
Diviを高速化!1秒以内でロードする方法【もう遅いなんて言わせない】
- 2022年2月9日
- 2019年8月8日
- Diviの使い方, WordPress高速化
- チュートリアル, プラグイン
『Diviのサイトってなんか遅い』
『キャッシュしてるのに遅い』
そんな風に思ったことはありませんか?
確かに長いページになったりすると、Diviのサイトは結構遅くなりますね。
でも実はDiviのページだって速くすることが出来るんです。
どのくらい速くなるのか?
結論から言うと、1秒以内でロードします。

これはGTmetrixというウェブページのスピードを測るサイトです。
香港のサーバーから、日本にあるサーバーにアクセスして0.8秒です。
もし日本からアクセスしていたら、もっと速いでしょう。
https://gtmetrix.comに行ってあなたのウェブサイトとのアドレスを入れてチェックしてみましょう。
それではどうやって速くしたのか順をおって説明してきます。
Diviを高速化!1秒以内でロードする方法を動画でご覧になりたい方はこちらからどうぞ!
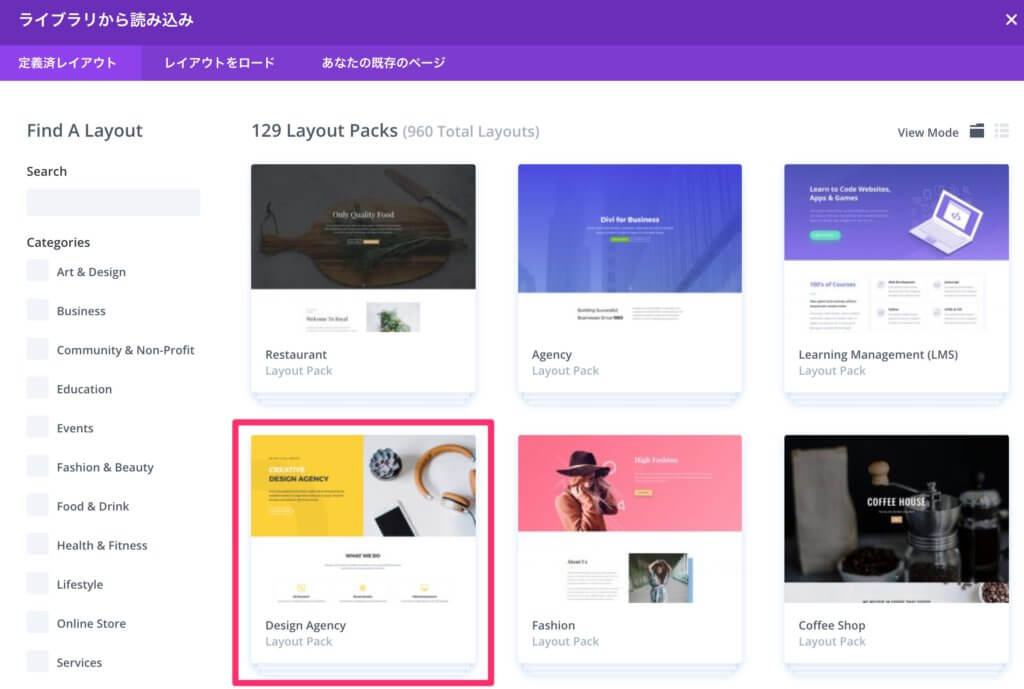
Diviの定義済みレイアウトでテスト


Diviに最初から入ってる、『Design Agency』というレイアウトパックの一番最初にロードされるレイアウトを使いました。
このレイアウトはページが長く少し重い

こういう理由で高速化したら効果が分かりやすいと思い、このレイアウトを使うことにしました。
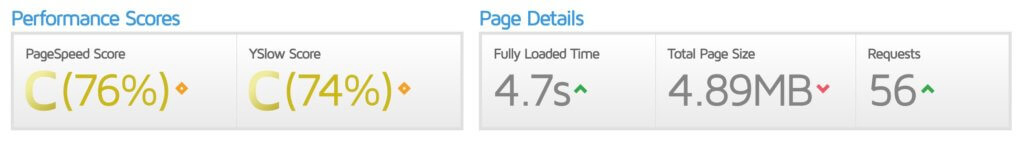
初期スピードは4.9秒

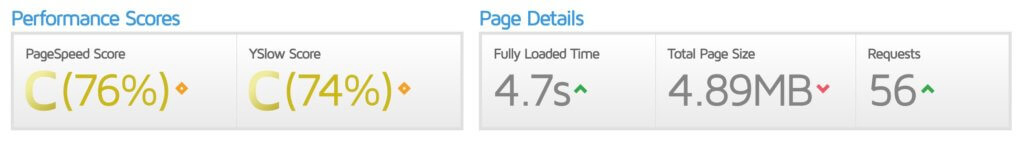
GTmetrixでスピードを測ってみました。
4.9秒です。
ページのサイズは5.92MB。
そして56と言う数字は、ページにロードしたものの数です。
このページを1秒以内でロードします。
では始めます。
Compress JPEG & PNG Imagesで画像圧縮する
まずはじめにすることは、画像の圧縮です。
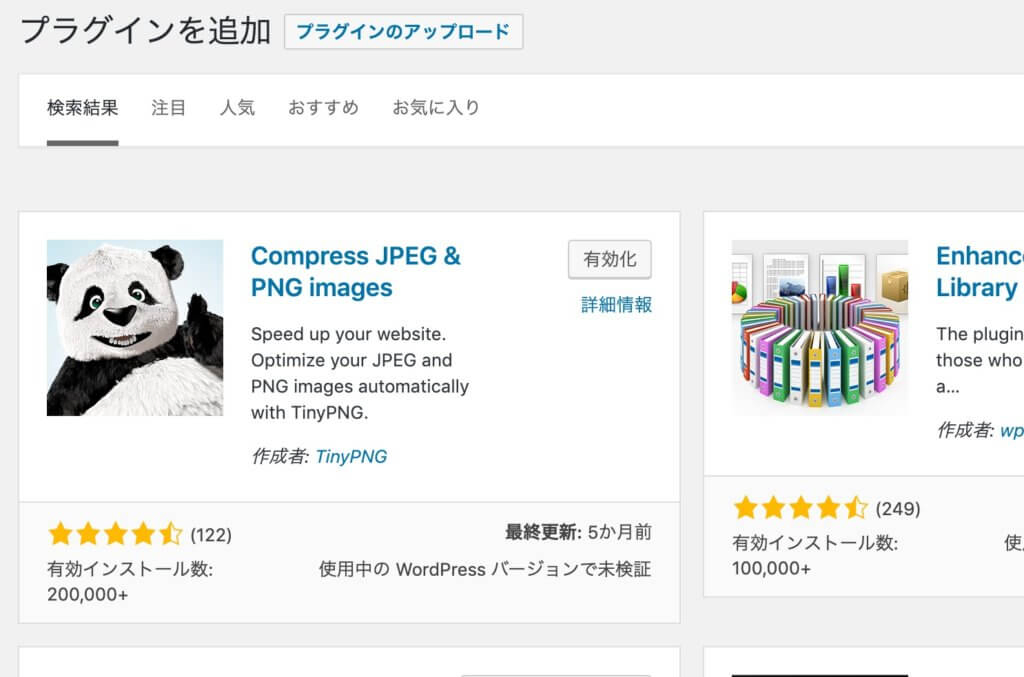
Compress JPEG & PNG imagesと言うプラグインを使います。

