
WordPress カスタム投稿タイプ【徹底解説】
- 2022年2月8日
- 2021年8月23日
- WordPress一般
- カスタム投稿タイプ
WordPressのカスタム投稿タイプって何だろう、と思っている人もいませんか?
カスタム投稿タイプを使いこなせれば、サイトの機能も大きく拡張することができます。
まず、通常の投稿タイプに『投稿』と『固定ページ』がありますが、『カスタム投稿タイプ』とはその投稿タイプをさらに増やし、サイトをさらに管理しやすくしたり、機能を拡張するものです。
実際にこれを聞いただけでも理解をすることも難しいかと思いますのでこの記事ではカスタム投稿タイプのことをわかりやすく解説していきます。
WordPress カスタム投稿タイプの説明を動画でご覧になりたい方はこちらからどうぞ!
投稿タイプとは何か?

まずここで言う、『投稿タイプ』が実はイマイチわからない・・・
と言う方もいるのではないでしょうか?
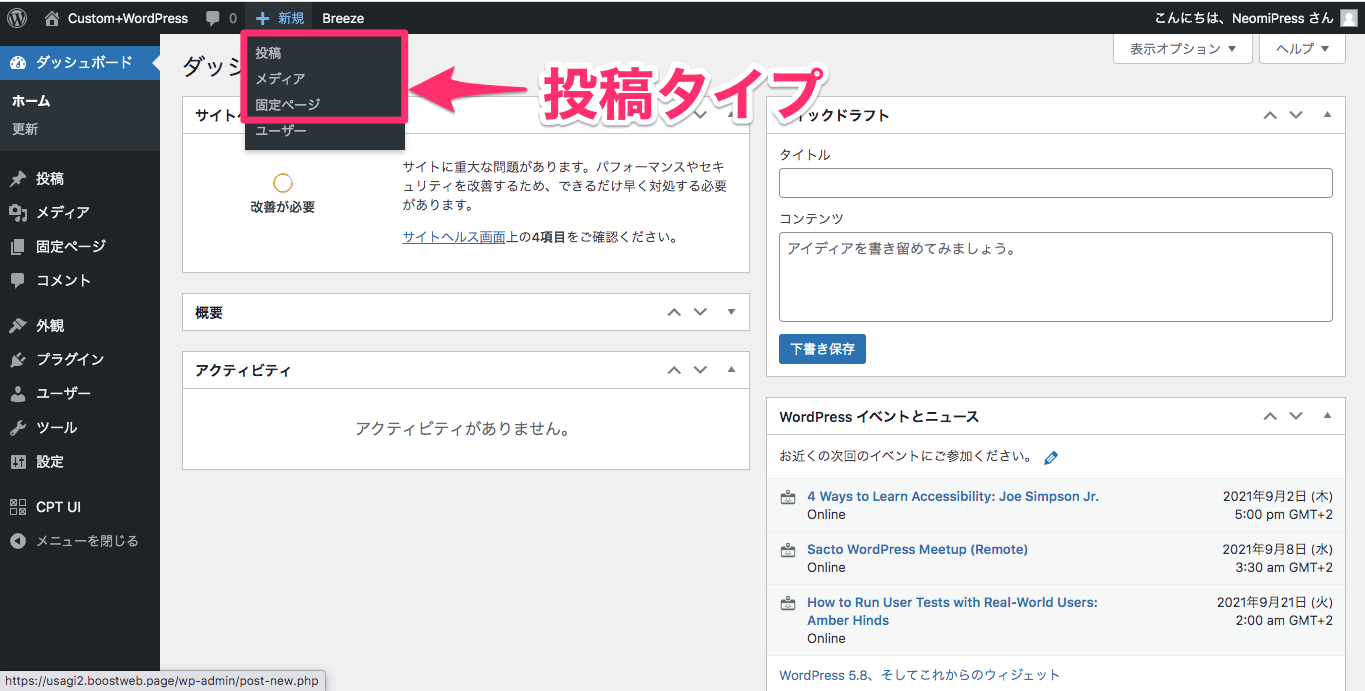
投稿タイプとはすなわち、ダッシュボードの『新規』にホバーすると出てくる以下の3つのことです。
- 投稿
- メディア
- 固定ページ
『投稿』はブログ記事などに使われ、最新記事のような時間の概念やカテゴリで分けなどが可能です。
『固定ページ』はAboutやお問い合わせのページのように、時間は関係なくカテゴリの概念もないページで使われ、親ページ小ページの概念が存在します。 このように投稿タイプによって異なった特性を持ちます。
尚、WordPressの基本を簡潔にまとめた
>>【WordPressの使い方】
WordPressを実際にサーバー契約からサイト作成方法までを全13項でまとめた記事もありますので、何か初歩的なことで迷った時に解決策が見つかるかもしれません!
>>【WordPressの始め方 – ドメイン取得とサーバーの契約】
※このページにアクセスすると全13記事の閲覧が可能です。
カスタム投稿タイプはオリジナルの投稿タイプのこと!
カスタム投稿タイプは、従来のWordPressにある投稿タイプに加えて新しく追加した投稿タイプのことを指します。
感覚的には固定ページと同じ機能を持つ投稿タイプが増えていく感覚です。
それらがどの様なサイトで活躍をするのかを以下のセクションでさらに詳しく説明していきます。
カスタム投稿タイプを使用するメリット
カスタム投稿タイプのメリットは、例えば総合情報サイトやオンラインサロンなど、サイト内のコンテンツや情報が多岐に渡るもの管理をするのにとても適しています。

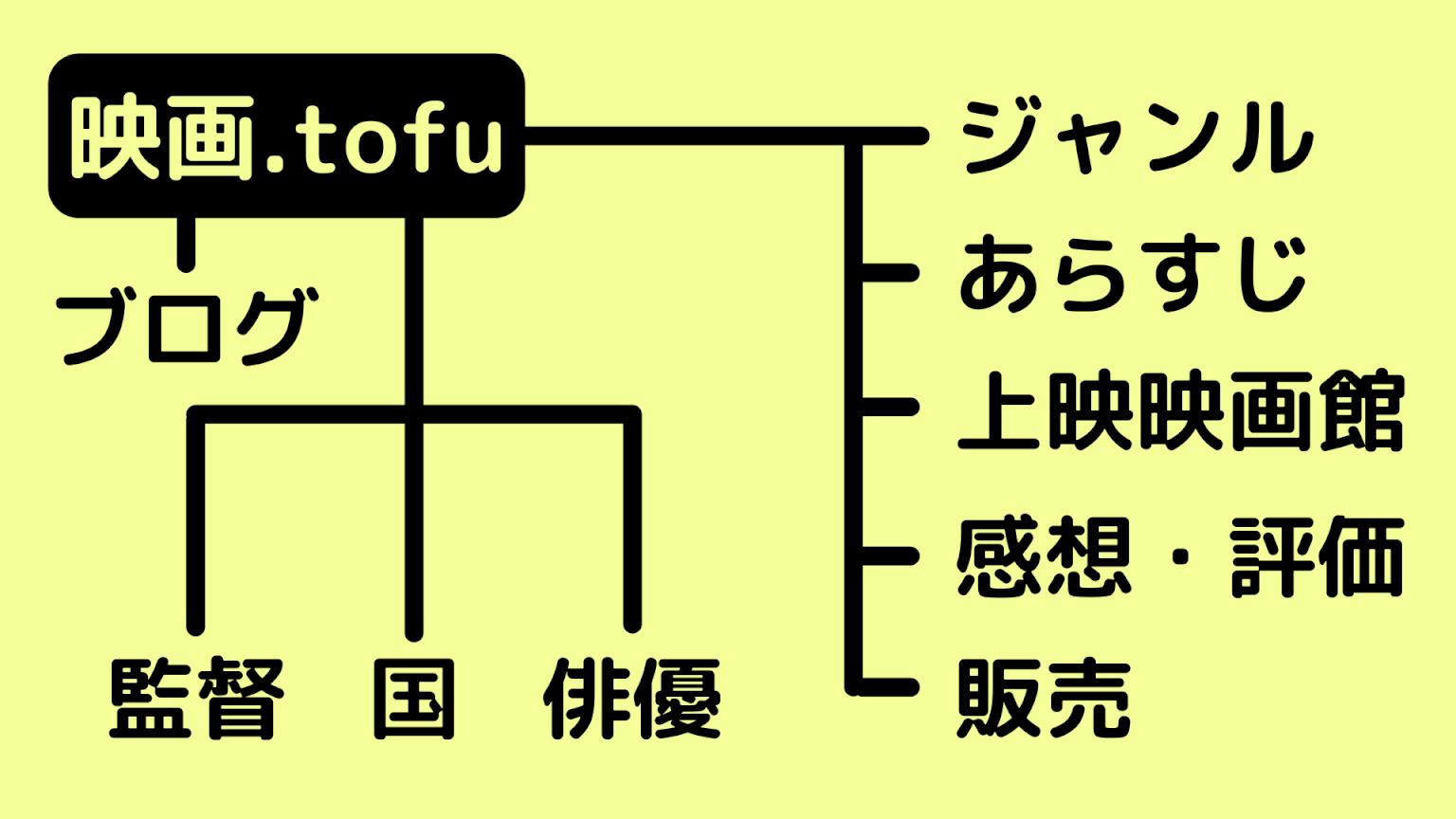
例えば上記画面の様な構成の映画の総合サイトなど情報を細分化させたいサイトにはカスタム投稿タイプがとても有効です。
例えば映画情報サイトといえば以下の様に様々な要素の集まったサイトの構成になりますよね。
- ジャンル
- あらすじ
- 上映映画館
- 感想・評価
- 販売
- 監督
- 俳優
- 国
これはあくまで例えですが、これらの情報を固定ページのカテゴリーとタグだけで仕分けしていくよりはカスタム投稿タイプで最初から大きくページごとに仕分けをしてしまった方がサイト全体の管理がしやすくなります。
カスタム投稿タイプがあまり必要でないサイト
通常のブログ等では、既存の投稿タイプのみで間に合ってしまうことが多いと思います。
カスタム投稿タイプはプラグインで簡単に追加できる!

