
Diviの子テーマを作成する方法【簡単です】
こんにちはナオミです。
Diviのヘッダーの色を変えたいと思って試行錯誤してたら、子テーマを作るのが一番だと言うことに気づきました。
しかもとっても簡単なんです。
今回はDiviの子テーマの作り方を解説したいと思います。
Diviの子テーマを作成する前に
どんな人がDiviの子テーマを使うべきか?
- テンプレートを沢山いじりたい
- CSSやJavaScriptのコードを沢山書きたい
- チームでコードを管理したい
- 納品したサイトに制限をかけたい
これらに当てはまる人は是非子テーマを作ってみましょう。
子テーマではなく、Diviをそのまま使うのはありか?
これは全然ありです。
Diviをそのまま使うだけですでに他のテーマの何倍ものカスタマイズ性があり、色々なサイトが作れます。
自分も今までずっと子テーマを使ってきませんでした。
Diviの子テーマの作成
それでは詳しく説明していきます。
必要なファイル
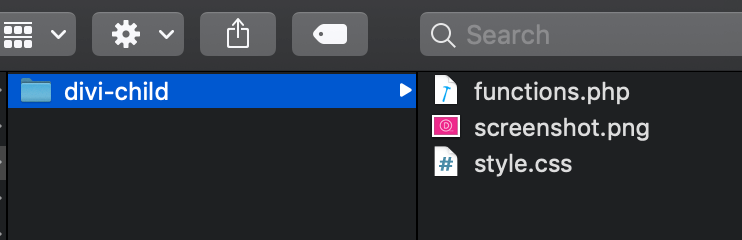
まずはフォルダを準備してください。
フォルダ名は半角英数を使います。
必要なファイルは次の三つです。
- style.css
- functions.php
- screenshot.png
これらのファイルを作って一つのフォルダに入れます。

それぞれのファイルの説明をします。
style.css
テキストエディタで開いて、次のコードを入れてください。
/*
Theme Name: Divi Child
Theme URI: https://www.elegantthemes.com/gallery/divi/
Description: Divi Child Theme
Author: Elegant Themes
Author URI: https://www.elegantthemes.com
Template: Divi
Version: 1.0.0
*/
/* =Theme customization starts here
------------------------------------------------------- */大事なラインは、Theme NameとTemplateです。
Theme Nameはテーマの名前を決定します。そして、Templateは親テーマのフォルダ名を決めます。
この上のコードのままコピペしましょう。
functions.php
テキストエディタで開いて、次のコードを入力します。
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );このコードは親のDiviテーマからサイトのスタイルを引き継ぐという意味です。
そのままコピペしましょう。
screenshot.png
これはテーマ選択画面などで、表示される画像です。
好きな画像を用意してください。今回はこんな感じの画像を用意しました。

必要なのは本当これだけです。
Diviの子テーマをサイトにアップロードする
次に作った子テーマをサイトにアップロードします。
アップロードの仕方はいくつかありますが、今回はFTPを使いました。
wp-content→themesの中にあなたが作成した子テーマのフォルダをアップロードします。
ワードプレステーマのFTPアップロードに関する情報は沢山出回ってるので、他のサイトを参考にしてください。

