
Diviの三つのセクションのタイプ
こんにちは、ナオミです。
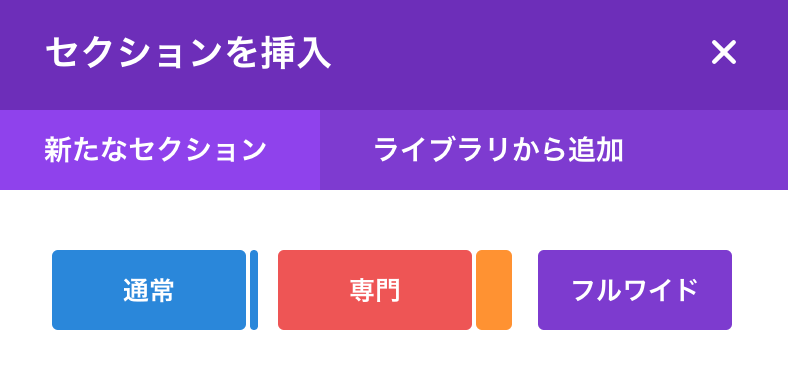
Diviのビジュアルビルダーには欠かせない要素であるセクションですが、新しくセクションを作成する際は画像のように三種類の中から選ぶ必要があります。

- 通常セクション
- 専門セクション
- フルワイド
この記事ではそれぞれの特徴と使い方を紹介していきます。
Divi『通常セクション』の使い方
これは今までの記事や動画で使ってきた、その名前の通りの通常のセクションです。

通常セクションに挿入できる行の種類は豊富です。

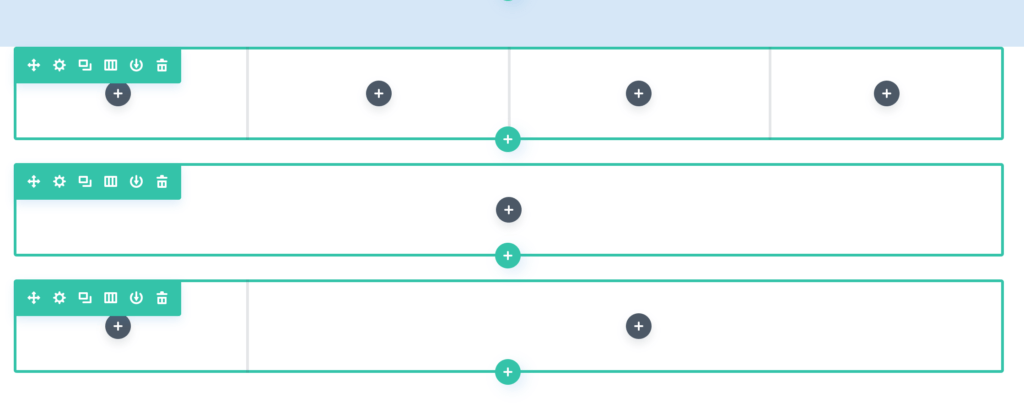
このように、4列の行、1列の行、そして2列の行のように、色々な行の形を重ねてレイアウトを作っていきます。

このようにモジュールを追加できます。
特に理由がなければ、通常セクションを使いましょう。
Divi『専門セクション』の使い方

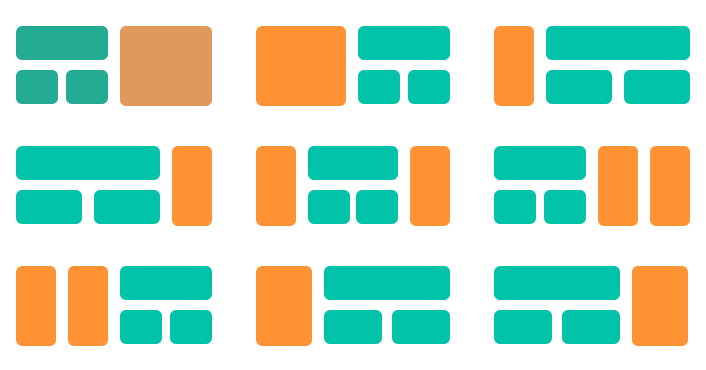
専門セクションを選択すると、このリストが出ます。
なんか複雑でよくわからない・・・
と思うかもしれませんが、実はシンプルです。
緑は『行』、オレンジは『モジュール』を示す
例えばこれをみてください。

このセクションを選択すると、真ん中から半分に分けて、左はモジュール、右は行になります。

このようになります。
右の行を増やすことも、さらに列を分けることもできます。
ですが注意して頂きたいのは、次のことです。
専門モジュールの行は最大で三つにしか分けれない