これをインストールして有効化します。
アカウントを作る
Compress JPEG & PNG Imagesはアカウントを作らないと使えないので、アカウントを作ります。
とても簡単です。
アカウントを作ると500圧縮まで無料です。
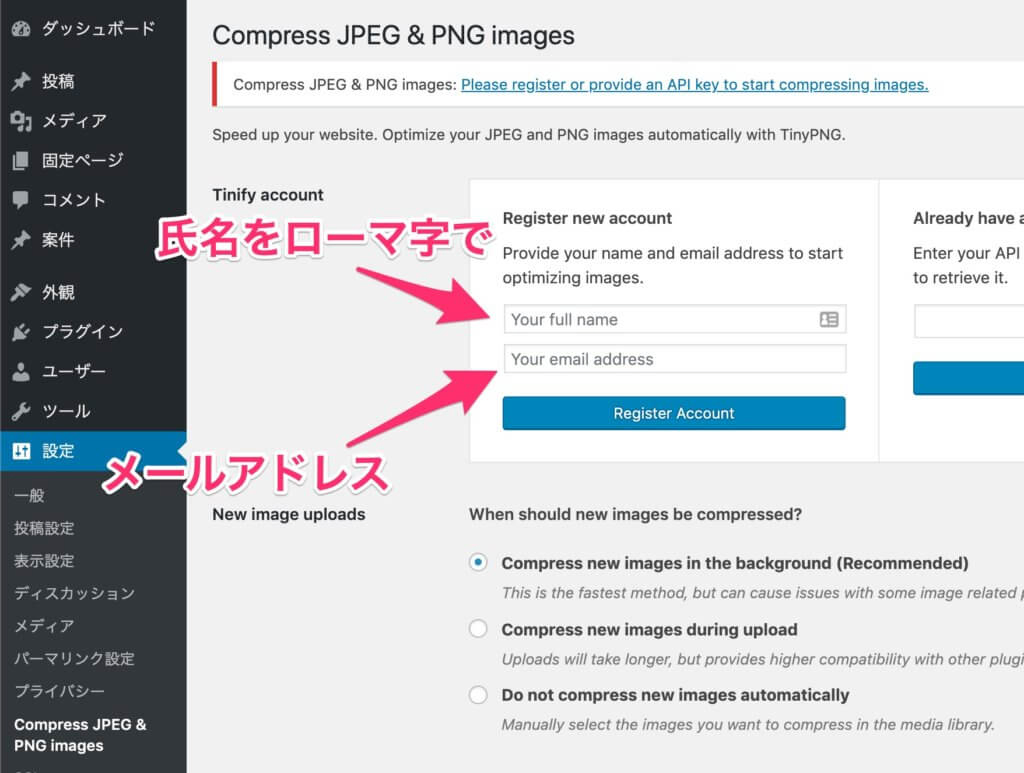
氏名とメールアドレスの入力

