
Elementor Proフォームのフィールドタイプの種類全部説明します【Honeypotフィールドとは?】
- 2022年8月6日
- 2020年10月7日
- Elementorの使い方
今回はElementorのフォーム内にあるフィールドタイプの種類についてです!
と、皆さんはこう言われて幾つ想像がつくのでしょうか!?
1つですか?それとも7つですか?いやいやElementorのフォーム内になるフィールドタイプの数はそんなものではありません。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。

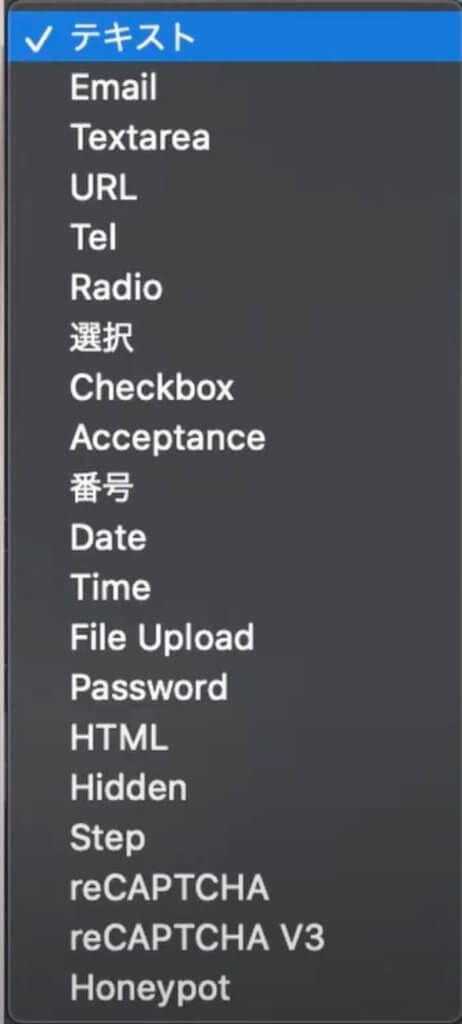
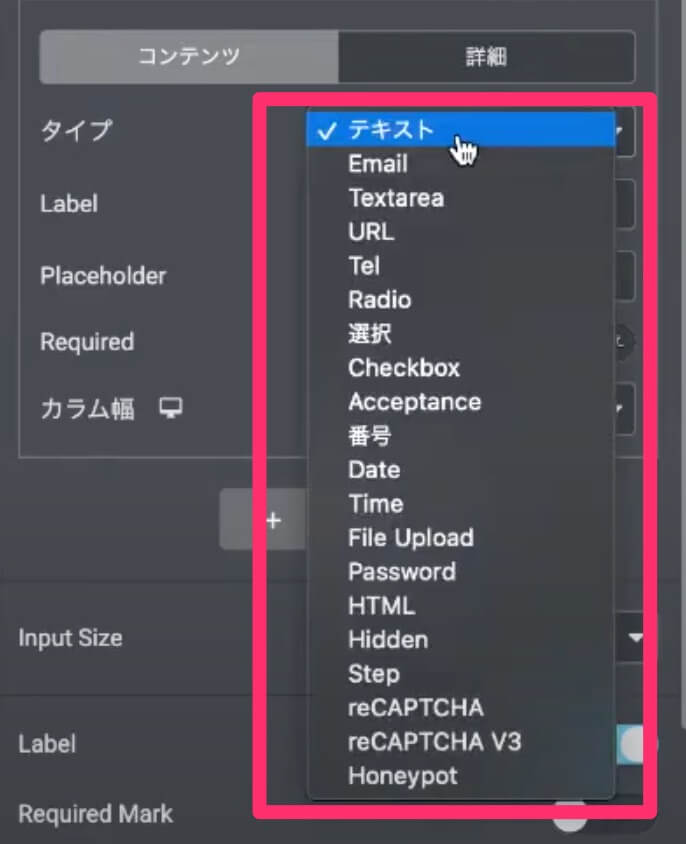
上記の画像を見ていただければ判る通り、フィールドタイプの数は20コほど用意されています。
種類の中には、誰でも想像がつく定番のテキストから、EmailなどもあればHoneypotなど普段あまり聞かない単語まで多種多様。
今回はその1つ1つを、全て分かりやすく解説していきます。
このブログを読んでいただければ、Elementorのフォーム内になるフィールドタイプに関して使いこなせるようになりますよ!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Proフォームの解説

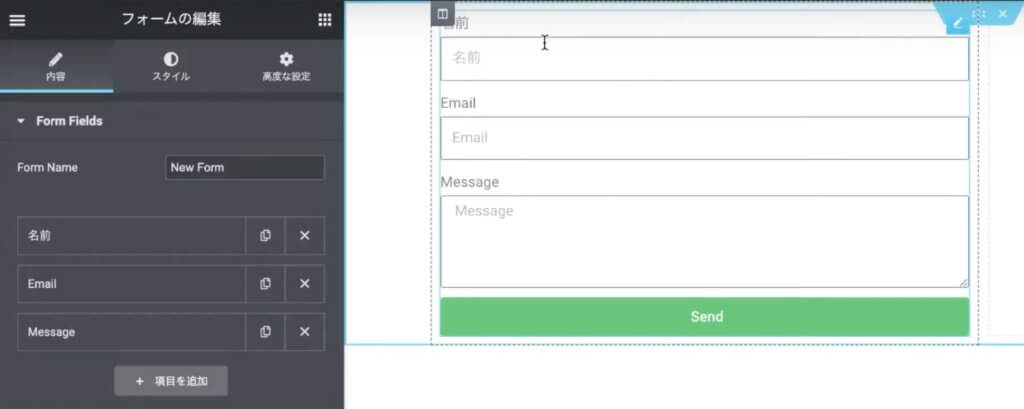
まずは、ElementorProのフォームウィジェットをドラック&ドロップして表示させます。
そうすると、画像の様な画面になり、ここでElementorProフォームの基本的な設定ができます。