カスタム投稿タイプは通常はコードを書いて追加をしていましたが、なんと近年ではカスタム投稿タイプが簡単に作れるプラグインがあります!(しかも無料)
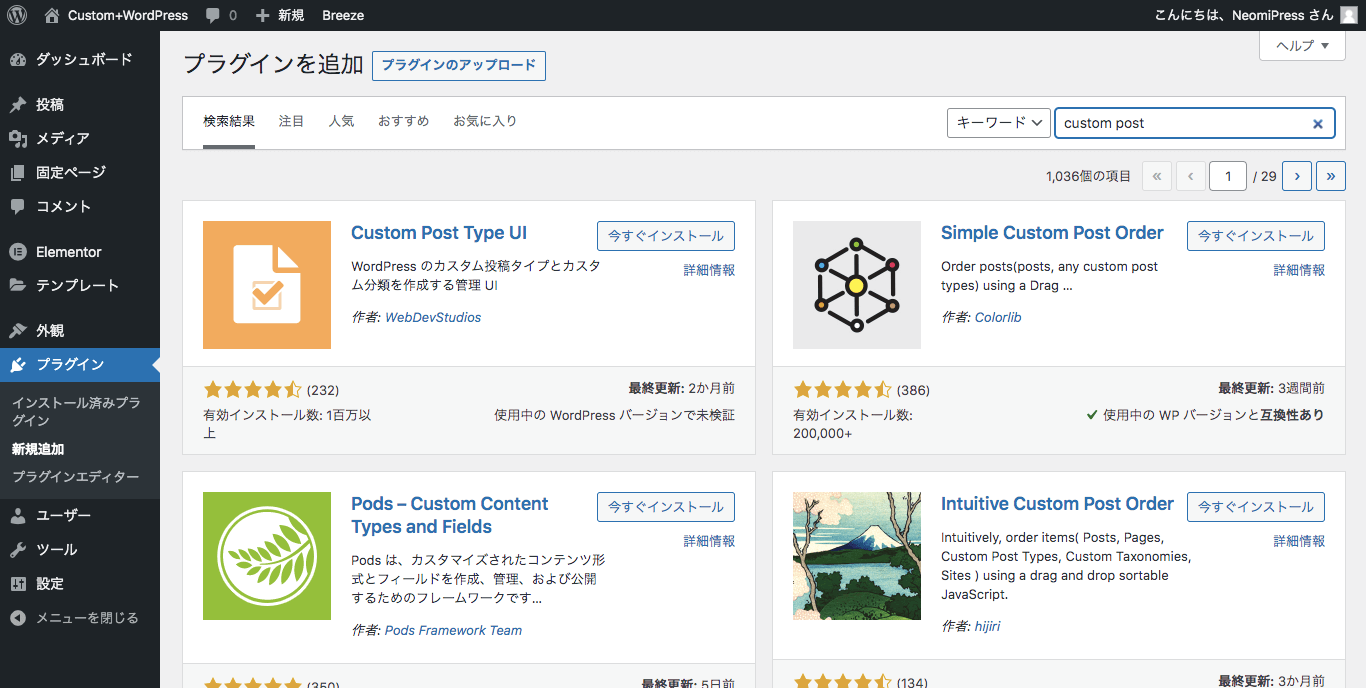
そこでオススメするのは『Custom Post Type Ul』というプラグインです!
プラグイン / Custom Post Type UIをインストール・有効化

手順は以下の通りです。
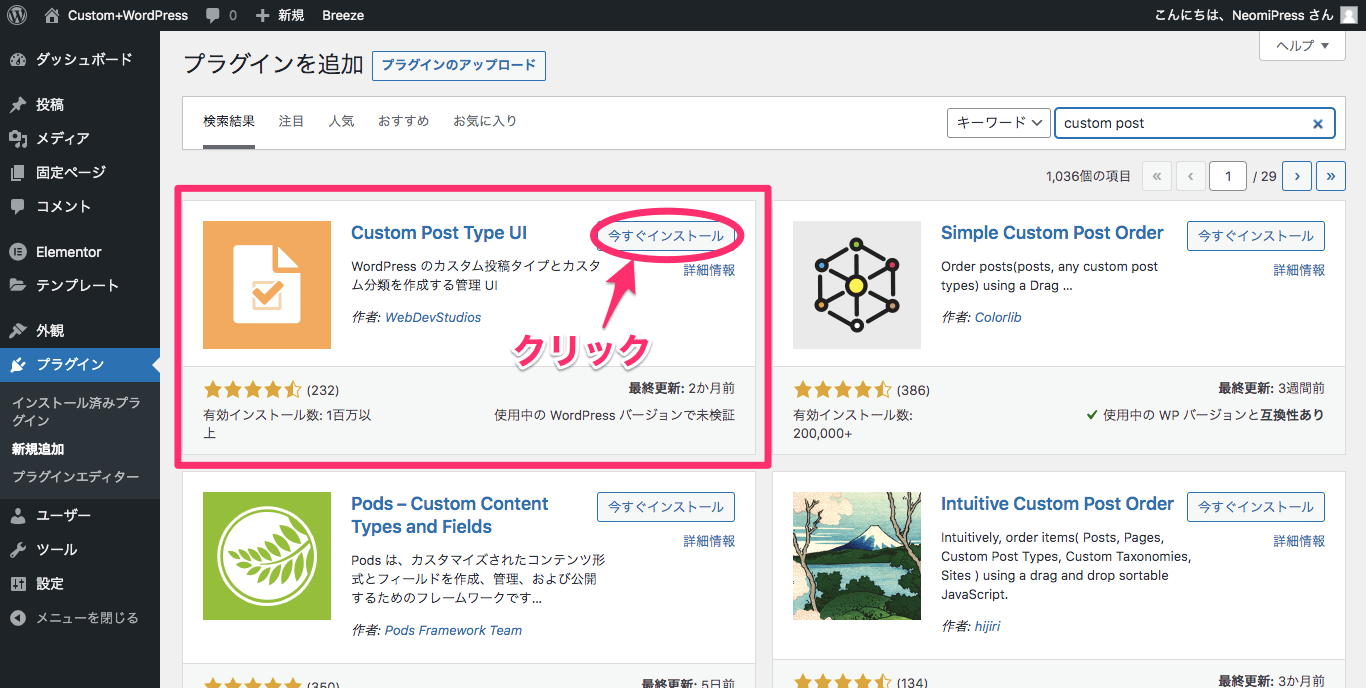
- ダッシュボードのプラグインで『Custom Post Type UI』をインストールする。
- Custom Post Type UIを有効化する。
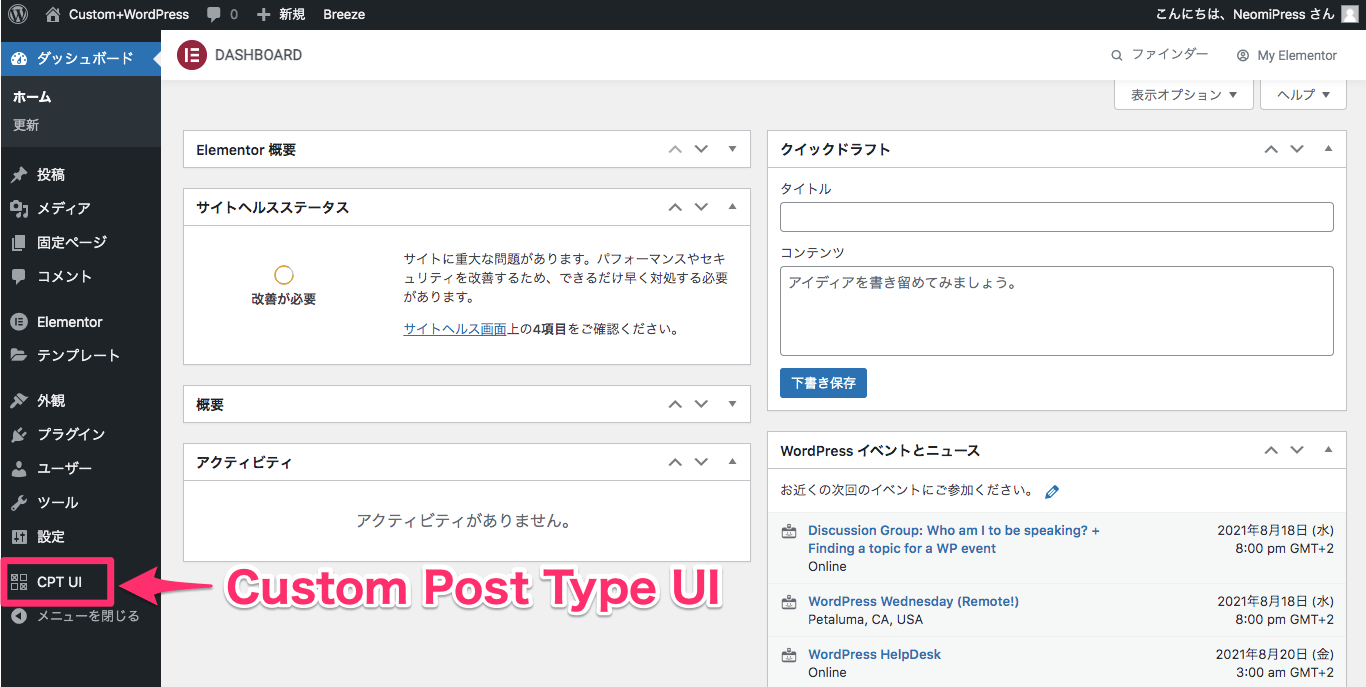
- ダッシュボードの左側に『CPT UI』が追加されたことを確認する。

