
WordPress『固定ページ』の作り方
- 2021年7月31日
- 2021年1月20日
- WordPress一般
- WordPressの使い方
固定ページは投稿と違い、カテゴリーやタグなどがありません。
どの様に使うのかというと、例えばよくある『About』や、『コンタクトフォーム』などのサイトのトップページにに備わっているリンクの部分が『固定ページ』になります。
この記事では固定ページをどの様に作るのか、また設定の仕方を説明していきます。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
固定ページ一覧への行き方

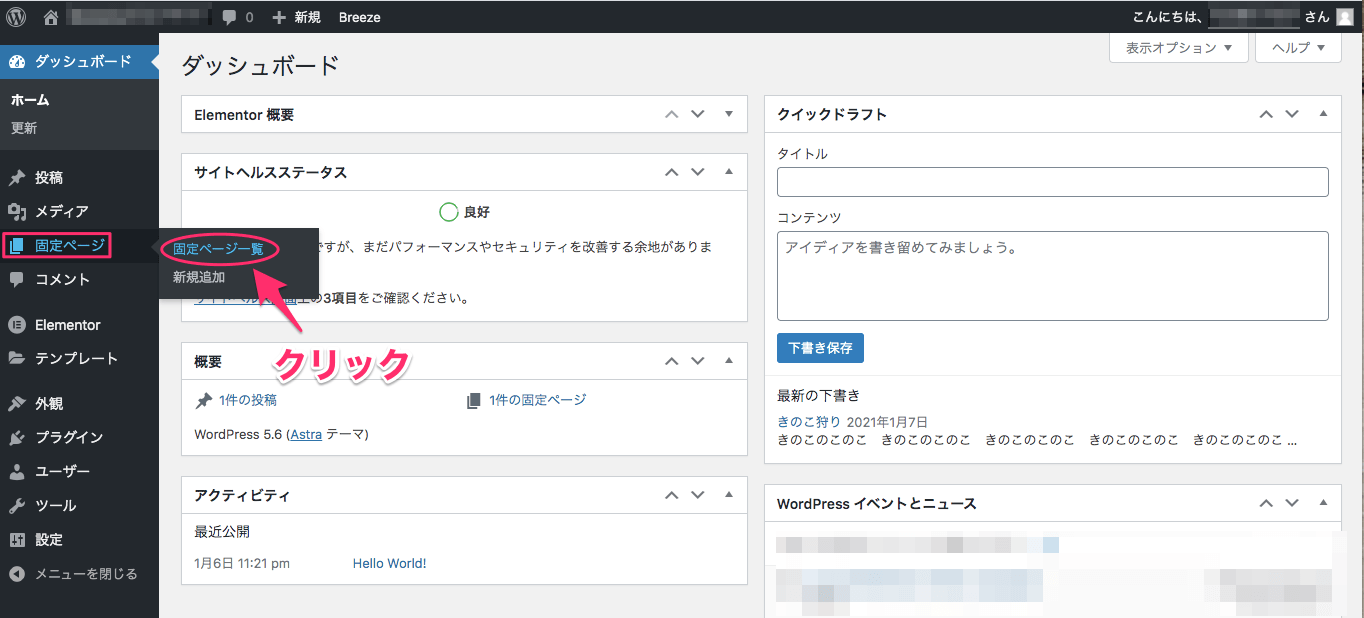
画面左側のバーの中の『固定ページ』にカーソルを合わせ、出てきたボックスの『固定ページ一覧』をクリックします。