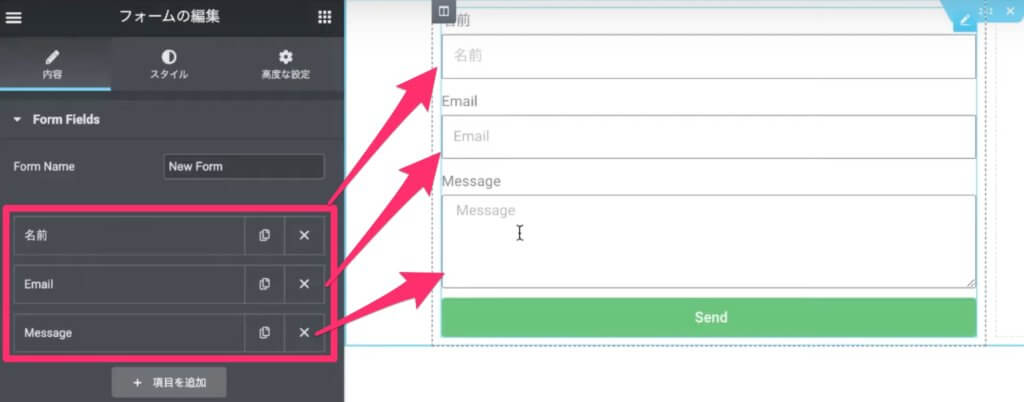
ElementorProフォームの基本的な構造である、『名前』『Email』『Message』と表示されています。
右側のフォームの編集にも同じように表示されていて、必要なければ❌から削除可能です。

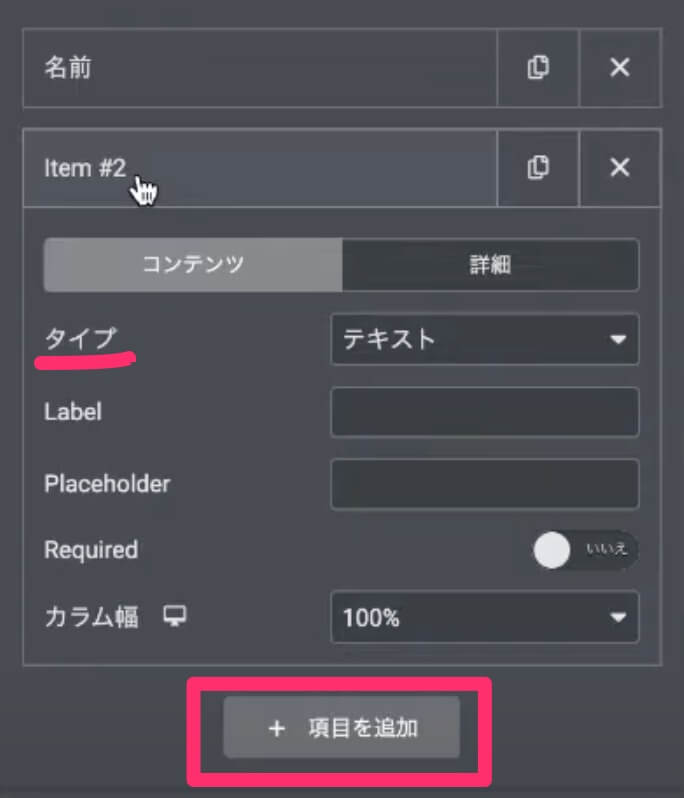
もちろん消した項目も再度使い可能で『項目を追加』をクリックすれば、項目を増やしていくことが可能です。
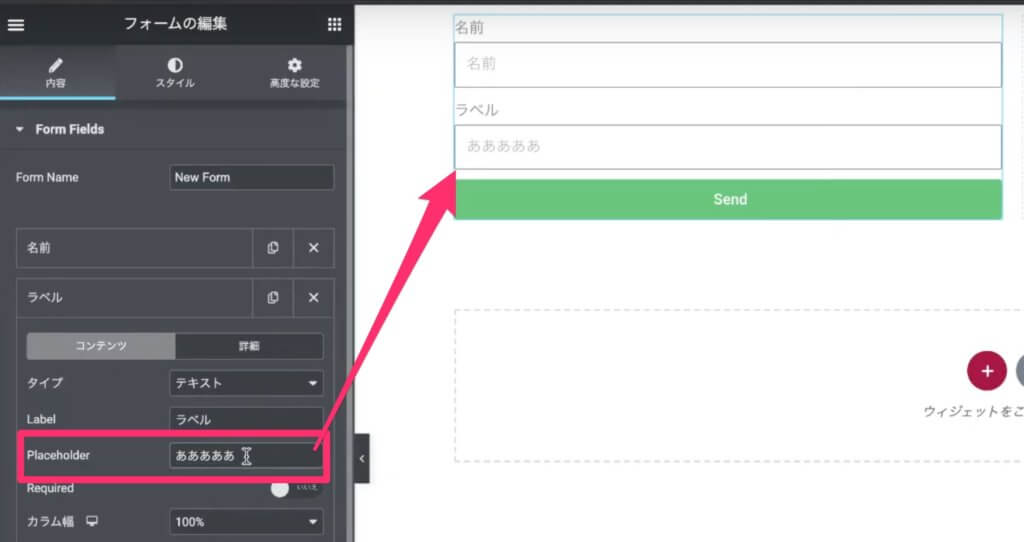
画像にある、『Label』欄に記載するのはそのフォーム部分のタイトルになる単語(ラベルなど)となります。

『Placeholder』に文章を記載すると、そのフォームに初めから記載したい文を表示させることができます。画像では例として「あああああ」と入力していますがそのフォームに記載して欲しい回答例などを事前に記載しておくと記入する人が分かりやすいかもしれません。
『Required』はフォーム記入が必須であるかどうかを設定する項目。
『カラム幅』はそれぞれのフォームのカラム幅を調整可能な項目となります。
また一番上にある、『From Name』はEmailを送信した時などに設定したFromNameを入れてたりすることが可能であり、別のサービスなどと連携させた時にどのフォームから送られたのかを判別する時などに使用します。
普段はあまり使用しないのかもしれません。

