
Diviのトップに戻るボタンをカスタマイズ
こんにちは、ナオミです!
Diviは縦に長いページを作るのに適しています。
そのためDiviには『トップに戻るボタン』が実装されています。
この記事では、そのボタンを有効化する方法と、カスタマイズする方法を紹介します。
Diviのトップに戻るボタンを表示

まずはWordPressのダッシュボードからDiviのテーマオプションを選び『トップへ戻る』ボタンを有効にします。
これでページを下にスクロールすると『トップへ戻る』ボタンが表示されるようになります。

これをクリックするとスクリーンがページの一番上まで上までジャンプします。
これが『トップへ戻るボタン』です。
Diviのトップへ戻るボタンのカスタマイズ

これがデフォルトのデザインですが、これを変換してみましょう。
ここからはCSSを追加しますので、やり方がわからない方はこの記事を最初に呼んでください。
アイコンを変える
アイコンを変えるには、CSSが必要です。
アイコンはCSSで次のようにセットされています。
.et_pb_scroll_top:before {
content: "2";
}このコードの『2』の部分がどのアイコンを使うかを表しています。
アイコンを選ぶ
このサイトに行きます。
https://dividezigns.com/divi-icon-codes/

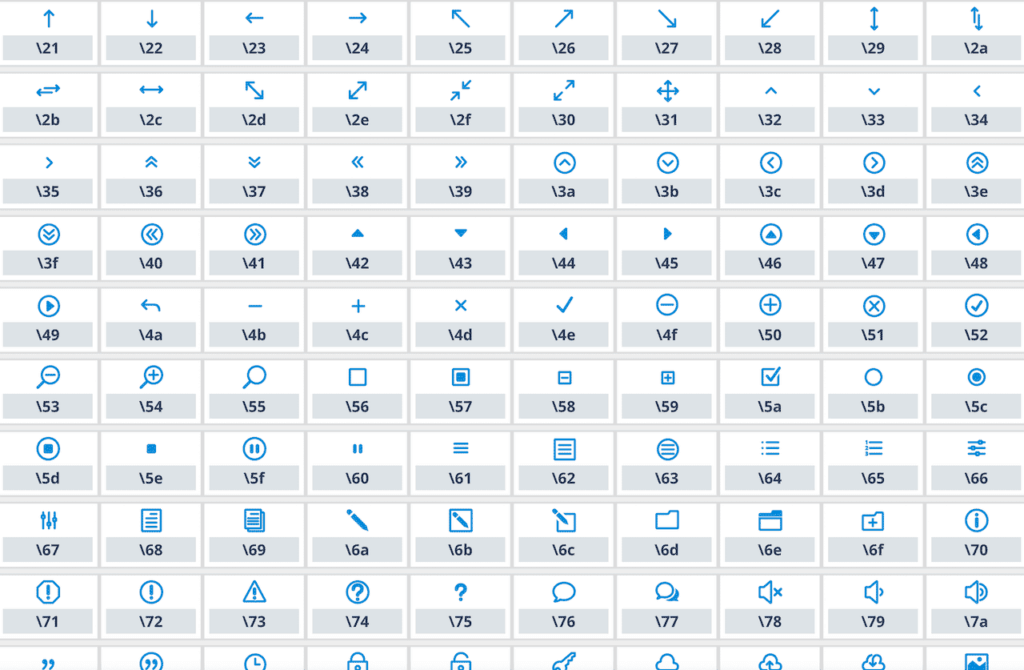
このようにアイコンが沢山出てくるので、使いたいアイコンの下にある文字列をコピーします。
例えば、上の画像の?のアイコンだと\75です。
アイコンコードを置き換える
.et_pb_scroll_top:before {
content: "\75";
}このように先ほどのCSSの『2』を『\75』で置き換えてみました。

こんな感じでアイコンが代わります。
このコードをCSSに追加して、アイコンを変えてみましょう。
ボタンのスタイルを変える
次にアイコンだけじゃなく、スタイルも変えたい場合を紹介します。
アイコンのスタイルを変えるためのCSSセレクターはこれです。
.et_pb_scroll_top.et-pb-icon {
}ここにCSSを足して現存するデザインを変えることができます。
例えばこんな感じにすると、
.et_pb_scroll_top.et-pb-icon {
background: red;
font-size: 60px;
border-radius: 50px;
}
このようにデザインが変わります。
アイコンと組み合わせれば、

このようにデザインを変えることができます。
ちなみに動画で使われたコードはこちらです。
.et_pb_scroll_top:before {
content: "\e039";
}
.et_pb_scroll_top.et-pb-icon {
background: #ff6a88;
font-size: 50px;
border-radius: 30px;
padding: 3px 6px 6px 3px;
right: 15px;
bottom: 234px;
}いかがだったでしょうか?
是非試してみてください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
Diviの最新情報を知りたいなら、このノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



