
WordPress記事の違うバージョンを作り、ボタン一つで上書きする方法
- 2022年12月11日
- 2022年12月11日
- WordPress一般
- リビジョン
WordPressの記事をリライトしたいときに、ボタンひとつで同じ記事の新しいバージョンを作りリライト、ワンクリックで上書き更新できる便利なプラグイン『PublishPress Revisions』(リビジョンズ)を紹介します。
今までリライトをする際に、いちいち投稿の新規作成、記事のコピペ、リライト、公開設定を変更をして更新をしている方や、サイトにたくさんのライターさんをかかえている方にはとても役に立つ機能ですよ!
【PublishPress Revisionsでできること】
- 記事のリビジョン(新しいバージョン)を作成しリライトができる
- ワンクリックでリライトした記事を上書き更新できる
- 作成したリビジョンを記事ごとに管理できる
WordPress投稿のリライトに必須のプラグイン『Revisions』の使い方を動画でご覧になりたい方はこちらから!
※動画ではさらにくわしい使い方を紹介しています。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
1. PublishPress Revisionsをインストール・有効化
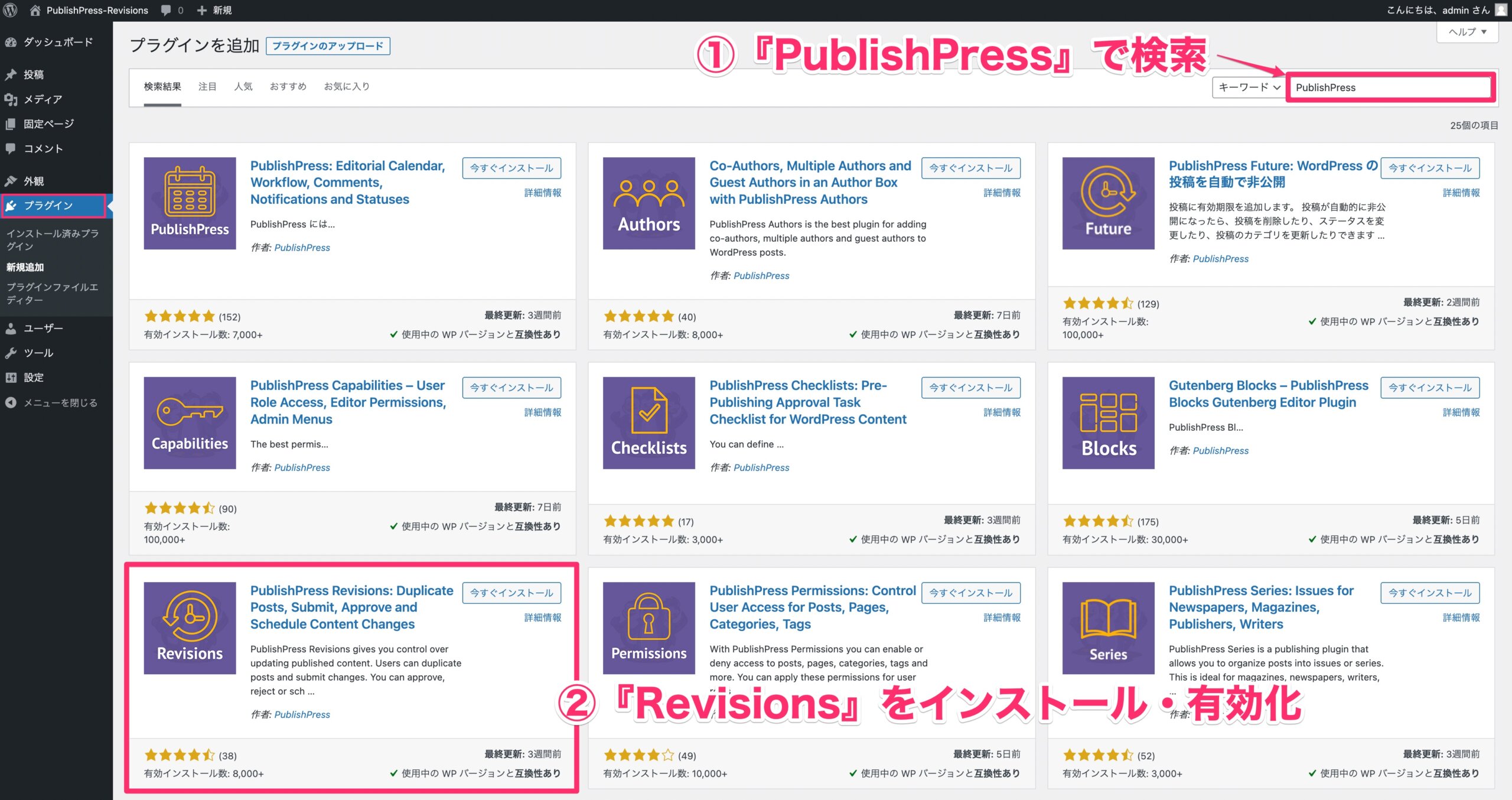
以下はWordPressのプラグイン画面です。

- プラグインのキーワード検索に『PublishPress』と記入
- 『Revisions』をインストール・有効化
※ここで言うRevision(リビジョン)とは『新しいバージョン』という意味です。
2. 記事のリビジョンを作成
まずはリライトをしたい記事のリビジョンを作成しましょう。
