
WordPress『ホームページ』を変換する方法
- 2021年7月31日
- 2021年1月20日
- WordPress一般
- WordPressの使い方
ホームページとは、『https://○○○.com/』といった様に、ドメインの○○○.comの後に何も続かない一番シンプルなURLの状態で表示される画面のことを『ホームページ』と言います。
この記事では、ホームページにしたいページの設定の仕方を説明していきます。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。

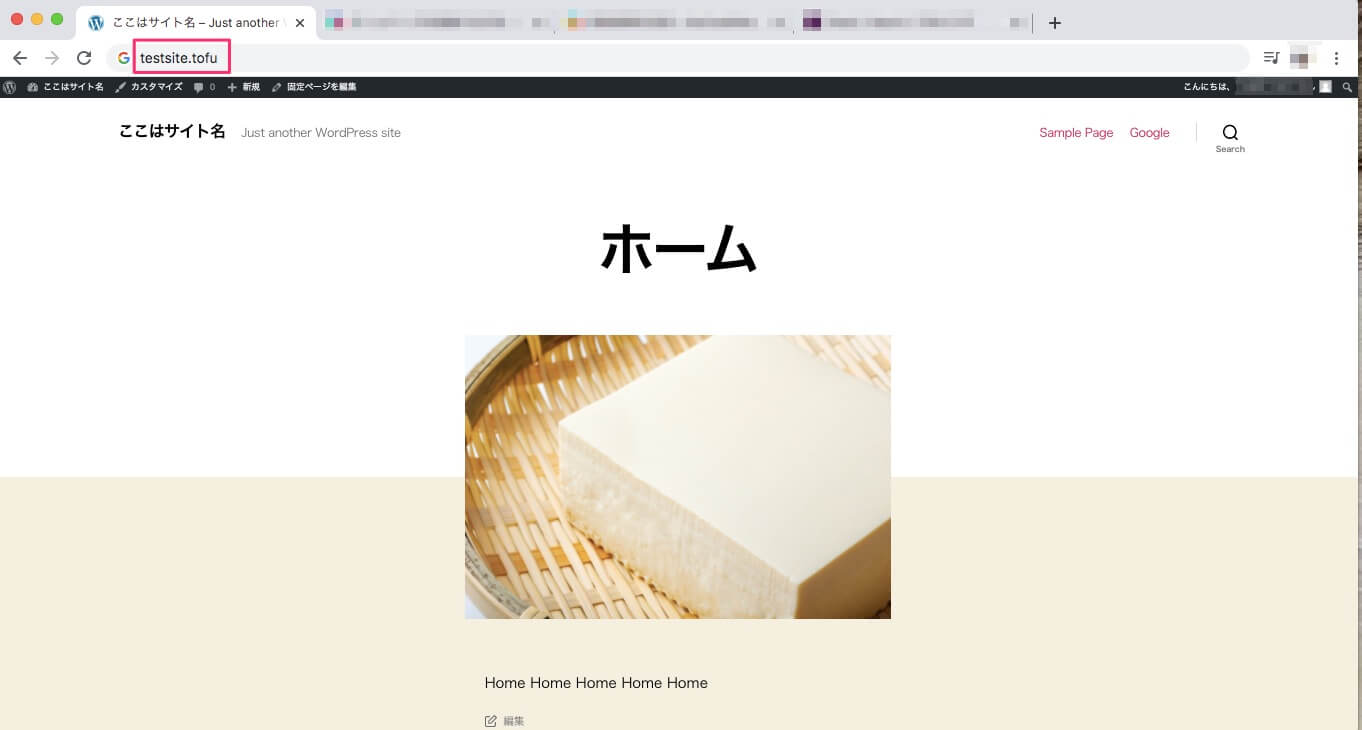
こちらの記事で紹介するサイトのドメインが『https://testsite.tofu』であるとします。
デフォルトのホームページは投稿のリスト

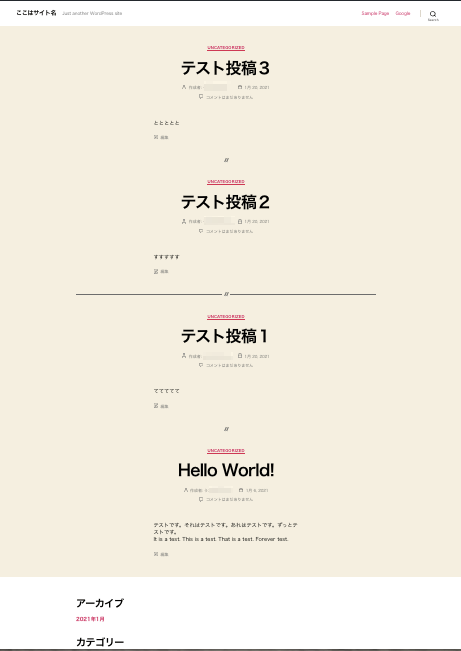
ホームページを特に指定していない場合、デフォルトでは上記画面の様に投稿のリストがホームページに表示されます。

