
ElementorやDiviの次に来る次世代ビルダー6選!
- 2022年9月7日
- 2022年9月7日
- WordPress一般
- breakdance, Bricks, cwicly, GenerateBlocks, Kadence, Spectra
ElementorやDiviのようなノーコードのサイトビルダーってほかにもあるの?と気になっている方もいるのではないでしょうか。
ノーコードウェブ制作に人気が出てきた近年、まったく新しいサイトビルダーから、今まであったけど機能がアップデートし良くなってきたサイトビルダーなどもあり、ElementorやDivi以外でノーコードウェブ制作をする時代が来るかもしれません。
今回は海外でも注目されているElementorやDiviに次ぐ、ノーコードサイトビルダーを6つ紹介していきます!
【注目すべき次世代サイトビルダー6選】
- Spectra
- Kadence Blocks
- Bricks
- GenerateBlocks
- cwicly
- breakdance
ElementorやDiviの次に流行るビルダーはこの6つの中にある!を動画でご覧になりたい方はこちらから!
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
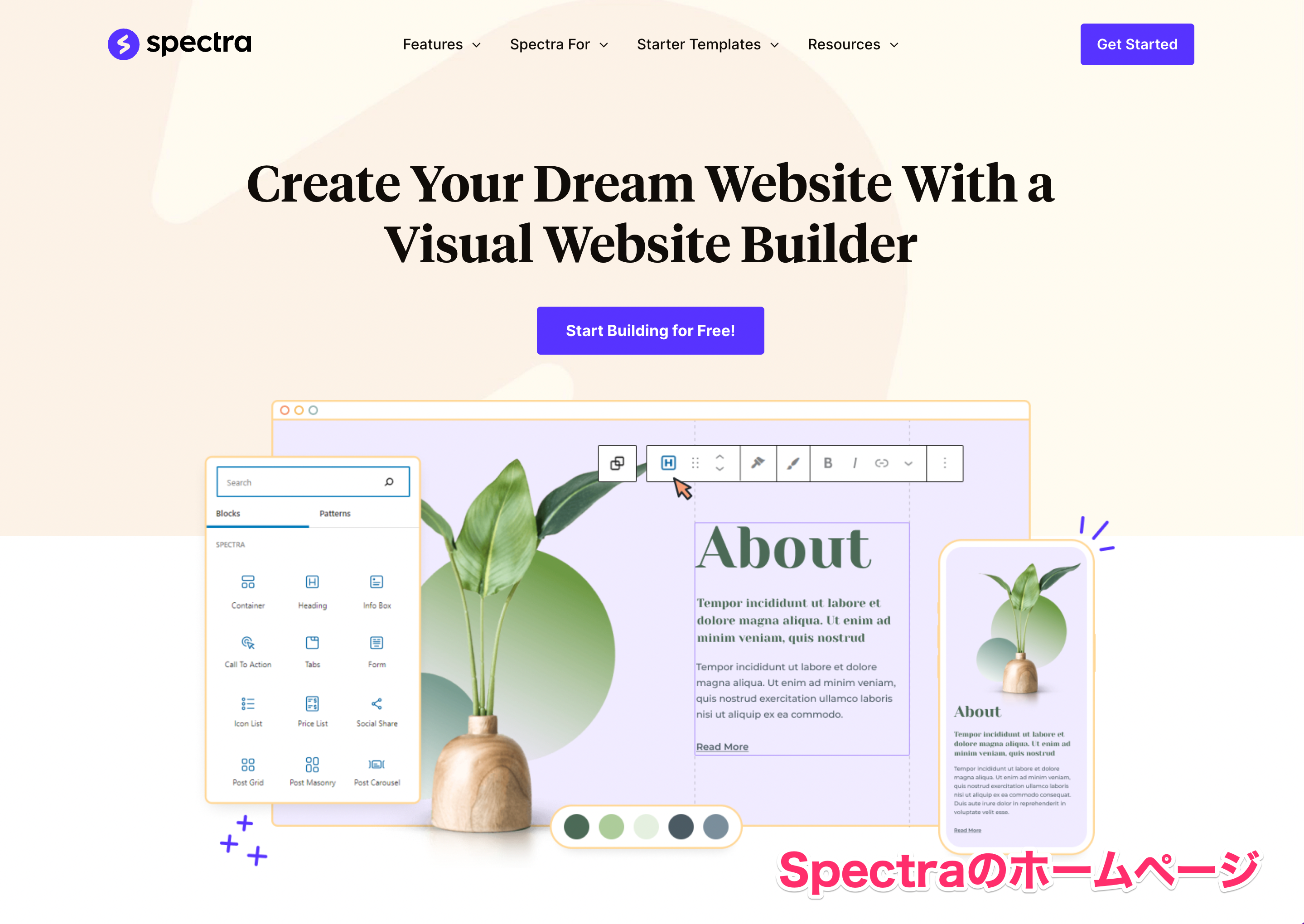
1. Spectra

SpectraはWordPressテーマ『ASTRA』を出している会社が制作している、無料のGutenbrg拡張プラグインです。
最近まであまり注目されてこなかったSpectraですが、Spectra2.0で大幅なアップグレードを遂げ、かなり機能が充実し海外でも注目され始めています。
なお、Spectra 2.0の使い方とレビューを紹介した動画もありますので興味のある方はぜひご覧ください!