プラグインをインストールするとこのリンクが出てきますので、クリックします。

氏名とメールアドレスを入力したら、『Register Account』と書いてあるボタンをクリックします。
メールをチェックしてアクティベート

この画面が出たら、メールが入力したメールアドレスに送られますので、それをチェックします。

この『Activate your account』をクリックします。

この画面が出たらアカウント作成成功です。
Compress JPEG & PNG Imagesの設定
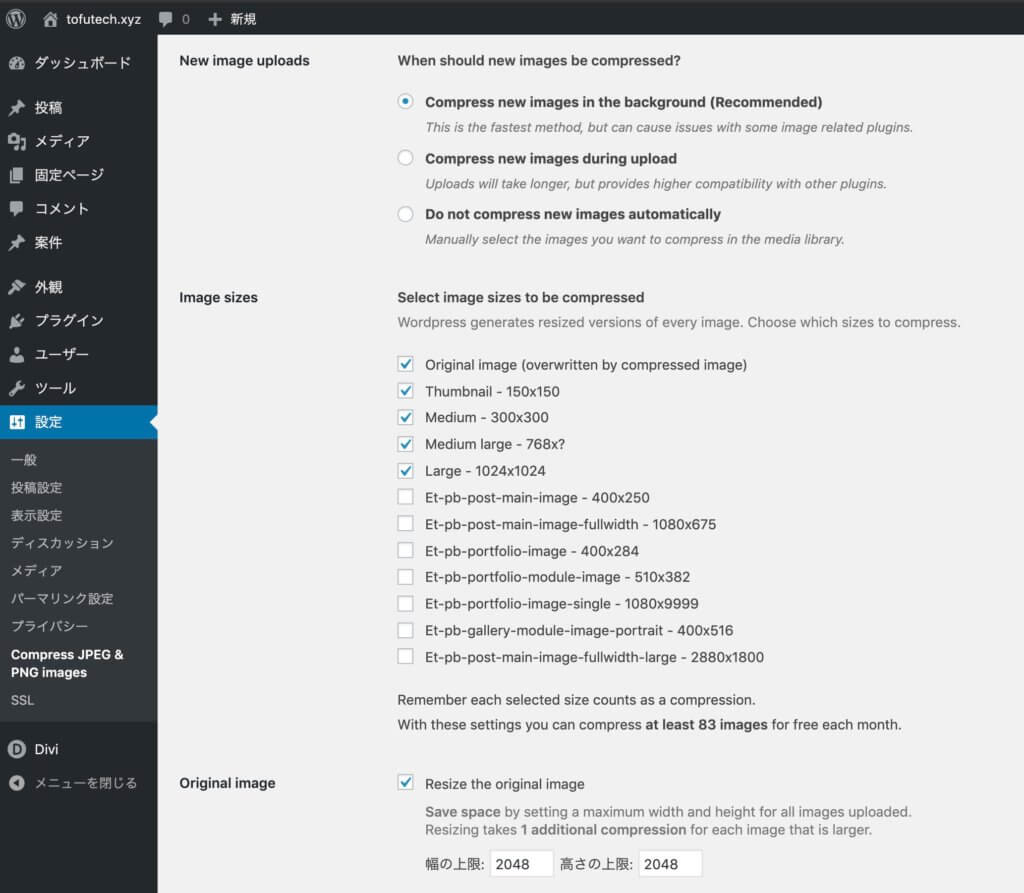
WordPressダッシュボードのCompress JPEG & PNG Imagesの設定画面に戻ります。
リフレッシュする必要はありません。

ここで詳しくは説明しませんが、このように設定します。
そうしたら一番下の『変換を保存』ボタンをクリックします。
これで準備完了です。
サイト内の全画像を同時圧縮
次はこのプラグインを使ってサイト内の画像を全て圧縮します。
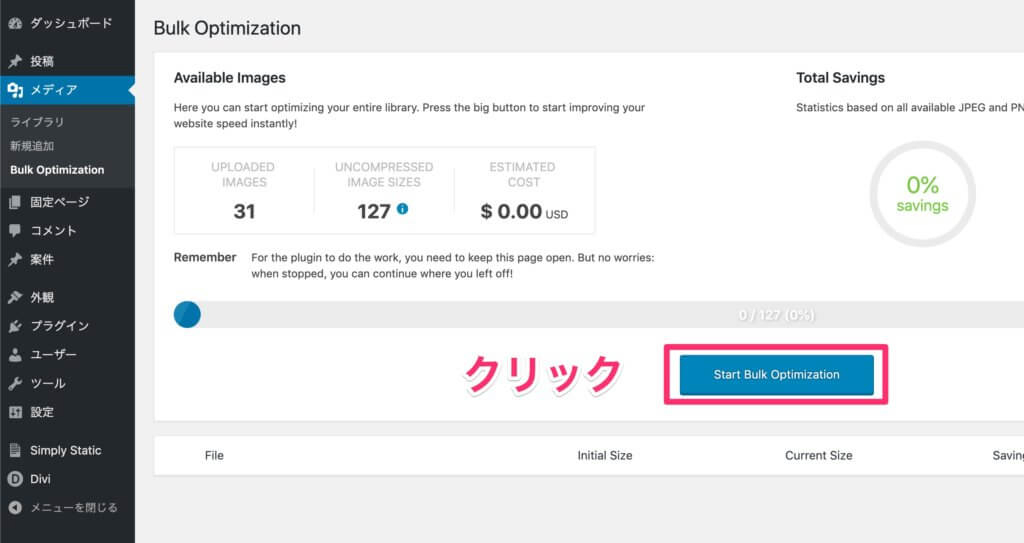
メディア → 『Bulk Optimization』にいきます。

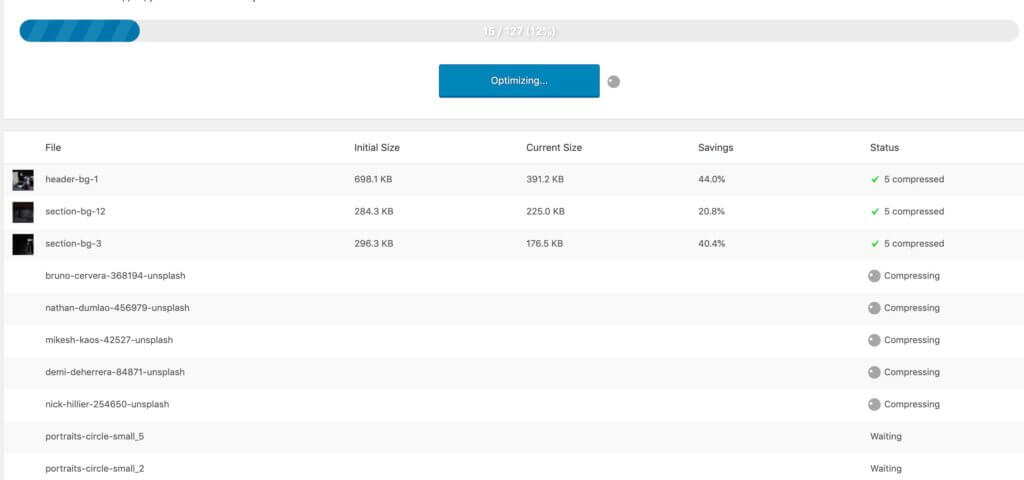
するとこの画面が出てくるので、『Start Bulk Optimzation』をクリックします。
するとサイト内の全画像の圧縮が始まります。


