
Diviモジュール設定の基本【初心者必見】
こんにちはナオミです!
先日自分が運営するサロンで
「モジュールを挿入したけど設定が沢山あって何ができるかよくわからない。」
というような意見を聞きました。
そんな初心者の方を助けるため、この記事ではモジュール設定画面から何が出来るのかを説明していきます。
本当に色々とできますよ!
Diviモジュールの『コンテンツ』タブの概要

これがテキストモジュールのコンテンツタブです。
テキストモジュールなので、『テキスト』という項目があります。
この部分はモジュールによって変わります。
この記事ではそこまで掘り下げませんが、テキストモジュールや他のよく使われるモジュールについて深く知りたい方は、この私のチャンネルのモジュールシリーズで詳しく説明しています。
このリンクからどうぞ。
Diviモジュールのコンテンツタブで共通するのは『リンク』と『背景』と『Adminラベル』
このタブで共通するのは、リンクと背景とAdminラベルです。
リンク
Module Link Urlというボックスにリンク先のurlを入れると、そのモジュールをクリックした時に、そのリンクに飛びます。
Diviモジュールの背景設定
ここではモジュールの背景を細かくセットできます。
色を変えたり(グラデーションも設定できます)

画像を背景として設定することができます。

Admin ラベル
モジュールや行・セクションが増えてくるとワイヤーフレームモードではどのモジュールがどこにあるのか一目では分かりづらくなります。
そんな時に『Adminラベル』を活用します。
ここに入れたテキストは、ワイヤーフレームモードで表示されます。
情報量が多いページの作成やチームでWEBサイトを作成する際に便利です。
ワイヤーフレームモードについては、前回の記事をご覧になってください。
>>Diviの使い方1、ビジュアルビルダーの基本【初心者必見】


『こんにちはナオミです』というラベルのついたテキストモジュールがワイヤーフレームモードで表示されました。
Diviモジュールの設定画面、『デザイン』タブの概要

次にデザインタブにいきます。
テキストとHeading Text(見出し)はテキストモジュール特有の項目です。(これらの項目は重複することも)
サイズ変更

これは特に説明はいらないと思います。そのまま、CSSの設定と考えてください。
各項目の日本語での意味は以下のようになります。
- Width(幅)
- Max Width(最大幅)
- Min Height(最小の高さ)
- Height(高さ)
- Max Height(最大の高さ)
Diviの日本語訳はデフォルトのままでは少し使いづらいので、日本語訳を修正した子テーマを作成しました。
ぜひ活用してください。
Diviの日本語がおかしいので、直しました。【無料子テーマ】
余白

これもそのまま、CSSのマージンとパディング(余白の設定)です。
マージンもパディングも0

これが初期の状態です。黄色い部分がテキストモジュールです。
マージンを足す

黄色い明るいグレーの余白ができましたね。これがマージンが足された状態です。
マージンはそのモジュールの外のスペースをコントロールします。
パディングを足す

パディングも追加しました。
今度は黄色のボックスの中にスペースができました。
つまりパディングはこのモジュールの内部にスペースを作るんです。
境界
これはCSSのborder(境界線・枠線)のプロパティです。
ボーダーの幅

まず、ボーダーの幅というセクションで、バーを動かしてみましょう。直接数を入力することも可能です。
黒いボーダーができます。数字を増やすほど太いボーダーができます。
Border Styles

Border Stylesの一番右のタブをクリックして、Left Border Widthにさっきとは違う値を入れてみました。
左側のボーダーだけ太くなりましたね。
このように、Border Stylesでは特定のラインを指定してスタイルを加えられます。
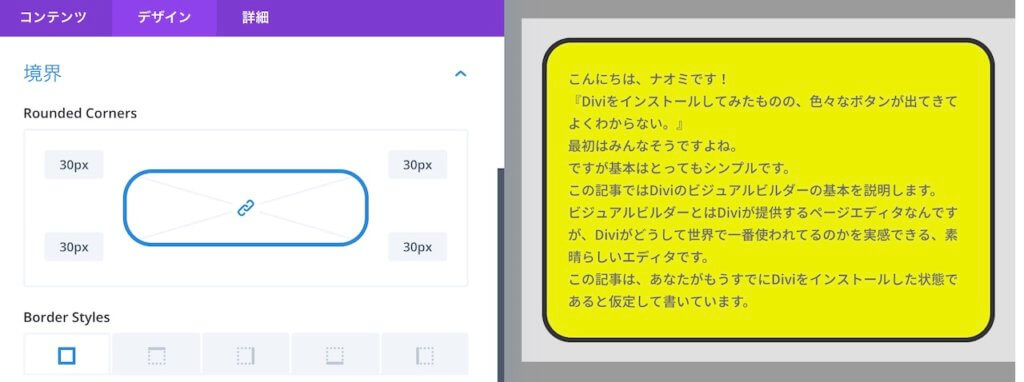
Rounded Corner
これはコンテンツが入ったボックスの角の形をコントロールします。
数が大きいほど丸くなります。

