
Diviのビジュアルビルダーの基本【初心者必見】
こんにちは、ナオミです!
『Diviをインストールしてみたものの、色々なボタンが出てきてよくわからない。』
最初はみんなそうですよね。
ですが基本はとってもシンプルです。
この記事ではDiviのビジュアルビルダーの基本を説明します。
DiviとはアメリカのElegant Themes社が提供している、世界で一番使われているWordPressテーマです。
有料テーマなのに世界一です。
現在のDivi使用者はなんと60万人を超えます。
Diviのコミュニティも大きく、公式Facebookグループだけで4万人を超えます。
Diviの人気の秘密はコードを書かずにUIからドラッグ&ドロップでページを構築できるビジュアルビルダーと、一度購入すれば使えるサイトに制限のない自由なライセンスです。
そしてElegant Themes社だけでなく、Diviのプラグインやサービスを提供してる会社もそのコミュニティに大きく関わっており、そのエコシステムは巨大です。
この記事は、あなたがもうすでにDiviをインストールした状態であると仮定して書いています。
まだインストールしてない方はこのリンクdemodivi.comからDiviを試せますよ。
Diviの購入を考えてる方がいましたら、こちらで詳しく説明しています。
>> Diviの入手からインストールまでを完全ガイドします。英語でも大丈夫!【5分でできます】
購入後30日以内なら、無料キャンセルもできますよ。それも詳しく説明してます。
>>【簡単】Divi-Elegant Themesのアカウントのキャンセルと返金を申請する方法
記事の内容
- Diviでページを作り始める
- Diviのセクション、行、モジュール
- Diviのワイヤーフレームモード
- Diviのビジュアルビルダーをスマホ画面にする
- Diviのレイアウト
Diviの最新バージョンにアップデートする
Diviはかなりの頻度でアップデートしますので、常に最新バージョンにアップデートしましょう。2020年7月現在だと、Diviの最新バージョンは4.5以上です。
※2021年8月現在、Diviの最新バージョンは4.9.11です。
Diviでページを作り始める
まずは、Diviでページを作り始めるところから紹介します。
固定ページを作る
WordPressの通常の固定ページの作成を始めます。

するとこのEdit With The Divi Builderというボタンが出てきます。

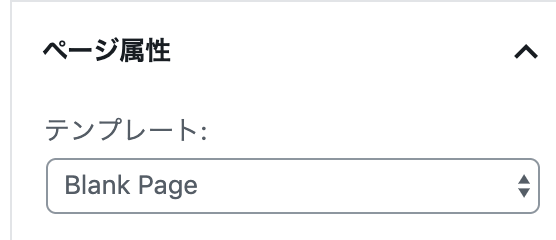
このボタンを押す前に、右側のページ属性の設定で、テンプレートをBlank Pageにしましょう。
こうすることによって、ヘッダーもフッターもない完全に何もないページからDiviを始めることができます。
Edit With The Divi Builderを押してください
Diviの『セクション』、『行』、『モジュール』
説明の途中でわからないところがあっても、後に全てわかるように説明していますので、続けて読んでみてください。

