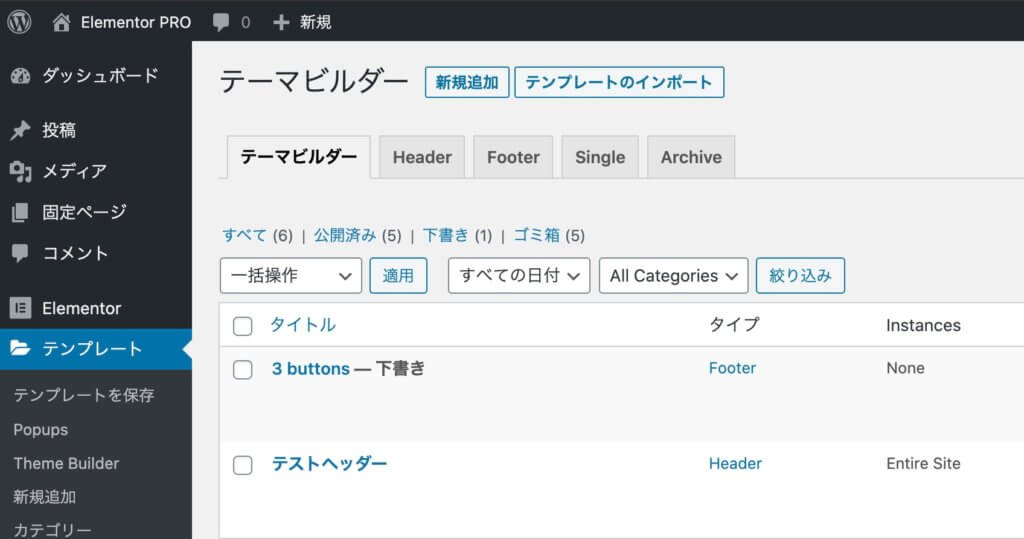
テーマビルダーが使える

Elementor Proを利用するならこの機能が一番のポイントになると思います。
テーマビルダーとはその名前の通り『テーマを作るもの』なんです。
Elementorはプラグインですが、テーマの領域まで手を伸ばせる、それがテーマビルダーです。
通常、テーマに用意されたヘッダーやフッターを使用するのでそのデザインが気に入らないとうまくサイトを作ることができません。
ですがElementor Proでしたら、自分の好きなようにヘッダーやフッター、アーカイブページなどを作ることができるんです!
以下はElementor Proのテーマビルダーについて詳しくまとめた記事
- 【Elementor Pro 『テーマビルダー』の基本】
- 【Elementor Pro、サイト間でテーマビルダーのテンプレートを再利用する方法】
- 【Elementor Pro、サイト間でテーマビルダーのテンプレートを再利用する方法】
- 【Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方】
- 【Elementor Pro テーマビルダーでアーカイブページのレイアウトの作り方】
Elementor Proのテーマビルダーの詳しい使い方をそれぞれ詳しく解説した記事もありますのでそちらをご覧ください。
Popupを作成できる

こちらもサイト制作する上ではよく使う機能です。
企業のサイトなどを閲覧しているとウィンドウがふわっと出てきて、会員登録しませんか?といった画面が出てくることがよくあると思いますが、これがPopupです。別名「モーダル」とも言ったりします。
ほかにも画面の端っこに小さいウィンドウで広告が出たりといったものです。
この機能も通常はプラグインを利用して作ったりできるのですがElementor Proでは機能としてあるのでとても便利です。
以下はポップアップの作り方からポップアップの詳細な設定までをまとめた記事の一覧です。
- 【Elementor Pro 『ポップアップ』の作り方と基本設定】
- 【Elementor Pro 『ポップアップ』をクリックで表示させる方法】
- 【Elementor Pro 『Display Condition』の設定の仕方】
- 【Elementor Pro ポップアップ『Triggers』の設定の仕方】
- 【Elementor Pro ポップアップ『Advanced Rules』の使い方】
よろしければ是非ご覧くださいね!
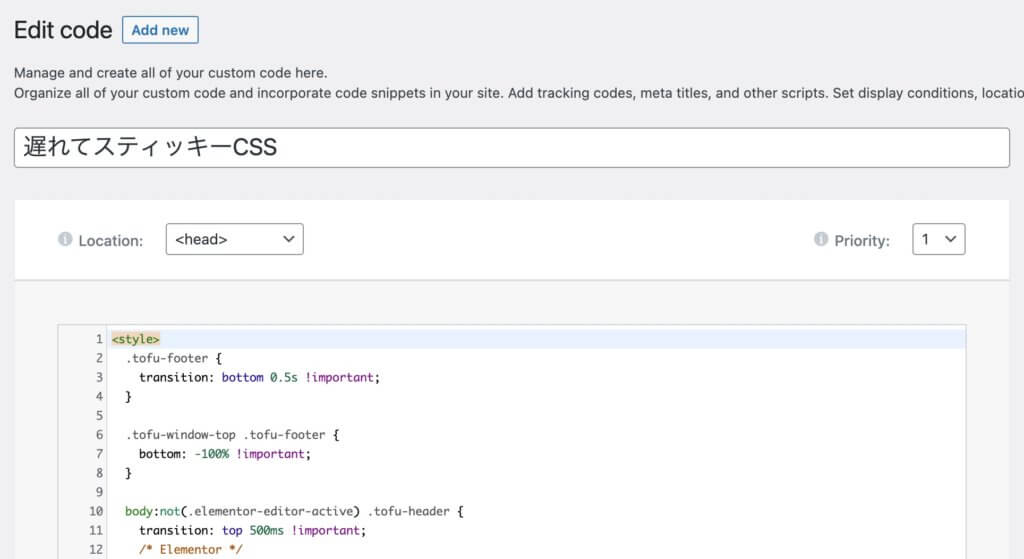
Custom Codeが使える

Elementor Proでは、Custom Code(カスタムコード)という機能があり、自由にサイトにコードを挿入することが出来るんです。これにより、他のサービスとの連携や、更なるコードによるカスタマイズが可能になります。
カスタムCSSを追加したり、Googleのトラッキングのコードなどをプラグイン無しで埋め込む時などにとても便利ですね。
Elementor Proを使うとさらにクウォリティーの高いサイトが作れるのでおすすめ!
ここまでElementor Proと無料版の違いを11個紹介してきました。
12個の違いをまとめると
- 使えるウィジェットの数
- Attributeが使える
- カスタムCSSが使える
- 多くのテンプレートが使える
- グローバル保存が使える
- 多くの外部サービスと連携できる
- ユーザーの編集権限を管理できる
- カスタムフォントが使える
- カスタムアイコンを使える
- テーマビルダー機能を使える
- Popupを作成できる
- Custom Codeが使える
無料版でもたくさんの機能が使えるElementorですが有料版になるとかゆいところにも手が届くといったような機能が使えるようになります。
個人的には断然Elementor Proの方がおすすめですが、年間の使用料がかかるためサイトの使用用途に合わせてPro版、無料版を分けてみると良いと思います。
Elementor Proをうまく使うことができれば、コードなどがわからなくても直感的に自分の思い描いたサイトをデザインすることができるので、自由にサイトを作ってみたいと思った方は是非Elementor Proを導入してみてください。
Elementor Proの購入ページは英語ですが、実際に購入方法をわかりやすく書きました。
もし良ければ参考にして下さい。
>>Elementor Proの購入完全ガイド(5分でできる)
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
この記事の内容をを動画でご覧になりたい方はこちらからどうぞ!



