
Diviのお問い合わせフォームへのスパムを防ぐ方法【reCAPTCHA】
こんにちはナオミです。
最近Diviで作ったお問い合わせフォームにやたらスパムメールが届いてませんか?
実はお問い合わせフォームへのスパムを激減させる方法があるんです。
それはGoogleが提供しているreCAPTCHAを使う方法です。
しかもDiviのお問い合わせフォームですでにサポートされてるんです。
この記事ではその使い方を説明します。
Diviのお問い合わせフォームへのスパムを防ぐ方法【reCAPTCHA】を動画でご覧になりたい方はこちらからどうぞ!
reCAPTCHAとは

reCAPTCHAとは簡単にいうとGoogleが提供している、人間かスパムかを見分けるサービスです。これを使って、ウェブサイトのフォームをスパムから守ることができるんです。
reCAPTCHAを設定する
まずはこのURLに行きます。
https://www.google.com/recaptcha/intro/v3.html

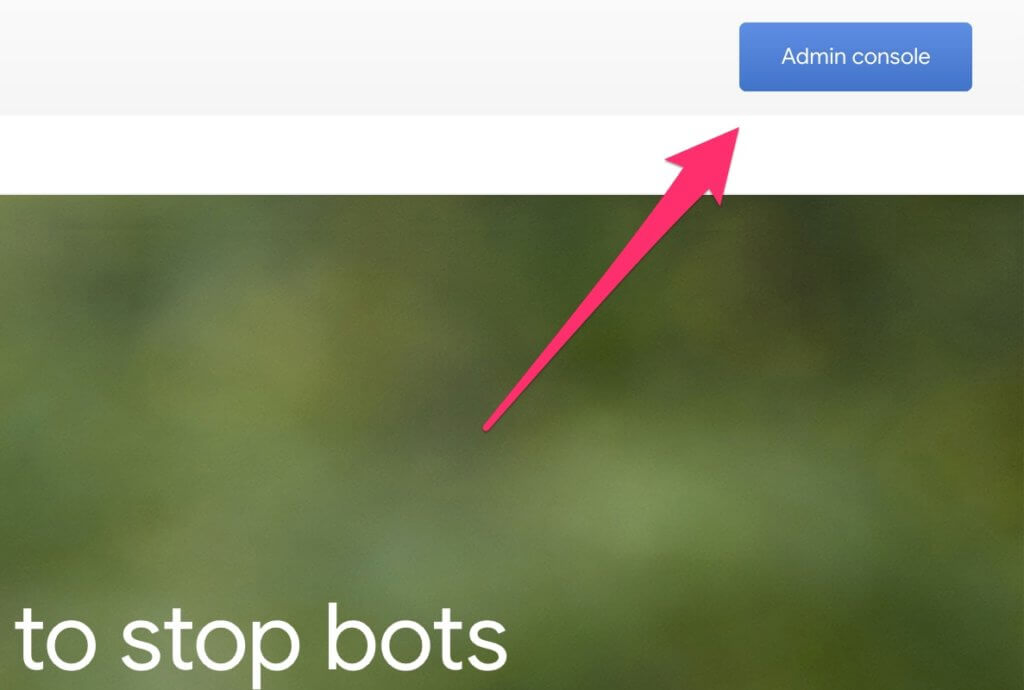
そうしたら『Admin Console』と書いてるボタンを押します。
Googleにログイン

