
WordPress 投稿の『カテゴリーとタグ』を編集する方法
- 2021年7月31日
- 2021年1月20日
- WordPress一般
- WordPressの使い方
投稿数を重ねていくと、たまにカテゴリーやタグの名称を間違えてしまったり、似たようなものが重複してしまうこともあるかと思います。
この記事では、投稿した時に作ったカテゴリーやタグをどうやって編集するのかを説明します。
また、このセクションで『親カテゴリー』の設定も行えます。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
カテゴリー編集のページへの行き方

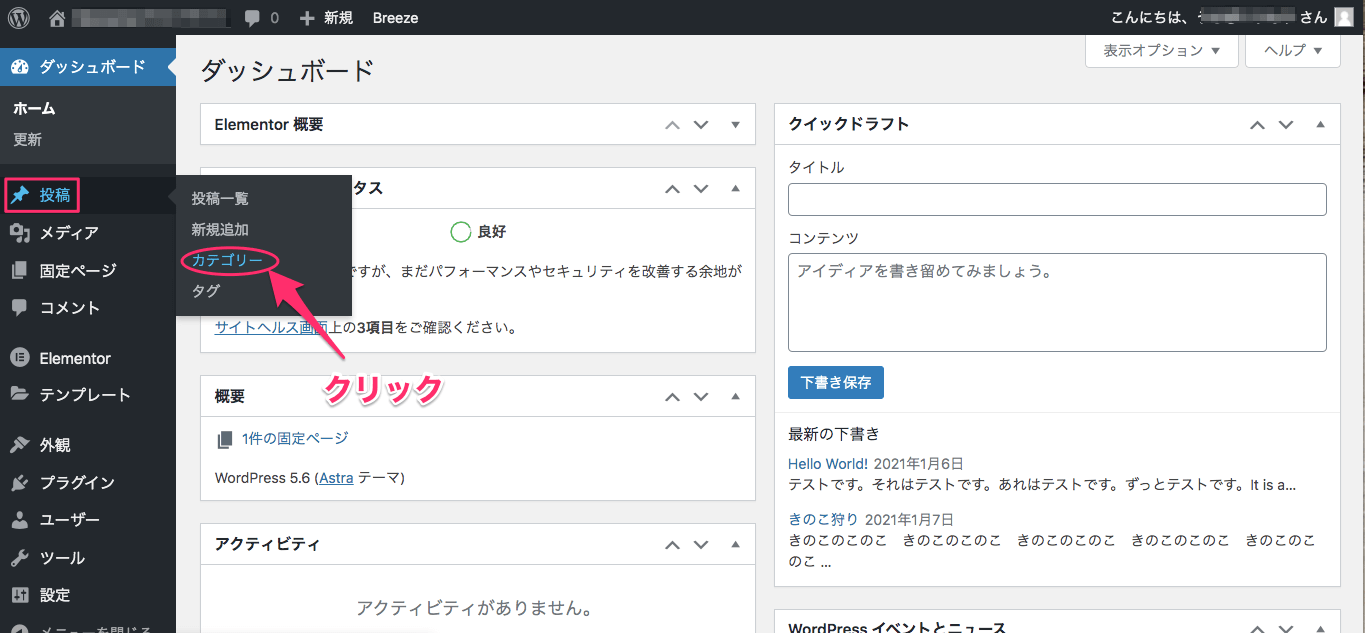
トップページの左側のバーの『投稿』にカーソルを合わせ、出てきたボックスの中の『カテゴリー』をクリックします。

