
DiviでABテストする方法【プラグインいらない!!】
こんにちはナオミです。
皆さん、ページ中に配置しているボタンなどをクリックしてもらうためにリード文などを書いていると思います。
そのリード文やボタンのテキスト、本当に効果が出ているのか知りたくないですか?
できるなら幾つかのバージョンから比較したいですよね?
マーケティングなどを行っている人やLPを運用している人などは特に知りたいと思います。
その比較テストを「ABテスト」といいます。
例えばリード文Aとリード文Bとを比較して、どちらに誘導されてユーザーがクリックしているのかを比較検証するテストです。
通常プラグインなど、特別な「何か」がないと「ABテスト」は出来きません。
でも、世界で一番使われているWordpressテーマである「Divi」ならプラグイン無しで簡単に出来るんです。
DiviにはABテスト以外でも様々な機能が備わっています。このサイトではDiviの使い方を詳しく説明しています。
それでは、Diviで「ABテスト」を行う方法を解説していきます。
ABテストで比較する対象を選択する

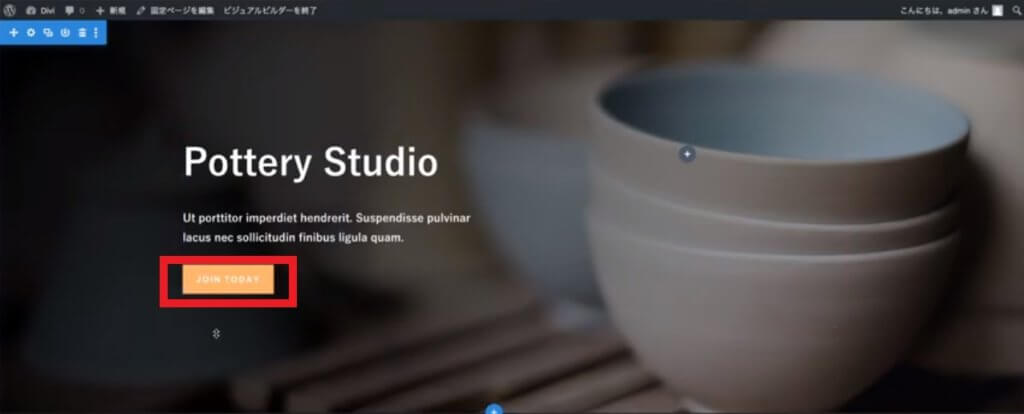
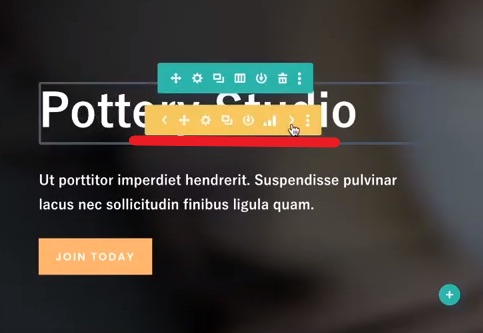
上の画像がDiviで作成したサイトの一部です。
この画像にある赤枠で囲んでいるボタン「JOIN TODAY」のクリック率が、テキスト「Pottery Studio」をそのまま使用した場合と変更した場合、どちらがより多くクリックされるのかを調べていきます。

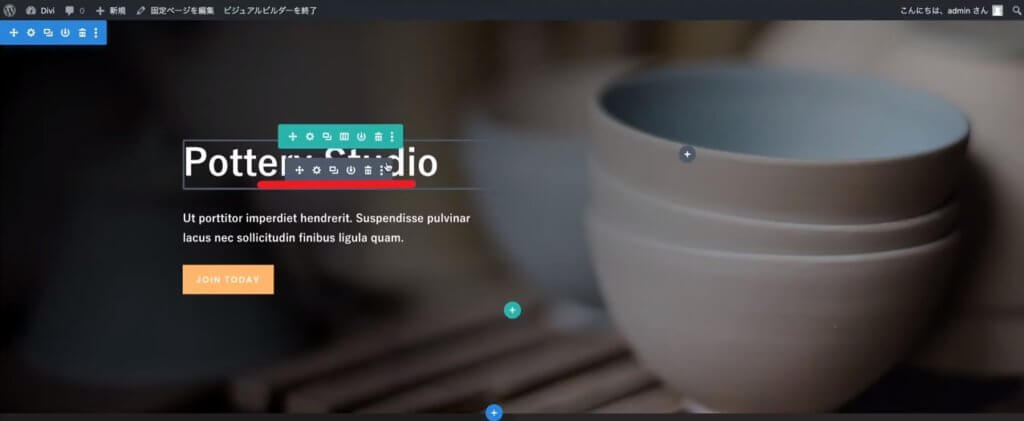
まずは、テキストモジュールの背景を選択し、赤線が引いてある欄の一番右「その他モジュール」をクリックします。
そしてそこから「スプリットテスト」を選択します。(スプリットテストがABテストの意味です)

