WordPressのテーマをカスタマイズする方法
- 2021年7月31日
- 2021年1月20日
- WordPress一般
- WordPressの使い方
この記事では、テーマの外観のカスタマイズで一体何ができるのかを説明します。
また選択するテーマによってもカスタマイズでいる部分は大きく異なります。
こちらでは、全てのテーマにおいて共通しているカスタマイズ機能を主に紹介していきます。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
テーマのカスタマイズページへの行き方

画面左側のバーの中の『外観』にカーソルを当てると出てくるボックスの中の『カスタマイズ』をクリックします。

すると、この様な画面表示になります。
画面左側にテーマのカスタマイズタブがあり、その横には実際のサイトのページが表示されます。
テーマによりカスタマイズできる部分が異なる!
テーマとは、サイトを構築するテンプレートの様なものです。
インストールしているテーマにより、カスタマイズできる部分は異なります。
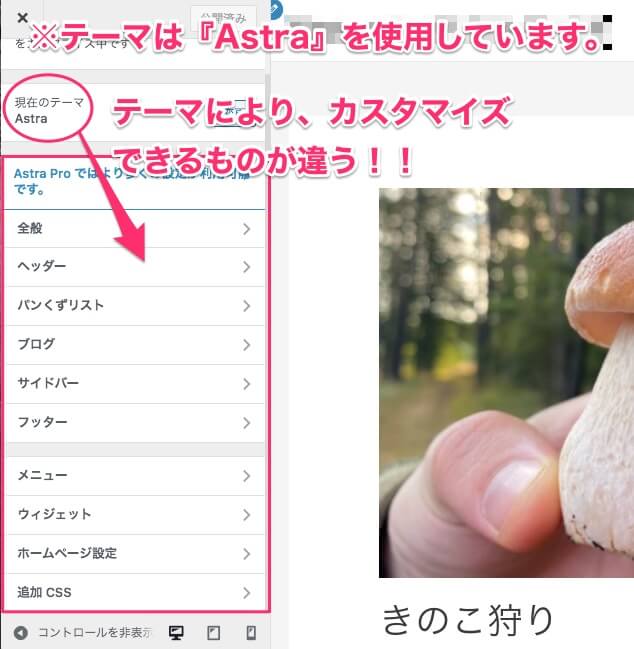
この記事では、『Astra』をインストールしています。
Astraでできるカスタマイズ

