
Divi新機能、Transformを使ってみた
こんにちはナオミです。
Elegant Themesが先日、Diviの新機能『Transform』を発表しました!

この機能が凄いんです!ちょっと説明しますね。
この動画内で使ったレイアウトはここからダウンロードできます。
この新機能で何が出来るのか?

従来Photoshopなどの画像加工ソフトを駆使しなければできなかったようなエフェクトや、JavaScriptを使わなければできなかったアニメーションが、簡単に作れるようになります。

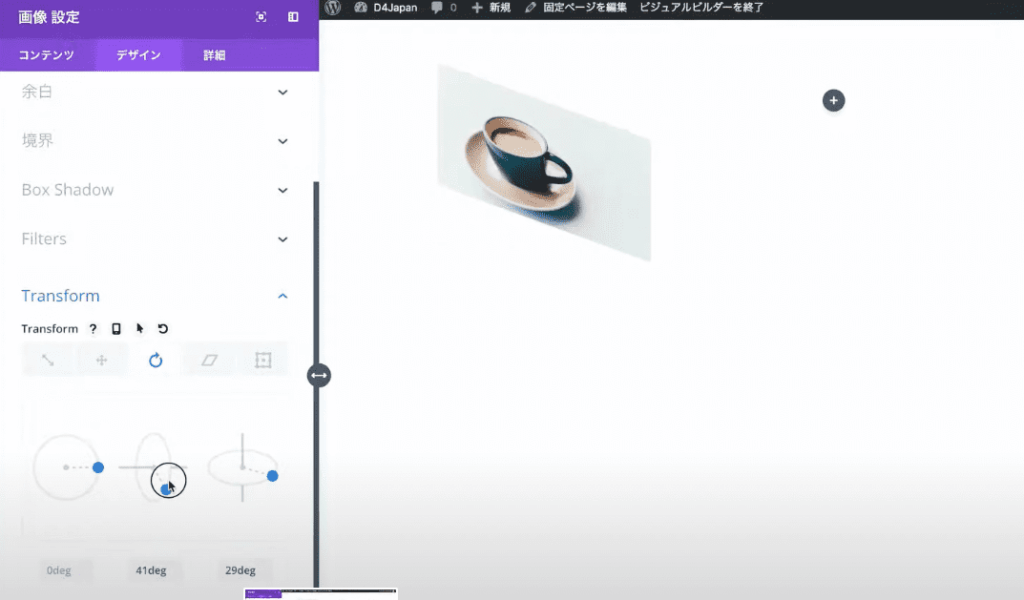
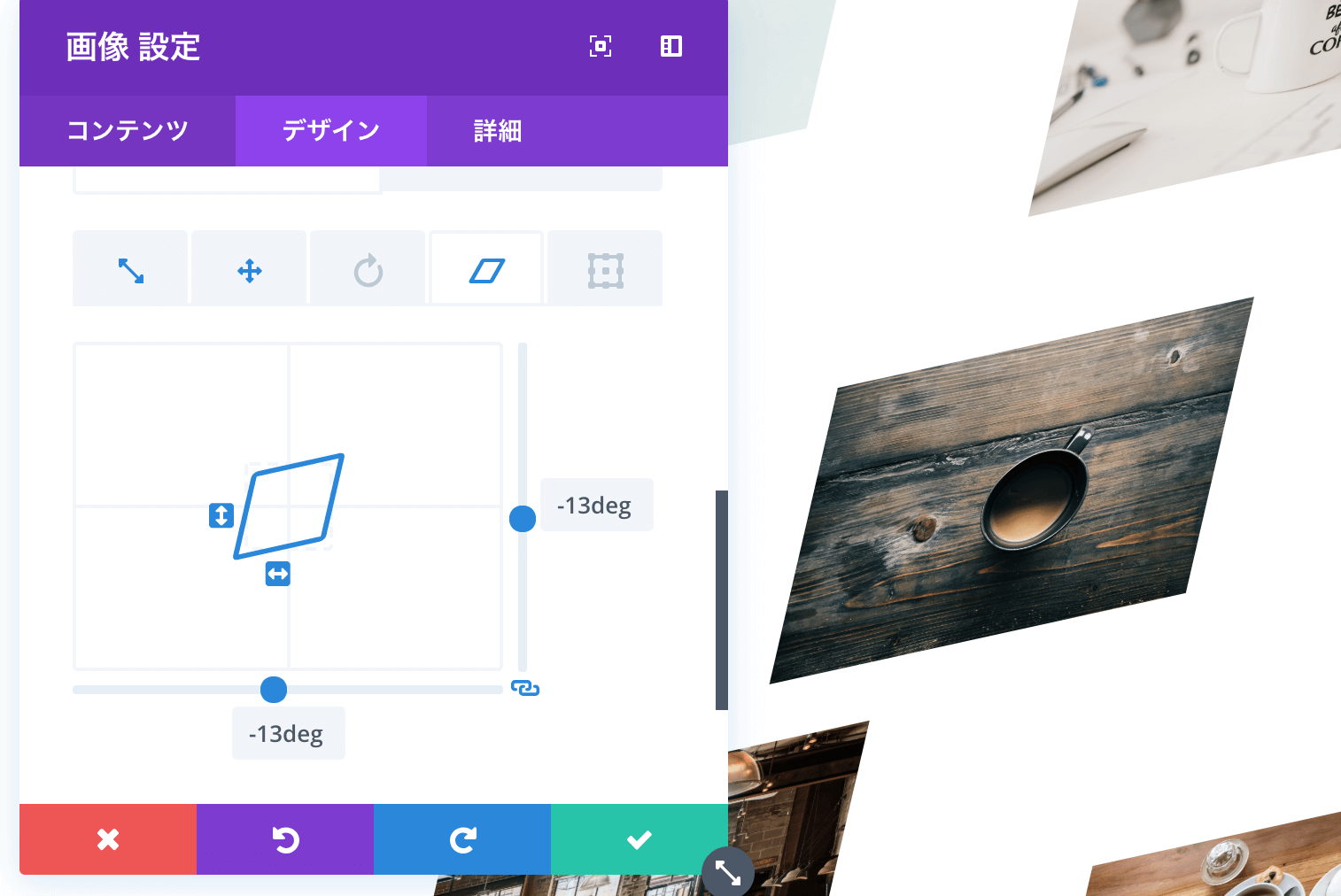
こんな感じで画像を斜めに表示してみたり