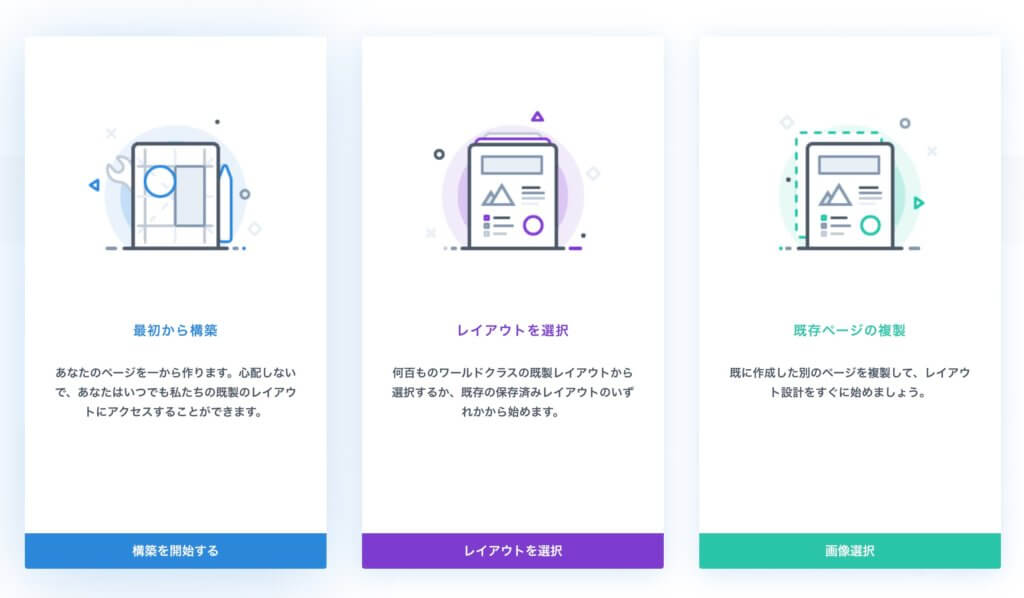
一番左の『構築を開始する』を選びます。

この画面が出たらビジュアルビルダーの中に入れたということです。
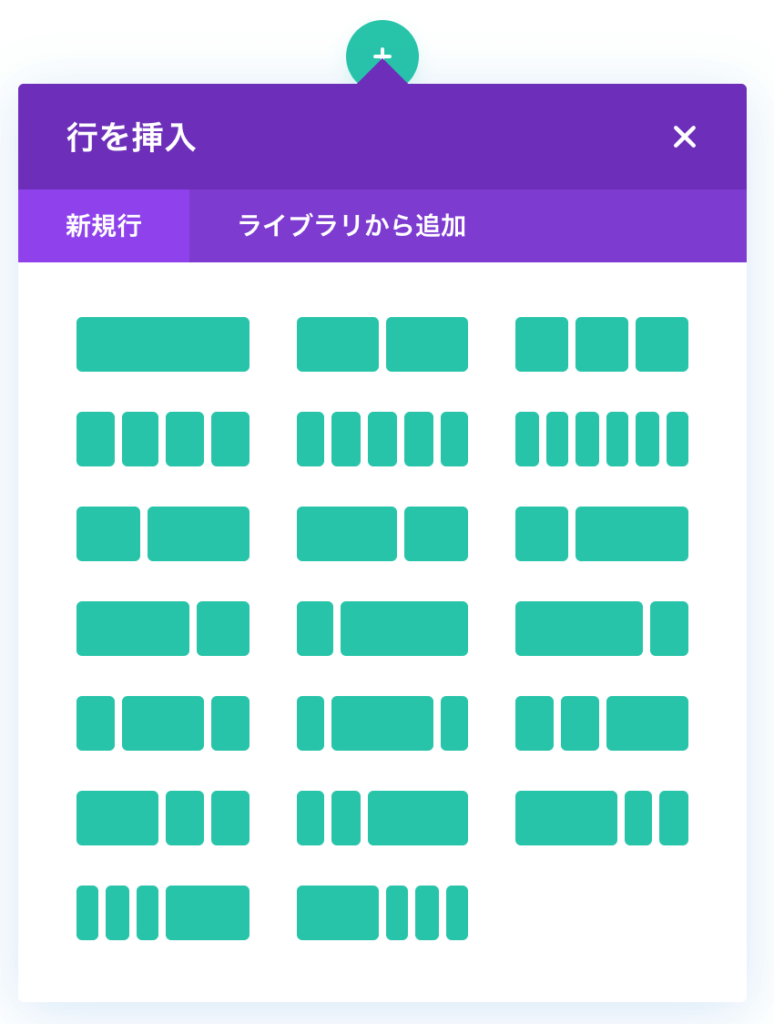
今この画像では『行』の形の選択を聞いています。
緑の箱を『列』と言います。
どれでもいいので、行の形を一つ選択します。
後からでも変えれますよ。
行の列にモジュールを挿入