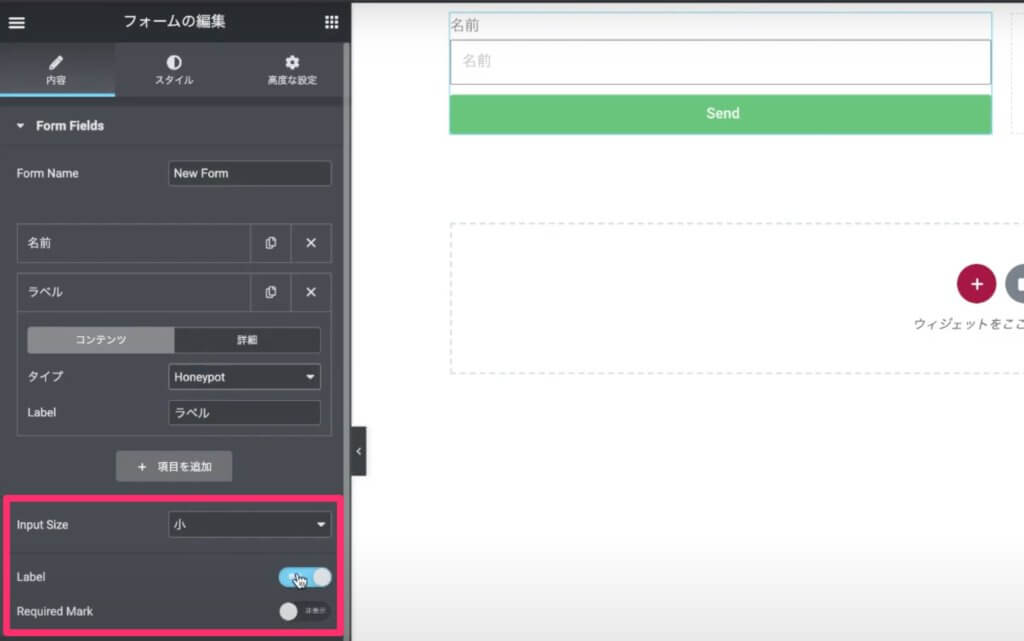
さらに、画像のLabel部分はフォームのラベルを表示・非表示を選択できる機能。
Required Markは選択することで、それぞれのフォームからラベルに*を表示させるかどうかを選ぶ事ができるようになります。
Input Sizeは入力フィームのサイズを変更する事ができます。
ElementorProフォームウィジェットのフィールドタイプの説明

先ほど少し説明した、『項目を追加』よりフォームのコンテンツから『タイプ』を選ぶと画像のように沢山のフィールドタイプが選択可能となります。
このフィールドタイプを分かりやすく一つ一つ説明していきます!
テキスト
HTMLで言えば、ImputBoxで選択したフォームに一行でテキストが記入できるフォームとなります。

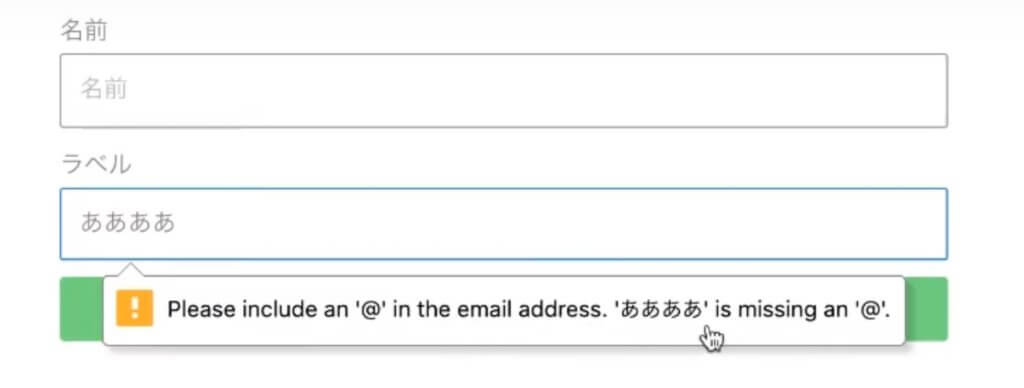
タイプでEmailを選択すると、そのフォームにはEmail以外受け付けることができなくなります。
Email以外を記載して送信すると画像のようにエラーが表示されます。
なので、前述のLabel欄でEmailとタイトルを決めて、タイプでEmailを選ぶことが分かりやすいフォームの使い方となります。
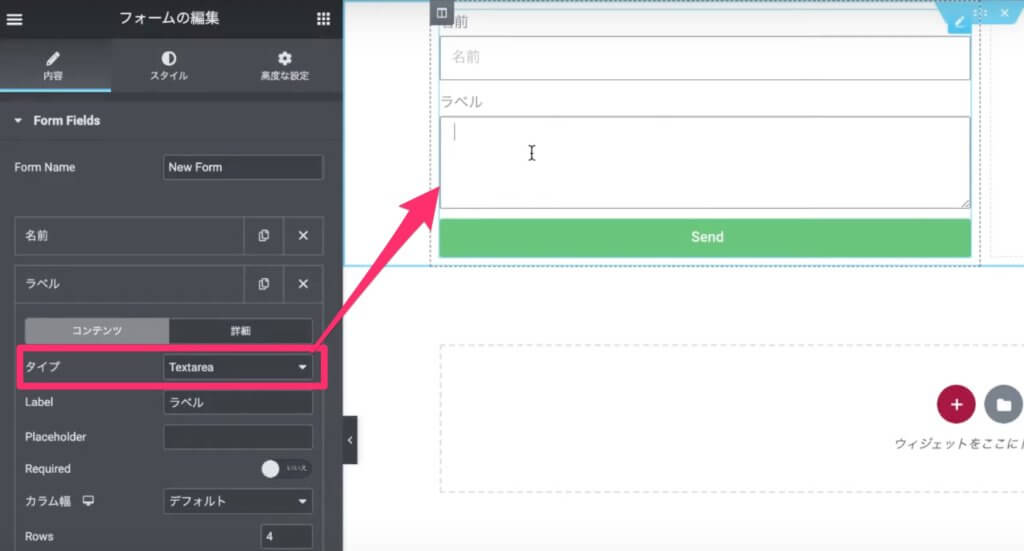
Textarea