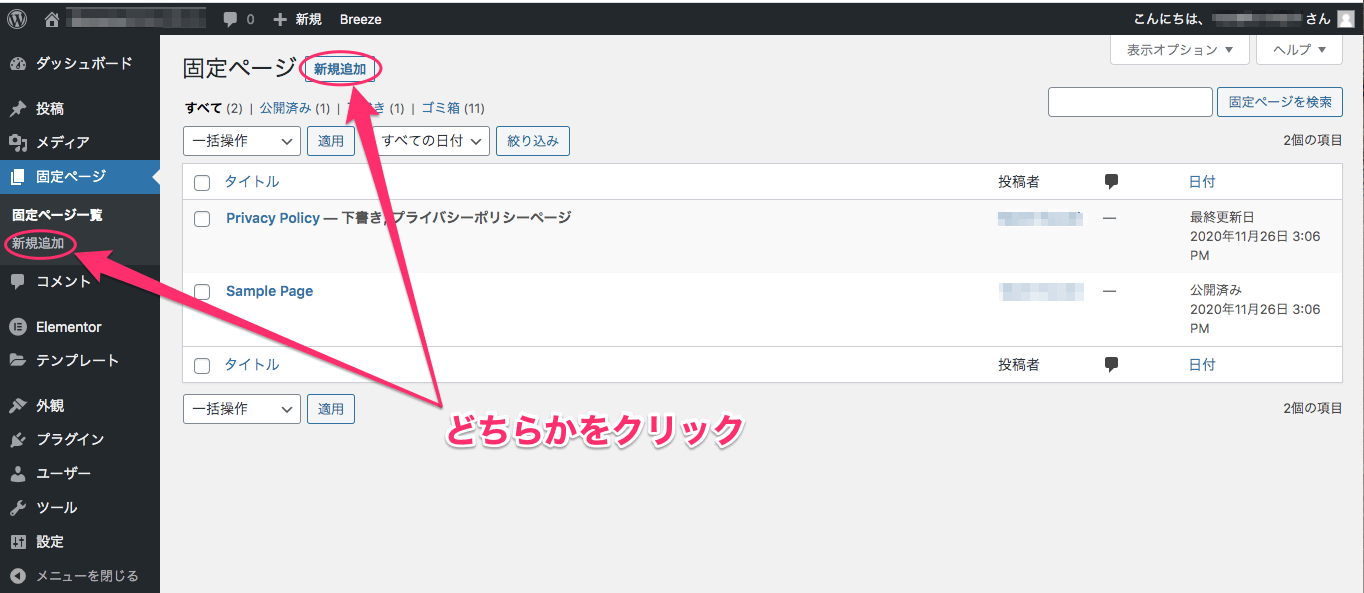
すると上記の様な表示画面になります。
最初からデフォルトで『Sample page』と『Privacy Policy』というページが入っています。
固定ページを追加する方法

固定ページを追加するには左のバーの『固定ページ』の中の『新規追加』をクリックするか、題名の右側にある『新規追加』をクリックします。
固定ページの編集の仕方

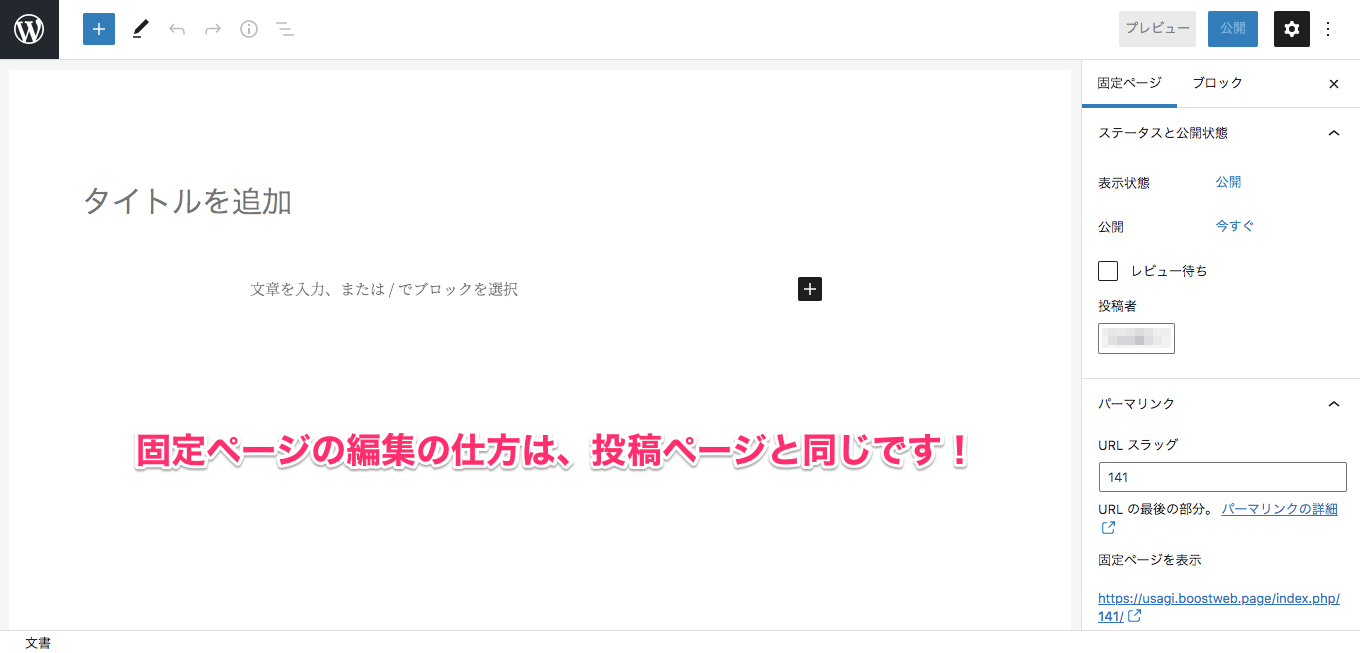
こちらが固定ページの編集画面です。
見た目も、編集の仕方も投稿ページの編集の仕方と全く同じです。
ですが設定の部分で投稿ページと違うものが数カ所あります。
そちらは次のセクションで説明します。

