
WordPressでリダイレクトを設定する方法【301と302の違いは?】
- 2022年2月19日
- 2022年2月12日
- WordPress一般
『リダイレクト』とは、特定のURLにユーザーが来たときに、別のURLに飛ばされることです。
WordPressでリダイレクトを設定するには『Redirection』というプラグインを使用するとっても簡単です。
しかもリダイレクト先のURLが変更しても、自動で新しいURLに変換される機能も付いています。
そしてリダイレクトには『301』や『302』など種類があるのはご存知ですか?
リダイレクトの基本の『301』と『302』の違い、プラグイン『Redirection』のインストールからセットアップ、WordPressでリダイレクトの設定する方法をこの記事でくわしく説明していきます!
- 301リダイレクトはリダイレクト先のURLが永久に変わらない場合に使う。
- 302リダイレクトは一時的なページのお引越しなどでいずれは元のURLに戻る場合に使う。
- WordPressでリダイレクトを設定にはプラグイン『Redirection』を使用。
- RedirectionのオプションのURLモニターを設定すればリダイレクト設定したURLがさらに変更しても自動で追跡してくれる。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
また、WordPressでリダイレクトを設定する方法を動画でご覧になりたい方はこちらからどうぞ!
【301】リダイレクトはURLが永久に変更するときに使う

301リダイレクトは、『永久にそのURLが変更したよ』というときに使用します。
例えば以下のようなシチュエーションの時が永久にURLが変更するときです。
例1:特定のドメインが別のドメインになったとき
サイトを別のドメインにお引越しするとしましょう。
サイトをお引越しとなれば、今後元のURLに戻すということもありません。
そこで使うのが『301リダイレクト』です!
しかしこういったケースで302リダイレクトを使用しても同じ動作はします。
301と302のどちらを使用してもユーザーからはまったく見分けはつくものではないですが、SEOの観点で見れば『もう永久に元のURLに戻りませんよ〜』とシステム上で示すことができるため永久に変更しないURLへのリダイレクトには『301 』を使います。
だから目的に応じた301と302の使い分けを推進しているという訳です。
例2:記事の書き直しに伴いURL(パーマリンク)も変更するとき
サイトの記事の内容を書き直しすることってありますよね。
その際にパーマリンクもちょっと変更したいな〜ってこともありますよね。
その場合に旧記事と新記事でURLも異なり、URLもそのまま新記事の方に移行したいときももちろん301リダイレクトを使用しましょう!
【302】リダイレクトは一時的なリダイレクト

302リダイレクトは一時的に別のページへユーザーをリダイレクトさせたいときに使用します。
その一時的とはどういったシチュエーションかというと、例えばページのリニューアルやメンテナンスが必要なときに、その記事を『工事中』というページに一時的にリダイレクトさせたいときや、一時的に別のURLでリニューアル中のページを表示させておきたいときなどです。
これはもちろん301リダイレクトでも同じ動作は可能です。
しかしSEO的観点からすれば、『いずれは元のURLに戻るページのリダイレクトだよ〜』とシステム上で示すことができるため一時的なリダイレクトには『302』を使います。
WordPressでのリダイレクト設定にはプラグイン『Redirection』を使おう
WordPressでリダイレクトの設定に欠かせないのは『Redirection』(リダイレクション)というプラグインです。
Redirectionは無料のプラグインで誰でも使用することが可能です。
このセクションでRedirectionをインストール、有効化してからセットアップをし、サイトでリダイレクトの設定ができる状態にするまでの手順を説明します。
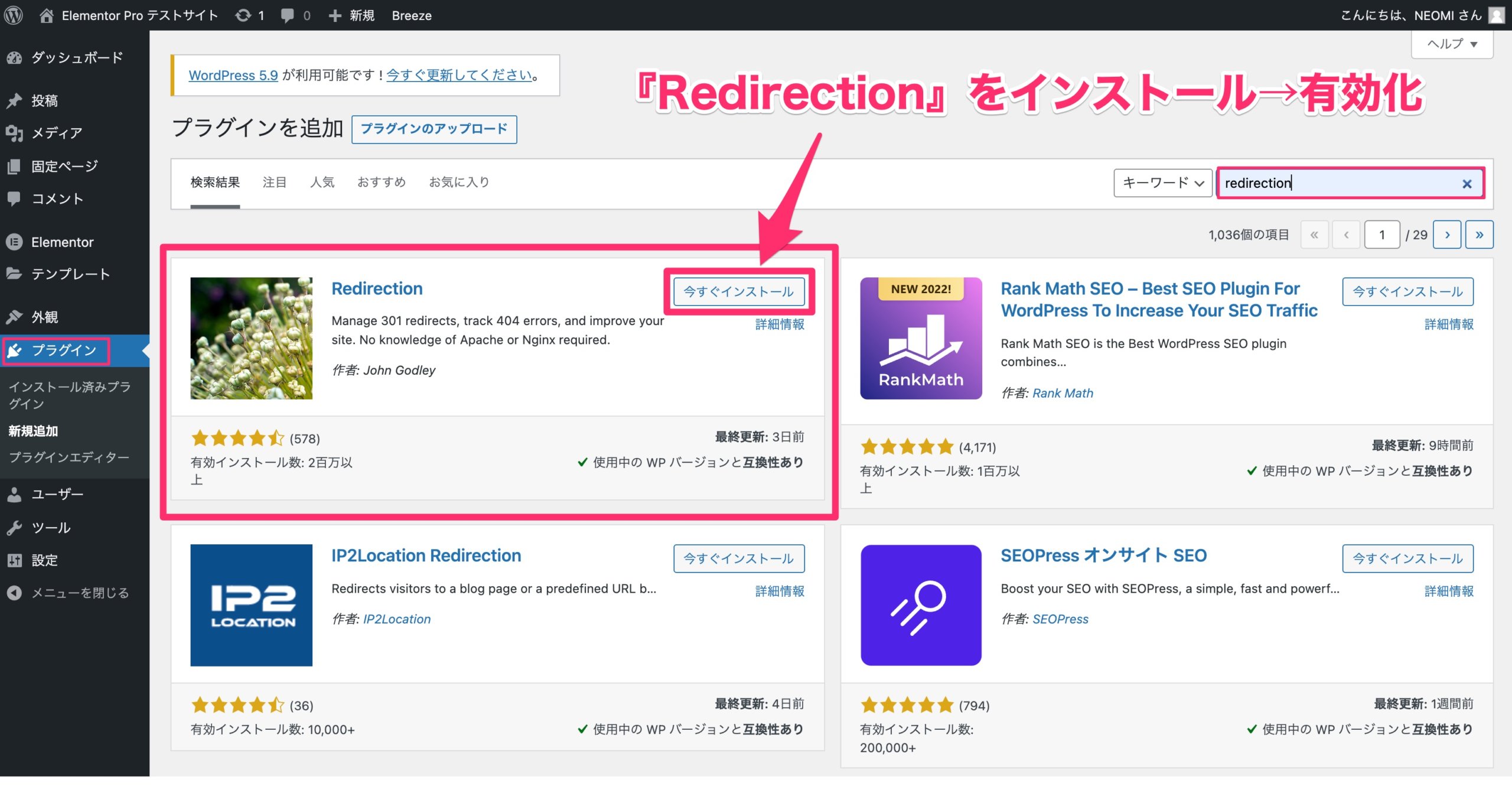
①Redirectionをインストール、有効化

- ダッシュボードの『プラグイン』の画面の『新規追加』をクリックします。
- 画面右上の『キーワード』で『redirection』と記入します。
すると上記のような画面になります。 - プラグイン『Redirection』の『今すぐインストール』をクリックします。
- Redirectionのインストールが終わったら『有効化』をクリックします。
こちらでは画像のでの説明を省略しましたが、プラグインのインストールする手順を画像と共に学びたい方は『WordPressのプラグインをインストールする方法』の記事くわしく説明をしていますのでどうぞ参考にしてください。
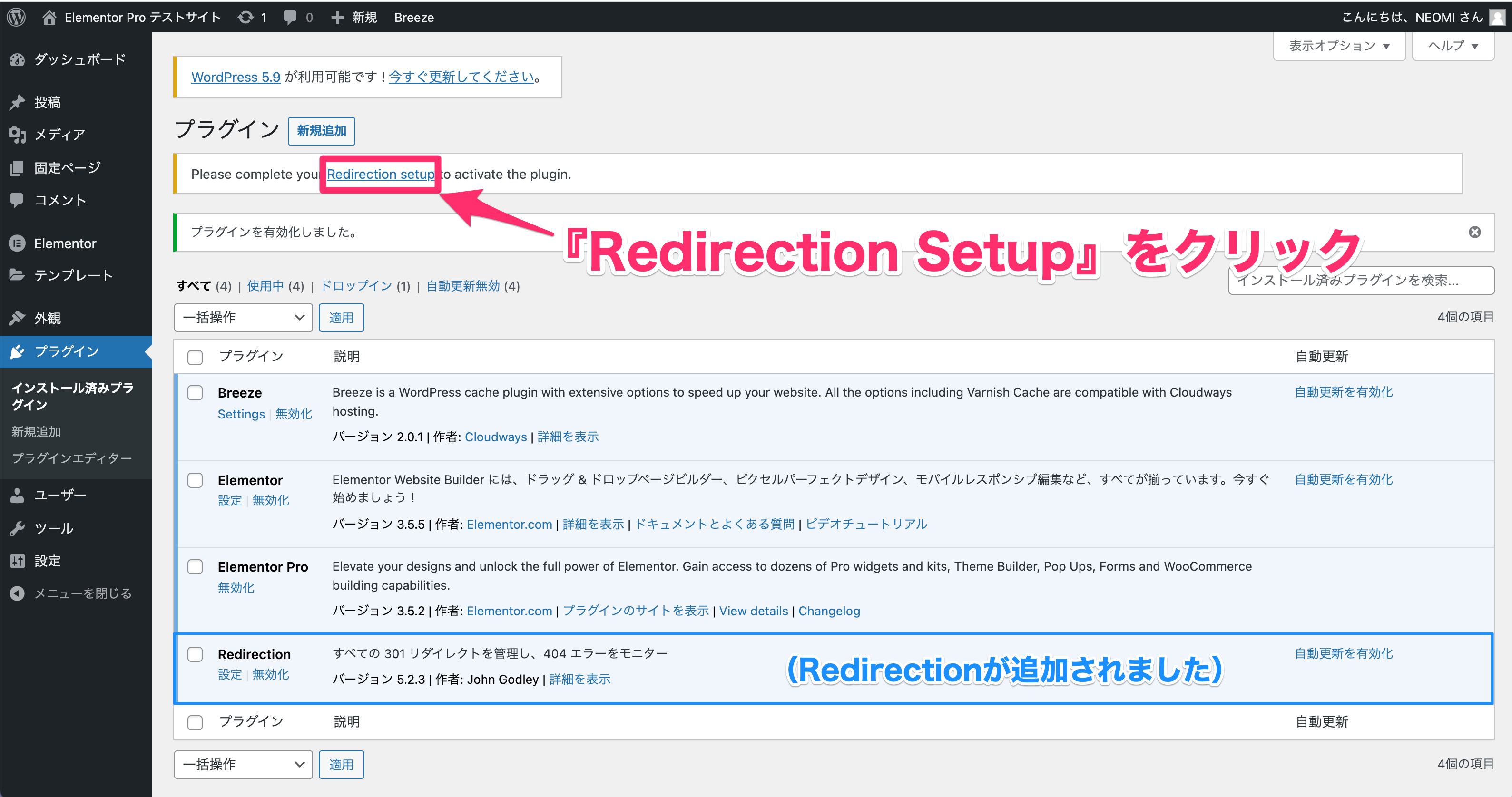
②Redirection setup(リダイレクションセットアップ)をクリック