この画面が出ますので、Googleアカウントにログインしてください。
サイトを登録

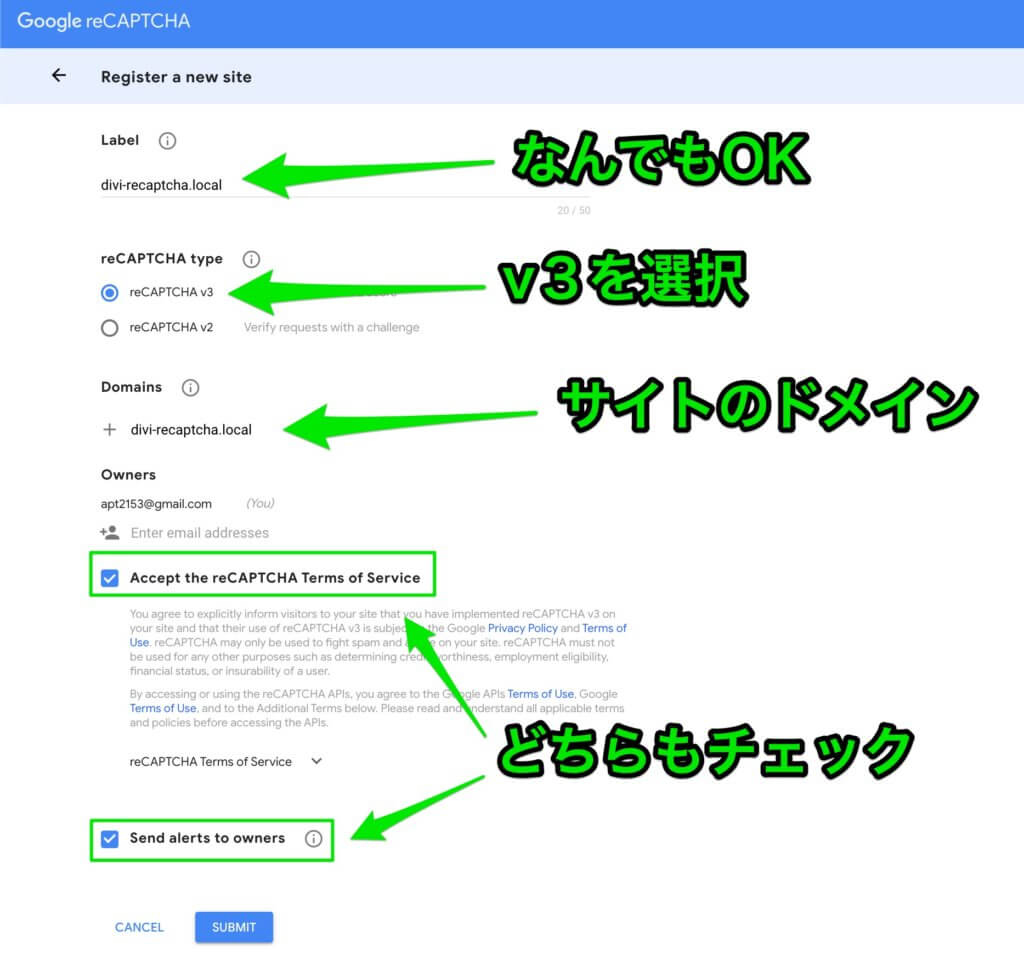
この画面が出ましたら、画像にしたがって入力してください。
DiviはreCAPTCHA v3をサポートしていますので、v3を選択します。
全て入力したら、『SUBMIT』ボタンを押します。

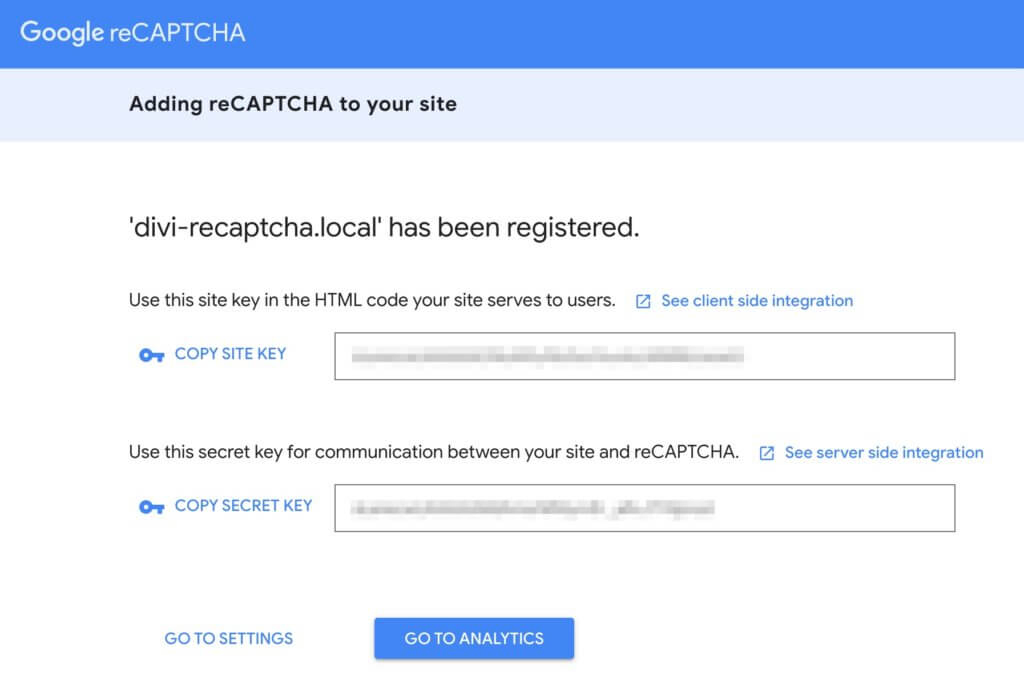
これでサイトの登録は完了です。
上がSITE KEYで下が、SECRET KEYです。
後ほど使いますのでしっかり保存してください。
DiviでreCAPTCHAを設定
では次はDiviでreCAPTCHAを設定しますので、設定したいお問い合わせフォームモジュールの設定を開きます。
Spam Protection Serviceを有効化