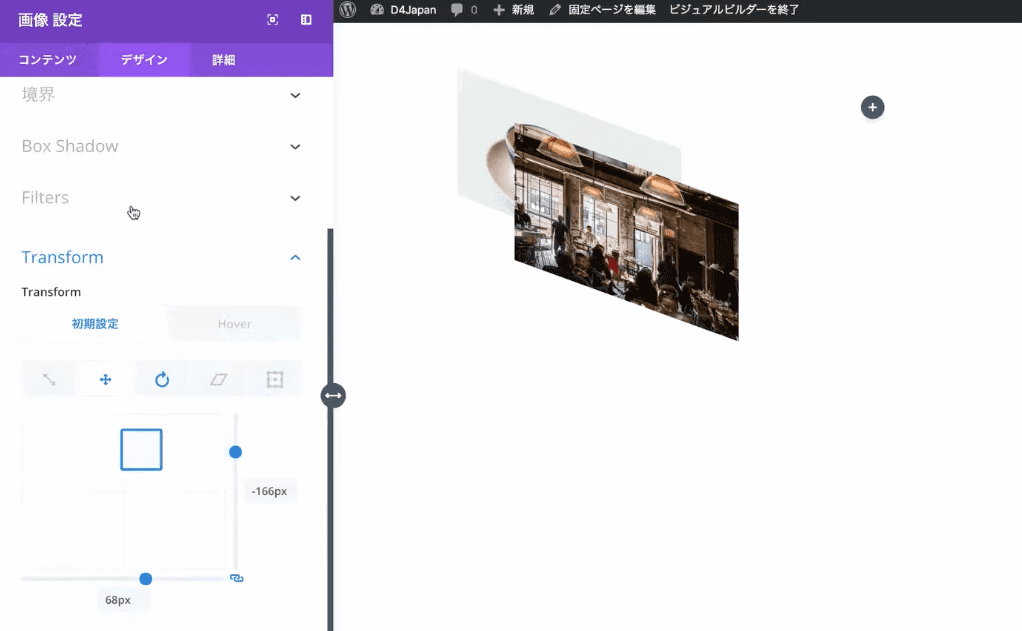
画像を三次元的に重ねてみたり
マウスホバーで画像の形が変わるアニメーションを作ったりなどアイディア次第で様々なことができるようになります。
今回は例として”画像モジュール”を使用していますが、”テキストモジュール”や”動画モジュール”などあらゆるモジュールで使用できます。
また、モジュール以外で行にも設定できます。
Transformの設定方法はモジュールの設定から
デザイン→Transform
で設定できます。
Transformとは?
TransformとはCSSに備わってる機能で、HTMLエレメントの外観を三次元的に編集することが出来る機能です。
詳しくは、この記事で。
https://qiita.com/7968/items/eddfeb4b424d7c2d2d34
DiviのTransformコントロールは使いやすい

これは実際の操作画面です。本当簡単に画像を、拡大縮小、回転、湾曲、色々と簡単にできます。
最新版のDiviをインストールすれば使えますので、是非遊んでみてください!
NoCodeWebではDiviの様々な機能を紹介しています
Diviはアップデートで様々な機能が追加されたり、今までのものと置き換えられたりします。
ですが、せっかく追加されても気付かずに今までと同じような使い方をしていては少し勿体無いですよね。
NoCodeWebではそんなDiviのアップデートにより追加・置き換えられた機能を定期的に解説しています。
Diviはこれからもアップデートは続き、追加される機能のどれもが素晴らしいものばかりだと思います。
みんなでDiviをもっと使いこなしていきましょう!
Diviが世界一のeコマースサービス『WooCommerce』モジュールを実装
WordPressの標準ブロックエディター『Gutenberg』内でDiviモジュールを使う方法
Diviのスクロールアニメーション【Scroll Effects】
DiviのGlobal Presets(グローバルプリセット)の使い方【便利すぎ】
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。