今回はサンプルとして『テスト投稿①』の記事をリライトしていきます。

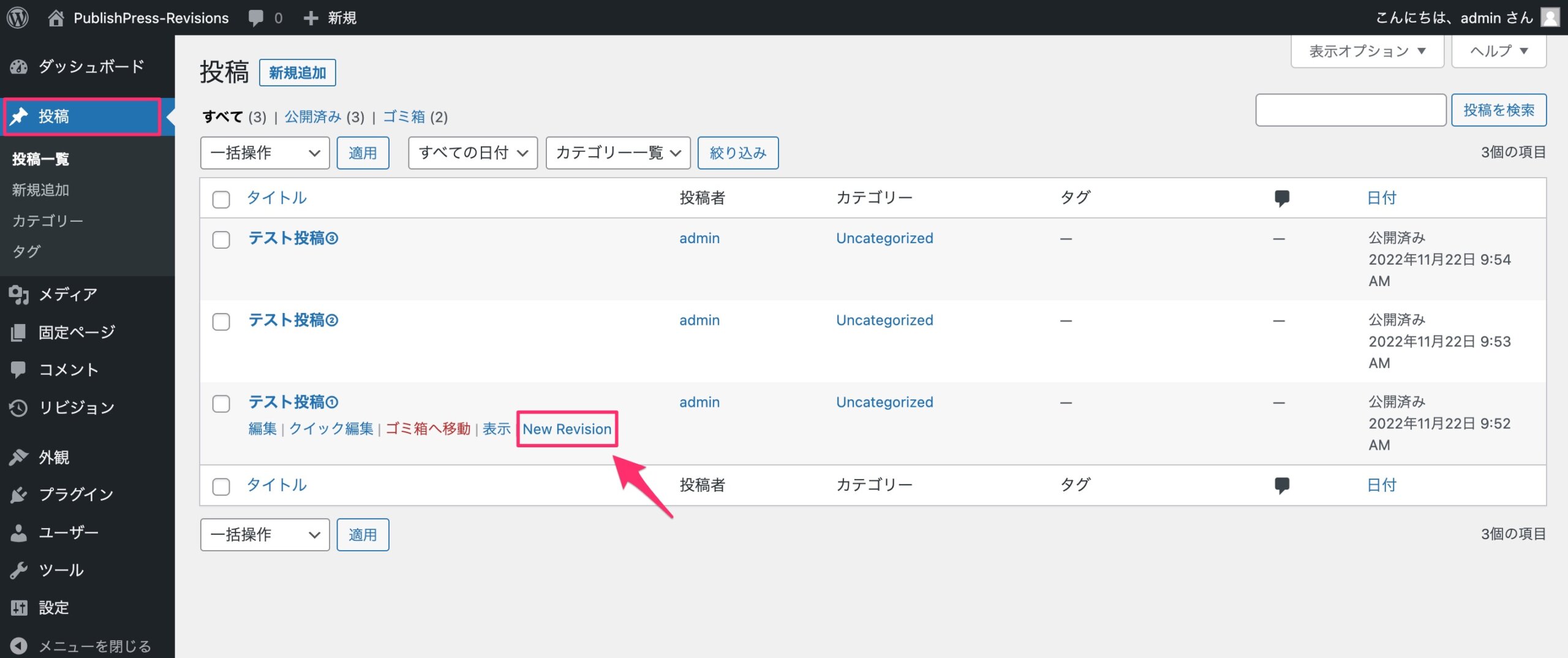
WordPressの『投稿一覧』を開き、リライトをしたい『テスト投稿①』の『New Revision』をクリックします。
すると、テスト投稿①の編集画面が開きます。
※『New Revision』のボタンは投稿の編集画面内のエディターにもあり、そちらをクリックしてもOKです。

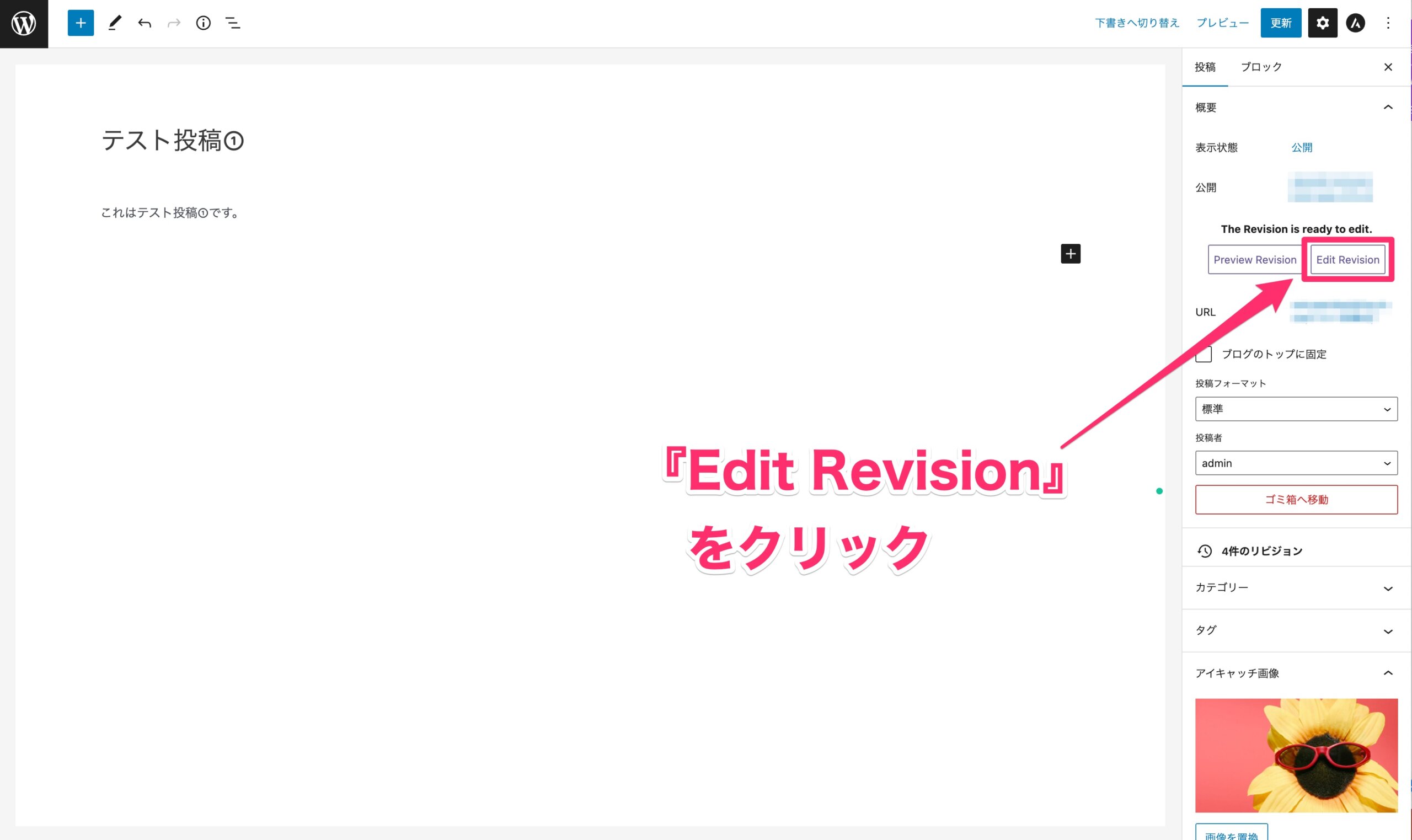
