
DiviのGlobal Presets(グローバルプリセット)の使い方【便利すぎ】
- 2021年9月2日
- 2020年7月16日
- Diviの使い方
こんにちはナオミです。
「一度作ったDiviのモジュールのスタイルを使い回したい!」
「一々ライブラリに保存しなくても使えるようにしたい!」
これが一気に解決される機能がDiviに追加されました。
それが『Global Presets』という機能です。
このGlobal PresestsはDivi 4.5以前に使われていた、Global Default機能を置換するものです。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
DiviのGlobal Presetsとは何か?
Global PresetsとはDiviのセクションや行やモジュールで、一度作ったデザインを他の要素とシェアしてシンクできる機能です。
例えば複数のセクションで同じスタイルのボタンが欲しい時、Global Presetsを使えば一つのプリセットを作ることによって、それらのボタンが同じスタイルをシェアすることが可能です。
同じ要素で複数のプリセットを作成可能
上の例だともし複数のセクションで青と赤のボタンが使われていた場合、青いボタンのプリセットと、赤いボタンのプリセットを作ることが可能です。
必要なだけプリセットを作ることができます。
Global Presetの使い方
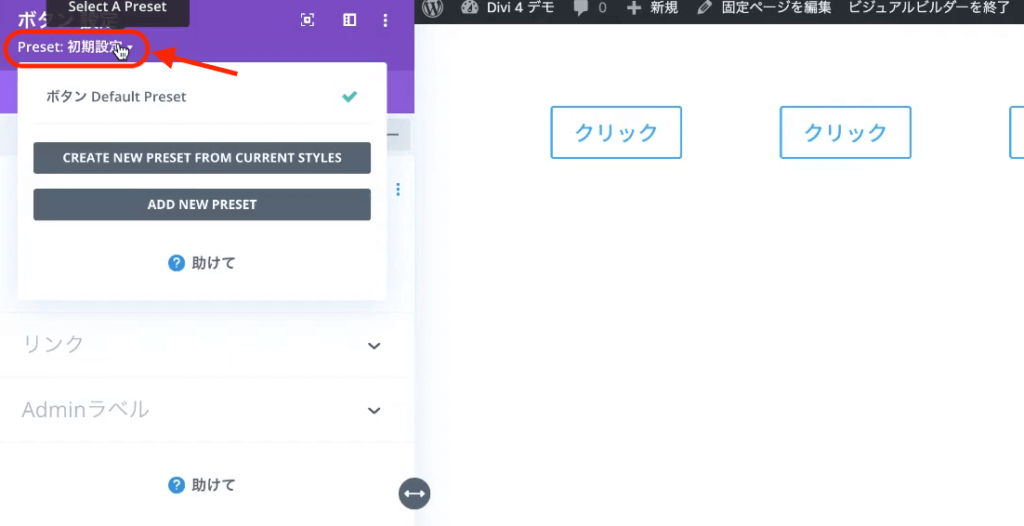
Global Presetはモジュールの設定の上にある『Preset 初期設定』をクリックすることで設定できます。
※今回の例では”ボタンモジュール”を使用していますが、他のモジュールや行、セクションでもGlobal Presetの設定ができます。