Textareaに関しては、前述のテキストとほぼ同じ使い方なのですが、画像を見ていただければ判る通りフォーム欄が大きくなっています。
通常のテキストが1行だったのに対して、Textareaは複数行のテキストが記入できます。
また、Textareaに関しては画像赤枠で囲っている『Rows』より何行の文章を記載することができるかの選択することができます。
URL
このURLもEmailと同じくURLを記載して送信しなければエラーが出る使用になっています。
Tel
このTelもEmailやURLと同じグループで電話番号の記載が必須となります。
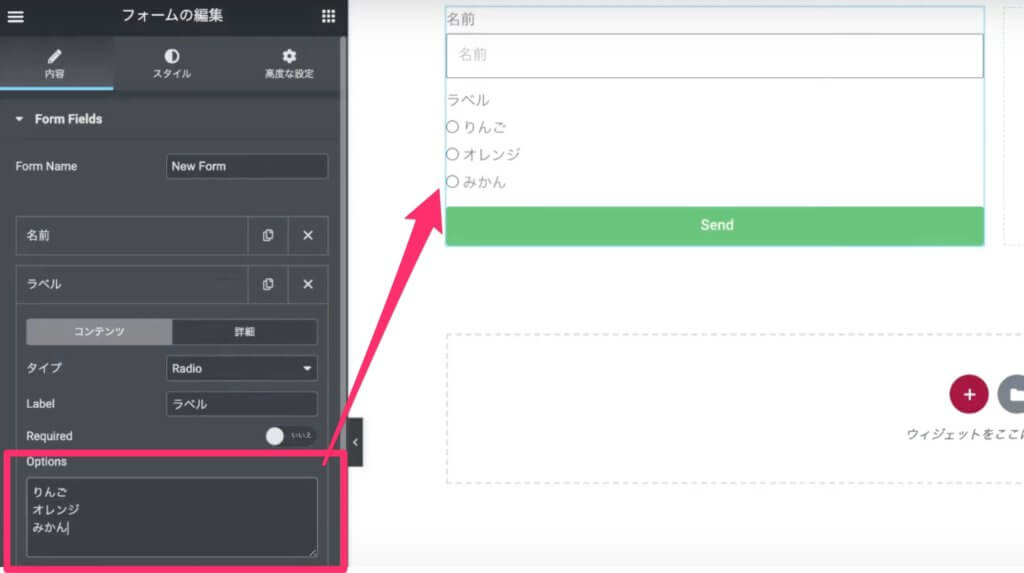
Radio

Radioは、複数の選択肢から一つ選ぶフォーマットが作成できます。
画像のように、『Option』部分に選択肢となる単語を入力していくことで、フォーム欄に選択肢が表示されているのが判るでしょうか。
この中のどれか1つを選択することができるようになります。
また、『Inline List』を選択することでフォーム内の選択肢表示が縦に積み重なるか、横に連なって表示されるかを選択する事ができます。
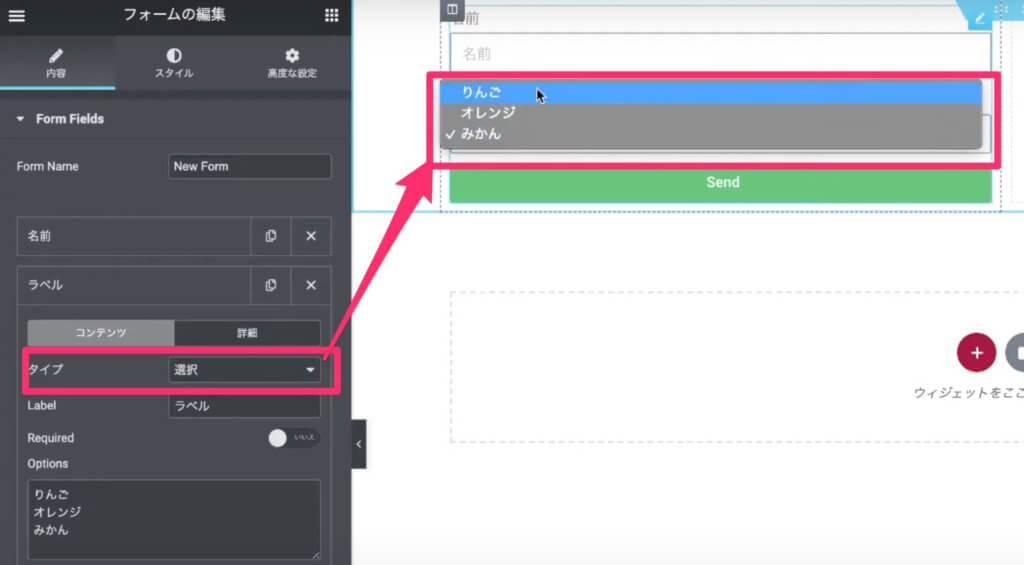
選択

この選択の使用方法は、先ほどのRadioとほぼ同じなのですが表示方法が画像のようにセレクトボックスから選択肢を選ぶ方法に変化します。
さらに、選択の機能として『Multiple Selection』をONにすることで複数の選択肢を同時に選ぶ事ができるようになります。
また、Multiple Selectionを選んだ時にだけRowsより表示行数を選ぶ事ができ、表示されていない選択肢部分はセレクトボックスがスクロールするようになります。
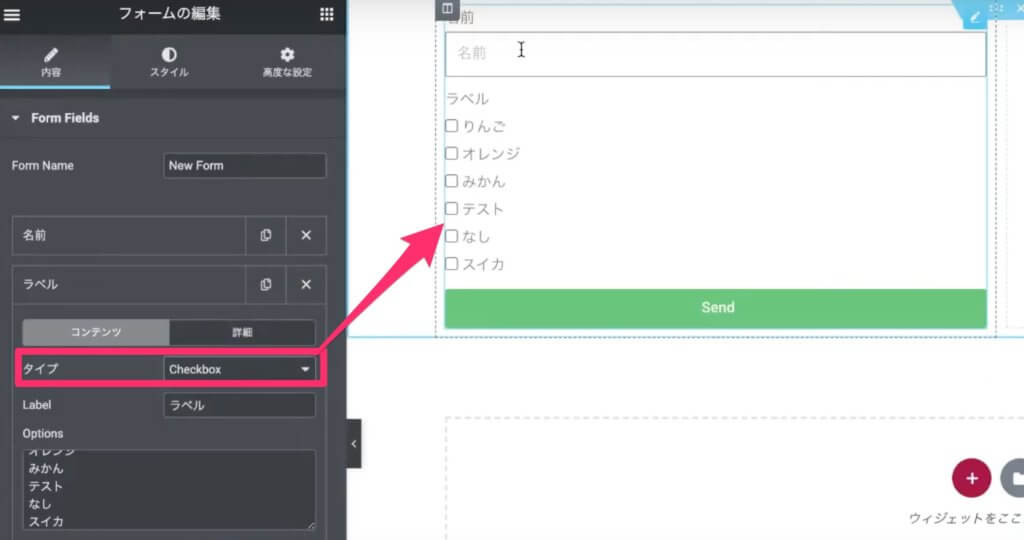
Checkbox