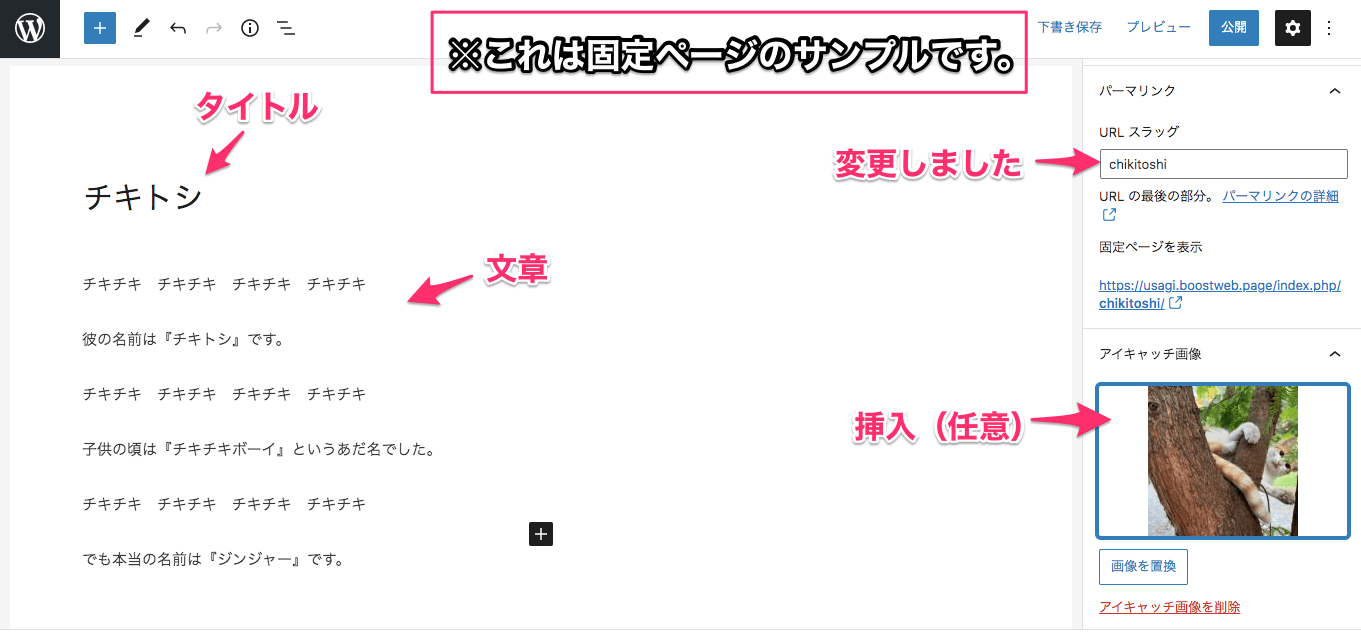
わかりやすく説明するため、上記の様にサンプルで固定ページを編集しました。
タイトルは『チキトシ』にしました。
固定ページと投稿の違い