サイトに新しいカスタム投稿タイプを追加する

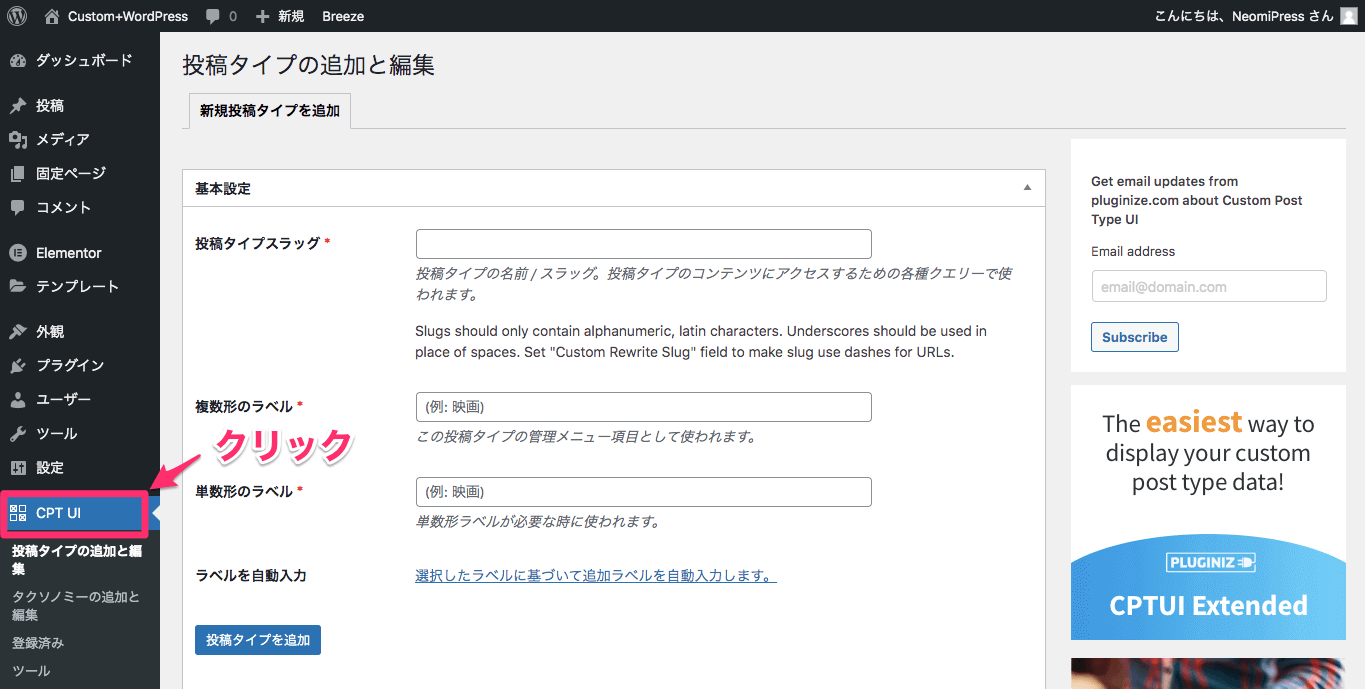
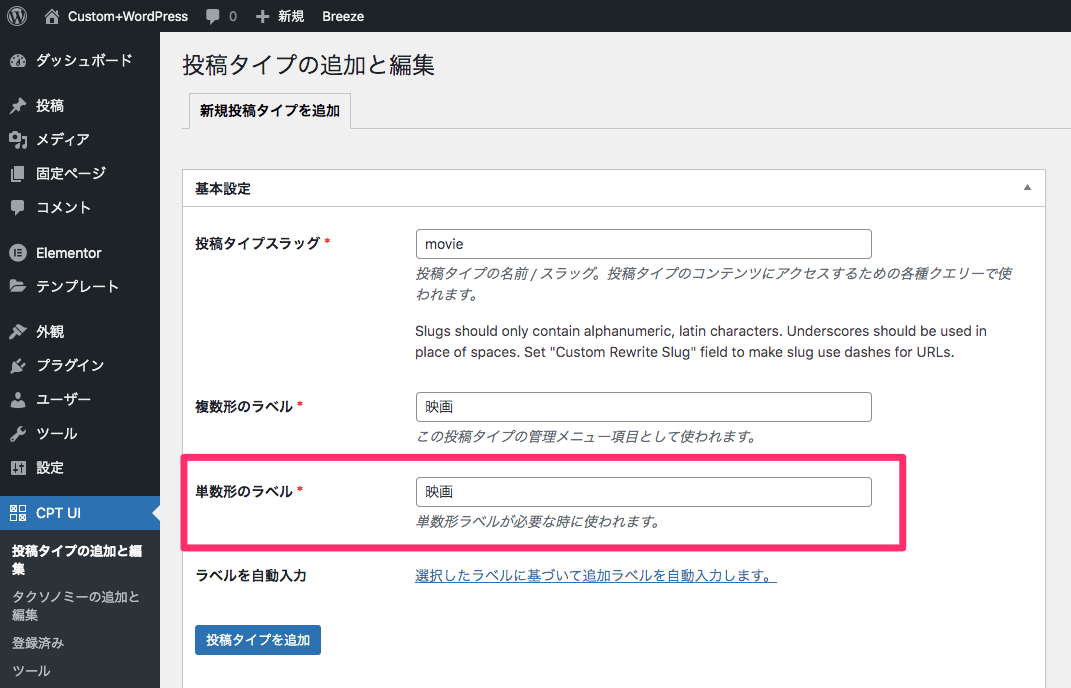
『CPT UI』をクリックすると『投稿タイプの追加と編集』という表示画面になります。
投稿タイプスラッグ