Redirectionをインストールし有効化すると上記のような『プラグイン』の画面に戻ります。
画面上部に『Please complete your Redirection setup to activate the plugin.』(プラグインを有効にするために、リダイレクションの設定を完了してください。)というメッセージが出ますので、『Redirection setup』の部分をクリックします。
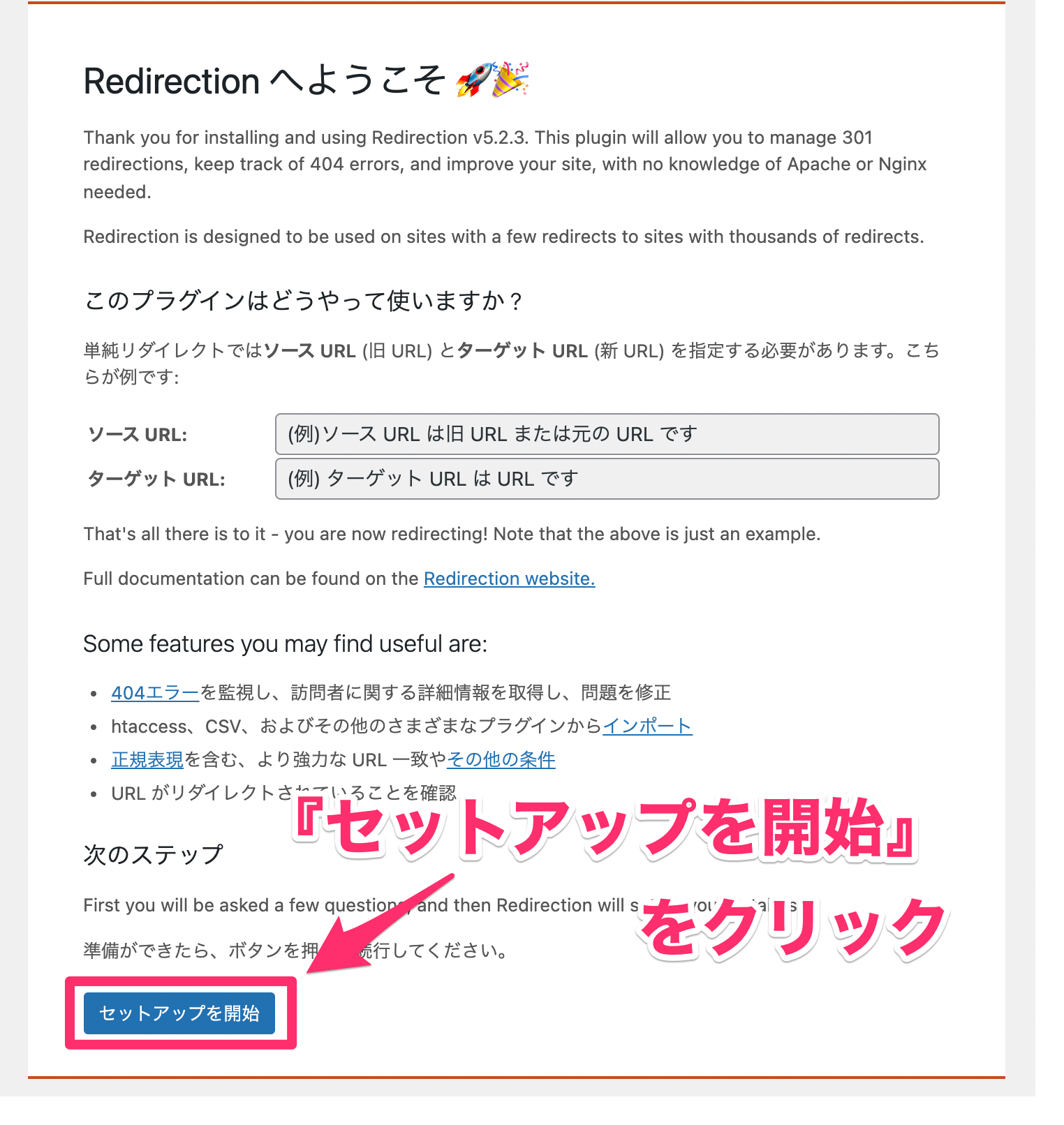
③Redirectionへようこそで『セットアップを開始』をクリック

すると上記のような画面になりますので、色々と書いてありますが特に気にせずに画面左下の『セットアップを開始』をクリックします。
すると以下の『基本セットアップ』という画面が表示されます。
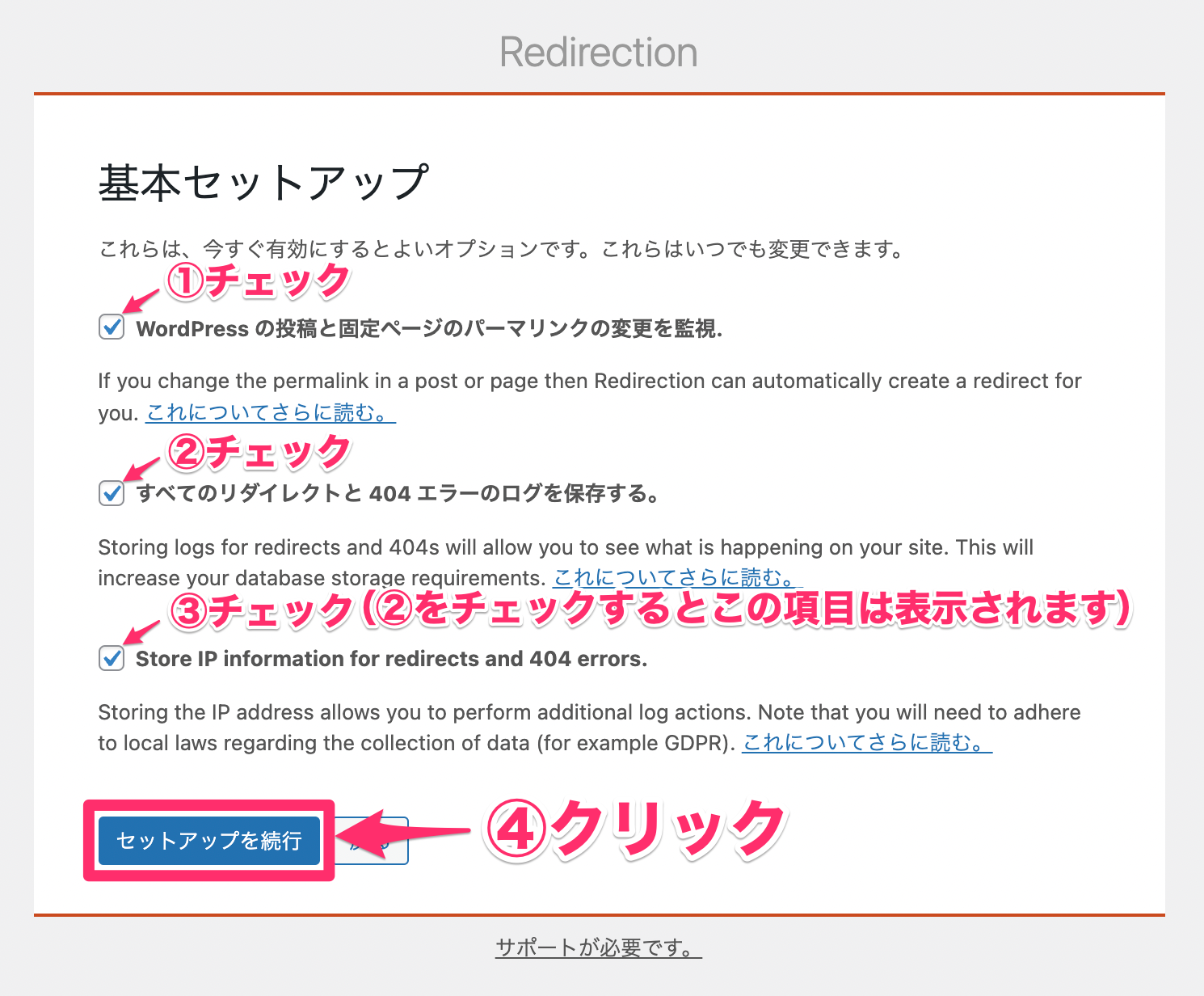
④基本セットアップですべてにチェックをつけ『セットアップ続行』をクリック