固定ページの設定は、投稿とほとんど同じですが
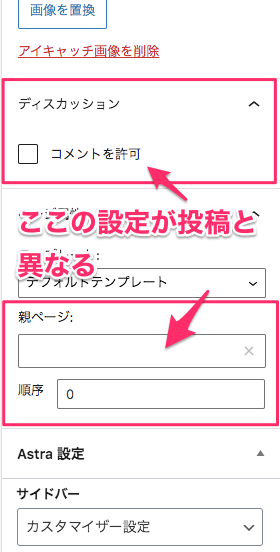
- ディスカッションのセクションの『コメントを許可』がデフォルトではチェックは外れています。
通常固定ページではコメント欄は設けませんが、欲しい場合はボックスにチェックを入れてください - 『親ページ』の設定ができます。
代わりに『カテゴリー・タグ』の設定及び『親カテゴリー』の設定はありません。
その他の設定の仕方については『WordPress 投稿の『カテゴリーとタグ』を編集する方法』のページで詳しく説明をしていますのでそちらをご覧ください。

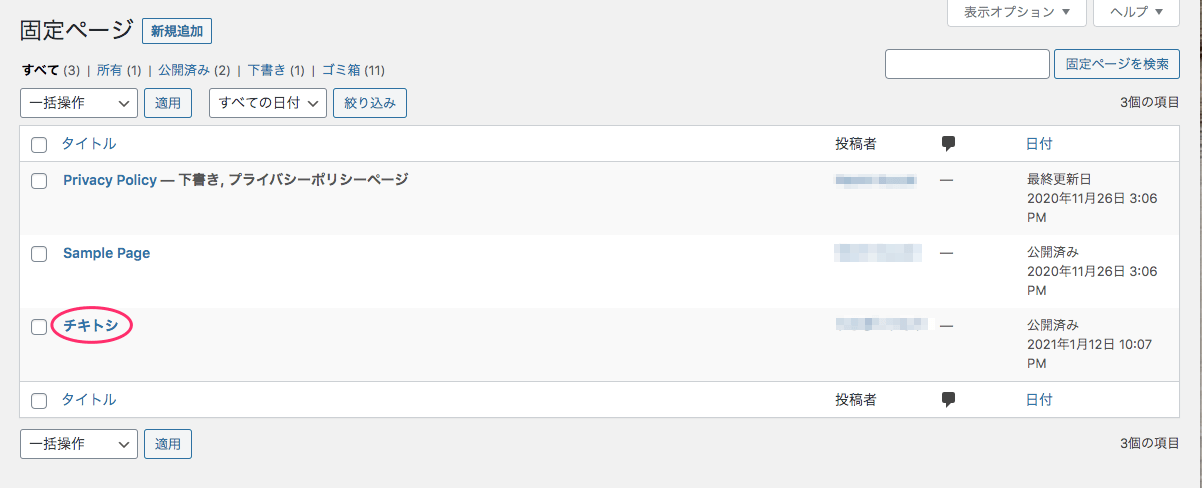
こちらは、固定ページを公開させた後の『固定ページ』一覧の画面です。