これで圧縮完了です。このサイトでは61.2%も軽くなりました。
圧縮が途中で止まってしまったらページリフレッシュ
時に圧縮が途中で止まってしまうことがあります。そんな時はページをリフレッシュしましょう。
圧縮がまだ100%になってないなら、圧縮をまた開始します。
これで完了です。
速度チェック


ロードスピードが0.2秒速くなって、ページサイズが1MB以上軽くなりました!
それでもちょっとしか速くなってませんね。
次はもっと速くなりますよ。
Lazy Loadで画面外の画像や動画をロードしない
画面外の画像や動画を、それらが表示されるまでロードしない方法をLazy Loadといいます。
長いページだと画面外にも沢山のものがありますから、それらをロードしなければきっと速く成りますよね。
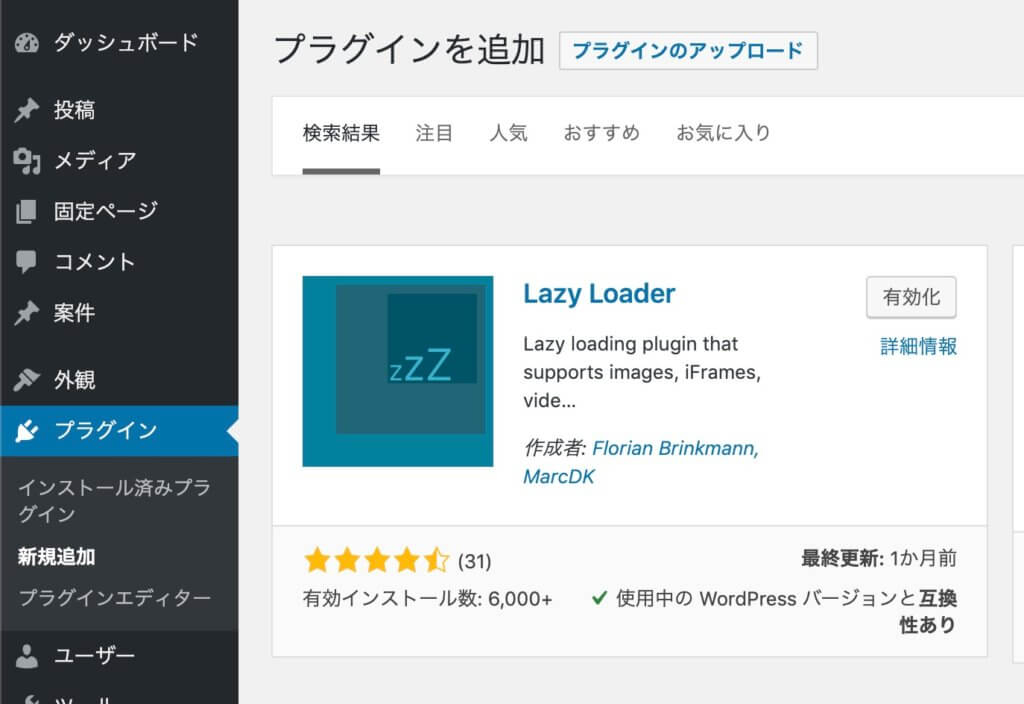
Lazy Loaderというプラグインを使う

