
Elementor Pro Singleウィジェット『Post Navigation』の使い方
- 2022年2月8日
- 2021年4月9日
- Elementorの使い方
- テーマビルダー
Elementor Proのテーマビルダーでは様々な細かい設定ができますが、『Post Navigation』ウィジェットという投稿ページをカテゴリーやタグに縛ってナビゲーターをつけられる便利なウィジェットもあります。
この記事では、テーマビルダーの『Single Post』と『Single Page』の9つの特有なウィジェット『SINGLE』の中の一つ、『Post Navigation』ウィジェットの使い方を詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro Singleウィジェット『Post Navigation』の使い方を動画でご覧になりたい方はこちらからどうぞ!
Post Navigationウィジェットの挿入

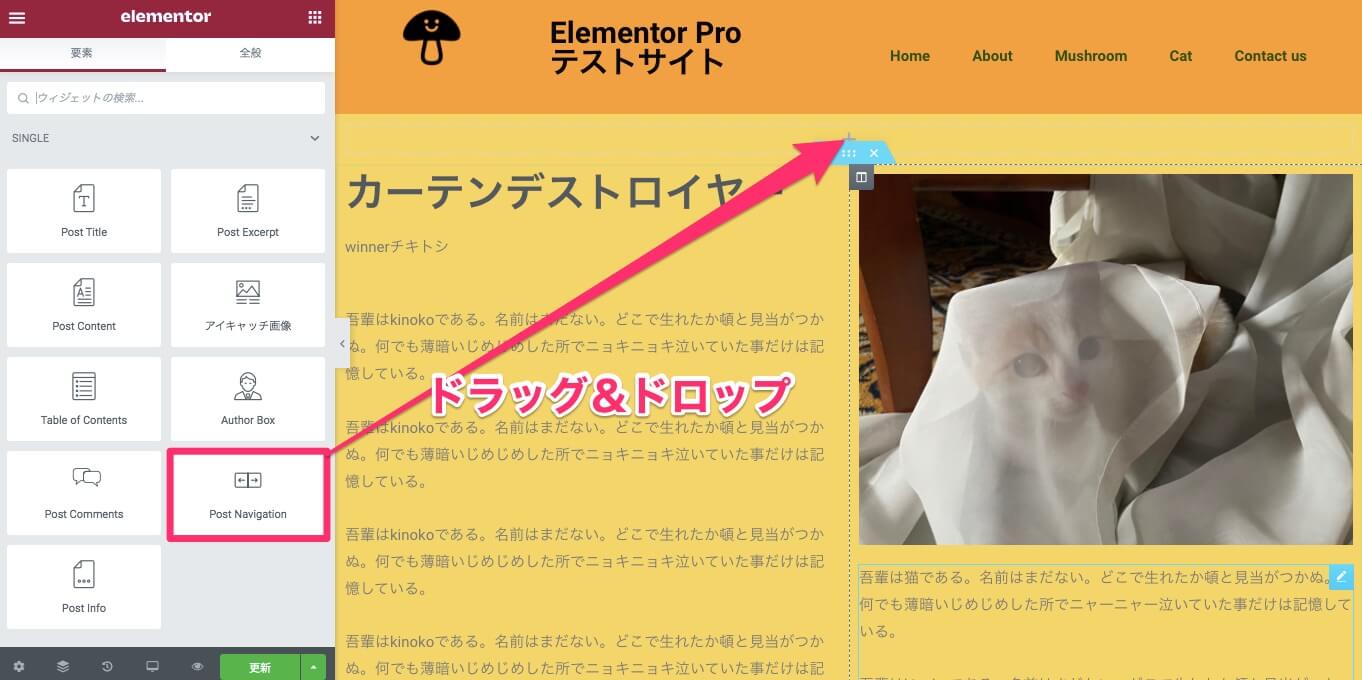
『Post Navigation』ウィジェットをドラッグ&ドロップで挿入します。
※こちらはテーマビルダー『Single Post』の編集画面です。
画面に表示されている記事は『カーテンデストロイヤー』という記事ですが、これは『Preview Settings』を『カー テンデストロイヤー』という記事に設定している為です。
尚、『Preview Settings』については、『Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方』の記事の『編集で使用する記事を変更する方法』のセクションにて詳しく説明をしていますのでそちらを参考にしてください。

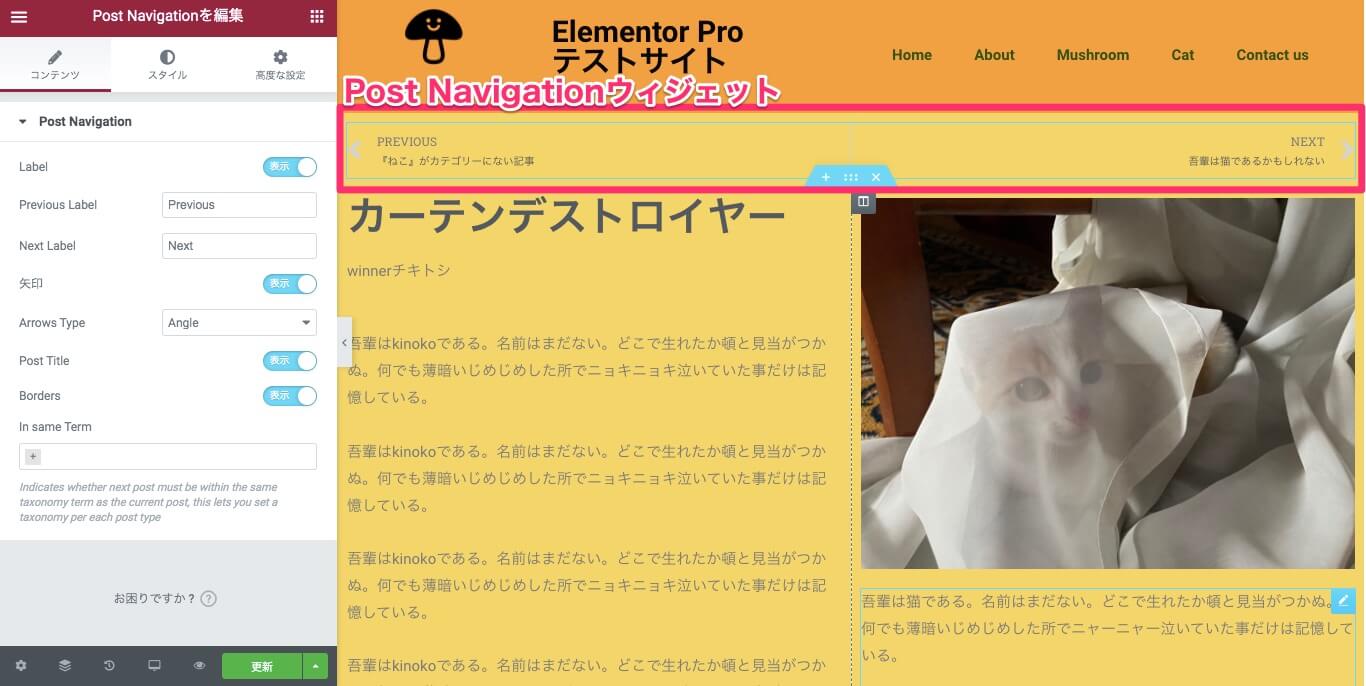
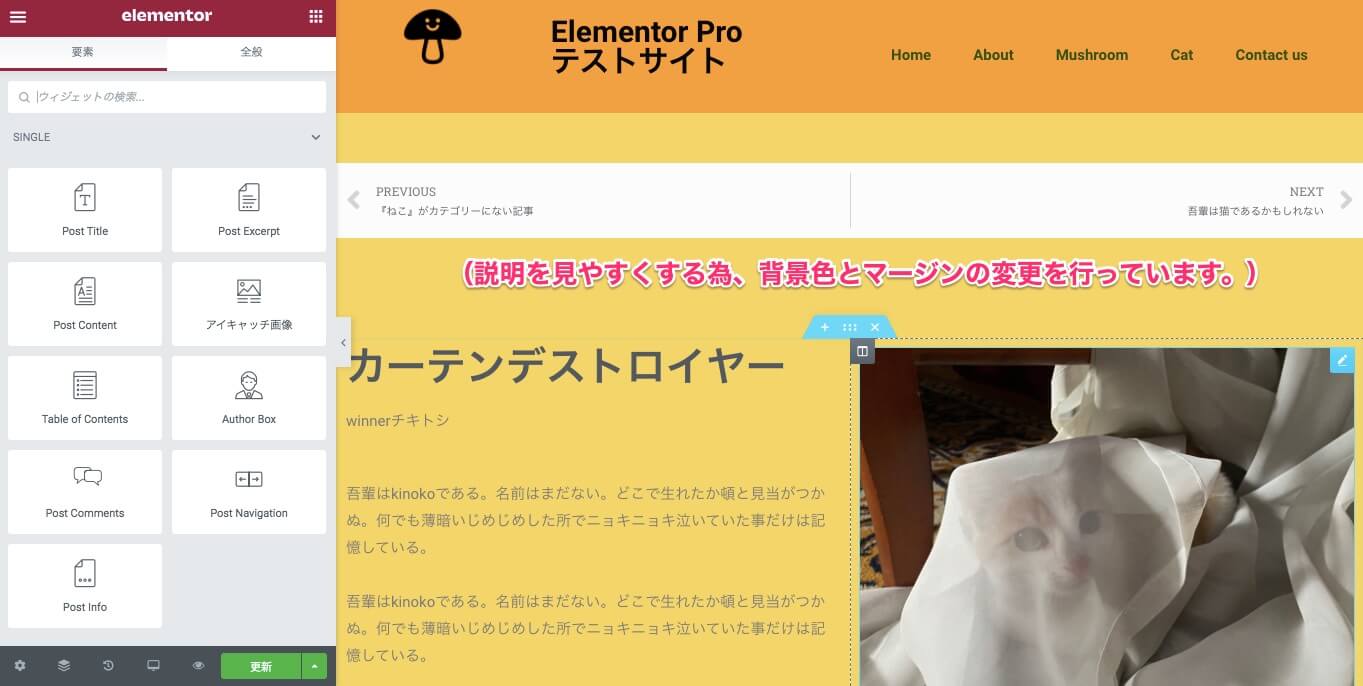
こちらは『Post Navigation』ウィジェット挿入後の表示画面です。