『基本セットアップ』では以下の手順を行います。
- 『WordPressno投稿と固定ページのパーマリンクの変更を監視.』にチェック✔︎
- 『すべてのリダイレクト404エラーのログを保存する。』にチェック✔︎
- 『Store IP information for redirects and 404 errors.』にチェック
※この項目は『2』の項目にチェックをすると追加表示されます。 - 『セットアップを続行』をクリックします。
すると以下の『REST API』という画面が表示されます。
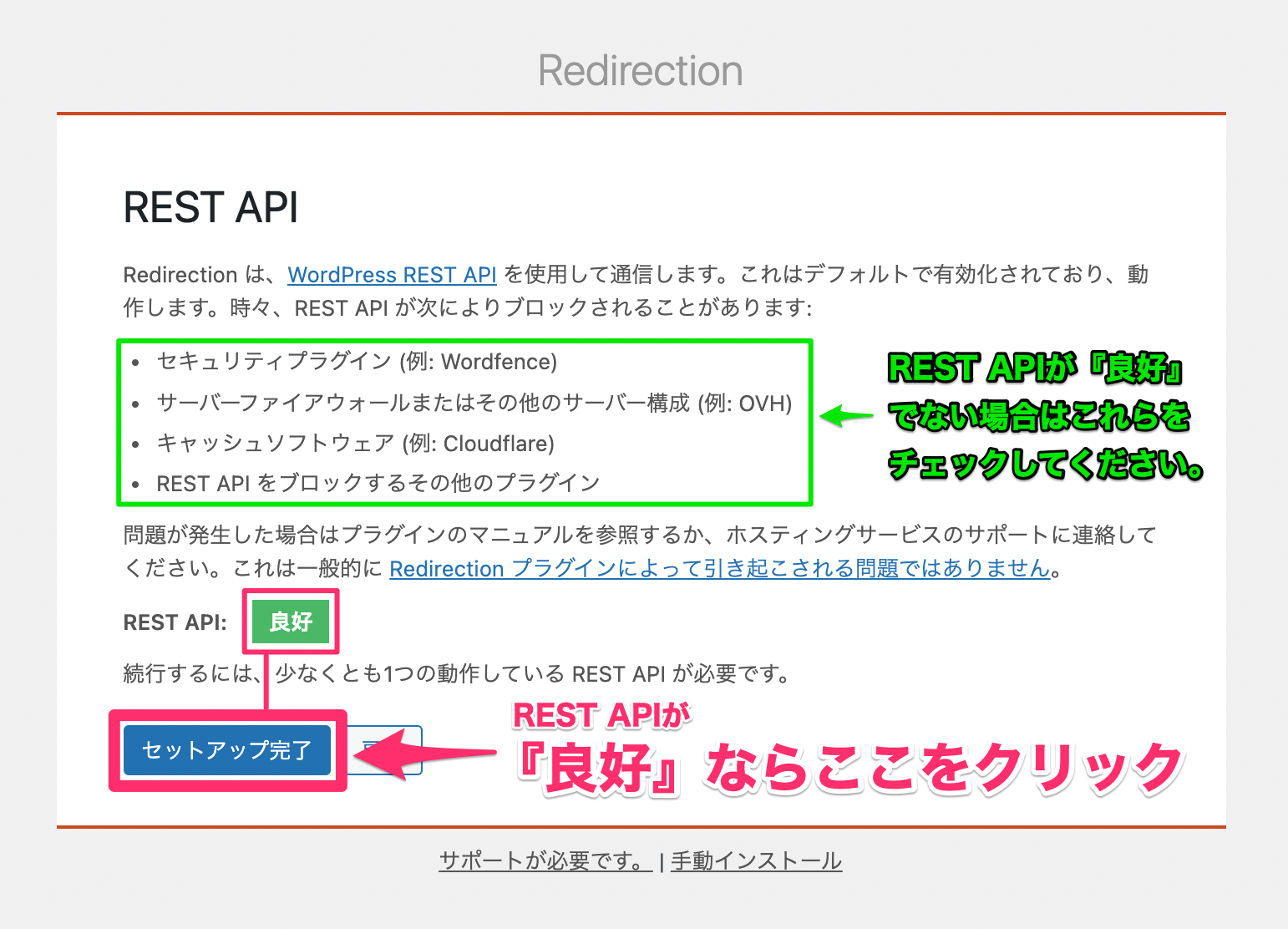
⑤REST APIが良好なら『セットアップ完了』をクリック

『REST API』が『良好』であれば『セットアップ完了』をクリックします。
もし『良好』以外のメッセージが表示されたら以下の項目をチェックしてみてください。
- セキュリティプラグイン (例: Wordfence)
- サーバーファイアウォールまたはその他のサーバー構成 (例: OVH)
- キャッシュソフトウェア (例: Cloudflare)
- REST API をブロックするその他のプラグイン
これらが原因でプラグインがうまく機能しないことがある、ということです。

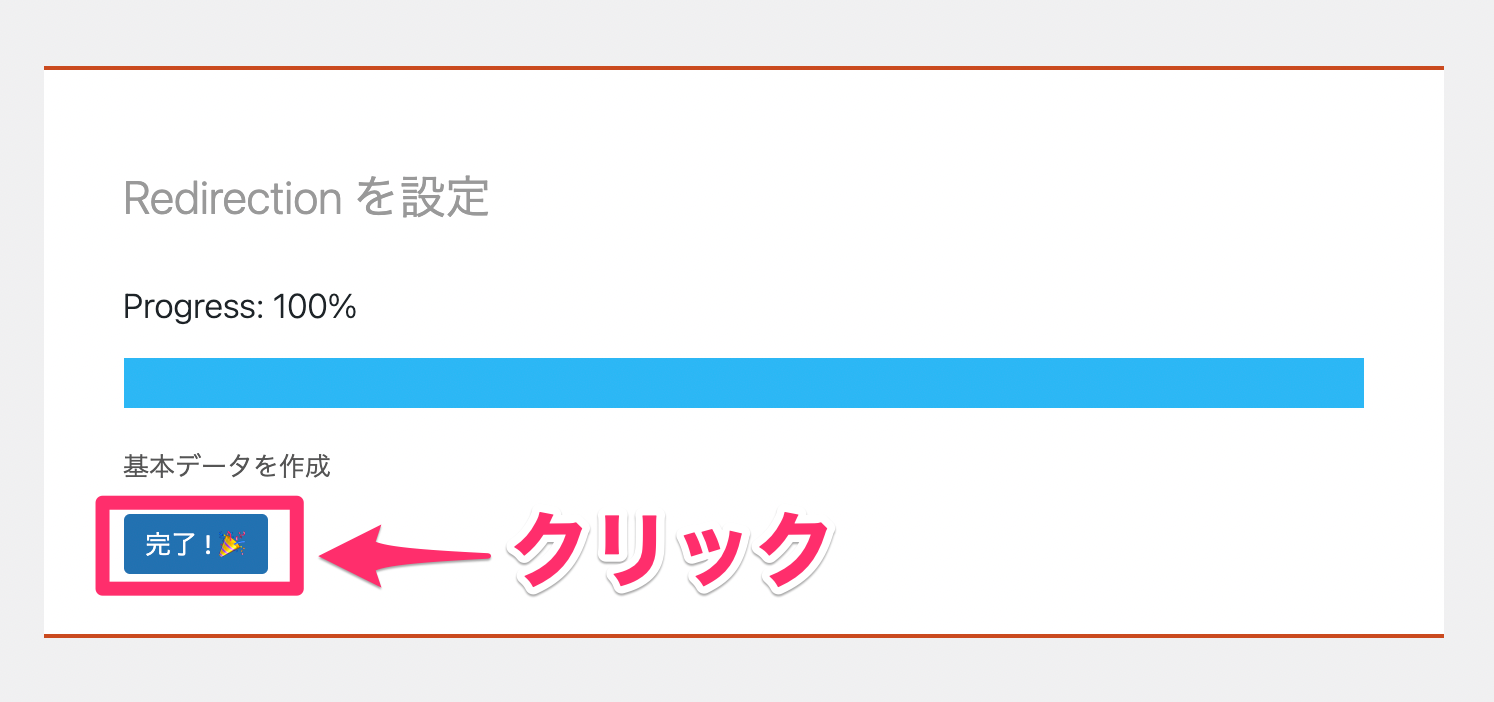
なお、上記の画面のプログレスバーが100%になったら『完了』をクリックします。
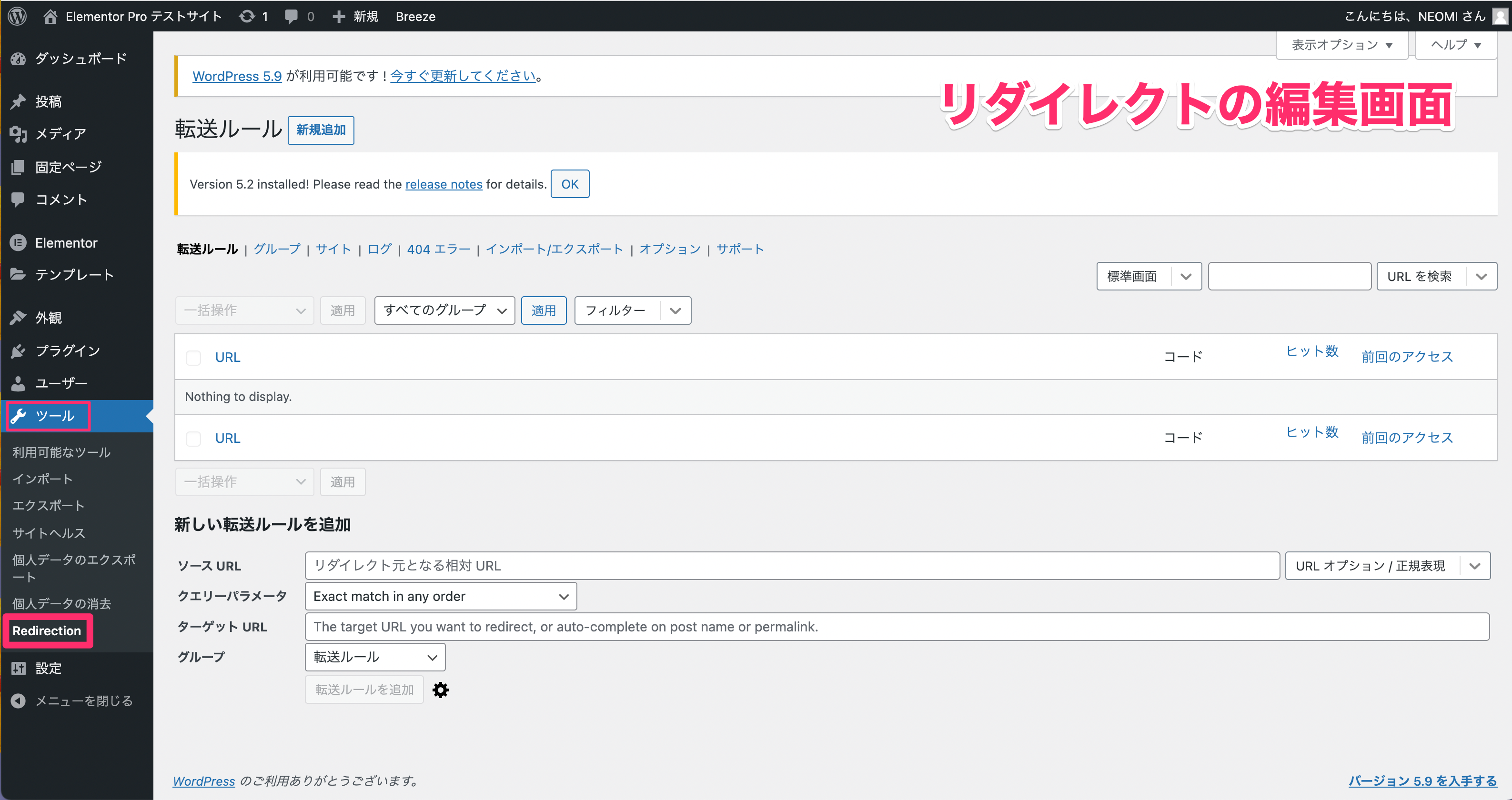
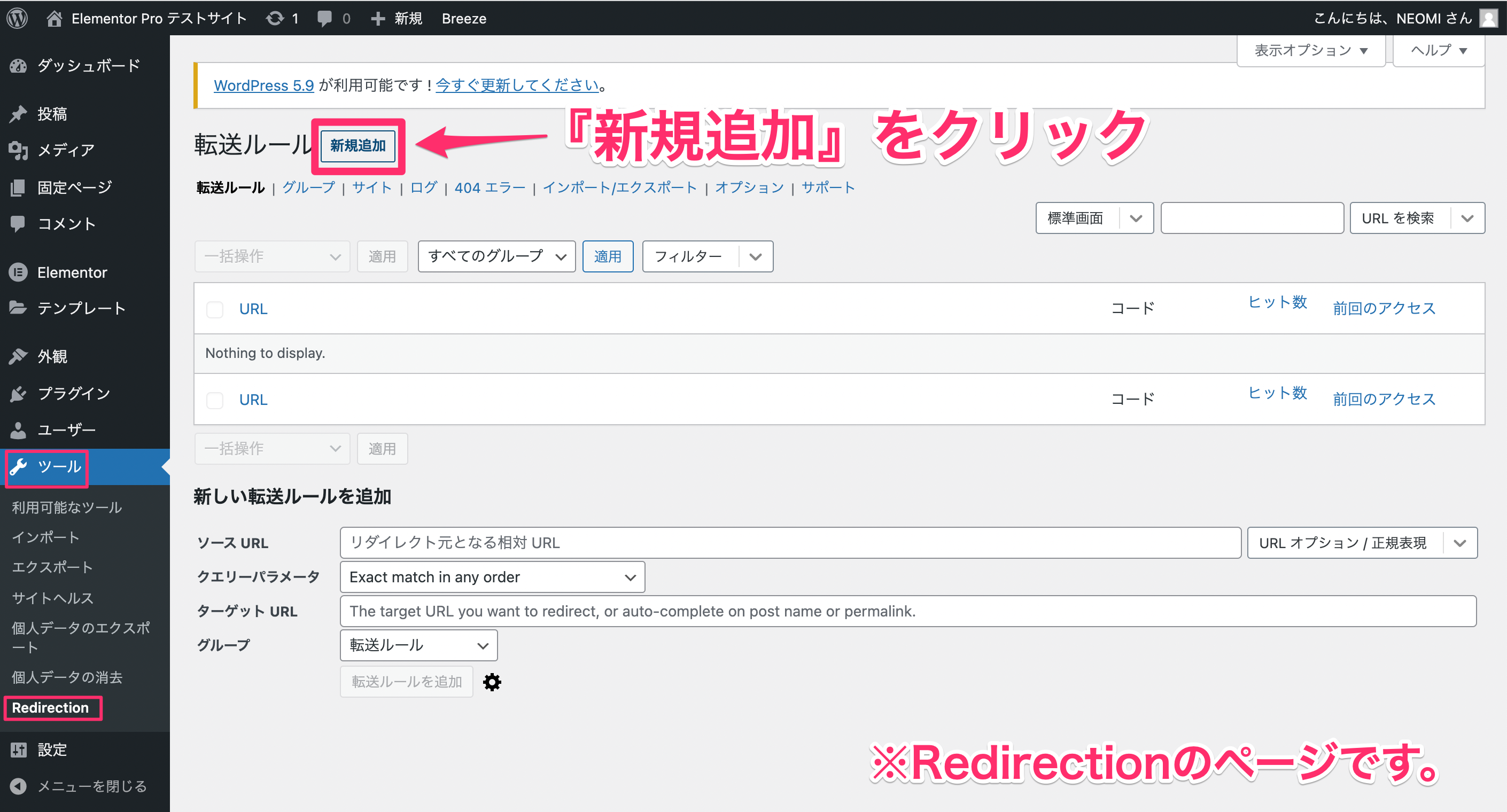
すると以下のリダイレクトの編集画面が表示されます。
※このページはダッシュボードの『ツール』内の『Redirection』です。