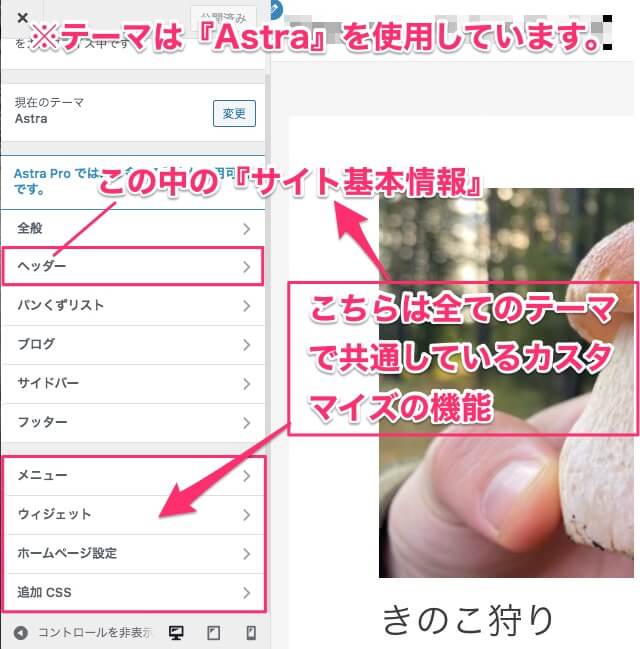
こちらが『Astra』でカスタマイズできる部分です。
- 全般
- ヘッダー
- パンくずリスト
- ブログ
- サイドバー
- フッター
- メニュー
- ウィジェット
- ホームページ設定
- 追加CSS
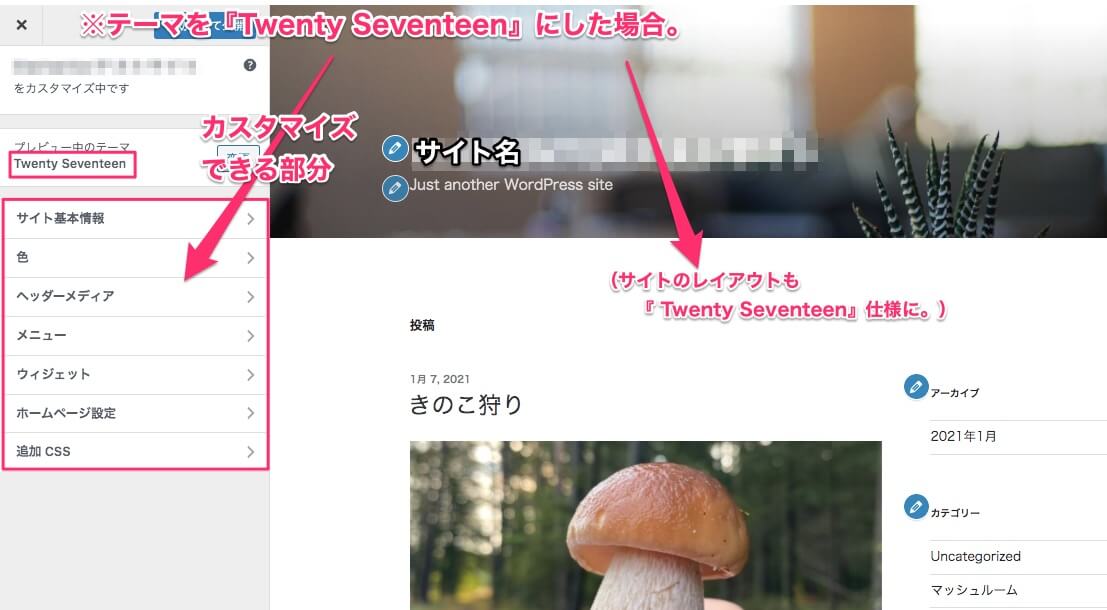
例:Twenty Sventeenでできるカスタマイズ

こちらは、テーマを『Twenty Seventeen』にした場合の表示画面です。
ページのレイアウトも変更し、可能なカスタマイズが以下の様になりました。
- サイト基本情報
- 色
- ヘッダーメディア
- メニュー
- ウィジェット
- ホームページ設定
- 追加CSS
全てのテーマで共通しているカスタマイズ機能

全てのテーマで
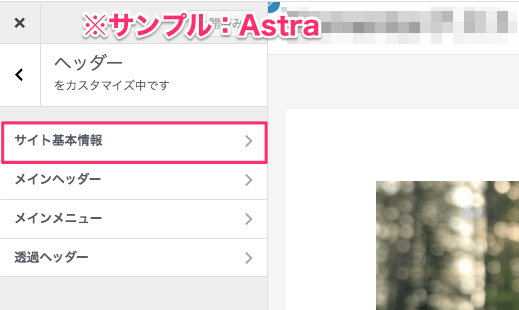
- サイト基本情報(Astraの場合はヘッダーの中に有り)
- メニュー
- ウィジェット
- ホームページ設定
- 追加CSS
共通してできるカスタマイズです。
それぞれのセクションで何ができるかは使用しているテーマに大きく左右されるので、こちらの記事では共通している部分以外の説明は割愛します。
サイト基本情報でできること