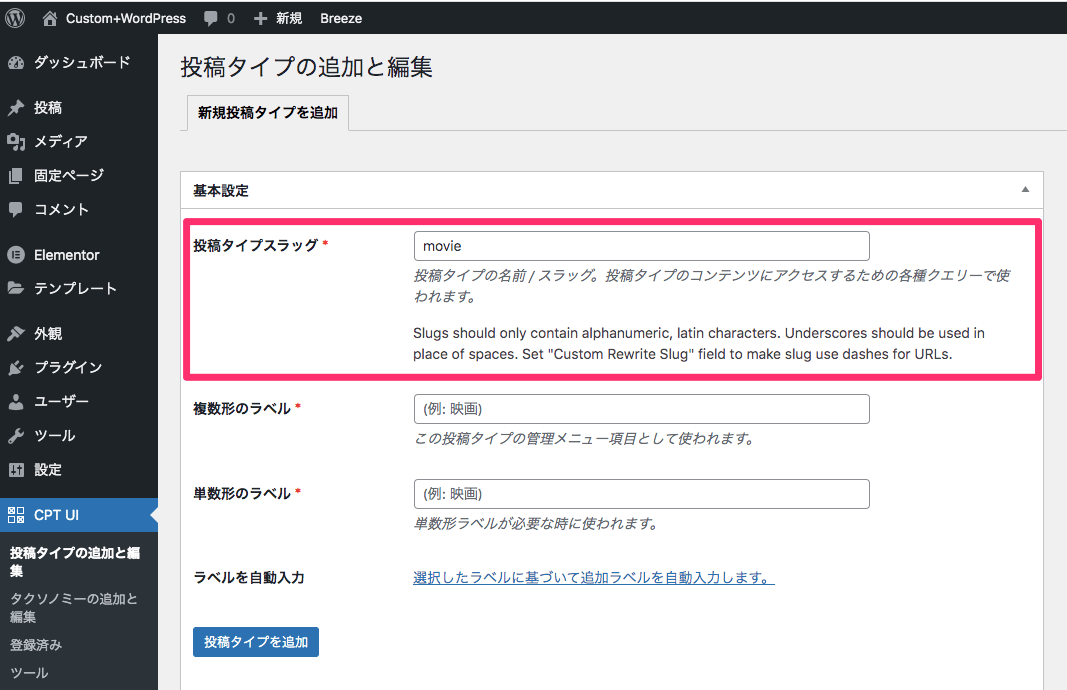
『投稿タイプスラッグ』を入力します。
こちらのサンプルでは映画総合サイトの為の投稿タイプを作ると想定して、投稿タイプスラッグを『movie』とします。
この投稿タイプスラッグとは、URLの一部になるもので
『https://ドメイン/ 投稿タイプの名前/ パーマリンクのURLスラッグ/』という風に構成された中の『投稿タイプの名前』の部分に当たります。
※またこの名称は半角英数字と_(アンダースコア)のみを使用してください。
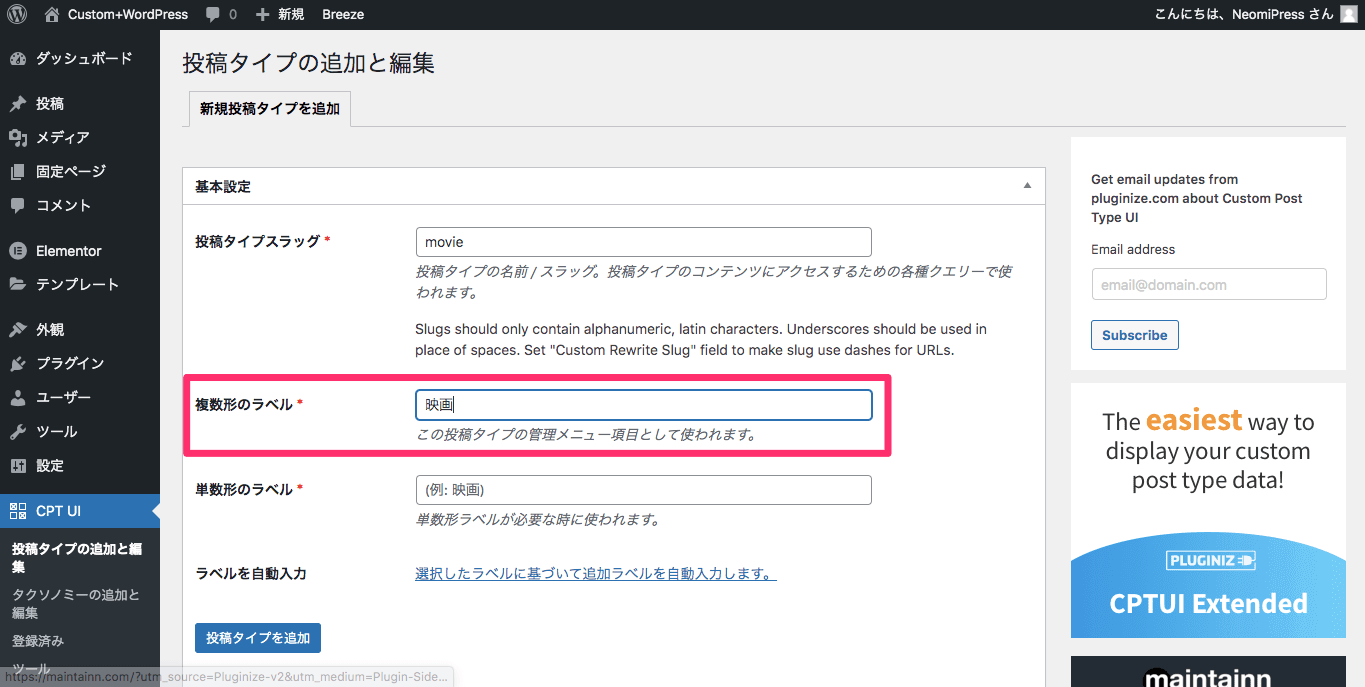
複数形のラベル

『複数形のラベル』を記入します。
こちらのサンプルでは『映画』とします。
この複数形とは何かと言うと、英語では単語に『Movie:単数形』と『Movies:複数形』と言う様に文法的に使い分けがされているために複数形ラベルと単数形ラベルのフィールドが別れています。
しかし日本語には単数形と複数形の概念がないため、両者の記載の使い分けを気にする必要はありません。
尚、この複数形ラベルがこの投稿タイプの管理メニューの項目として使用されます。
単数形ラベル

『単数形のラベル』は『複数形のラベル』と同じものを記入します。
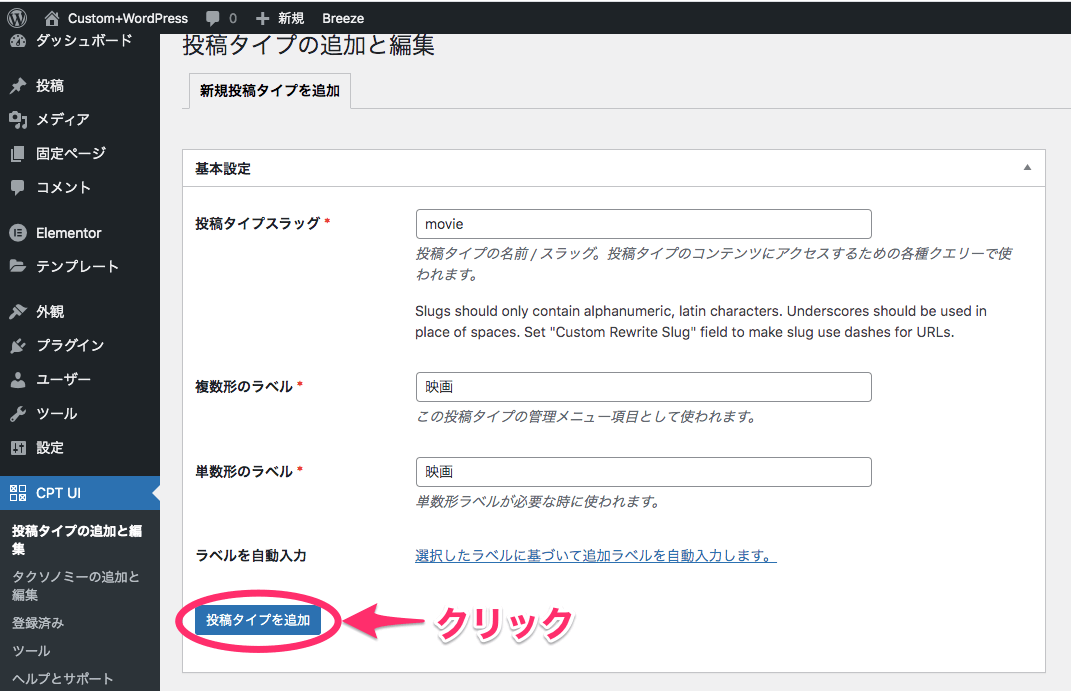
投稿タイプを追加

