WordPress『投稿』の作り方
- 2021年7月31日
- 2021年1月20日
- WordPress一般
- WordPressの使い方
この記事ではWordPressでの投稿の作り方、主に設定で何ができるのかを説明します。
カテゴリーやタグの追加、アイキャッチ画像の挿入など自分のサイトの見た目や機能に関わる部分の設定です。
また、入れているテーマやプラグインによっても多少できる設定内容は異なります。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
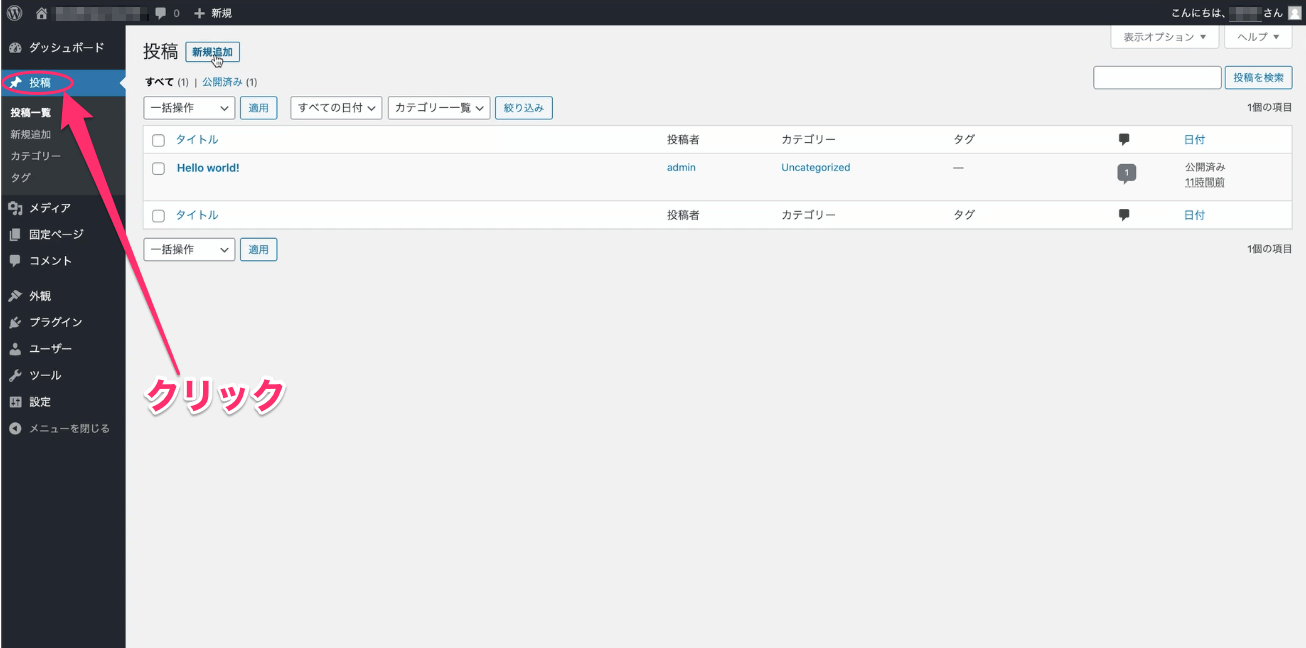
『投稿』のページへの行き方

ダッシュボードの画面左側のバーの『投稿』をクリックすると上記の画面表示になります。
新規投稿ページを作成する

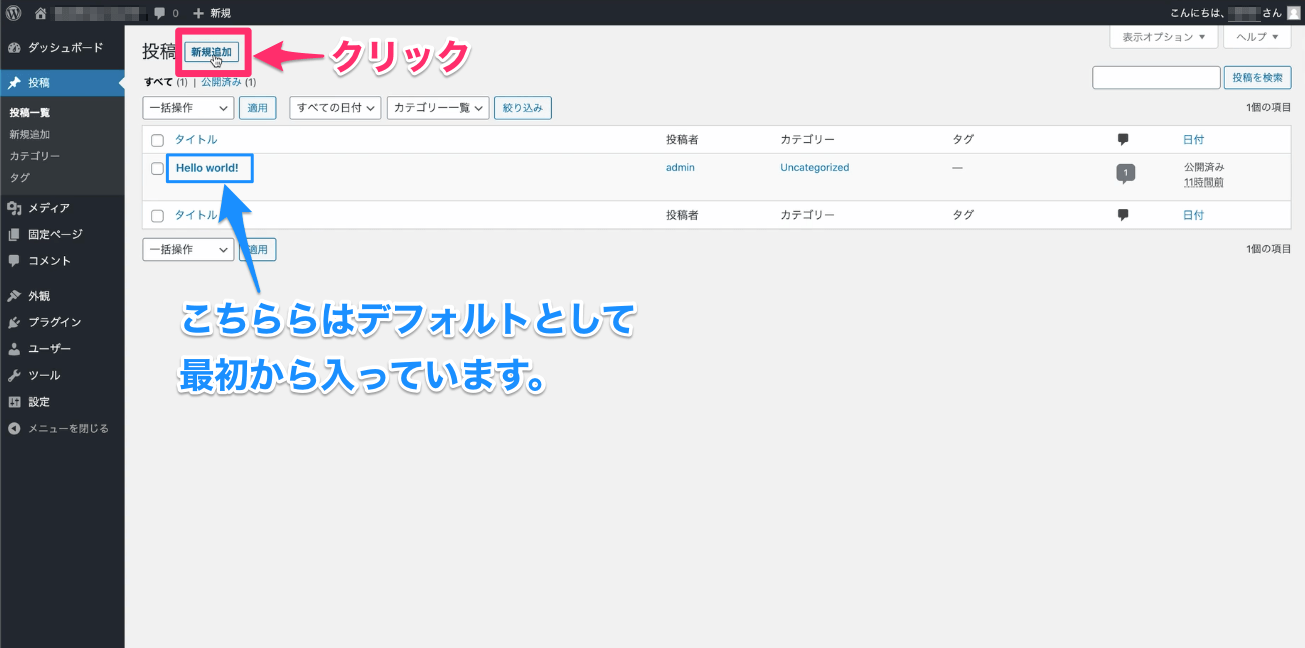
新しく投稿ページを作成するには、『投稿』(題名)に右側の『新規追加』をクリックします。
※デフォルトで最初から『Hello World!』という投稿が一つ入っています。

こちらは『新規追加』をクリックした後の表示画面です。
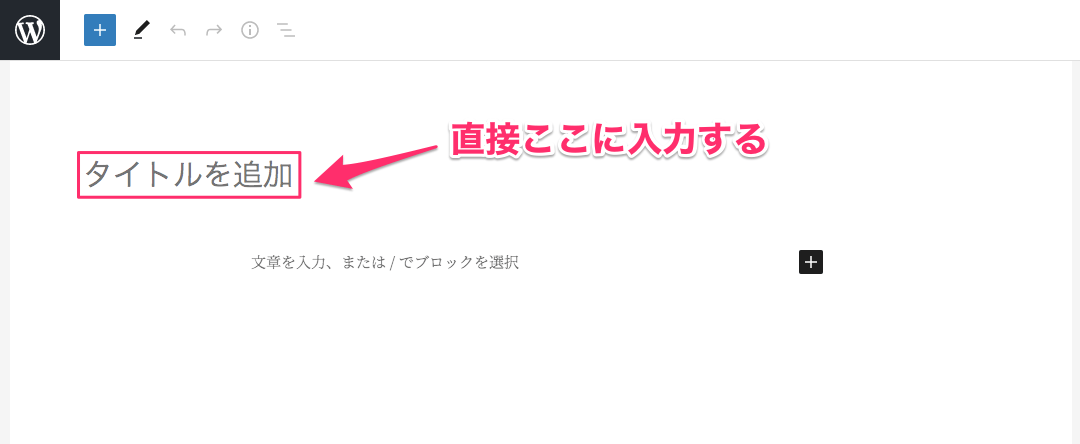
タイトルの編集の仕方

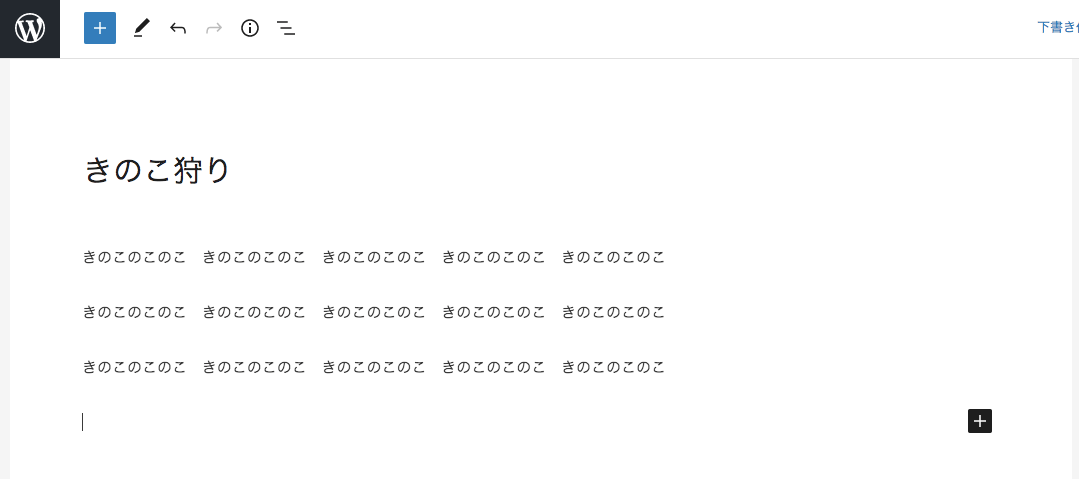
タイトルを変更するには、『タイトルを追加』にカーソルを当て、画面に直接入力し編集することができます。