尚、こちらのサンプル画像で説明を見やすくするために上記画像の様にPost Navigationの背景色とマージンの変更をしました。
Post Navigationとは何なのか?
『Post Navigation』は現在画面上に映し出されている投稿ページの『前のページ』または『次のページ』にクリックで誘導するものです。
- PREVIOUS:『前の』という意味です。
- NEXT :『次の』と言う意味です。

こちらはPost Navigationを拡大したものです。
画像左側に『PREVIOUS / ねこがカテゴリーにない記事』とあり、右側には『NEXT / 吾輩はねこであるかもしれない』とあります。
PREVIOUSと NEXTそれぞれの下に書かれているものは前後の記事のタイトルになります。
尚、それらが一体どこから来ているのかと言うと以下を見ていただければわかります。

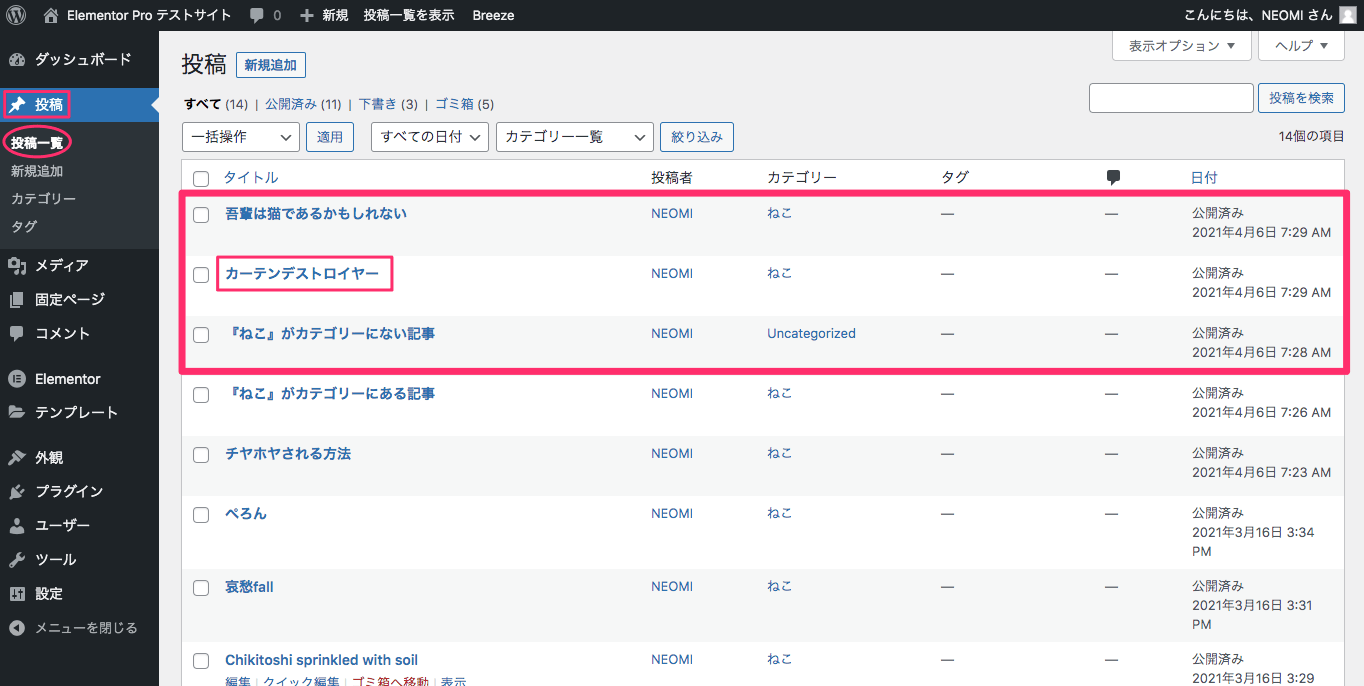
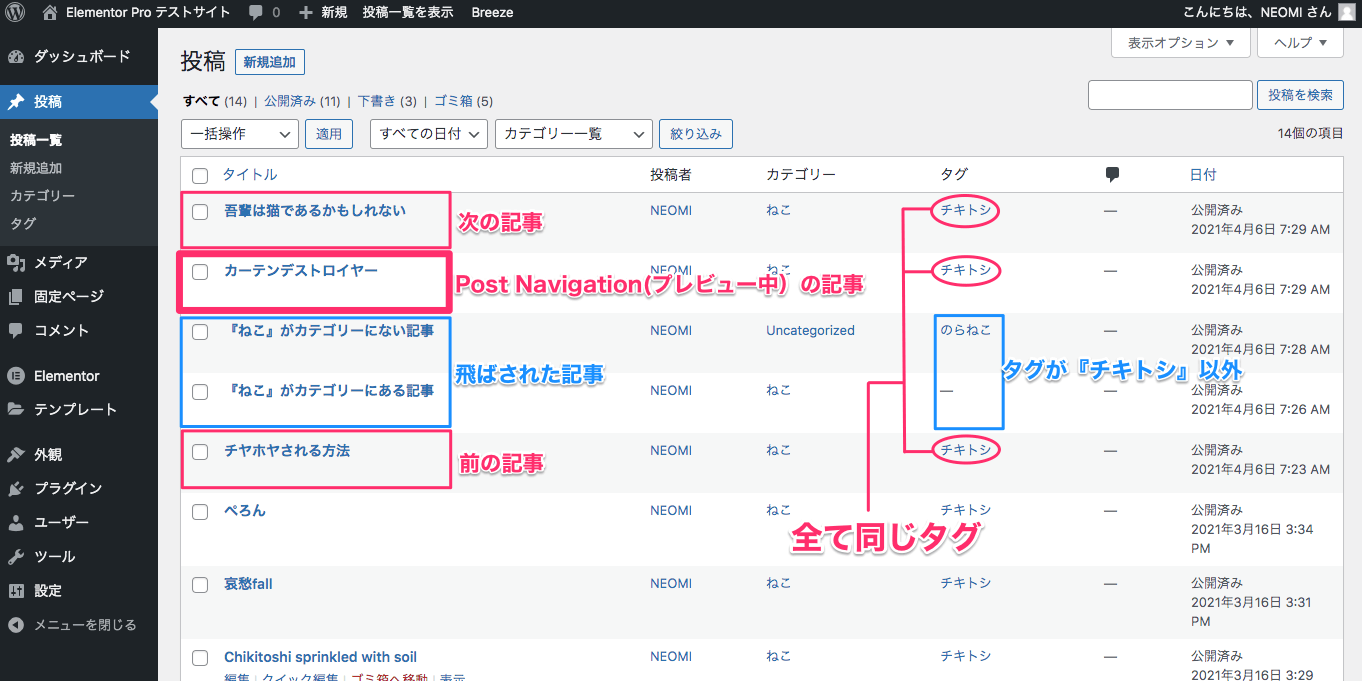
こちらはダッシュボードの『投稿』の中の『投稿一覧』の表示画面です。
Preview Settingsでプレビューに設定されている記事、『カーテンデストロイヤー』の前後に『ねこがカテゴリーにない記事』と『吾輩は猫であるかもしれない』とあります。
それらが編集画面のPost Navigation『PREVIOUS』と『NEXT』に反映されています。
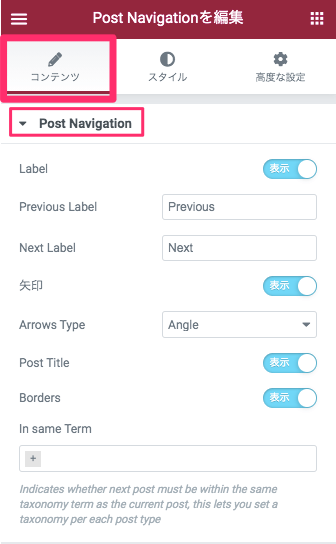
コンテンツタブの編集

Label

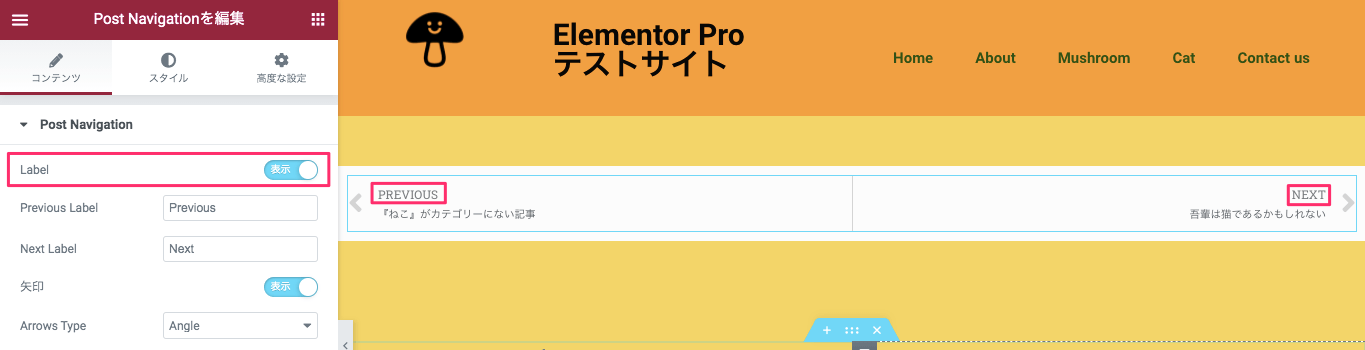
『Label』とは、Post Navigationに表示されている『PREVIOUS』と『NEXT』のことです。
※デフォルトでは『表示』に設定されています。
Label・表記の変更