こちらはこのサイトの投稿一覧です。
特定のページをホームページにする方法


上記画面のページをホームページにしたいけれど、URLの表示は
『https://testsite.tofu/home/』です。
このページのURLの最後の『/home/』を外し、『https://testsite.tofu』に置き換える方法をこちらのセクションにて説明していきます。
表示設定のページへの行き方

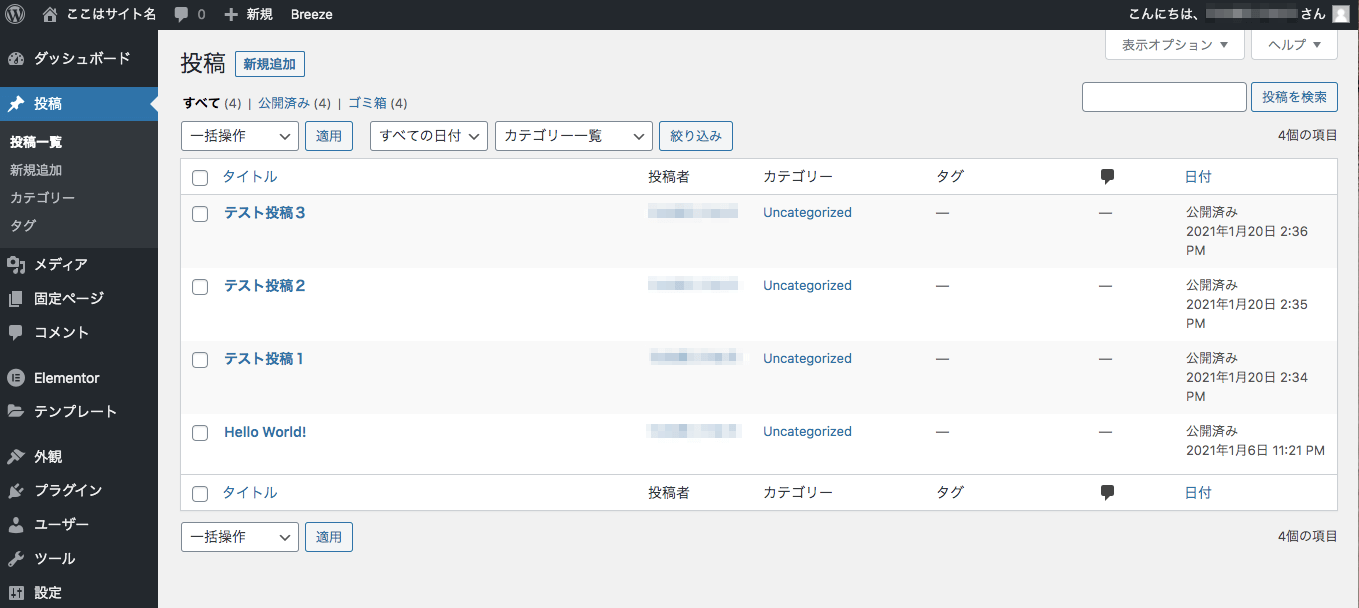
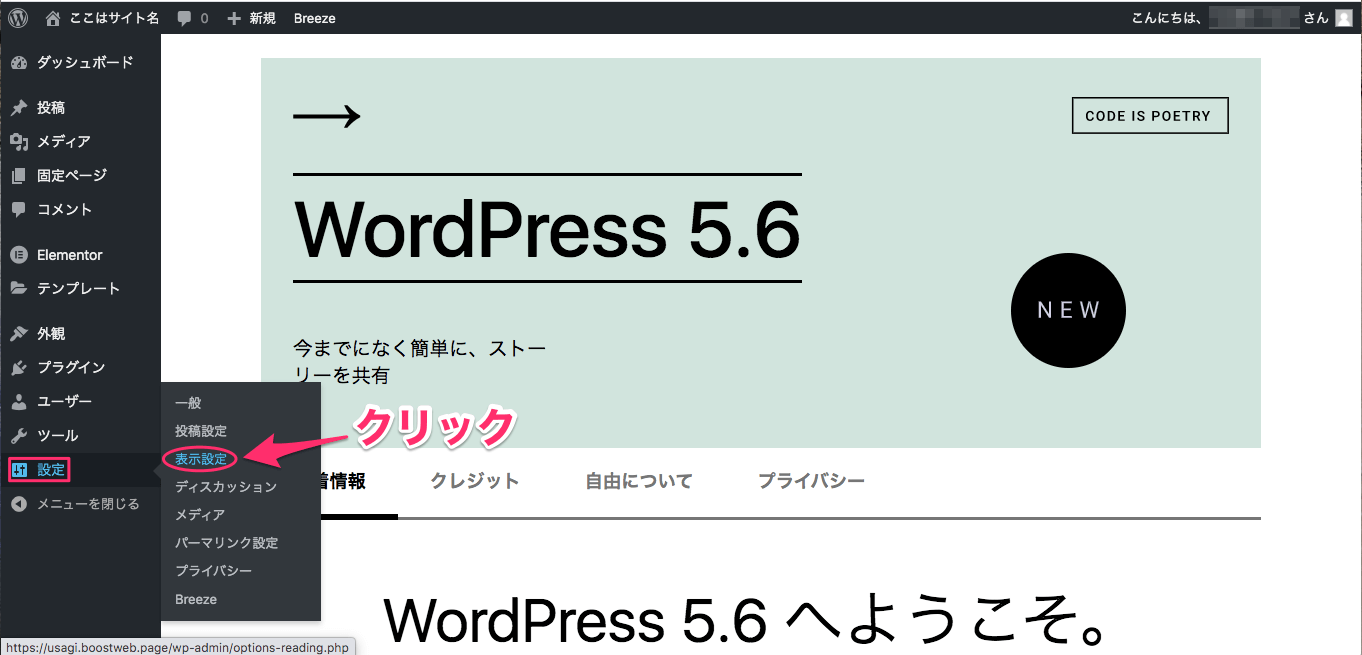
画面左側のバーのかなの『設定』にカーソルを当て、出てきたボックスの中の『表示設定』をクリックします。

