
Diviのセクションを分ける『Dividers』の使い方
こんにちはナオミです。
この最近は私も存在すら気づかなかった、『Dividers』について紹介した動画です。
動画内で使ったレイアウトはこちらからダウンロードできます。
Dividersとは何か?

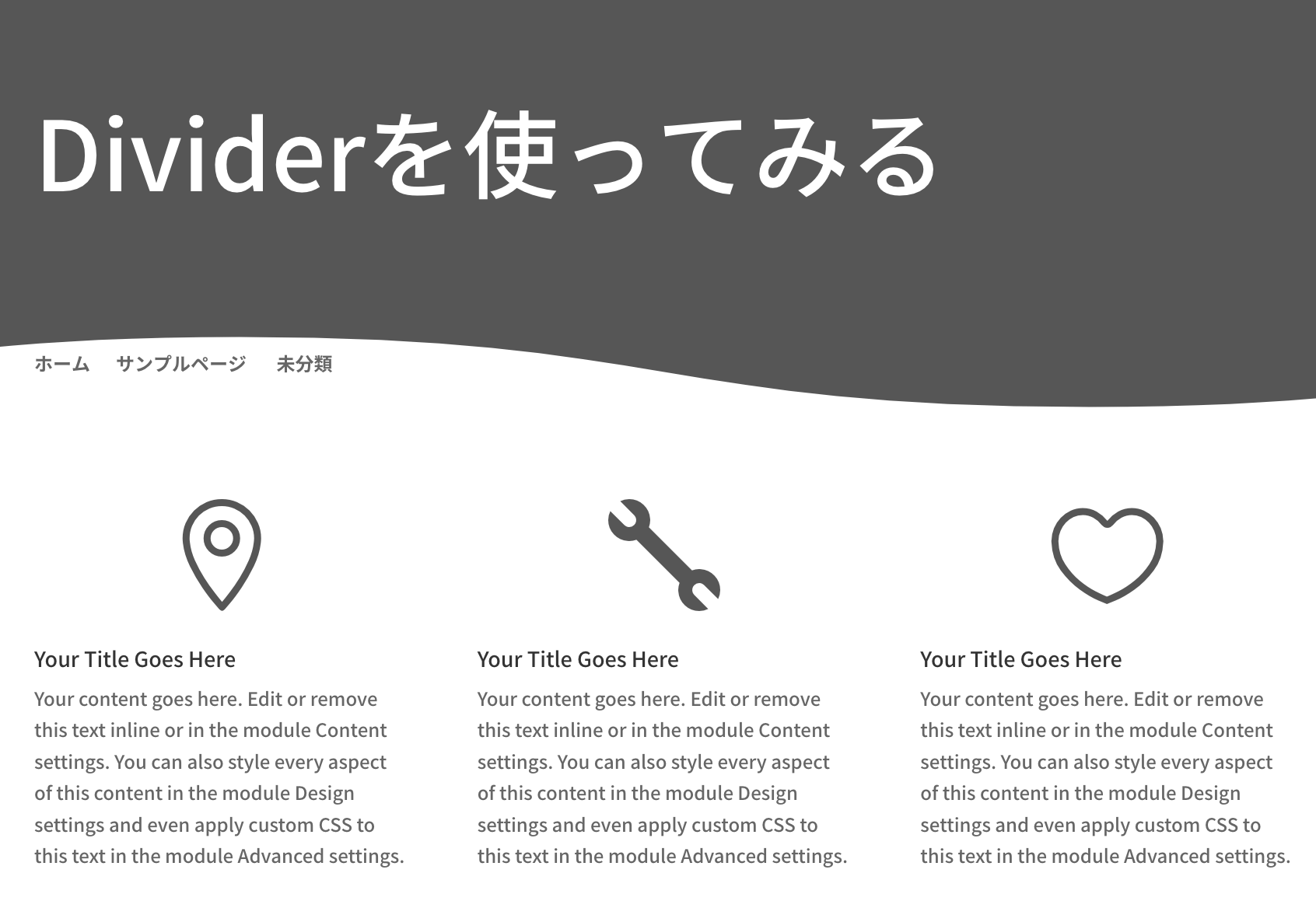
この画像の、白とグレーを隔てる曲線がDividerなんです。
他にも色々なパターンがあり、カスタマイズも可能です。
DividersはDiviのセクションで設定する
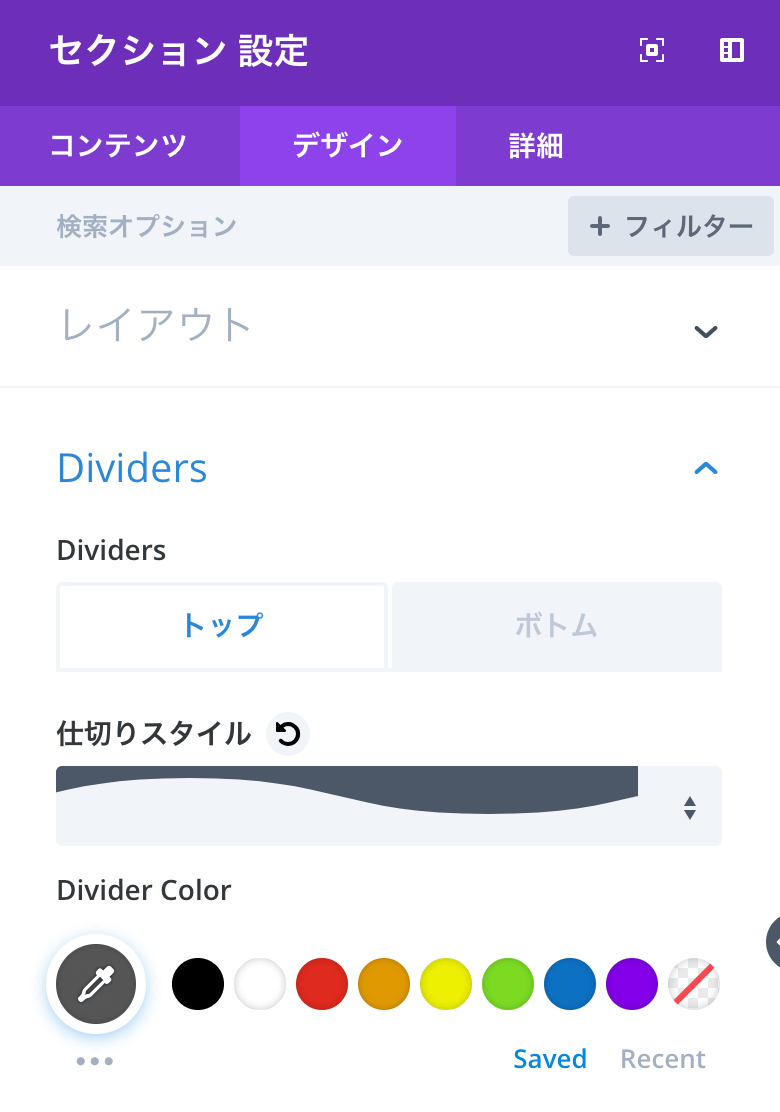
セクション設定→デザイン→Dividers
で設定できます。
トップ、ボトムどちらにも設定でき、高さや反転などいろんな設定ができます。
もちろん色も変えられます。