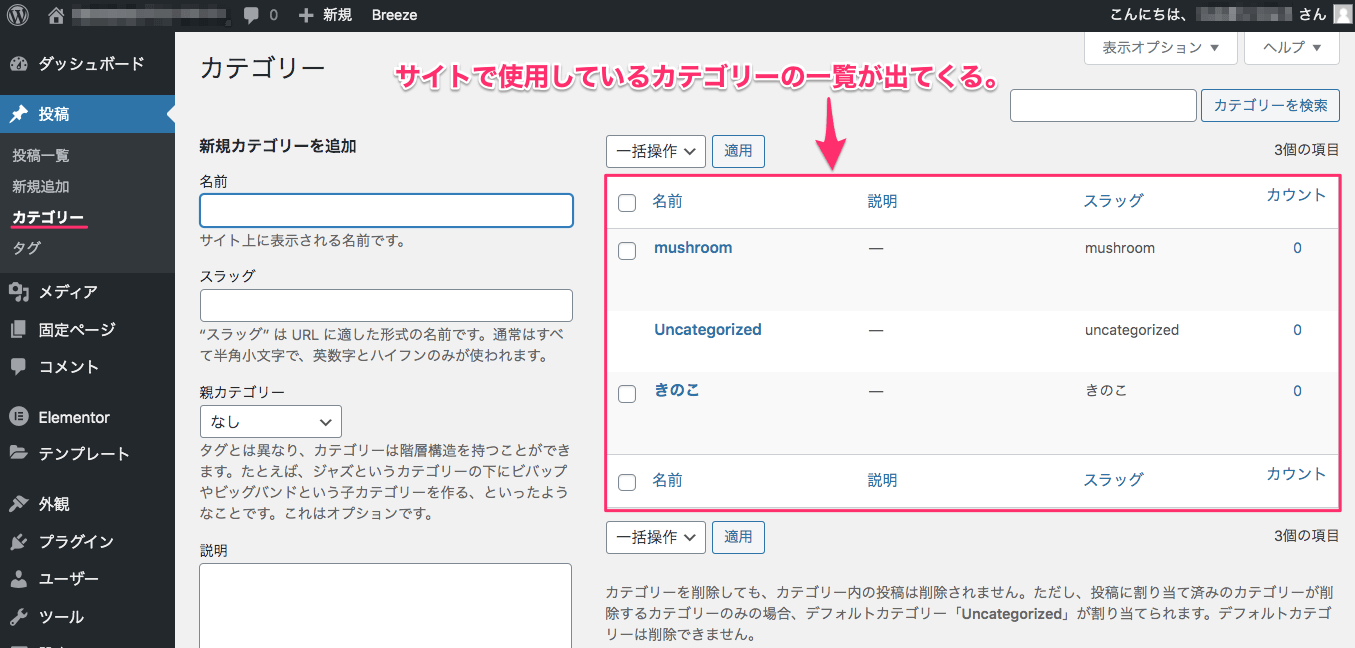
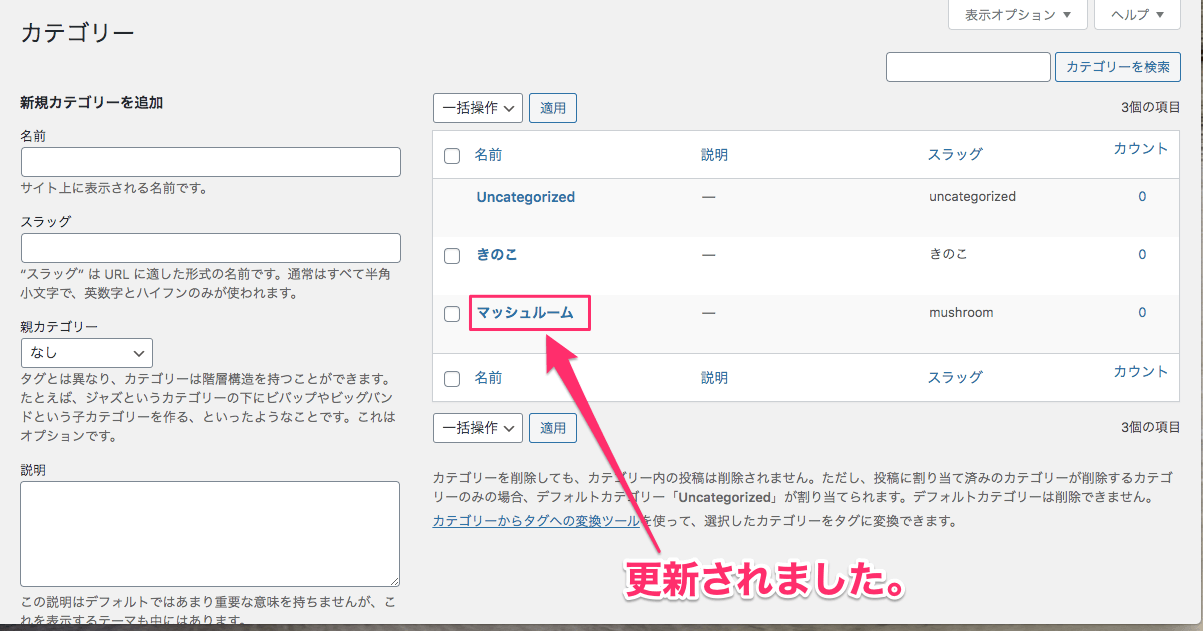
するとこの様に、現在サイトで使用しているカテゴリーの一覧が表示されます。
カテゴリー名の変更の仕方