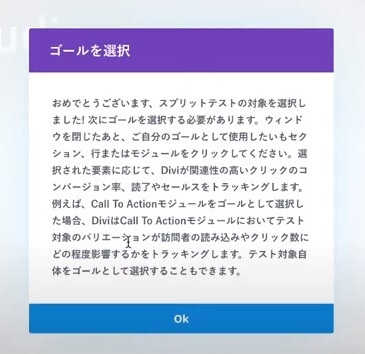
その後、上記画像の「ゴールを選択」というちょっと変な日本語(海外テーマなのでちょっと変な日本語表記があります)のポップアップが出てきます。
ここでの「ゴール」とは「ABテスト」で最終的にクリックされたい箇所(今回ならボタン)と理解してください。
このポップアップが出たら「OK」をクリック。

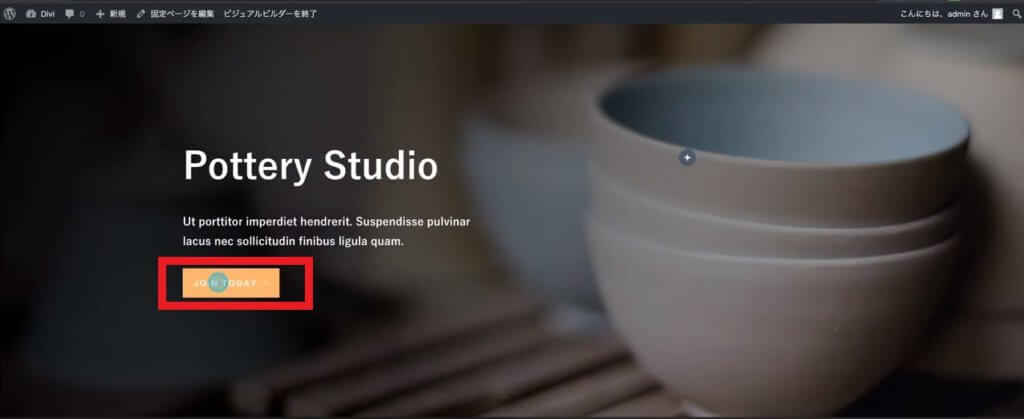
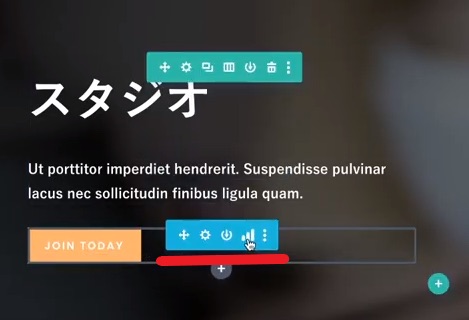
その後上記画像のようにカーソルが、丸いアイコンに変化するのでその状態で今回のクリック率を測定したい箇所、今回であればボタンを選択します。
そうすると「対象のバリエーション構成」というポップアップが立ち上がるので「OK」をクリック。
二つの異なったバージョンを作る
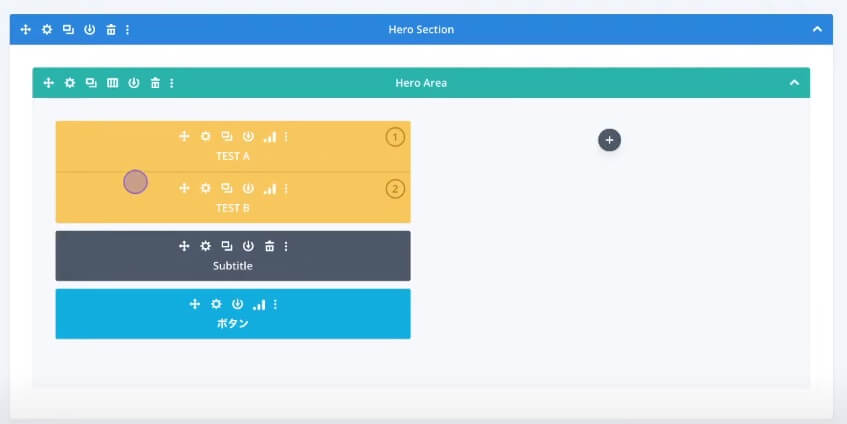
クリック後、一見なにも変化のない画面ですが、ワイヤーフレームモードにすると変化が分かりやすくなるので移動してください。