この画像のように、専門モジュールの中の行は最大で三つにしか分けることができません。注意してください。
専門セクションで出来て、通常セクションで出来ないこと
一見専門セクションの形も通常セクションで出来るように見えますが、出来ないものもあります。
例えば右にモジュールが置けるこの形を見てください。

どうやって通常セクションでこの形を作れるでしょうか?
通常セクション内で二つの行を重ねたら、同じことを出来るように思うかもしれませんが、右のオレンジの部分は、下まで突き抜けてます。
行は二つ重ねても突き抜けません。
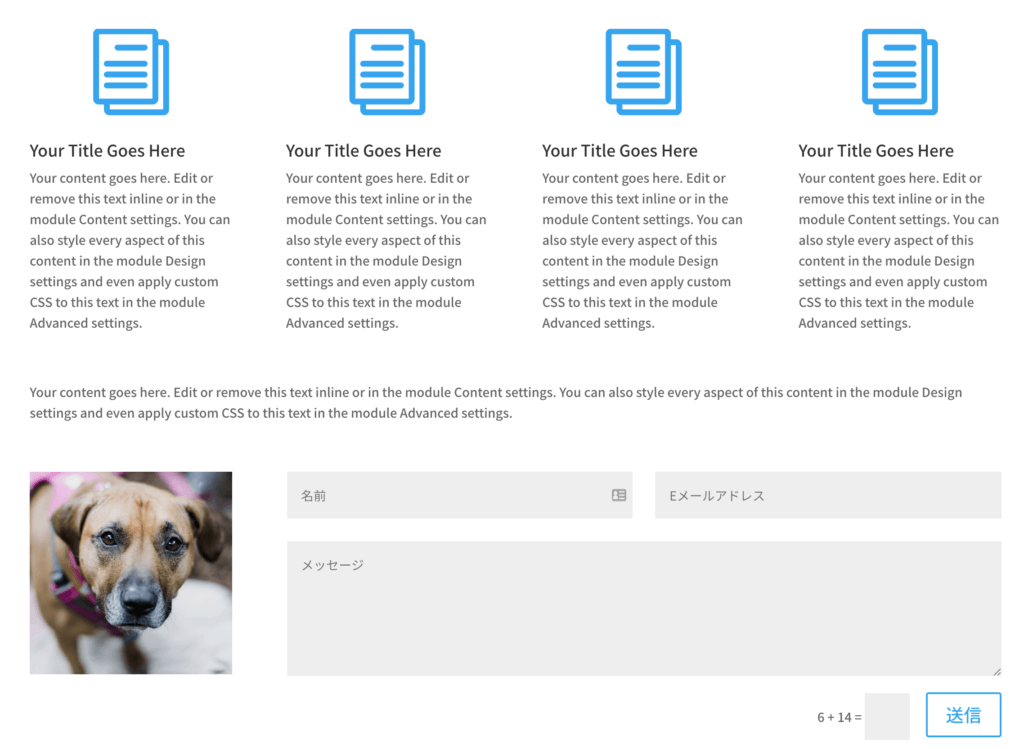
このページは上の専門セクションの形を使って作っています。

右側に他の記事へのリンクなどを貼ったサイドバーがあります。
そして左はコンテンツです。
このようなレイアウトの時は、専門セクションを使うべきですね。
動画でも説明しています。
Divi『フルワイドセクション』の使い方
フルワイドセクションはその名の通り、全幅をとるセクションです。
大きな違いは二つあります。
フルワイドモジュールが使える

この9つのモジュールが使えます。通常モジュールは使えません。
フルワイドセクションでは行が使えない
そうなんです。フルワイドセクションでは、全幅の一列しかないため、行を使って分ける方法はないのです。
いつフルワイドセクションを使うべきか
この9つのモジュールを見ますと、全幅のヘッダーやタイトルやメニューなど、ページに二つは置かないものが多いです。
フルワイドセクションを使う場面は、ページの一番上に大きくヘッダーを表示させる時などが多いと思います。
またはページの途中で大きくセクションを区切る時などですね。
フルワイドモジュールに関する動画もあります。
いかがだったでしょうか?
この三つのセクションを使い分けて、かっこいいレイアウトを作って行きましょう!
セクションを使いこなせ!
セクションは1からページを作る際に一番最初に設定する要素であり、Diviでページのデザインする時の基礎になります。セクションを使いこなすことで、行やモジュールをより際立たせることができます。
本記事の他にもセクションについて記事を書いていますので、ぜひご覧ください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。
それではまた。



