
Diviのスクロールアニメーション【Scroll Effects】
こんにちはナオミです。
先日のアップデートでDiviに新しい機能が追加されました。
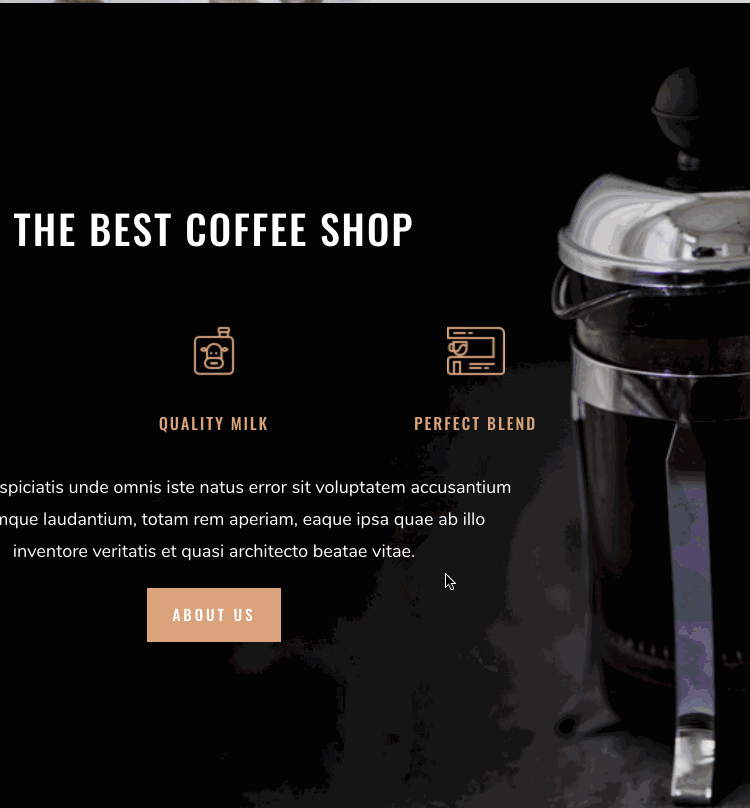
このようにスクロールと同時に動くアニメーションを追加できるようになりました!
この機能を『スクロールエフェクト』と呼びます。
これがElegant Themesが作ったスクロールエフェクトのデモページです。
https://elegantthemesexamples.com/motion-effects/
ちょっと凄いですよね。
この記事でその使い方を説明します。
スクロールエフェクトの6つの種類
- Vertical Motion(縦の動き)
- Horizontal Motion(縦の動き)
- Blur(ぼやけ)
- Fade(透明度)
- Scale(大きさ)
- Rotation(回転)
これら六つを単体で使ってもいいですし、組み合わせてアニメーションを作って行きます。
動画もあります。
スクロールアニメーション設定方法