上記画像ではサンプルでです。
タイトルを『きのこ狩り』としました。
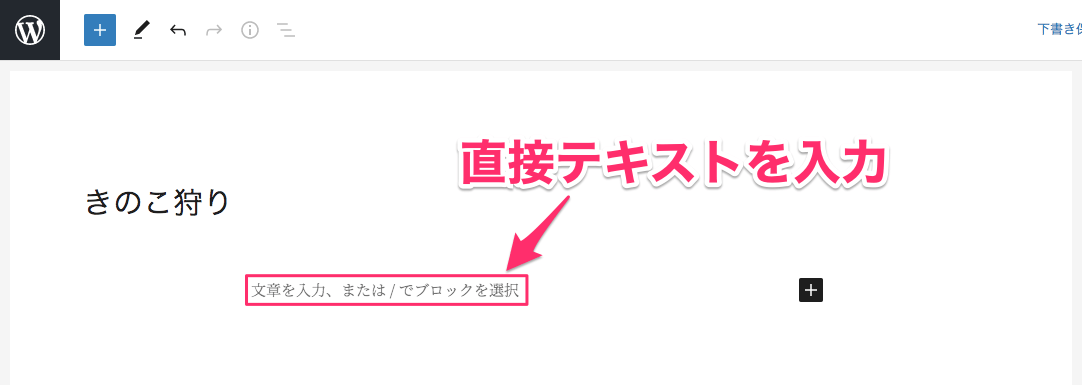
テキストを入力する

文章を入力する場合、タイトルの入力の時と同様に『文章を入力、または / でブロックを選択』にカーソルを当て、直接入力します。

※こちらはサンプルです。
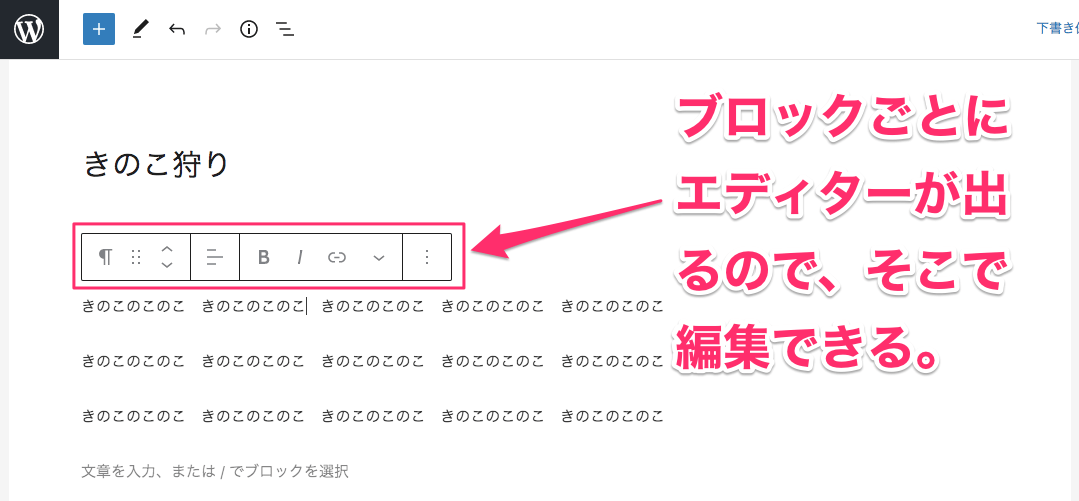
エディターで文章を編集する

各ブロックごとにエディターが出てくるので、そこで文章の編集ができます。
※ここで何ができるかなどの具体的な説明は割愛いたします。
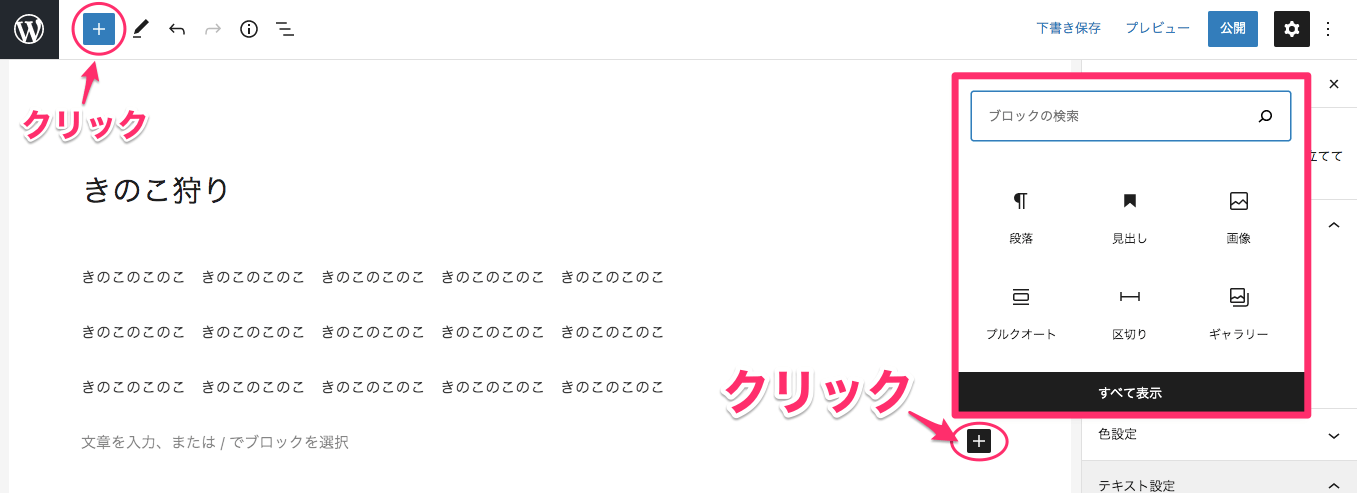
テキスト以外のブロックを追加する

十字のマークをクリックすると様々なブロックが出てきますので、見出しや画像を挿入したりすることができます。
※ここで何ができるかなどの具体的な説明は割愛いたします。
ここからは、投稿を作り終え実際に投稿をする前の大事な設定です。
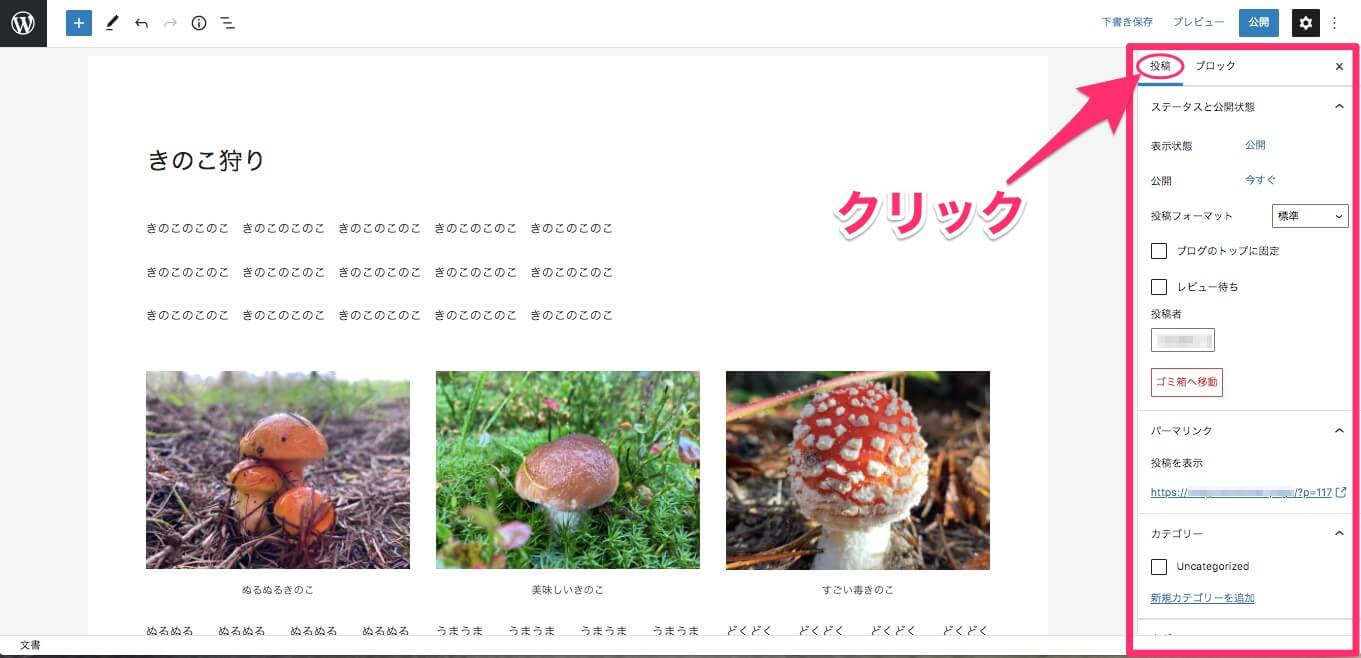
投稿の『ステータスと公開状態』の設定