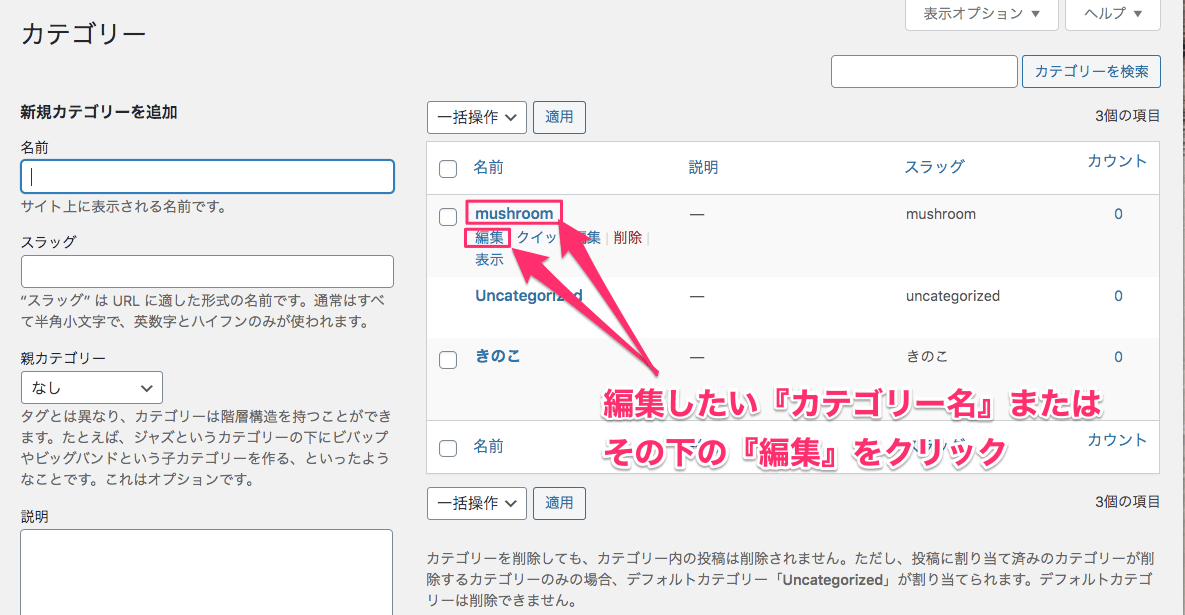
変更したい『カテゴリー名』またはその下の『編集』をクリックします。

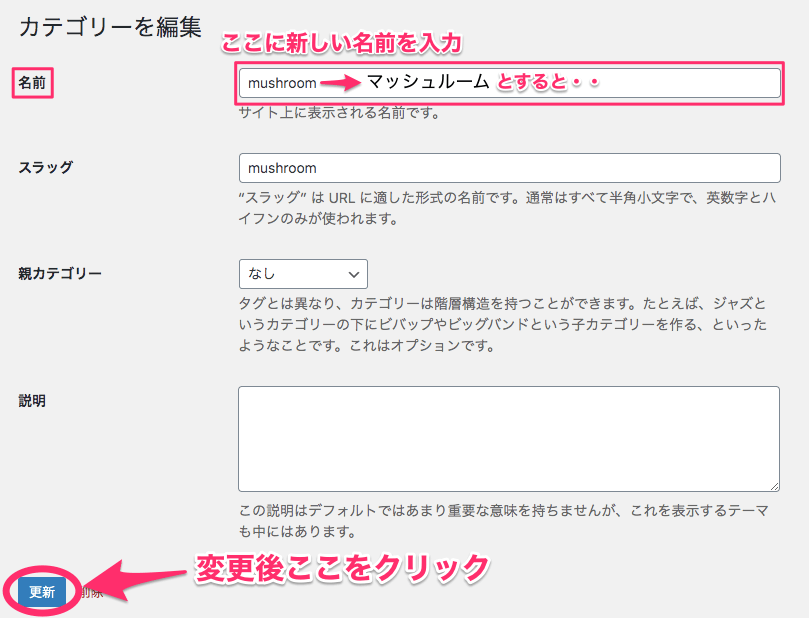
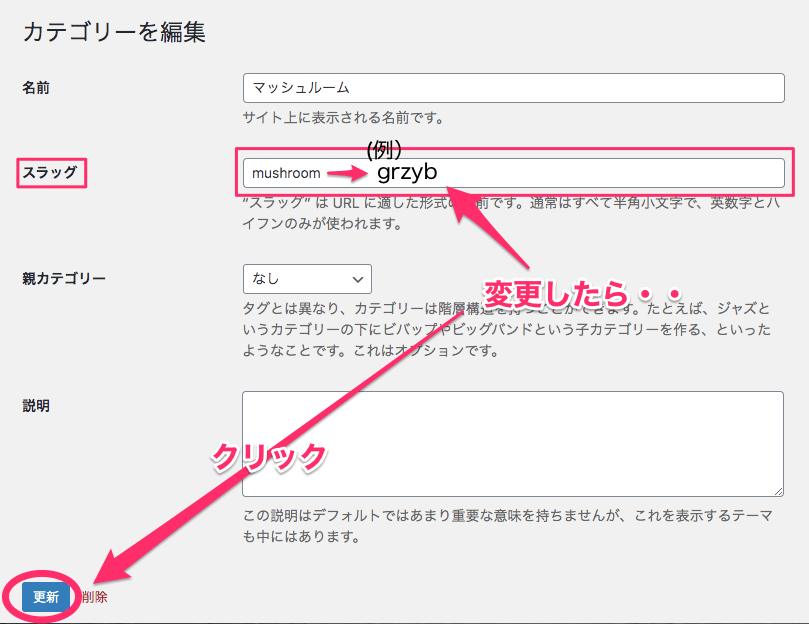
すると、上記の画面表示になります。
『名前』の横のテキストバーでカテゴリー名の変更が可能です。
例えば『mushroom』から『マッシュルーム』にカテゴリー名を変更してみます。
ま前の変更をしたら、画面一番下の『更新』をクリックします。

URLスラッグの変更の仕方

『URLスラッグ』の編集の仕方は、カテゴリー名の変更の仕方とやり方は同じです。
カテゴリー名を変更した時と同じ編集画面の『スラッグ』の横のテキストバーに新しいスラッグ名を入力し、『更新』をクリックします。
※このセクションでURLスラッグを変換すると、カテゴリーページのURLが変わります。
URLは日本語ではない方がいいので『grzyb』にしました。
(例)『mushroom』を『grzyb』に変更するとURLも以下の様に変化します。/categories/mushroom → /categories/grzyb
新規カテゴリーの追加の仕方