Checkboxはその名の通り、Optionに記載した選択肢をCheckboxをクリックする事で選択する事が可能になるタイプです。使用方法は前述のRadioとほぼ一緒です。
唯一の違いは、最初から複数の選択肢をチェックする事ができるようになっている事です。
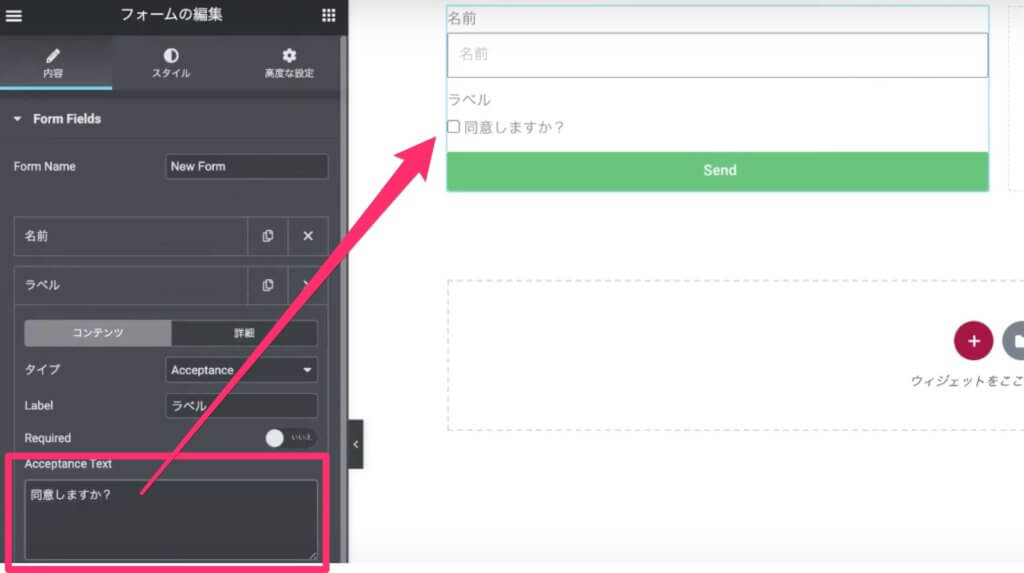
Acceptance

このAcceptanceは、『Acceptance Text』に画像のように「同意しますか?」などの確認事項を記載し、チェックしないと送信できないようにする項目です。
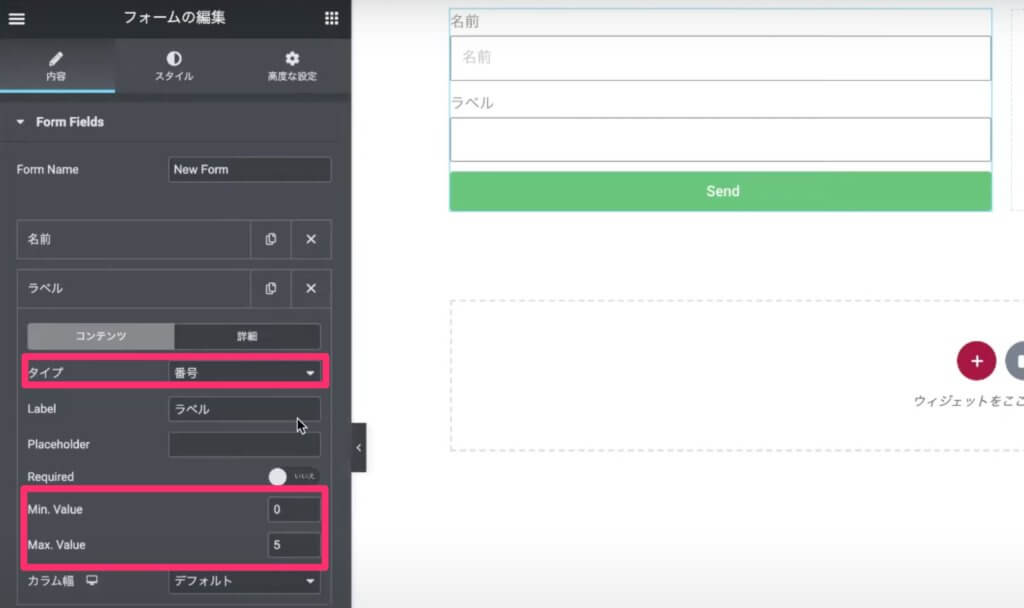
番号