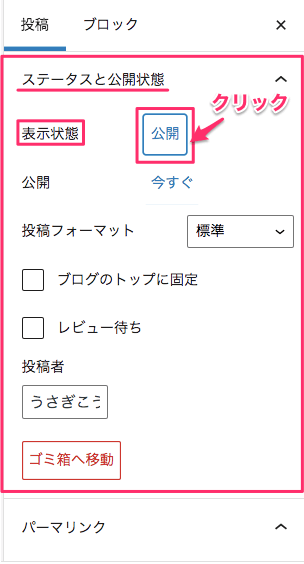
こちらは画面右側のバーの1番上の『投稿』タブをクリックした時の表示画面です。
表示状態の設定

『表示状態』がデフォルトでは『公開』になっています。
『公開』をクリックすると以下の画面表示になります。

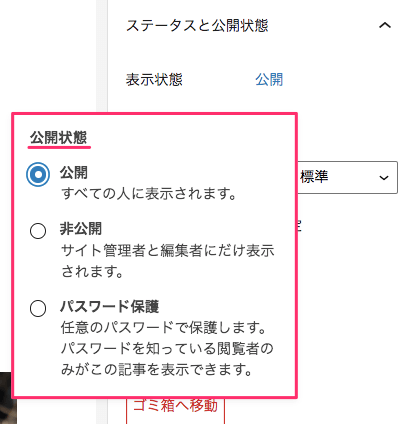
公開状態を
- 公開 :全ての人に表示
- 非公開 :サイト管理者と編集者にだけ表示
- パスワード保護:任意のパスワードで保護され、パスワードを知っている閲覧者のみに表示可能
上記から、公開状態の選択が可能です。
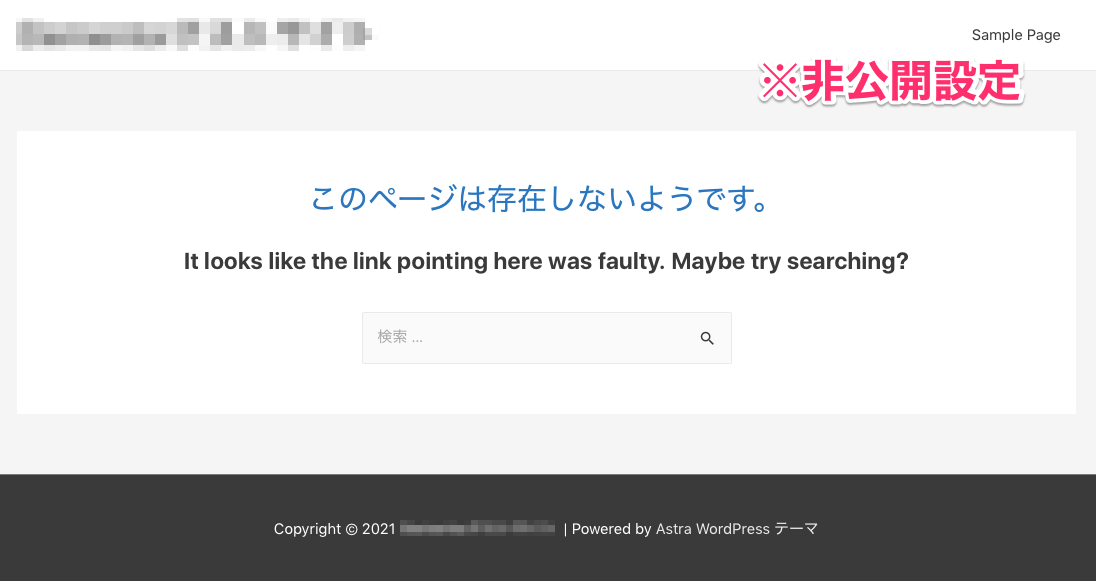
非公開設定時の一般アクセスした時の表示

非公開設定だと、一般から投稿ページにアクセスしても『このページは存在しない様です』といった表示になります。
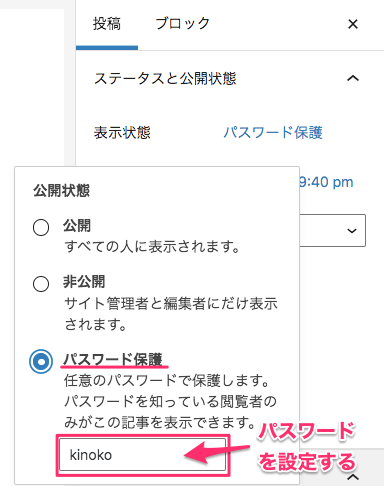
パスワード保護の設定

パスワード保護にチェックを付けると下の方にテキストバーが表示されるので、そこに好きなパスワードを入力します。

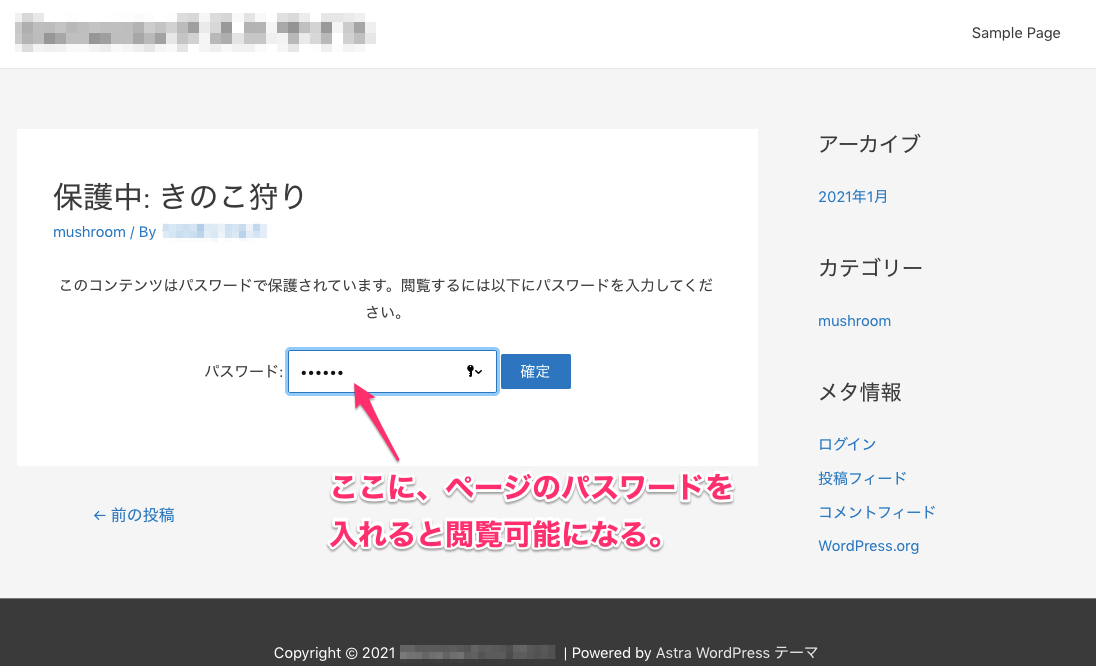
こちらはパスワード保護設定にしたサイトにアクセスした状態です。
『パスワード』の横のバーに指定のパスワードを入れ『確定』をクリックするとページの閲覧ができる仕組みです。
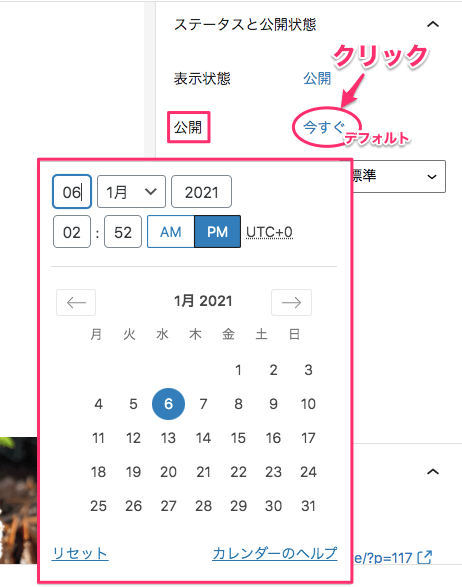
公開日時の設定

『公開』はページの公開日時を設定できます。
デフォルトでは『今すぐ』になっていますが、『今すぐ』をクリックするとカレンダーが表示され、そこで公開する日時を細かく指定できます。
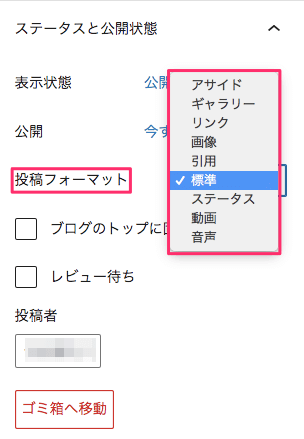
投稿フォーマットの選択

投稿フォーマットの選択ができます。
デフォルトは『標準』に設定されていますが、変更したい場合は『標準』をクリックすると
- アサイド
- ギャラリー
- リンク
- 画像
- 引用
- 標準
- ステータス
- 動画
- 音声
と表示されるのでその中からの選択が可能です。
どのフォーマットが使えるかはテーマによっても異なります。
こちらでは詳しい説明は割愛しますが、WordPressを始めたばかりの方など最初はここは気にしなくても大丈夫です。
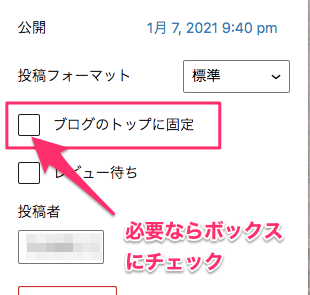
ブログのトップに固定とは?