特徴
- Spectraは無料のGutenberg拡張プラグイン
- GutenbergにたくさんのSpectraのブロックが追加される
- CSSのFlexBoxのコンテナを採用している
- Templates KitというSpectraで作成されたサイトのテンプレートをインポートできる
- サイトテンプレートを入れるとナビゲーターでどのようにサイトが作られているかを簡単に確認できる
- Spectraを入れてもGutenbergのUIは変わらないのでつかいやすい
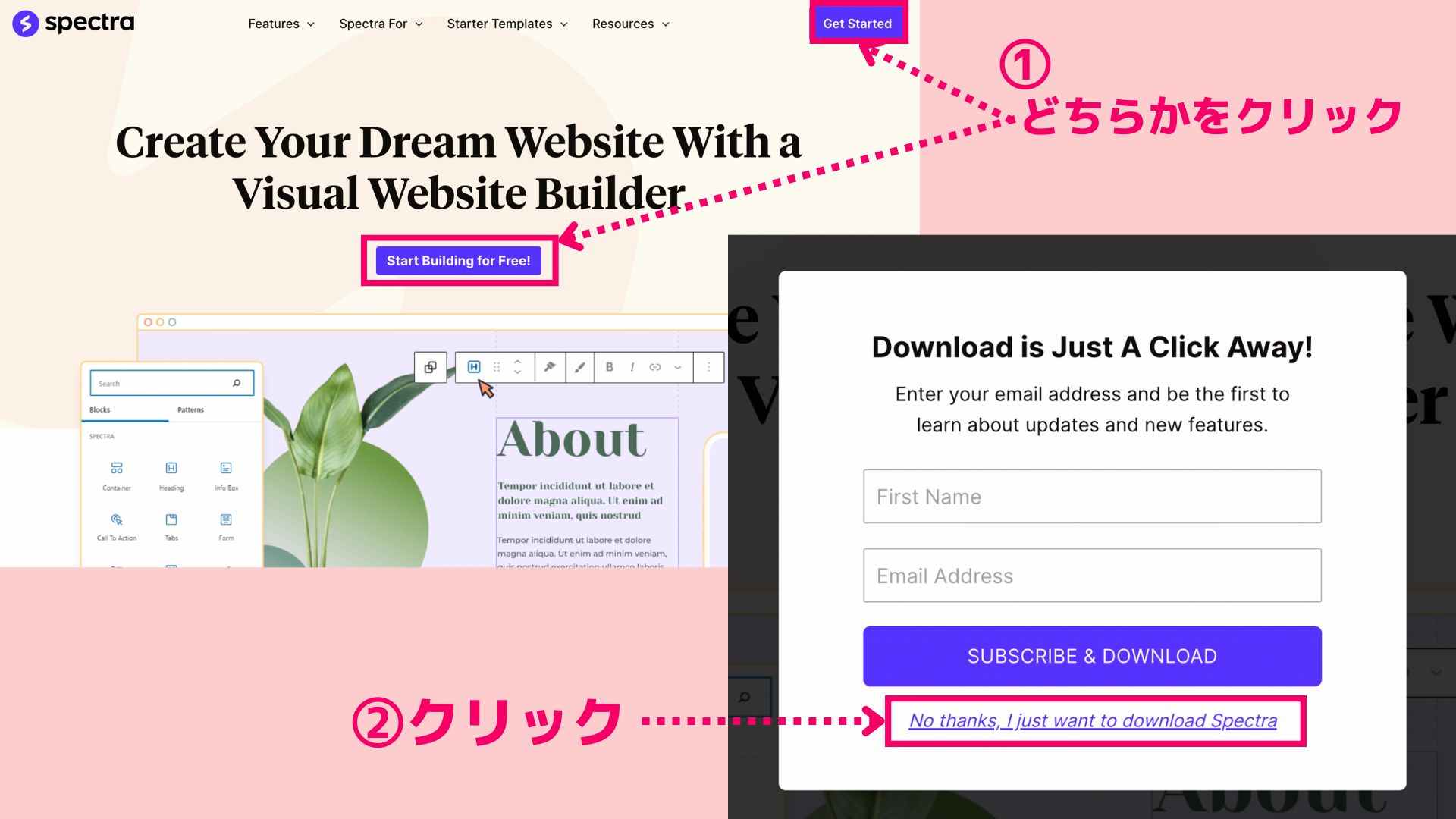
無料プラグインSpectraのダウンロード方法

- Spectraのホームページの青いボタン(Get StartedまたはStart Building for Free!)をクリック
- 『Download is Just A Click Away!』の『No thanks, I just want to download Spectra』をクリック
これでSpectraのZipファイルがダウンロードされますので、WordPressのプラグインでファイルをインポートしましょう。
2. Kadence