Redirectionで301リダイレクトの設定の方法

Redirectonで『301リダイレクト』の設定の仕方を説明します。
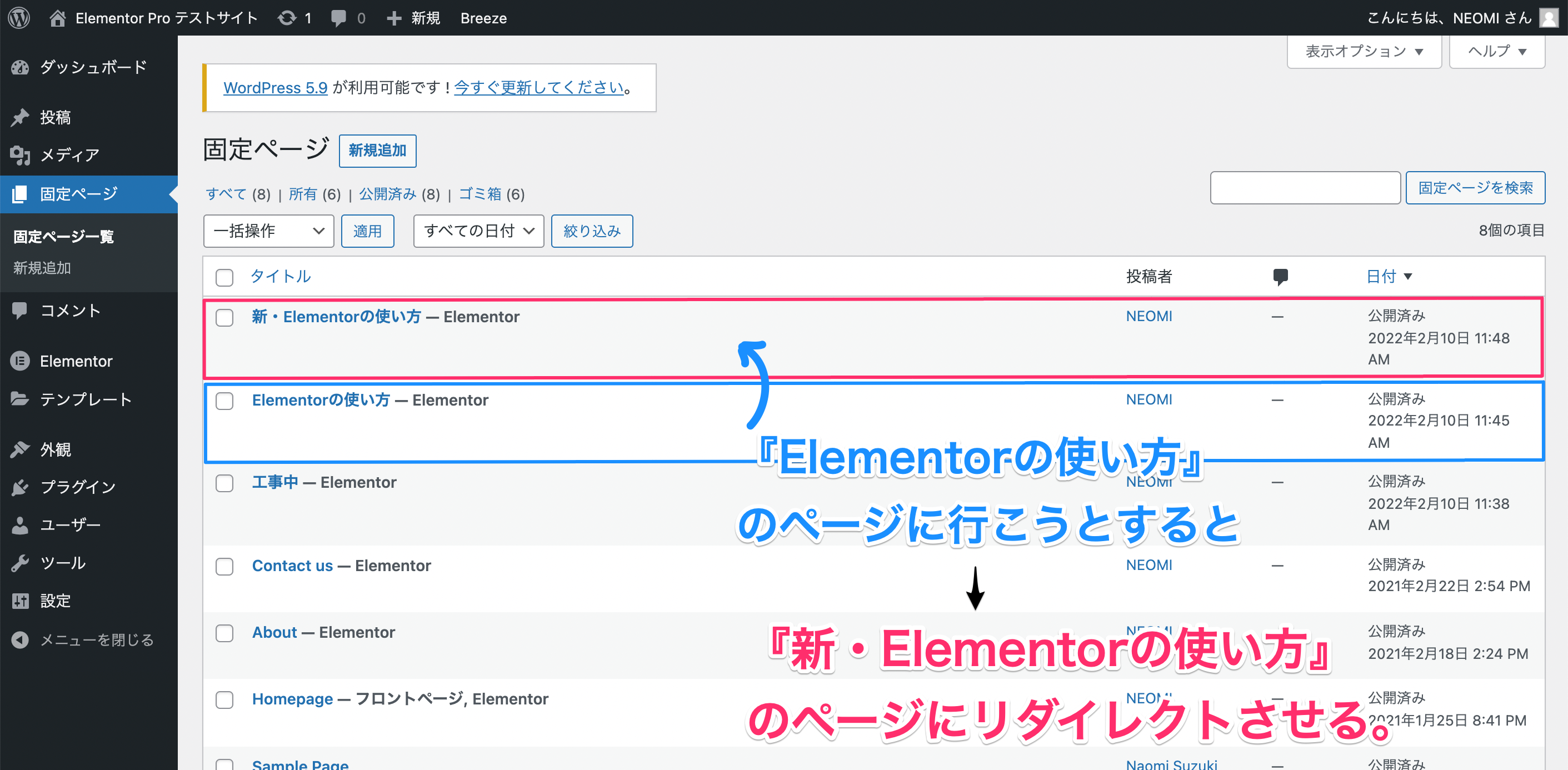
サンプルとして、固定ページに元々『Elementorの使い方』のページがあり、Elementorがバージョンアップしたために、新たに『新・Elementorの使い方』というページを作成したとしましょう。
そこで『Elementorの使い方』旧ページのURLへアクセスすると『新・Elementorの使い方』のページへリダイレクトするように設定をしたいと思います。