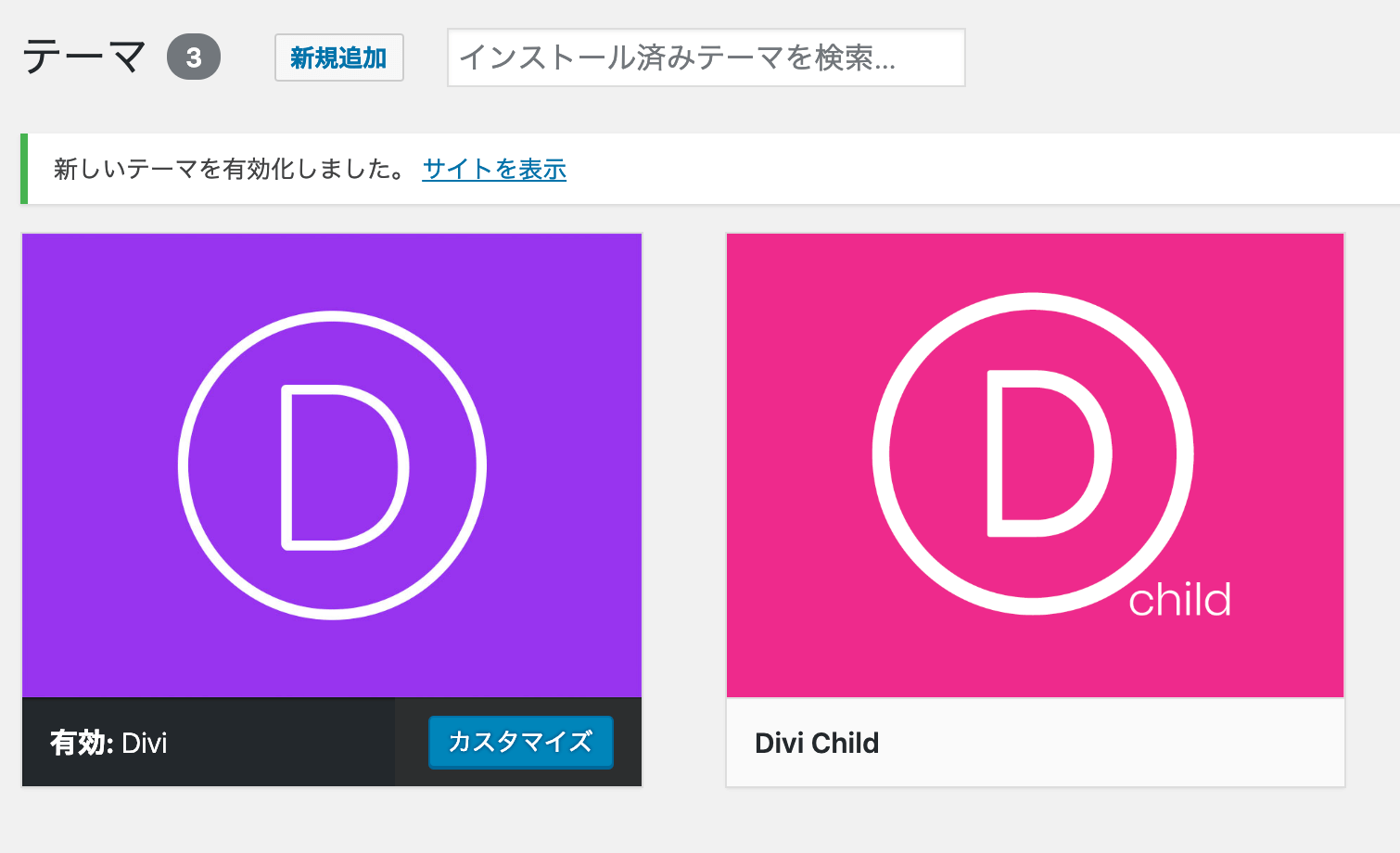
これで子テーマのインストールは成功です。サイトに戻って、テーマの画面をリフレッシュしてみましょう。

先ほどアップロードした、子テーマのscreenshot.pngが表示されます。
有効化してDiviを自由にカスタマ図してみましょう。
ダウンロード
今回動画で使った子テーマはここからダウンロードできます。
日本語を修正した子テーマを無料配布
Diviは日本語でも問題なく使えますが、デフォルトでは翻訳に違和感が残りますよね?
NocodeWebではDiviの日本語を修正した子テーマをこちらの記事で配布しています。
Diviの日本語がおかしいので、直しました。【無料子テーマ】
ぜひ活用してください!
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。




「Diviの子テーマを作成する方法【簡単です】」への2件のフィードバック
はじめまして!
Wordpress初心者です。
現在美容サロンを経営しており、業者に頼らず自分でHPを作成中です。
これまで何個か日本のテーマを購入してみたものの、結局うまくいかずでした。
とうとうDiviに出会い、いろいろ検索しているうちにNAOMIさんのページにたどりつき、
ついに購入しました(^^♪
私のページはまだメンテナンス中ですが、
これから楽しみながらブログページやLPの制作に打ち込めそうです。
PS。子テーマダウンロードさせていただきました。
これからも動画で勉強させていただきます。
いつもありがとうございます!
Rommyさん!
コメントありがとうございます!
Diviは他のテーマと全然違いますよね。
Divi楽しいですよね!
LP作りには結構適してると思います。
数日前にSlackのDiviのオンラインコミュニティを始めました。
もしよかった参加しませんか?
まだ数人ですが、わからないところはそこで全力でサポートしますよ!
招待状を送っておきますね。
何でも聞いてください。