Kadence BlocksはGutenbergを拡張するプラグインで、無料版と有料のPro版があり、仕様はSpectraに似ています。
なお、Kadence Blocksの使い方を説明した動画もありますのでぜひご覧ください。
特徴
- KadenceはGutenbergの拡張プラグイン
- GutenbergにたくさんのKadenceブロックが追加される
- コンテナではなく、『Row Layout』と『セクション』で構成されるがCSSのFlexboxをつかっているのでブロックを自在にレイアウトできる
- Design LibraryでKadenceで作られたサイトテンプレートをインポートできる
- Pro版はポップアップやカルーセルなどのブロックが追加されつかえるテンプレートも増える
価格


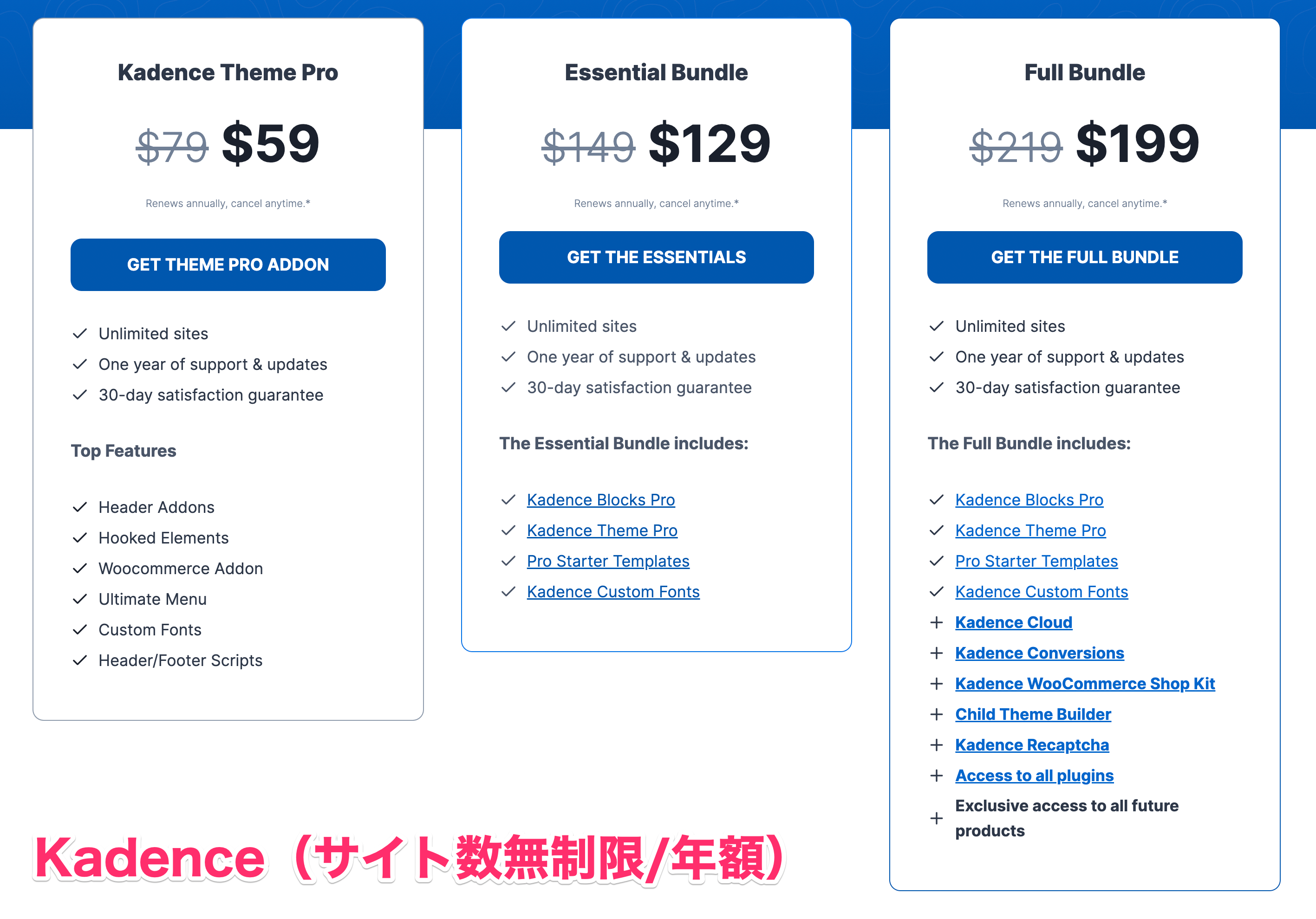
Kadence Blocks Pro版の価格です。
| プラン名 | 通常価格(税抜) | サポートサイト数 | 買い切り | 年額 |
| Kadence Theme Pro | $79 | 無制限 | – | ○ |
| Essential Bundle | $149 | 無制限 | – | ○ |