ロゴの追加

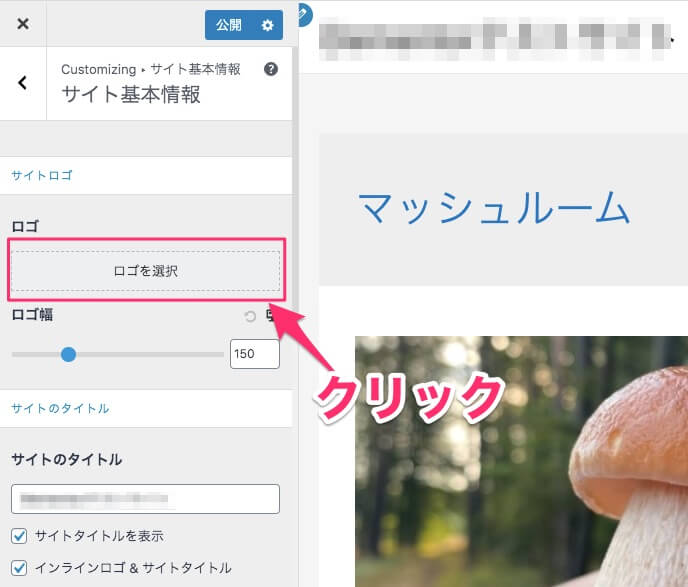
ロゴをサイトに追加したい場合は『ロゴの選択』をクリックします。

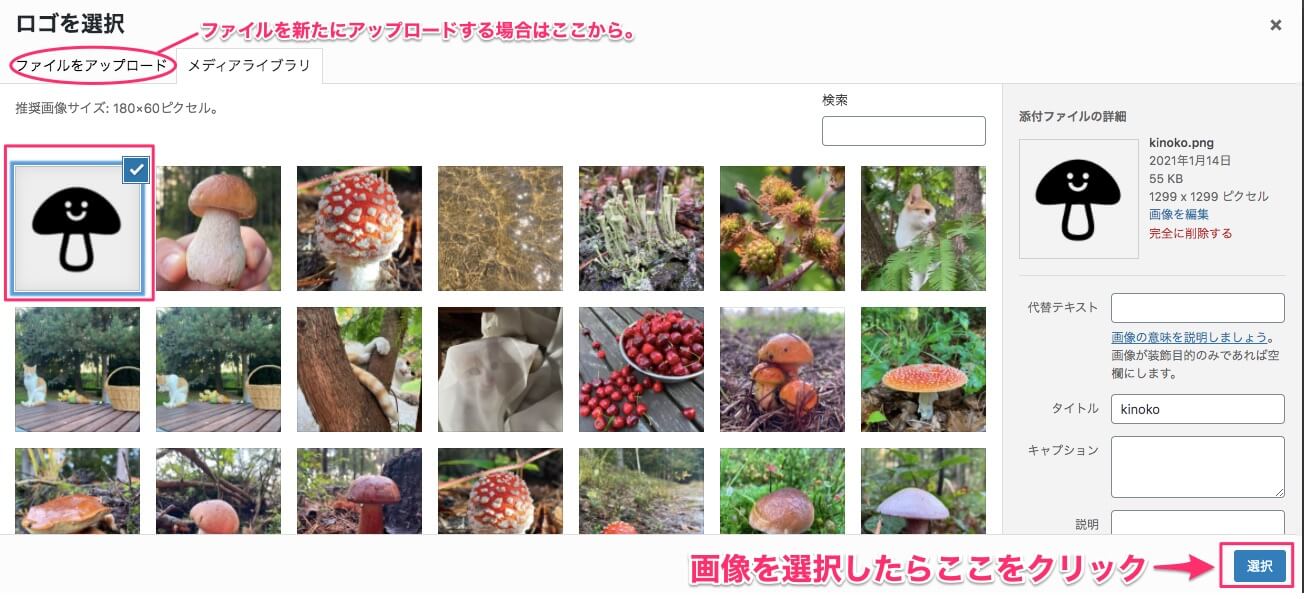
すると、上記画面の様にメディアライブラリが表示されるので、そこから追加したいロゴを選択し、画面右下の『選択』をクリックします。
また、新たにファイルをアップロードする場合は『メディアライブラリ』の左側の『ファイルをアップロード』をクリックし、そこから追加してください。