ボーダースタイル
ここでボーダーの線のスタイルを変換できます。上に英語でBorder Stylesとあるので、紛らわしいので注意してください。

クリックするとこのメニューが出てきますので、変えてみてください。
この例では、ボーダーを点線に変えてみました。
Box Shadow
ここでモジュールに影をつけれます。

これは説明するより、触った方が速く理解できると思いますので、色々と動かしてみてください。
因みにこれらの項目を訳すこうなります。
- Horizontal Position → 水平の位置
- Vertical Position → 縦の位置
- Blur Strength → ボケの強さ
- Spread Strength → 影の広がり具合の強さ
Box Shadow Position

Box Shadow PositionをInner Shadowにセットすると、影が内側に出ます。
色々と遊んでみてください。
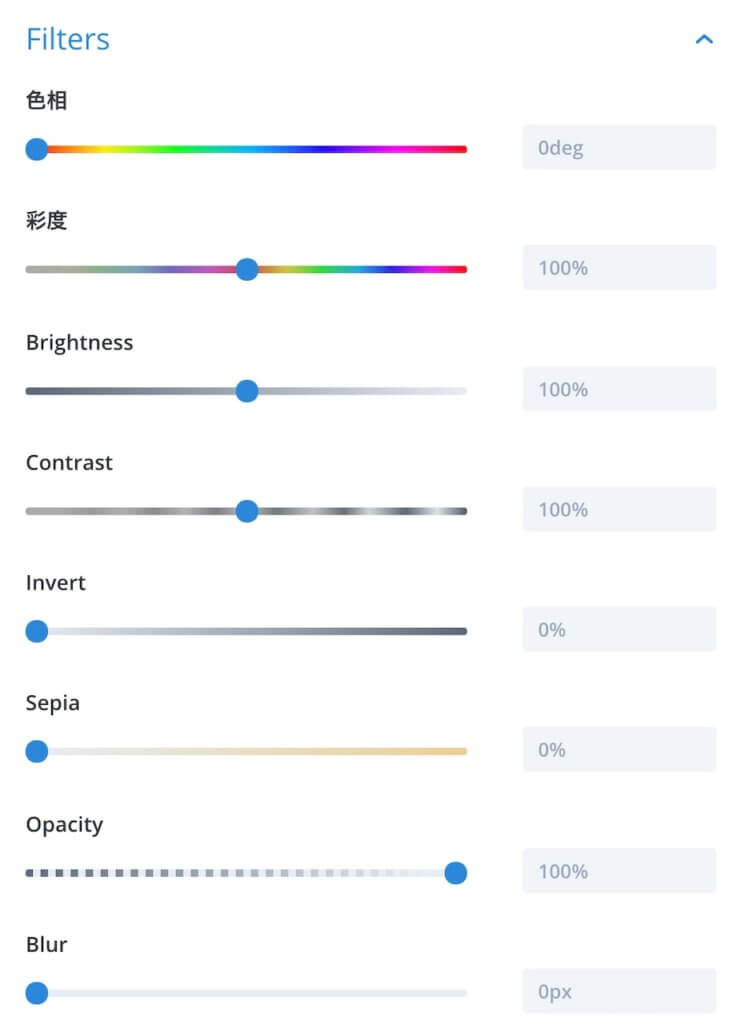
Filters
これはCSSのfilterの項目ですが、奥が深すぎて、この記事では詳しいことは割愛します。

