
Diviでポップアップを作る方法
『Diviではポップアップを作れない』
こんな風に思ったことありませんか?
こんにちはナオミです。
海外で13年近くエンジニアをしています。Divi好きです。
残念ながらDiviにはポップアップを作る機能が最初から備わっていません。
そこでこの記事では、有料ですがポップアップを作れるプラグインを紹介します。
Divi Overlays

Divi LifeのDivi Overlaysというプラグインを使います。
>>プラグインのページへのリンク
どうしてこのプラグインを選んだのか?
自分がフォローしているDiviの制作元のElegant Themesのブロガーの方がいます。
その方がメジャーな三つのポップアップのプラグインを比べるブログを書いていて、結果としてDivi Overlaysを選んでいたので、自分も試してみました。
そうしたら結構使えるプラグインだったので、Divi Overlaysを選びました。
ちなみにそのブログ投稿はこれです。
https://wordx.press/what–is-the-best-pop-up-plugin-for-the-divi-wordpress-theme/
Divi Overlaysの購入とインストール
これはこちらの記事で説明していますので、Divi Overlyasの購入を考えてる方はこのリンクからどうぞ。
>>Divi Overlaysの購入とインストール(2600円しないくらいです)
次のセクションからはインストールした状態からの説明となります。
Divi Overlaysでポップアップを作ってみる

Divi Overlaysがインストールされると、このように『Divi Overlays』というメニューが出てきます。
クリックします。
新しいDivi Overlaysを作る

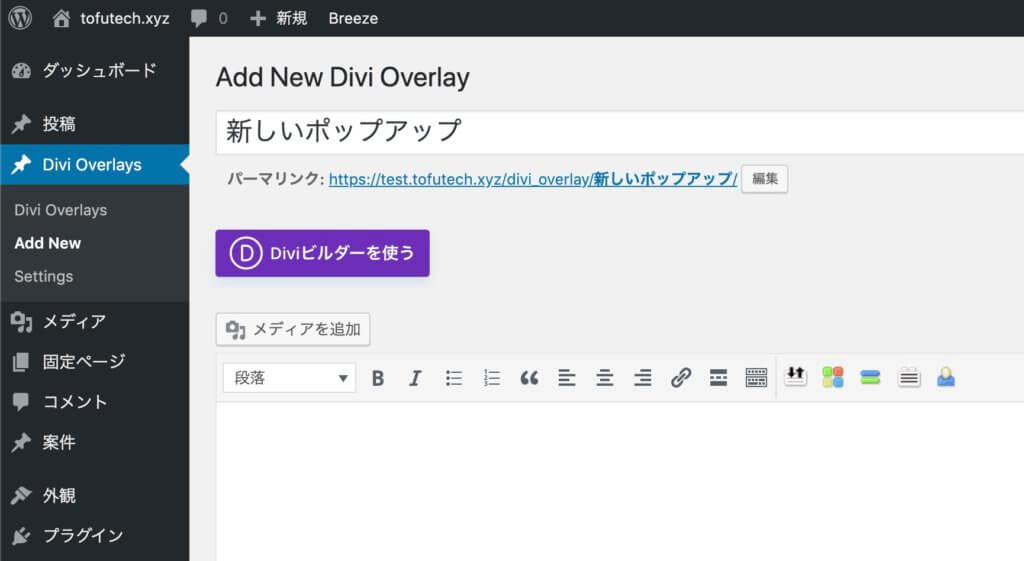
この画面が表示されます。
Add Newを押します。

まずはポップアップに名前をつけます。
これは後で見やすいようにです。
そして『Diviビルダーを使う』をクリックします。
Diviビルダーを使う

この画像が出るので最初から構築を選びます。

Diviビルダーがロードされました。
行を入れて、何か作ってみましょう。
ビジュアルビルダーでポップアップを作る

画像モジュールを入れてみました。
でもこのワイヤーフレームだけのビューだと、ポップアップがどう見えるのかわかりませんよね。
では、上の画像のところにあるデスクトップのアイコンを押してみます。

このようにポップアップをビジュアルビルダーで作ることが可能です。
ではこのポップアップを公開してみましょう。
一度保存すると、Diviビルダーが起動しないバグの対処法
これは自分もなったのですが、一度ポップアップを作って保存し、編集しようとするとDiviビルダーのローディングが終わらないというバグが発生することがあります。
何も問題ないかたはここは飛ばしてください。
解決方法は簡単です。
一度パーマリンクを基本に戻して保存

『設定→パーマリンク設定』にいき、一度『基本』を選び保存します。
そして、また自分の好きなタイプに戻しましょう。
自分は投稿名に戻しました。
もし問題が解消されない場合は、サロンでメッセージくれれば全力で解決します。
作ったポップアップを表示させる
次に先ほど作成したポップアップを表示させる方法を紹介します。
ポップアップの編集画面を開きます。
CSSセレクタでトリガー

編集ページに『CSS Selector Trigger』というものがあります。
これはCSSセレクタという概念を使って、何をクリックしたらポップアップが表示されるのかを設定するところです。
今は『.show-popup』と入れてください。(show-popupの部分はなんでもいいのですが、今はこんがらがると思うのでshow-popupにします。)
最初にピリオドを入れるのを忘れないでください。

そうしましたら、保存します。
これでポップアップの方の準備は完了です。
ポップアップを表示させたいボタンにトリガークラスを追加
それではDiviで新しいページを作るなり、現存のページを開きます。
ボタンを追加

ボタンじゃなくてもいいのですが、一番しっくりくるのでボタンにします。
ボタンのリンクURLに#とランダムな文字列を追加

何もURLが入っていない状態でボタンをクリックするとページがリフレッシュしてしまうので、『#』を入れてその後にランダムな文字列を入れます。
この例では『#anything』になっています。
CSSクラスの追加

これらのステップが完了したら、保存してプレビューをみてみます。

ボタンをクリックすると、ポップアップが出てきます。
まず基本はこれで完成です。
クローズボタンのスタイリング
右上のX、ちょっとシンプルすぎですよね。
このボタンのスタイルを変える方法を紹介します。
ではポップアップの編集画面に戻ります。

右下にある、Customize Close Buttonにチェックを入れます。
カスタマイズ

このようにボタンをカスタマイズでいます。
プレビューは少しだけずれていて、実際はXが真ん中にきます。
少しいじってから保存してみましょう。
クローズボタンが離れすぎ

スタイルできたはいいものの、ボタンが離れすぎてますね。
これはCSSを追加して直します。
@media all and (min-width: 1100px) {
.overlay-container .overlay-close {
right: 331px;
top: 56px;
}
}このCSSコードをサイトに追加してください。
追加の仕方がわからない方はこの記事からどうぞ。
>>DiviでカスタムCSSを追加する4つの方法

もしかしたら、ポップアップの大きさでボタンの位置がずれるかもしれません。
その場合は、上記のCSSコードのtopとrightの値を調整してみてください。
これでかっこいいポップアップが作れますね。
Divi Overlays、是非使ってみてください。
他にも自動でポップアップを表示など、色々とトリガーを工夫できるようですが、それはまた別の記事で。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。





「Diviでポップアップを作る方法」への2件のフィードバック
Great article! Thanks for linking to our comparison of the top 3 Divi popup plugins. Glad you found it useful!
Yep, it was a good article. Thank you.
I wish Divi supported the popup feature out of the box though.