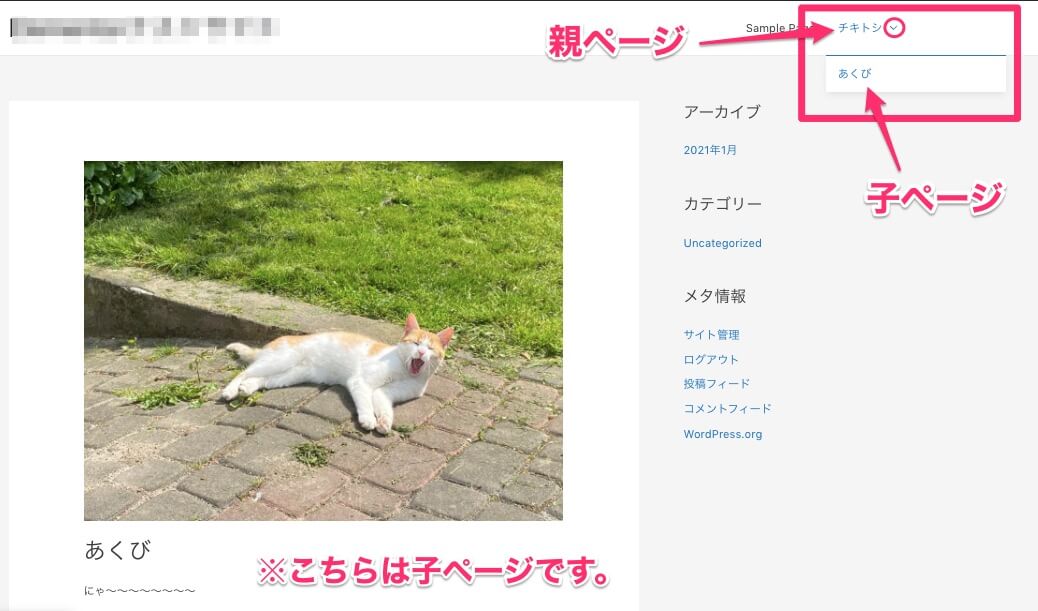
こちらはサイトを表示させた画面です。
右上に、新しく追加した固定ページの『チキトシ』が表示されています。
こちらのサンプルでは『Astra』というテーマを使用しているため、固定ページの表示される場所がページの上部になっています。
テーマにより、固定ページがどこに配置されるのかが変わります。
また、メニューが最初から存在しないテーマも中にはあります。
親ページについて

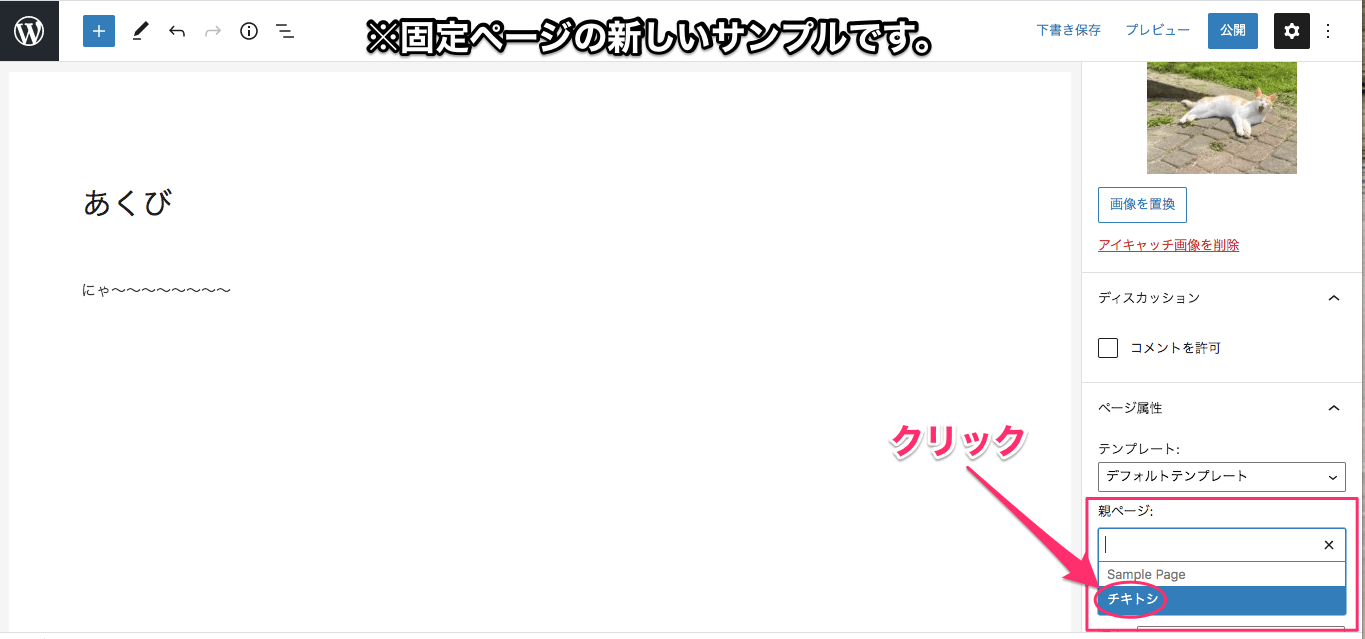
親ページの説明をするために、新たに『あくび』というタイトルの固定ページを追加します。
ここで、親ページを『チキトシ』に設定するとします。