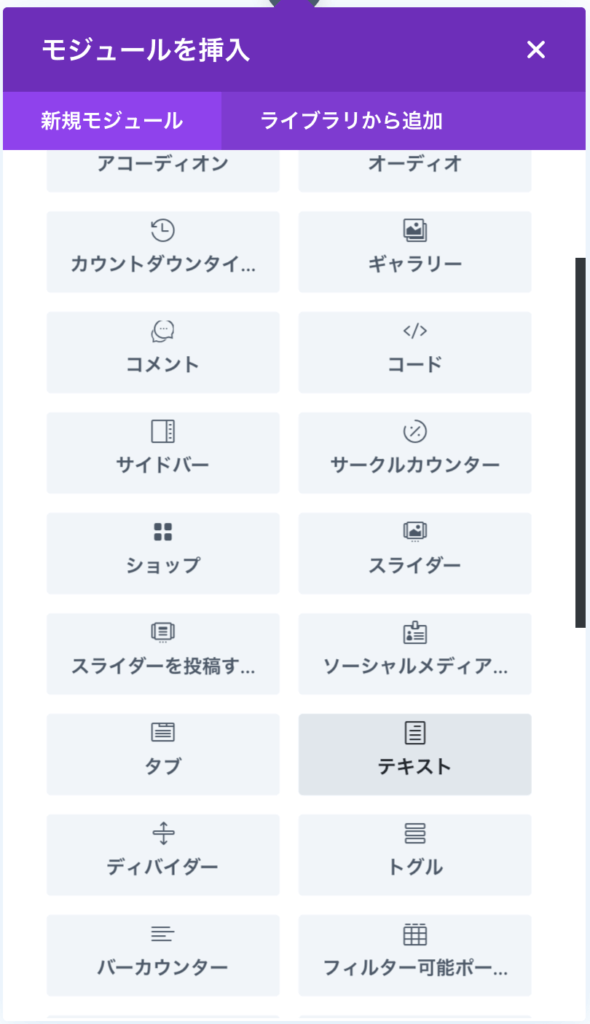
次にこの画面が出てきたと思います。
モジュールの選択画面です。
ここでは『テキスト』を選んでみましょう。
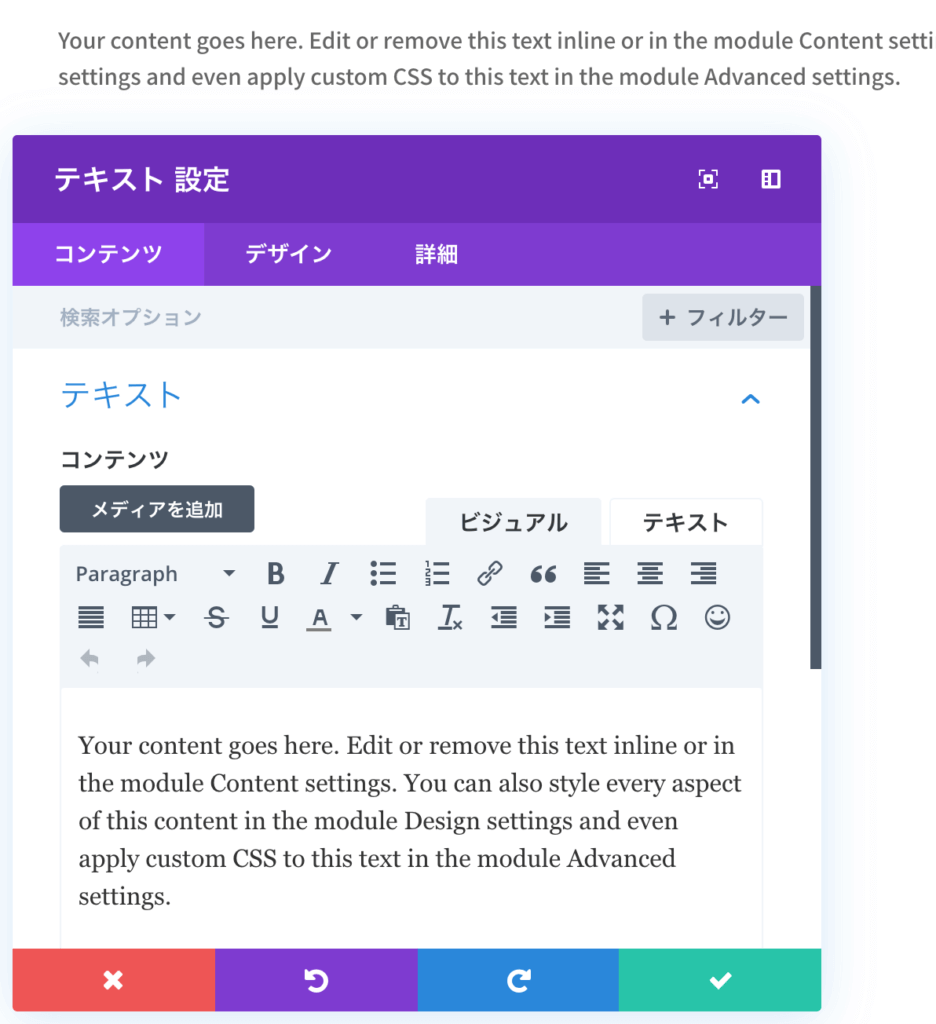
設定画面