『投稿タイプを追加』をクリックします。

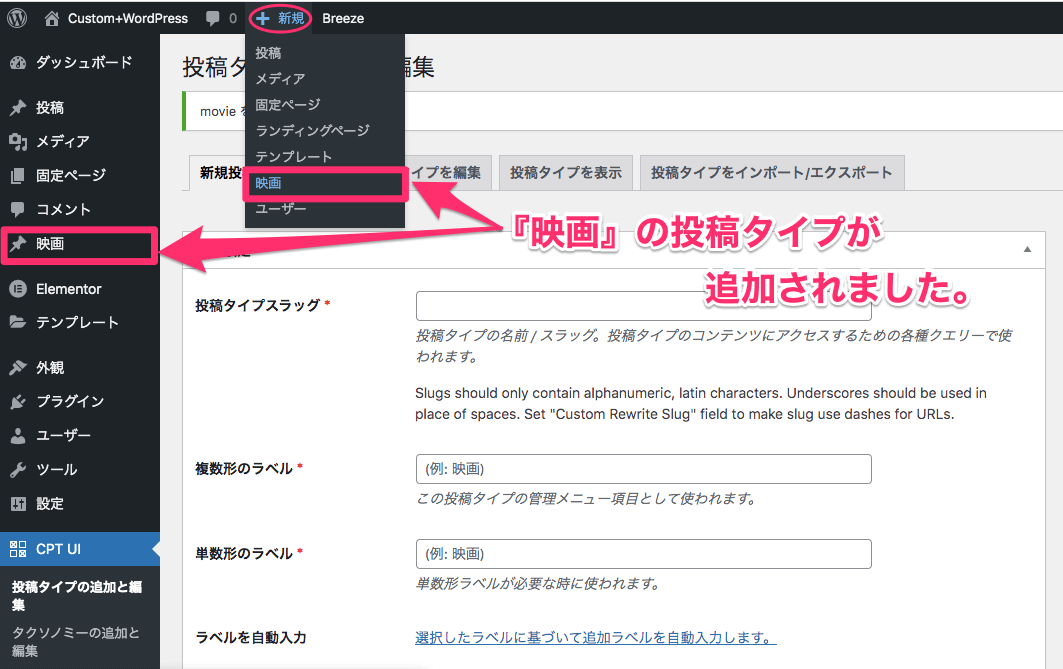
ダッシュボードの左側のバーに『映画』があれば完了です。
この簡単な操作だけでコードも書かずにカスタム投稿タイプが作れてしまいます!
カスタム投稿タイプの使い方
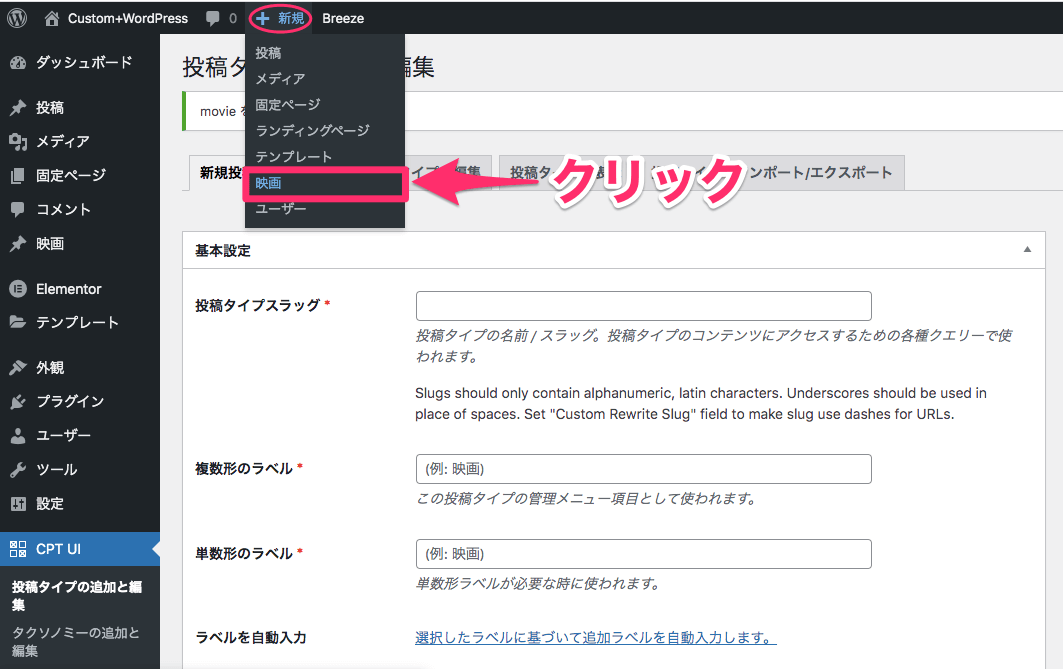
まずは新規追加した投稿タイプ『映画』でページを一つ作ってみましょう。

画面上部『+新規』の中の『映画』をクリックします。

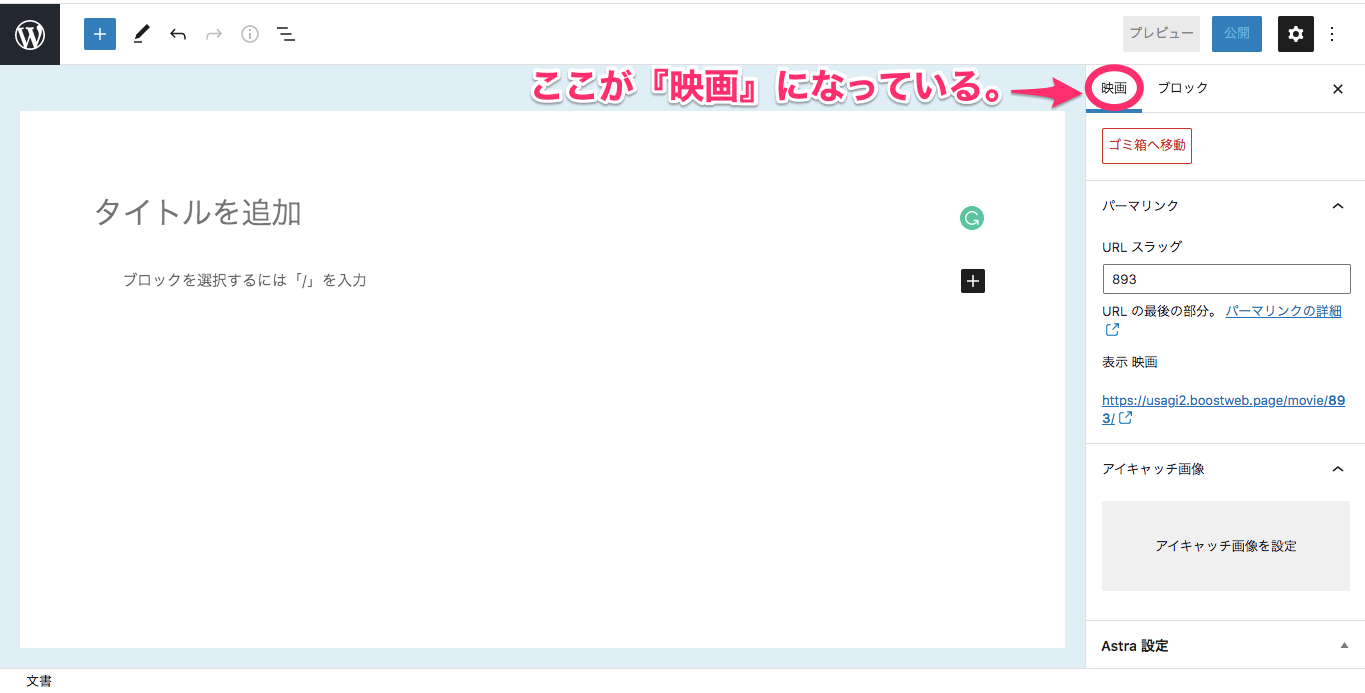
するとこの様に、WordPressのエディターが表示されます。
画面右側のバーの上部の表示でこれが『映画』の投稿タイプであることがわかります。
尚、こちらのエディターは他の投稿タイプのものと仕様は全く同じです。
WordPressエディターの初歩的な使い方についは【WordPress『投稿』の作り方】の記事を参考にしてください!