新しい固定ページの『あくび』を公開したサイトの表示画面です。
右上の『チキトシ』の横に▽マークが現れ、それをクリックするとその下に『あくび』のリンクが表示されます。
『チキトシ』が『あくび』の親ページとなったということです。

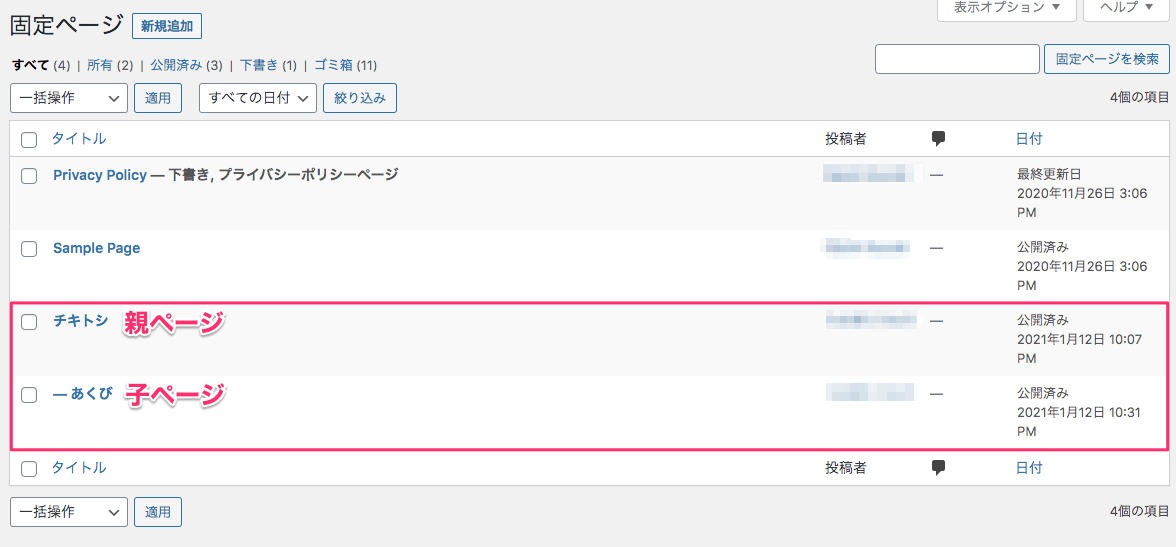
こちらは固定ページの一覧画面です。
『チキトシ』(親ページ)の下に『—あくび』(子ページ)と表示されています。
固定ページを削除または下書きへ切り替える方法