サイトのトップページを何も設定していない場合、ページにブログのリストが表示されます。
『ブログのトップに固定』にチェックを入れると、そのリストが常にページのト1番上に表示される様になります。
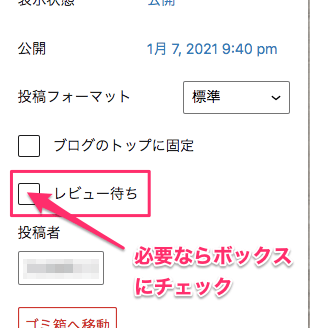
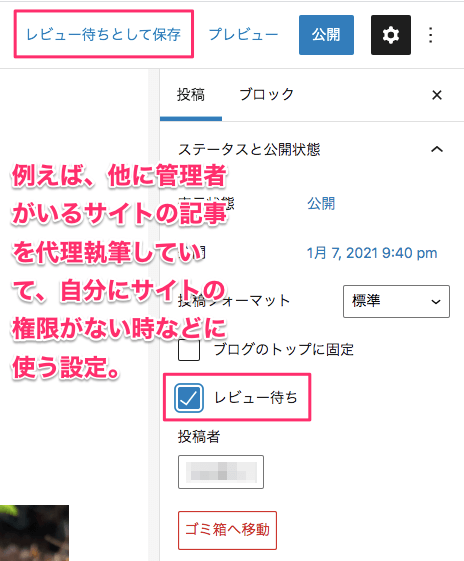
レビュー待ちとは?

『レビュー待ち』は、例えば他に管理者のいるサイトの記事を自分が代理執筆していて、公開権限を持っていない場合などに使用します。

『レビュー待ち』にチェックをすると、『下書き保存』と表記されていた部分が『レビュー待ちとして保存』に変わり、代理執筆を終えて『レビュー待ちとして保存』をクリックすると、その記事は別のサイト管理者の承認を得るまで公開がされません。
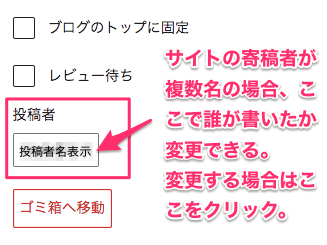
投稿者名の設定

『投稿者』の下のボックスには、通常記事を編集している人の名前が記載されています。
サイトを編集する人が一人だけなら、ここでは特に何の変更も行えませんが、複数名いる場合、投稿者名の変更が行えます。

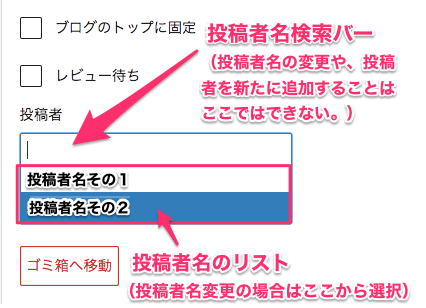
投稿者名変更の場合は、ボックスをクリックするとボックスの下に投稿者名のリストが表示されるので、そこから投稿者を変更することができます。
※尚、1番上のボックスはテキスト入力ができますが、ここは投稿者名をテクスト入力で検索ができるだけで、このセクションで投稿者の名前の変更や、新たな投稿者名をここで増やすことはできません。
投稿の補足情報
こちらのパートは投稿に必須ではないけれど、SEOやユーザーが記事を探すのに役立つ情報を追加することができます。
『カテゴリー』を追加する

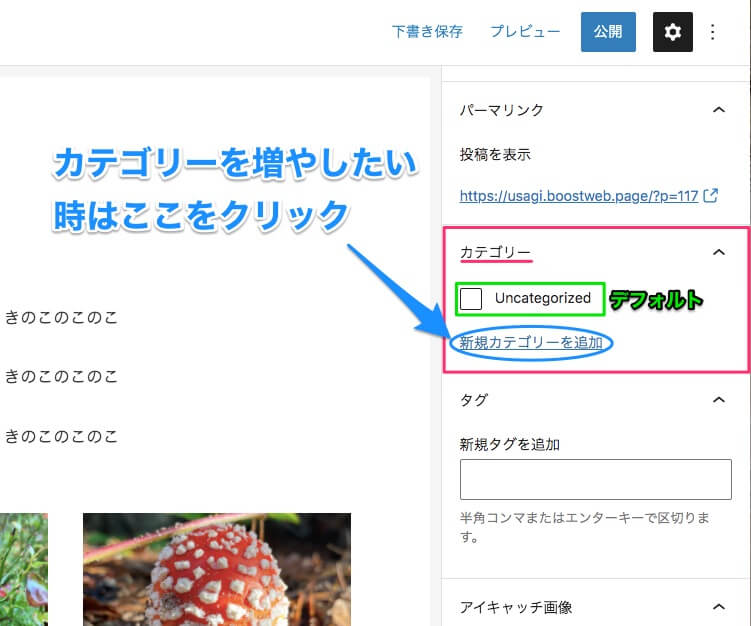
『カテゴリー』は、その名の通り記事をカテゴライズするものです。
デフォルトで既に『Uncategorized』と入っていますが更に追加したい場合はその下の『新規カテゴリーを追加』をクリックします。

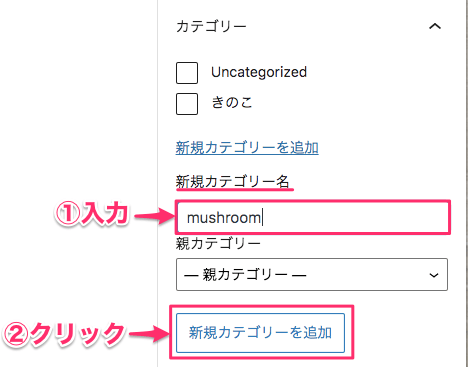
するとこの様な編集タブが出てくるので、『新規カテゴリー名』に好きなカテゴリー名を入力し、『新規カテゴリーを追加』をクリックします。

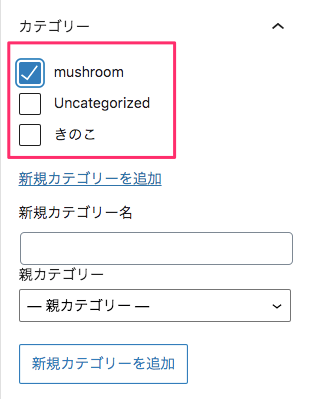
すると、上記画像の様にカテゴリーが追加されます。
カテゴリー名の横のボックスにチェックがされているものに記事がカテゴライズされます。
複数選択も可能です。
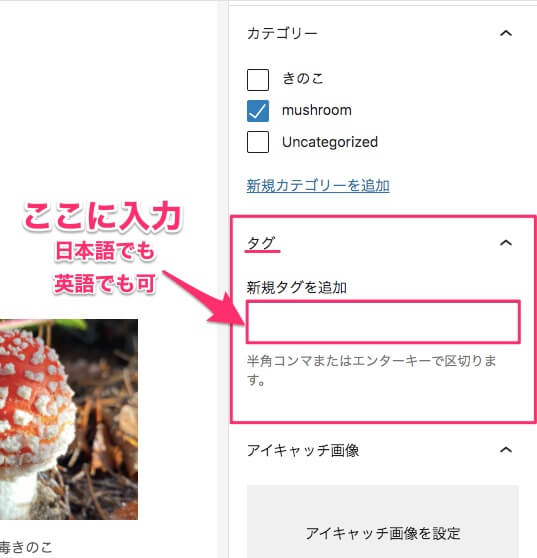
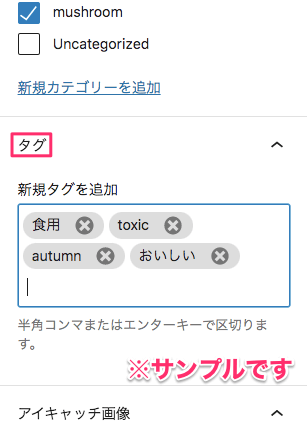
『タグ』を追加する

タグを追加するには、『新規タグを追加』の下のバーに、追加したいタグ名を入力し、半角コンマまたはエンターを押すとタグが区切られ、以下の画像の様に複数のタグを追加することが可能です。
日本語でも英語でも入力が可能です。