編集画面右側の『概要』内にある『Edit Revision』をクリックしましょう。
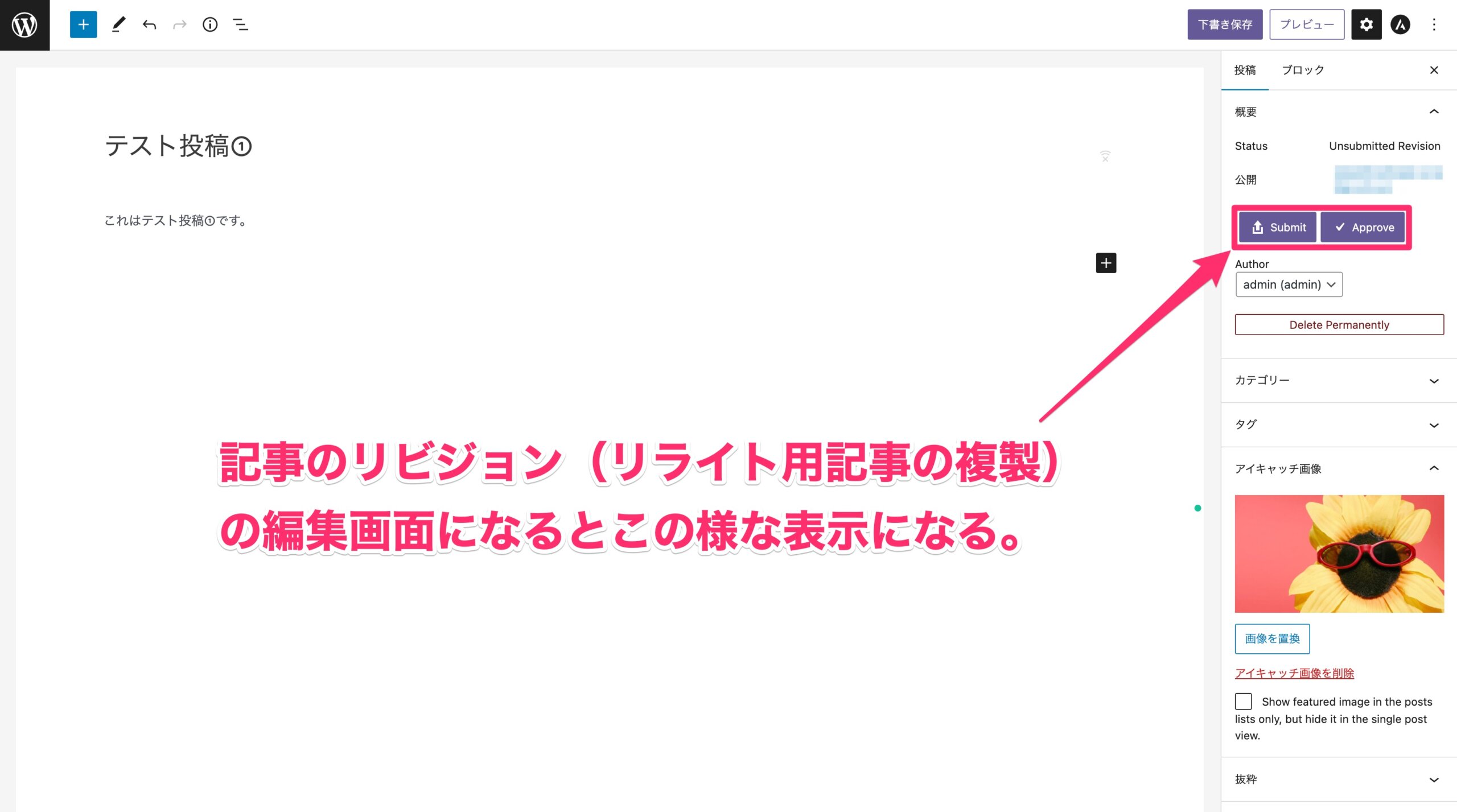
すると『Edit Revision』のボタンがあった場所が、以下のように『Submit』『Approve』と切り替わります。

『Submit』と『Approve』ボタンがあるということは、記事のリビジョン(テスト投稿①のリライト用の複製)が作成され、この画面でリライトをすることが可能になったということです。
3. 作成したリビジョンで記事をリライトする