番号は、フォーム欄に選択した最小の数字から最大の数字までの間にある数字を選択する事ができるフォームを作成する事ができます。
『Min Value』には選択する事ができる最低の数字を記入、『Max Value』には選択する事ができる最大の数字を記入する事でその範囲にある数字をフォームより任意で選択可能となります。
また、この2つの部分に何も数字を選択しない場合は全ての範囲から選択が可能となるので下限・上限の設定を行う方が良いでしょう。
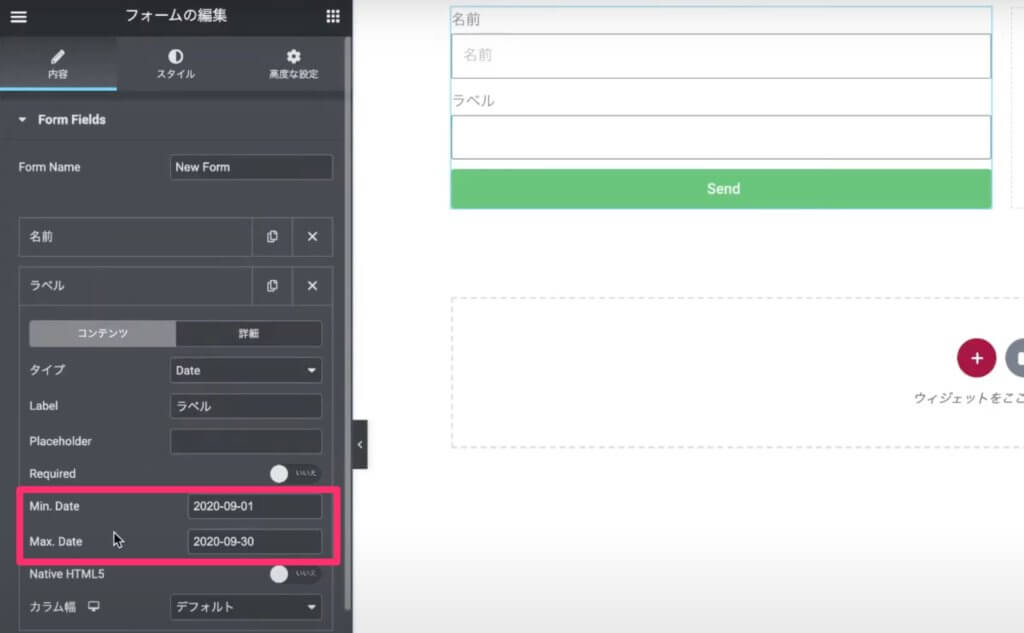
Date

これはそのままDate(日付)です。
画像のMinDateとMaxDateの部分で、日付のいつからいつまでの指定も可能です。
さらに、NativeHTMLをONにする事で使用しているブラウザで設定されているカレンダーの表記に変わります。SafariやChromeなどによってカレンダーに違いが出ます。
ただ、統一した方が見やすいのでDateを使用するときは元々ElementorProで設定されているカレンダー表記の方が良いかもしれません。
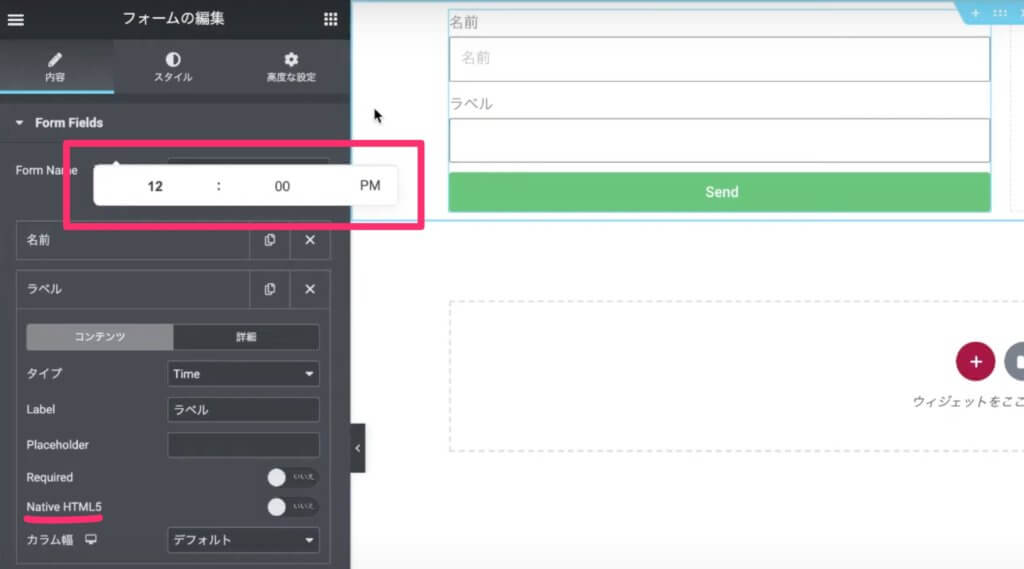
time

Timeもネーミングそのまま意味で、時間を選ぶ事ができる機能です。
画像の通り、時間を選択するフォームが作成できここでもNativeHTMLでブラウザ独自の表記に変更できます。
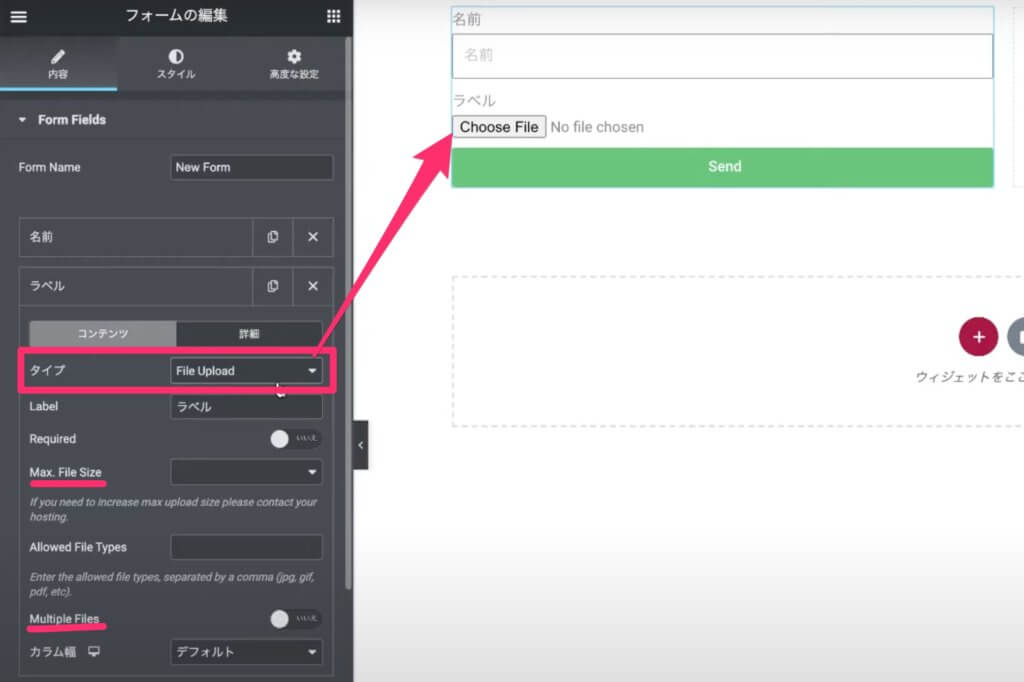
Flie Upload

