
WordPressで特定のページやカテゴリやタグや投稿タイプだけにコードをいれる方法 – WPCodeの使い方
- 2024年4月24日
- 2022年10月13日
- WordPress一般
特定のページにJavaScriptやHTMLを入れたいと思ったことありませんか?
コンバージョンタグを特定のページにいれたい時ってありますよね。
WordPressプラグイン『WPCode』をつかえば、コードを書かずに特定のページにだけ何かアクションを起こさせるような設定をすることができます!
WPCodeで特定のページにだけ特定のコードを挿入する方法を動画でご覧になりたい方はこちらから!
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
サイト全体にコードを入れる方法
まず、WPCodeをWordPressのプラグインサーチで検索し、各自インストール・有効化をまず行なってください。
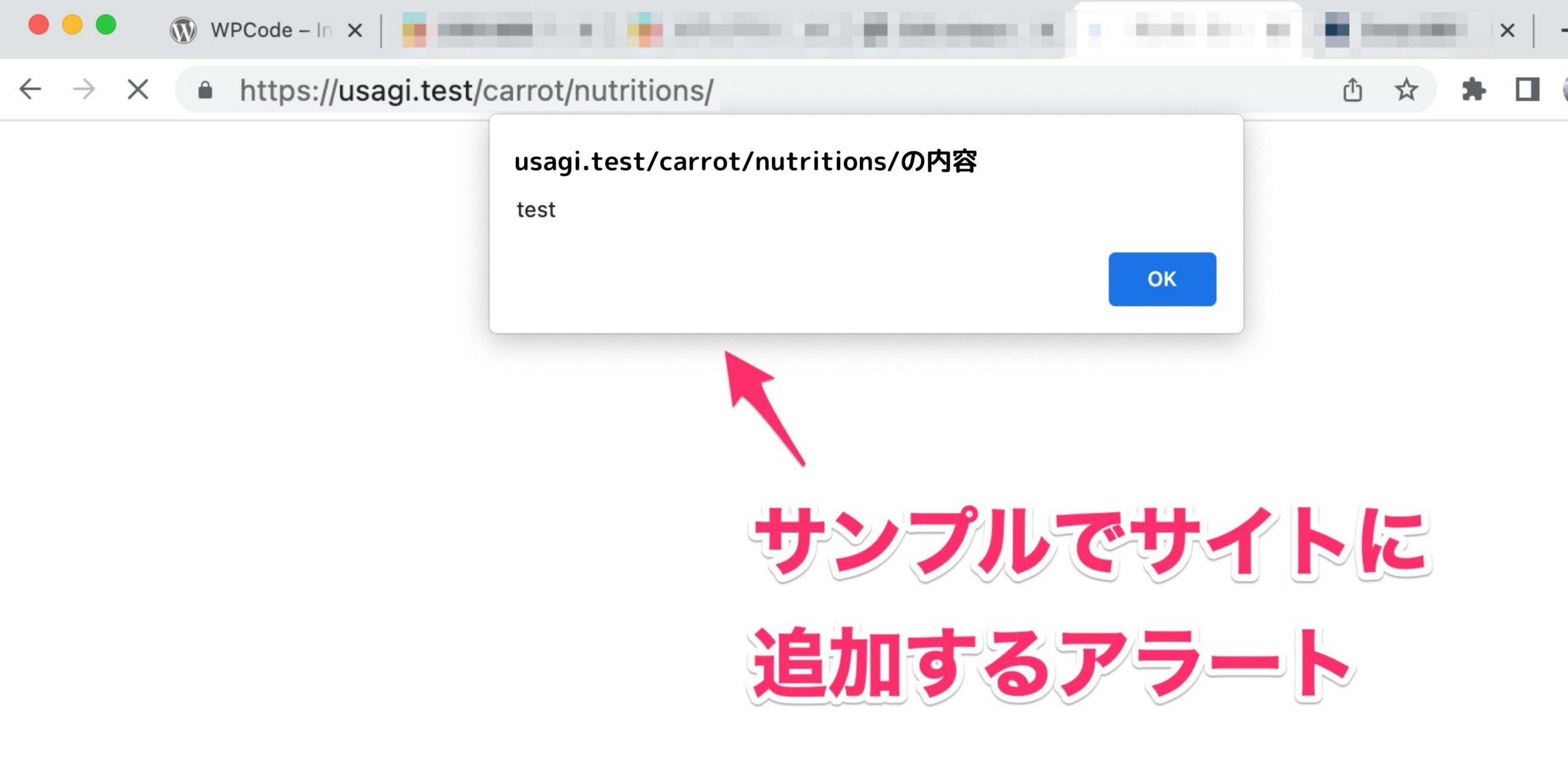
今回のWPCodeの機能をサイトできちんと稼働していることを確認するために、JavaScriptで『アラート』を表示させる方法を例に説明していきます。

この記事は『特定のページにコードを追加する方法』の説明ですが、それをするためにはまず初めにこのセクションで説明する設定を行う必要があります。
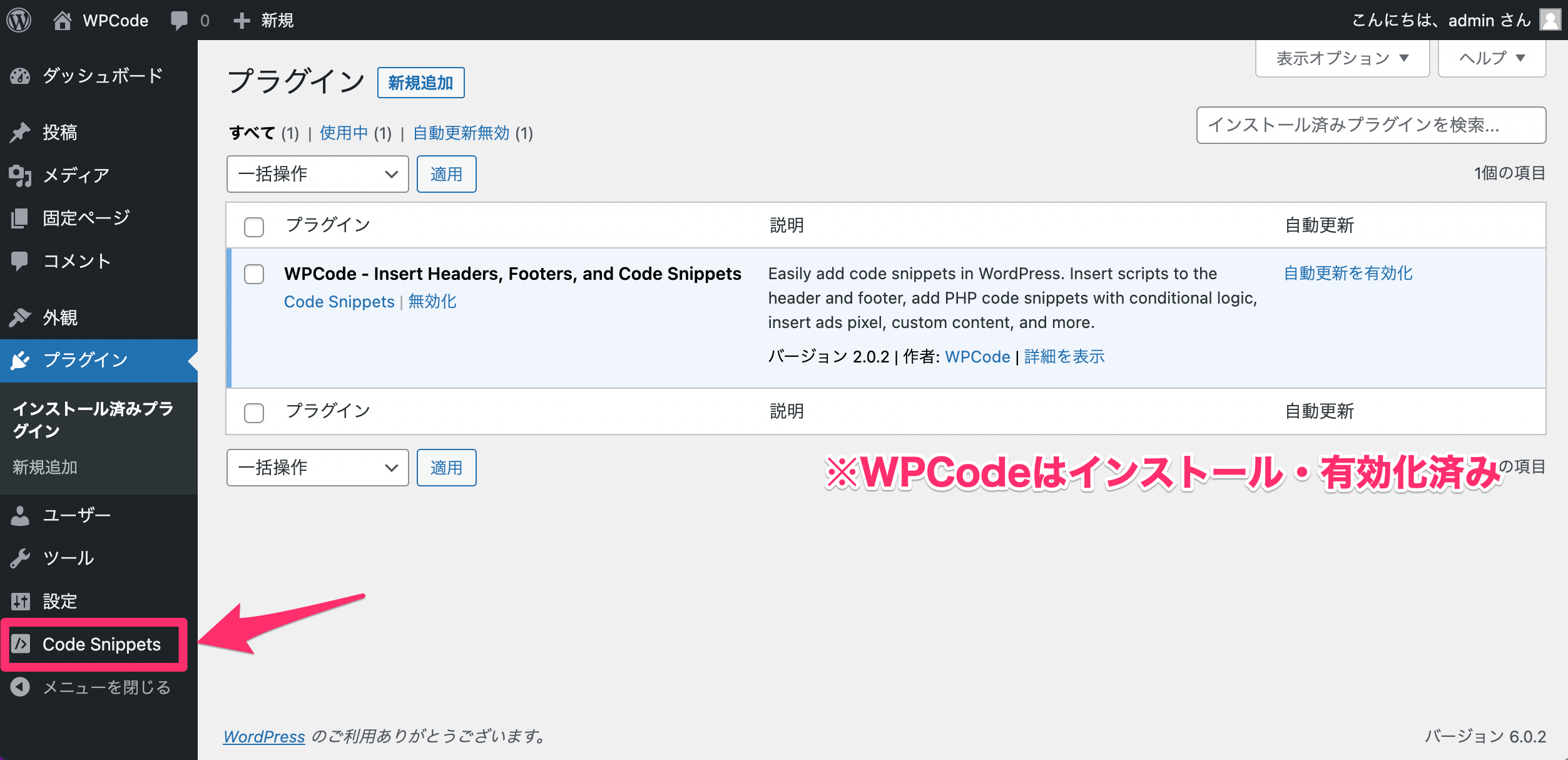
1. Code Snippetsを開く

ダッシュボード左側に表示された『Code Snippets』をクリックしましょう。