こちらはロゴを追加した時のサンプル画像です。
サイト名の横に追加したロゴが反映されました。
※Astraのテーマを使用しています。
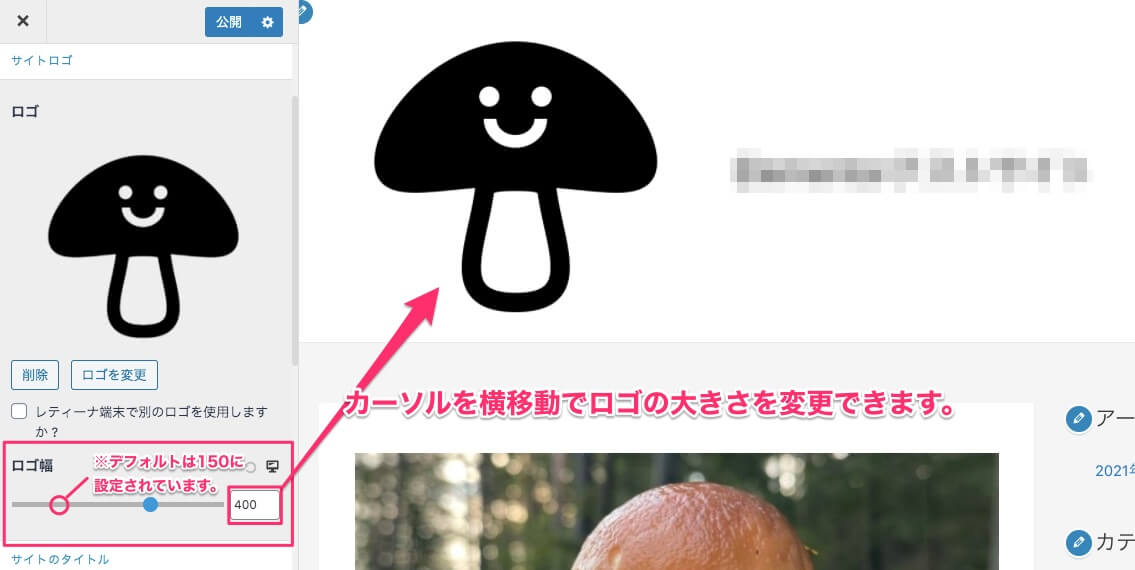
ロゴのサイズ変更

『ロゴ幅』のセクションのカーソルバーを横スライドでロゴの大きさが変更できます。
※デフォルトでは150の値に設定されています。
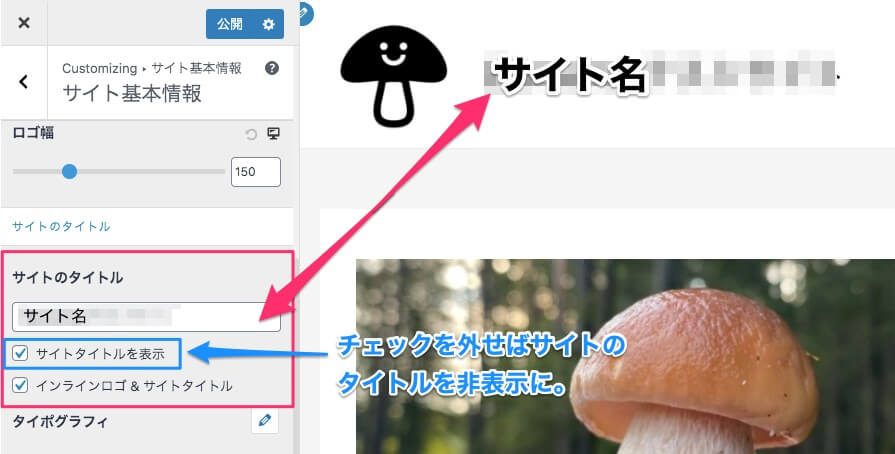
サイトのタイトル

サイトのタイトルでは、サイト名の変更が行えます。
変更する場合はテキストバーに新しいサイト名を入力してください。
また『サイトタイトルを表示』のチェックを外すとサイト名が非表示になります。