『Add New Preset』を押してプリセットを新規作成します。

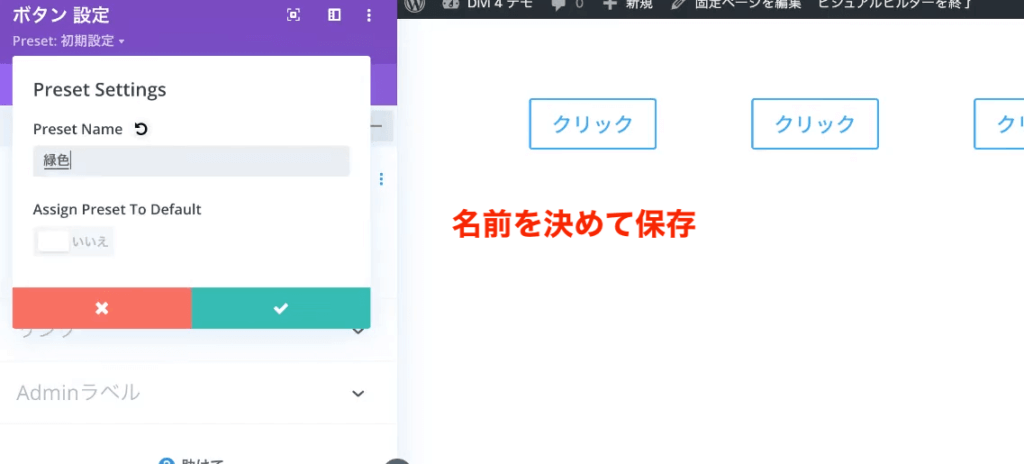
プリセットの名前を決めて緑色の保存ボタンを押します。

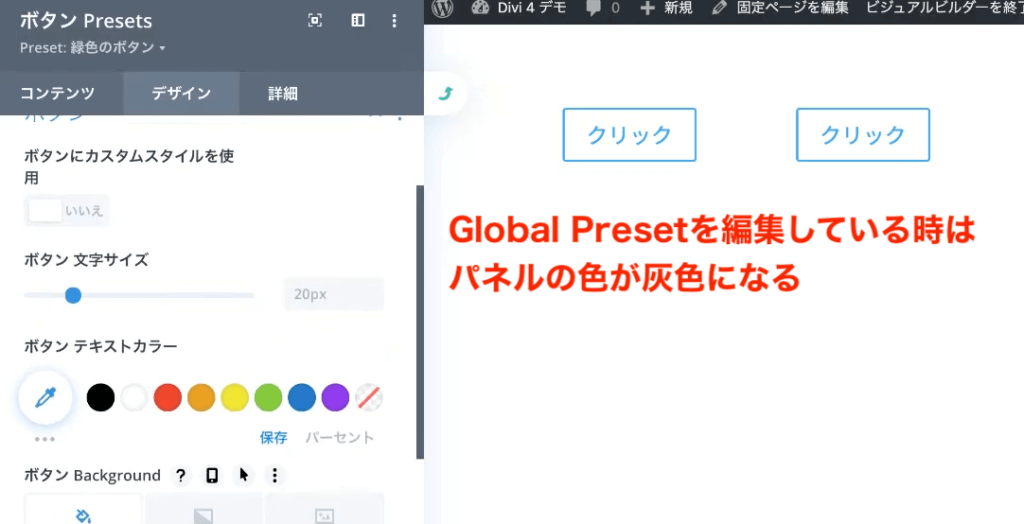
Global Presetを設定しているときは、設定のパネルがいつもの紫色ではなく灰色に変化します。

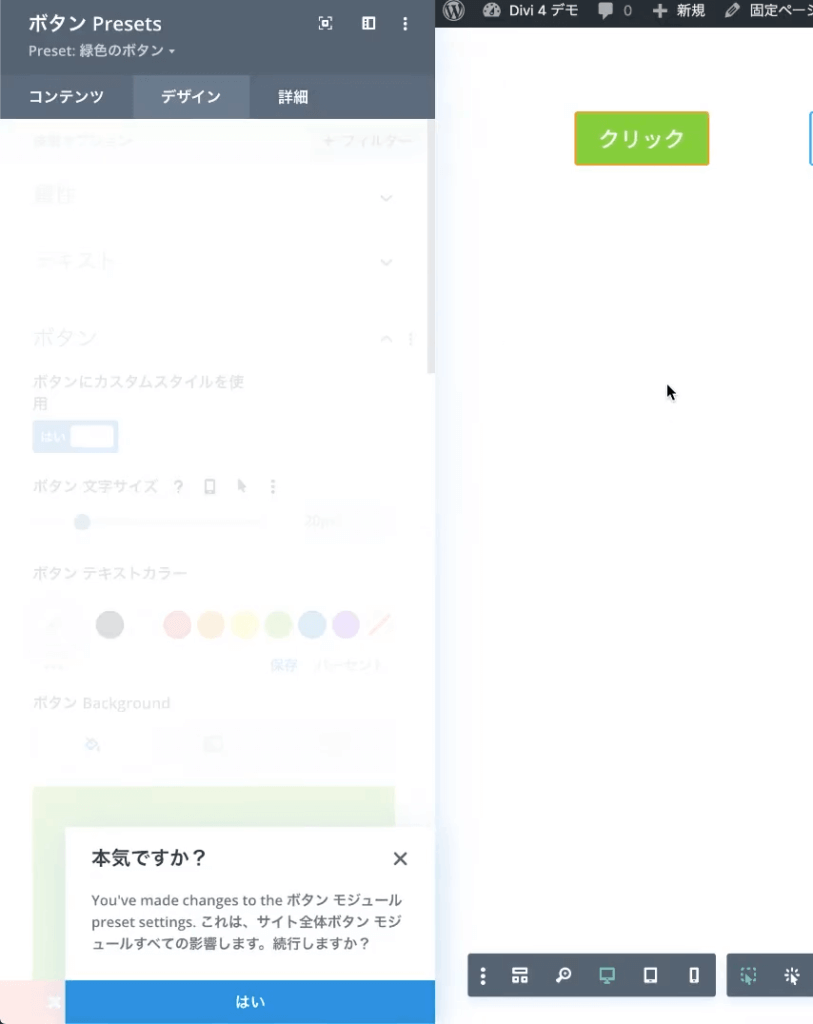
好きなようにデザインしたらいつものように下の緑色の”保存ボタン”を押して保存します。
すると「本気ですか?」というメッセージが出るので『はい』を選択します。