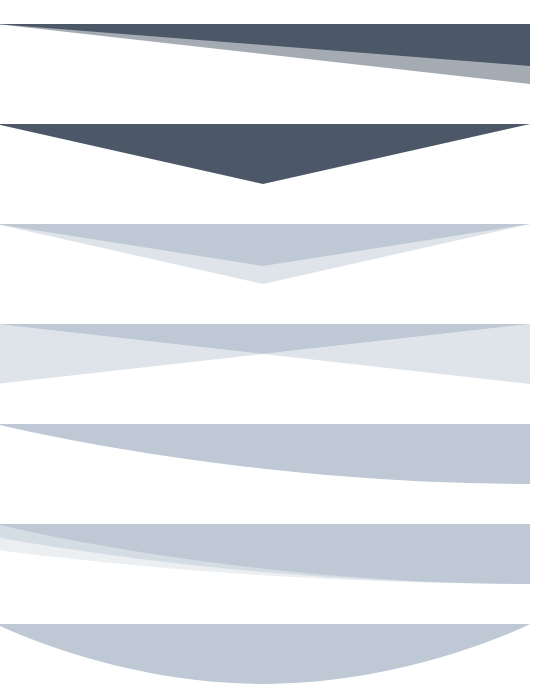
Dividerの形は見本の波線以外にもたくさんの種類があります。

具体的な例は上の動画から説明しています。
Dividerを使えばセクションとセクションを分けることができますので、”同じページで話題が変わったから背景の色を変えたい”なんて時に役立ちそうですね。
みなさんもぜひ使ってみてください。
セクションを使いこなせ!
Diviはセクション・行・モジュールを組み合わせてサイトを構築していきます。
セクションを使いこなすことで中にある行・モジュールをよりカッコよく綺麗に構築することができます。
その他のセクションの使い方についてこれらの記事で解説していますので、ぜひご覧ください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