この『映画』のページにタイトルの挿入、 URLスラッグの変更、アイキャッチ画像の追加などを施し、プレビューを見てみます。

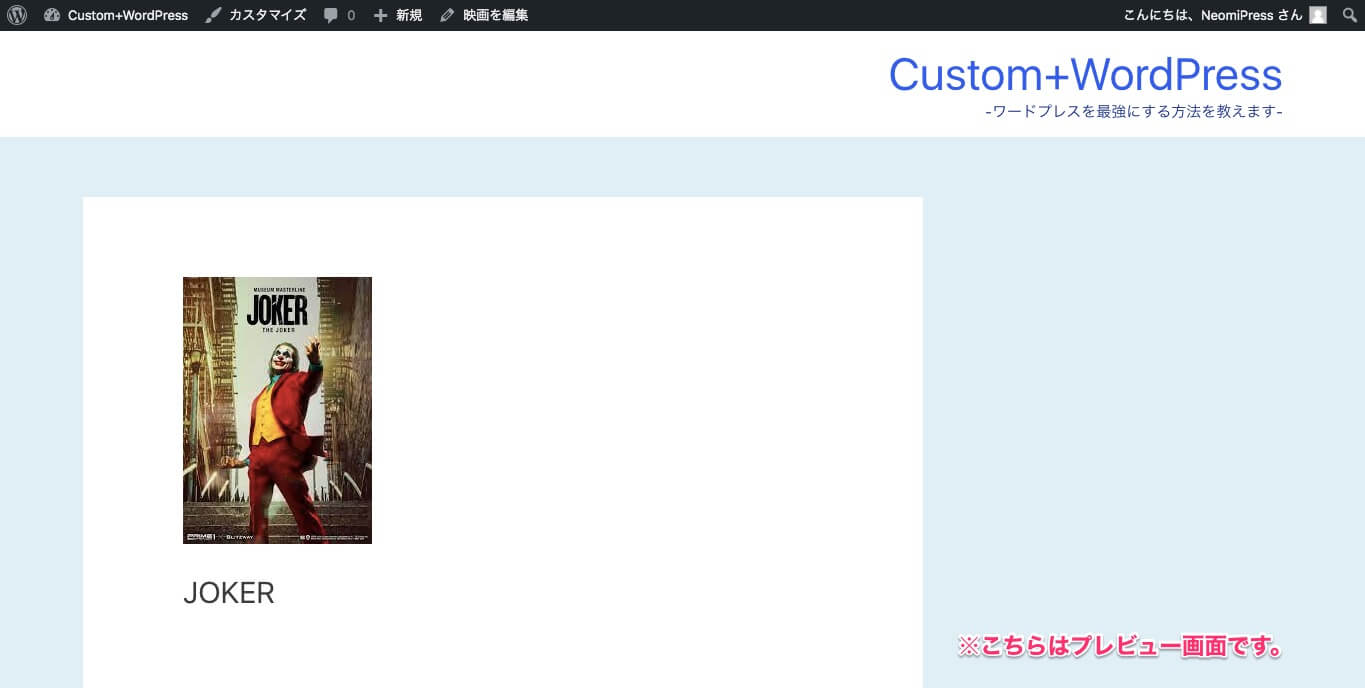
こちらはプレビューの画面です。
ちなみにここまででしたら他の投稿タイプでページのレイアウトとも全く一緒で何も変わりませんし、固定ページと構造も全く一緒です。
しかし、カスタム投稿タイプで投稿タイプを増やすと以下のメリットがあります!
- 特定の投稿ページにオリジナルのタクソノミー(タグやカテゴリー等の仕分けツール)が追加できる。
- タクソノミーの追加で情報が細分化できるのでサイトの管理がしやすくなる。
タクソノミーを追加し、ページの情報を細分化する

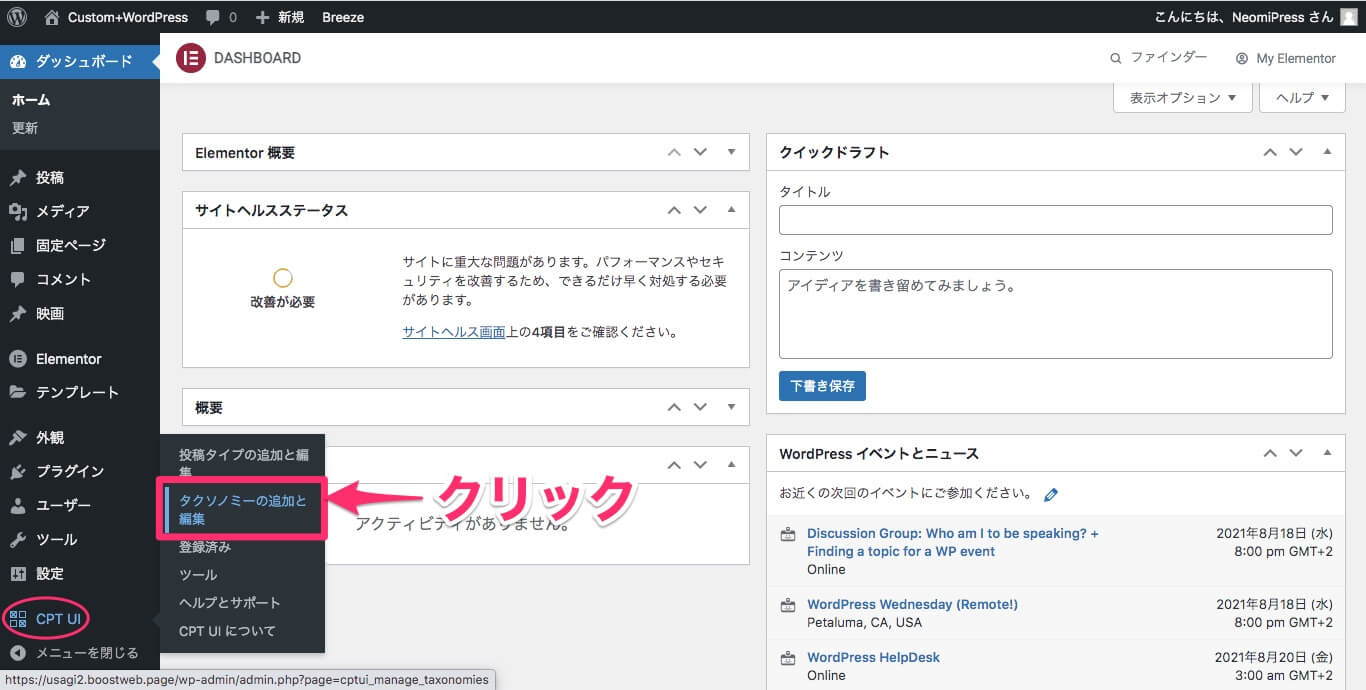
ダッシュボードの『CPT UI』の中の『タクソノミーの追加と編集』をクリックします。
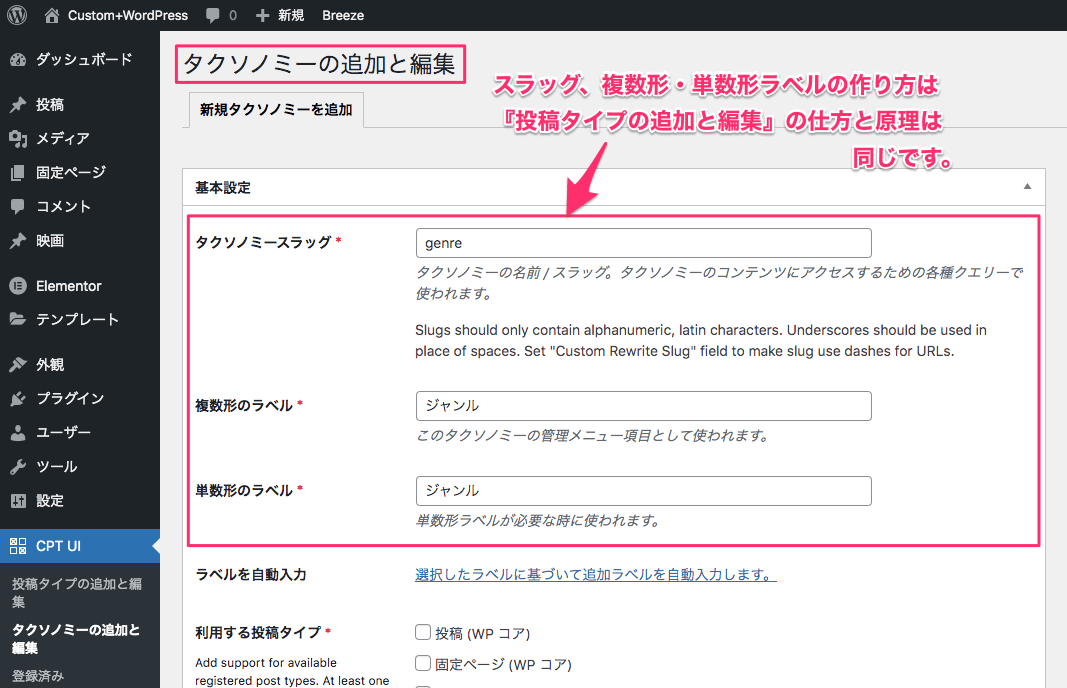
スラッグと各ラベルの記入