Photoshopなどでできる写真の加工がある程度なら簡単にできてしまいます。
そしてちょっと工夫すると、こんな感じのマスキングエフェクトもできますよ。
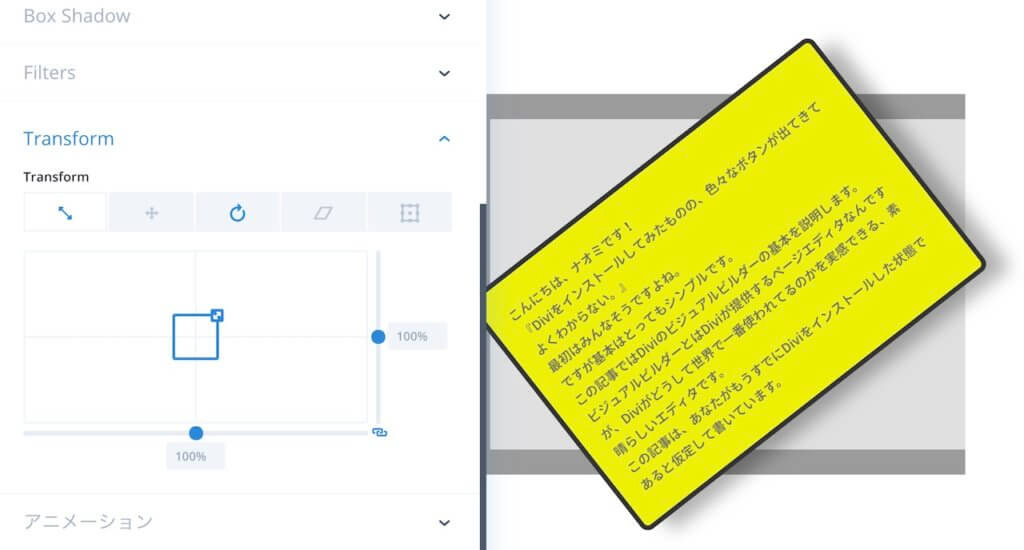
Transform

これもCSSのtransformプロパティをUIから操作することができます。
劇的にHTMLエレメントを変えることができます。
Transformのプロパティは次の5つです。
- Scale → 拡大縮小
- Translate → 移動
- Rotate → 回転
- Skew → 弯曲
- Origin → トランスフォームの中心
5以外は触ってみればわかると思います。
Originはどこからその変化が始まるのかという点を設定します。
例えば、Originをこのようにずらします。

そして回転させてみてください。

こんな感じで回転が真ん中ではなく右下になりましたね。
さらに詳しくは、この動画で説明しています。是非みてみてください。
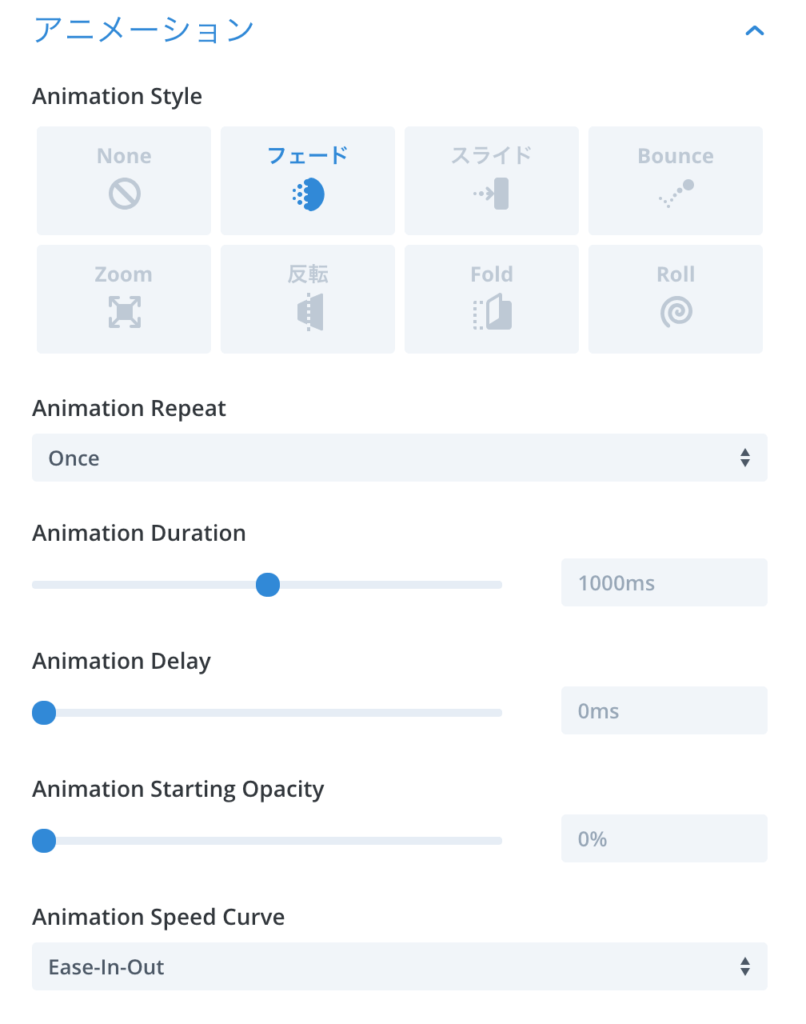
アニメーション