今一番最初のモジュールが挿入されました。
これがモジュールの設定画面です。
設定画面のテキストを編集すれば、実際に表示されるテキストも変わります。
設定画面の下のボタンコントロール
この画面は違うモジュールでも、下のボタンは全て同じです。
そして設定画面のこの部分はセクションもモジュールも行も皆同じです。
後から出てくる、レイアウトもこの設定画面を使います。
- 赤は変更を破棄して設定を閉じる
- 紫は一アクション前の状態に戻す
- 青は一アクション先の状態に戻す(紫を押した後でないと使えない)
- 緑は変更を保存して設定を閉じる
赤か緑を押して、設定画面を閉じましょう。
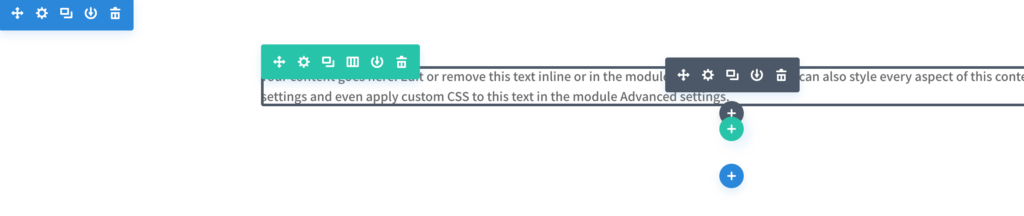
それぞれのプラスボタンの説明

画面上をカーソルを移動させるとこのように、グレーと緑と青のボタンが出ます。
それぞれの機能は以下です。
- 『グレー』は新しい『モジュール』を作る
- 『緑』は新しい『行』を作る
- 『青』は新しい『セクション』を作る
ボタンを押して色々と追加してみてください。
グレーを押せば、先程のモジュール追加画面が出てきます。
緑を押せば行の選択画面が出てきます。
青も押してみましょう。
下に新しいセクションが追加されます。
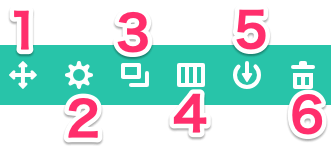
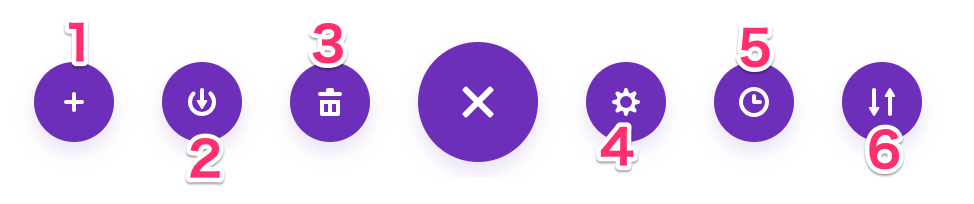
アイコンボタンの説明
これらのアイコンの意味を説明します。