するとこ上記の様な表示になります。
このサンプルでは『映画』にまつわタクソノミー、『ジャンル』を作っていきます。
- タクソノミースラッグ:genre(半角英数字と_アンダースコアのみ可。ラベルと関連するスラッグにしましょう。)
- 複数形ラベル:ジャンル(スラッグと関係のある言葉にしましょう。)
- 単数形ラベル:ジャンル(複数形ラベルと同じでOK。)
以上を各フィールドにを記入します。
※こちらの記入の詳細は『サイトに新しい投稿タイプを追加する方法』のセクションでの説明を参考にしてください。
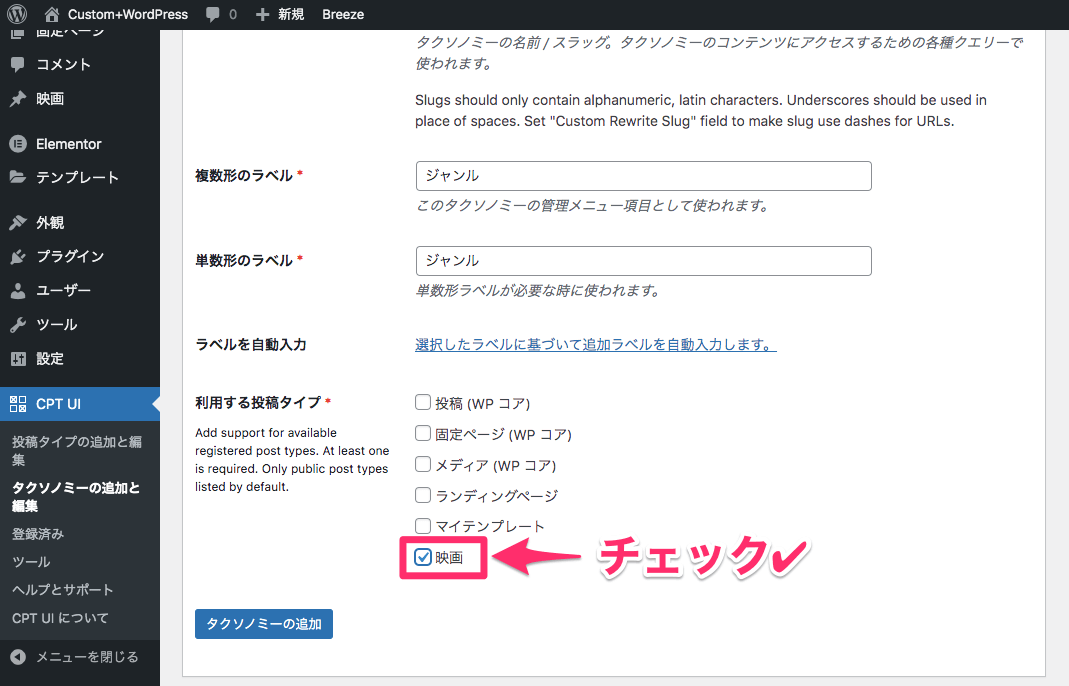
利用する投稿タイプ

利用する投稿タイプの該当するもの(このサンプルでは『映画』)にチェックを入れ、『タクソノミーの追加をクリックします。
※このサンプルでは他にも『俳優』と『監督』のタクソノミーを追加しました。
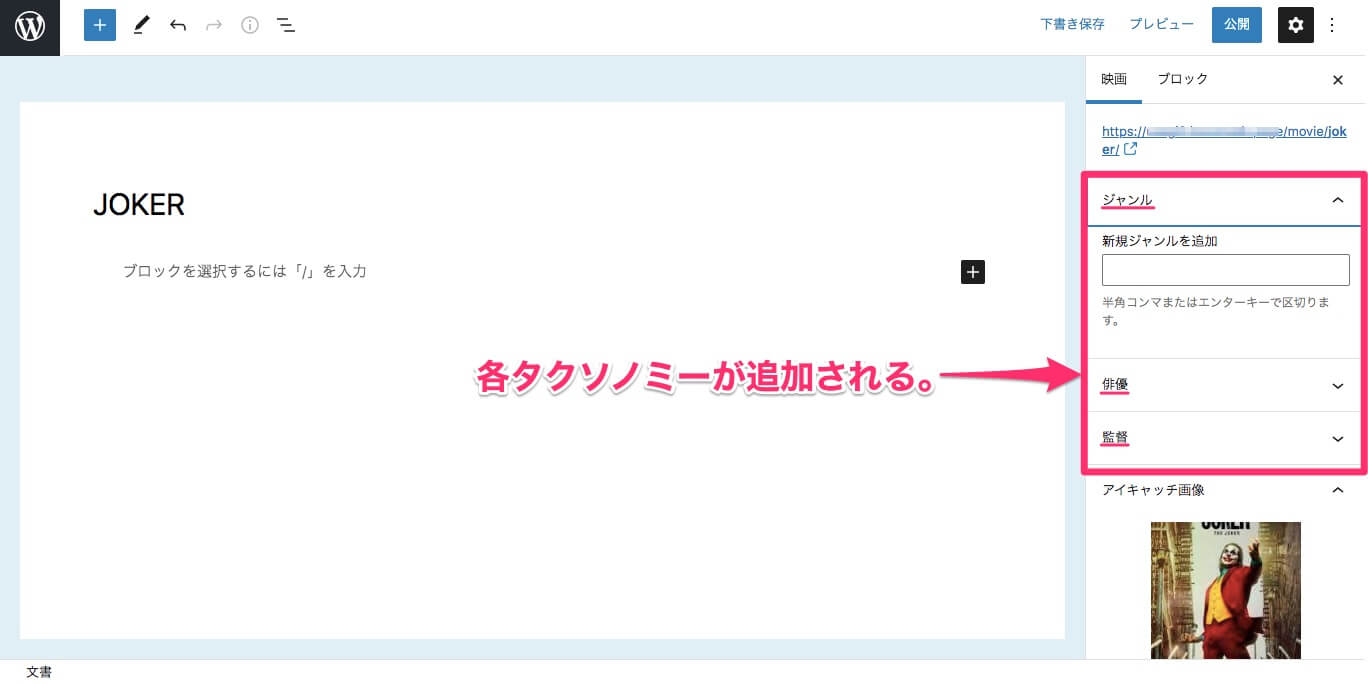
そして『映画』の投稿タイプの編集画面に戻ります。

