
Diviを前のバージョンに戻す方法
こんにちはナオミです!
前回のアップデートでレイアウトが壊れたという人が結構いました。
Elegant Themesはすぐに対応したのですが、こんな時どうしたらいいでしょう?
一番簡単なのは、Diviを前のバージョンに戻すことです。
この記事ではそのやり方を紹介します。
とっても簡単ですよ。
Diviのバージョンをロールバックする手順

まずはDiviのテーマオプションへいき、Updatesタブを選択します。
そしてそこにある、ROLLBACK TO THE PREVIOUS VERSION(前のバージョンに戻す)を選択します。

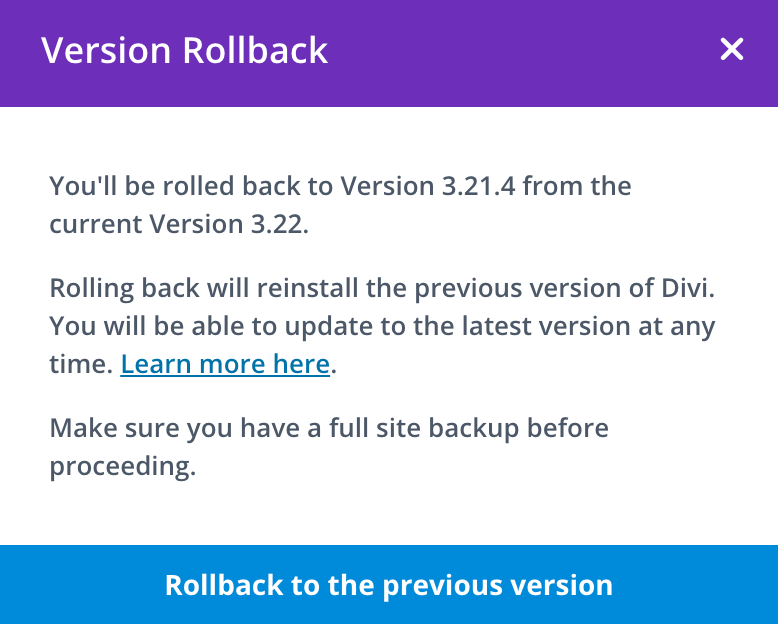
このポップアップが表示されます。
”バージョンを3.22から3.21.4に戻しますがいいですか?戻す前にバックアップしてください。”
という意味のメッセージです。
問題がなければ、青いボタンを押します。
そうすると、ローディングのスクリーンが出て、1分もしないうちに元の画面に戻ります。
Diviのバージョンがロールバックしたことを確認する
外観からインストールされてるテーマを見てみましょう。

『今すぐ更新』と表示されていれば、前のバージョンに戻ったということです。
さらにクリックして詳細をみます。

バージョンが3.21.4になってますね。
これでDiviのバージョンが前のバージョンに戻ったと確認できます。
更新はいつでも可能
そして、いつでも更新ボタンを押して更新できます。
Elegant Themesがバグを直すまで待ってから更新するのがベストですね。
Diviでよくある不具合
NoCodeWebではDiviの不具合とその解決法について他にも解説しています。
不具合でつまづいてしまった際はぜひご覧ください。
Diviのテキストを縦方向で真ん中に持ってくる方法【ダウンロード可】
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