このメッセージは実際にサイトでGlobal Presetを使用する際、保存すると同じプリセットを使っている全てのモジュールのデザインが変更されるため、”ほんとに保存しても大丈夫ですか?”という確認のメッセージです。
今回は画像のような緑色のボタンをプリセットで作成しました。

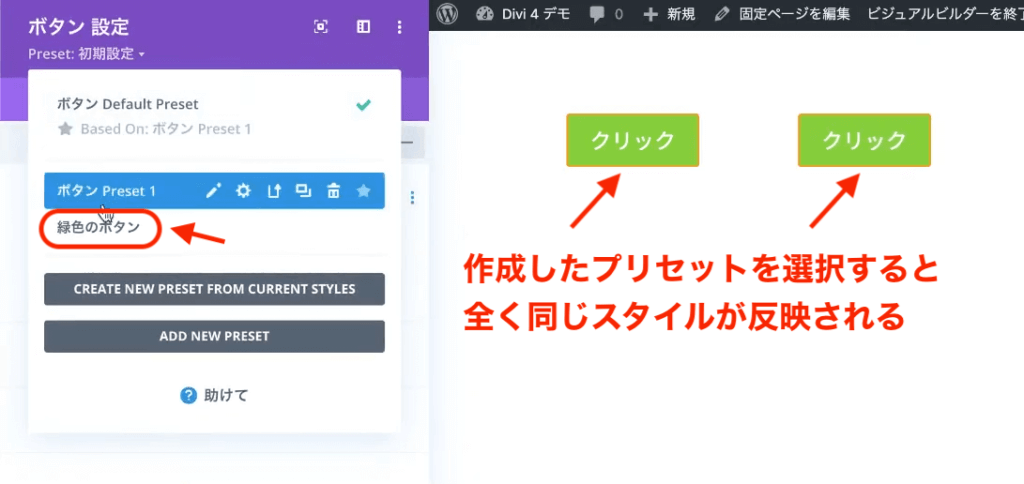
今作成したプリセットを他のモジュールにも反映させたい場合は、設定パネル上の『Preset 初期設定』から先ほど作成したプリセット”緑色のボタン”を選びます。
すると全く同じスタイルのボタンが完成します。

先ほども少し触れましたが、同じGlobal Presetを設定しているモジュールはプリセットのデザインを変更するだけで全てのモジュールにデザインの変更が反映されますので、一つ一つ変更する必要がなく非常に便利です。
設定したプリセットを上書きする方法
一度プリセットで設定したデザインですが