また『インラインロゴ&サイトタイトル』のチェックを外すと、サイト名の配置がロゴの下に変わります。
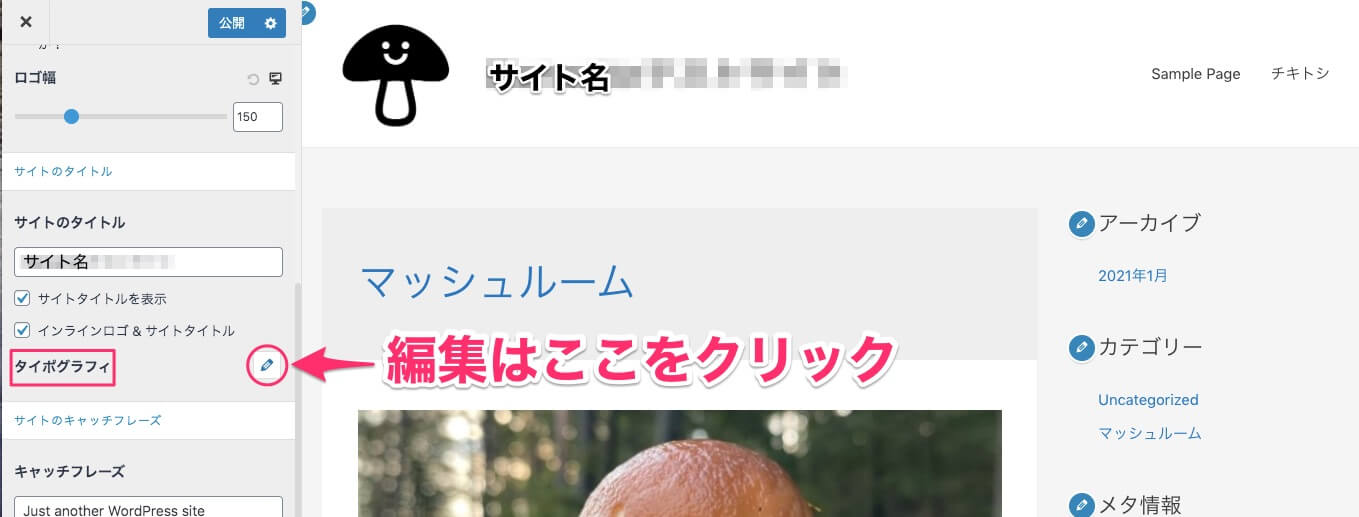
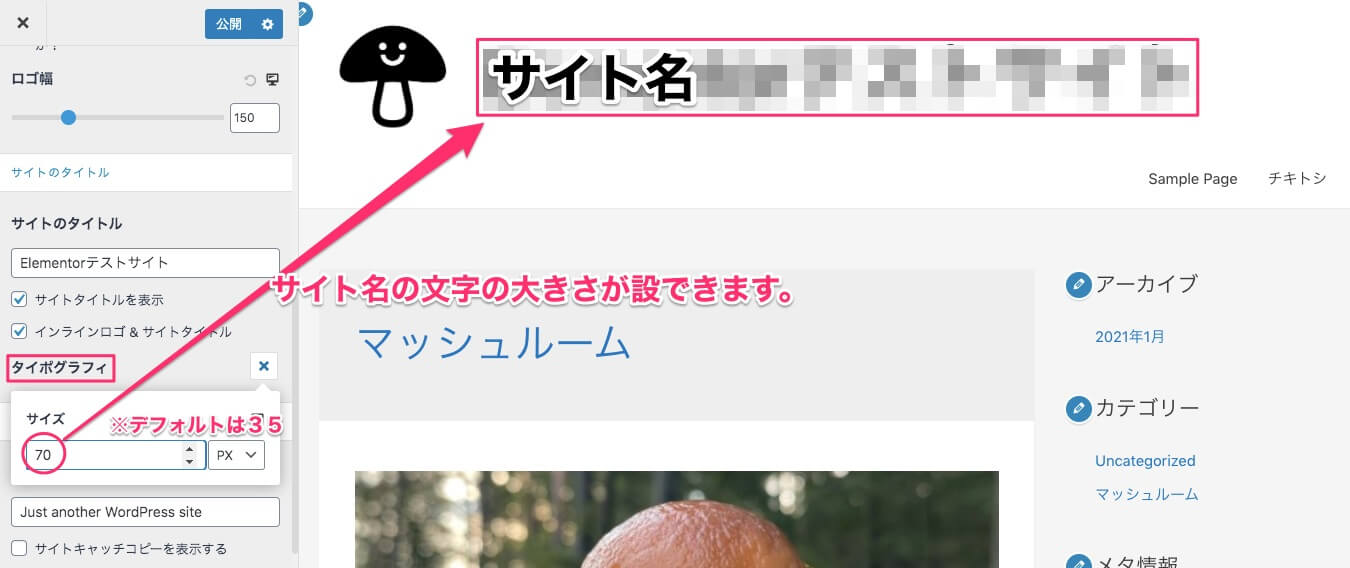
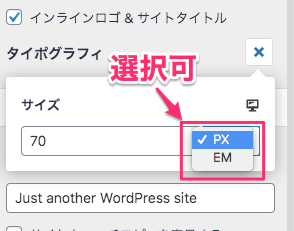
タイトルのタイポグラフィ