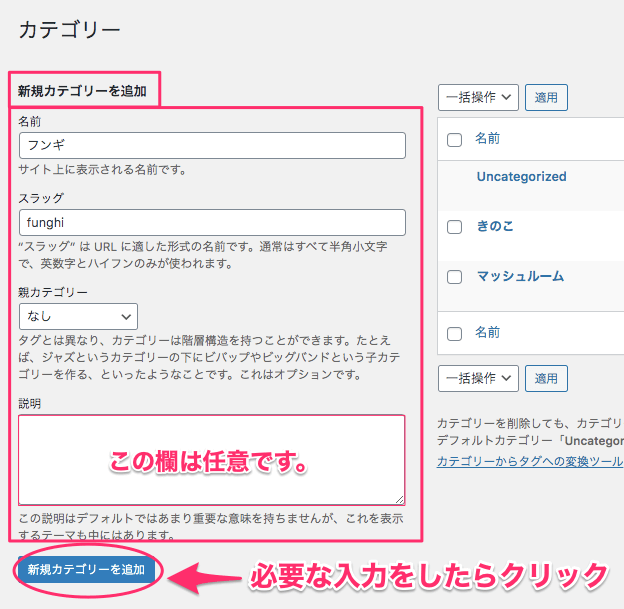
投稿のページ以外に、こちらのページでも『新規カテゴリーの追加』が行えます。
- 名前 :新しいカテゴリー名(サイトに表示される名前)
- スラッグ :スラッグは’’URL’’に適した形式の名前です。通常は半角英数小文字とハイフンのみ。
- 親カテゴリー:次のセクションで詳しく説明します。
- 説明 :任意です。中には説明が表示されるテーマもあります。
必要な入力が終わったら、『新規カテゴリーを追加』をクリックします。

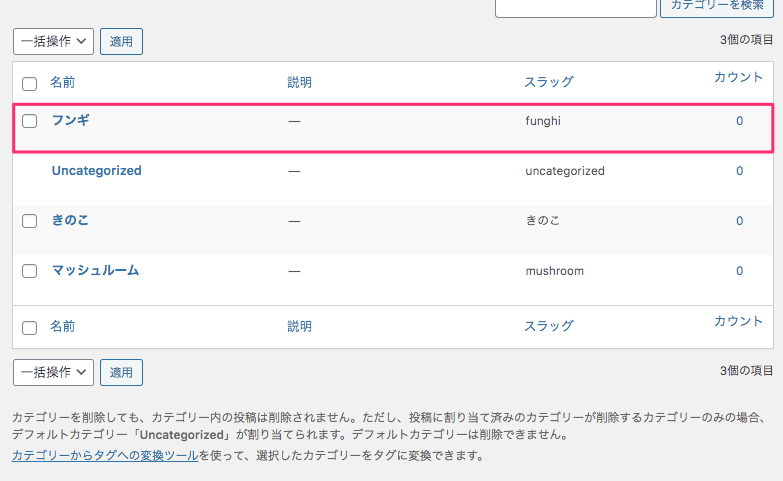
この様に、新しいカテゴリーが追加されました。
親カテゴリーの設定(サブカテゴリーの作り方)

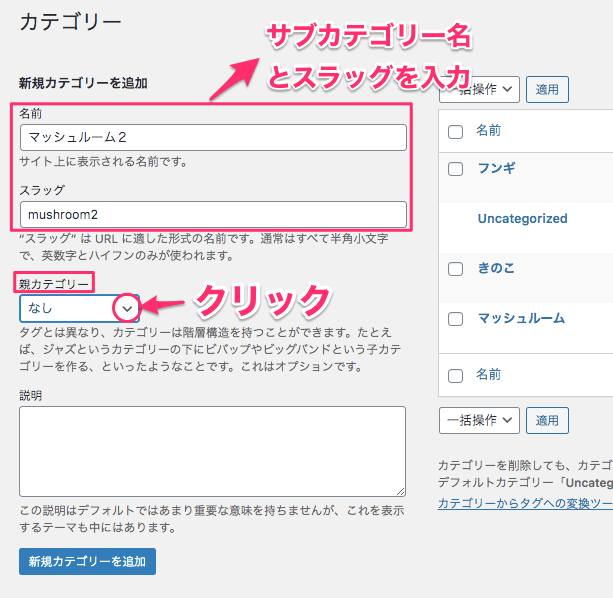
『新規カテゴリーを追加』の欄に、カテゴリー名とスラッグ名を入力します。
次に、『親カテゴリー』の設定です。
デフォルトでは『なし』に設定されていますので、『なし』の横の▽をクリックすると、