- ドラッグ&ドロップ
- 設定画面の表示
- 複製
- 行の形の変換(このアイコンは行のみに存在)
- Diviライブラリに保存
- 削除
2と4と6は説明がいらないと思います。
ドラッグ&ドロップ
ここを掴んで、好きな場所に移動することができます。
注意点は、モジュールはモジュールが置けるところにしか移動できません。つまり行の中のみです。そして同じように行はセクションの中のみにしか移動できません。
複製
これもシンプルです。押してみればわかりますが、複製を作ることができます。
Diviライブラリに保存
セクションと行とモジュール、もし後で別のページやサイトで使いたいなと思ったら、保存することができます。
詳しくはこの動画をみてください。
フリーランサー必見! Diviライブラリで レイアウトを再利用そして共有する方法
ボタンが押せない場合
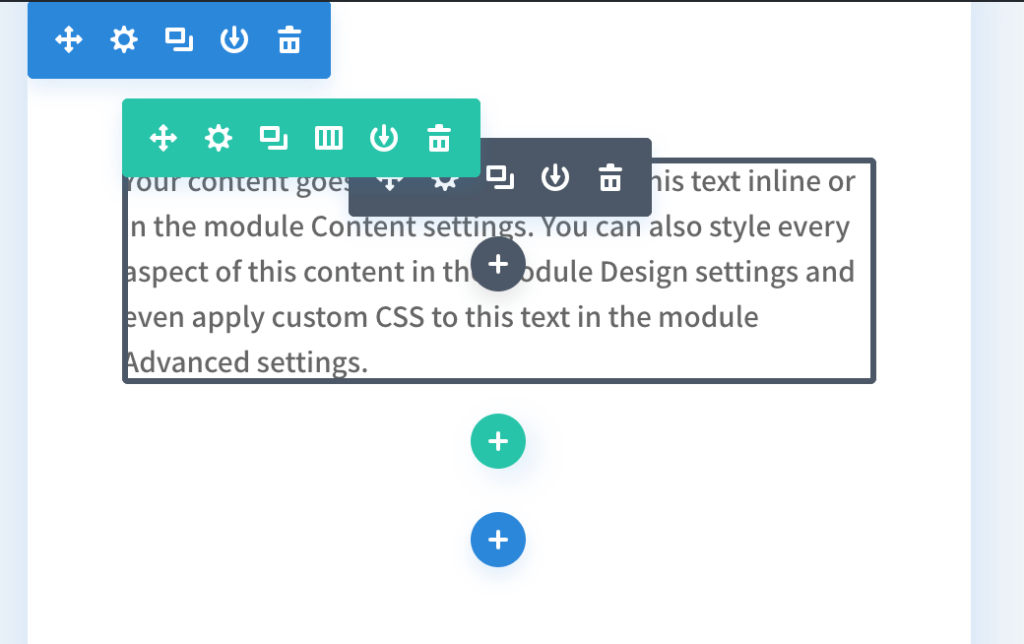
ボタンが他の機能と重なって押せない場合があります。
その場合はワイヤーフレームモードを使います。
Diviのワイヤーフレームモード
モジュールや行・セクションを増やしていくとたまにお互いが重なってしまい、ボタンが押しづらくなる時があります。
そのままでは作業効率が下がってしまいますよね?
そんな時はワイヤーフレームモードを活用します。

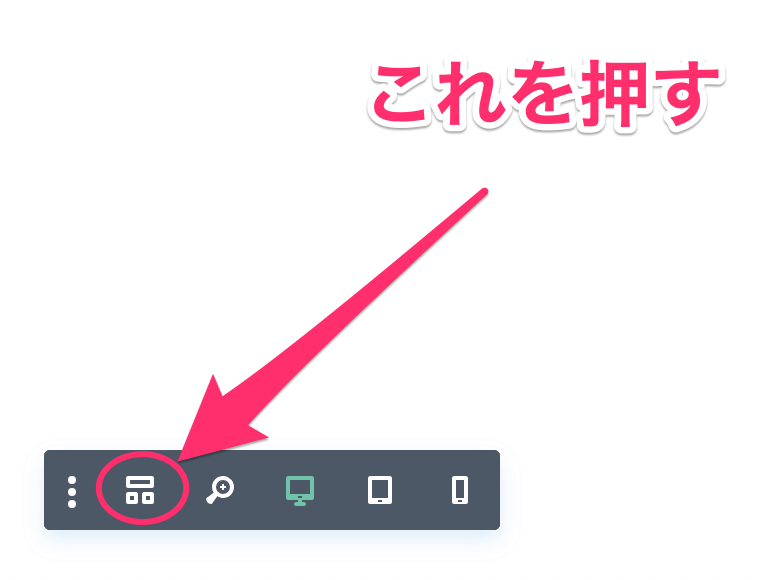
編集画面の左下にあるこのアイコンを押してみます。
もしこのアイコンが表示されてないのなら、画面の下の中央にある紫のボタンを押してください。


