
WordPressで使われていないファイルを見つけて削除してくれるプラグイン【Media Cleaner】
- 2022年8月14日
- 2022年8月14日
- WordPress一般
WordPressのメディアファイルにたくさん画像が入っているけど、つかっていないものを削除してスッキリさせたい!でもどれをつかっているかいないのかがいまいちわからないし、間違って使用中の画像を削除してしまうのも怖い…
そう思っていませんか?
Media Cleanerというプラグインをつかえば、瞬時につかっていない画像だけを探しだすことができ、一括削除することができます!
しかも無料でできるので、サイトに何千何百とメディアを抱えている方はぜひMedia Cleanerをつかってみましょう。
【Media Cleanerでサイトの未使用画像を一括削除する簡単ステップ】
- WordPressプラグイン『Media Cleaner』をインストール
- サイトのバックアップをとる
- ダッシュボードの『Meow Apps』の『Media Cleaner』をクリック
- 『Images Only』にチェックをつけ『Access Media Cleaner Dashboard』をクリック
- 『▶︎Scan』をクリック
- 『Delete All』をクリック
Media Cleanerで使っていない画像を一括削除する方法を動画でご覧になりたい方はこちらから!
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
1. Media Cleanerをインストール・有効化
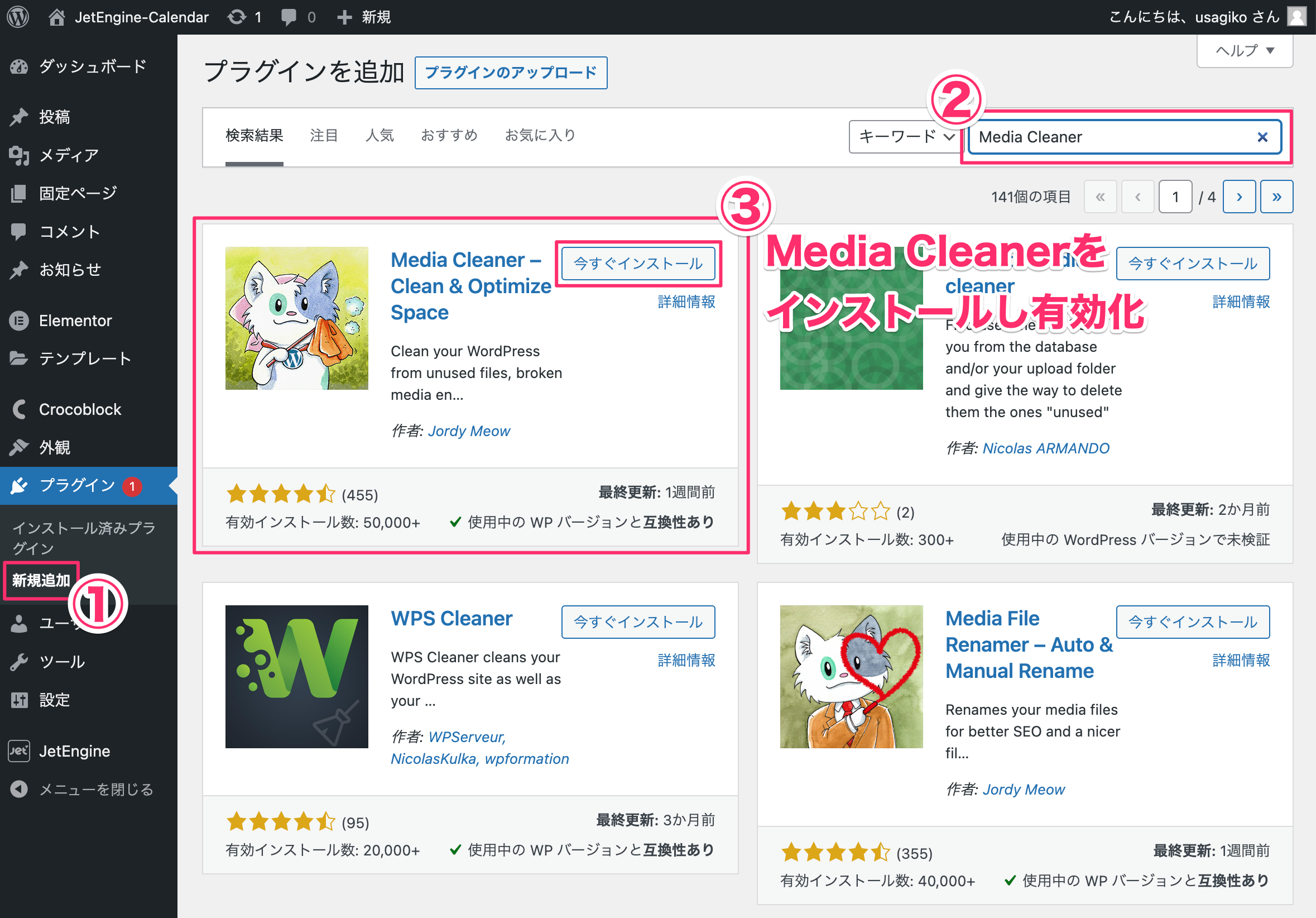