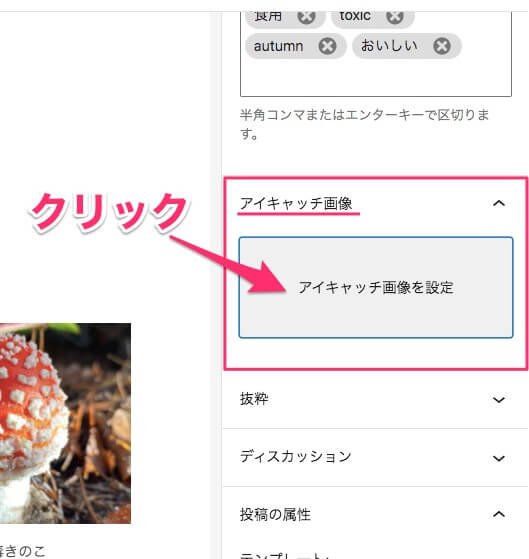
『アイキャッチ画像』を挿入する

『アイキャッチ画像』とは、ページの一番上にくる画像です。
挿入したい場合は、『アイキャッチ画像を設定』をクリックします。

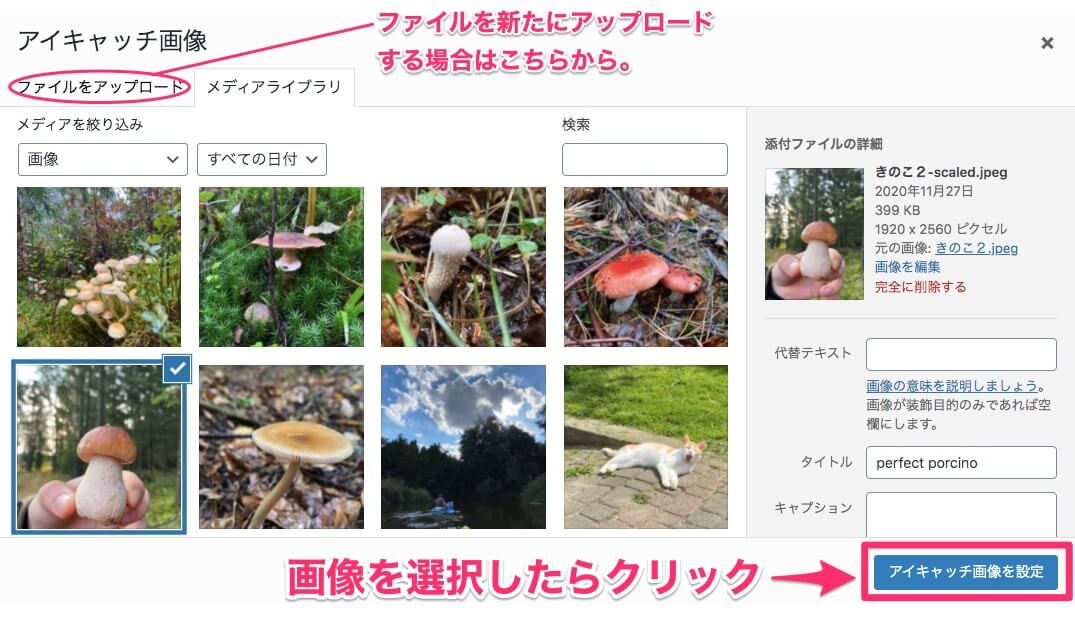
ファイル(画像)をアップロードするか、メディアファイル(過去にアップロードした画像)から写真を選び『アイキャッチ画像を設定』をクリックします。

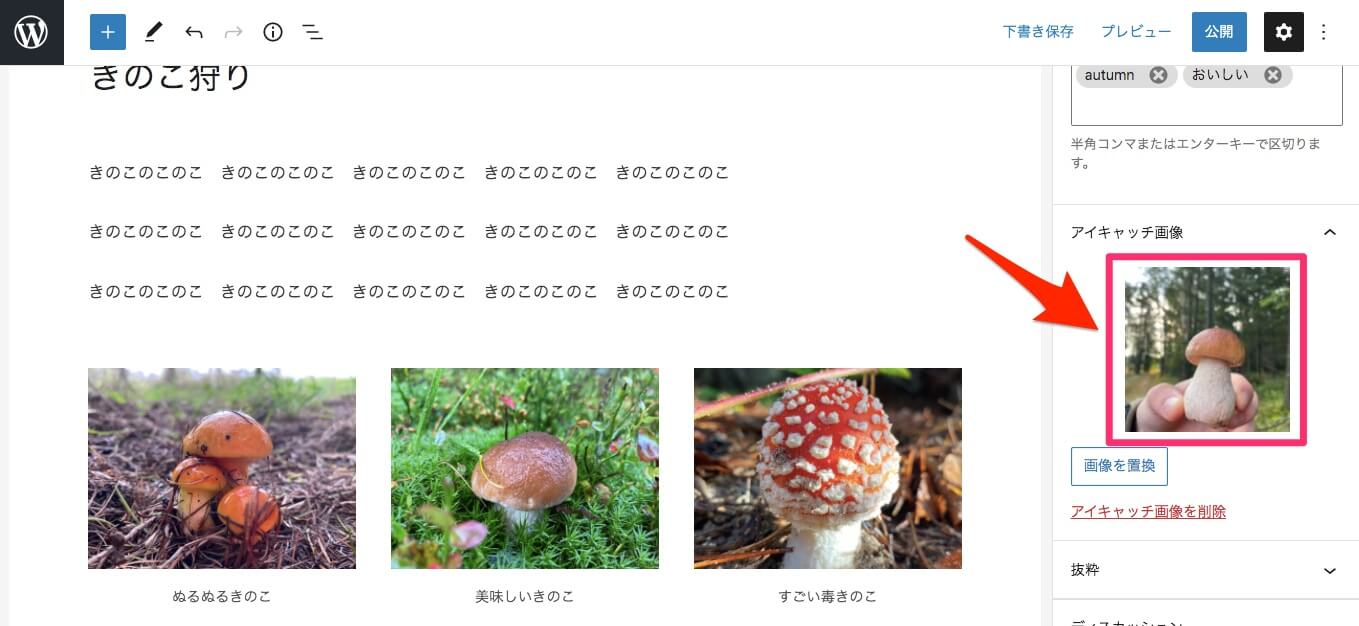
すると、この様な画像表示になります。
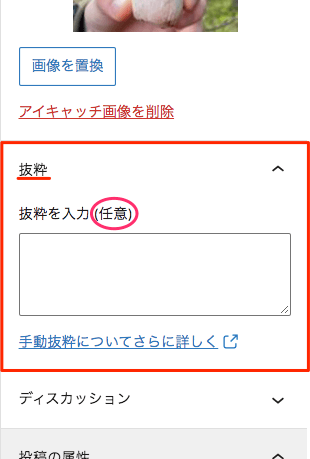
『抜粋』について

『抜粋』は投稿にオプションとしてつけられる要約文章のことです。
任意なので、特に何もしなくても大丈夫です。
手動抜粋についてさらにに詳しく説明されたリンクがありますので、興味のある方はそちらを参考にしてください。
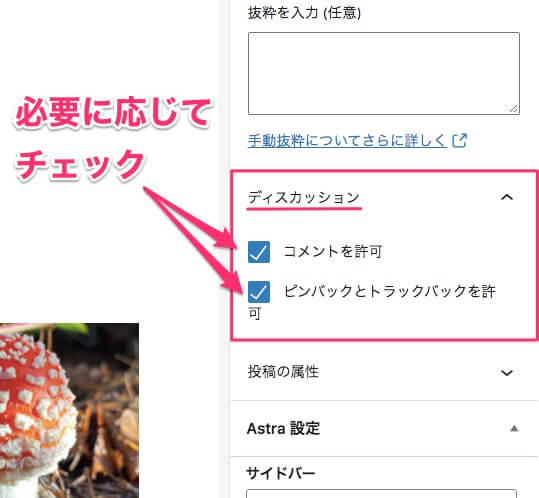
『ディスカッション』について

ディスカッションでは
- コメントを許可
- ピンバックとトラックバックを許可
の有無を選択することができます。
必要なものに各チェックボックスにチェックを付けます。
ピンバックとトラックバックとは、自分のサイトの記事の内容に他のサイトからの情報を参考にし掲載した場合、参考にした記事のURLを自分の記事に貼り、さらに参考にしたサイト管理者にその通知がいくというシステムです。
細かい説明は割愛させていただきます。
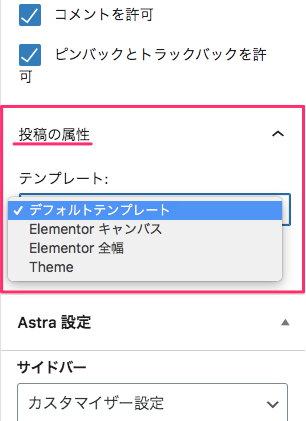
『投稿の属性』について

『投稿の属性』は、投稿全体の表示に関わるものです。
入っているテーマによっても、何が選択できるのかが大きく異なります。
『テーマ特有の設定』について

『投稿』タブの一番最後には有効化しているテーマに沿った設定が可能です。
編集できる内容テーマによって変わりますのでこちらの説明は割愛いたします。
※サンプル画像は『Astra』というテーマのものです。
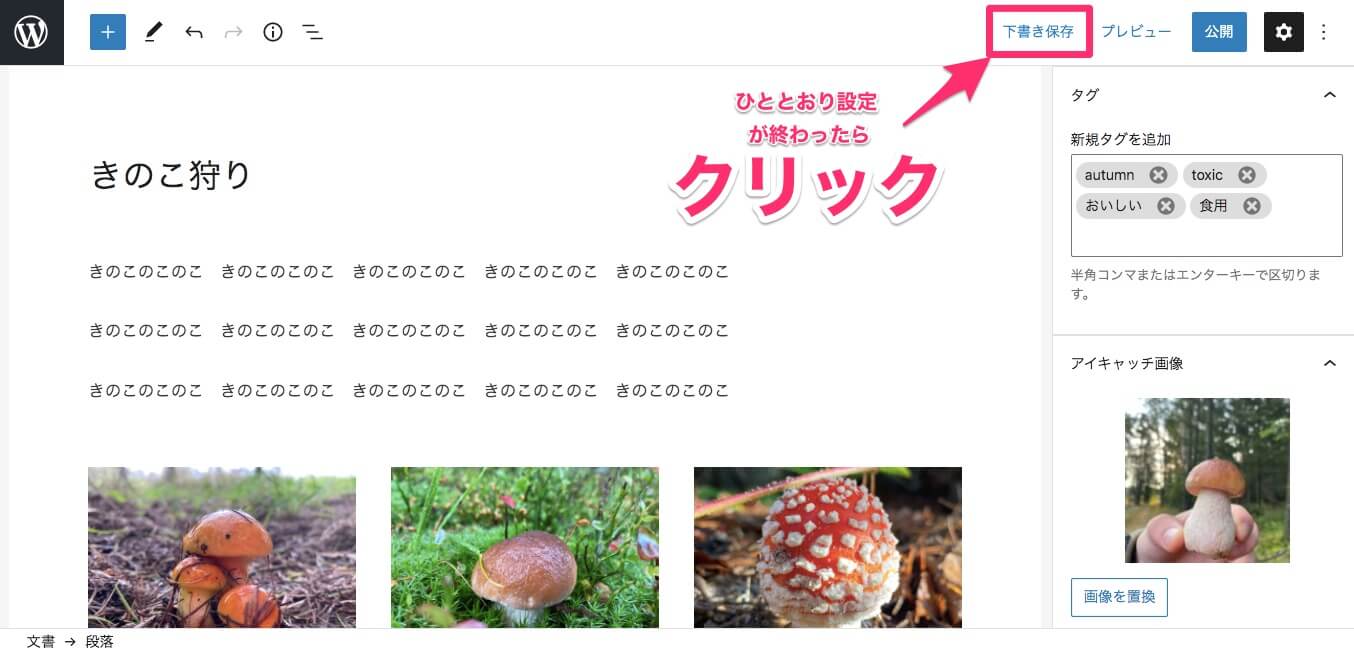
ひととおりの設定を終えたら『下書き保存』