| Full Bundle: $219 | $219 | 無制限 | – | ○ |
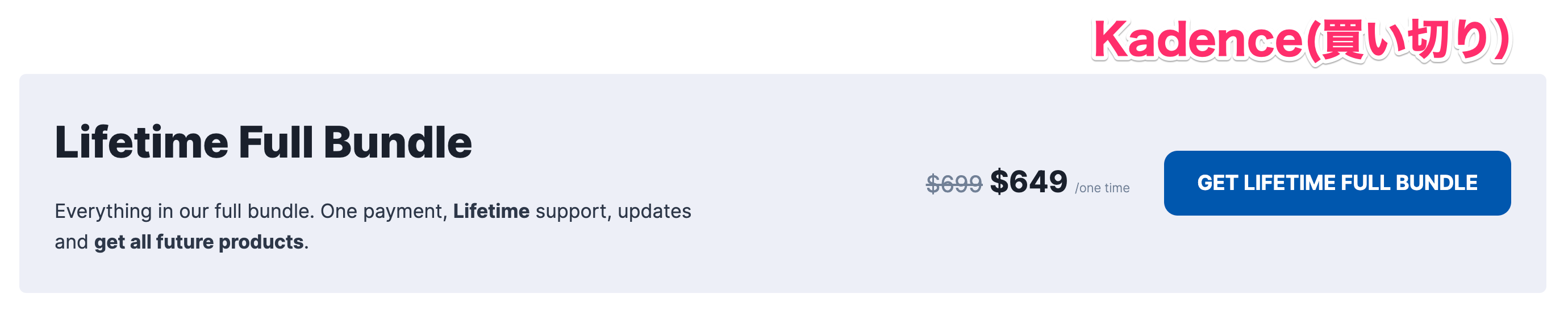
| Lifetime Full Bundle | $699 | 無制限 | ○ | – |
保証期間
Kadence Blocksは購入から30日間の返金保証をしています。
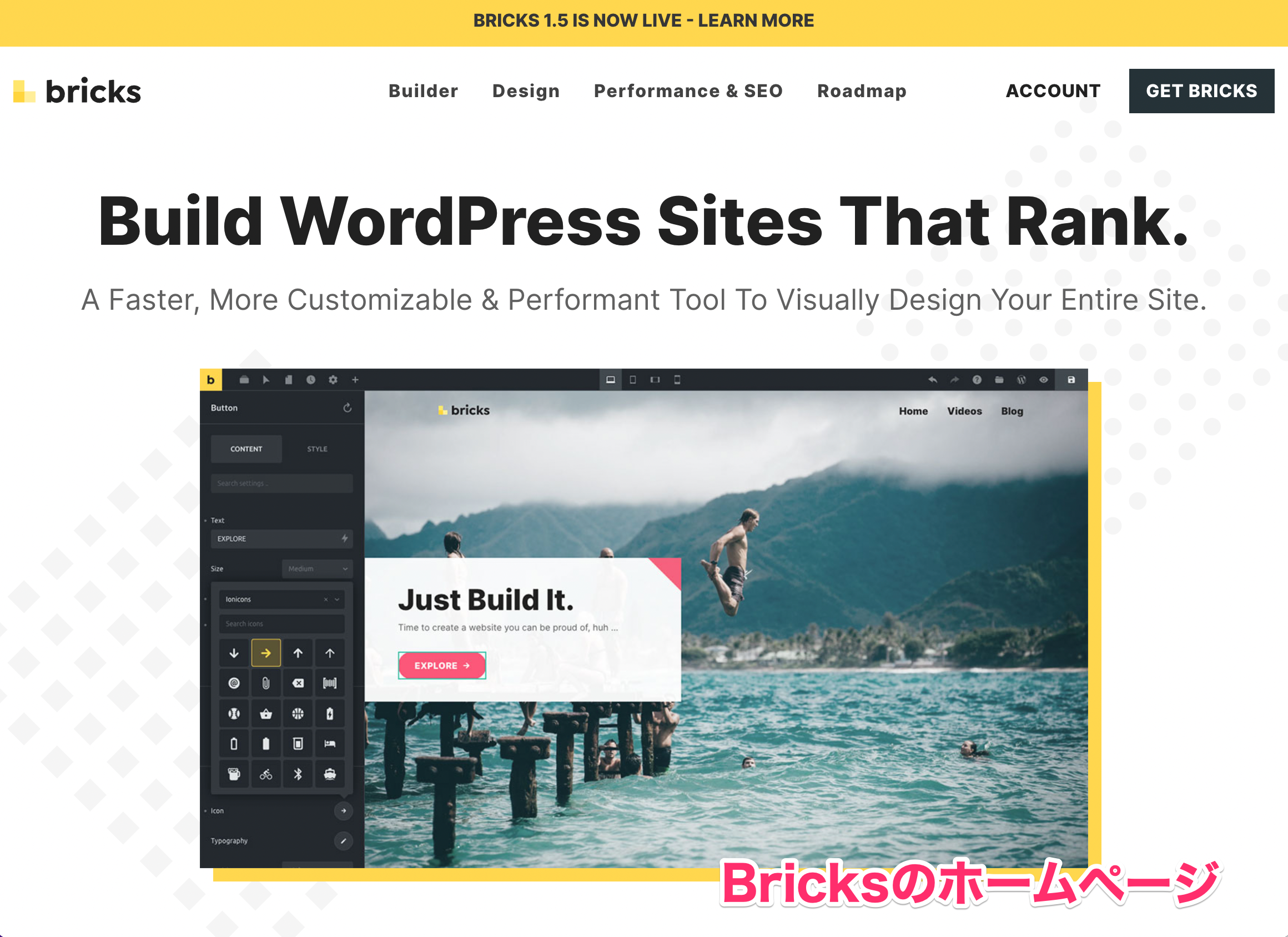
3. Bricks

BricksはElementorと似たUIや操作性のある有料のサイトビルダーです。
ナオミが運営すノーコードウェブ制作コミュニティTOFUラボでもBricks勉強会をするほど隠れファンがいたり、海外でも注目されている今とてもHOTなツールです。
特徴
- BricksはWordPressテーマでありプラグインではない
- Elementorのような編集画面のUI
- CSSのFlexBoxのコンテナを採用している
- まだ全体的にElementorの機能には劣るが、部分的にはElementorにパクられるほど優れたものもある
- Gutenbergに書き換えができる