まずはじめに、WordPressのプラグインサーチで『Media Cleaner』を検索し、インストールと有効化をしていきましょう。

- ダッシュボードの『プラグイン』のなかの『新規追加』をクリック
- 画面右上の検索欄に『Media Cleaner』と記入
- 『Media Cleaner』(お掃除をしているネコちゃんのアイコン)をインストールし有効化
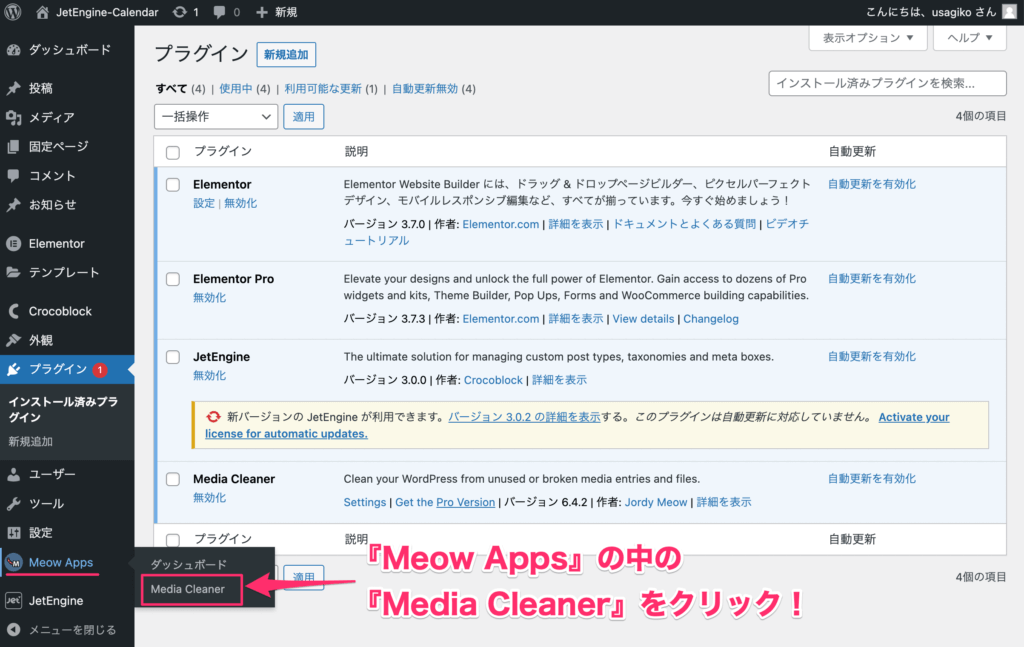
Media Cleanerがサイトにインストールされると、ダッシュボード左側に『Meow Apps』と表示されます。
2. サイトのバックアップをとる
Media Cleanerをインストールしたらさっそく画像を削除したいところではありますが、その前にまずサイトのバックアップを必ずとりましょう。
なぜなら、Media Cleanerでファイルを削除が正常に行われないこともあり得えるからです。
もし万が一削除してはならない画像が削除されてしまっても、サイトバックアップをとってればいつでも元の状態に戻すことができるからです。

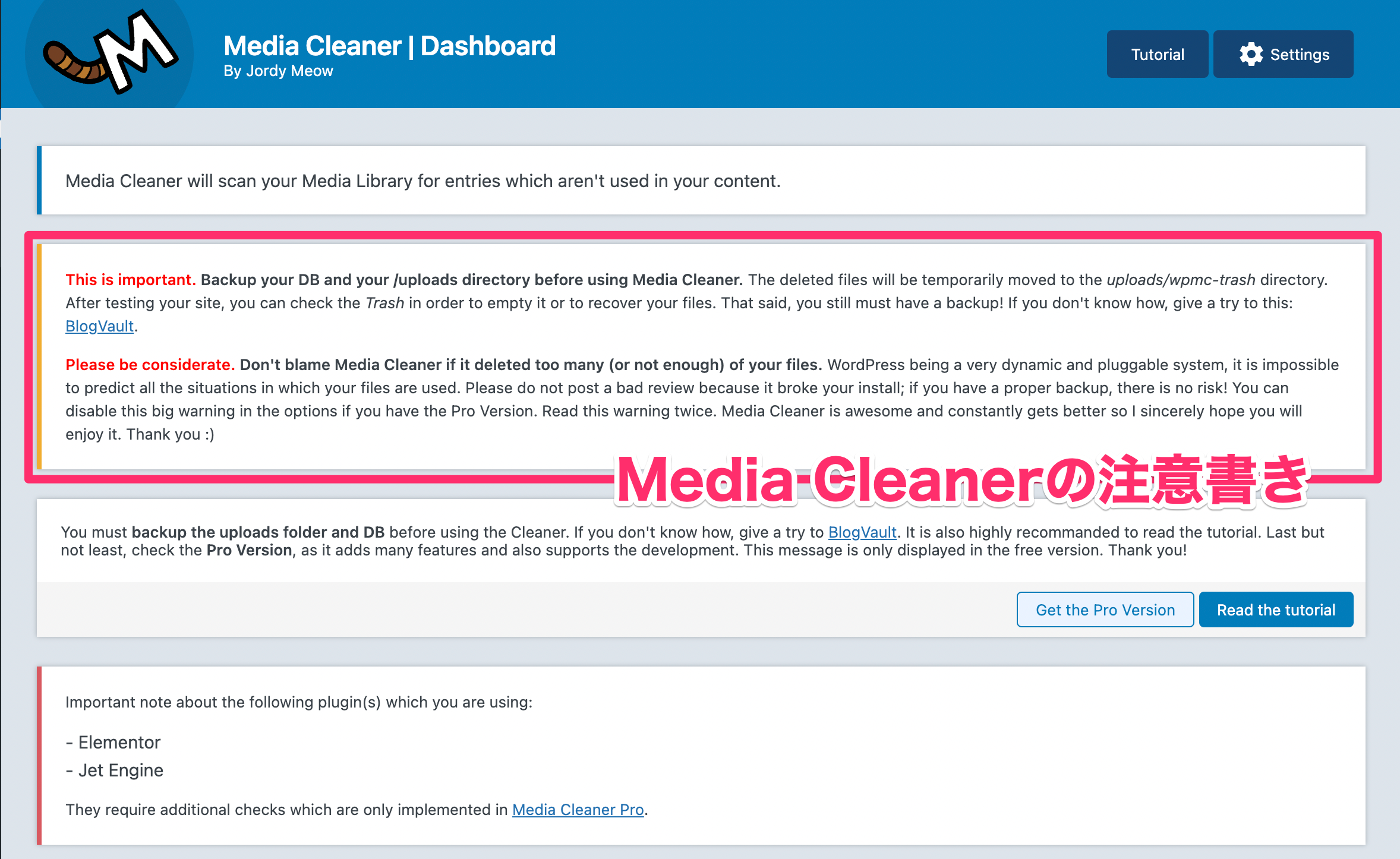
なお、Media Cleanerのページにも、『画像を削除する前にバックアップをとりましょう。』『バックアップを取らずに削除してはならない画像を削除しても自己責任。』と書いてあります。
サイトのバックアップをとる方法を»【無料でWordPressをバックアップ/インポート】プラグイン・All-in-One WP Migrationの使い方でくわしく紹介していますのでぜひ参考にしてください。
バックアップをとったら、Media Cleanerをつかってサイトで使用していない画像を削除していきましょう!