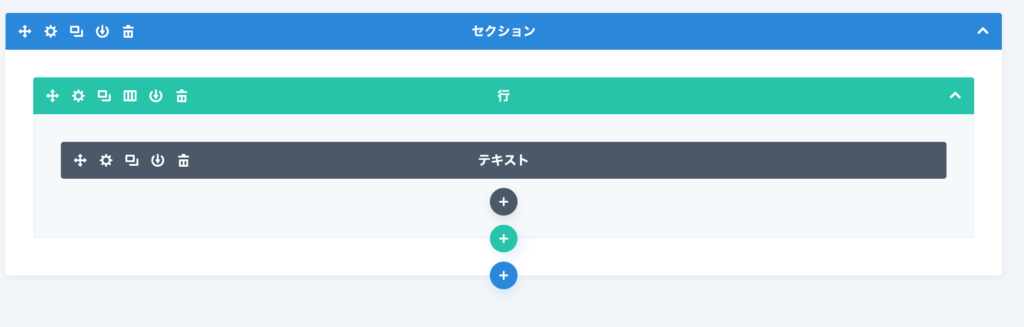
この画面が出ると思います。これがワイヤーフレームモードです。
この画面ならモジュールや行をいくら重ねても設定に必要なボタンが重なることがないので、簡単に押せます。
ワイヤーフレームモードはページの構造を表す
先ほどはテキストが画面にただ出てるだけでしたが、それが一番最初に作った『行』の中にあるということがわかります。
さらにそれを囲んでいるが『セクション』です。
これならページの構造が簡単にわかりますよね。
ワイヤーフレームモードとビジュアルビルダーは一心同体
ワイヤーフレームモードについては、この記事では深くは説明しませんが、ビジュアルビルダーもワイヤーフレームモードも一心同体で、片方を更新するとそれがもう片方にも反映されます。
Diviのビジュアルビルダーの構造を理解するのに、ワイヤーフレームモードで見る方がわかりやすいですね。
もう一度同じアイコンをクリックすると元のページに戻ります。
Diviのビジュアルビルダーをスマホ画面にする

左下に、この三つのアイコンがあります。
今は一番左のアイコンが選択されてますが、他の二つのアイコンをクリックしてみましょう。

このように画面が小さくなったのではないでしょうか?
こうやってDiviを使えば、スマホやタブレットのサイズでページの編集が出来ます。
Diviのレイアウト

一番下にこんなメニューがありますよね。
これがレイアウトのメニューです。
レイアウトとは?
ページ全体をレイアウトと言い、セクションを囲んでます。
つまり、レイアウト→セクション→行→モジュールという構造なんですね。
レイアウトメニュー
上の画像の番号で説明していきます。
- ライブラリから読み込み
- Diviライブラリ
- 削除
- 設定画面
- 編集履歴
- レイアウトのインポートとエクスポート
2、3はすでにアイコンメニューのところで説明してますので割愛します。
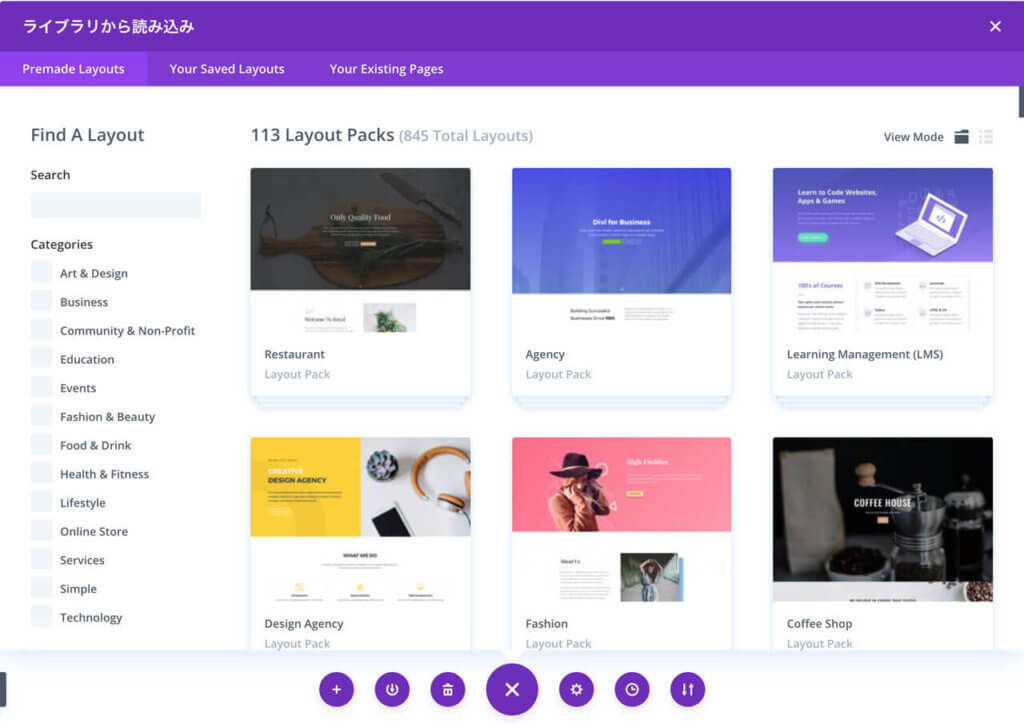
ボタン1、レイアウトをライブラリから読み込み