作成したリビジョンの編集画面上で記事をリライトしましょう。

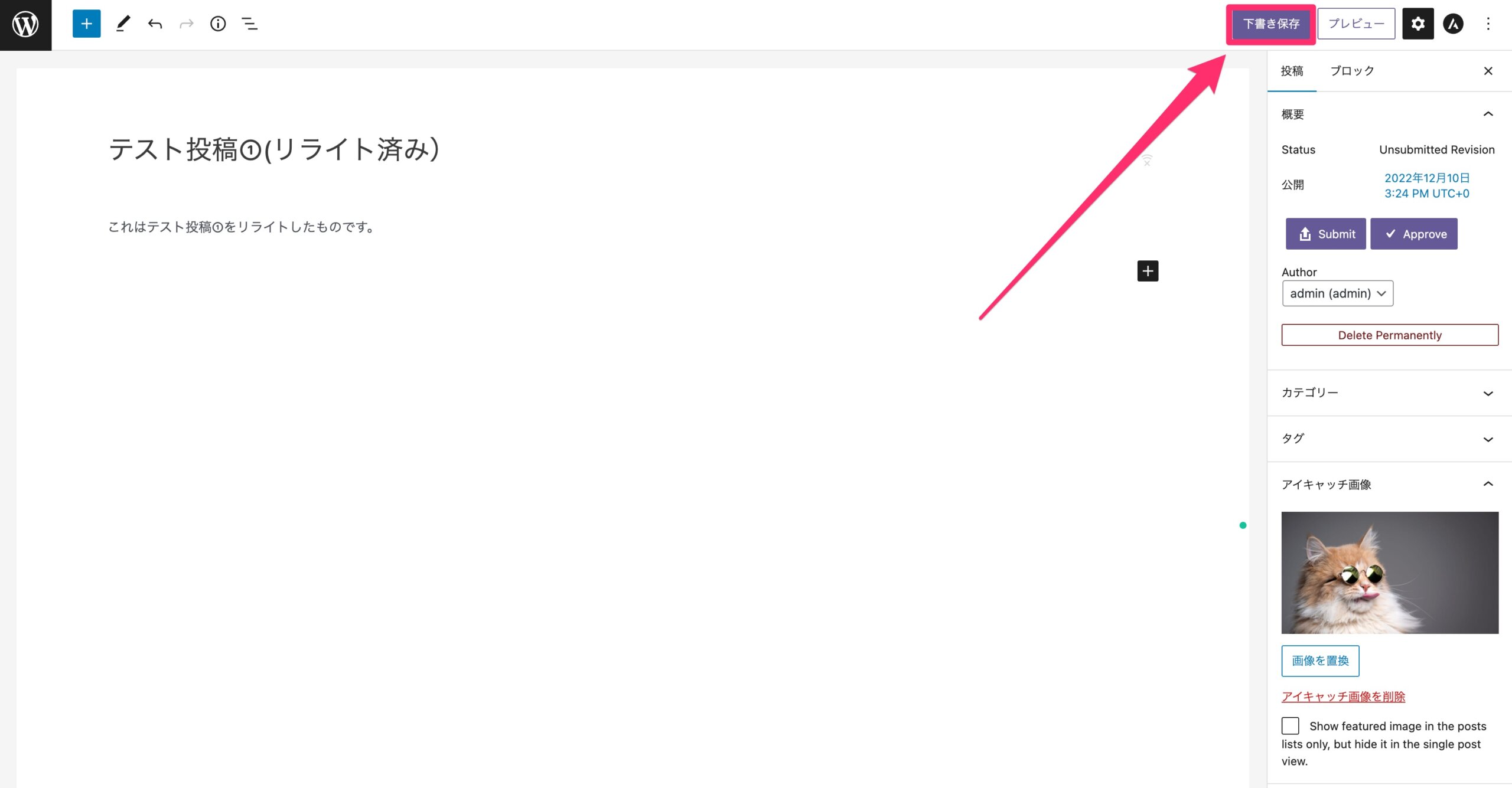
このサンプルではテスト投稿①の記事の内容とアイキャッチ画像を変更(リライト)しました。
リライト中のリビジョンを下書き保存し再開する方法

リライト中のリビジョンを途中でやめる場合は『下書き保存』をクリックしましょう。

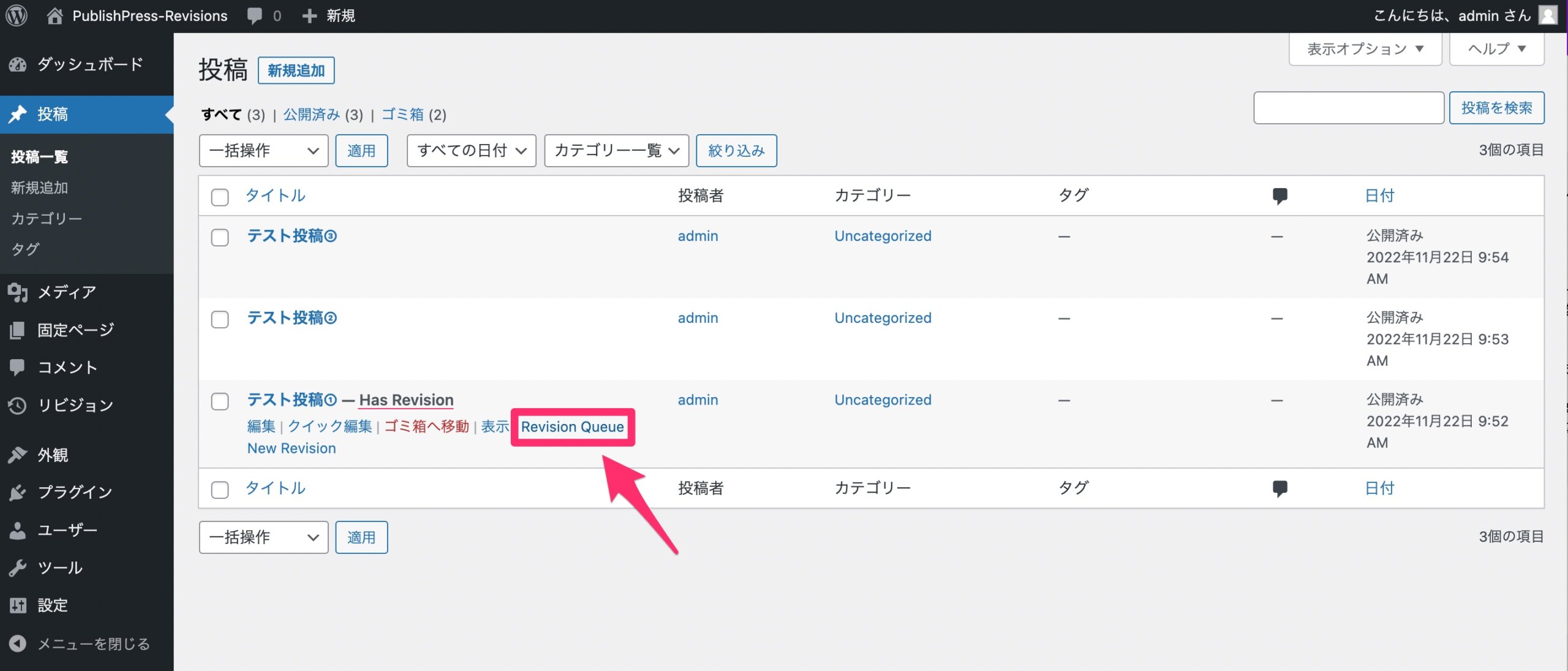
リライト中のリビジョンを再開するには『Revision Queue』をクリックします。