3. Meow AppsのMedia Cleanerを開く

ダッシュボードの『Meow Apps』をクリックし、でてきたタブの中の『Media Cleaner』をクリックしましょう。
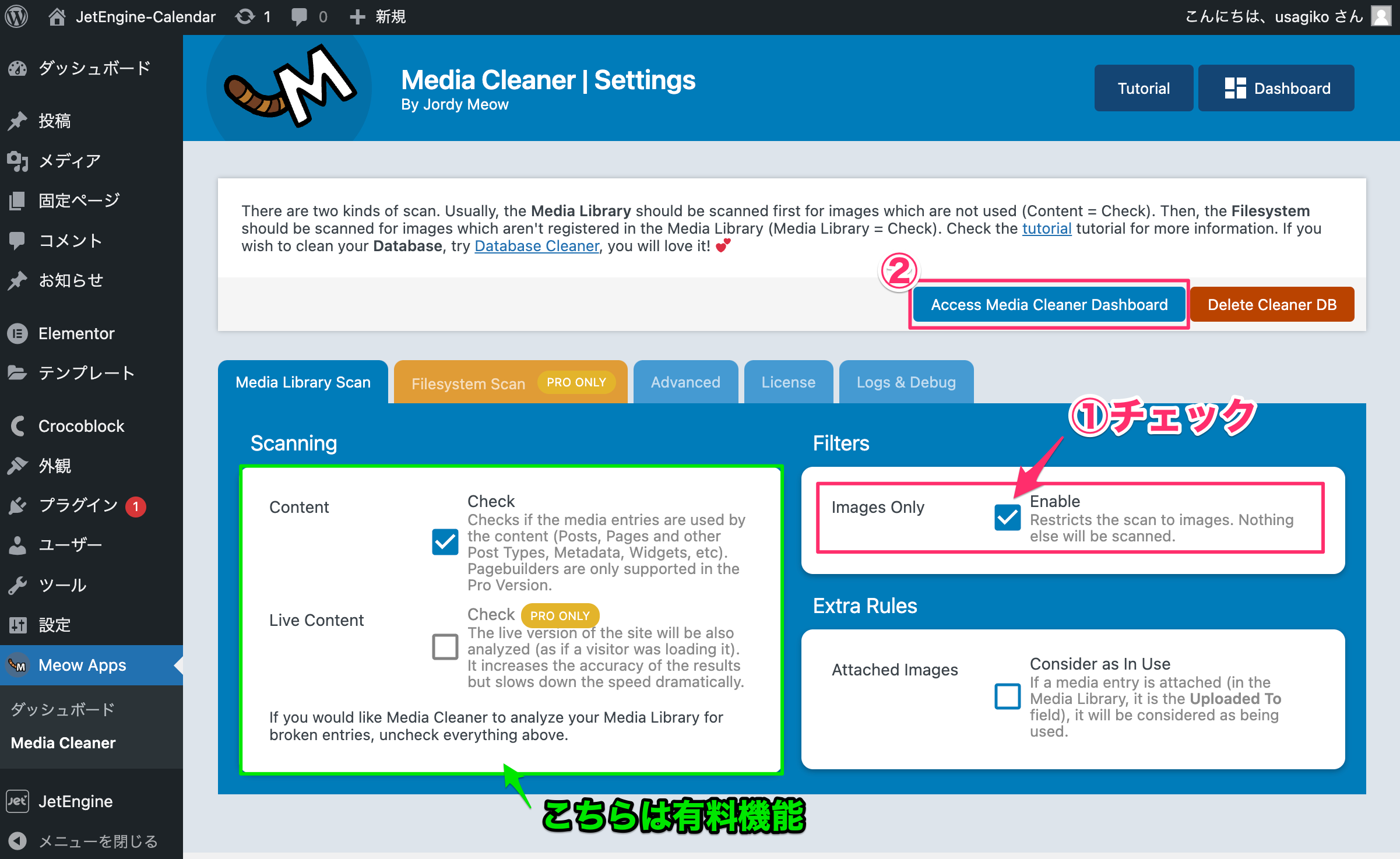
すると以下の画面が表示されます。

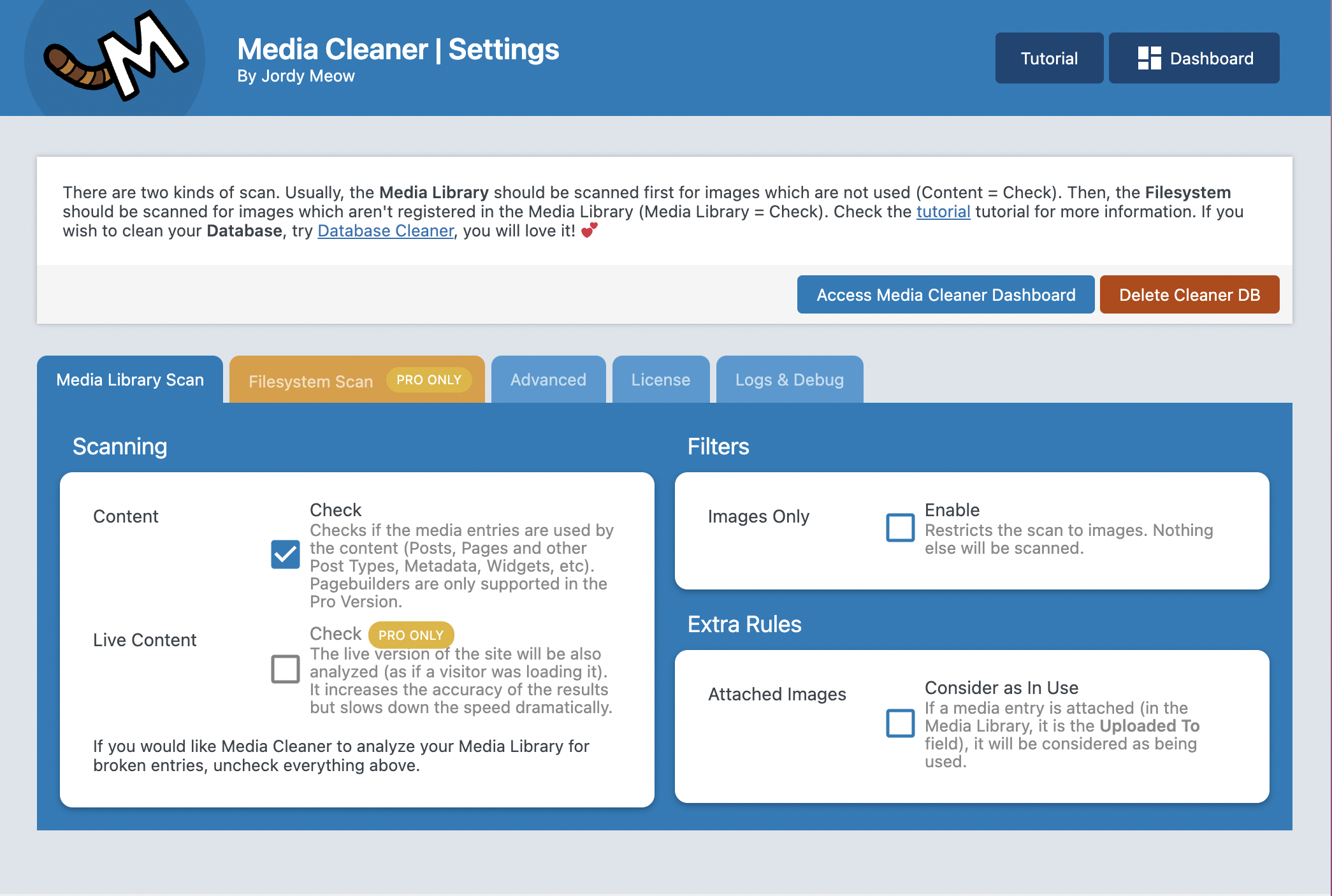
4. Images OnlyにチェックをしAccess Media Cleaner Dashboardを開く

- 『Filters』の『Images Only』にチェックをつける
※これにチェックをつけるとメディアファイルの中の画像だけが削除できる - 『Access Media Cleaner Dashboard』をクリック