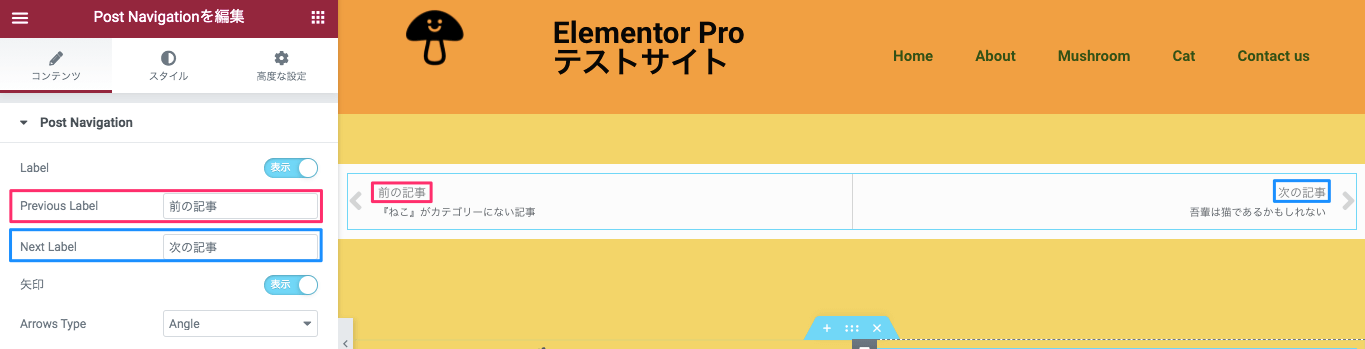
Labelを『表示』に設定している場合はLabelの表記を変更することができます。
『Previous label』と『Next Label』の右側にそれぞれテキストバーがあるので、例えば
- Previous Label:前の記事
- Next Label :次の記事
と変更すると上記画面の様にLabel部分が入力したものに変更されます。
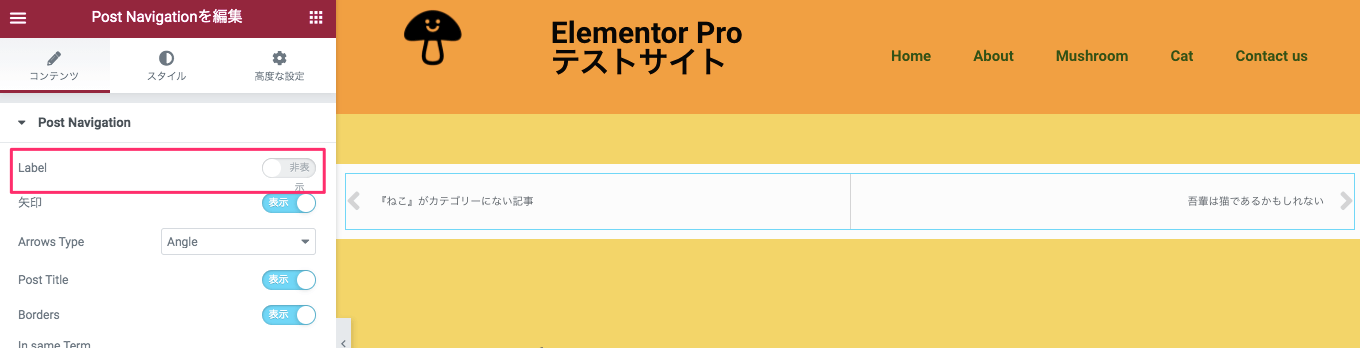
非表示

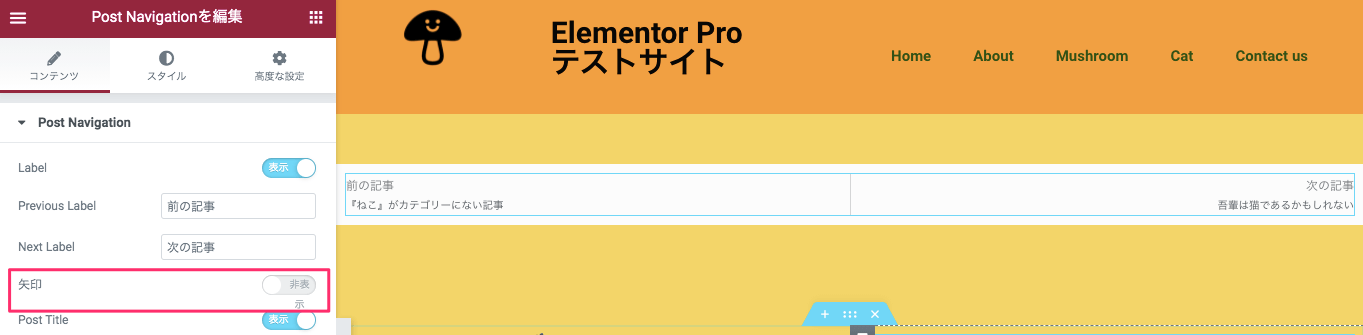
こちらは『Label』を『非表示』にした時の表示画面です。
Post Navigationから『PREVIOUS』と『NEXT』の表示がなくなります。
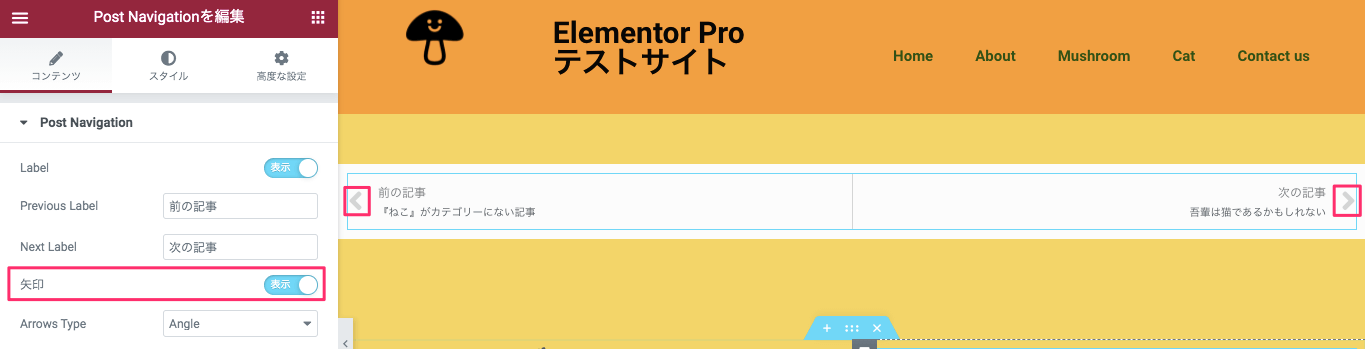
矢印

『矢印』では、Post Navigationの両端にある矢印のアイコンを表示させるかさせないかの選択になります。
※デフォルトは『表示』に設定されています。
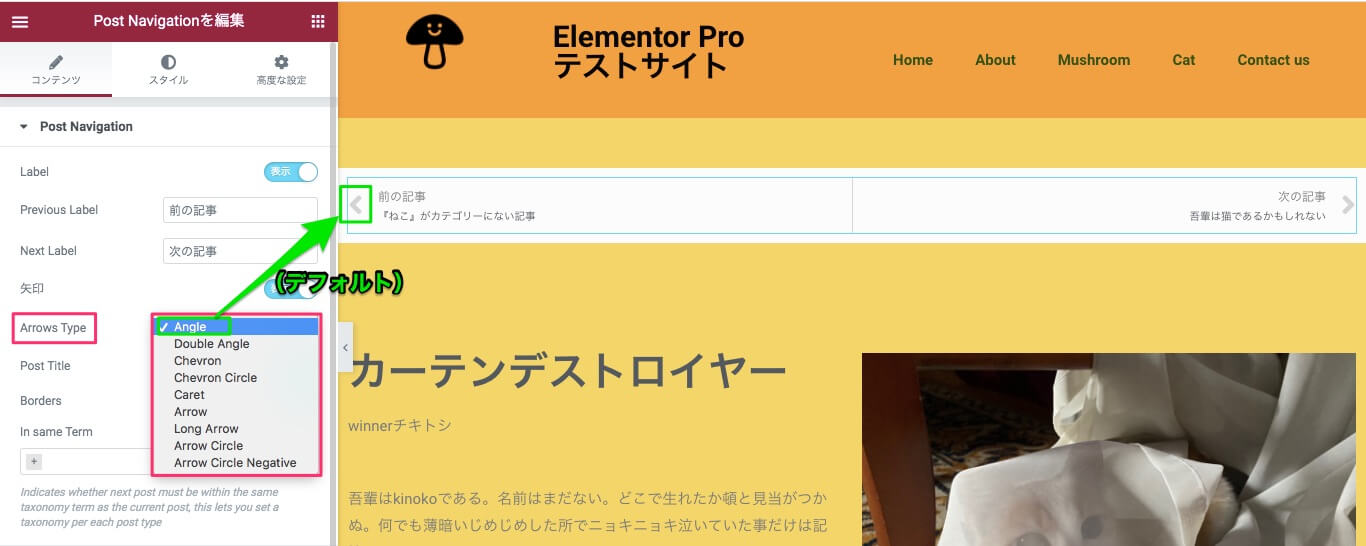
Arrows Type