このプラグインをインストールして有効化します。
このプラグインはDiviと相性がいいので、愛用しています。
Lazy Loaderを設定する

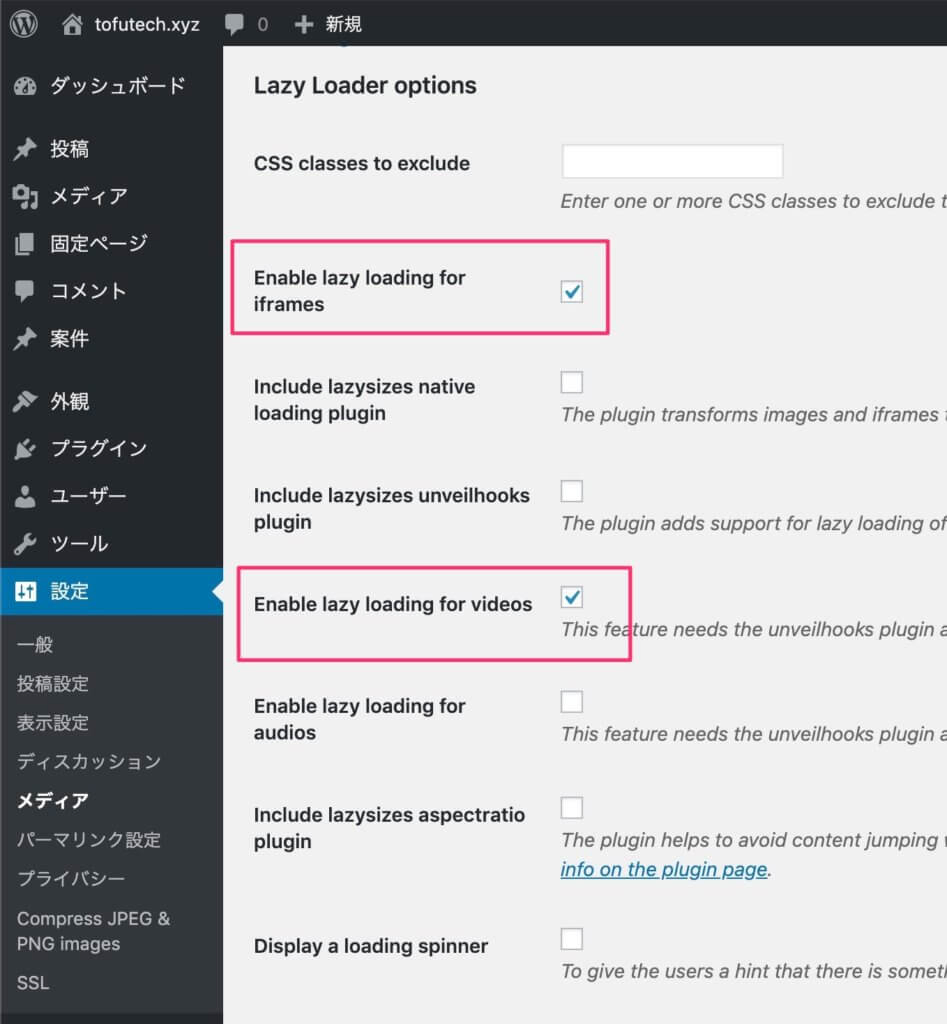
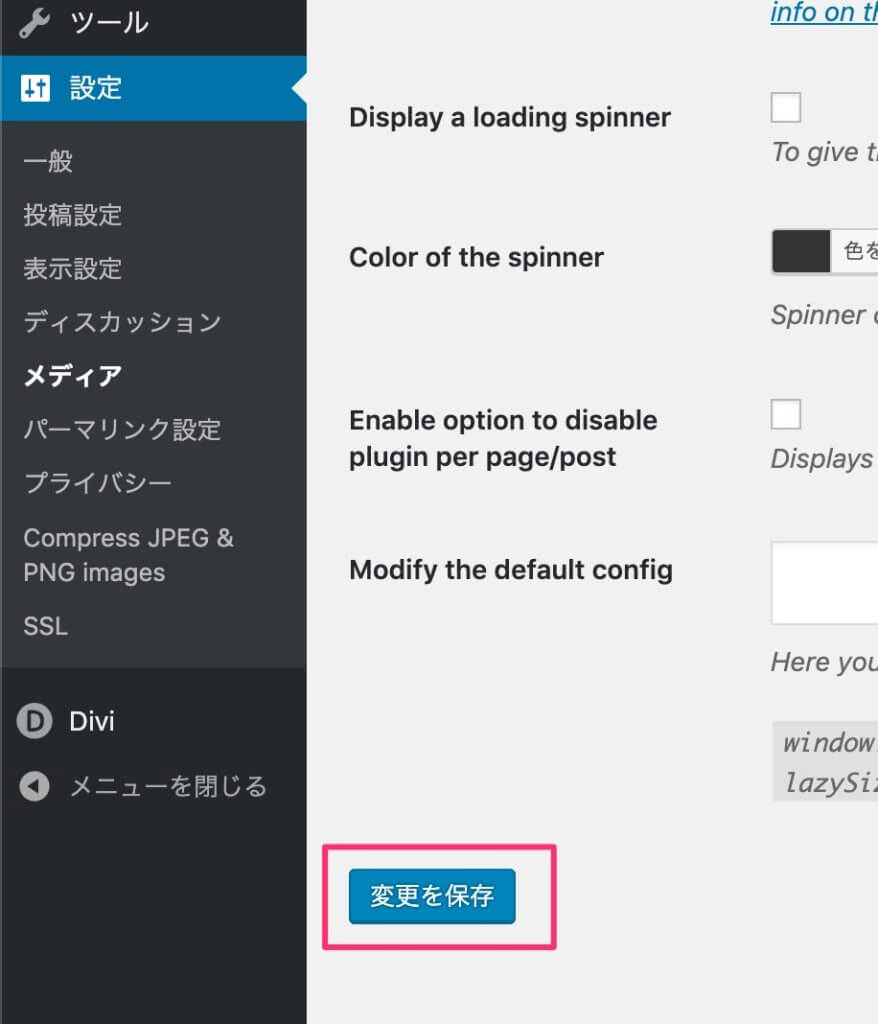
『設定』 → 『メディア』に行きます。
するとそこに『Lazy Loader Options』とありますので、上の画像のように次の二つの項目にチェックを入れましょう。
- Enable lazy loading for iframe
- Enable lazy loading for videos

そうしましたら、一番下にいき、『変更を保存』を押します。
これで設定完了です。
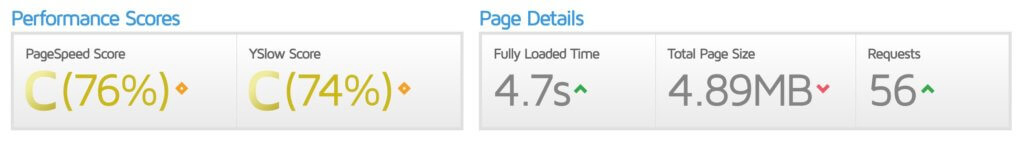
速度チェック、1.4秒も速くなった!


ロードスピードが1.4秒も速くなり、ページのサイズは1MB以上も軽くなってます。
リクエストの数も21減って35です!
Asset CleanUPで要らないものはロードしない