なお『Scanning』の欄はPro版(有料)の機能になりますので、いじらないようにしてください。
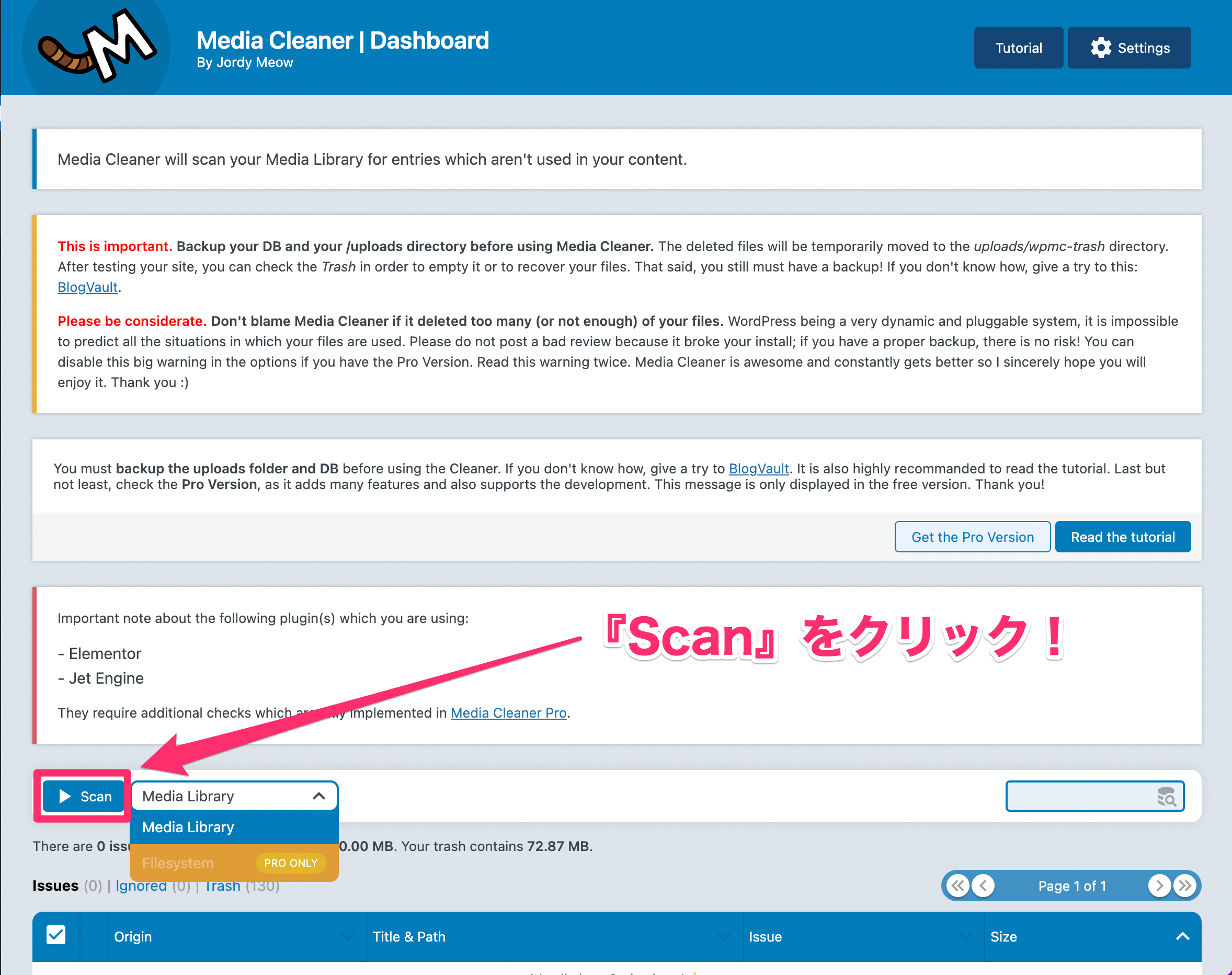
5. スキャンする

Media Cleaner Dashboardに来たら、プルダウンで『Media Library』を選択し、『▶︎Scan』をクリックしましょう。
すると画像のスキャニングが開始されますので数十秒から数分待ちましょう。
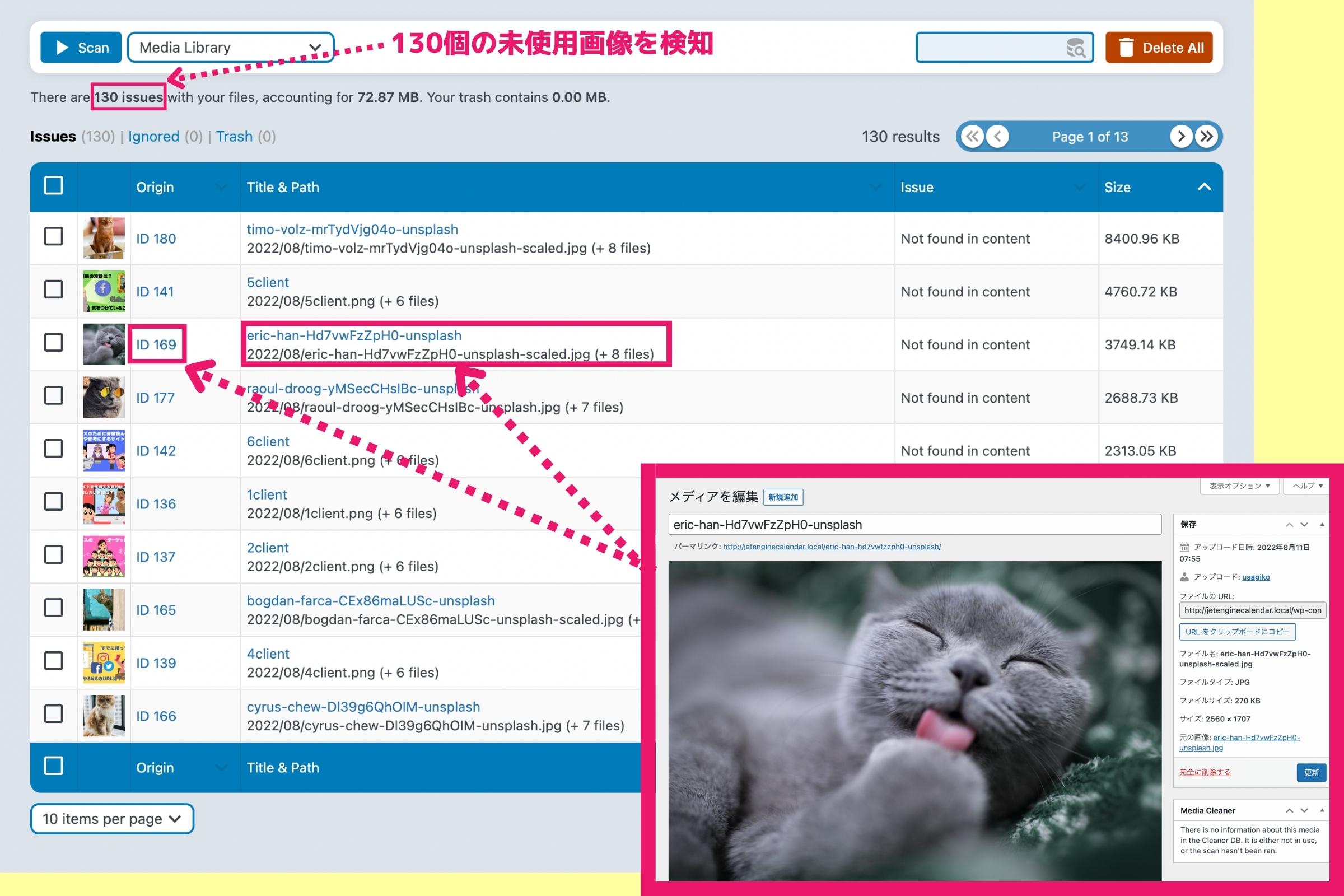
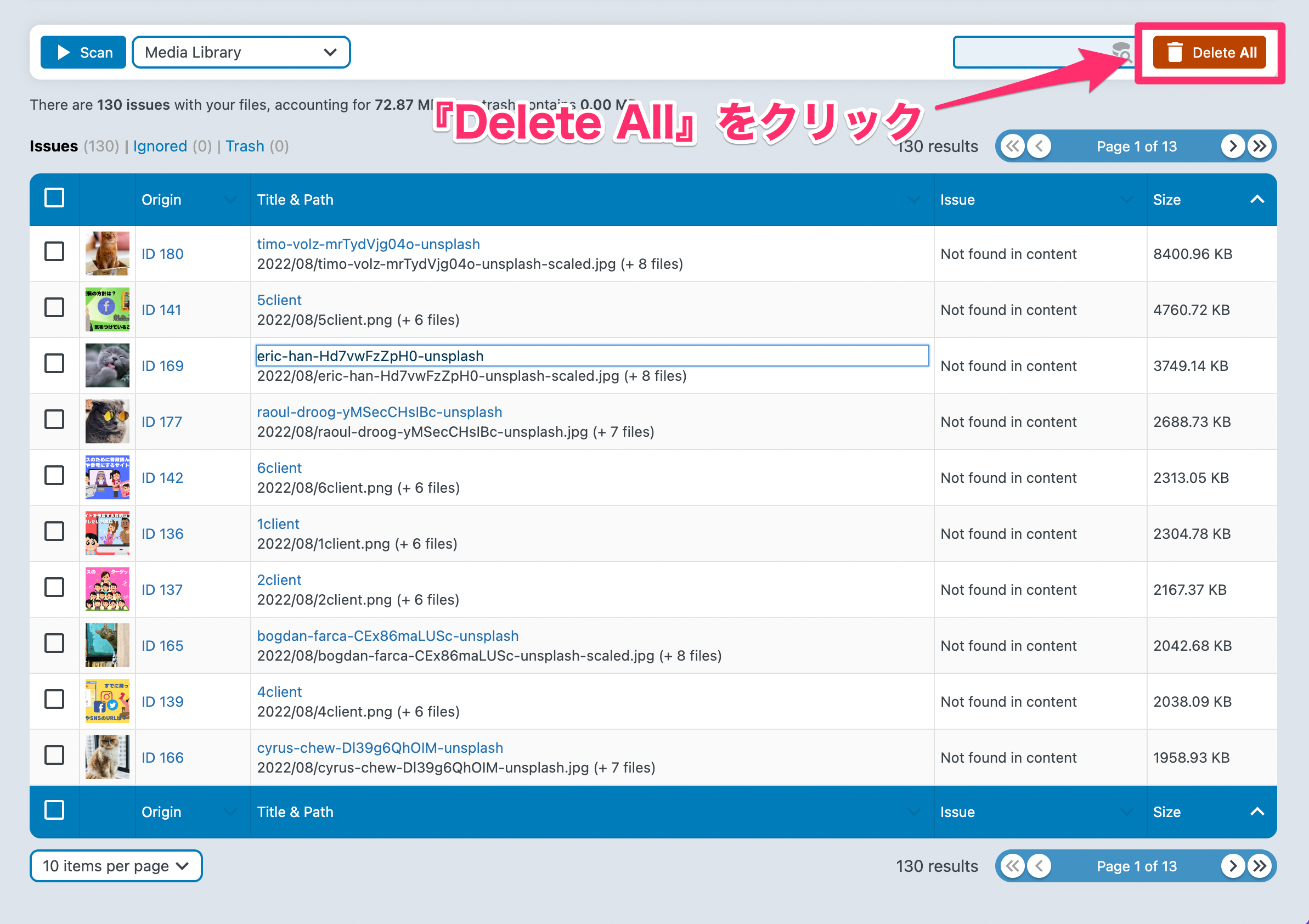
画像がスキャンされると、以下のようにサイトで使用されていない画像が一覧で表示されます。

画面上部に『There are 130 isuues with your files』(130個のファイルに問題があります。)と未使用の画像数が表示され、画像のファイル名やIDをクリックすると画像を確認することができます。