画像の通り、フォームからファイルをアップデートするように指示する事ができるようになります。
FlieのアップロードサイズをMaxsizeで選択する事ができますが、最大アップロードサイズは各自の設定による物で上限はバラバラです。
サーバー側で設定が出来るはずですが、Maxsizeを設定した後でサーバーで設定より小さいサイズに変更したりするとエラーが発生するので注意しましょう。
機能としてアップロードのファイル(jpg・pngなど)の種類を指定することもできます。
さらに、MultipleFilesをONにすれば複数のファイルをアップロードする事ができます。
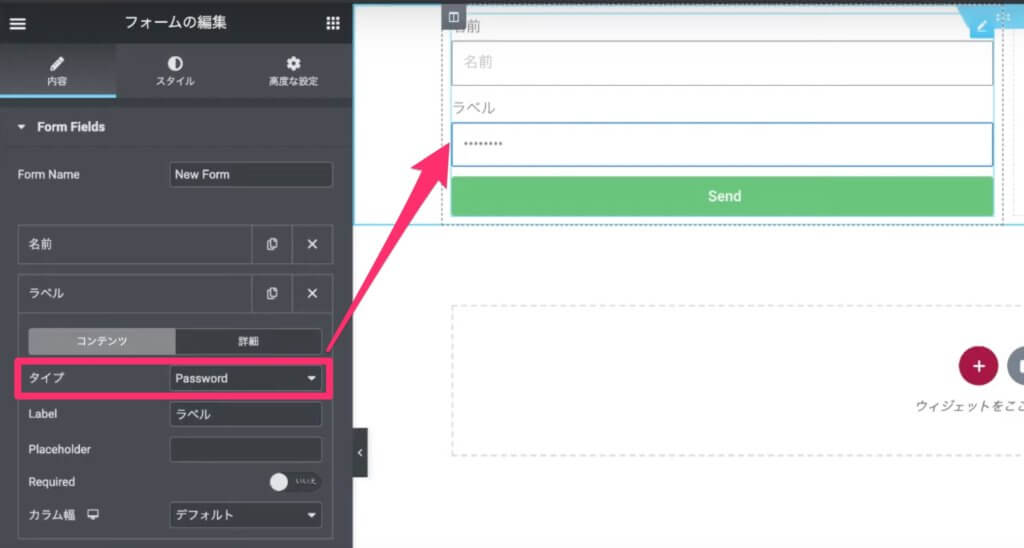
Password

こちらもシンプルな機能で、タイトルの由来通り記入する文字が表示されずシークレットになります。
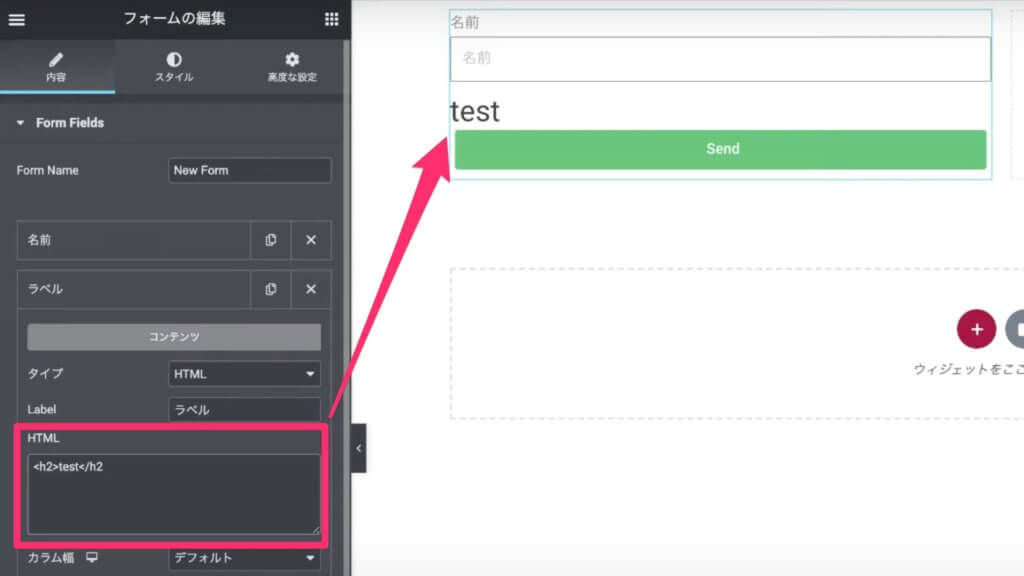
HTML

これを選ぶと、自分でHTMLを記載して作動させる事ができます。
ただ、エラーが起こったりするのでしっかりと作動しているのか確認した上でHTMLを記載しましょう。
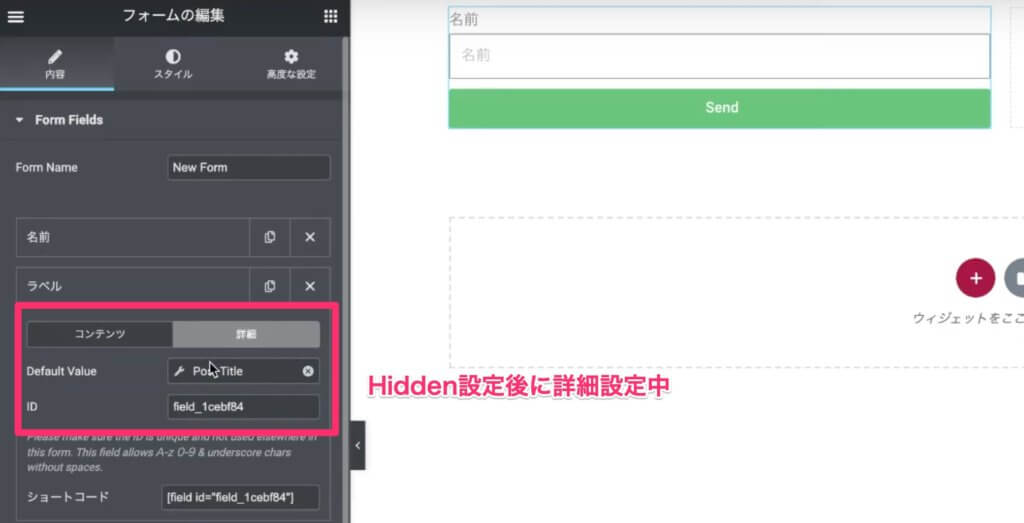
Hidden