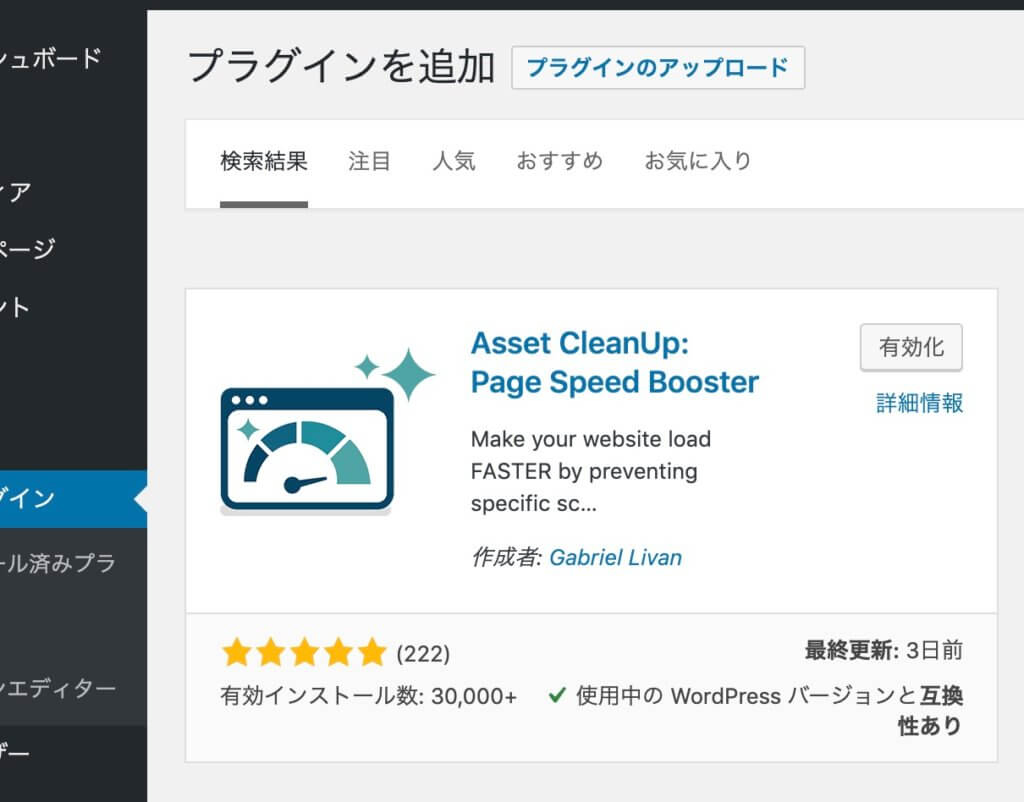
Asset CleanUp: Page Speed Boosterというプラグインを使い、ページにロードされてる必要のないもののロードを防ぎます。
このプラグインをインストールし、有効化します。
Asset CleanUpの設定

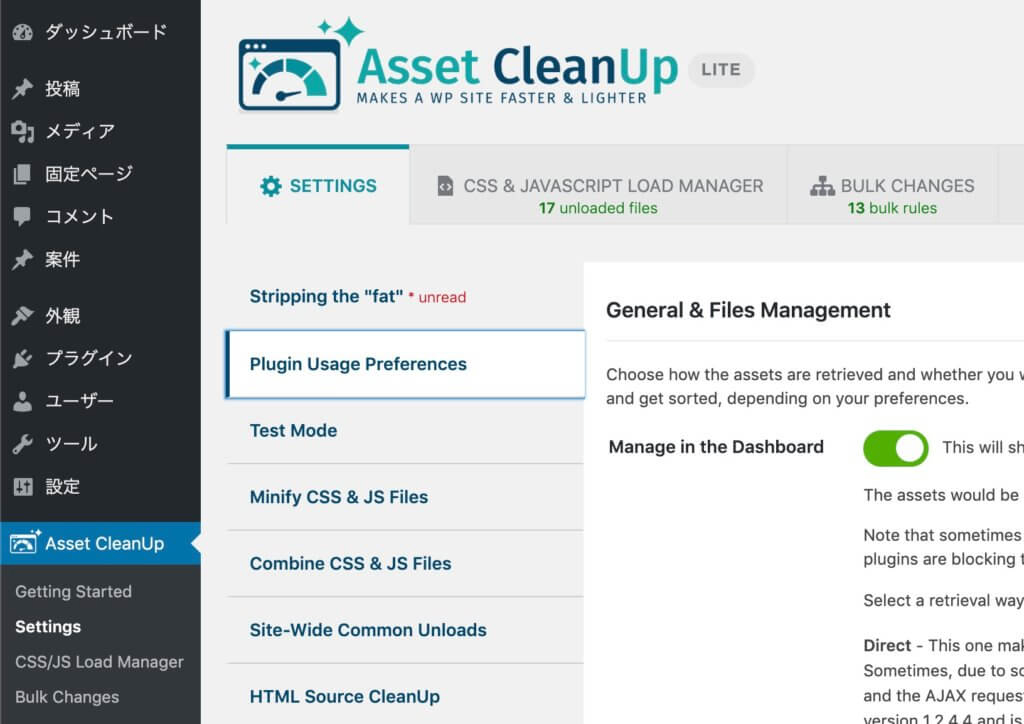
Asset CleanUpを有効化すると、左にメニューが出てきますので、『Asset CleanUP』→『Settings』→『Plugin Usage Preferences』に行きます。

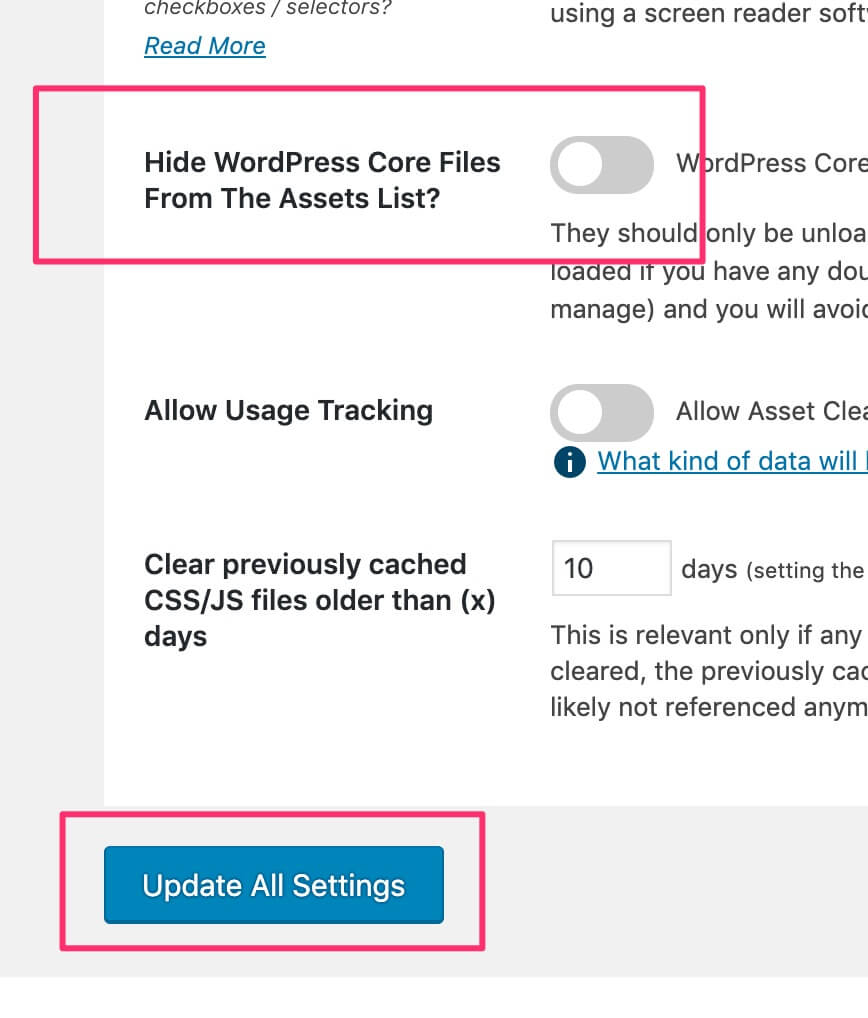
ここで『Hide WordPress Core Files From The Asset List』のチェックを外します。画像のようになっていれば成功です。
そして『Update All Settings』をクリックします。
サイト全体でアンロードするもの(Site-Wide Common Unloads)