こちらのタイポグラフィでは、サイトのタイトルの大きさが編集できます。
編集するには、『タイポグラフィ』の横のペンのマークをクリックします。

デフォルトは文字サイズは35の値で、フォントサイズの単位は『PX』に設定されています。
サイズを変更するには値を直接入力(半角数字)するか、▲▼のボタンで変更できます。

またフォントサイズの単位は、『PX』の右側の▽をクリックすると
- PX
- EM
から選択することができます。
フォントサイズの単位の設定については、なんだかよくわからないという方はPXの設定で良いかと思います。
また、より詳しく知りたい方は『CSSの単位の違いを説明した記事』を参考にしてください。
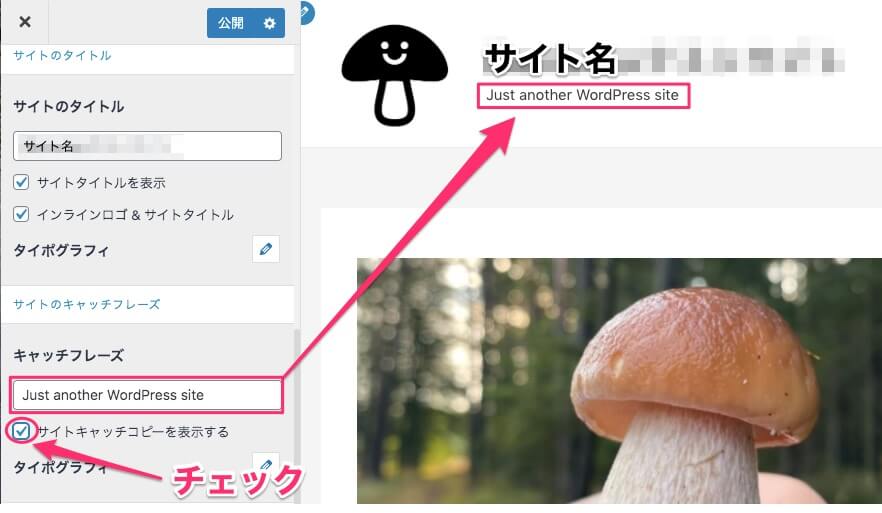
サイトのキャッチフレーズ

サイトのキャッチフレーズはデフォルトではなしになっていますが、表示させたい場合は『サイトのキャッチコピーを表示する』にチェックを入れます。
すると、サイト名の下に表示されます。
キャッチフレーズのタイポグラフィ

こちらのタイポグラフィでは、キャッチフレーズの文字の大きさが変更できます。
編集の仕方は先ほどの『タイトルのタイポグラフィ』と全く同じですので、そちらを参考にしてください。
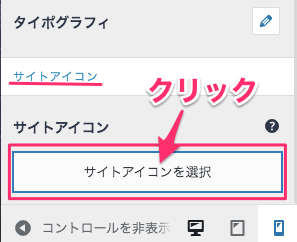
サイトアイコンの設定

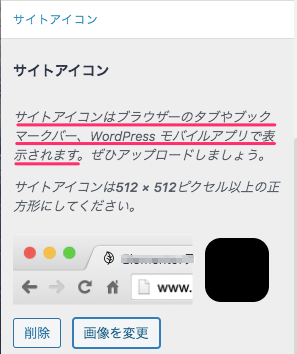
サイトにアイコンを追加したい場合は『サイトアイコン選択』をクリックします。
このアイコンが一体どこに表示されるのかは以下で説明します。

アイコンの画像選択のやり方はサイトの『ロゴの追加』の設定の時と同じです。
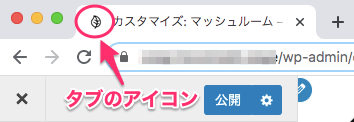
サイトアイコンはブラウザーのタブやブックマークバー、WordPressモバイルアプリで表示されます。
また、アイコンは512×512ピクセル以上の正方形に設定します。
画像の正方形への設定は、メディアライブラリで画像を選択した後に編集できます。
その他の共通設定について

- メニュー
- ウィジェット
- ホームページ設定
- 追加CSS
上記の設定については別の記事にて改めて説明したいと思います。
テーマのカスタマイズは前途説明した通り、テーマによって何がカスタマイズできるのかが大きく変わります。
ひととおり操作し、プレビューをしてどのように表示されるのかを見比べながら自分好みのサイトを構築してくださいね!