なお、それぞれのページのURLは以下のようになります。
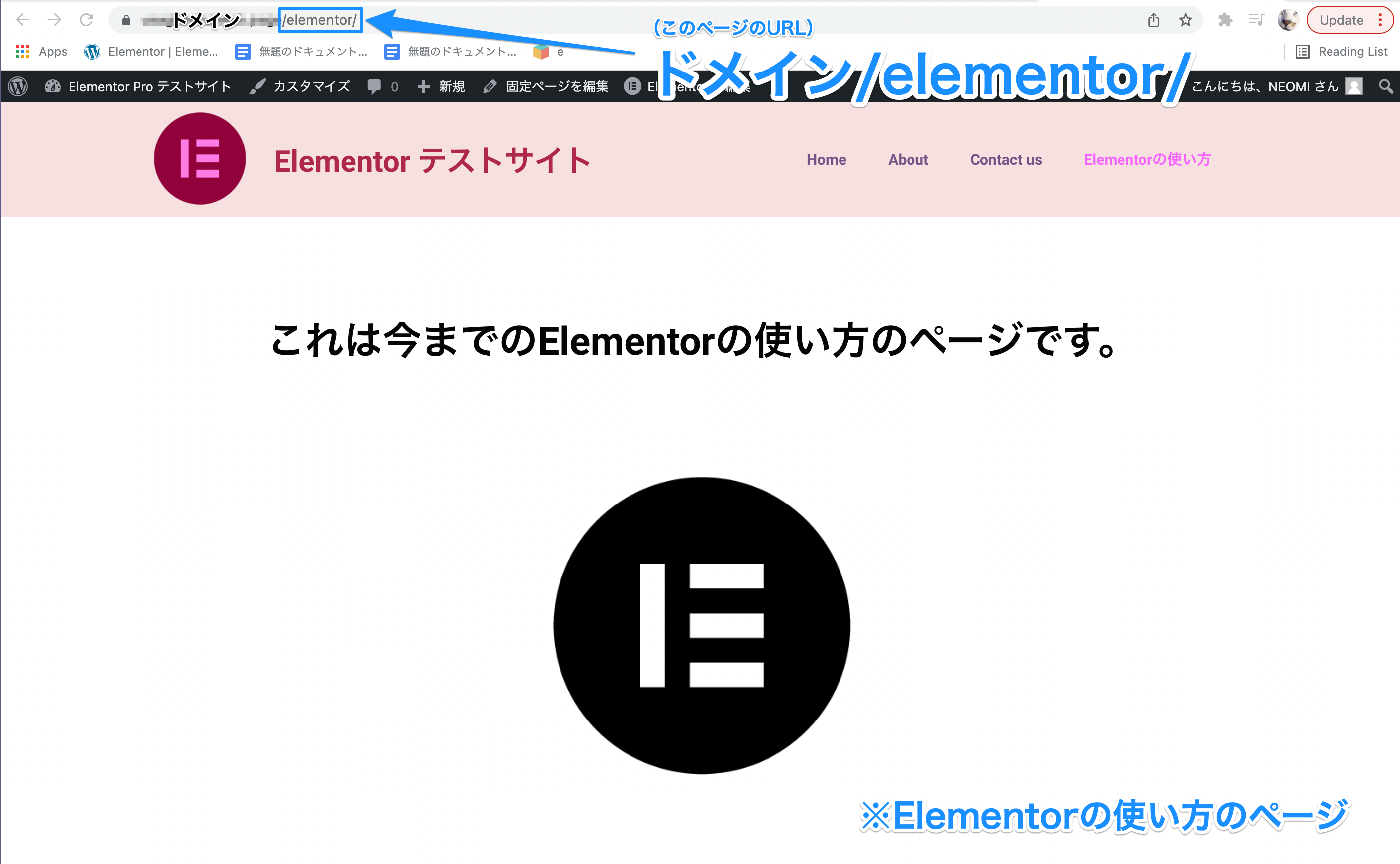
- Elementorの使い方ページ:ドメイン/elementor/
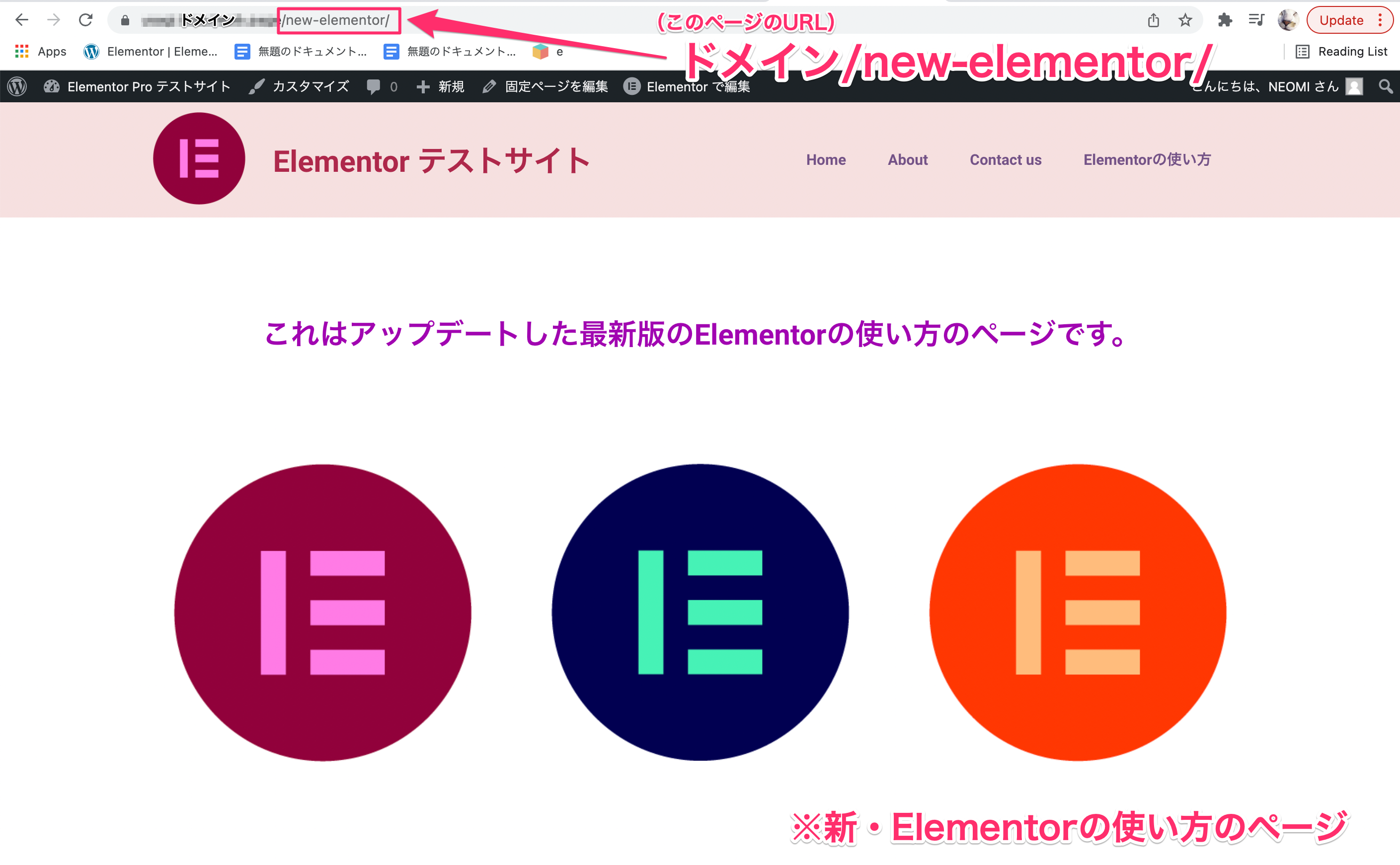
- 新・Elementorの使い方ページ:ドメイン/new-elementor/
①『新規追加』をクリック

Redirectionのページの『転送ルール』の右側の『新規追加』をクリックします。
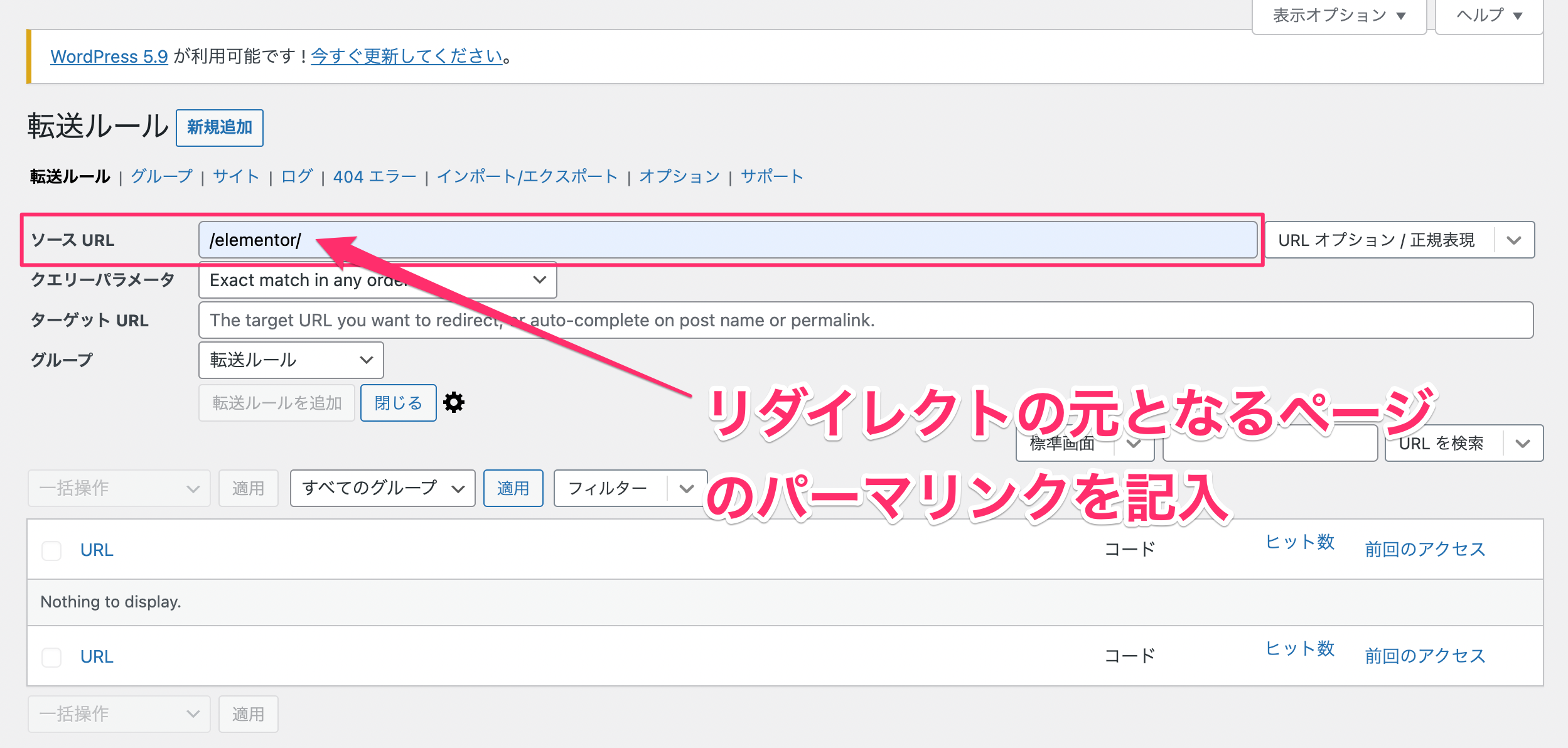
②ソースURLを記入