- 無料版はないがお手頃価格
- CrocoblockのJetEngineの一部をサポートしている(今後さらにサポートが拡大されると予想)
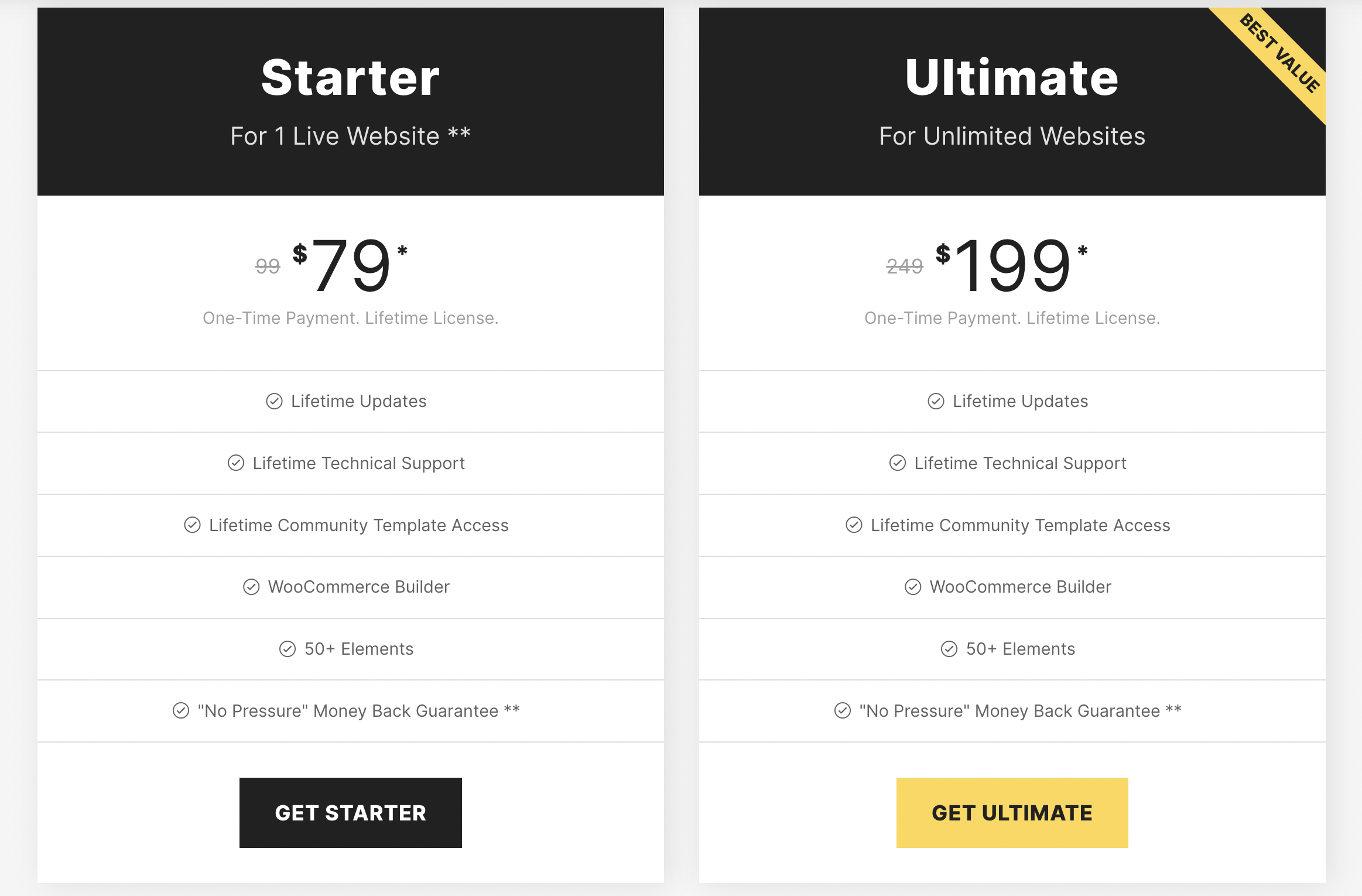
価格

| プラン名 | 通常価格 | サポートサイト数 | 買い切り | 年額 |
| Starter | $99 | 1 | ○ | – |
| Unlimited | $249 | 無制限 | ○ | – |
Bricksは2022年の9月現在で買い切り価格のみで販売しており、サイト数無制限のUnlimitedプランでも$249ととてもお買い得です。
将来的に年額プランだけになってしまう可能性もありますので、今の内に買っておいてもいいかもしれませんね!
保証期間
Bricksは十分な顧客からのフィードバックを得られるまではいつでも払い戻しをしてくれるサービス(くわしい期間は不明)もついていますので、実質無料で試しにつかってみることも可能です。
ただし今はまだ新しいサイトビルダーなので払い戻し期間が設定されていませんが、将来的に期間が変更、またはなくなる可能性もありますので購入前に必ずチェックしましょう。