するとWPCodeのホーム画面が表示されます。
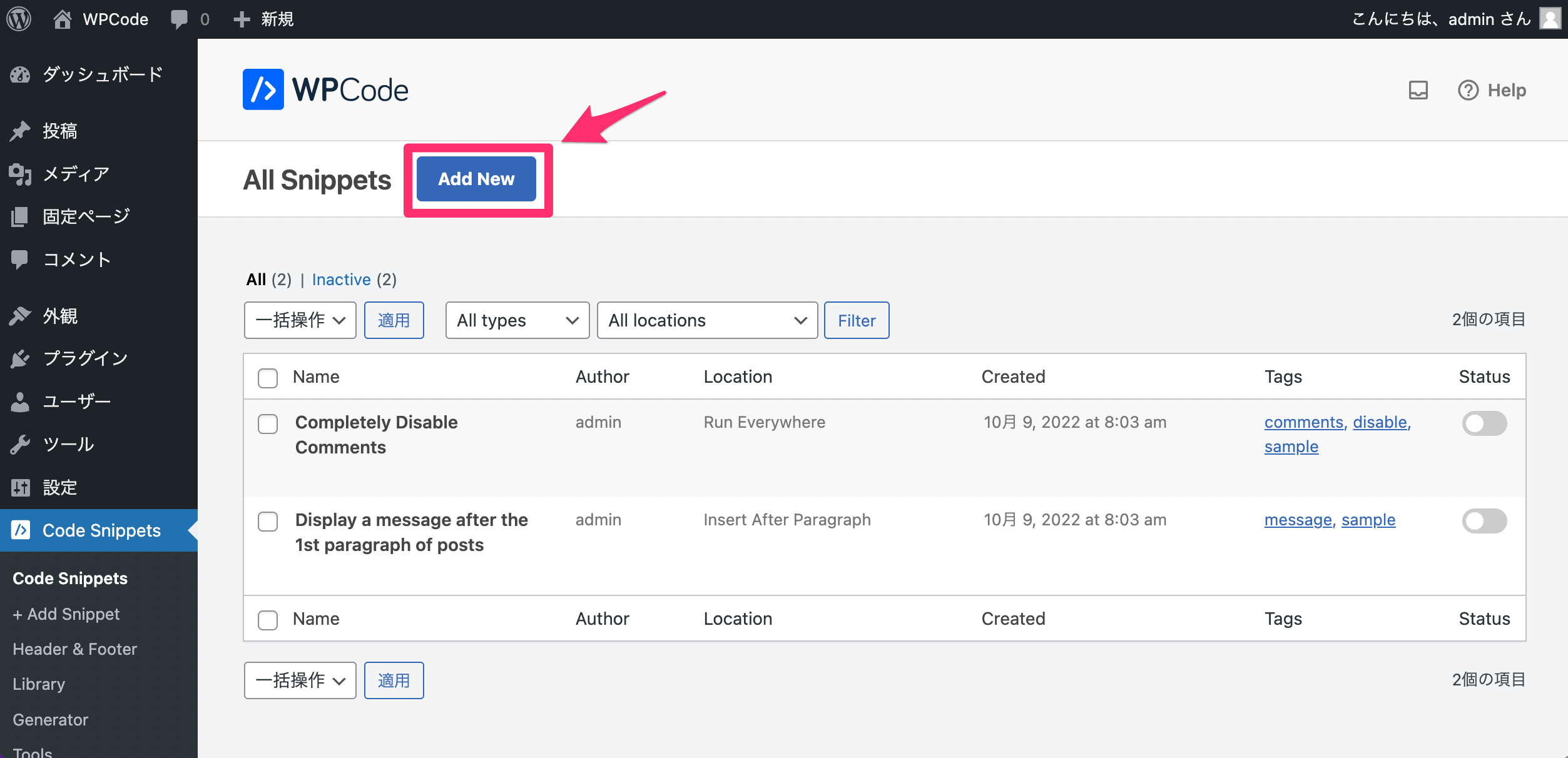
2.Add Newをする

画面上部のAll Snippetsの横にある『Add New』をクリックしましょう。
すると以下のようにたくさんのメニューが表示されます。
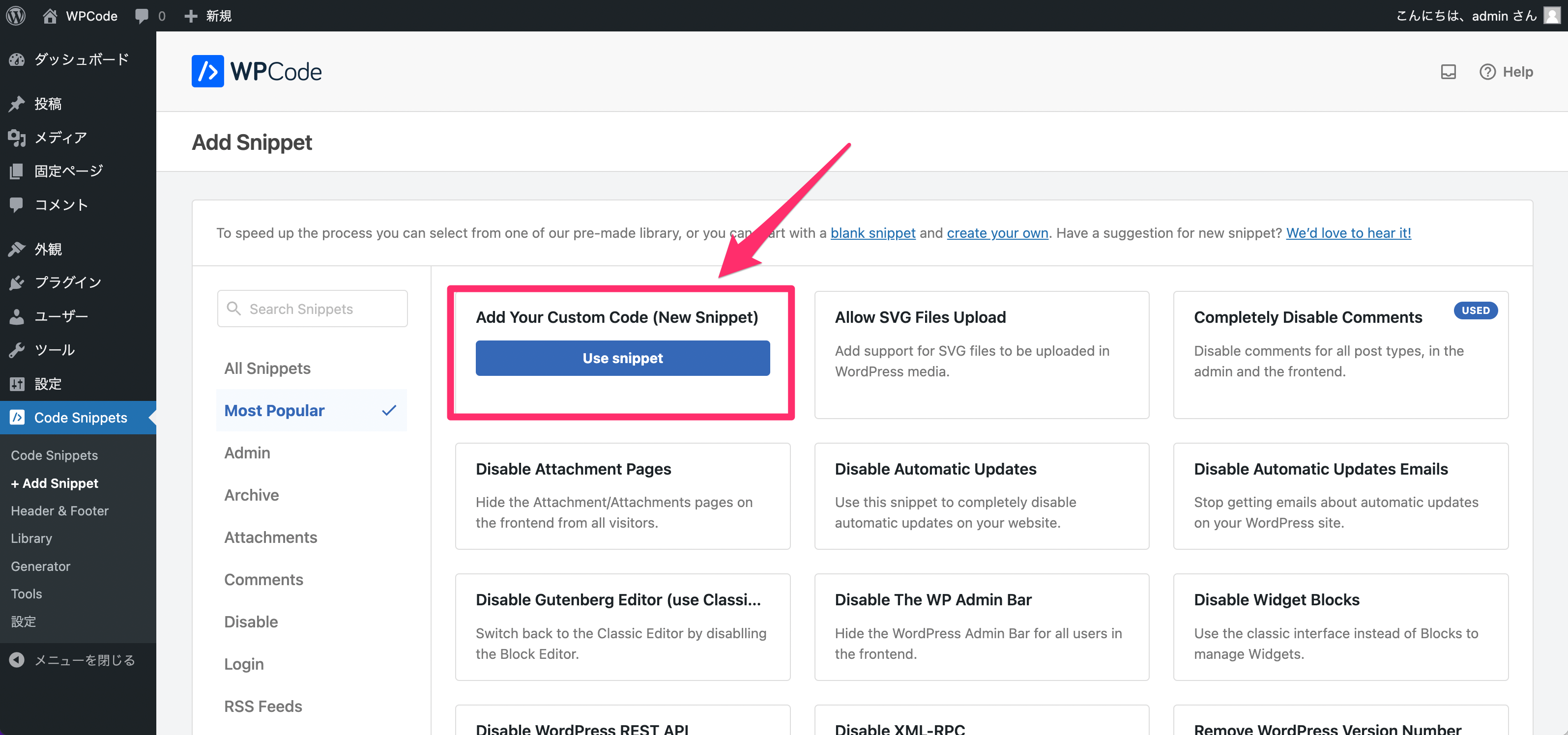
3. Add Your Custom Codeを開く

一番左上の『Add Your Custom Code(New Snippet)』をクリックしましょう。
※Snippet(スニペット)とは、プログラミング用語でかんたんに切り貼りして再利用できる部分のことを言います。
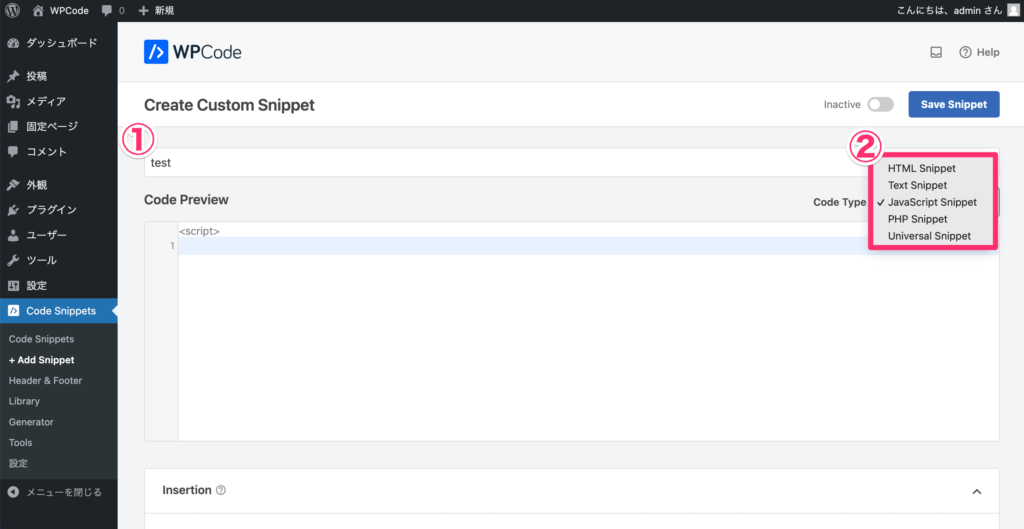