ちなみに画像がどのくらい削除されたかがわかるよう、サンプルとして上記の150件のメディアを保有しているサイトをサンプルに画像の一括削除を行っていきます。
6. Delete Allで画像を一括削除

Media Cleanerにより選出されたサイトに未使用な画像をすべて削除する場合は左上の赤い『Delete All』をクリックしてください。

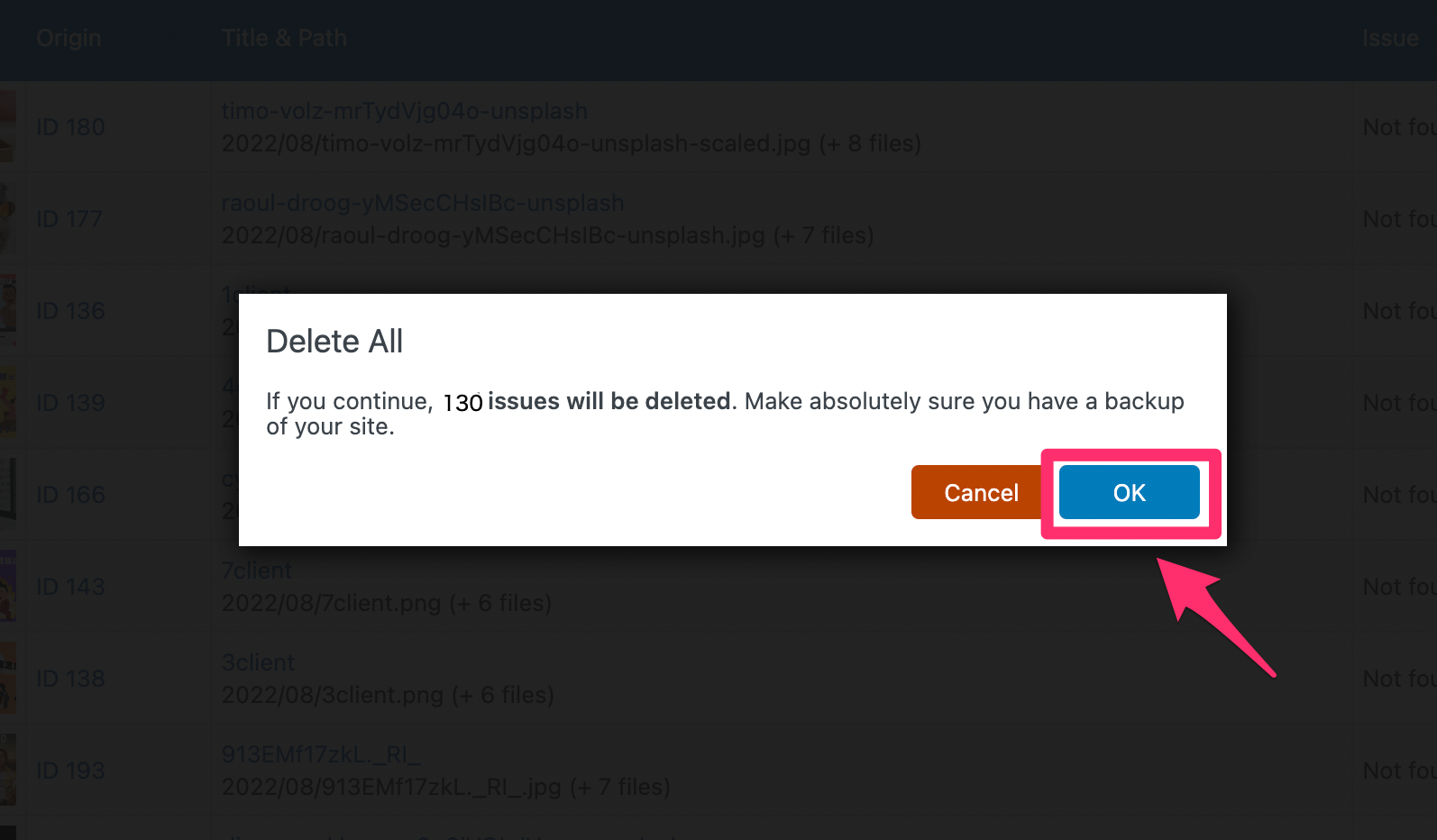
すると上記のように『Delete All』のすべて削除をしてもいいですか?と書かれた確認メッセージが表示されますので『OK』をクリックしましょう。
これでサイトで使用していな画像を一括削除することができました。