『ソースURL』にリダイレクトの元となるページのパーマリンクを記入します。
※このサンプルではElementorの使い方ページのパーマリンク、『/elementor/』を記入します。
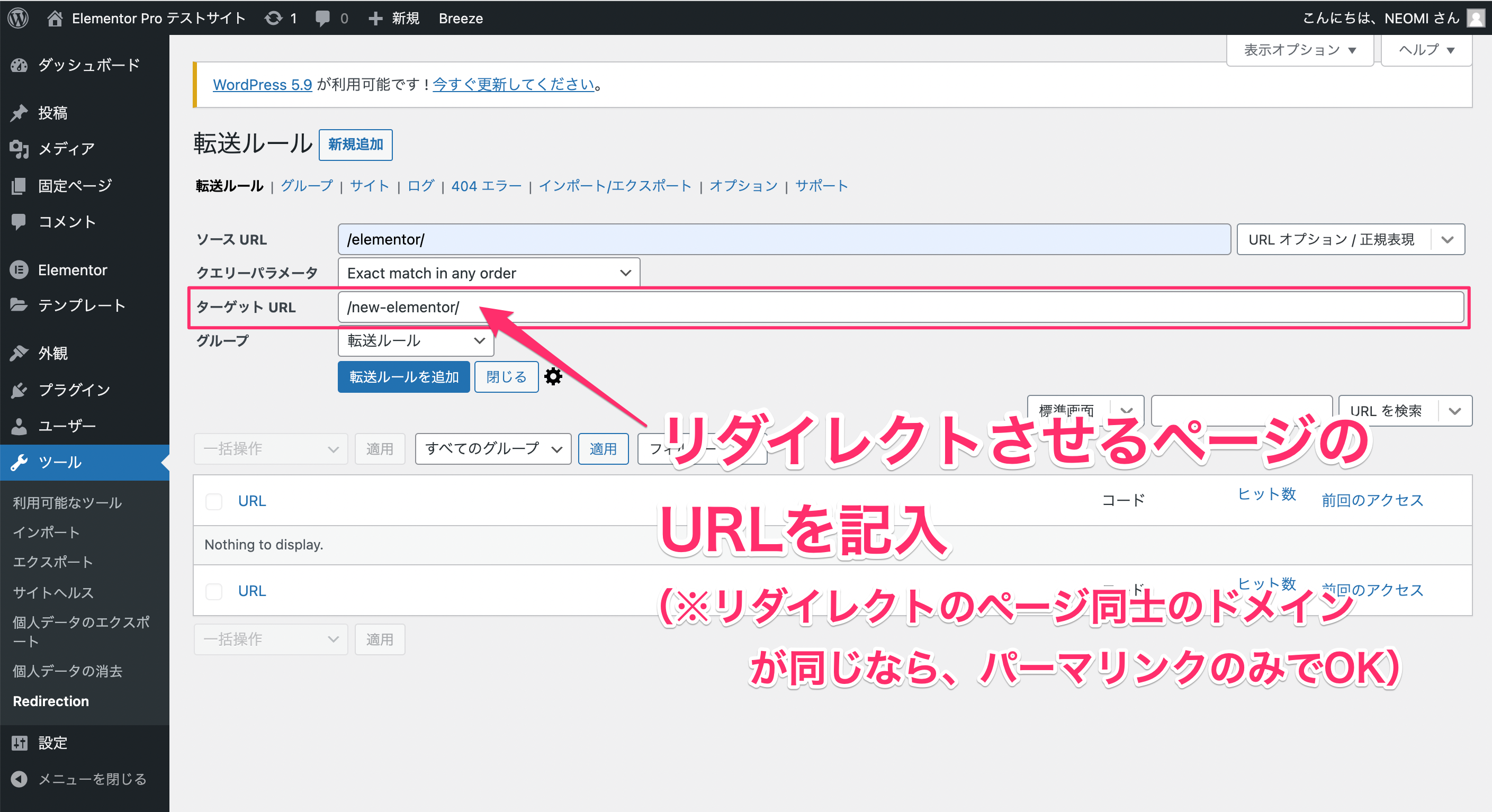
③ターゲットURLを記入

『ターゲットURL』にリダイレクトさせるページのURLを記入します。
リダイレクトさせるページと元のページのドメインが同じ場合はターゲットURLもパーマリンクのみでOKです。
※このサンプルでは新・Elementorの使い方ページのパーマリンク『/new-elementor/』を記入します。
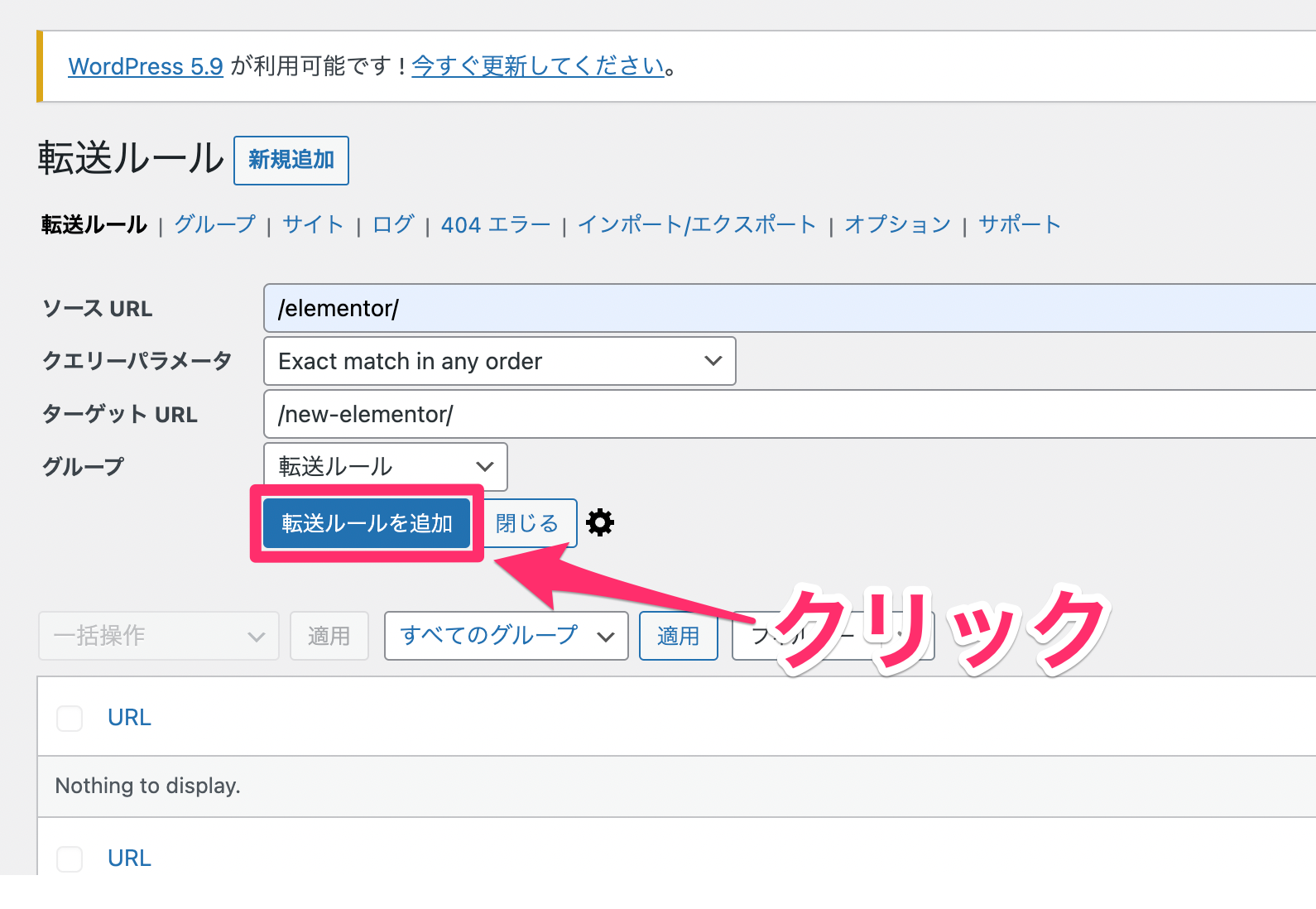
④『転送ルールを追加』をクリック

『転送ルールを追加』をクリックします。
これで301リダイレクトの設定は完了です。

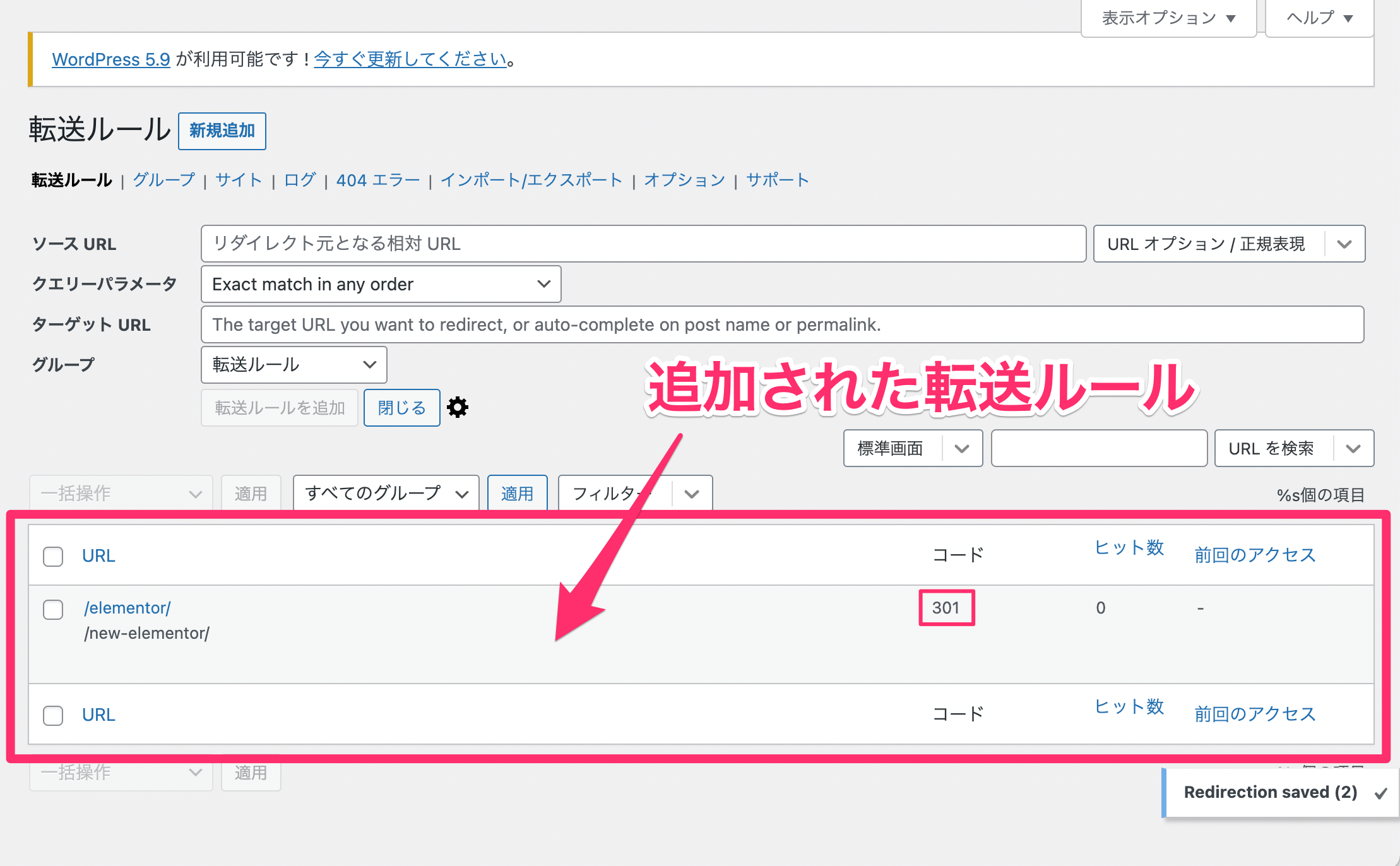
尚、転送ルールが追加されると上記のように画面下部にリダイレクト設定をしたもののリストが表示されます。
Redirectionで302リダイレクトの設定の方法
302リダイレクトの設定の仕方は上記で紹介した『Redirectionで301リダイレクトの設定の方法』に以下の操作が加わるだけです。
まず、Redirectionで301リダイレクトの設定の方法の①〜③の工程をフォローしてください。
※③のターゲットURLは一時的に転送させるページのURL(例えば工事中のページなど)を記入しましょう。