なお、リビジョンを作成中の投稿名の横には『Has Revision』と表記されます。

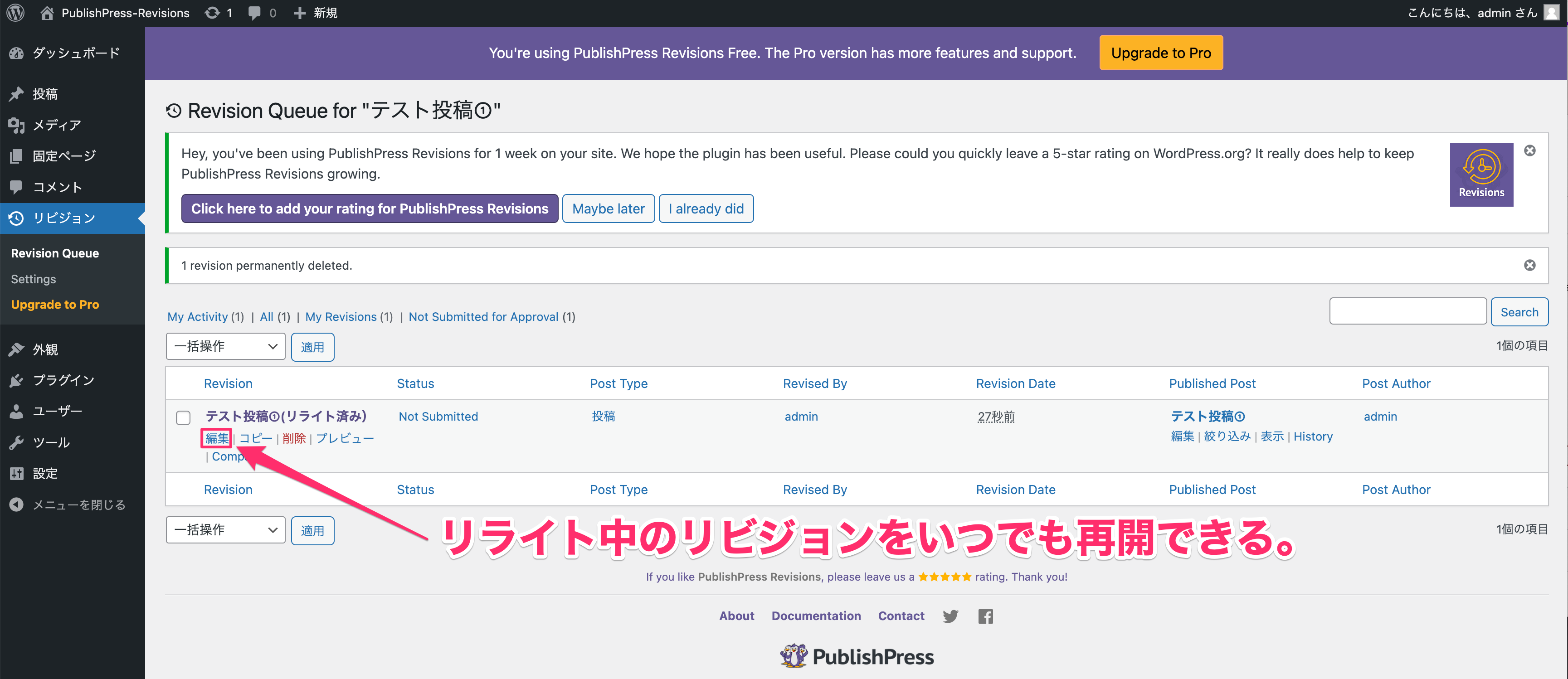
するとリライト中のリビジョン一覧が表示されますのでそこからリライトを再開することができます。
このサンプルではテスト投稿①のリビジョンを1つしか作成していませんが、同じ記事でいくつでも内容の異なるリビジョンを作成・保存しておくことが可能です。
3. リライトした記事を公開する

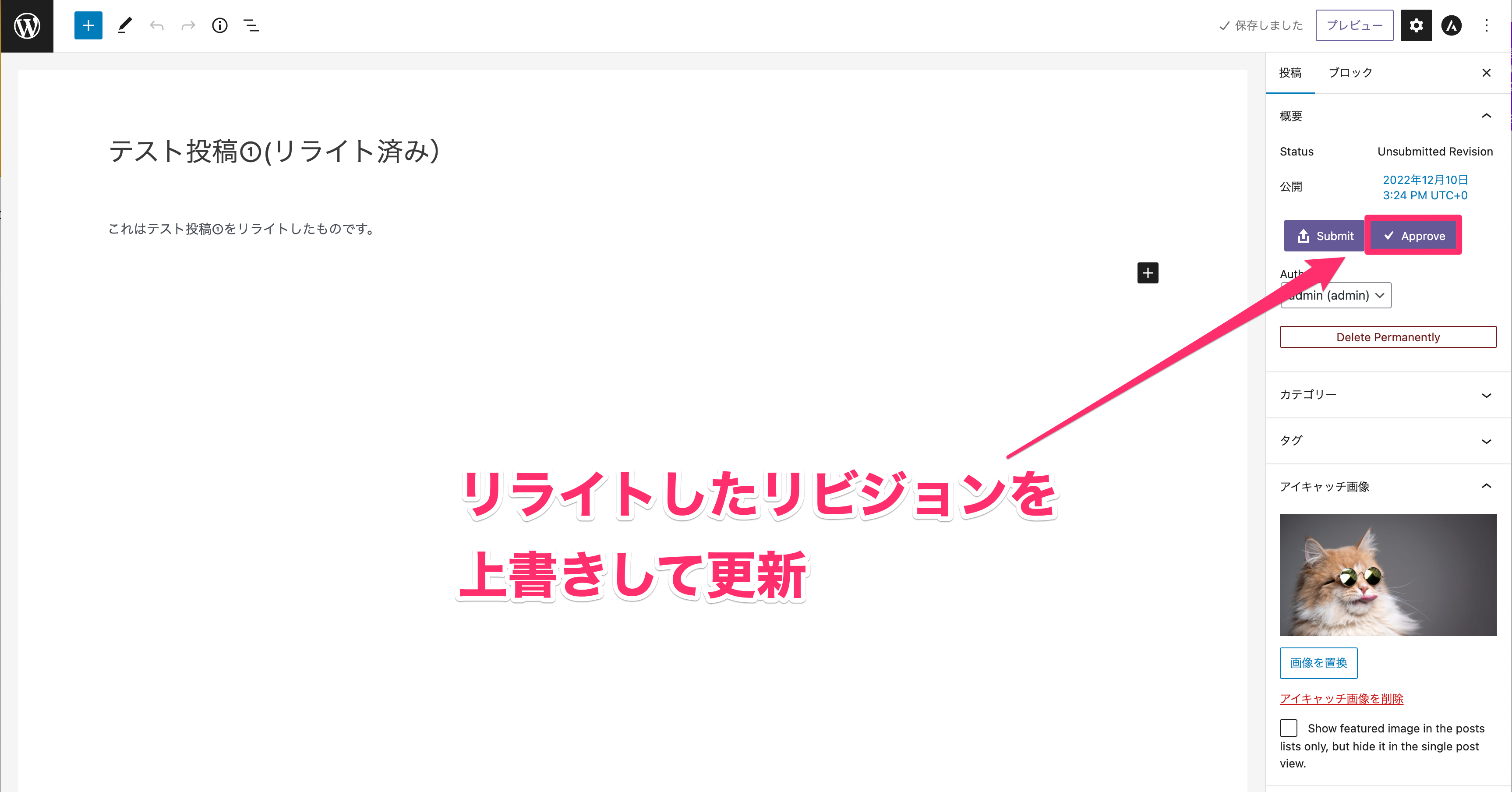
リライトが完了したリビジョンを公開するには『Approve』をクリックしましょう。
これで記事を簡単にリライト、上書き更新をすることができました!
リライト中の記事の管理もとても簡単ですのでぜひ、WordPressで記事のリライトをする際はPublishPress Revisionsを使ってみてくださいね!
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
ElementorやDiviやWooCommerceなどWordPressの質問がある方はTOFUラボで!