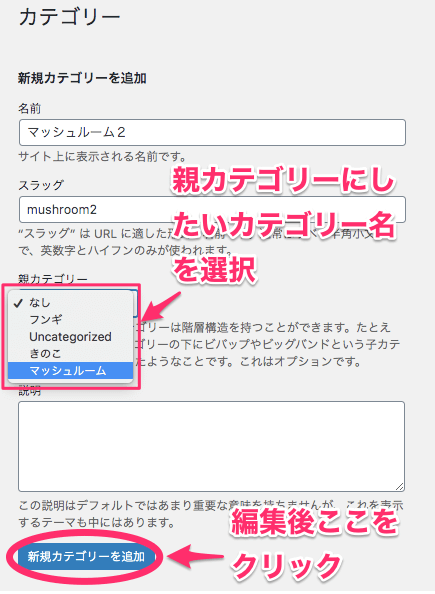
この様に、ボックスにカテゴリー名一覧が表示されるので、そこから親カテゴリーにしたいカテゴリー名を選択し、『新規カテゴリーを追加』をクリックします。
※こちらのサンプルでは『マッシュルーム』を親カテゴリーに設定しました。

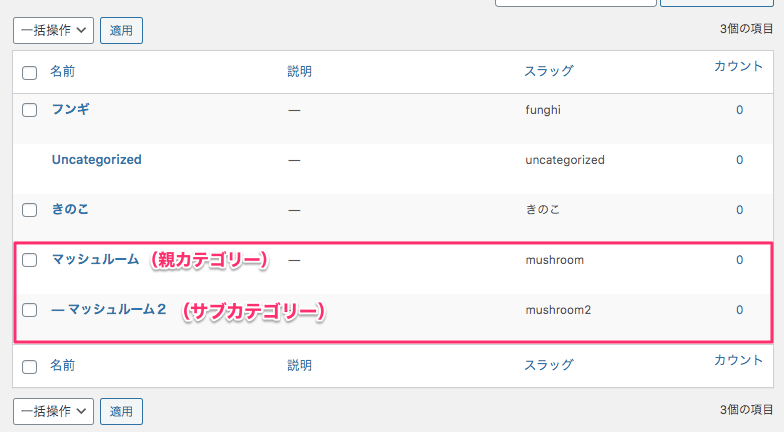
するとこの様な画面表示になり、親カテゴリー『マッシュルーム』の下にサブカテゴリー『—マッシュルーム2』が配置されます。
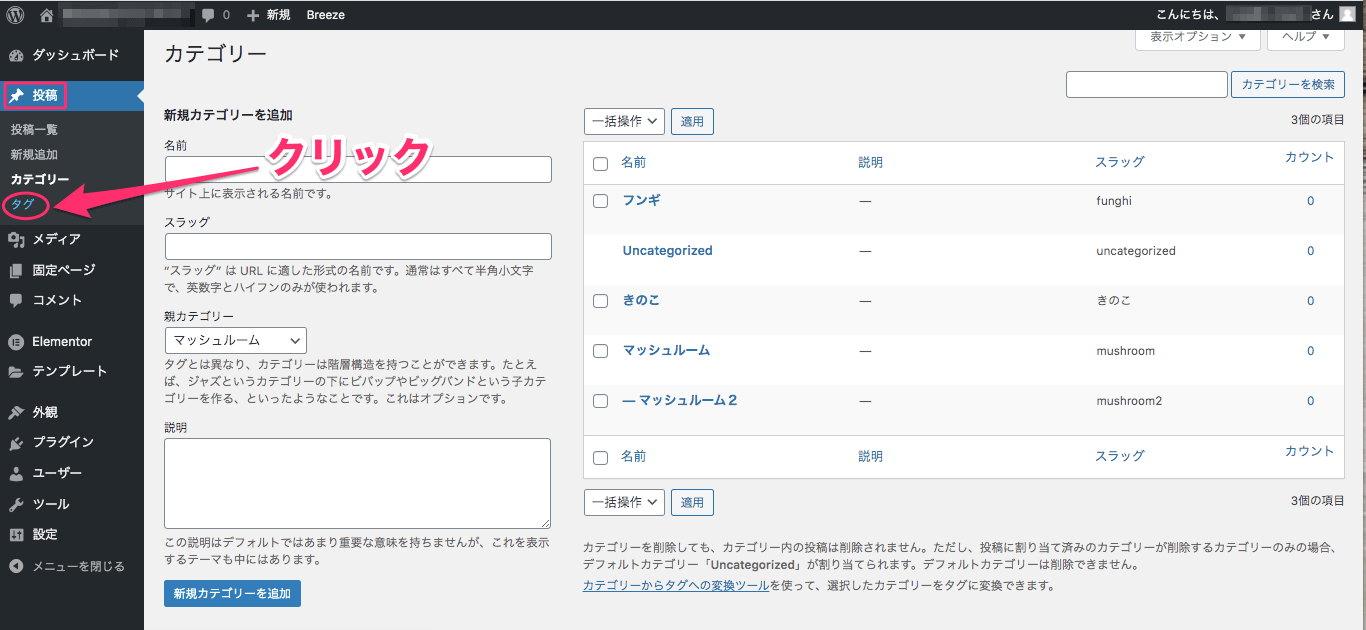
タグ編集のページへの行き方