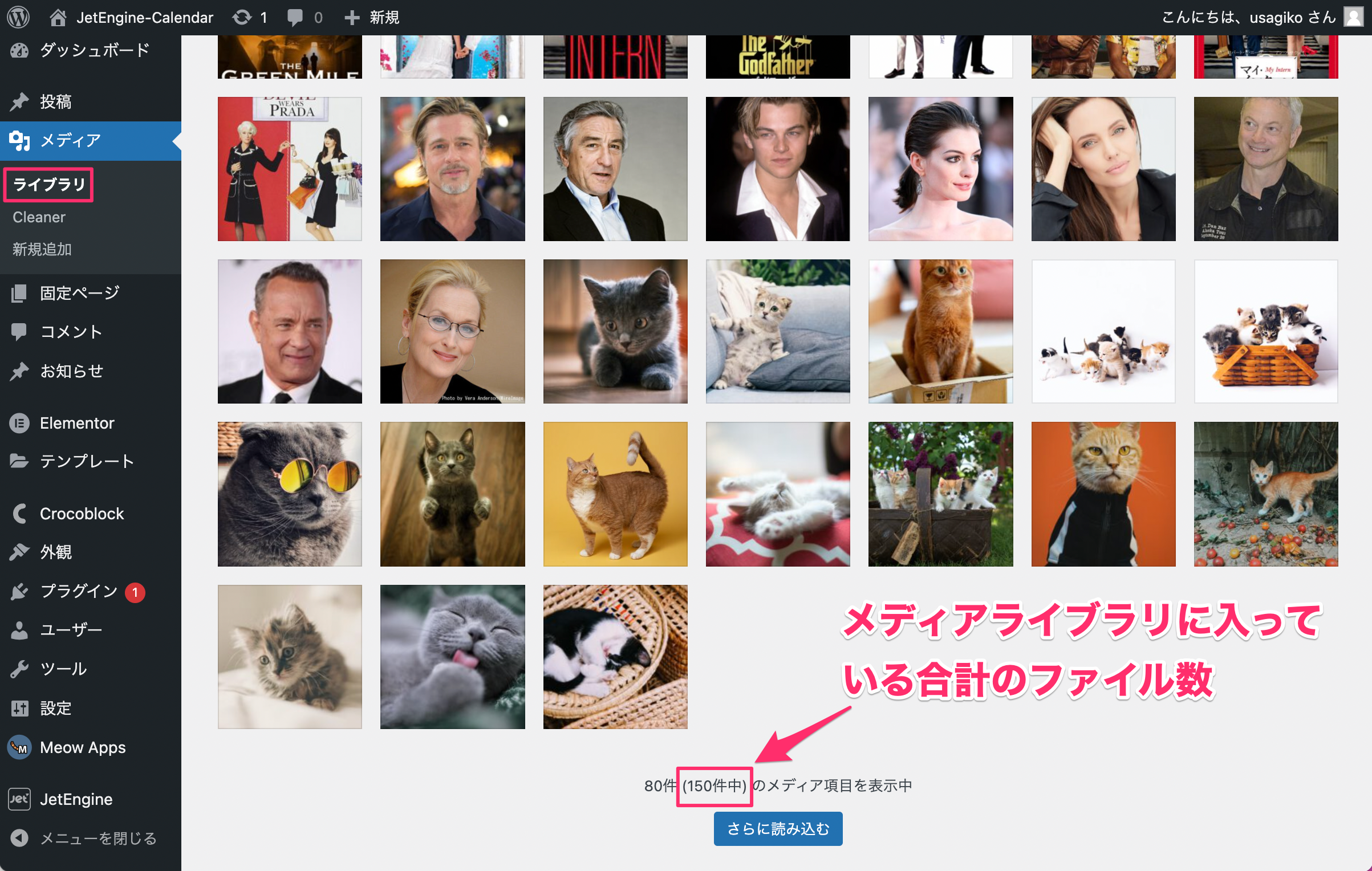
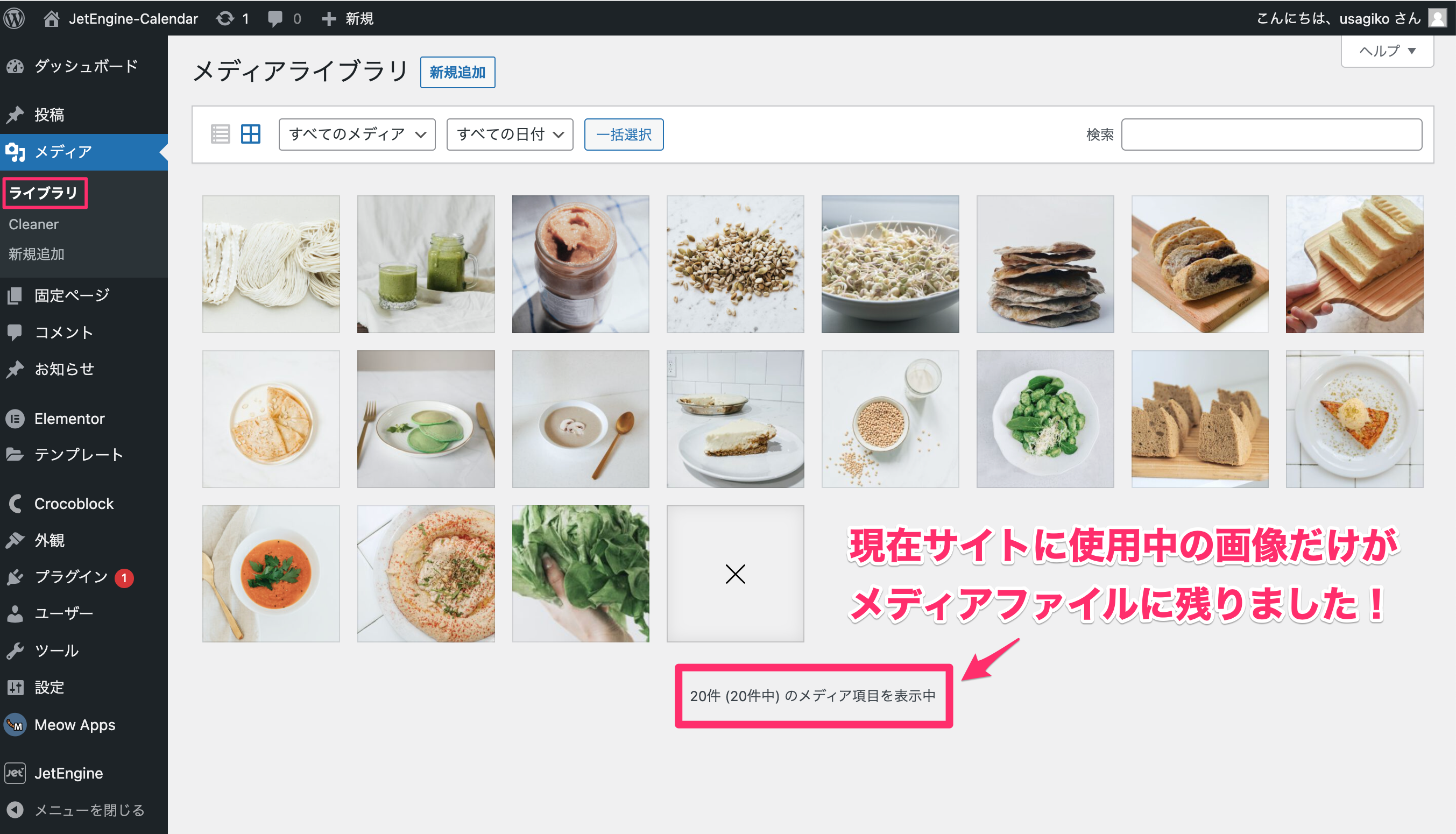
最後に『メディアライブラリ』を確認してみましょう。
メディアライブラリのすべての画像数を見れば、画像が削除されているのが確認できますね!
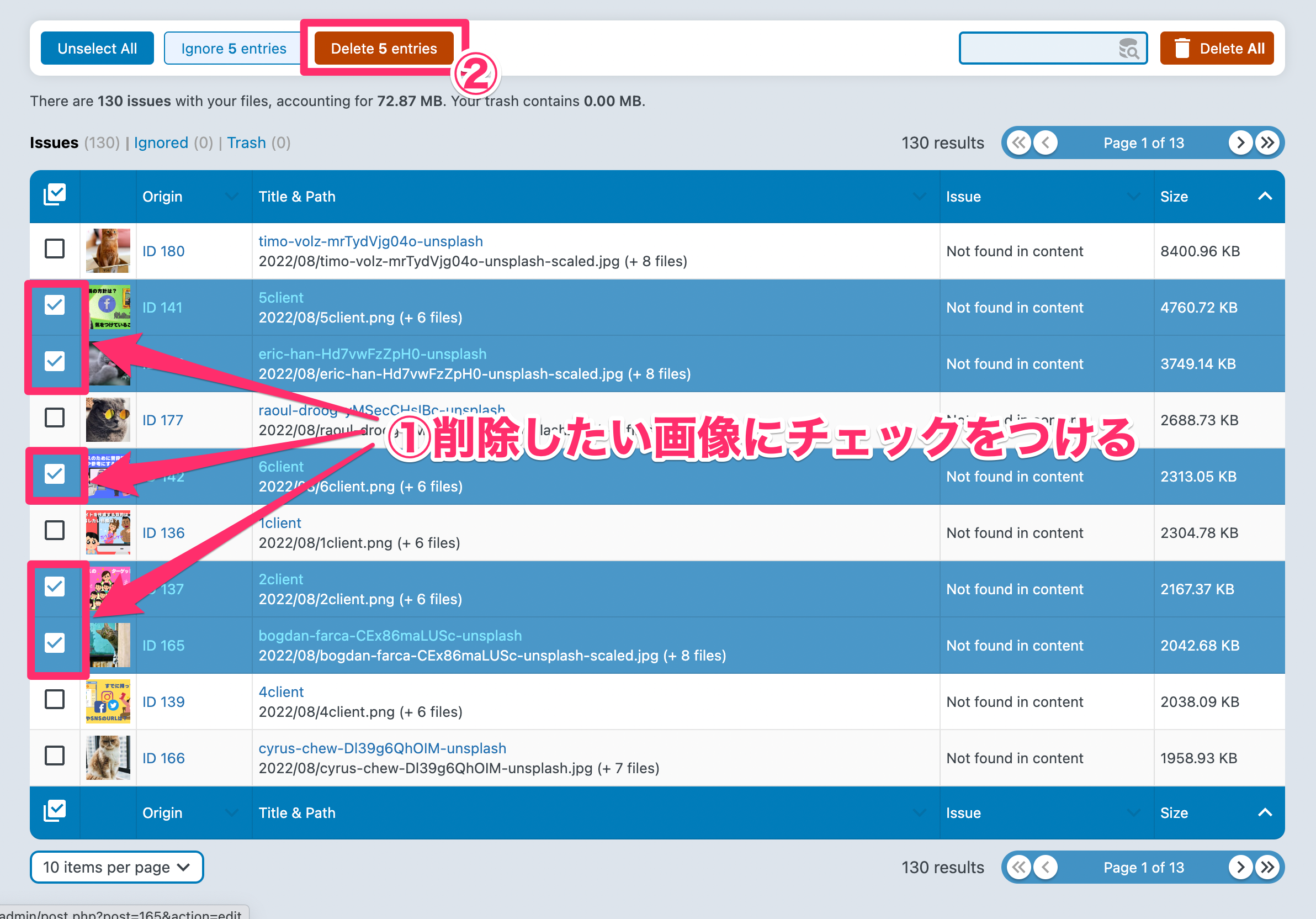
一部の画像を選択して削除する方法

- 削除したい画像にチェックをつける
- 画面上部の『Delete ○○ entries』をクリック
これで自分で選択した画像だけを削除することができます。
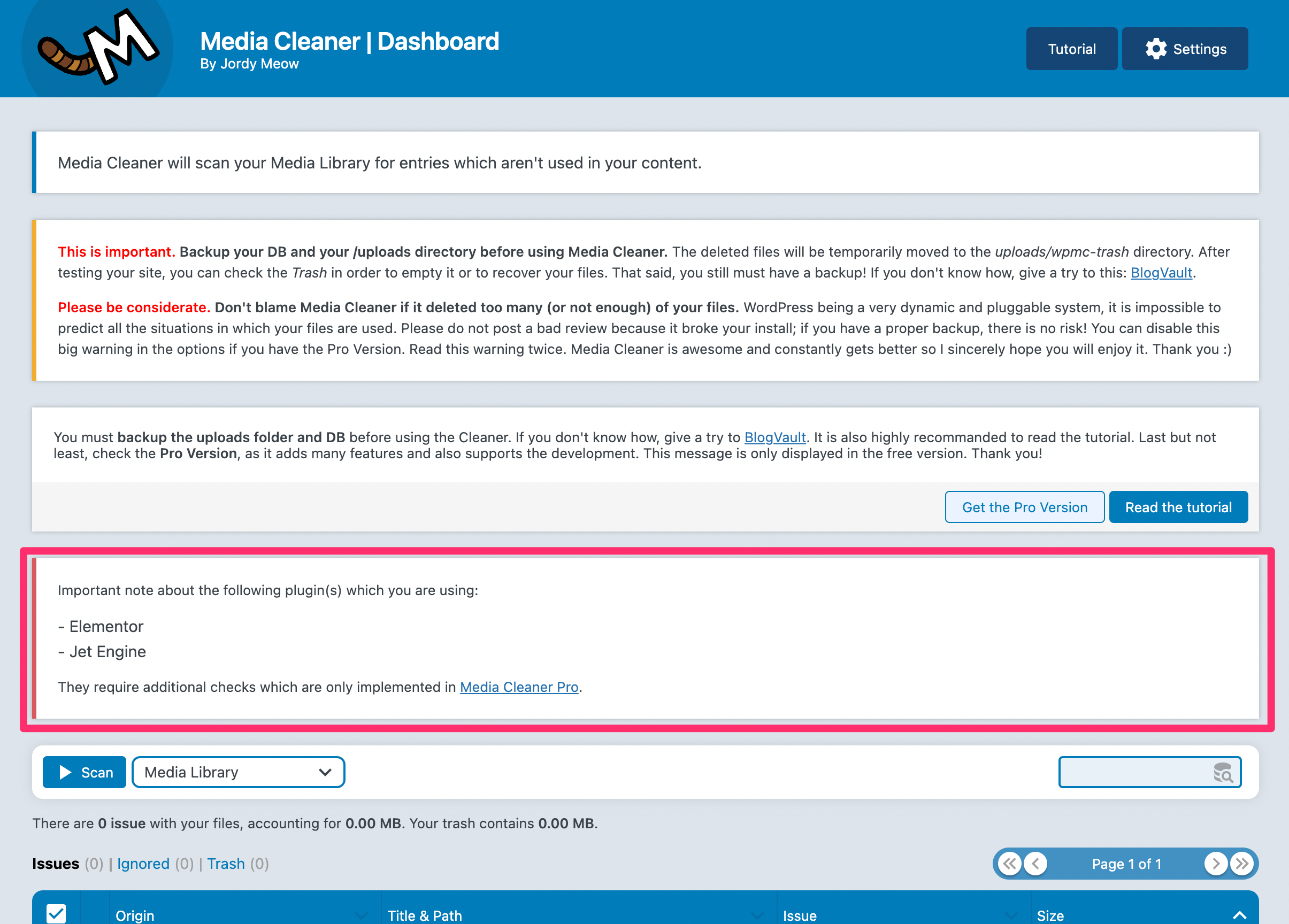
ElementorやJetEngineやDiviなどを使用している場合の注意点