4. GenerateBlocks

GenerateBlocksはGeneratepressというサイトのスピードに力を入れた会社が制作するGutenbergの拡張プラグインで無料版と有料のPro版があり、仕様はSpectraやKadenceに似ています。
特徴
- GutenbergにGenerateBlocksのブロックが追加される
- CSSのFlexBoxのコンテナを採用している
- 設定に力を入れている
- ブロックが6つしかない(そのためサイトが重くなりにくい)
- Pro版になってもブロック数は6つだが、代わりにパターンの数が100くらいに増える
価格

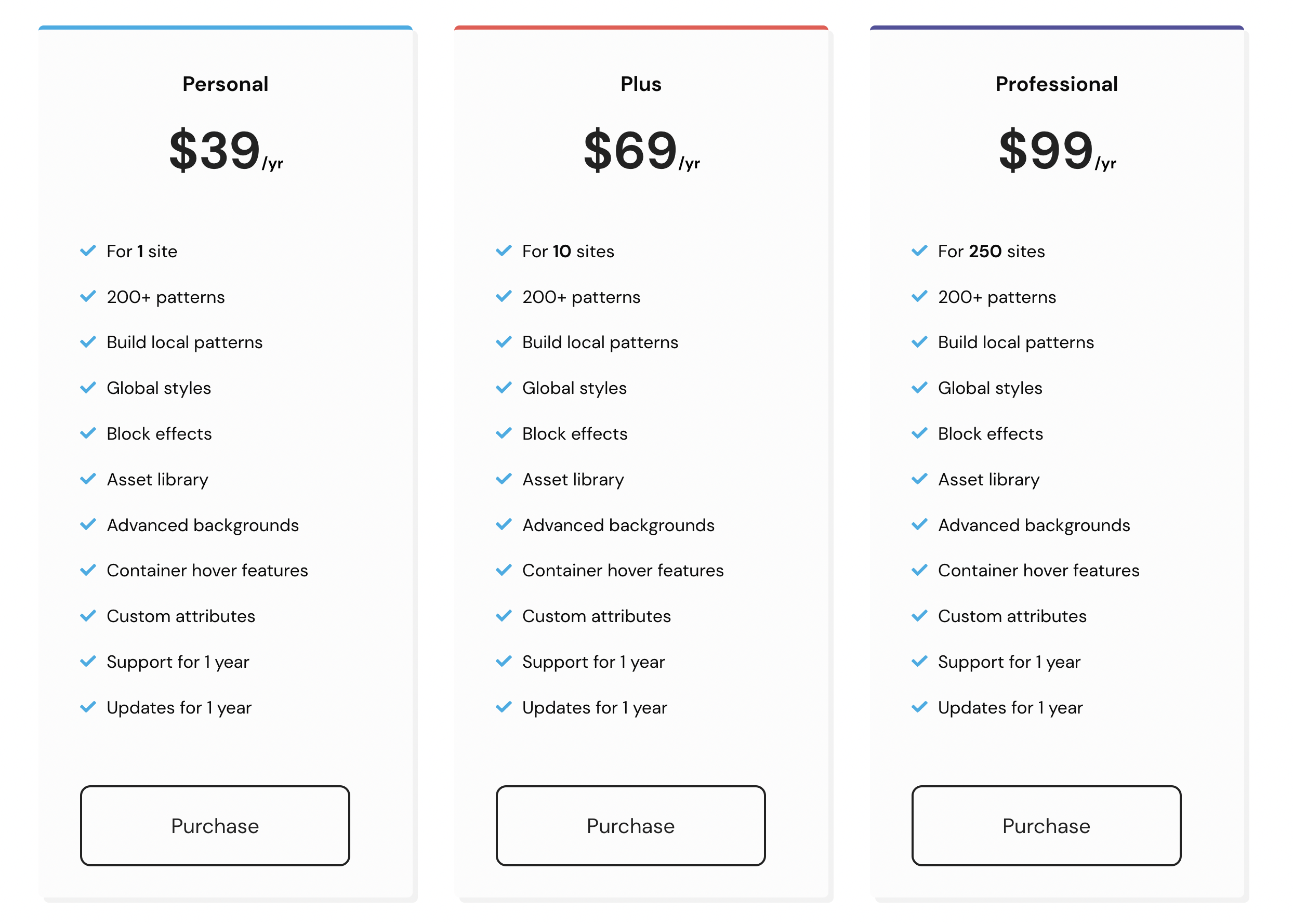
GenerateBlocksの有料版の価格です。
| プラン名 | 通常価格 | サポートサイト数 | 買い切り | 年額 |
| Personal | $39 | 1 | – | ○ |
| Plus | $69 | 10 | – | ○ |
| Professional | $99 | 250 | – | ○ |
保証期間
GenerateBlocksは購入から30日間の返金保証をしています。
5. cwicly