ここではこのモジュールが画面に表示された時の、アニメーションを設定できます。
Animation Style
ここでどういうアニメーションにするのか決定します。プレビューのようにアニメーションが見れますので、試してみてください。
Animation Repeat
アニメーションがループするかを設定します。
ここを変えても、ビジュアルビルダー内ではループしないので、実際にループするか見たければ、一旦保存してビルダーを閉じてみてください。
Animation Duration
アニメーションの長さをミリセカンドで設定します。
Animation Delay
アニメーションが始まる前に、どのくらい待つのかをミリセカンドで設定します。
Animation Direction
アニメショーンが進む方向を設定します。
Animation Intensity
アニメーションの力強さを設定します。ちょっと分かりにくい説明かと思いますが、実際にここを調節すれば変化が分かります。値が大きいほど、荒いアニメーションになります。
Animation Starting Opacity
アニメーション開始時の透明度を設定します。
Animation Speed Curve
アニメーションの加速と減速の仕方を設定します。
色々と試してみてください。
Diviモジュールの設定画面、『詳細』タブの概要

このタブでどのモジュールにも共通してるのはこの四つです。
- CSSIDとクラス
- カスタムCSS
- 表示/非表示
- Transitions
CSSIDとクラス

ここではこのモジュールのHTMLエレメントに追加できる、IDとクラスを設定できます。
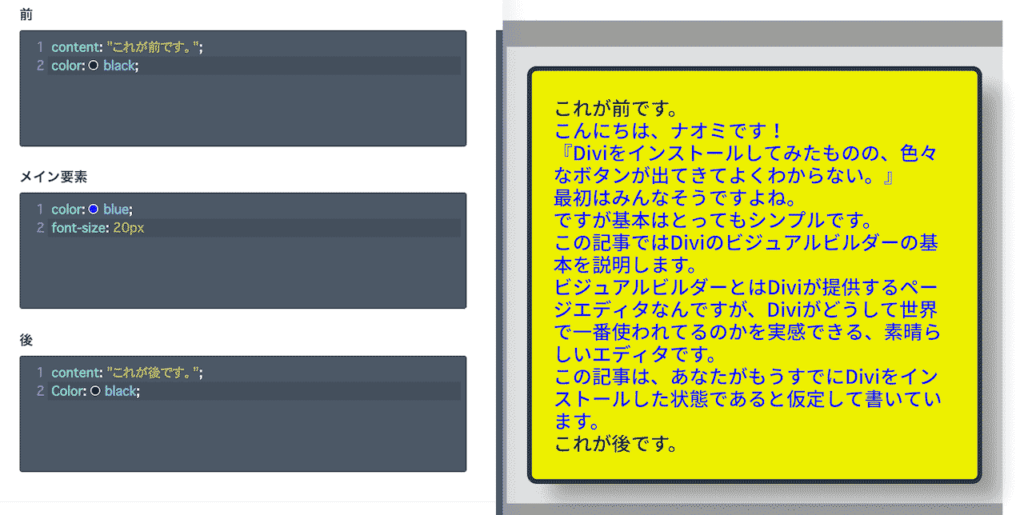
カスタムCSS