すると以下のカスタムコード作成画面が表示されます。
4. コードを入力

- カスタムコード名を入力する
- Code Typeより自分の欲しいカスタムコードの種類を以下の中から選択する
-HTML Snippet
-Text Snippet
-JavaScript Snippet
-PHP Snippet
-Universal Snippet
※選択したスニペットによりショートコードを書き込むプレイスホルダーの仕様が変化します。
なお、このサンプルでは『JavaScript Snippet』を選択します。
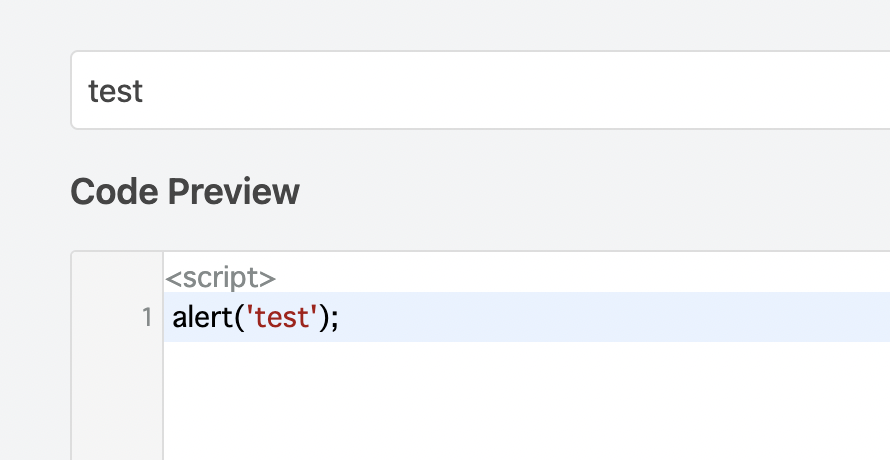
これからサンプルとして『アラート』をページに表示できるように設定していきましょう。

