
Diviで画像にマウスホバーでテキストを表示させる方法
こんにちは、ナオミです。
今日はこんな感じの、画像の上にマウスを持って来た時に、テキストを表示させる方法を紹介します。

それでは始めます。
Diviで画像にマウスホバーでテキストを表示させる方法を動画でご覧になりたい方はこちらからどうぞ!
Diviの『行』の背景画像をセットする

行を作成したら、その行の設定へ行き背景を設定します。
カラムというのは、列の意味です。一列目ならカラム1の背景を設定します。

このような感じで背景画像が行の列に表示されます。
Diviの『テキストモジュール』の設定
まずはテキストモジュールを上で背景を設定した行の列に挿入しましょう。

こんな感じにテキストが画像の上に表示されます。
テキストに半透明の背景色を設定

このように、テキストモジュールに背景色を設定しましょう。
テキストの余白と色を直す
見にくいので、見やすいようにします。

こんな感じにしました。
画像にホバーエフェクトを設定する
画像と書いてますが、実際はテキストモジュールにホバーの設定をします。
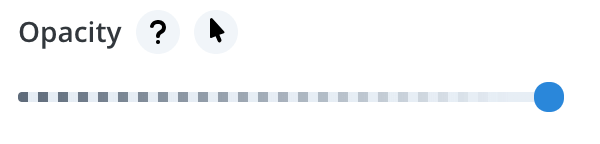
デザインタブのFilters→Opacityの設定に行きます。

上の画像の矢印のアイコンをクリックしましょう。
矢印のアイコンがhoverの設定ボタンです。

ボタンを押すとこのように初期設定とHoverというタブが出てきます。
テキストモジュールの初期設定
次に初期設定が選択された状態で、Opacityを0にします。

このように、テキストが完全に見えなくなります。
テキストモジュールのホバー設定
次にHoverを選択します。

ここで初期設定タブをクリックして、もう一度Hoverをクリックしてみてください。
テキストが消えたり出たりすれば成功です。
ビジュアルビルダーを閉じてみましょう。

ホバーでテキストが表示されます。
完成です!
テキストにリンクをつけることも出来ますね。
いかかでしたか?
前回のホバーで画像スワップと同様、簡単だったのではないかと思います。
Diviの行を使いこなす
Diviはセクション→行→モジュールを組み合わせてページを作っていきます。
行についてのテクニックはこちらの記事でも解説していますので、ぜひ参考にしてください。
様々なテクニックを駆使してDiviを使いこなせ!
セクション・行・モジュールの設定の他にもDiviには様々なテクニックが存在します。ちょっとした手間を加えることで、デフォルトではできなかったことができるようになり、デザインの幅が今までより広がります。
下の記事ではDiviの様々なテクニックを紹介していますので、ぜひ合わせてご覧ください。
Diviでプラグイン無しでGoogle Analyticsを設定する方法
Diviのアイコンをメニューに表示させる方法【プラグイン不要】
Divi、モバイルメニューのどこをクリックしてもメニューを表示させられる方法
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。
それでは。