次に『Site-Wide Common Unloads』という設定に行きます。
サイト自体全部Diviで作ってる人は全てにチェックをいれます。
HTML Source CleanUPの設定


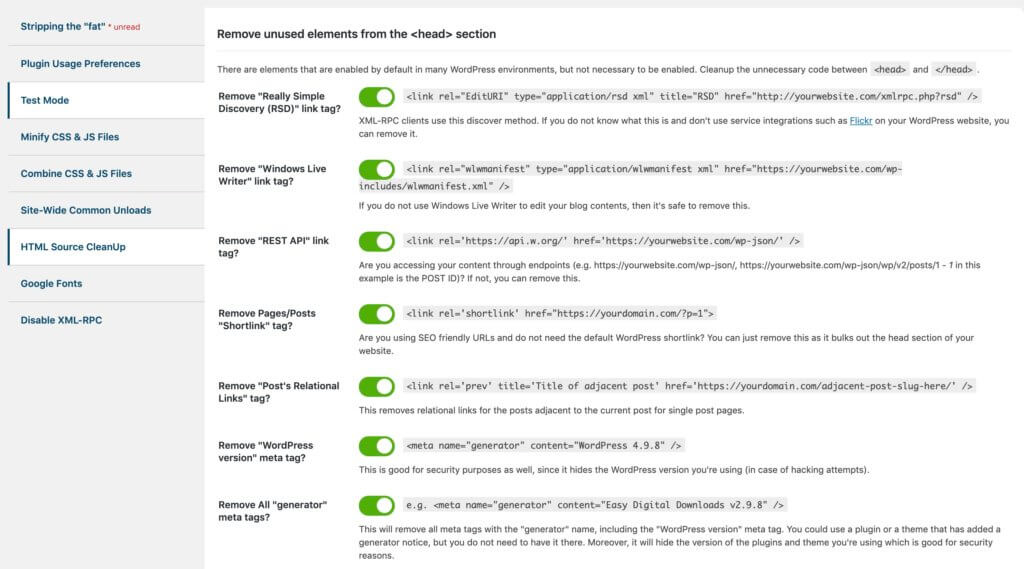
『HTML Source CleanUp』の設定へいき、一番下の『Strip HTML comments?』以外全部チェックして保存しましょう。
ページレベルで何をロードしないか設定
次にスピードをテストするページに行きます。

ページの編集画面の下に『Asset CleanUp CSS & JavaScript Manager』と出ています。
Diviの日本語フォントのロードを防ぐ
このセクションにきた目的は日本語のフォントのロードを防ぐことです。
Diviは自動ですごく重いフォントをダウンロードするので、それを防ぎます。

これらの項目を見つけ『Unload site-wide(everywhere) * bulk unload』をチェックします。
これら三つです。
そしてページを保存します。
これで完了です。
0.6秒速くなった


ロードスピードが2.7秒とついに3秒以内です。
そしてページのサイズが453KBと3.3MBも軽くなりました。
リウエストも13減って22。
キャッシングプラグイン
次にキャッシングのプラグインを使います。

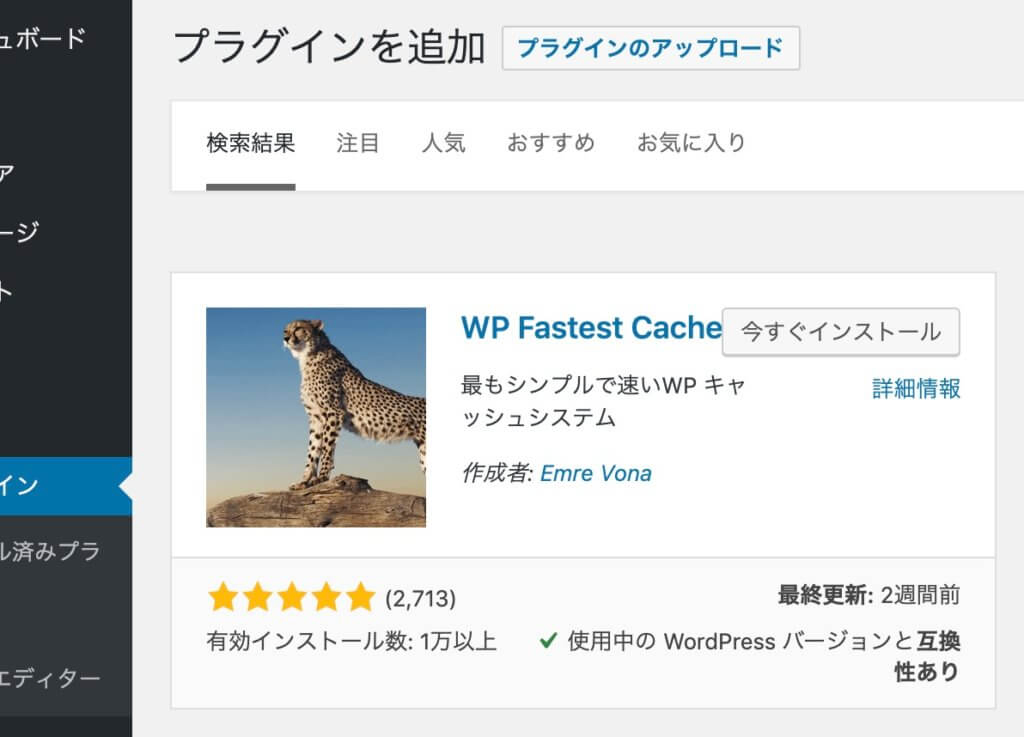
次にWP Fastest Cacheというプラグインをインストールし有効化します。
WP Fastest Cacheの設定