「ここはこっちの色の方がいいんじゃないかな?」
なんて思うこときっとありますよね。
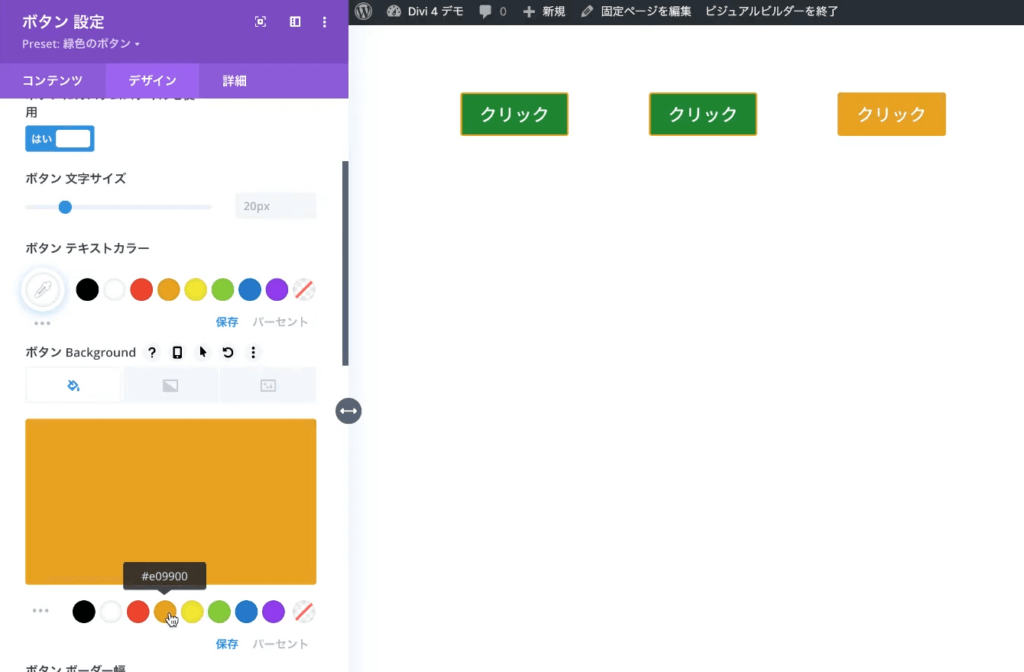
そんな時はプリセットは設定したままモジュールのデザインから色や文字を変更してみてください。
変更した部分のみ上書きされて、変更していない部分はプリセットに応じたデザインになります。

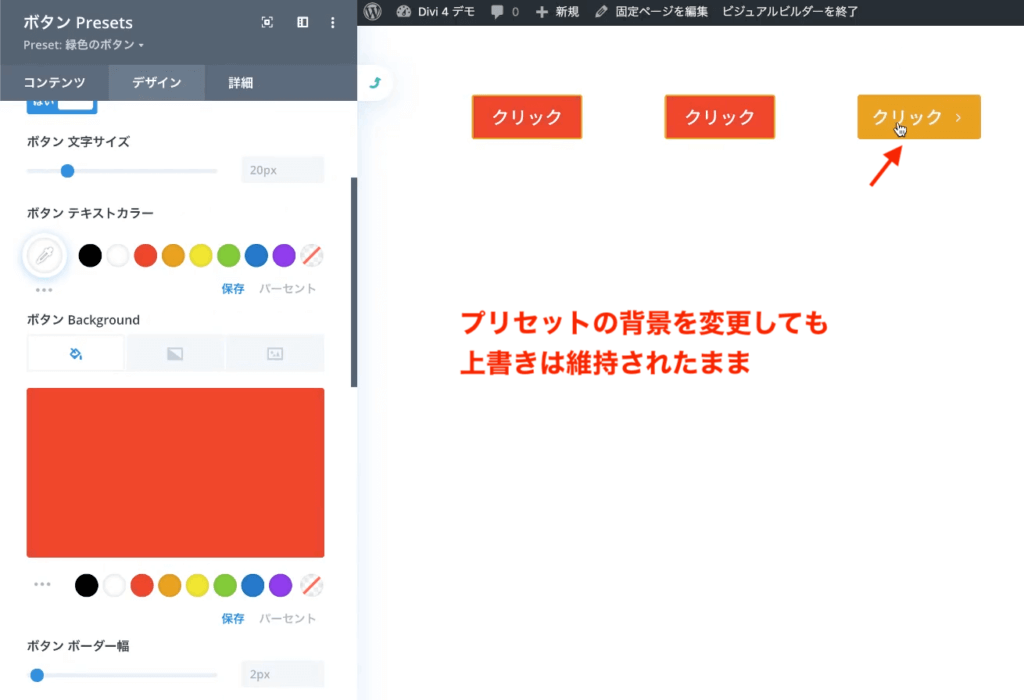
デザインを上書きした場合、プリセットのデザインを変更しても変わらずに上書きされたままになります。
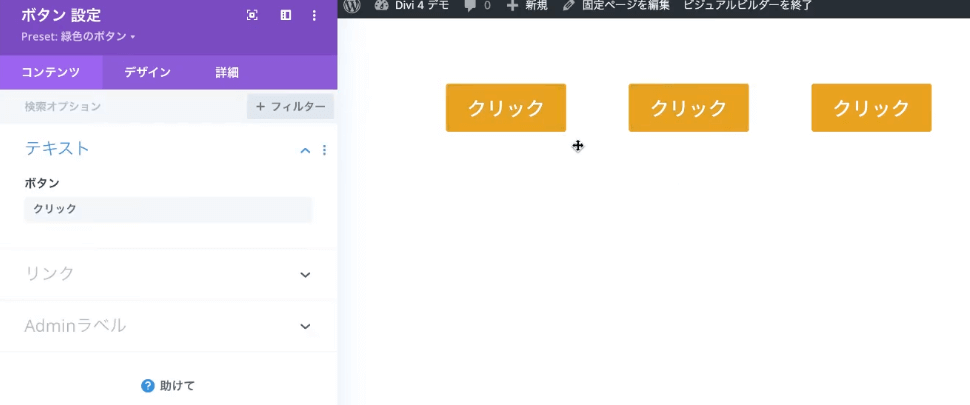
画像は同じプリセットを設定した緑色のボタン三つのうち、一つをオレンジ色に変更しました。
その後プリセットの背景色を赤に変えましたが、オレンジ色に上書きしたボタンの色はそのままです。