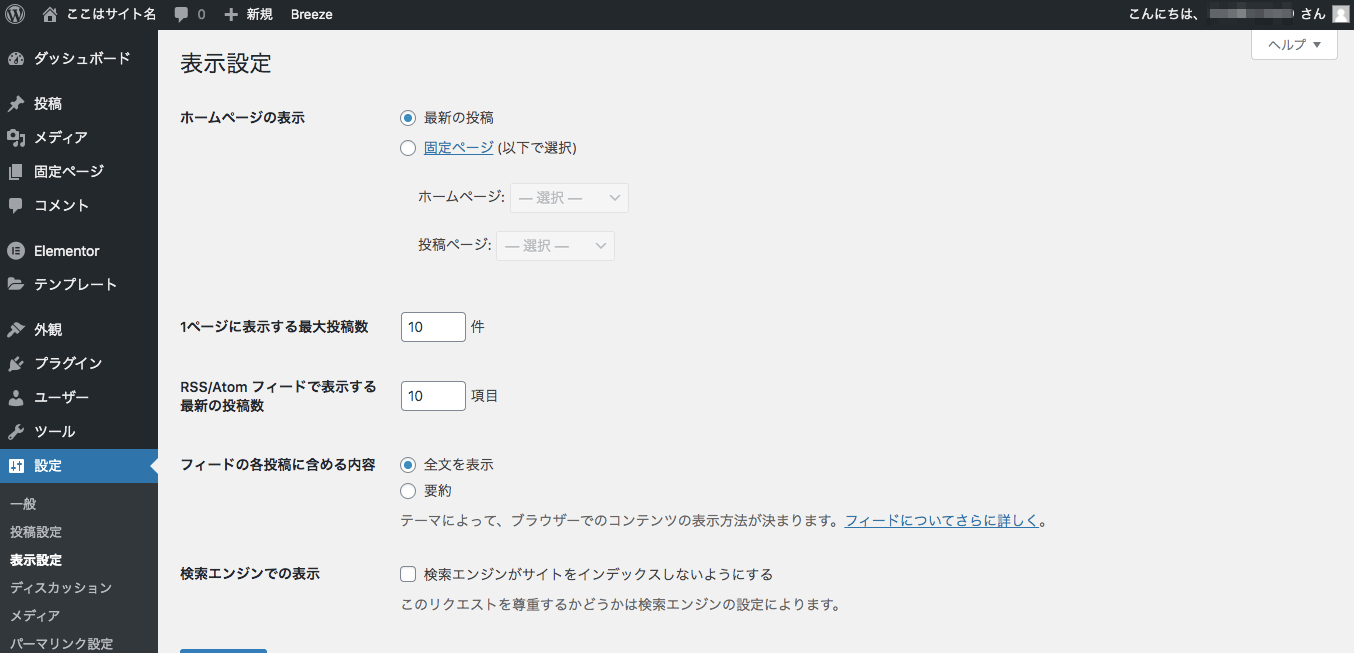
すると、この様な画面表示になります。
ホームページの表示の設定をする

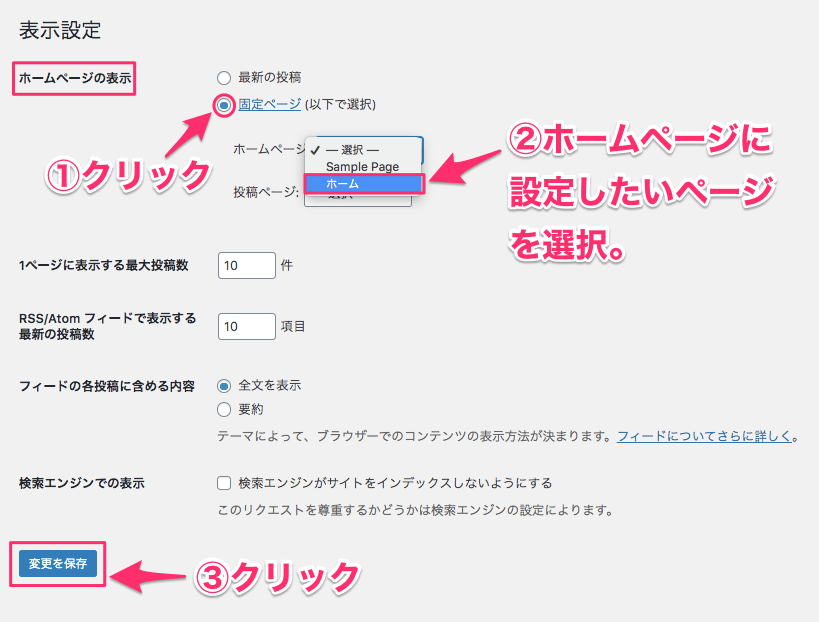
- 固定ページをクリックします。
- ホームページの欄から設定したいページ名を選択します。
※こちらの記事では『ホーム』を選択します。
また、投稿ページからページ名を選択しても大丈夫です。 - 変更を保存をクリックします。

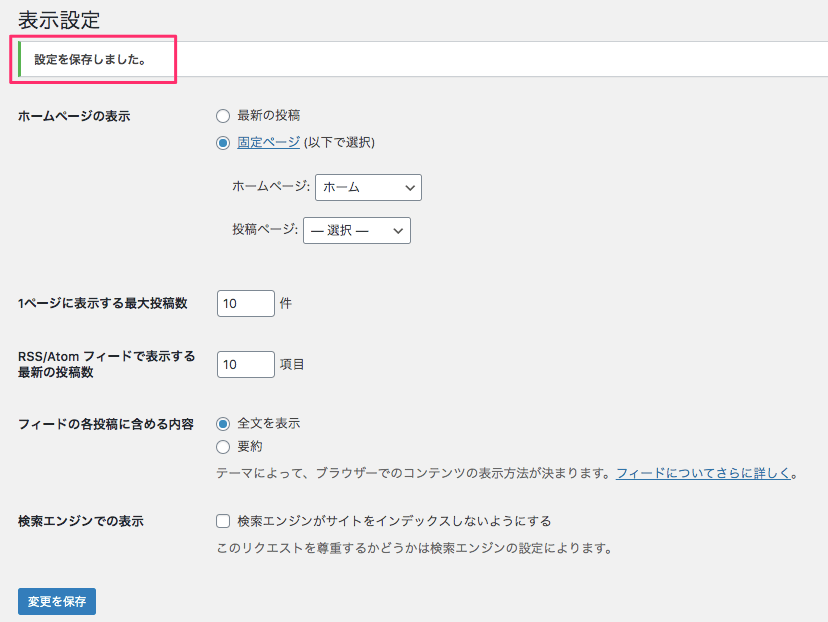
画面上部に『設定を保存しました。』と表示されれば完了です。
ホームページの表示確認


サイトの表示画面に戻ります。
ホームページに設定したページが表示され、アドレスバーの URLが○○○.comなどドメイン名だけの表示になっていれば成功です!
※こちらのサンプルでの URLは『testsite.tofu』の設定です。
ホームページは、閲覧者がサイトにアクセスした時に一番最初に目にするページです。
どのページを設定するのかでも、サイトの印象が大きくか変わってきますのでホームページはしっかり制作・設定をしていきたいですね!