Code Previewに『alert(‘test’);』と入力します。
次に作成したコードをサイトに反映させる設定をしましょう。
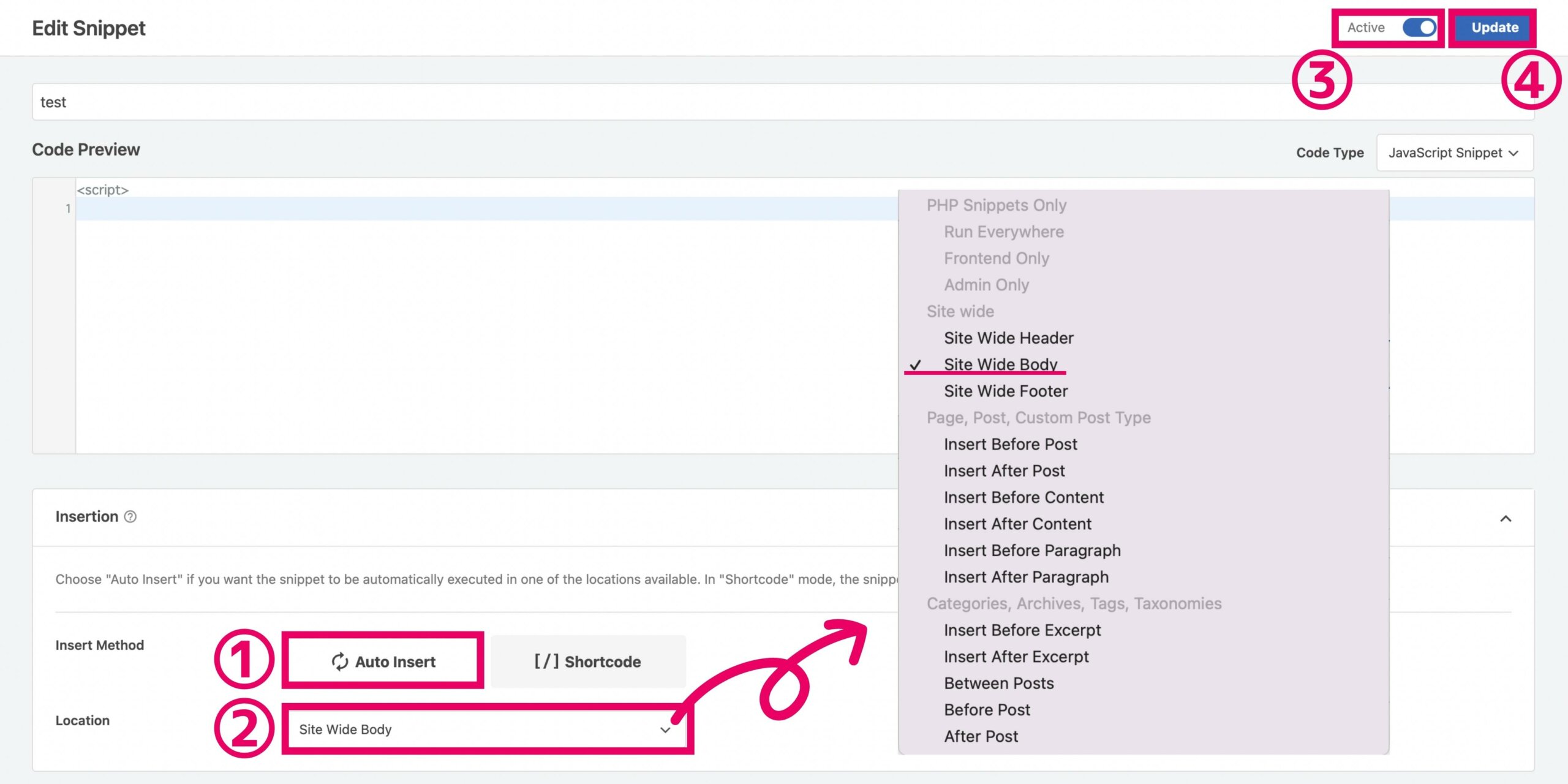
5. コードの表示設定

- Insert Methodで『Auto Insert』を選択する
- Locationのリストから自分がコードを反映させたい場所を選択する
※このサンプルではコードを表示させる箇所を『Site Wide Body』(画面上部、アドレスバーの中央付近)に選択します。 - 画面右上の『Inactive』のスイッチを押し『Active』にする
- 『Save Snippet』(またはUpdate)をクリック
なお、この段階ではサイトのどのページをロードしてもアラートが表示されます。