ボタンを押すとこの画面が出ます。
これは予めElegant Themesが作ったサイトのレイアウトです。
使えるレイアウトがたくさんあります。試してみてください。
ですがレイアウトを選択すると、今現在作ってるサイトを上書きしてしまいます。注意してください。
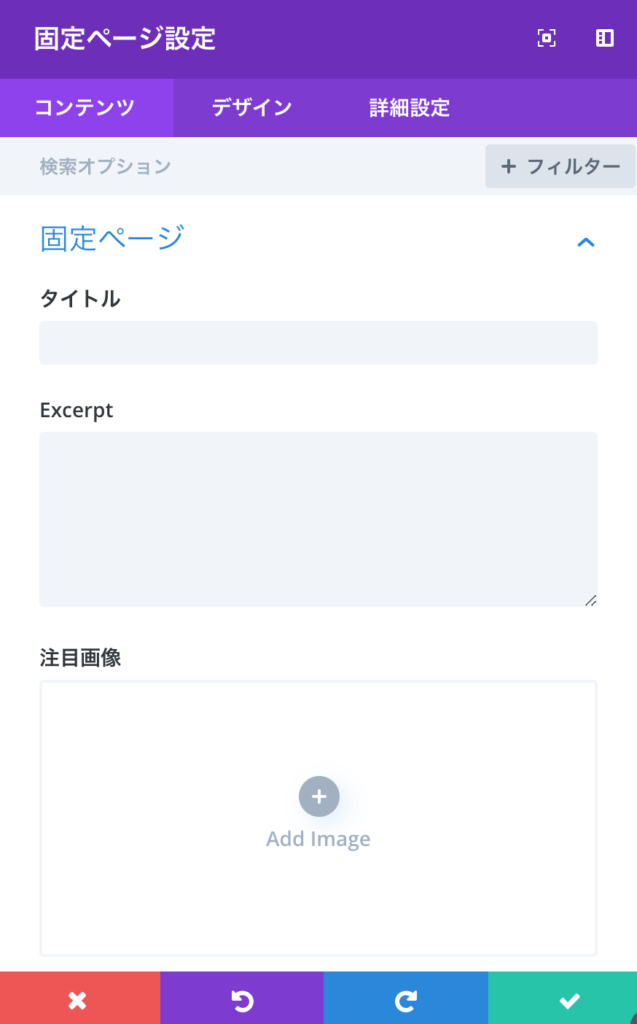
ボタン4、レイアウトの設定画面

これは従来のWordPressのページの編集画面の項目と同じです。
タイトル、注目画像、カテゴリーなどがあります。
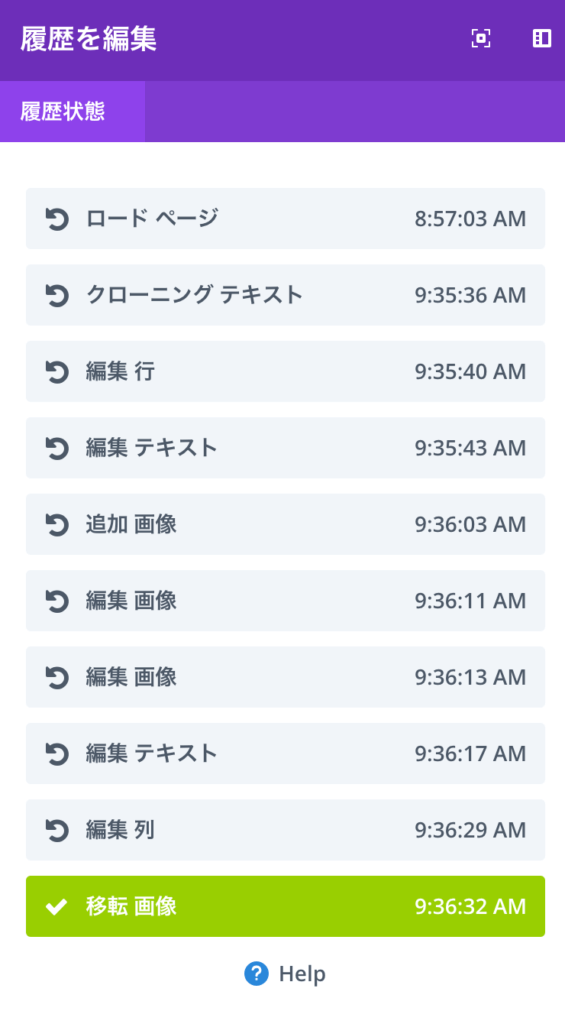
ボタン5、編集履歴