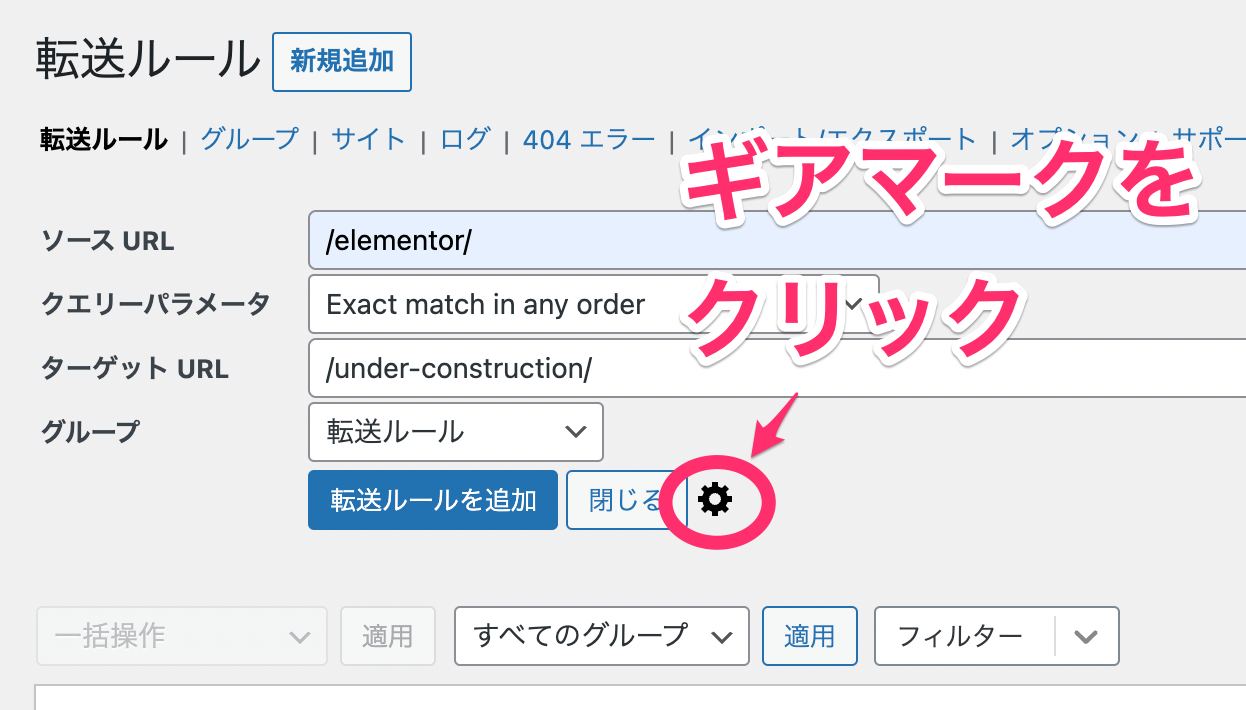
その次に、『閉じる』の右側にある『ギアマーク』をクリックします。

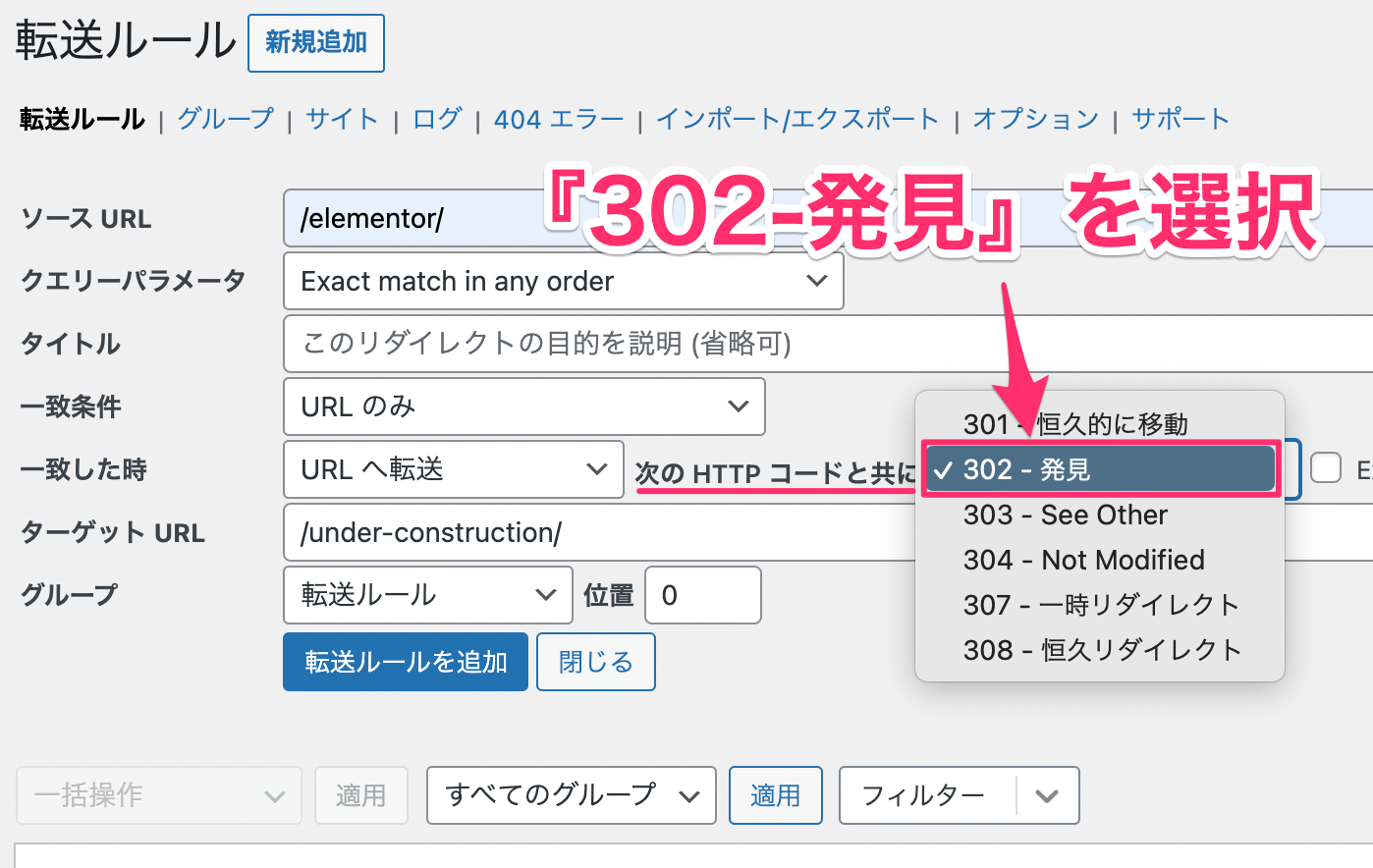
すると上記のように追加エディターが表示されますので、『次のHTTPコードと共に』のリストから『302-発見』を選択します。
その後は『転送ルールを追加』をクリックすれば302リダイレクトの設定は完了です。
リダイレクト先のURLが変更しても自動で追跡できるようにする方法
リダイレクト先のURLが変更したらまたリダイレクトの設定を直さなきゃいけないの?と思うかと思います。
しかし『Redirection』ではリダイレクト先のURLが変わっても、自動で変更後のURLに転送されるようにできればとても便利ですよね。
その方法は『Redirection』の『オプション』で設定を行います。
以下をフォローしてください。
①『オプション』をクリック

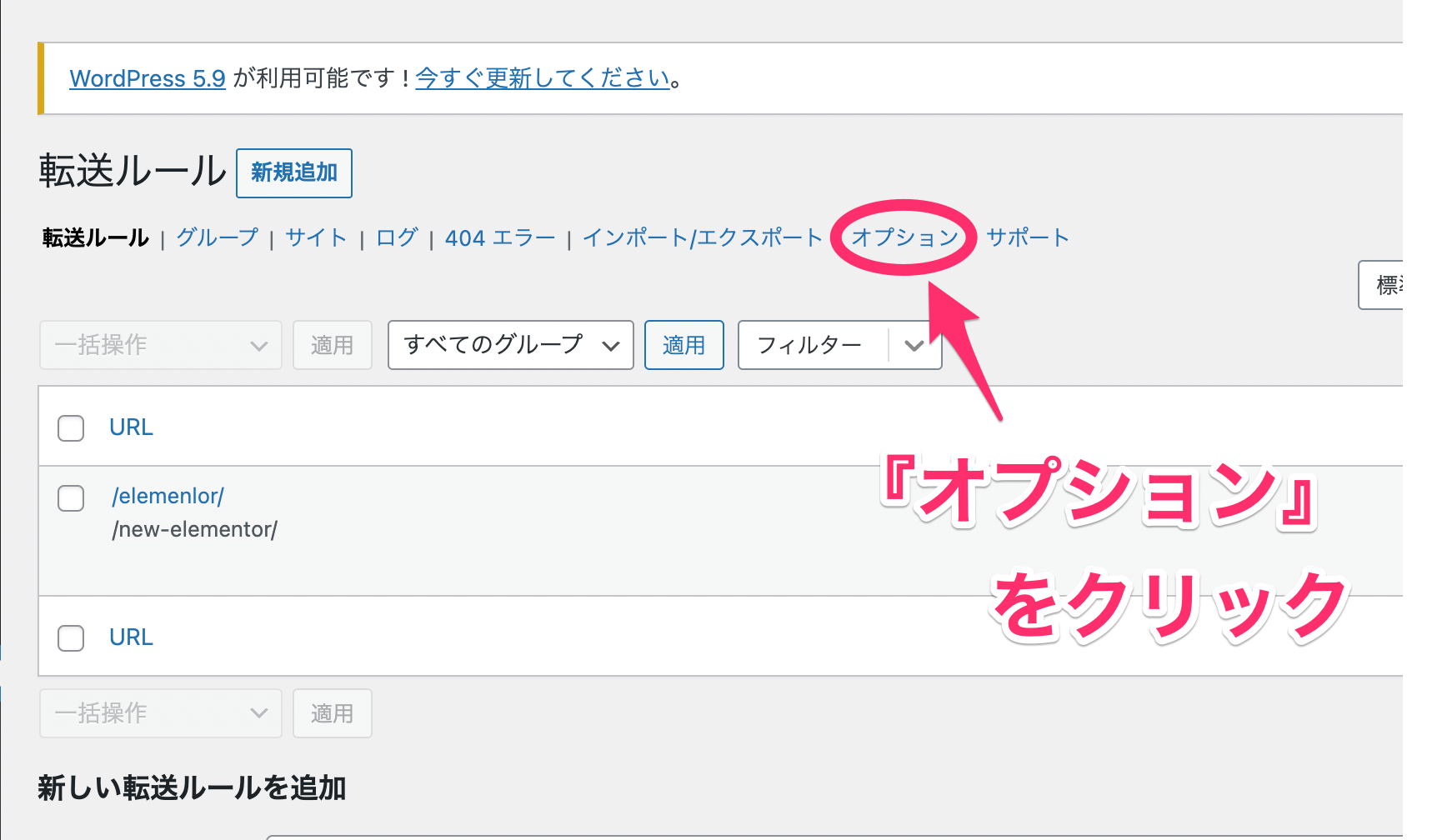
画面上記のメニューの中の『オプション』をクリックします。
②URLモニターの項目をチェック