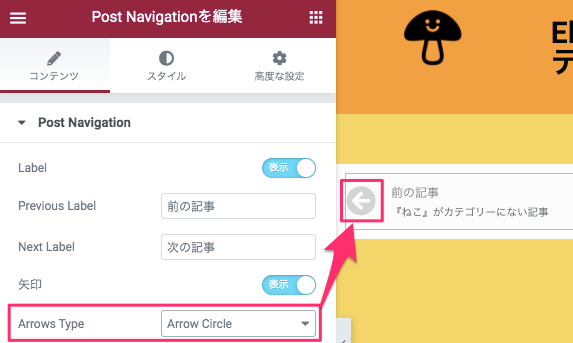
『Arrows Type』では矢印のアイコンを上記画面の一覧から変更することが可能です。
※デフォルトは『Angle』に設定されています。

上記画像は『Arrows Type』を『Arrow Circle』に変更した時の表示画面です。
非表示

『Arrows Type』を『非表示』に設定するとPost Navigationから矢印のアイコンの表示はなくなります。
Post Title

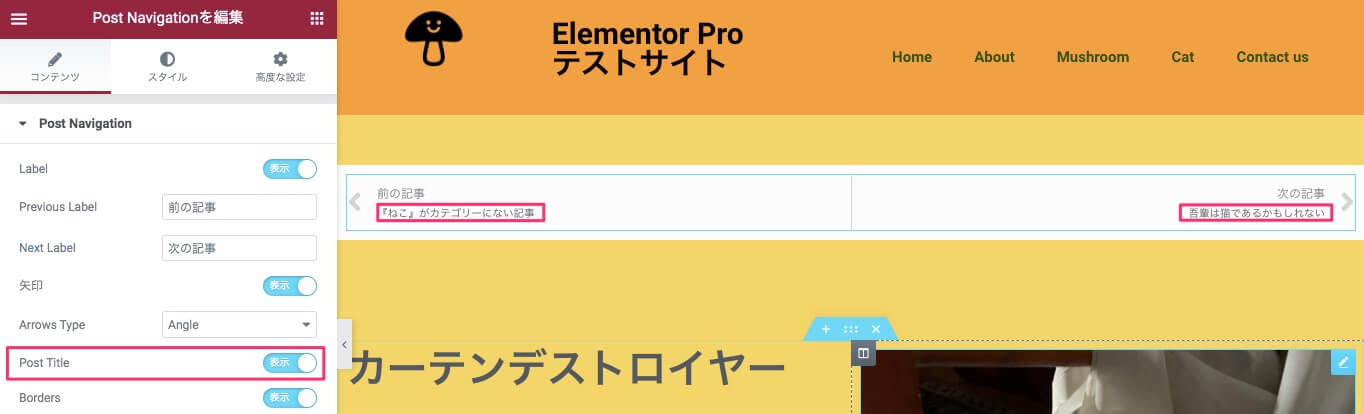
『Post Title』は、Post Navigationの『前の記事/次の記事』(PREVIOUS/NEXT)の下にそれぞれの『投稿名』を表示させるかさせないかの選択になります。
※デフォルトでは『表示』に設定されています。
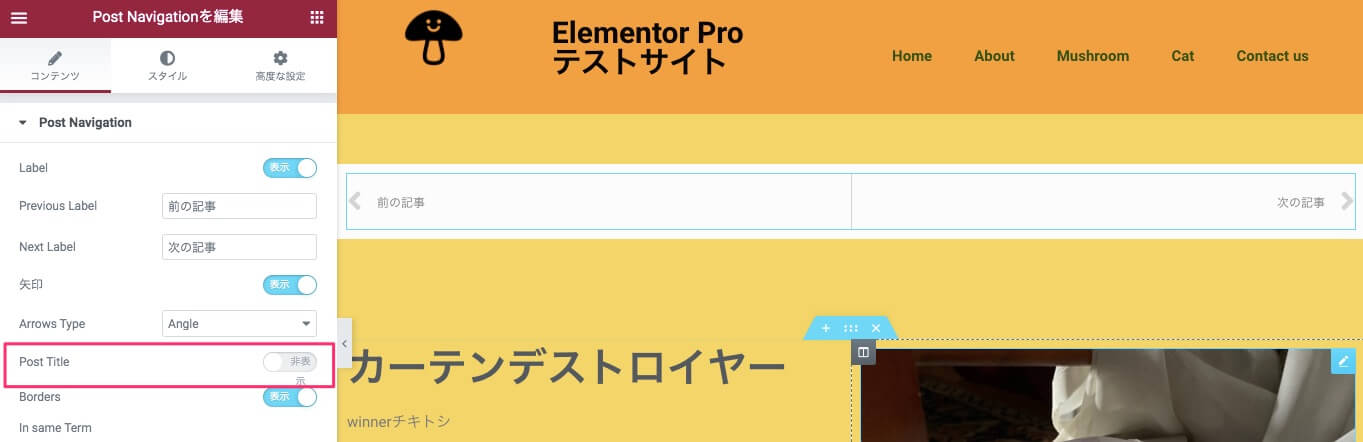
非表示

『Post Title』を『非表示』にすると上記画面の様にPost Navigationから各投稿名が表示されなくなります。
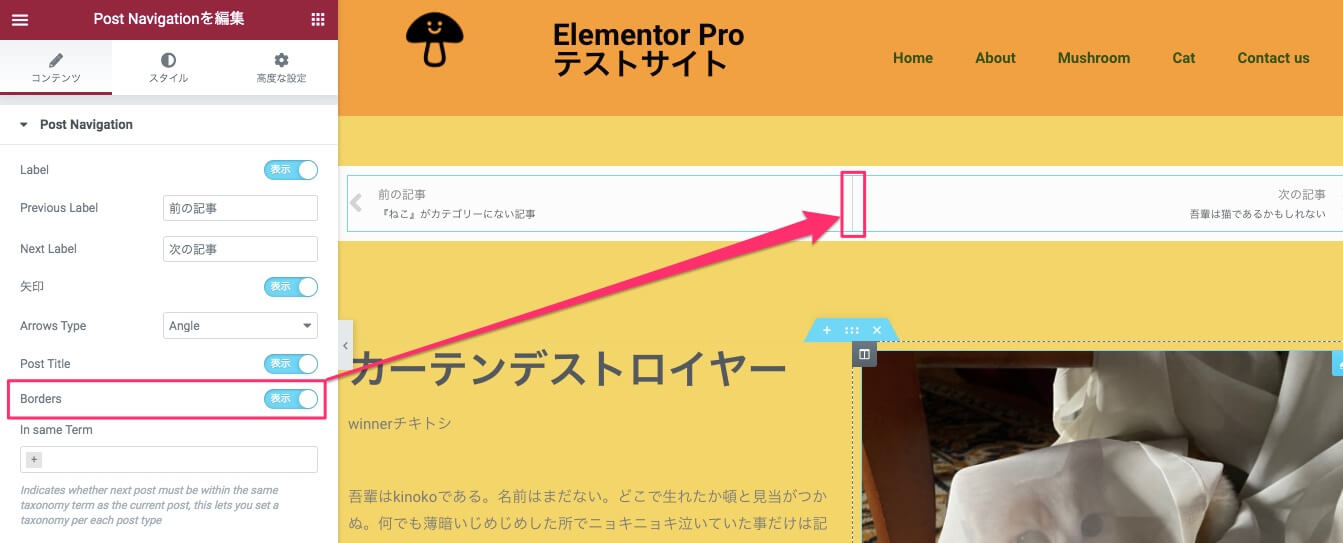
Borders

『Borders』はPost Navigationの真ん中を区切っている線のことです。
※デフォルトでは『表示』に設定されています。
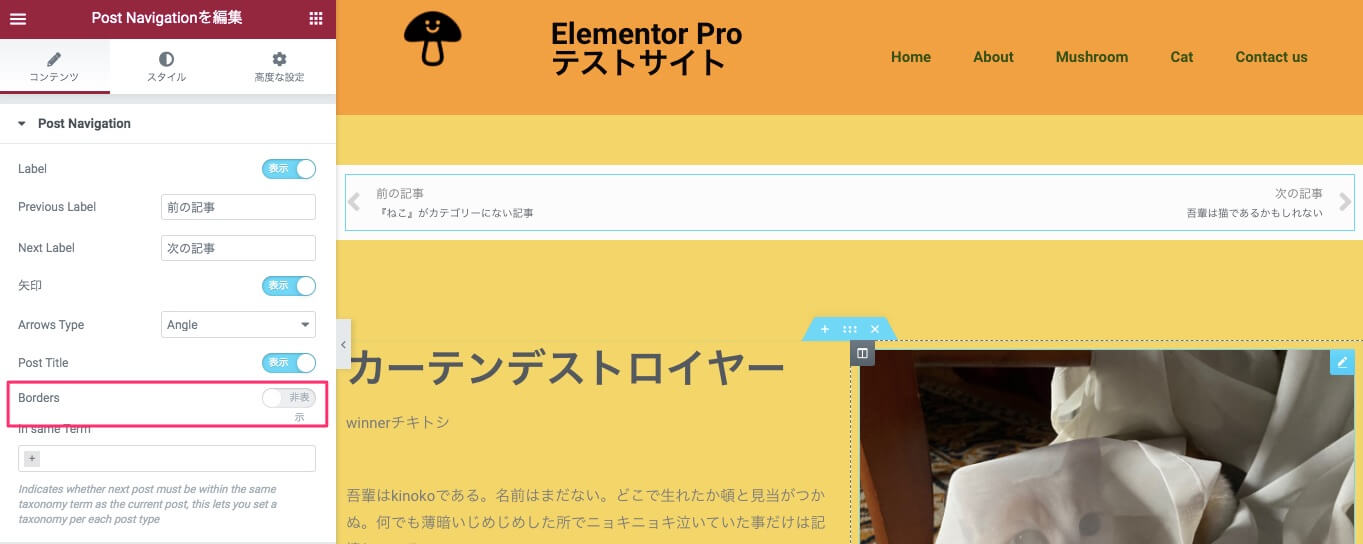
非表示