このように、Diviはページを開いてからのユーザーのアクションを記録しています。
戻りたいアクションのところをクリックすることで、その状態に戻れます。
なので何かを間違えて、元に戻したいときに便利です。
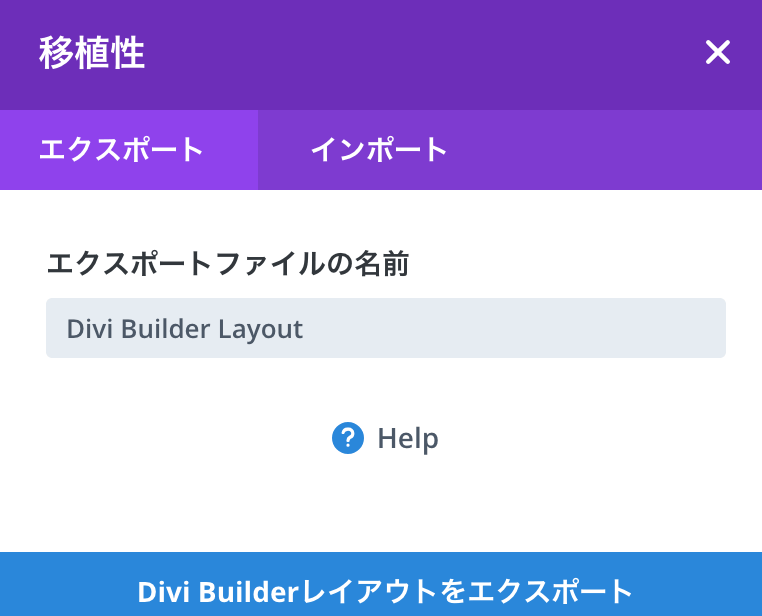
ボタン6、レイアウトのインポートとエクスポート

ここではレイアウトをエクスポートしたり、自分や誰かが作ったレイアウトをインポート出来ます。
ファイルはJSONフォーマットで作られます。
使い回せそうなレイアウトが出来たら、エクスポートしてみましょう。
Diviレイアウトの保存の仕方

右下を見るとこれらのボタンがあります。
下書き保存はそのまま、下書きを保存するということです。
発行は、日本語がおかしい気がしますが、『公開』の意味です。
どちらも従来のWordPressのものと変わりません。
まずDiviを使ってみましょう
すごく沢山の情報ですね。
Diviを学ぶのに一番手っ取り早いのは、使ってみることです。
実際に何かDiviで作ってみましょう。
Diviの基本を学びたい方におすすめの記事はこちら
NoCodeWebではDivi初心者の方でもスムーズにWebサイト制作が始められるよう、様々なチュートリアル記事を随時更新しております。Diviの使い方をコラから学びたい方は必見です。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。




「Diviのビジュアルビルダーの基本【初心者必見】」への4件のフィードバック
初めてDIVIというテーマを知りました。
一点お伺いしたく、こちらは複数サイトの作成可能のようですが、サイト作成を依頼されたものも自身の購入したテーマを使用しても問題ないのでしょうか。それとも購入し直す必要がありますか。申告の必要があるなど何か別途決まり事があるようでしたら、教えていただきたいです。
こんにちは!
はい、全く問題ないです。
一度買い切りで買ってしまえば、どのサイトにどうライセンスを使おうが問題ありません。
申告の必要もありません。
サイト毎に新たなAPIキーを無限に生成できるのでそれを使います。
はじめまして、DIVIを購入してインストールしてみました。
既存のページをDIVIビルダーで編集はできますか?
やろうとしてみましたが、変な空白ができてしまいました。
最初からページを作成しないといけないでしょうか?
よろしくお願いします。
コメントありがとうございます!
残念ながらDiviで作られてないページはDiviでは編集できないんです。
最初から作る必要があります。