するとこの様に、画面右側の編集ボックスの中に各タクソノミーが追加されているのがわかります。

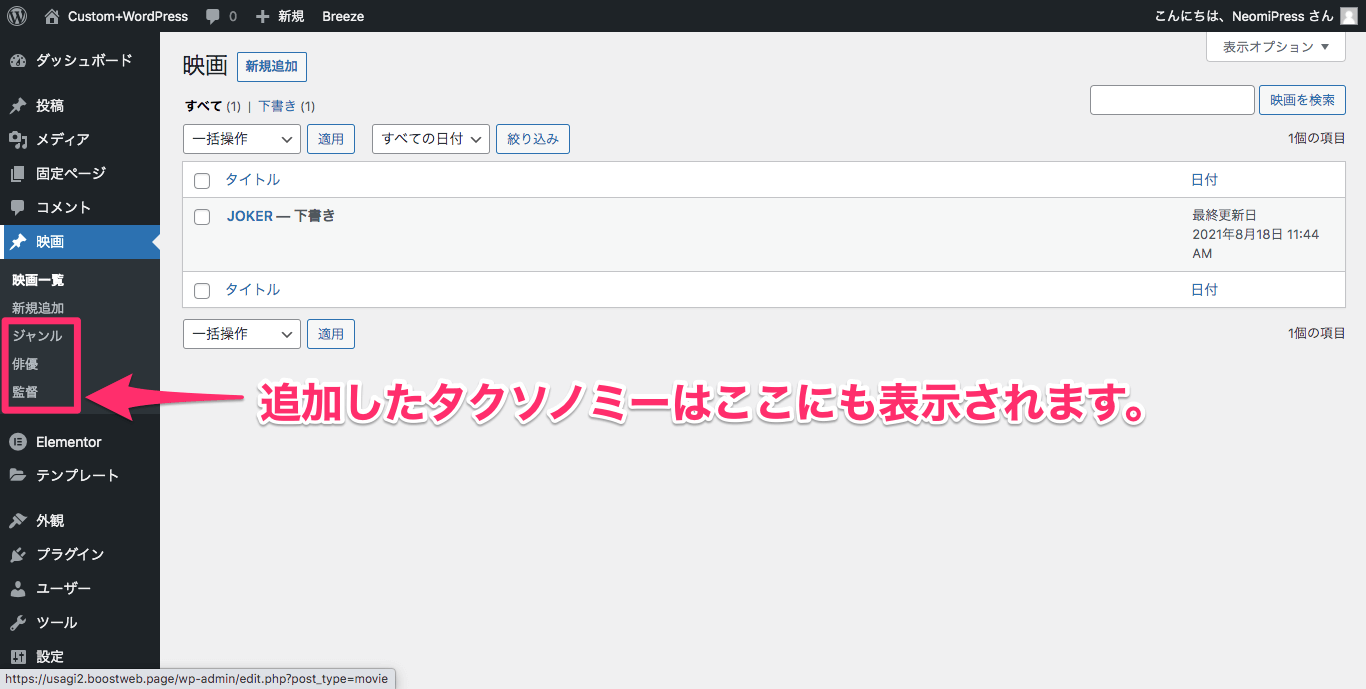
尚、追加したタクソノミーはダッシュボードの『映画』内にも表示されます。
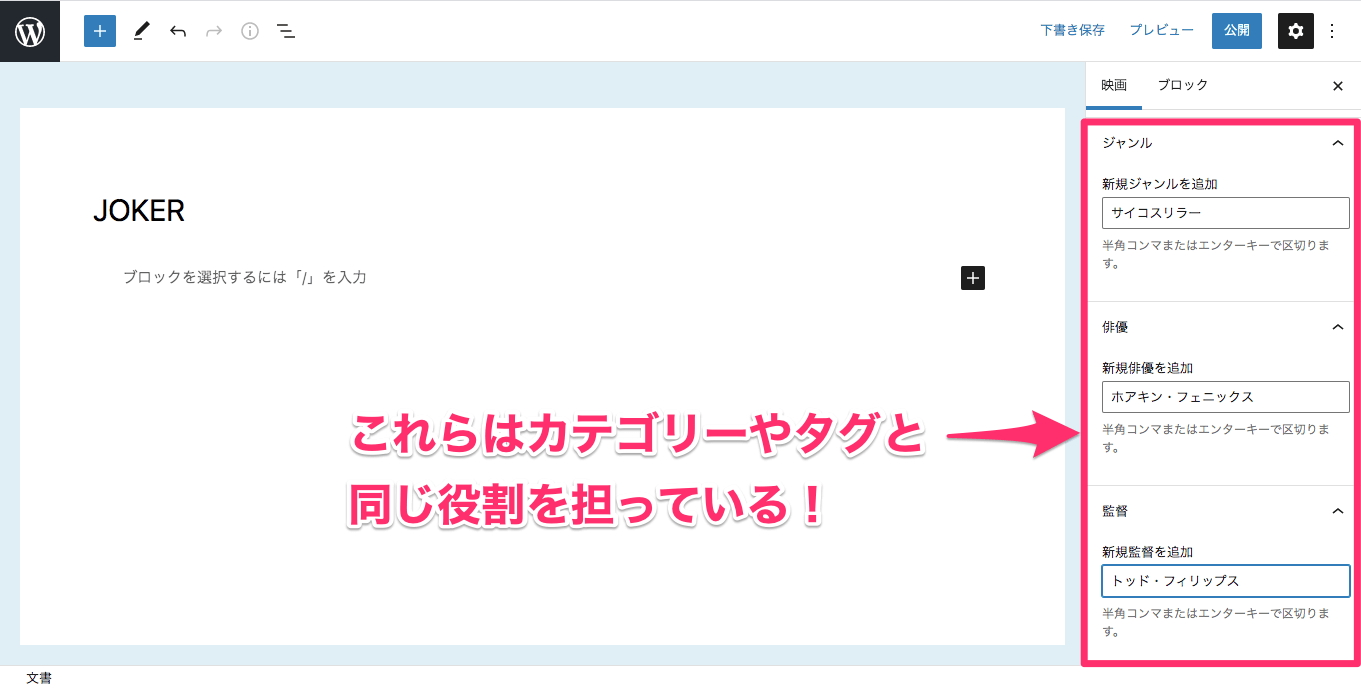
タクソノミーの記入

新しく追加した各タクソノミーに該当するものを記入します。
何度でも言いますが、これらのタクソノミーはタグやカテゴリーと同じ役割を担っています!
つまり、ページ内にリンクされたジャンルの『サイコスリラー』をクリックすると、同じサイコスリラーのタクソノミーが付いている別の映画の記事も表示されるという訳です。

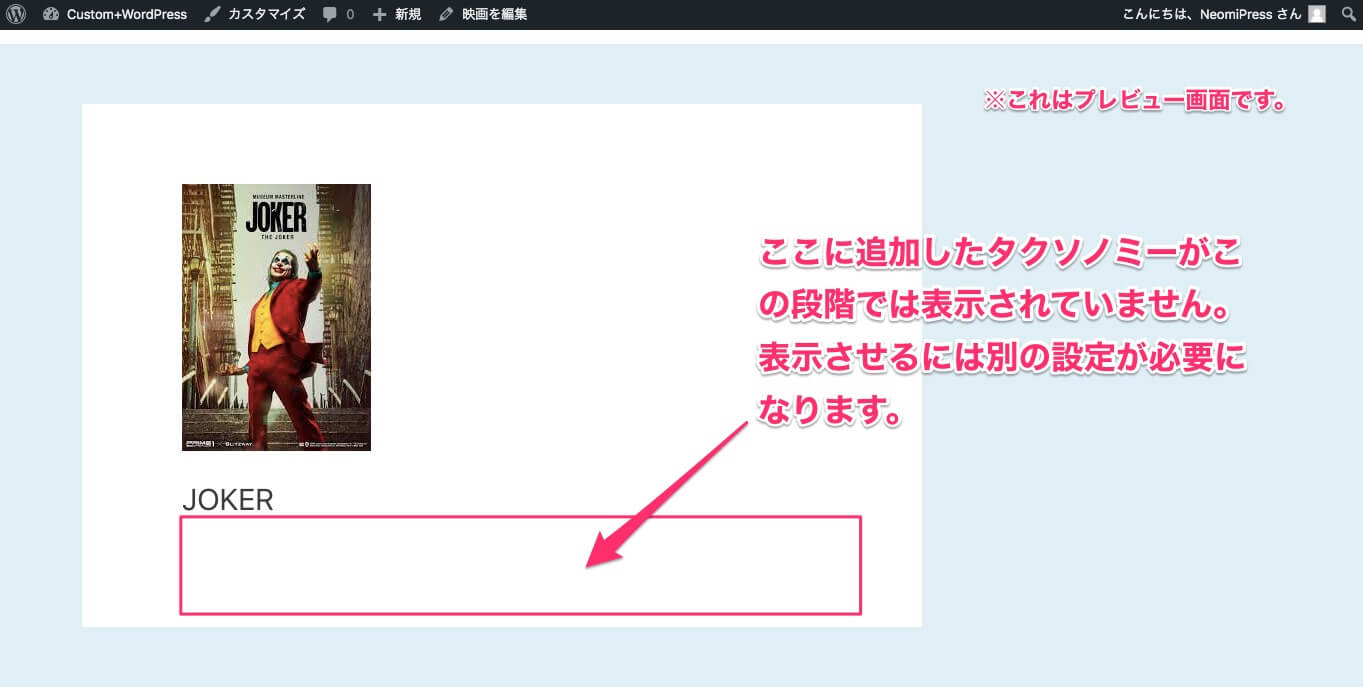
尚、こちらは全てのタクソノミーを記入した後のプレビュー画面です。
しかし、この段階では記事内に各タクソノミーが表示されません。
ここまでがこのカスタム投稿タイプのWordPress内での基本操作です。
実際にタクソノミーを記事内に表示させるにはコードを書く必要があります。
しかし、NocodeWebではこれをコードを使わずに表示させる方法を紹介していきます。
それはすなわちElementor ProやDiviでカスタム投稿タイプを連携させるということです!
カスタム投稿タイプはElementor ProやDiviと合わさることによりよりWebサイトの幅を大きく広げることができるんです!
例えばこのサンプルで言う『映画』の投稿タイプだけのレイアウトをサイト内で変更したりすることもできます。
次回の記事ではタクソノミーの表示のさせ方も含め、実際にElementor Proでどの様にカスタム投稿タイプを使用するのかを詳しく説明していきます!
まとめ
- カスタム投稿タイプは自分オリジナルの投稿タイプのこと。
- カスタム投稿タイプはサイトの情報が多岐に渡る場合、投稿タイプで仕分けをしていくことによりサイトの管理がよりしやすくなる。
- カスタム投稿タイプはプラグインで簡単に作成可能!
- プラグイン『Custom Post Type UI』を使用(コード不要!)。
- カスタム投稿タイプもタクソノミーの追加の仕方もとてもシンプルで簡単。
- カスタム投稿タイプを使用する最大のメリットはその投稿タイプに合わせたオリジナルタクソノミーが追加でき、情報を細分化しサイト全体の管理をよりしやすくすること!
- カスタム投稿タイプをElementorやDiviとの連携させることによりWebサイトの幅が広がる!