cwicly(クウィックリー)はGutenbergを拡張する有料のプラグインです。
特徴
- Gutenbergにcwiclyのブロックが追加される
- カラムとセクションで構成されている
- cwiclyを入れるとGutenbergのUIが少し異なる
- UIにつかい慣れるまで少し時間がかかりそう
- 海外では人気がある
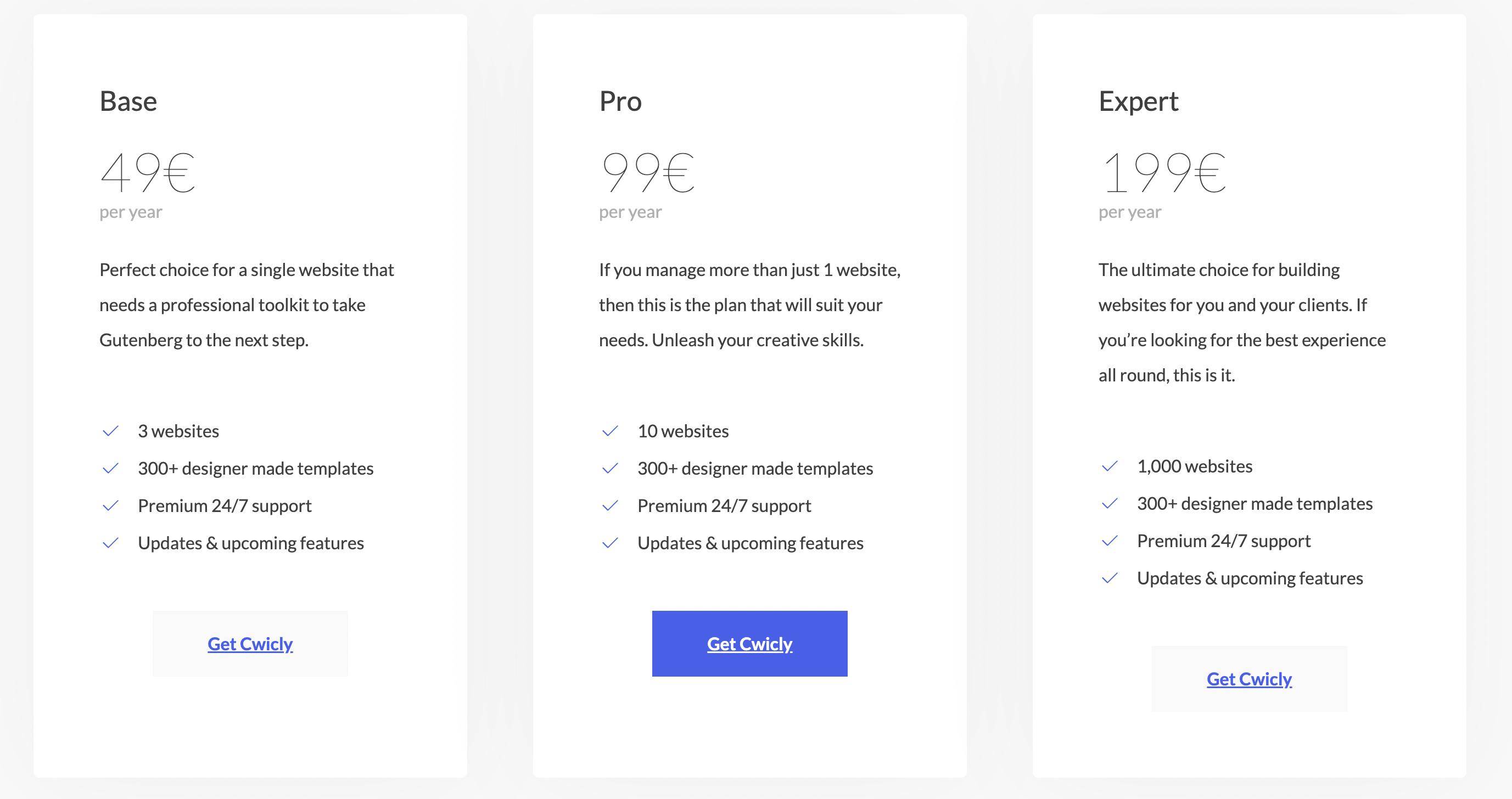
価格

| プラン名 | 通常価格 | サポートサイト数 | 買い切り | 年額 |
| Base | $49 | 3 | – | ○ |
| Pro | $99 | 10 | – | ○ |
| Expert | $199 | 1000 | – | ○ |
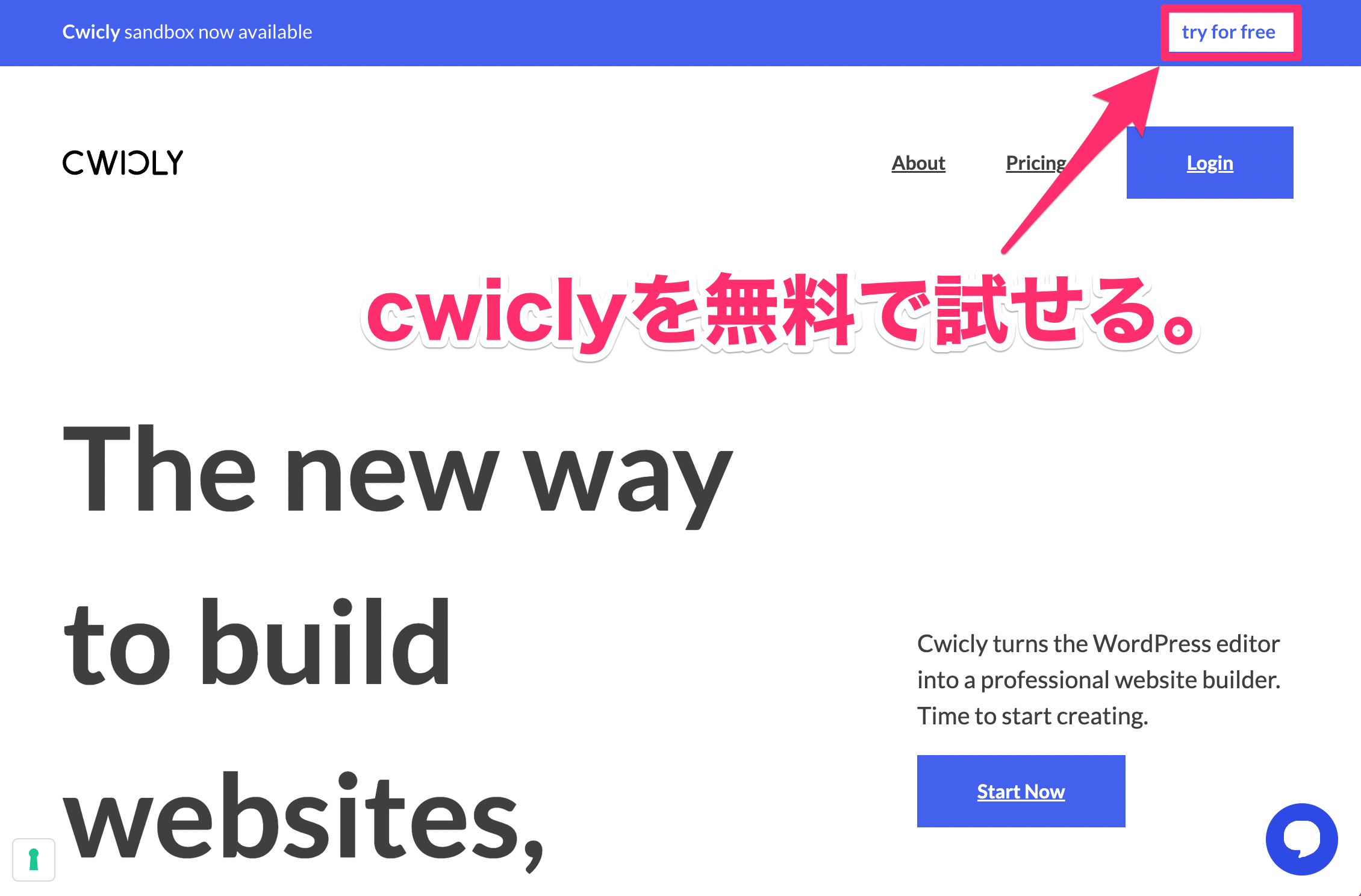
cwiclyは残念ながら無料版はありませんが、デモサイトを無料で試すことのできるサービスを提供しています。

cwiclyを無料で試してみたい方はホームページの右上にある『try for free』をクリックし、Emailアドレスを入力しましょう。
保証期間
cwiclyは購入から30日間の返金保証をしています。