ここでは、このモジュール限定のCSSを追加することができます。
この画像の中にある、前、メイン要素、後、というのは、テキストモジュールで追加できるCSSの項目で、他のモジュールでは異なります。
メイン要素
メイン要素は、その名の通り、このモジュールのメインのHTMLのスタイルです。
前と後
これは、CSSの:beforeと:afterです。
詳しい情報はこの記事で紹介されてます。
https://saruwakakun.com/html-css/basic/before-after
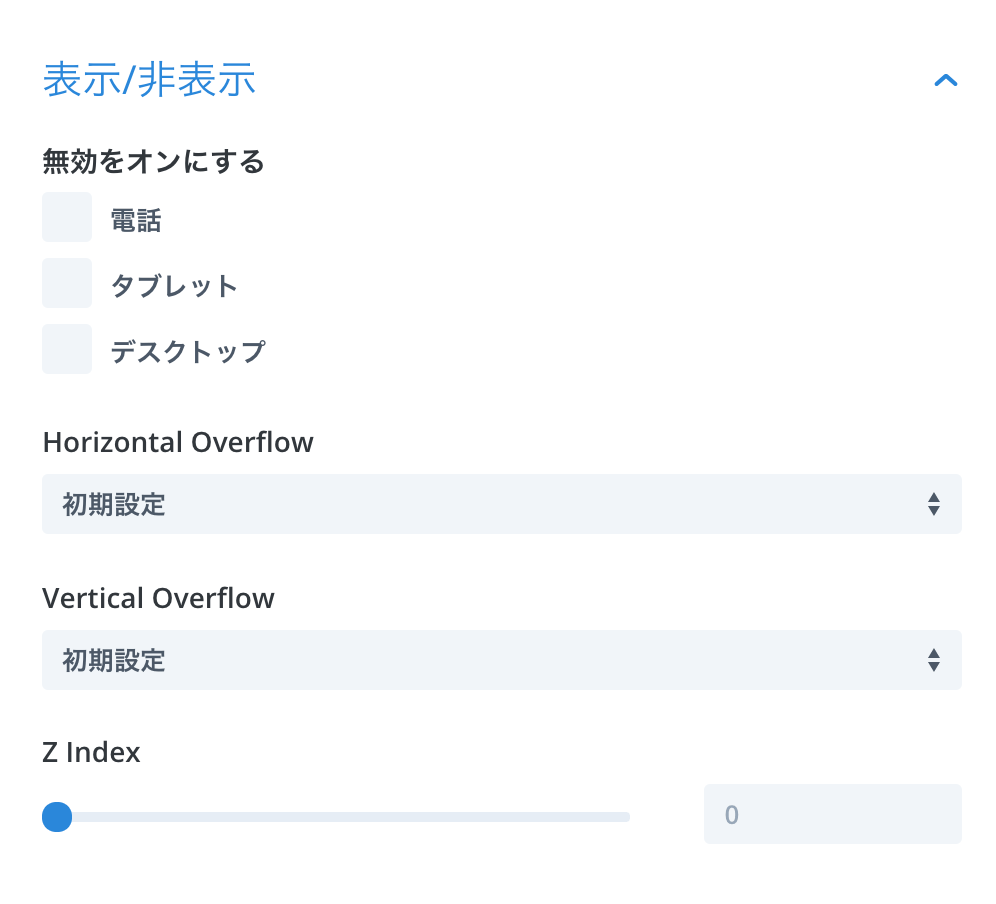
表示/非表示