特定のページにコードを追加する方法
『サイト全体にコードを入れる方法』ですべてのページにアラートが表示されるように設定をしたら、次はにアラートを表示させる特定のページを指定する方法を説明します。
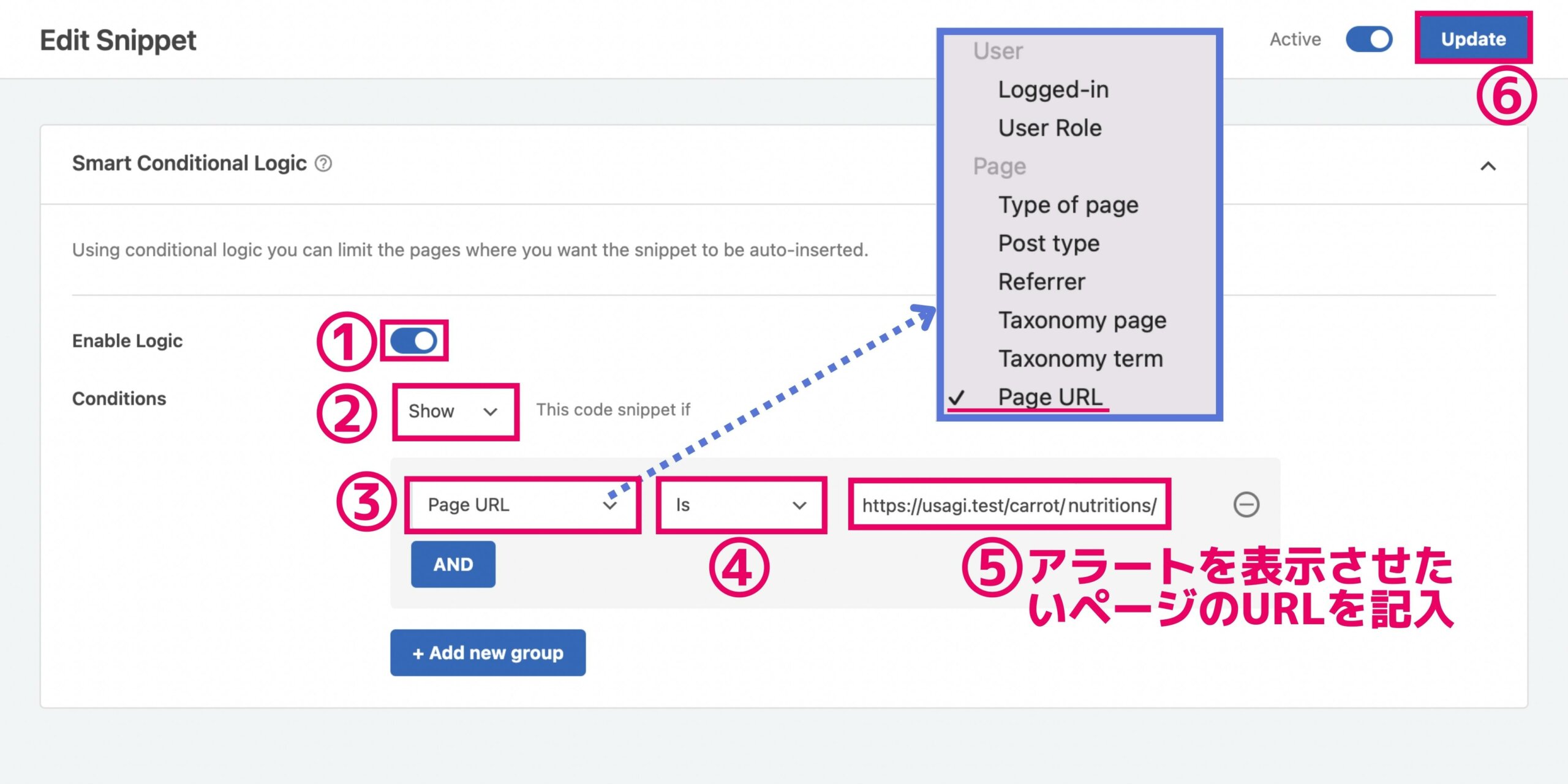
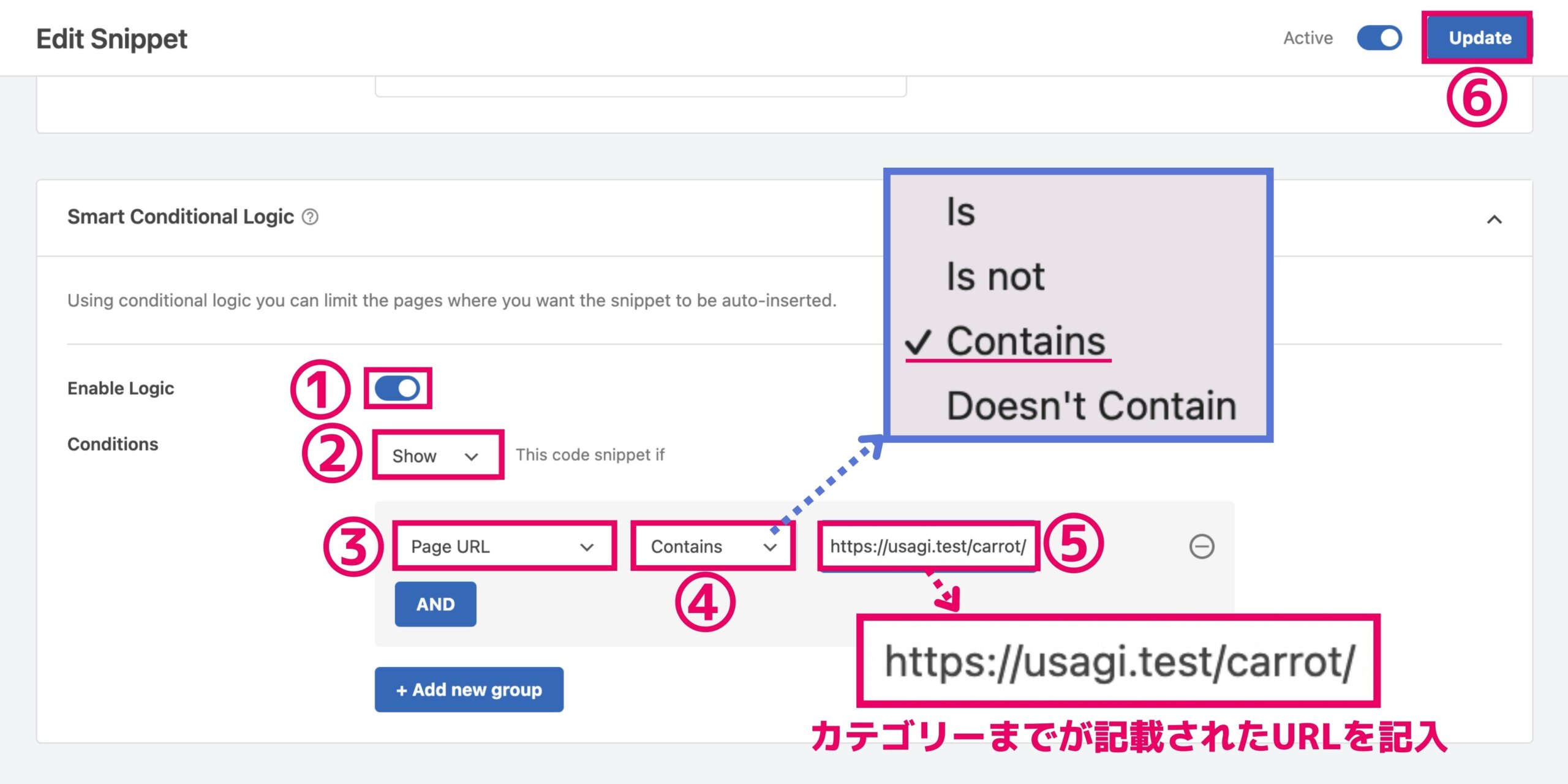
そのためには以下の『Smart Conditional Logic』の設定を行うだけです。

- Enable Logicを『オン』にする
- Conditionsを『Show』にする
- Conditionsの下に表示された左のフィールドを『Page URL』に設定する
- Conditionsの下に表示された中央のフィールドを『Is』に設定する
- Conditionsの下に表示された右のフィールドを『アラートを表示させたいページのURL』を記入する
- 『Update』をクリックする
【諸注意】
URLに『?=○○』が入っているものではWPCodeがうまく反映されません。
『?=○○』がURLにある場合はパーマリンクの設定が『基本』になっているようであれば『投稿名』に設定をしなおしましょう。
これで特定の1つのページにだけ『アラート』を表示させる設定が完了しました。
複数の特定のページ にコード追加する方法
このセクションでは映画情報サイトのすべての詳細ページ、つまり『/carrot/』のタグがついたカテゴリーページを開くとアラートが表示する設定を行なっていきます。
この設定は特定のページにコンバージョンタグをつけたいときなどにとても役に立ちます!
