
Divi、モバイルメニューのどこをクリックしてもメニューを表示させられる方法
モバイルメニューに関する質問
こんにちはナオミです。
Diviはテーマカスタマイザーを使えばメニューのスタイルを簡単に変更できます。
※テーマカスタマイザーはWordPressのダッシュボード→Divi→テーマカスタマイザーで設定できます。
このヘッダーのスタイルについて、先日自分が運営するサロンで次のような質問がありました。
【質問】Diviのテーマカスタマイザーで、ヘッダー形式→ヘッダースタイルを中央で揃えるに設定したのですが、モバイル表示にした際にハンバーガーメニューのほかに”ページを選択”というテキストが表示されるようになりました。
ハンバーガーメニューは触るとメニューが開くので問題ないのですが、”ページを選択”というテキストは触ってもメニューが開きません。
”ページを選択”というテキストを触ってもメニューが開くようにする方法はありますか?
この質問はどういうことかといいますと。
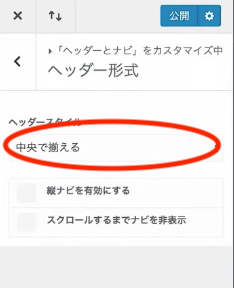
テーマカスタマイザー→ヘッダー形式→ヘッダースタイル
を『中央で揃える』と設定し、モバイル(スマホ)で表示させた時に

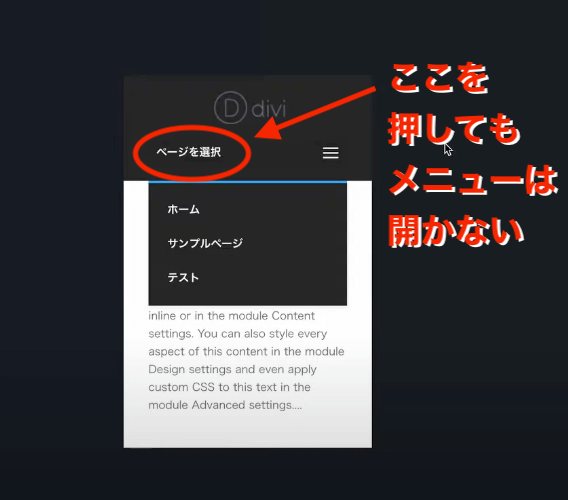
3本線のハンバーガーメニューの他に、”ページを選択”というテキストがヘッダーメニューに表示されます。
ハンバーガメニューは触ればメニューが開きますが、”ページを選択”のテキストは触ってもメニューは開きません。
これでは少し使いにくいですし、不自然ですよね。
”ページを選択”と表示されているなら触りたくなってしまうのが普通だと思います。

そこで今回は”ページを選択”のテキストを触ってもメニューが開くようになる方法を解説します。
javascriptで解決(コピペでOK)
javascriptと聞いて「難しそう・・・」と思ったそこのあなた!
大丈夫です!コードは用意してますのでこれからいう場所にコピペでOKです。
WordPressのダッシュボードから
Divi→テーマのオプション→統合
を選択してください。日本語訳が違う場合は日本語訳を修正した子テーマを配布していますので、ぜひ使ってください。
Diviの日本語がおかしいので、直しました。【無料子テーマ】

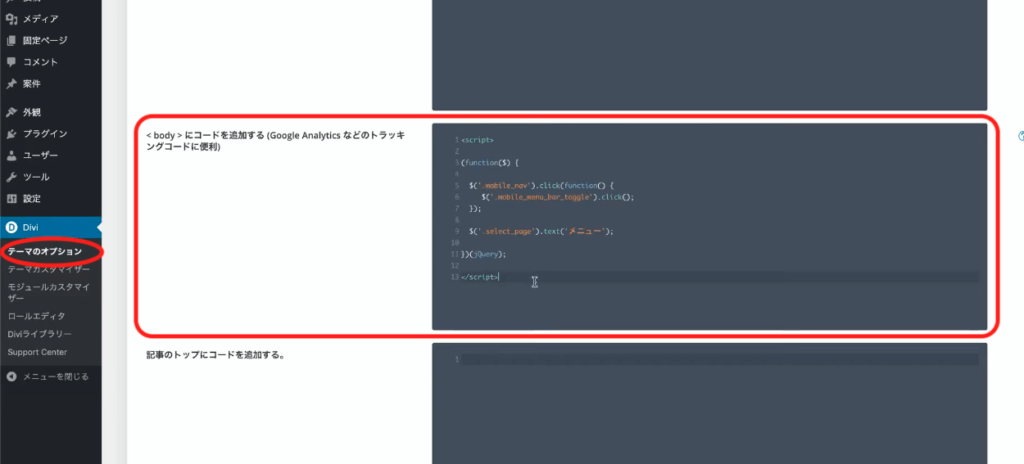
下に進んでいくと『<body>にコードを追加する』という項目があります。
ここにコードを記入すると、WEBサイトのHTMLのbodyタグ内にコードを追加できます。

ここに下記のjavascriptのコードをコピペしてください。
<script>
(function($) {
$('.mobile_nav').click(function() {
$('.mobile_menu_bar_toggle').click();
});
$('.select_page').text('メニュー');
})(jQuery);
</script>’メニュー’と書いてある部分を変えることで表示するテキストを変更することができます。
また空欄にすると表示されているテキスト消すこともできます。
これでテキストを触ってもメニューが開くようになりました。
いかがでしたか?今回の解説は下の動画でもしていますので、ぜひ参考にしてください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
Diviの最新情報を知りたいなら、このノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。
それではまた!