『Borders』を『非表示』にすると、Post NavigationからBorderの表示はなくなります。
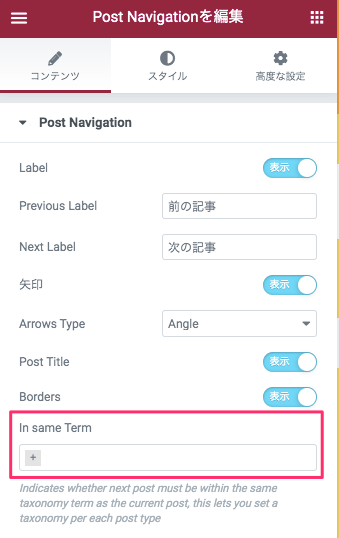
In same Term・特定のカテゴリーやタグのついた記事の身をフィルターにかける

『In same Term』では、例えばこのサンプルで言うと『ねこ』のカテゴリーなら『ねこ』カテゴリーがついた記事だけをPost Navigationで表示させる、という様に決まったカテゴリーやタグのついた記事のみを表示させられる設定になります。

まず、『In same Term』のテキストバーの中の『+』をクリックします。
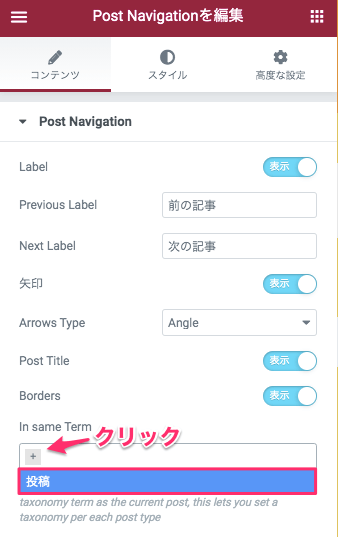
すると上記画面の様に『投稿』と出てきますのでそちらをクリックします。

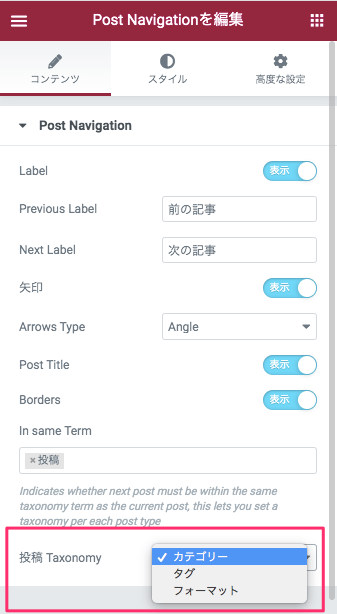
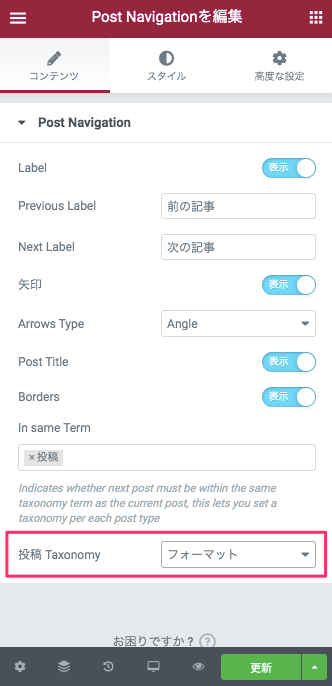
すると『投稿Taxonomy』と
- カテゴリー
- タグ
- フォーマット
の3つのオプションが表示されます。
尚、『In same Term』を設定した時のデフォルトは『カテゴリー』に設定されています。
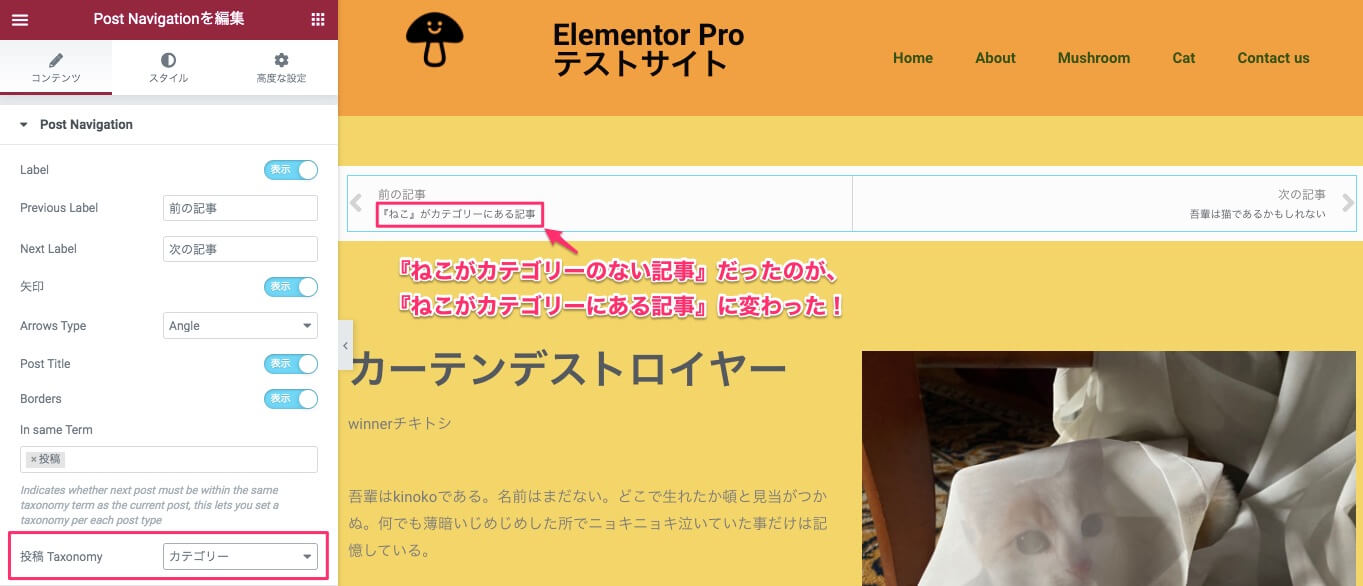
投稿Taxonomy / カテゴリー

『投稿Taxonomy』を『カテゴリー』に設定した時に、『前の記事』のタイトルが先ほどまでは『ねこがカテゴリーにない記事』だったものが、上記画面では『ねこがカテゴリーにある記事』に変更されました。

それは上記の投稿一覧を見ていただければわかります。
『ねこがカテゴリーにない記事』は、タイトルの通りカテゴリーに『ねこ』が含まれないので、それを飛ばした次の『ねこ』のカテゴリーが含む記事である『ねこがカテゴリーにある記事』のタイトルが表示されたという訳です。
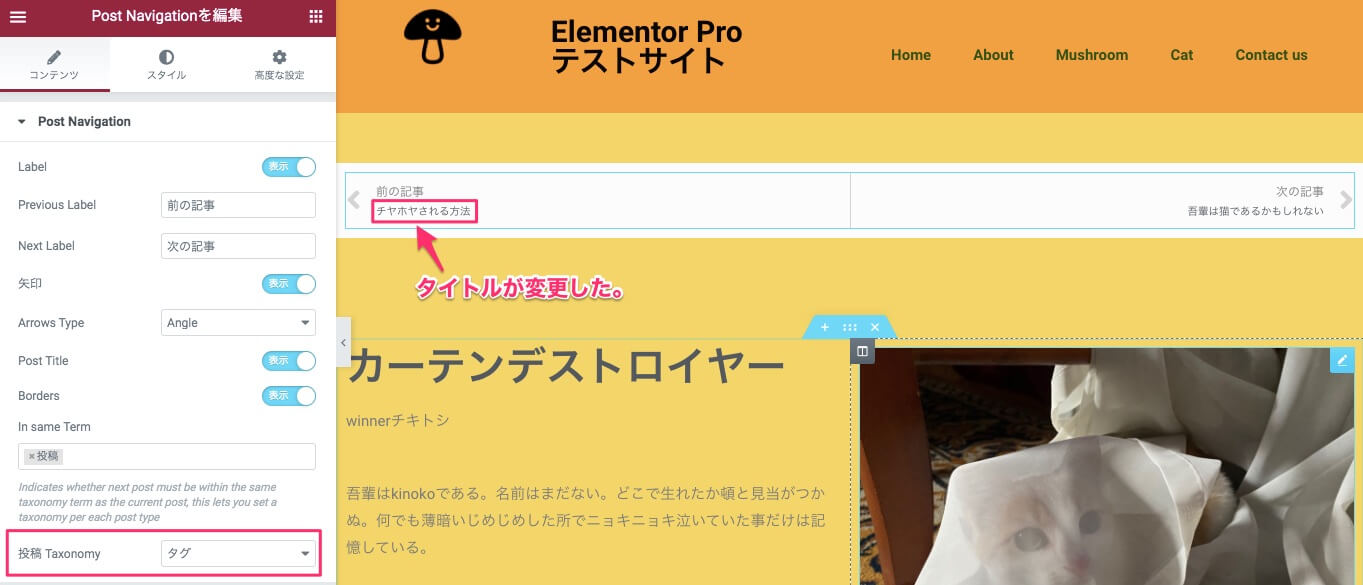
投稿Taxonomy / タグ

