
Diviのテキストを縦方向で真ん中に持ってくる方法【ダウンロード可】
こんにちはナオミです。
「テキストモジュールを使っていて、テキストが縦方向で真ん中に持っていけない・・・」
「パディングを使って真ん中に持っていっても、画面の幅や文の長さによって調節しないといけない・・・」
こんな問題ありませんか?

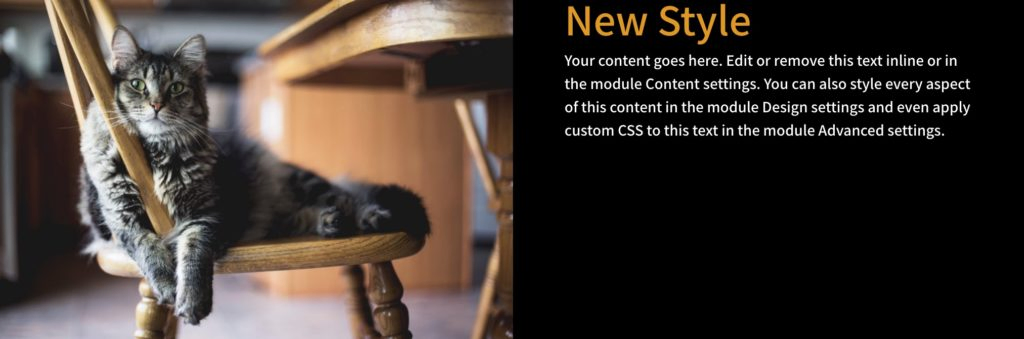
こういう状態です。
テキストが上に行ってしまってる状態。
実は昔はこの問題はなかったんです。
マージンの上と下を『auto』にするだけでよかったんです。
でもDiviのあるアップデートでおかしくなってしまいました。
この記事ではどうやってこの問題を解決するのか紹介します。
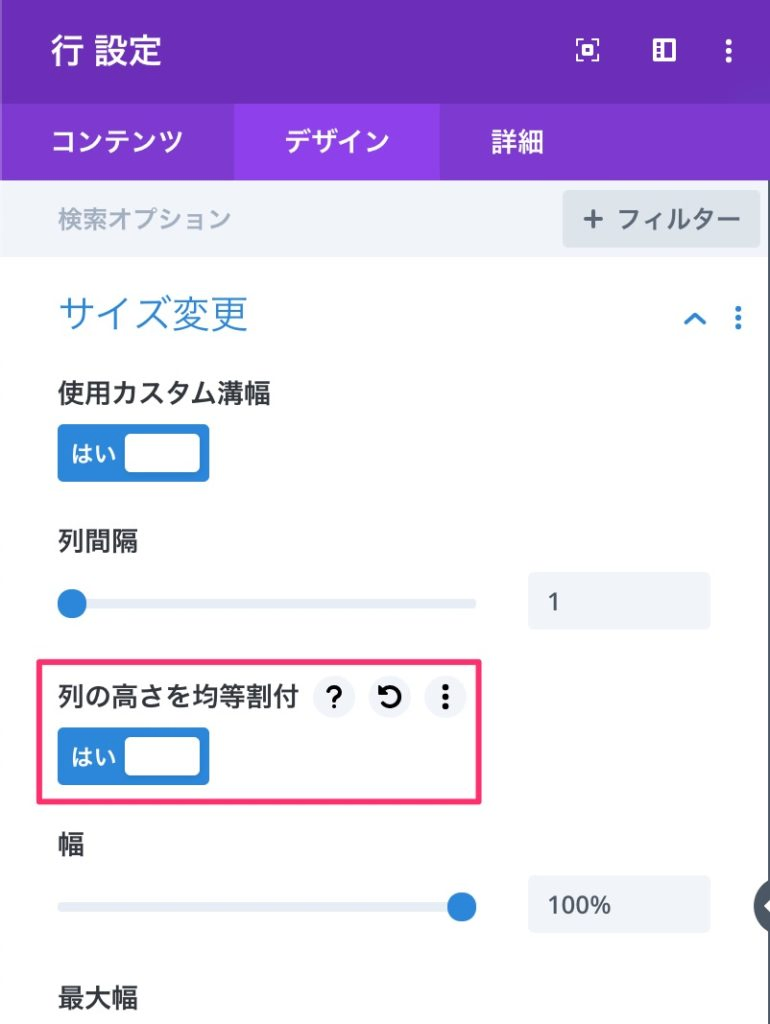
『行』の『列の高さ均等』を『はい』にする

このように行の設定へいき、『列の高さを均等割付』と書いてある項目を『はい』にします。
この設定後、特に何も変化がないように見えますが、実際は見えない部分で変化があります。
変換を保存します。
CSSを追加してDiviを直す
.et_pb_equal_columns > .et_pb_column {
margin-top: auto;
margin-bottom: auto;
}このコードをどこでもいいので、サイト全体で使えるように追加します。
DiviのCSS追加の方法がわからない人はこの記事をみてください。
DiviでカスタムCSSを追加する4つの方法
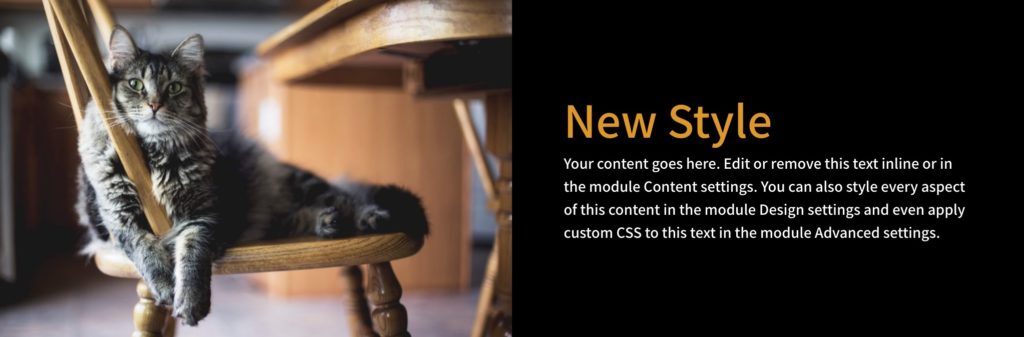
このコードを追加したら、先ほどのページに戻ってみましょう。

このようにテキストが真ん中にきます。
追加したCSSがサイト全体に適用してる限り、どのページでも同じように真ん中にきます。
今回作ったセクションをダウンロードできるようにしました。
tofutechschool.comの無料コースからダウンロードできます。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。