まず『サイト全体にコードを入れる方法』で説明をしている設定を完了させてから、以下の『Smart Conditional Logic』の設定に続いてください。

- Enable Logicを『オン』にする
- Conditionsを『Show』にする
- Conditionsの下に表示された左のフィールドを『Page URL』に設定する
- Conditionsの下に表示された中央のフィールドを『Contains』に設定する
- Conditionsの下に表示された右のフィールドを『アラートを表示させたいページのカテゴリーのタグまでのURL』を記入する
※この記事のサンプルの場合は『https:/usagi2.●●/movie/』となります。 - 『Update』をクリックする
これで特定の複数のページ(カテゴリーページ)にだけアラートを表示させる設定が完了しました。
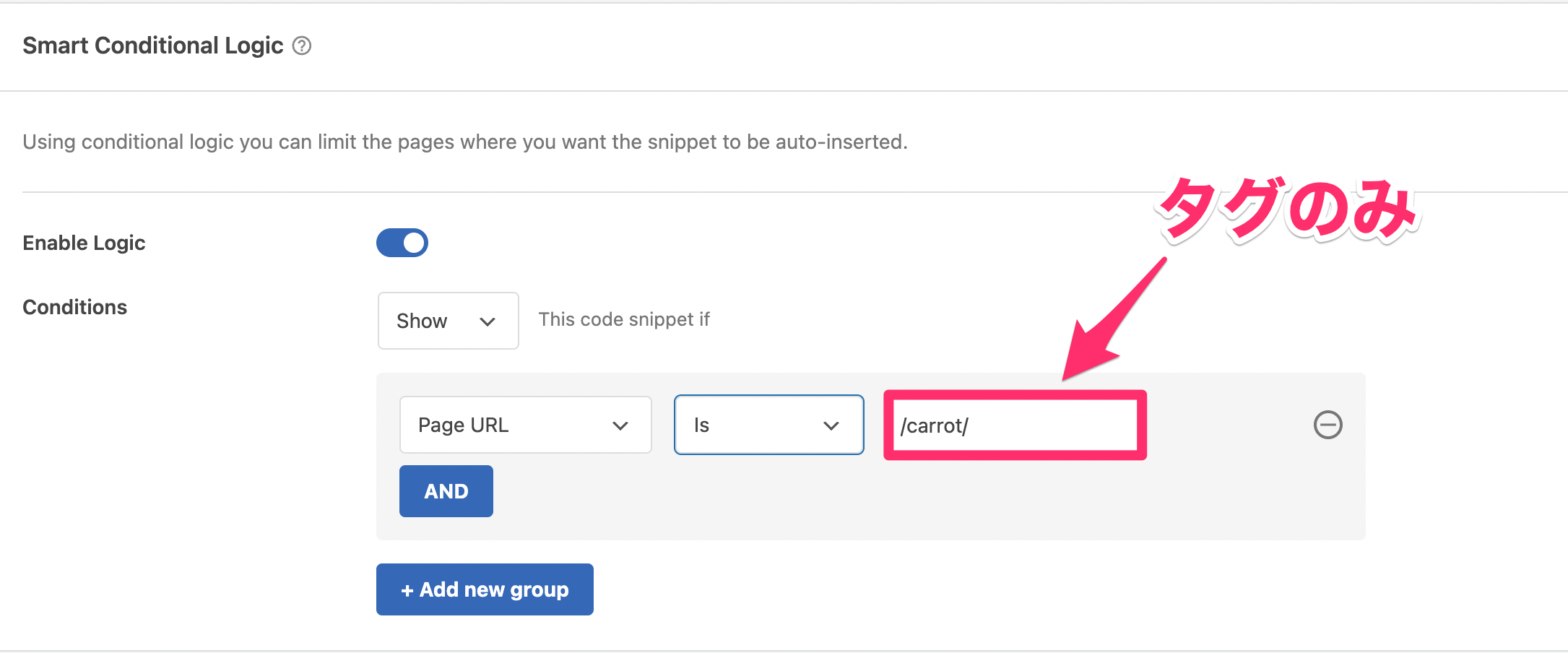
Containsの応用
上記では複数の特定のページとして『/carrot/』のタグがつくカテゴリーページにコードを埋め込みアラートが表示できるようにしましたが、Smart Conditional Logicの『Contains』の後のフィールドはURLだけでなく、ドメインを含まない『/carrot/』のタグのみにしてもOKです。

すると、サイト内の『/carrot/』のタグが含むすべてのページでアラートを表示させることが可能になります。
まとめ
WPCodeをつかえば、サイトの特定のページに特定のHTMLやJavaScript、PHPタグをかんたんに挿入することができました!
プラグイン内で自動でコードをサイトに挿入できるので、コードの扱いにあまりくわしくない人でも簡単に操作することができます。
WPCodeをつかって『サイトに1つの特定のページにコードを入れる手順』を以下でおさらいしましょう。
- ダッシュボード左側の『Code Snippets』をクリック
- WPCodeの一覧画面の『Add New』をクリック
- 『Add Your Custom Code』をクリック
- カスタムコード名 / コードタイプ / コードをそれぞれ入力する
- 『Insert Method』で『Auto Insert』を選択する
- 『Location』でコードを反映させたい場所を選択する
- Short Conditional Logicの『Enable Logic』を『オン』にする
- 『Conditions』を『Show』にする
- 『Show』の下の3つのプレイスホルダーを左から順に『Page URL』『Is』『コードを挿入したい特定のページのURL』を記入する
- 『Inactive』のスイッチを切り替え『Active』にする
- 『Save Snippet』(またはUpdate)をクリック
サイトにコンバージョンタグを入れたい方など、さまざまな用途でWPCodeをつかいおしゃれで機能的なサイト運用をしてくださいね!
ElementorやDiviやWooCommerceなどWordPressの質問がある方はTOFUラボで!