『投稿Taxonomy』を『タグ』に変更したら、今度は『前の記事』のタイトルが『チヤホヤされる方法』に変更しました。

投稿一覧の画面です。
原理は投稿Taxonomyをカテゴリーに設定した時と全く同じです。
プレビューされている記事のものと同じ『チキトシ』の『タグ』がついた記事が表示されたという訳です。
フォーマット

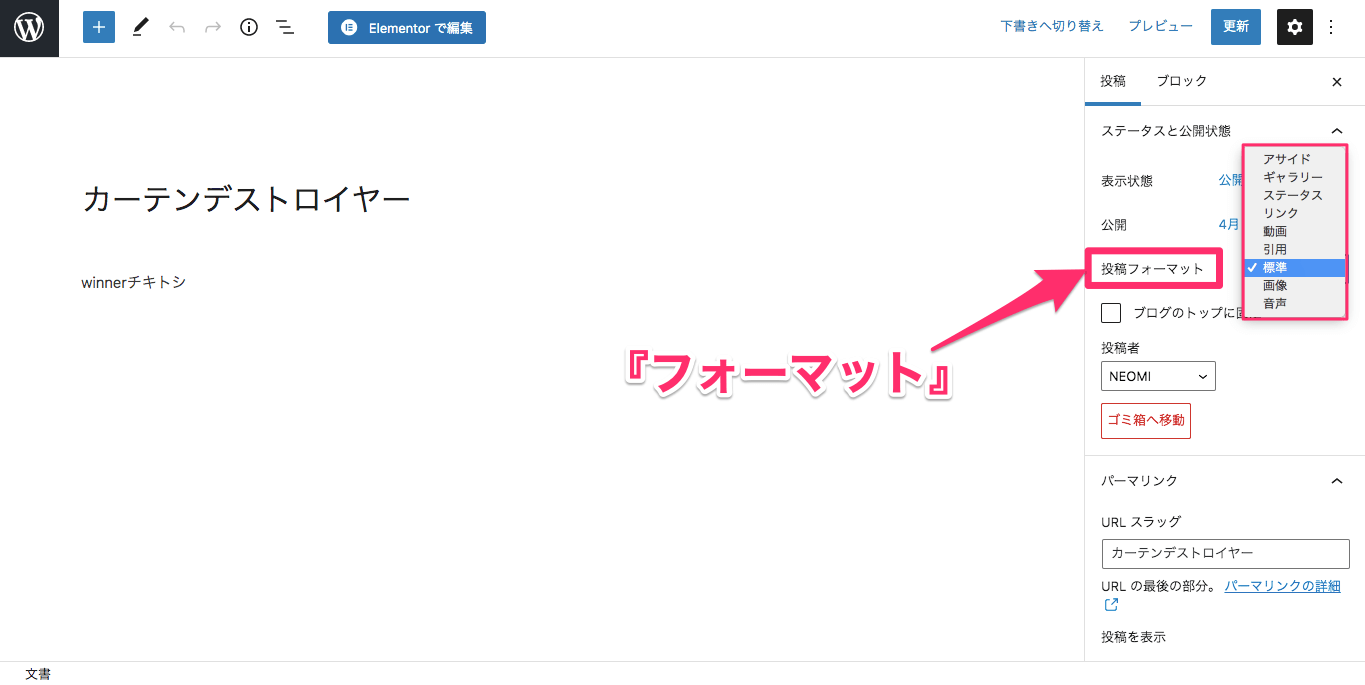
『投稿Taxonomy』を『フォーマット』に変更すると、

こちらのWordPressエディターの『投稿』の設定欄にある『投稿フォーマット』で同じものに設定した記事がPost Navigationに設定されます。
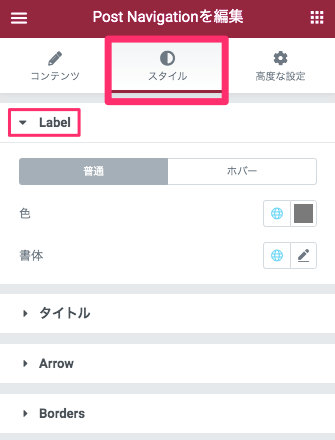
スタイルタブ・Label

色

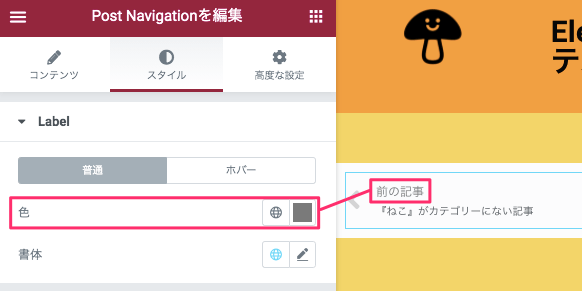
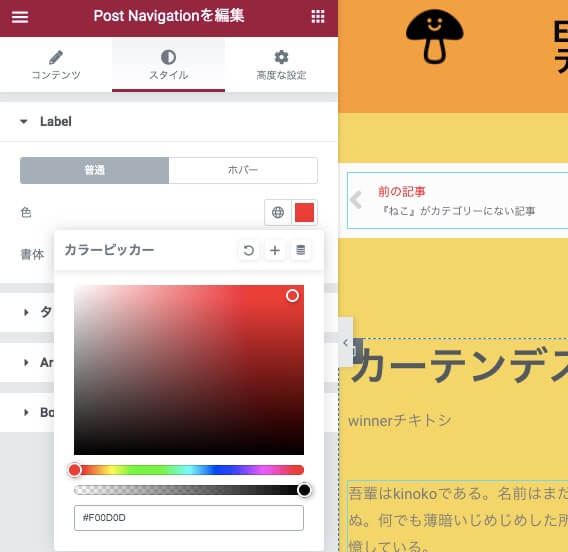
『Label』の『色』では『前の記事 / 次の記事』(PREVIOUS / NEXT)の部分の色の変更が可能です。
普通

『普通』時の色は、マウスオーバーをしない時の通常時の色の設定です。
カラーピッカーより自由に変更が可能です。
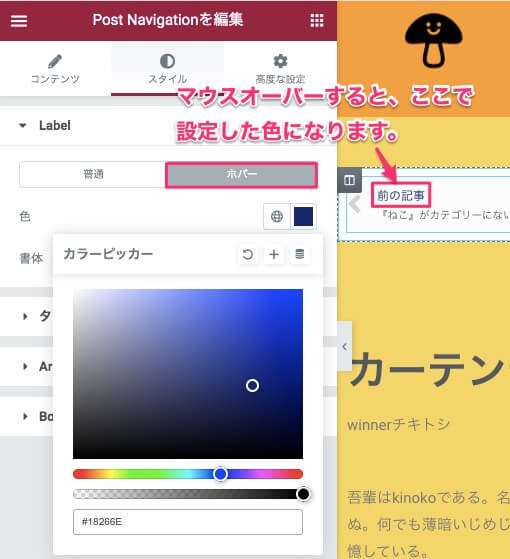
ホバー

『ホバー』を選択し『色』を変更すると、Labelにマウスオーバーした時にホバーで設定した色に変わります。
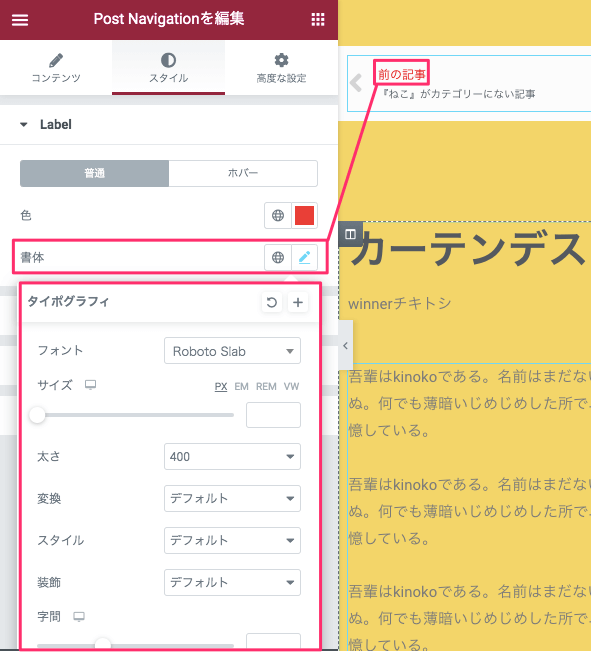
書体

『書体』では『Label』のフォントやサイズなどの各種変更が行えます。
『書体』の右側のペンのマークをクリックするとタイポグラフィのエディターがでてきます。
こちらでタイポグラフィの詳しい使い方の説明は割愛いたします。
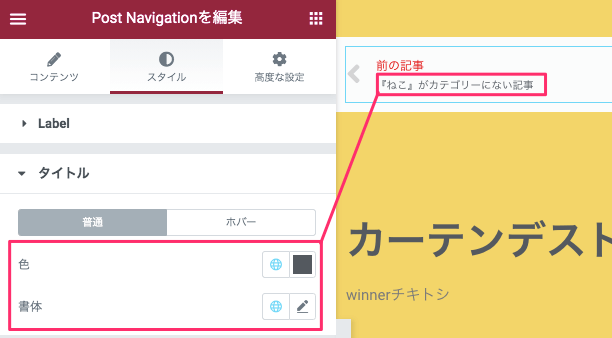
スタイルタブ・タイトル