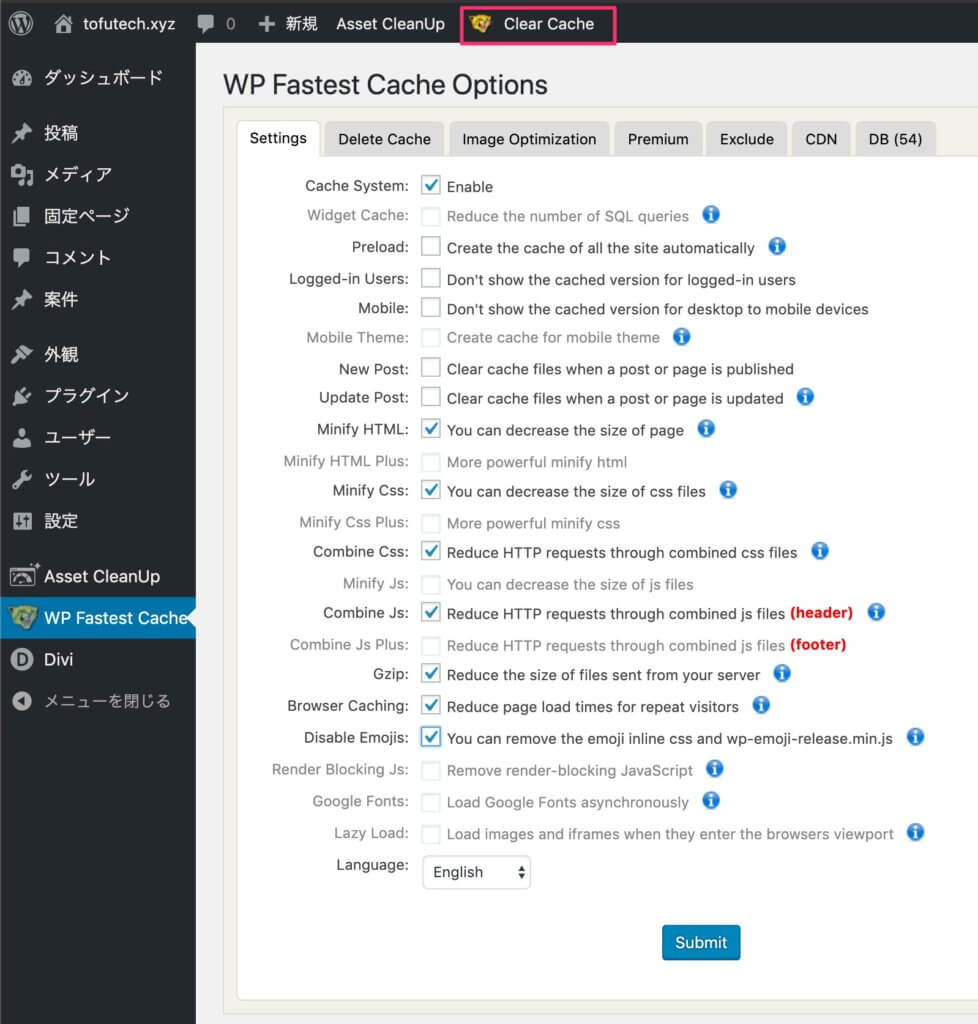
左にちょっとダサい虎の顔が出てくるので、それが『WP Fastest Cache』の設定画面へのリンクとなります。
この上の画像のように設定し、『Submit』を押します。
『Submit』を押したら、上にある『Clear Cache』ボタンを一度押します。
このボタンでキャッシュをクリアできます。
一つ注意ですが、キャッシュをクリア後の最初のロードでキャッシュが作られるので、その最初のロードは遅くなります。
速度を測るなら二度目以降からにしましょう。
それでは測ってみます。
ついに1秒台に


だいぶ速くなりましたね。
1.1秒速くなって1.6秒!
少し軽くなって、399KBです。
リクエストも21になりました。
さあここからどうやったら1秒きれるのでしょうか?
サーバーをConoHa WINGに変換+秘密の設定

海外のLinodeというサーバーを使っていたので、これをConoHa WINGに変えてみました。
ConoHa WINGはDiviとの相性がかなりいいです。
一ヶ月1200円とお手頃ですし、このように高速です。
>>ConoHa WINGを試してみる
リクエストの数が21から12まで下がってる。なんで?
そうなんです。ある時更にリクエストを下げる方法を見つけました。
もしどうやったのか気になる方は、私の運営する『TOFUラボ』で質問してください。
>>TOFUラボに参加する
Diviロードスピード変化のまとめ






速くなりましたね!4.9秒が0.8秒です!
Diviのコンサルもやっています!
もし何かDiviの問題でお困りの方は、[email protected]まで連絡ください。
それでは皆さんのDiviのサイトが高速化したことを願っています。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
読んでいただいてありがとうございました。