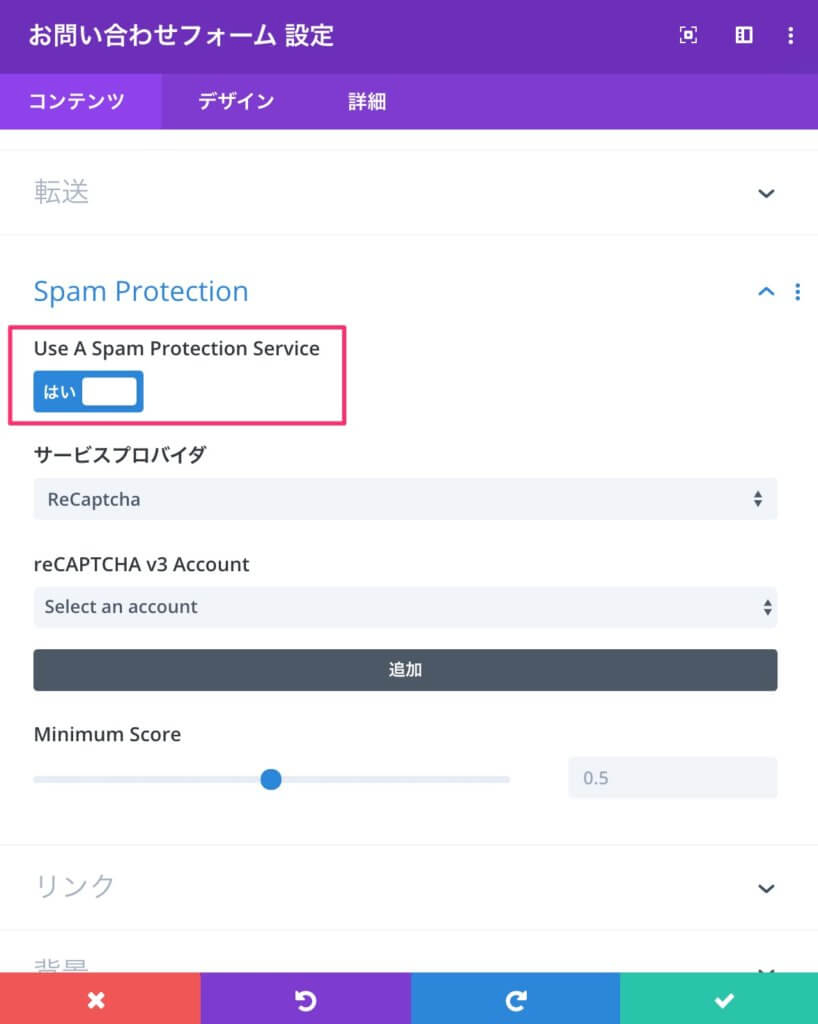
『お問い合わせフォームの設定 → コンテンツ → Spam Protection』を開きます。
そして『Use A Spam Protection Service』を『はい』にします。
『追加』を押します。
SITE KEYとSECRET KEYを入力