タグの編集ページに行くには左側のバーにある『投稿』にカーソルを合わせ、出てきたボックスの中の『タグ』をクリックします。
タグの編集の仕方

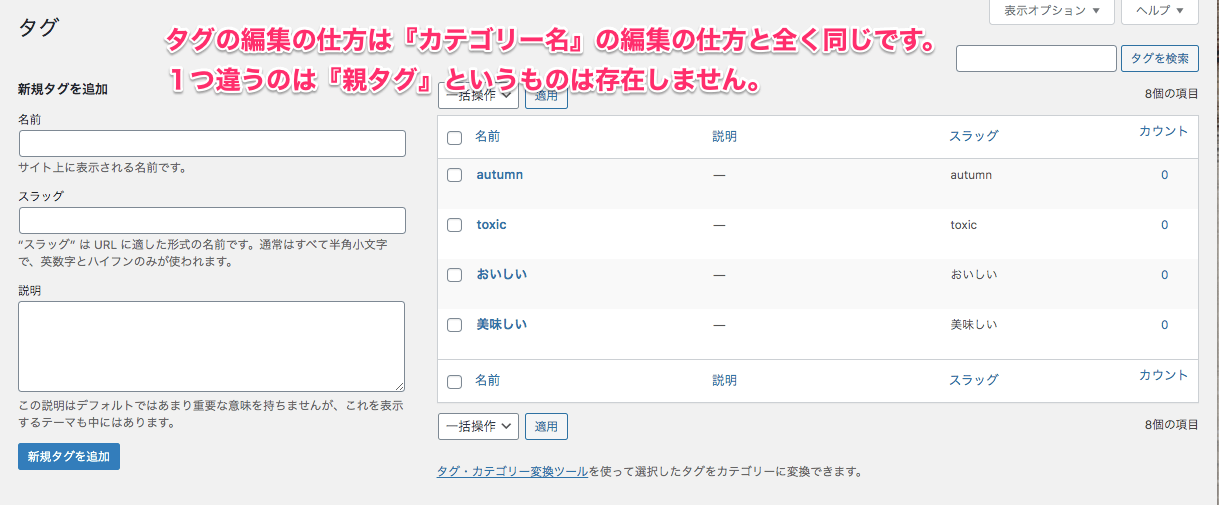
こちらはタグの編集ページの表示画面です。
タグの編集の仕方は『カテゴリー』の編集の仕方と全く同じです。
1つ違うのはタグには『親タグ』というものが存在しません。
カテゴリー・タグの削除の仕方

カテゴリー名・タグ共に、削除したいものの名称にカーソルを合わせると、下に『削除』と表示されるのでそれをクリックします。
カテゴリー名・タグの設定は投稿のページでも行えますが、こちらのでクションでは各名称の変更や削除、説明の追加ができます。
またカテゴリーに関しては親カテゴリーの設定もできます。
整理された見やすいサイト作りに是非役立ててくださいね!