『タイトル』では、記事のタイトルの『色』及び『書体』の変更をすることができます。
また、色に関しては『ホバー』時の色の設定も可能です。
編集の仕方は上記セクションの『スタイルタブ・Label』で説明しているやり方と全く同じですのでそちらを参考にしてください。
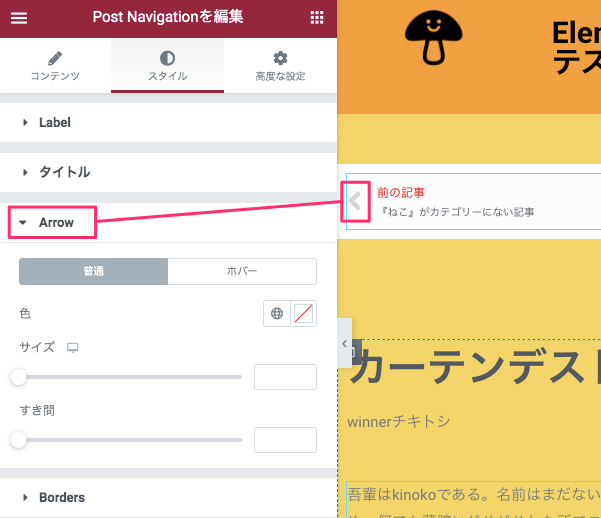
スタイルタブ・Arrow

『Arrow』ではPost Navigationの左右の矢印のアイコンの色やサイズ、すき間の変更ができます。
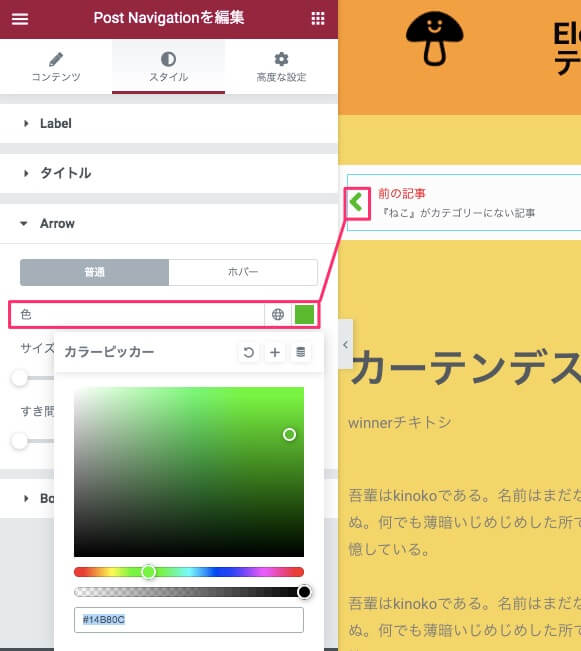
色

『色』では矢印のアイコン部分の色をカラーピッカーで自由に変更することができます。
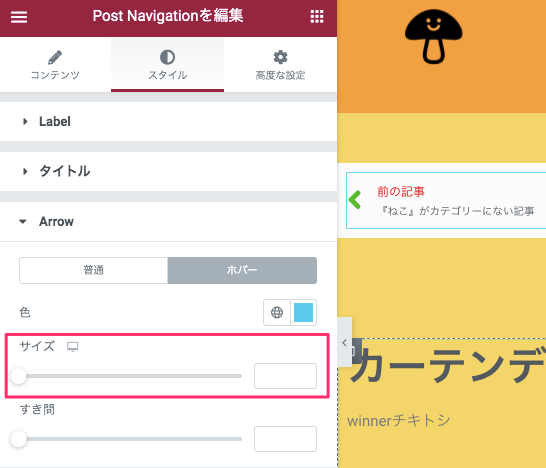
ホバー

『ホバー』時の色を設定すれば、矢印のアイコンにマウスオーバーした時の色の変更が可能です。
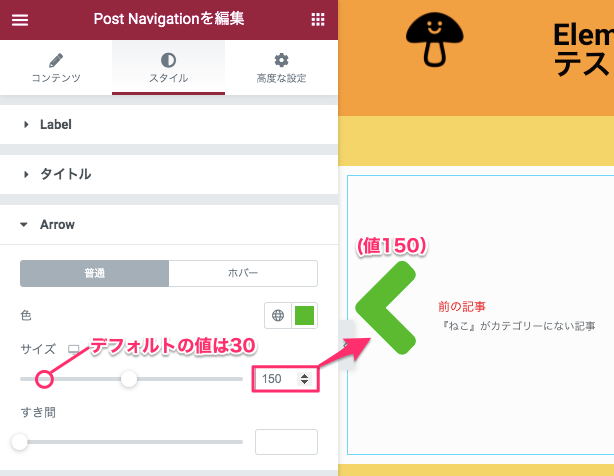
サイズ

『サイズ』では、矢印のアイコンの大きさの変更が可能です。

カーソルを横にスライドすることにより、矢印のアイコンの大きさの変更ができます。
上記画像はサイズの値を『150』にした時の表示画面です。
※デフォルトのサイズは『30』の値に設定されています。
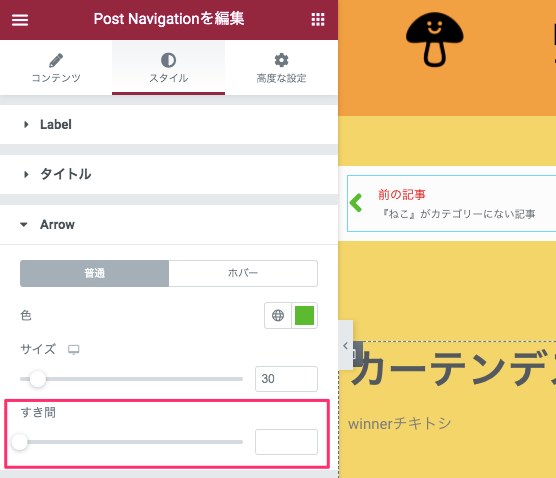
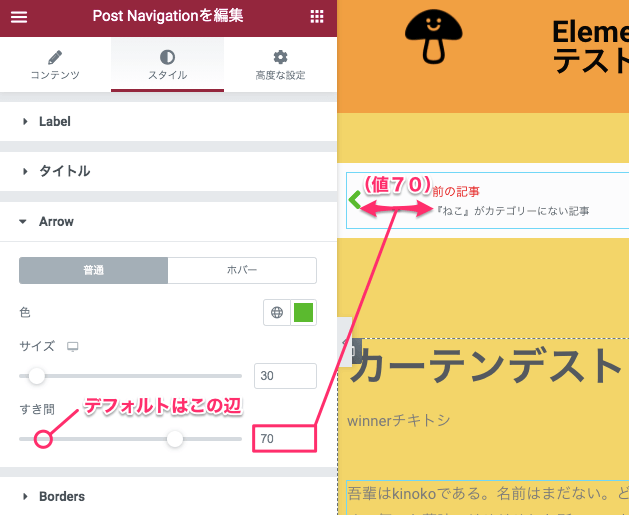
すき間

『すき間』では矢印のアイコンとLabel・タイトルの間のすき間を広げたり狭めたりすることができます。

こちらはすき間の値を『70』に設定した時の表示画面です。
※デフォルトは『10-15』辺りの値に設定されています。
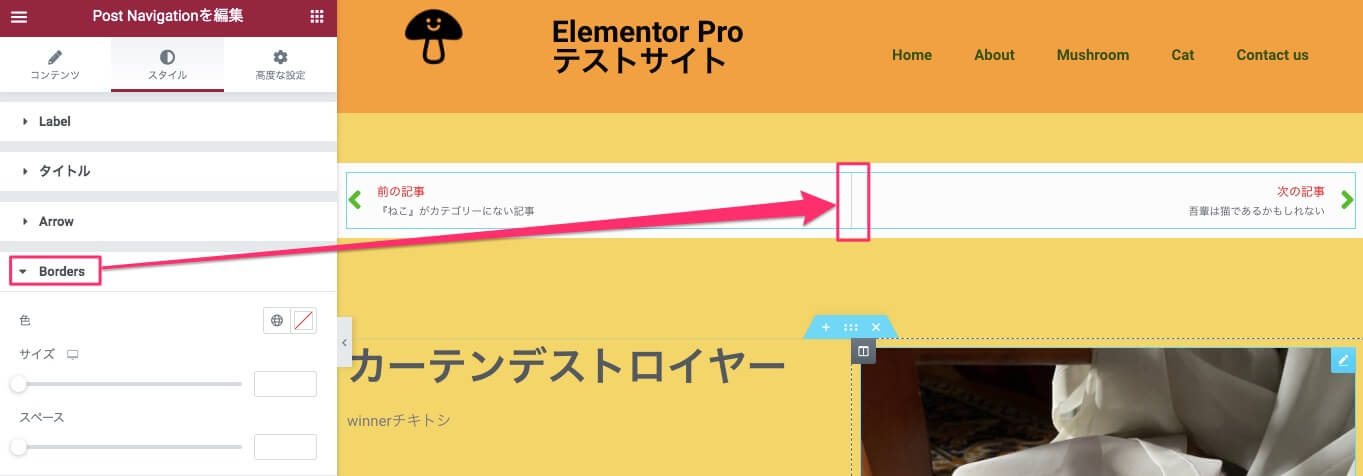
スタイルタブ・Borders