ひととおりの設定が終わったら下書き保存をクリックします。
ページを離れた後に投稿を再度編集する方法

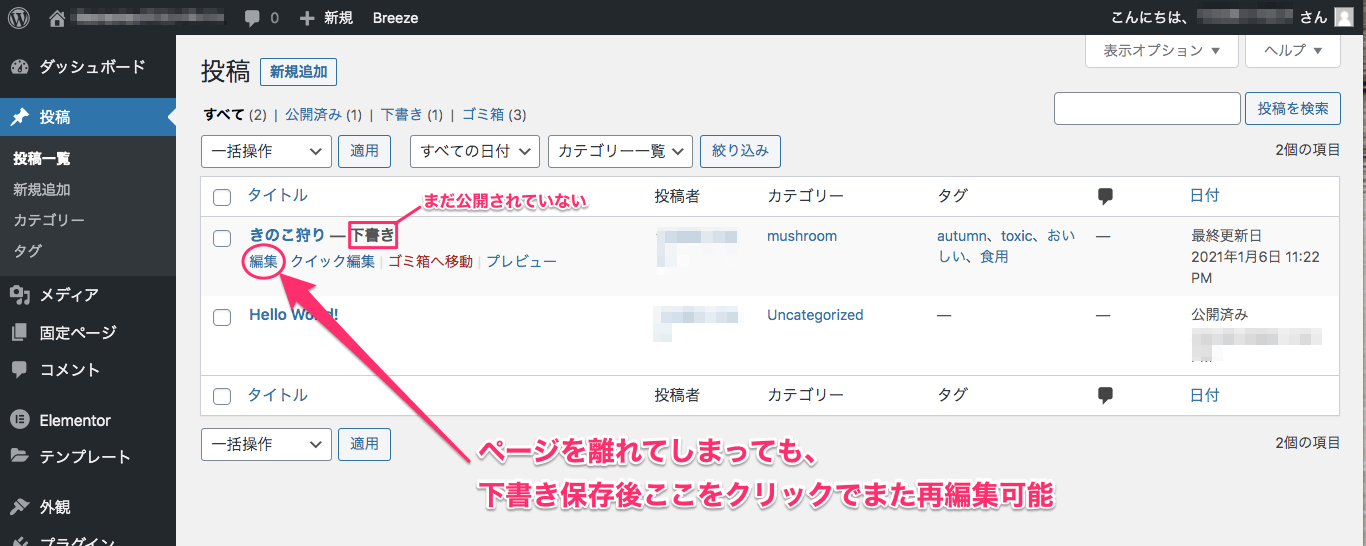
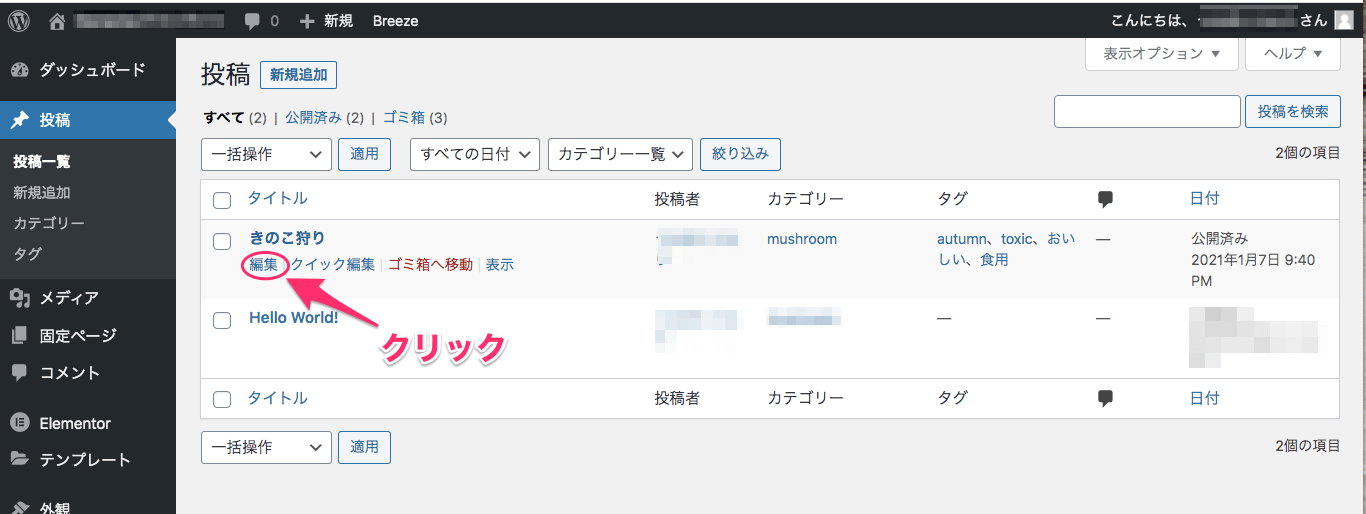
上記画面はダッシュボードの投稿の一覧です。
仮に編集していたページを離れてしまっても、投稿名の下の『編集』をクリックすれば、またその投稿を編集することができます。
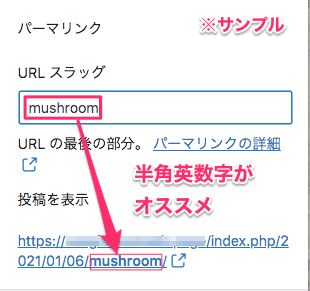
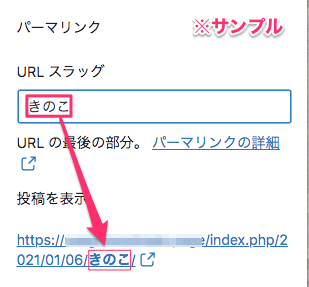
『パーマリンク・URLスラッグ』の変更の仕方

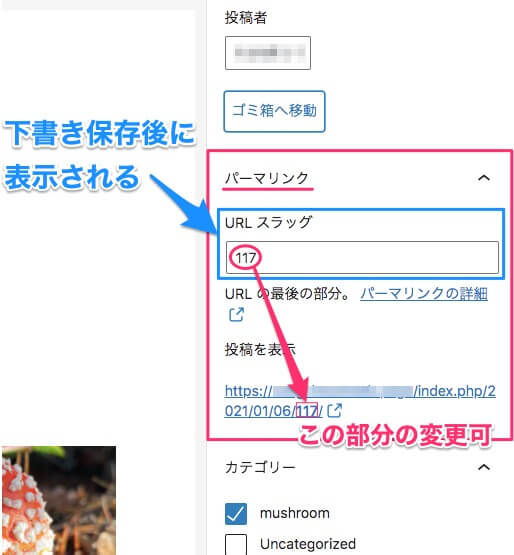
下書き保存をすると、『パーマリンク』の欄に『URLスラッグ』の表示が現れます。
URLスラッグでは、URLの末尾の部分の文字の変更ができます。
日本語の入力もできますが、どちらかというと半角英数字での入力がオススメです。
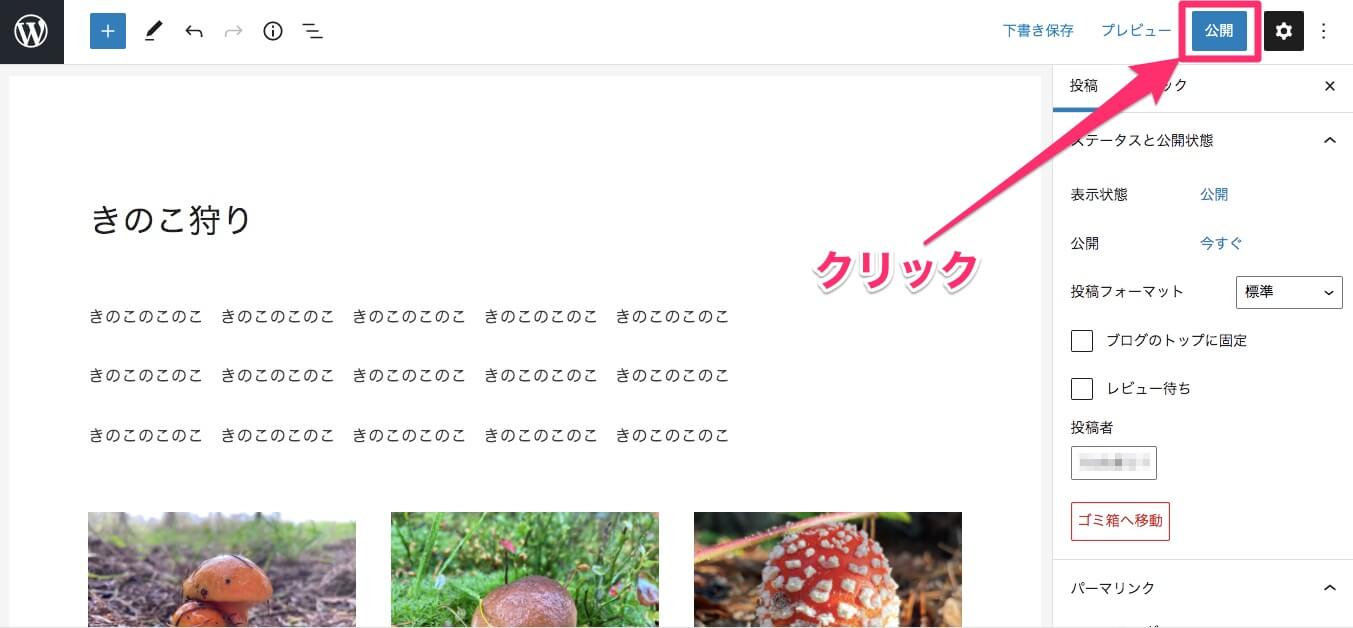
投稿を公開する