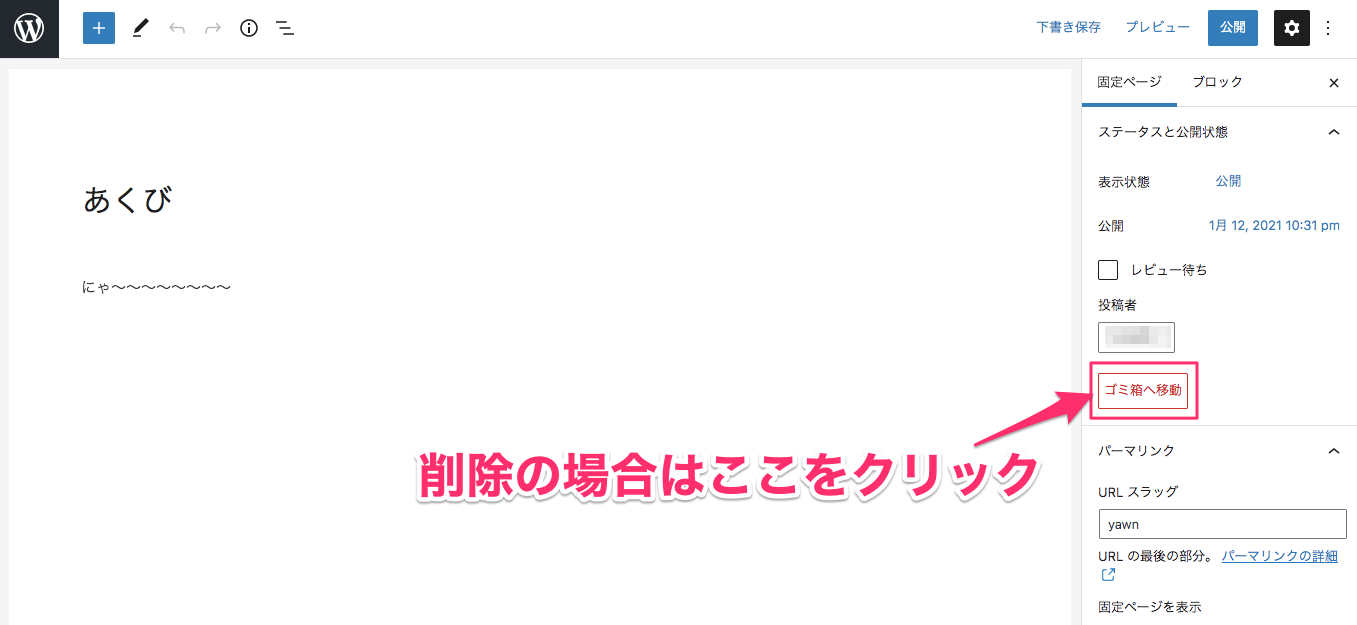
固定ページの編集画面の右側の『ゴミ箱へ移動』をクリックすると削除ができます。
または、

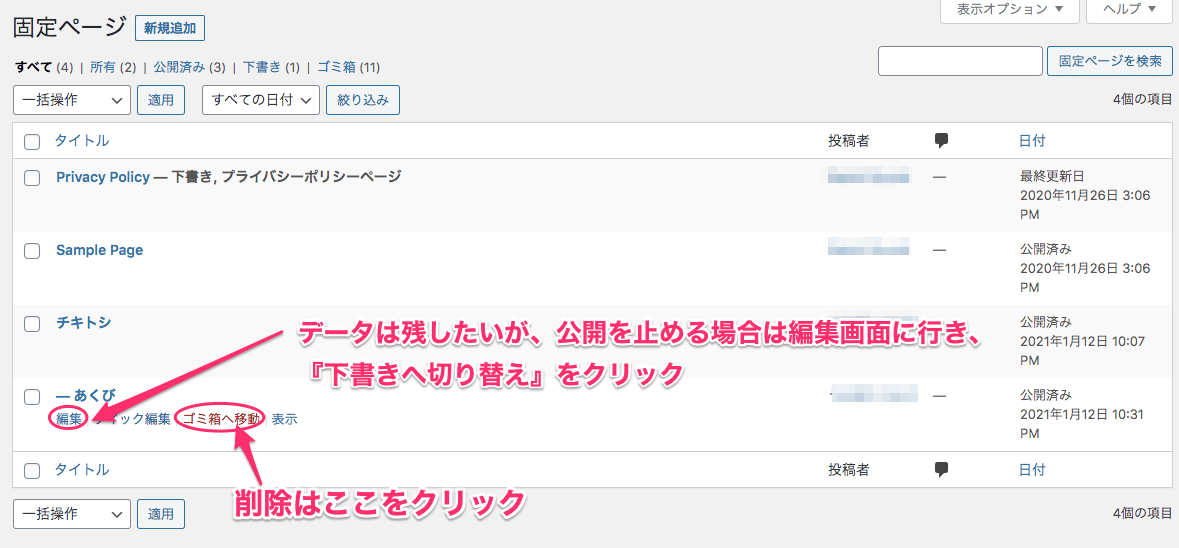
固定ページ一覧の各タイトルの下に削除ボタンがありますのでそちらをクリックします。
また、データは残したいが公開をやめたい場合は編集画面に戻り、『下書きへ切り替え』をクリックします。
やり方は、投稿ページの時と全く同じです。
固定ページも駆使してサイトを整理すると、すっきりと見やすいUIの良いサイトになりますね。
是非、親ページなども活用してみてくださいね!