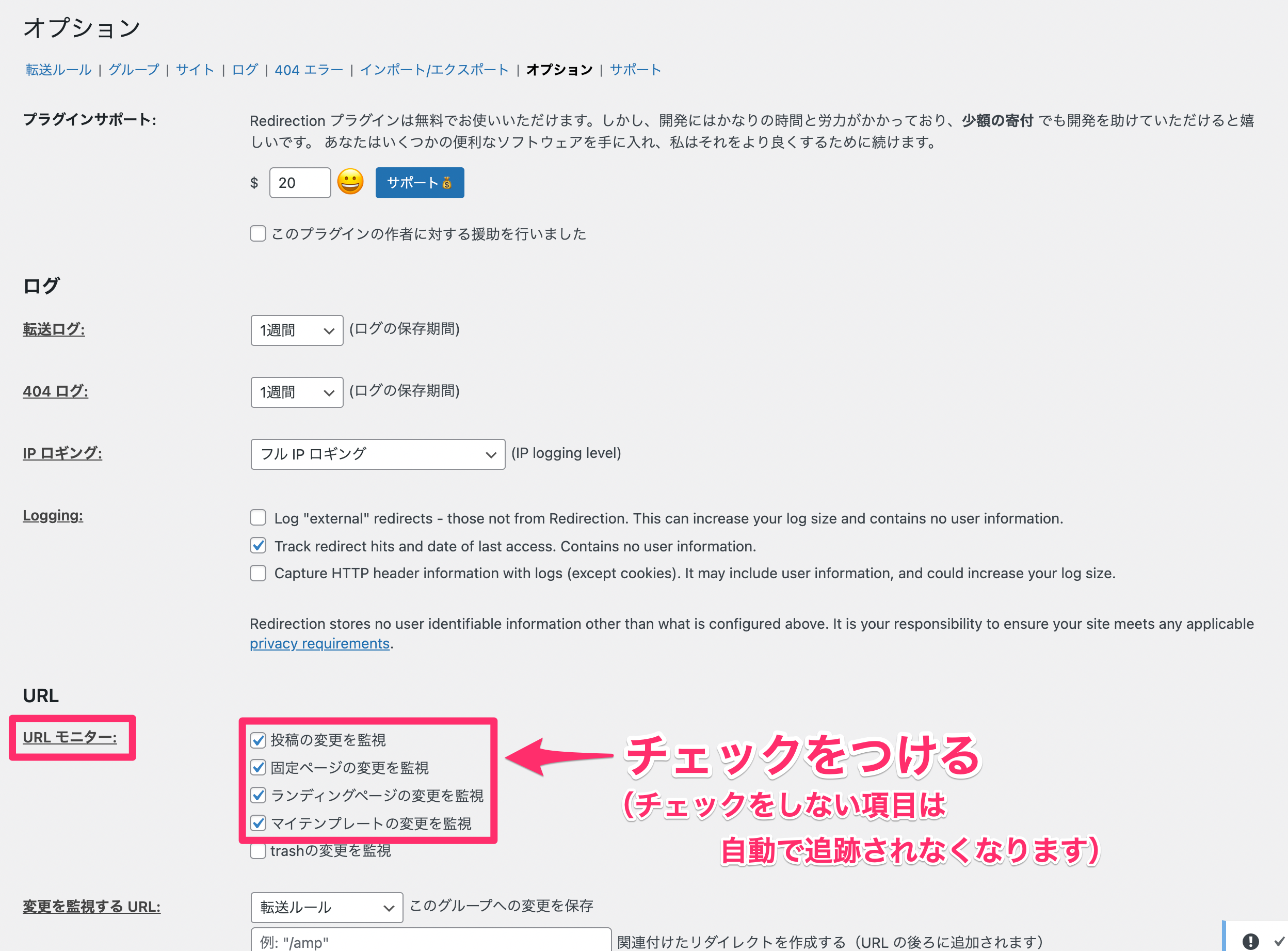
『URLモニター』で自分が必要とする項目にチェックをつけます。
- 投稿の変更を監視
- 固定ページの変更を監視
- ランディングページの変更を監視
- マイテンプレートの変更を監視
- trashの変更を監視
チェックをつけなかった項目は自動で追跡されなくなります。
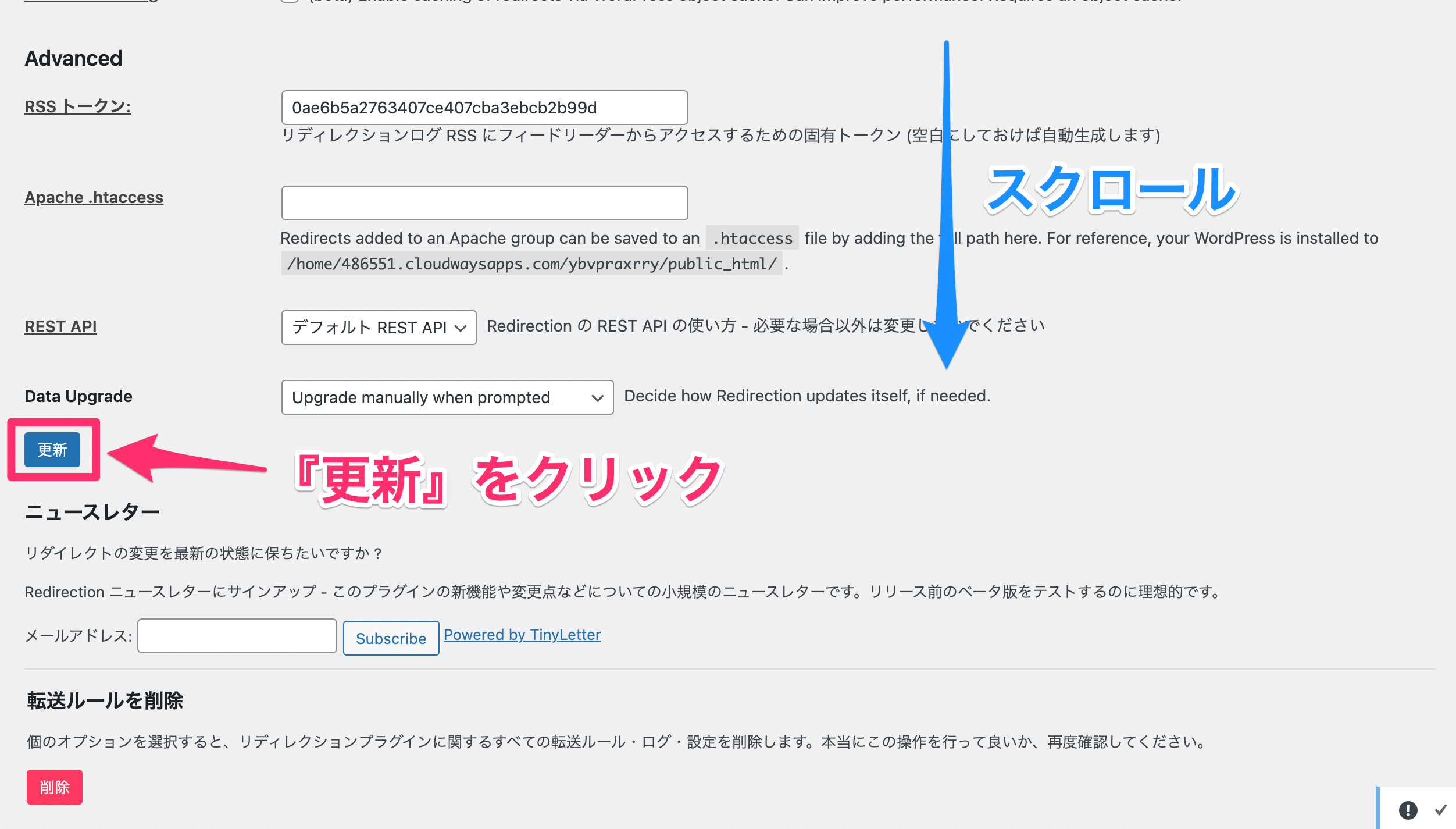
③『更新』をクリック

画面を下にスクロールし、『更新』をクリックします。
これで完了です。
まとめ
リダイレクトの301と302の違いは、301はリダイレクト先のURLが永久に変更しない場合に使用し、302はリダイレクトが一時的な場合に使用します。
これはSEOの観点から見て、システム上に『この先もURLが変更しないよ』なのか、『いずれは元のURLに戻るよ』といった意思表示するためのものとして301と302の使い分けをします。
WordPressでリダイレクトの設定をするには、プラグインの『Redirection』を使用しましょう。
Redirectionでのリダイレクト設定はとても簡単ですし、仮にリダイレクト先のURLが変更しても自動で新しいURLを追跡する素晴らしい機能も兼ね揃えています。
リダイレクトはWebサイト運営では基本のことですが、案外知らなかったことも多いのではないでしょうか?
ぜひ、参考にしていただけると嬉しいです!
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。