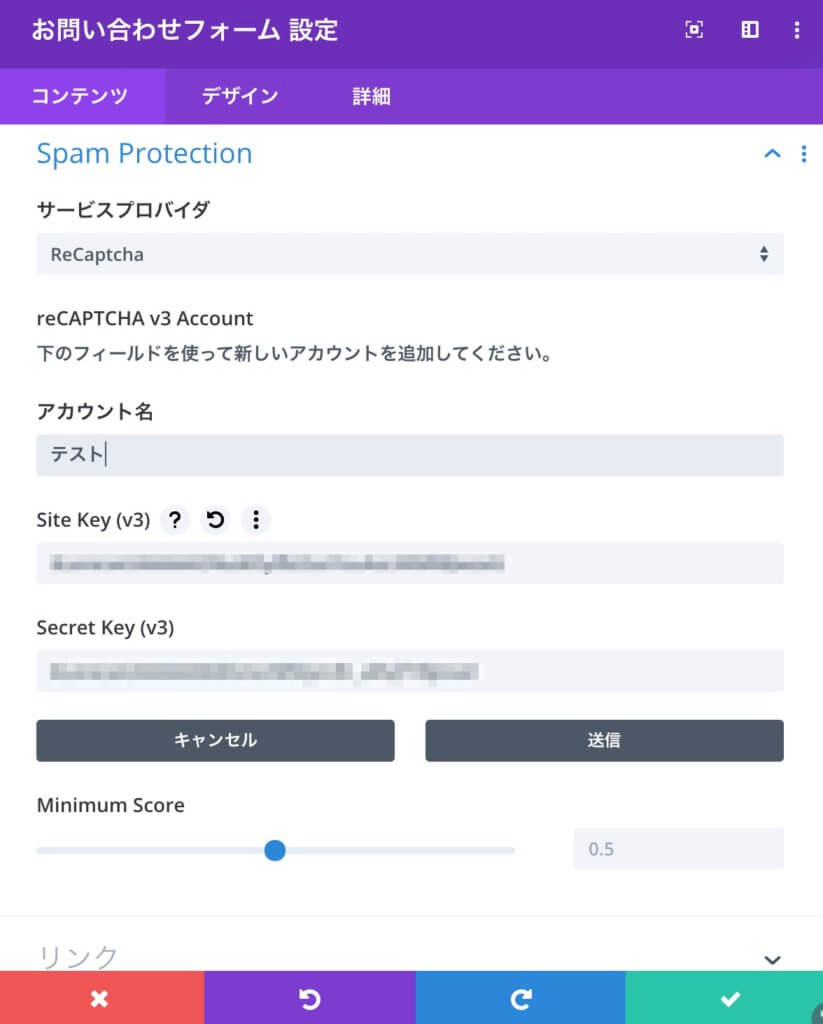
追加ボタンを押すと、この画面が表示されます。
アカウント名は何を入れても大丈夫です。後で見てわかるようにするためなので。
Site KeyとSecret Keyというところに、先ほどサイトを登録した時に表示されたreCAPTCHAのSite KeyとSecret Keyを入力します。
それが完了したら『送信』を押します。