サイトに『Elementor』や『JetEngine』、『Divi』などの特別なプラグインをを使用している場合、Media CleanerのPro版でないと誤ってElementorまたはJetEngine、Diviでつかっている画像を消してしまう可能性があります。
これはMedia CleanerのDashboardにも記載されている注意事項です。
誤って消してはいけない画像を削除したくない場合はMedia CleanerのPro版を購入するか、または無料版で『Scan』をした後にMedia Cleanerより抽出された画像をチェックしましょう。
まとめ
Media Cleanerをつかえば簡単に、メディアライブラリに入っているサイトで使用していない画像だけを削除することができます。
自分で画像をいちいち選択して削除をする必要がありませんのでとても便利ですね!
またMedia Cleanerも注意喚起をしていますが、実際に画像の削除を実行する前の注意点をもう一度おさらいしましょう。
- Media Cleanerで画像を削除する前に必ずサイトのバックアップをとる
- もし万が一削除してはいけない画像が消されていても、完全な自己責任
- ElementorやJetEngine、Diviなどで使用している画像はMedia CleanerのPro版(有料)でないと誤って削除してしまう可能性がある
Media Cleanerをつかう際は以上の注意点を踏まえた上で、便利に活用してくださいね!
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
ElementorやDiviやWooCommerceなどWordPressの質問がある方はTOFUラボで!