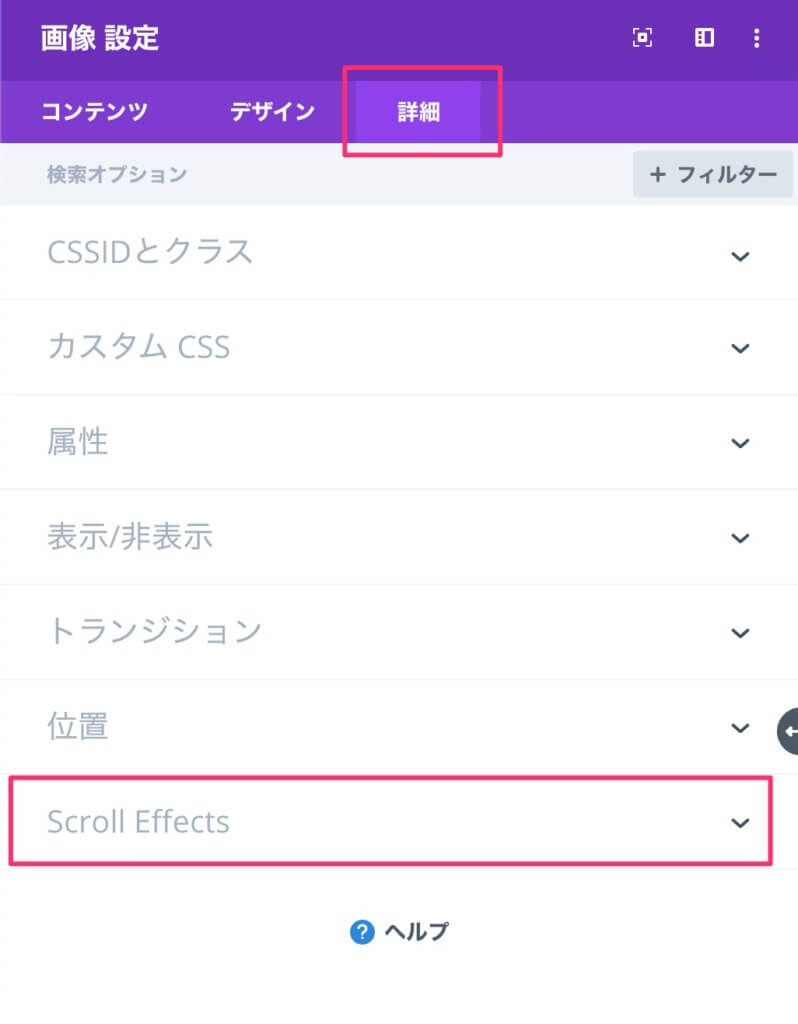
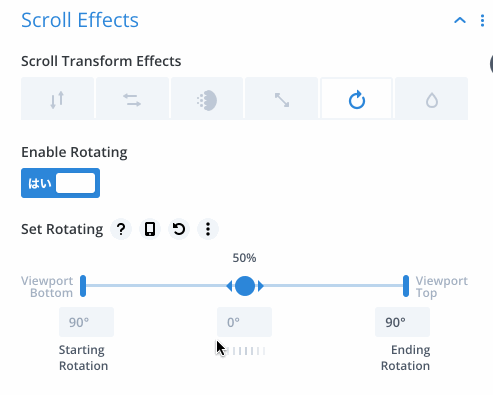
スクロールエフェクトの設定は、モジュール設定から『詳細』→『Scroll Effects』にあります。
画像にRotationを入れてみる

まずこれがオリジナルの画像です。それでは先ほどの設定画面に行きます。

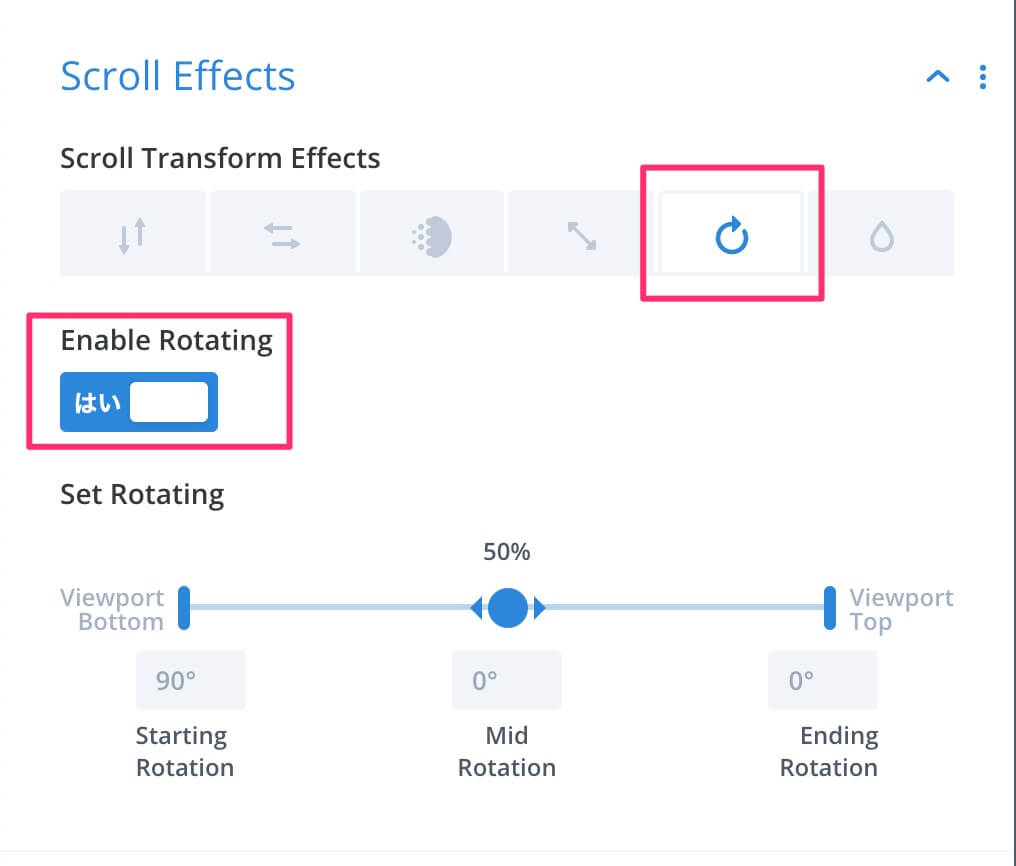
画像のようにRotationのアイコンをクリックし、『Enable Rotating』を『はい』にします。
そして保存し、ビジュアルビルダーを停止しプレビューしてみましょう。