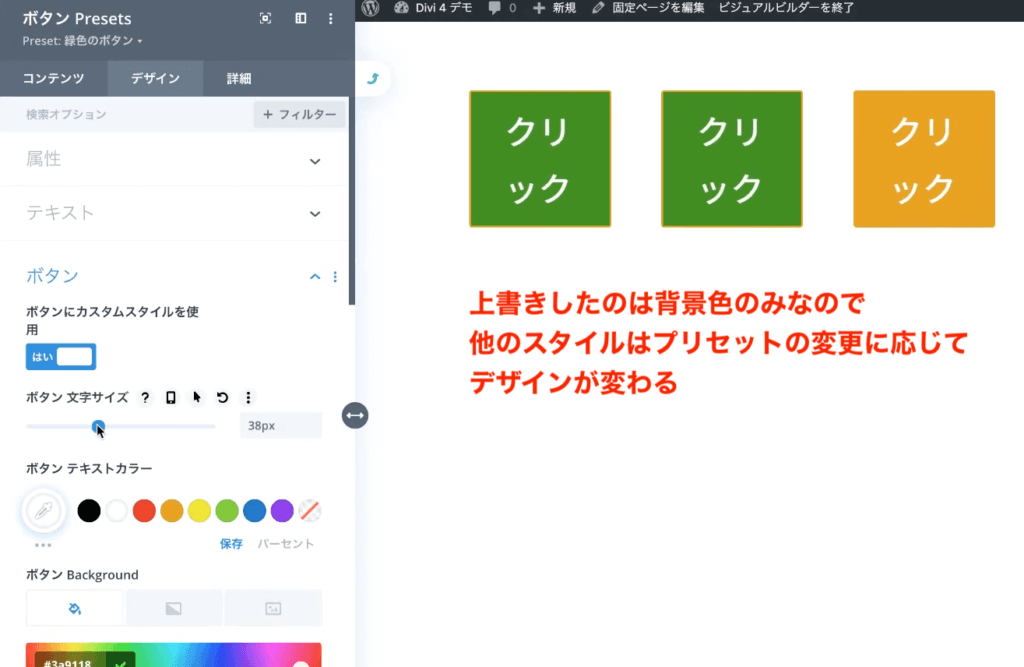
上書きしたのは背景色のみなので、プリセットの設定で文字の大きさを変えた場合は他と同じように変更が反映されます。

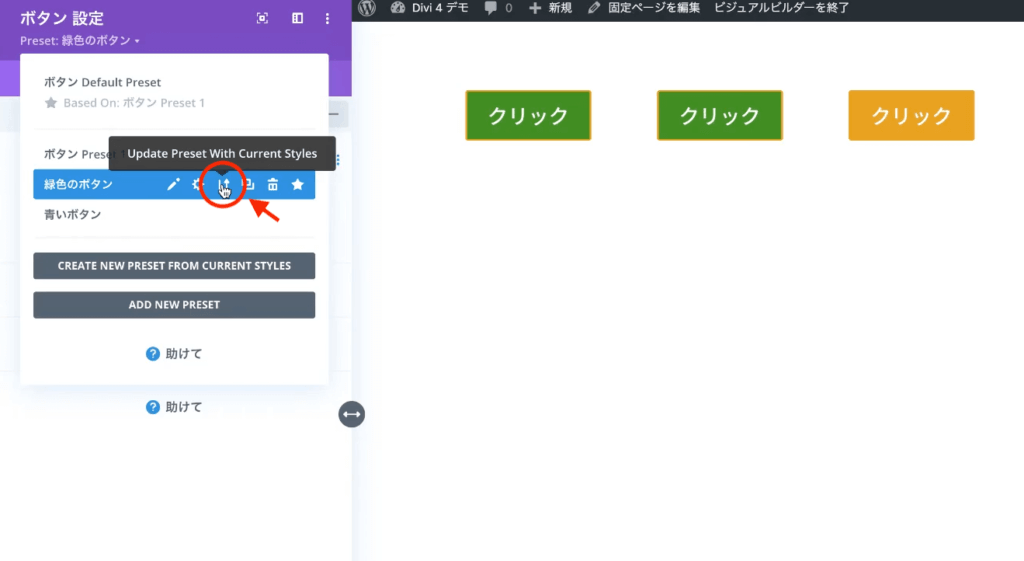
さらにオレンジ色に上書きしたボタンのプリセットを選択して『Update Preset with Current Style』を選ぶと

プリセット全体に上書きしたオレンジ色の背景が反映されます。

いかがでしたか?Global Preset便利ですよね。
これを活用できればDiviでのWEBサイト制作の作業効率がさらに高まります。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。




