
Diviを使わずにDiviビルダーを使う方法
こんにちは、ナオミです。
『Diviは凄そうだけど、今使ってるWordPressのテーマを変えたくはない。』
そんな方は結構いると思います。
そうですよね。ずっと使ってたテーマを手放すのは惜しいです。
でも安心してください。
DiviビルダーはDiviを使わなくても使えるんです。
?????
となったかもしれないですね。
まずDiviをDiviビルダーの違いについて説明しますね。
DiviビルダーとDiviは別のもの
この二つ、一見同じように思えますが実は違うものなんです。
DiviはDiviビルダーが備わってるWordPressテーマ
DiviはWordPressテーマです。なのでテーマとしてインストールすることができます。
そして特徴として最初からDiviビルダーが備わってるんです。
そして使ってる方ならお気づきでしょうが、Diviを使っていてもDiviビルダーを使わずともページを作れます。
DiviビルダーはWordPressのプラグイン
Diviを使ってると、最初からDiviビルダーが入ってるため気づきませんが、実はDiviビルダーはWordPressのプラグインなんです。
つまりどのテーマにもインストールできるんです。(相性の良くないテーマもあります)
Diviビルダープラグインを使う準備
では実際にDiviビルダープラグインをインストールして、使う準備をします。
ダウンロード

まずはElegant Themesにログインし、メンバーエリアからDivi Builder Pluginをダウンロードしてください。
もしまだメンバーではない方は、このリンクからElegant Themesのメンバーシップを購入してください。
>>Elegant Themes
>>購入の仕方の詳しい説明はこの記事です
インストール
ダウンロードしたら、あなたのWordPressサイトへ行き、『プラグイン→新規追加』の画面に行き、『プラグインのアップロード』をクリックします。

そうしたら、アップロード出来るフォームが出るので、そこでダウンロードしたファイルを選択します。

そうしたらインストールを押し、完了したらプラグインを有効化します。
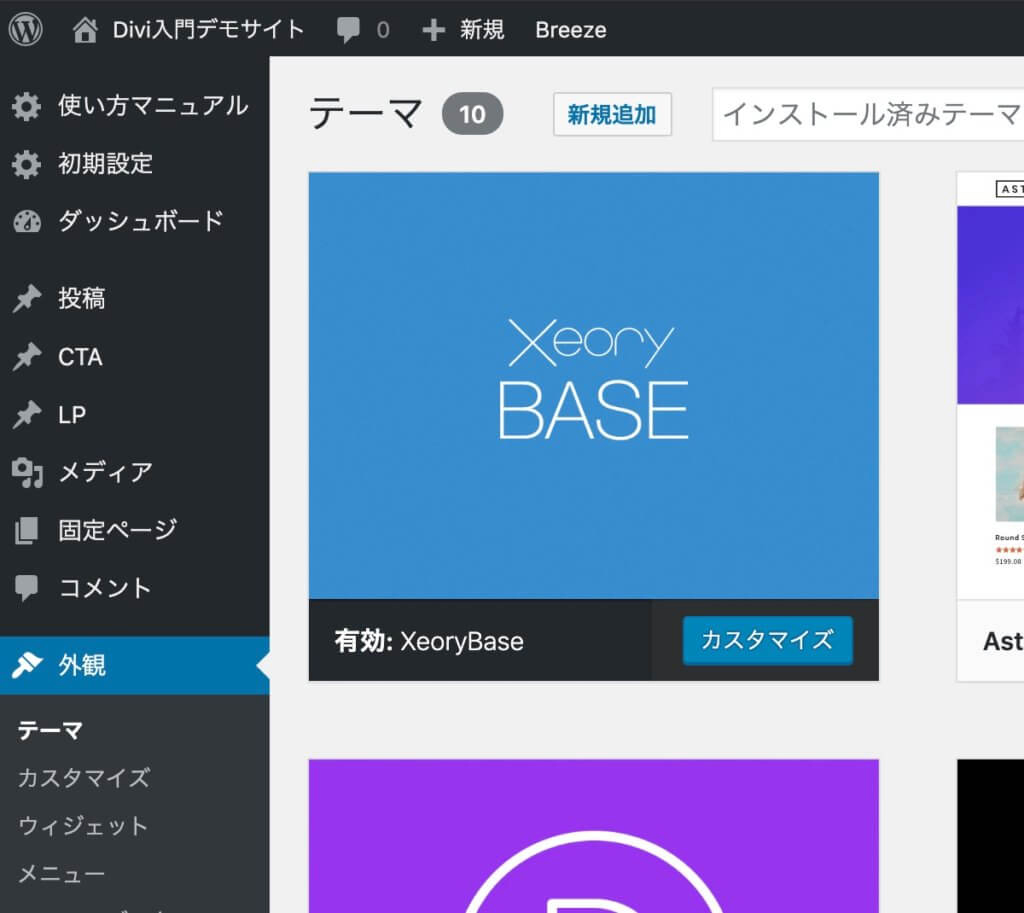
Diviではない、違うWPテーマが使われてることを確認
DiviやExtra(もう一つのDiviビルダーを使ったテーマ)を使っていては何の変化もないので、違うテーマがインストールされてることを確認します。

今回はバズ部のXeoryBaseと言う国産テーマがインストールされています。
Diviビルダープラグインを国産テーマで使ってみる
では準備が整いましたので、国産テーマのXeoryBaseでDiviビルダープラグインを使ってみます。
新しい固定ページを作りましょう。

Diviビルダーがしっかりとインストールされていれば、このように『Diviを使ってレイアウトを構築する』と出てきます。
Divi Builderを使用するをクリックします。
XeoryBaseテーマのレイアウトの中でDiviを操作


このようにDiviのビルダーがXeoryBaseのレイアウトの中で使えるようになります。
ここでの操作は従来のDiviのものとすっかり同じです。
うまくいかないテーマもある
海外でのテーマでは少ないのですが、ここでエラーが起こるケースもあります。
国産テーマのLuxeritasとLion Blogはうまく行きませんでした。
試してみるまでわからないので、是非今使ってるテーマで実験してみてください。
何もないところからDiviを始めたい

DiviテーマだとBlank Pageレイアウトがあり、何もないところからDiviを始められますよね。
でも他のテーマだとこのオプションがない場合がほとんどです。
ではどうしたらいいのでしょうか、実は簡単に同じようなテンプレートを追加できます。
Fullwidth Page Templates
Fullwidth Page Templatesというプラグインをインストールします。
そして新しいページの設定画面を開いてみてください。


このFW Fullwidth No Header Footerを選択します。
新しいページでない場合は、下書き保存するのを忘れずに。

このテンプレートはBlank Pageと同じで、このように何もない真っさらなところでDiviを編集出来るようになります。
なので、テーマのレイアウトを使わずに自由にページを作りたいときはこれを使いましょう。
そして従来のテーマが提供するテンプレートだとDiviは使えないけども、このテンプレートを利用することにより使えることも多々あります。
なので是非試してみてください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
実際に操作してるところを見たい方は、こちらの動画からどうぞ。
Diviの最新情報を知りたいなら、このノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。
それではまた!