こんな簡単に回転んするアニメーションを入れることができました。
アニメーションの設定の説明

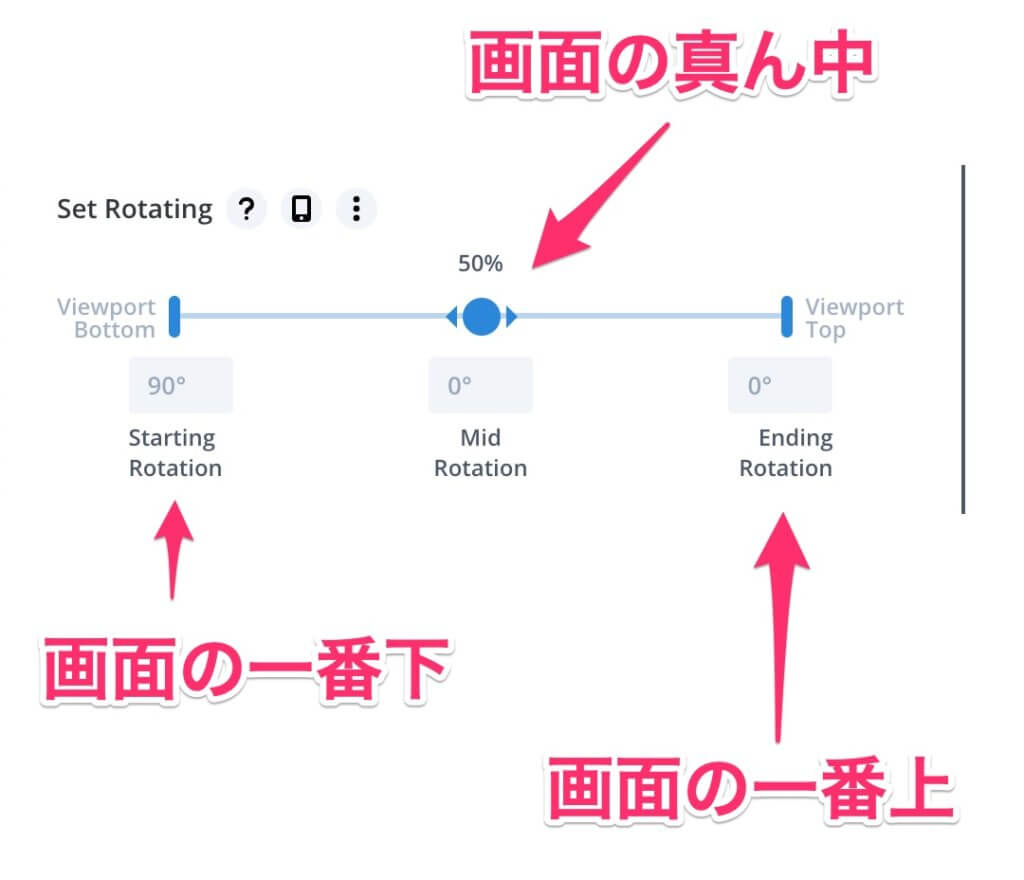
この設定は回転させたいアイテム(例だと画像)が画面のどこにあるかを示しています。
一番左が、アイテムが画面の一番下にある時、50%と書いてる部分が真ん中、そして一番右が画面の一番上です。
一番左で90°となってますね。つまり、画面の一番下では90度回転した状態なわけです。
そして真ん中で0度なので、回転してない状態です。そして最後も0なので、もう真ん中から変化しません。
これを例えば、最後を90°に戻したら、最後にまた90°回転するわけです。
試してみてください。
中間でしばらくアニメーションを消したい時
画面の真ん中あたりでアニメーションを止めないと、文字は読みづらいですよね。
そんな時は、アニメーションを特定の区間止めることができます。

このように、真ん中の部分を伸ばすことができます。
この例だと、下から32%から67%の部分のアニメーションを無くしています。
試してみてください。
アニメーションのタイプを合わせて色々作ってみよう
こんな感じで結構簡単にスクロールアニメーションを追加できます。
これらを組み合わせることも可能です。
色々と作ってみましょう。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。