このHiddenは見えないフィールドを設定できる項目です。
ではなぜ、見えないフィールドが必要なのでしょうか。
例えばどのページからこのフォームが送られているのかを正確に把握したい場合、Hiddenで隠し詳細設定にページ名などを入力して見えないようにする事で、受け取った時に把握しやすくする事ができます。
画像はHiddenフォームに初期値で何を記載しているかを決める詳細の設定を行っています。(詳細に関しては詳しく後述しています)
先ほど記載した通り、Hiddenは見えないフォームなので初期値が見られる事がないので分かりやすい設定が良いのではないでしょうか。
Step
このStepは、すでに別の動画で説明しているので上記動画を見てくださいね。
reCAPTOHA
これはセキュリティの一種で、申請をしてAPIキーを獲得したりすると使用できるようになります。
よく見かける、今見える文字を入力してくださいとか、複数ある写真の中から車を選んでくださいとかのアレですね。
reCAPTOHA V3
これも設定しないと分からないのですが、通常のreCAPTOHAをよりシンプルにしたもので、画像を選んだりすることすらなくなるタイプです。
Honeypot
このHoneypotとは、このフォームを送信するのが人ではなくBotのときに非常に役に立ちます。
あなたのフォームにBotが来た場合のみ、このHoneypotは見る事ができるので通常は設定していることすら分かりません。
ただ、コードを読んで作動するBotにはこのHoneypotが見えており、このHoneypotに何か値を入力しておくことでBotがHoneypotを読み込んだとわかった時にそのフォームからBotが送った内容をシャットダウンしてくれます。
このHoneypotを設定しておけば、Botによる無駄な内容のものを自動で寄り分けてくれるのだから面白い機能であると同時に大変便利ですよね。
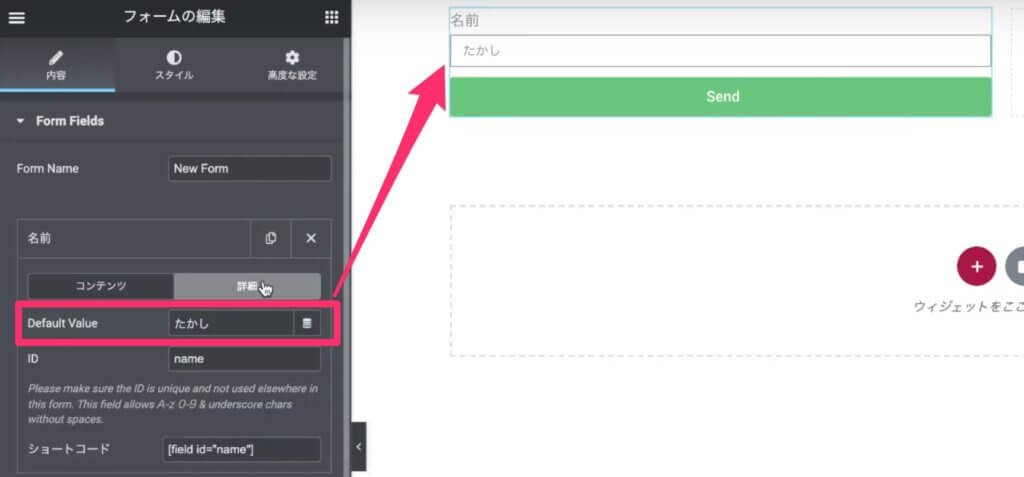
詳細の機能

最後に今までタイプを解説してきましたが、タイプが含まれているコンテンツではなく詳細を簡潔に説明していきます。
詳細の中には、フォームの初期値(何も記入されなくても、選択されなくても最初からその値が入力されている)を決める事ができるDefault Valueがあります。
今回の画像の例では、名前フォームのDefault Valueに『たかし』と入力されているのでこの名前フォームには何も記載しない場合は『たかし』と常に記載されている状態になります。
IDはそのフォームが送信される時の鍵となる値を指します。
ショートコードは後ほど説明するので楽しみにしておいてください。
まとめ
いかがでしたでしょうか。
皆さんが知らないフィールドタイプをしれたのではないでしょうか!?
Honeypotなどは知らないと使う事がないですが、あるとBotを防ぐ事ができるので非常に便利なフィールドタイプですよね。
是非、このフィールドタイプを理解し使いこなして役に立ててくださいね!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。




「Elementor Proフォームのフィールドタイプの種類全部説明します【Honeypotフィールドとは?】」への2件のフィードバック
elementorのフォームに関して質問がございます。
elementorのフォームからお問い合わせが入った際に、迷惑メールに分類されてしまうのですが、原因などはあるのでしょうか。
迷惑メールに入ってしまう原因は、何を使ってメールを送信してるかによります。
ホスティング会社でメールアドレスを作った場合は、メールを送信してるのはホスティング会社のサーバーの可能性が高いです。
問い合わせてみるのがベストかと。
もう少し詳しく書くと、メールを送信するときに使われる技術の一つをSMTPと言います。
このSMTPを提供してるサービスがいくつかあり、それらを使うと迷惑メール問題は大体解決されます。
自分が個人的に使ってるのは、Amazon SESというサービスです。
ですがちょっと設定が複雑なんですよね。