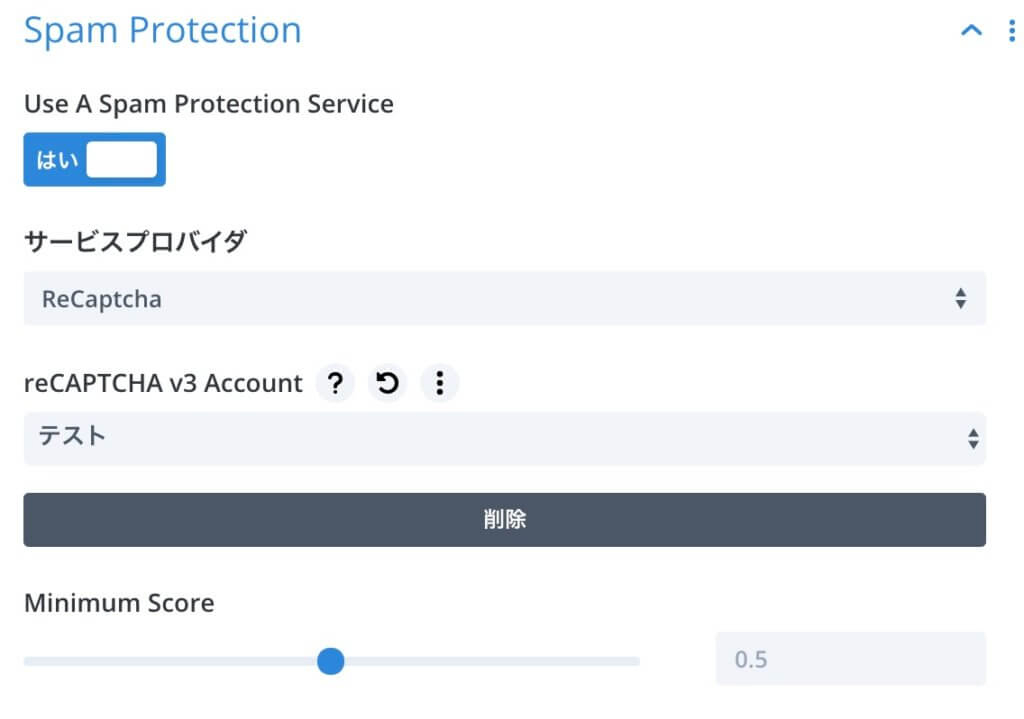
前のステップで入力したアカウント名が表示されれば、完了です。
もしまだ公開されてないページでしたら、公開してみましょう。

このように右下にreCAPTCHAのロゴが表示されれば成功です!
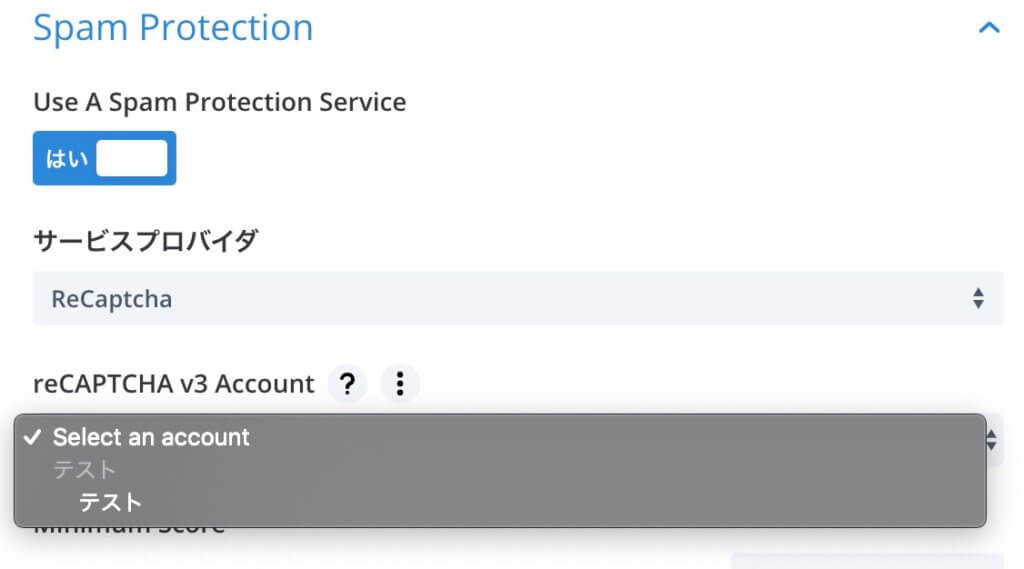
一度登録したアカウントは再利用可能

一度登録したアカウントはこのように『reCAPTCHA v3 Account』の所に出てくるので、再利用可能です。
削除したい時

一度登録したアカウトを削除したい時は、この削除ボタンを押してください。
一つのフォームで削除すると、他のフォームでも削除されますので気をつけてください。
まとめ
このように簡単にreCAPTCHAをDiviのお問い合わせフォームに導入することができます。
これをすればスパム率がグッと下がります。
是非試して見てください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。
それではまた。