この項目は、ちょっと複数の別なものが混ざってるので、順に説明します。
無効をオンにする
ここでチェックを入れたデバイスは、このモジュールが表示されなくなります。
例えば、電話にチェックしたら、このモジュールはスマホからは見れなくなります。
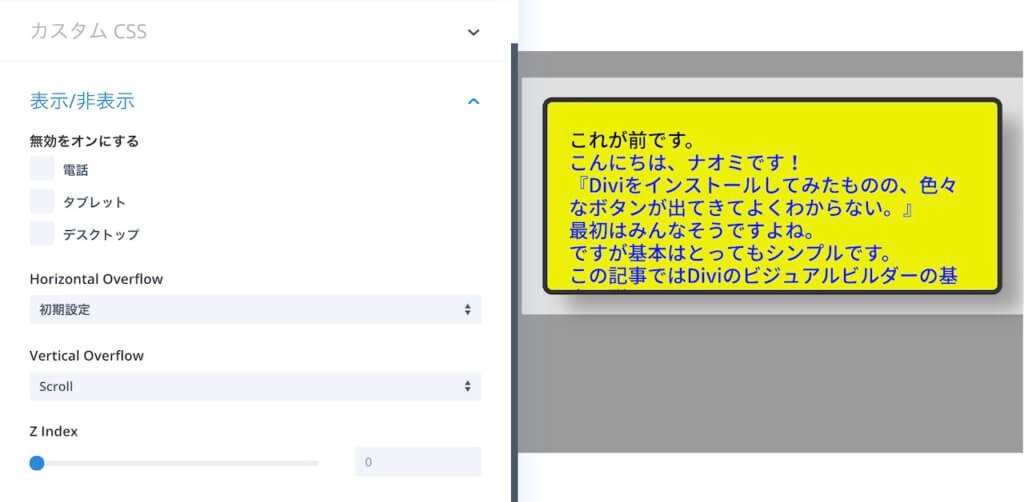
Horizontal/Vertical Overflow
これはCSSのOverflowのプロパティの設定です。
詳しくはここからどうぞ。
https://saruwakakun.com/html-css/basic/overflow
いつ必要なのかと言いますと、例えばこのモジュールの高さを小さくして、テキストが全部表示されない状態にした場合、ここでVertical Overflowをscrollにセットすれば、このモジュールの中でスクロールできるようになります。

z-index
CSSのz-indexの設定です。
z-indexは二つのHTMLエレメントが重なった時、どちらが上にくるかをセットします。
数が大きい方が上にきます。
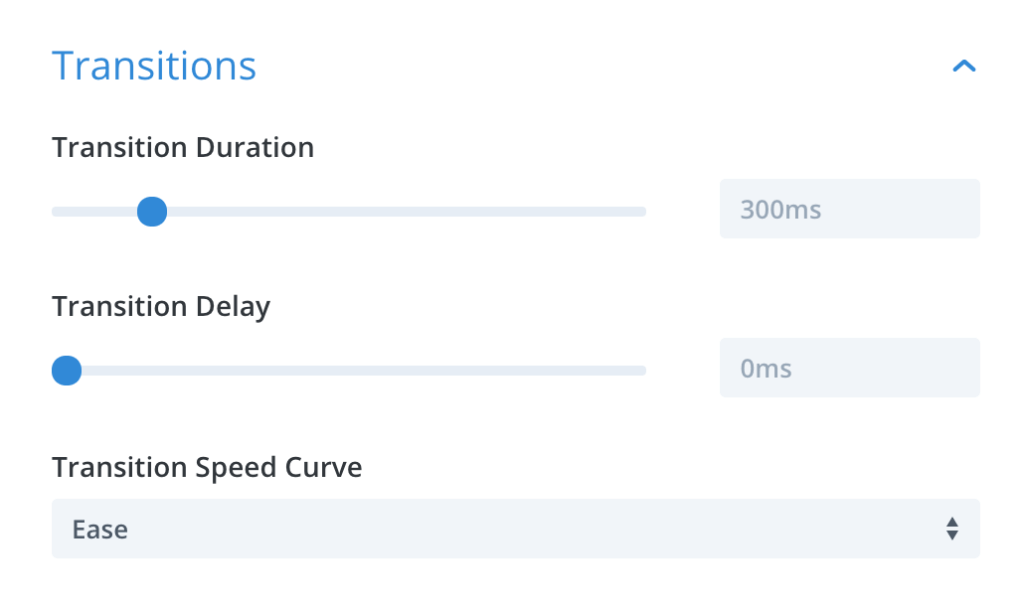
Transitions

これはアニメーションの設定なんですが、開始時の表示アニメーションではなく、hoverの状態になった時のアニメーションです。
この記事ではhoverについて書いてないので、割愛します。
ですが詳しく知りたい方は、この記事をみてください。
これで今現在存在する全てのDiviモジュールの設定画面の項目はカバーしました。
是非色々試してみてください。
Diviの基本を学びたい方におすすめの記事はこちら
NoCodeWebではDivi初心者の方でもスムーズにWebサイト制作が始められるよう、様々なチュートリアル記事を随時更新しております。Diviの使い方をコラから学びたい方は必見です。
ゼロから始められるDivi入門チュートリアル【サーバーもDiviも不要】
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。