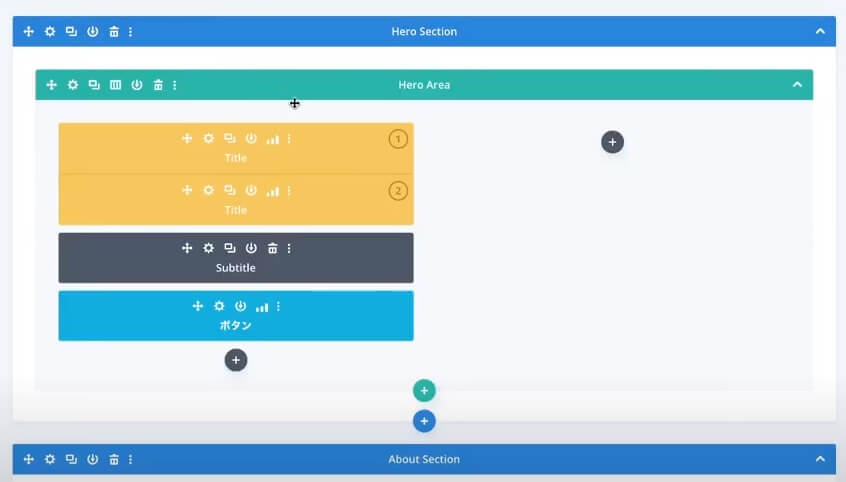
ワイヤーフレームモードで見ると、今回比較したいタイトル部分の選択枠が黄色、ゴールであるクリック率を図りたいボタンが青色の枠になってます。
黄色=比較する対象 青色=比較の結果対象 と思ってください。
分かりやすいように黄色の枠のモジュール名を「TEST A」「TEST B」にするといいですね。
この2つを比較したいので、TEST Aはそのまま。TEST Bはこのテキストモジュールのコンテンツを「スタジオ」と変更します。
そして、ビジュアルビルダー画面に戻ります。
比較する対象を切り替える

今の表記は英語(TestA)の状態になってますが、タイトル部分の選択枠内「>」をクリックすると

日本語(TestB)表記に変わります。
この状態で保存すればDiviの「ABテスト」の設定は完了です。
その後、そのページを実際に開くと1/2の確率でどちらかの表記が表示されます。
これで、どちらの表記のほうがよりボタンをクリックされるのかを調べることが出来るようになりました。
ABテストの比較結果の確認方法

TestAとTestBでどちらがクリック率が高いのかを確認する場合、ボタンモジュールの背景で動いている棒グラフのアイコンをクリック。

そうすると「スプリットテスト(ABテスト)の統計情報」画面が出てきます。
ここでは、クリック率・読了・直帰・目標エンゲージメントがあり、それぞれ確認したい項目をクリックしてください。
またどの程度の期間テストを行うかも右上から選べます。
今回はボタンのクリック率なので。クリックを選択しています。

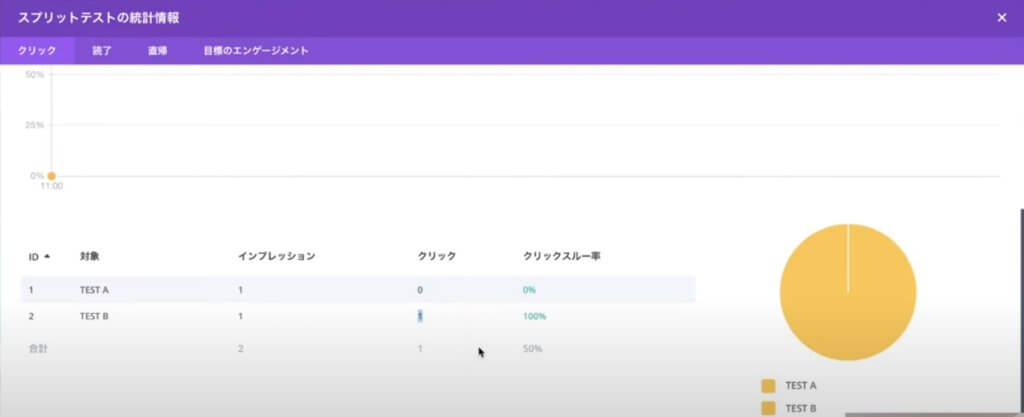
画面下に円グラフで今回の結果詳細が出ています。
インプレッションは「表示された回数」・クリックは「クリックされた数」・クリックスルー率は「クリック率」と考えてください。
数が多くなればなるほど、円グラフも変化していきます。
その結果、TestBが上手く行くと判断した場合は「スプリットテスト統計情報」画面の一番下にある、「スプリットテストを終了&優れていたものを採用」をクリック。
ポップアップが出てくるので続行をクリック。

カーソルが丸くなるので、その状態でTestBを選択すればテストが終了しTestBが採用されます。
このテストは今回タイトル表記で行いましたが、ボタン自体でも出来るし、セクション自体でも比較テスト可能です。
ただ、「ABテスト」の性質上大幅に変えてしまうセクション自体での比較などは何処を変えたのでクリック率が上がったのか詳しい検証が出来ないので、おすすめしません。
やはり1つのモジュールごとに細かく見ていくのがテストの性質上合っていると思います。
まとめ
思っていたよりも簡単に「ABテスト」が出来たのではないでしょうか!?
こんな感じでテストを繰り返していけば、どんどんユーザビリティの高いサイトが出来上がっていくと思います。
この機能がデフォルトでDiviに備わっているのは、さすが世界一採用されているWordpressテーマですよね。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