『Borders』では、Post Navigationの真ん中の線(Border)の色、サイズ(太さ)、スペースの変更ができます。
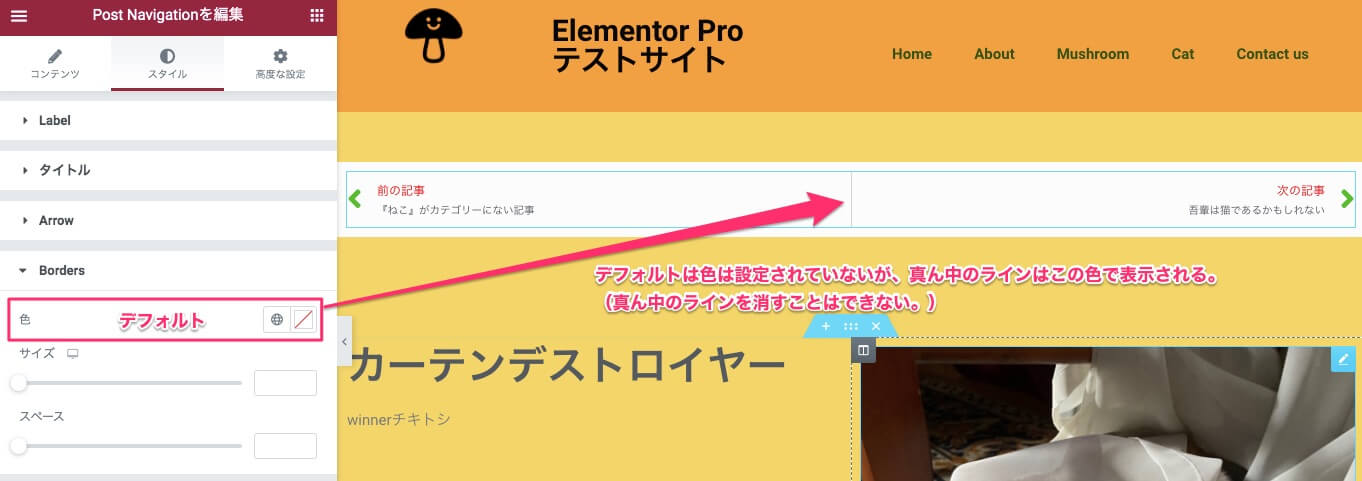
色

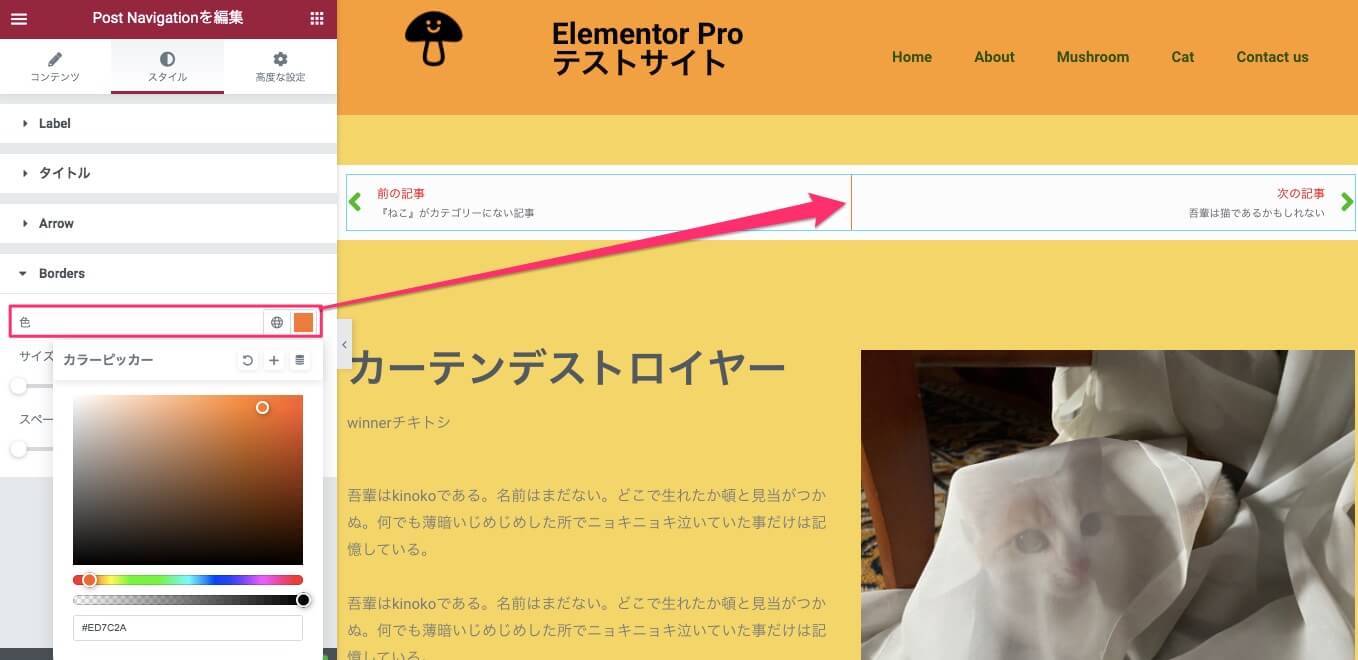
『色』では『Border』の色の変更ができます。
※デフォルトの色は『透明』に設定されていますが、Borderは上記の表示画面通りの色が付きます。
こちらではこの線を消す機能はありませんが、コンテンツタブの『Borders』を『非表示』にすると線は表示しなくなります。

上記は『色』を変更した後の表示画面です。
カラーピッカーより、自由に色の変更が可能です。
サイズ

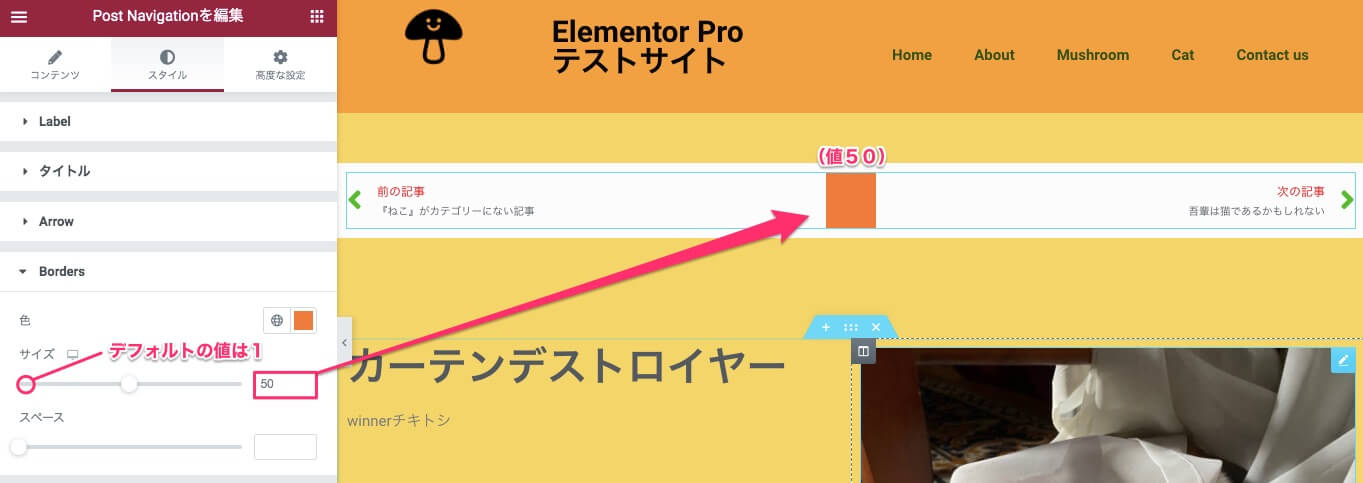
『サイズ』では『Border』の幅を太くすることができます。

サイズはカーソルを右にスライドさせることにより大きくすることができます。
上記はサイズの値を『50』に設定した時の表示画面です。
※デフォルトのサイズの値は『1』に設定されています。
尚、サイズの最小の値は『1』で、『0』にすることはできません。
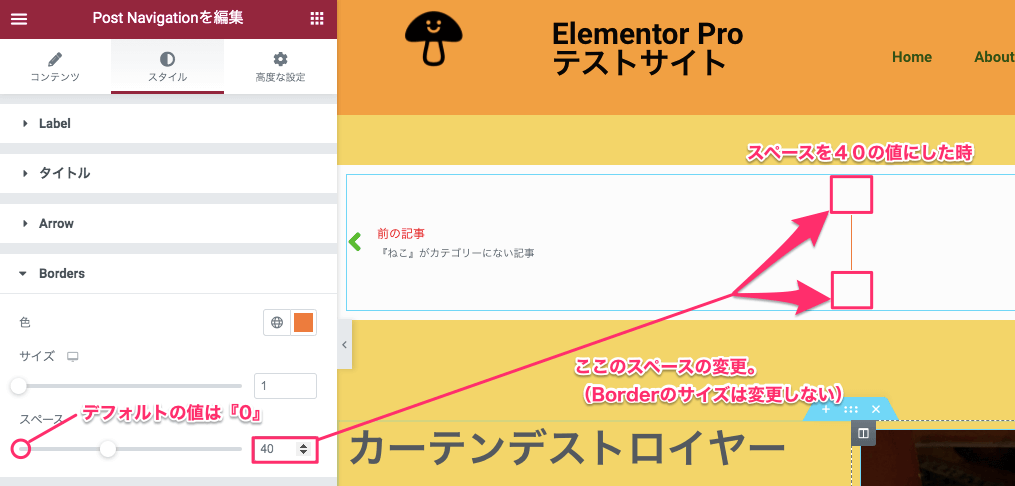
スペース

『スペース』ではBorderの上下の端からカラムの上下のすき間をカーソルを右にスライドすることにより広げることができます。

上記はスペースの値を『40』にした時の表示画面です。
ここで値の変更をしても、『Border』のサイズは変更しません。
※デフォルトは『0』の値に設定されています。
『Post Navigation』ウィジェットは数ある投稿記事をカテゴリーやタグなどの関連記事へ誘導できる便利なウィジェットですね。
便利な見やすいWebサイトの構築にぜひ活用してみてはいかがでしょうか?
また以下はその他のSINGLEウィジェット(全9つ)をまとめた記事です!