投稿の設定が終わったら『公開』をクリックします。

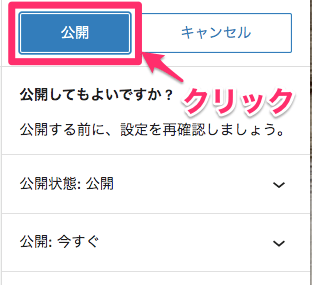
すると、上記画像の様な確認表示が出ますので、もう一度『公開』をクリックします。

すると、この様な画面表示になりますので、『投稿を表示』をクリックします。

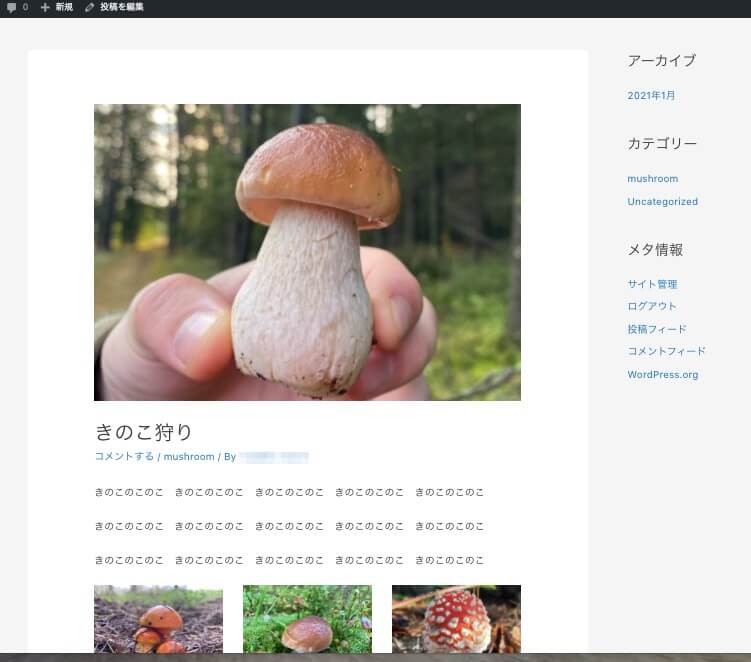
投稿ページの画面がこの様に表示されます。
カテゴリーページの表示

アイキャッチ画像の下に、この様に
コメントする / (設定した)カテゴリー名 / By (設定した)投稿者名 が表示されます。
サンプル画像ではカテゴリーが『mushroom』なのでそちらををクリックすると、

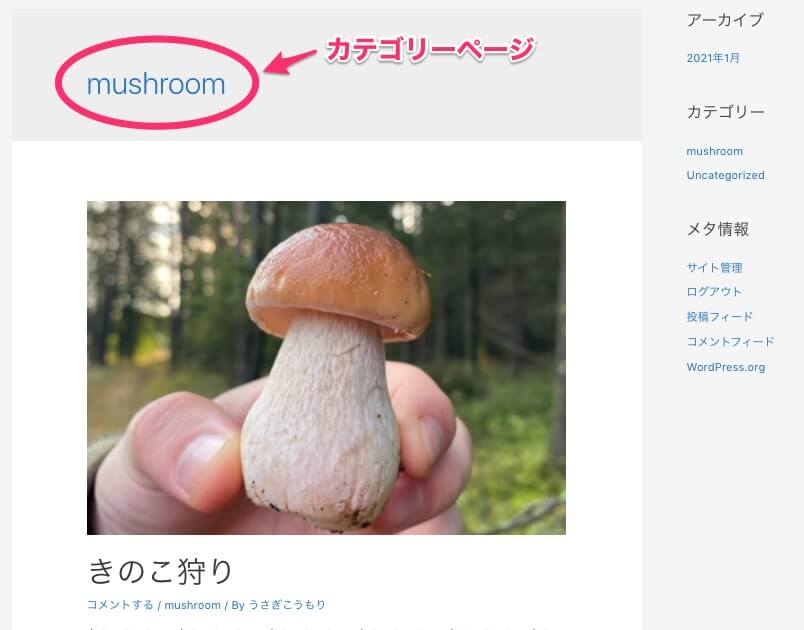
この様に、ページのトップに『mushroom』と表示され、そのカテゴリーで分類されたページが全て表示されます。
尚、こちらのサンプルで使っているテーマ『Astra』では、デフォルトでタグのリストは表示されていません。
テーマにより、元々タグのリストが存在しないものがあるなど仕様は様々です。
もしAstraのテーマで表示させたいのであれば別の設定が必要になります。
『Astra』でタグのリストをページに表示させる方法
テーマによってはタグを表示するオプションが最初からないものもありますので注意してください。
※こちらの説明では、『Astra』というテーマ使用しています。

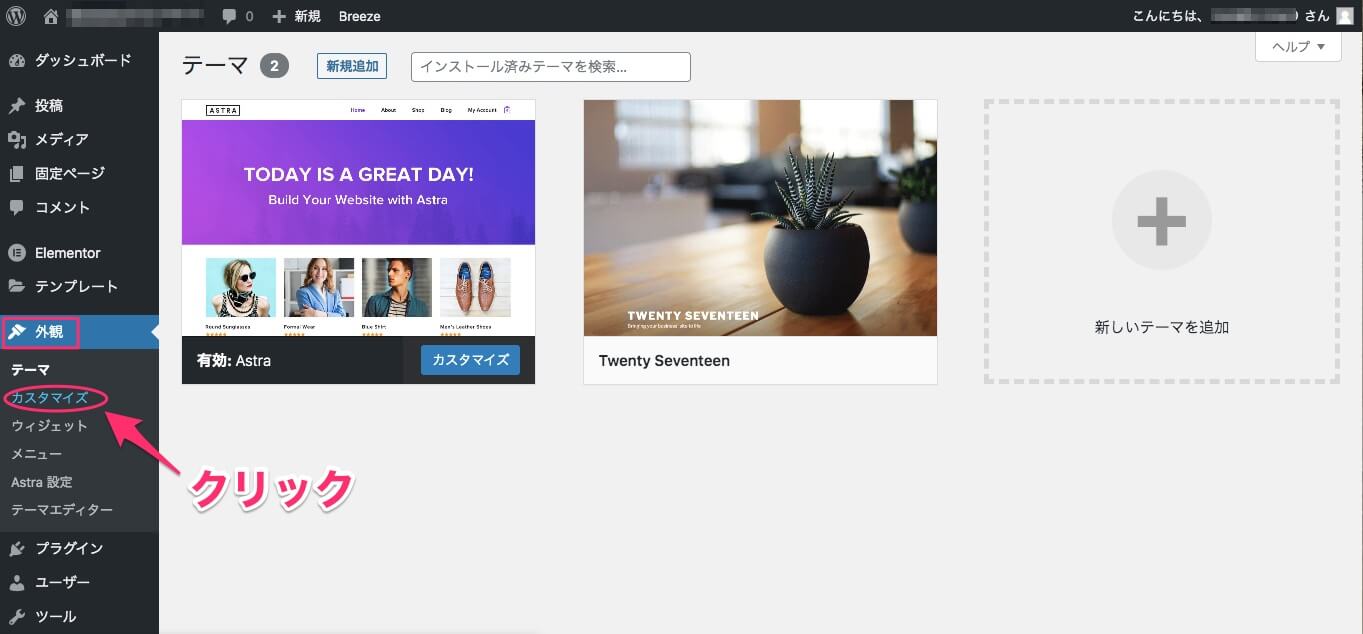
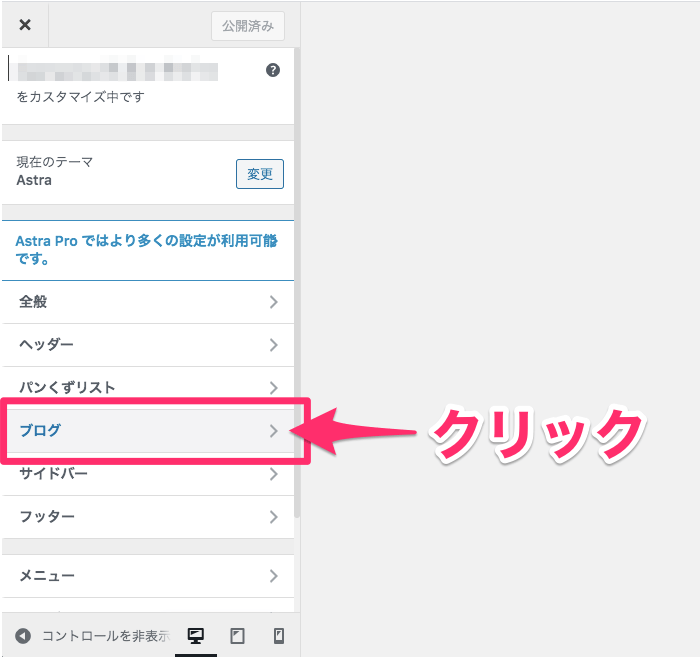
『外観』の『カスタマイズ』をクリックします。
すると以下の画面表示になります。

『ブログ』をクリックします。
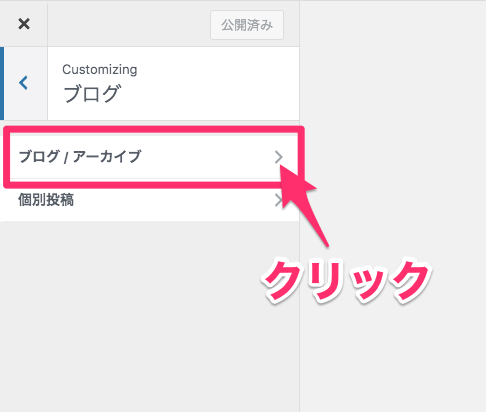
すると以下の画面表示になります。

『ブログ / アーカイブ』をクリックします。
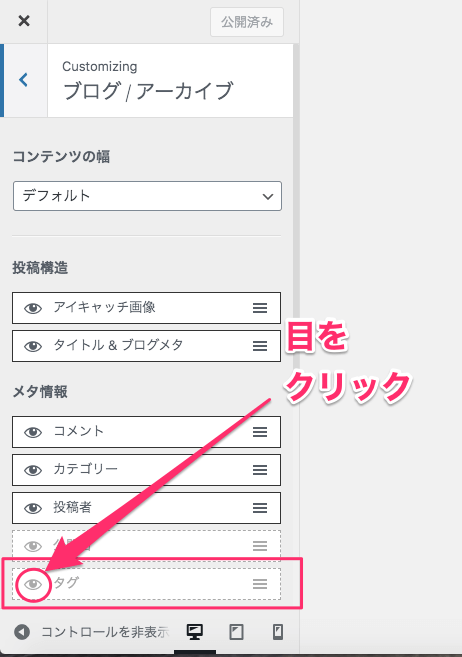
すると、以下の画面表示になります。

『タグ』の横の目のマークをクリックします。

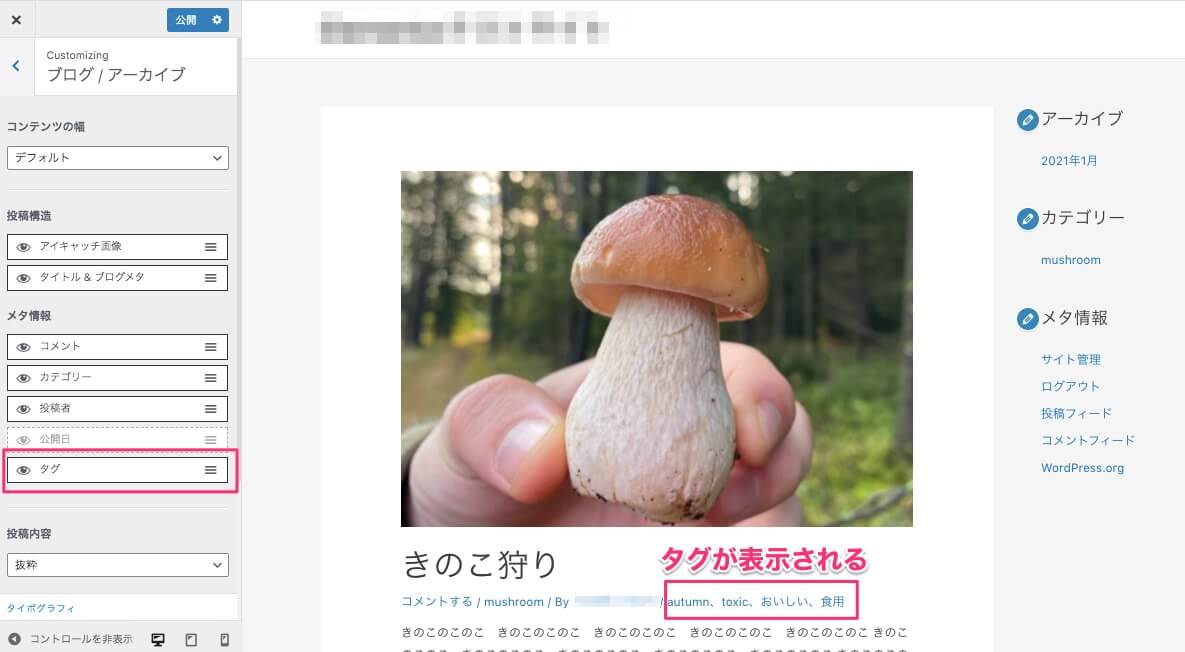
すると上記の様な投稿ページの画面表示になり、タイトルの下にタグのリストが表示されます。
こちらもカテゴリーページと同様、タグをクリックするとそれと同じタグがついたページが表示される様になります。
投稿の削除の仕方

投稿を削除したい時は、投稿の一覧のページのタイトルの下の『削除』ボタンをクリックします。
投稿のデータは残しておきたいけど、公開をやめる場合

投稿の一覧のタイトルの下の『編集』をクリックします。
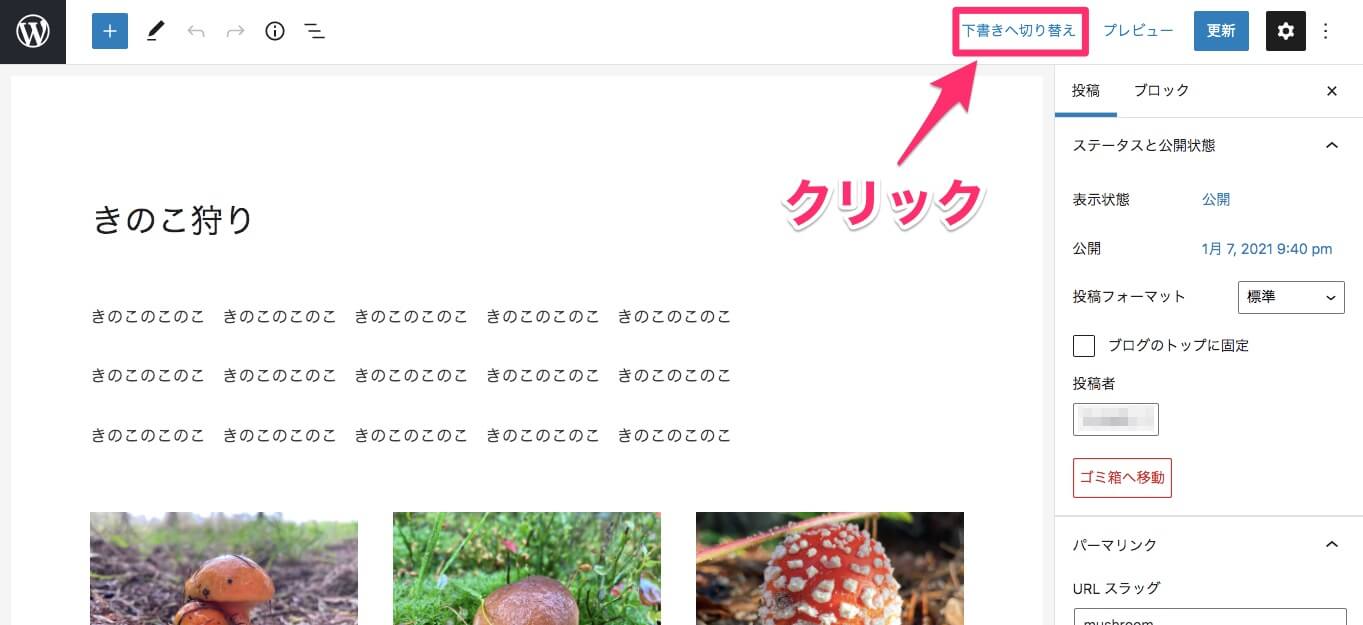
すると、記事の編集画面に戻ります。

『下書きへの切り替え』をクリックすると、公開はされていないけど、投稿していたデータを『下書き』の状態でキープしておくことが可能になります。
カテゴリーやタグの追加で整理された見やすいサイトにできますね。
また、1つのサイトを複数人で管理する時などに役立つ機能も紹介しました。
今回紹介したものは投稿の基本的な設定の部分なので、サイトの管理にぜひ役立ててください。