実際にキャンセルする場合も、特に質問に答えるなどのめんどうな手続きはありません。
6. breakdance

breakdanceはOXYGENというすでに存在しているサイトビルダーを作っている会社が作成した有料の
新しいサイトビルダーです。
特徴
- breakdanceは2022年9月の段階でベータ版なのに有料
- Elementorともまったくちがう新しいUI
- 実際のウィジェットエディターの使用感はElementorと似ている
- Dynamic Data Conditionという動的タグがある
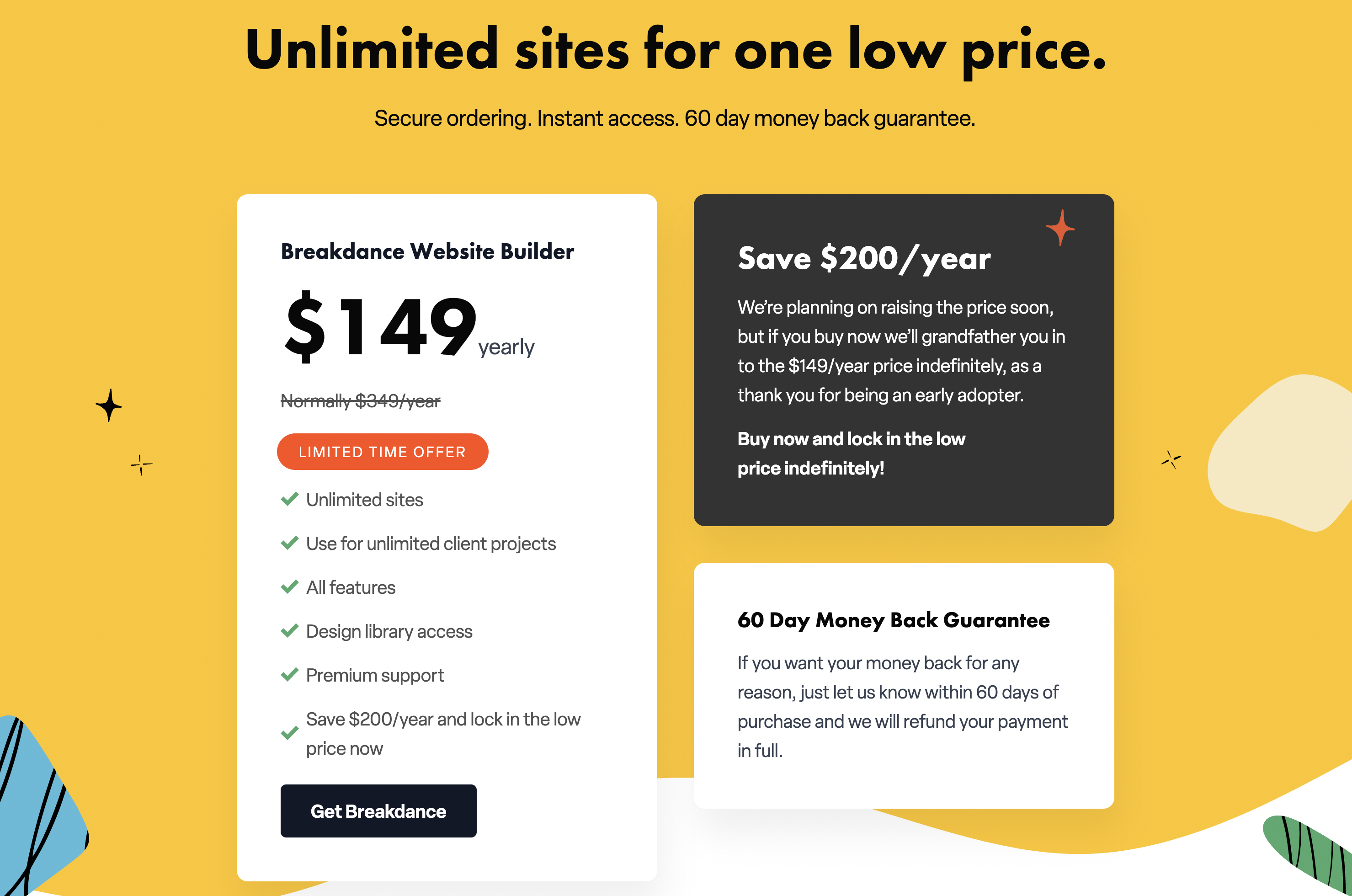
価格

| プラン名 | 通常価格 | サポートサイト数 | 買い切り | 年額 |
| Breakdance | $349 | 無制限 | – | ○ |
breakdanceは新しいサイトビルダーなので2022年の9月現在では$149(年額)となっており、今契約すればこの先もずっと$149でそのままつかい続けることができます。
残念ながらbreakdanceに無料版はありませんが、無料でデモサイトを試すことのできるサービスを提供しています。
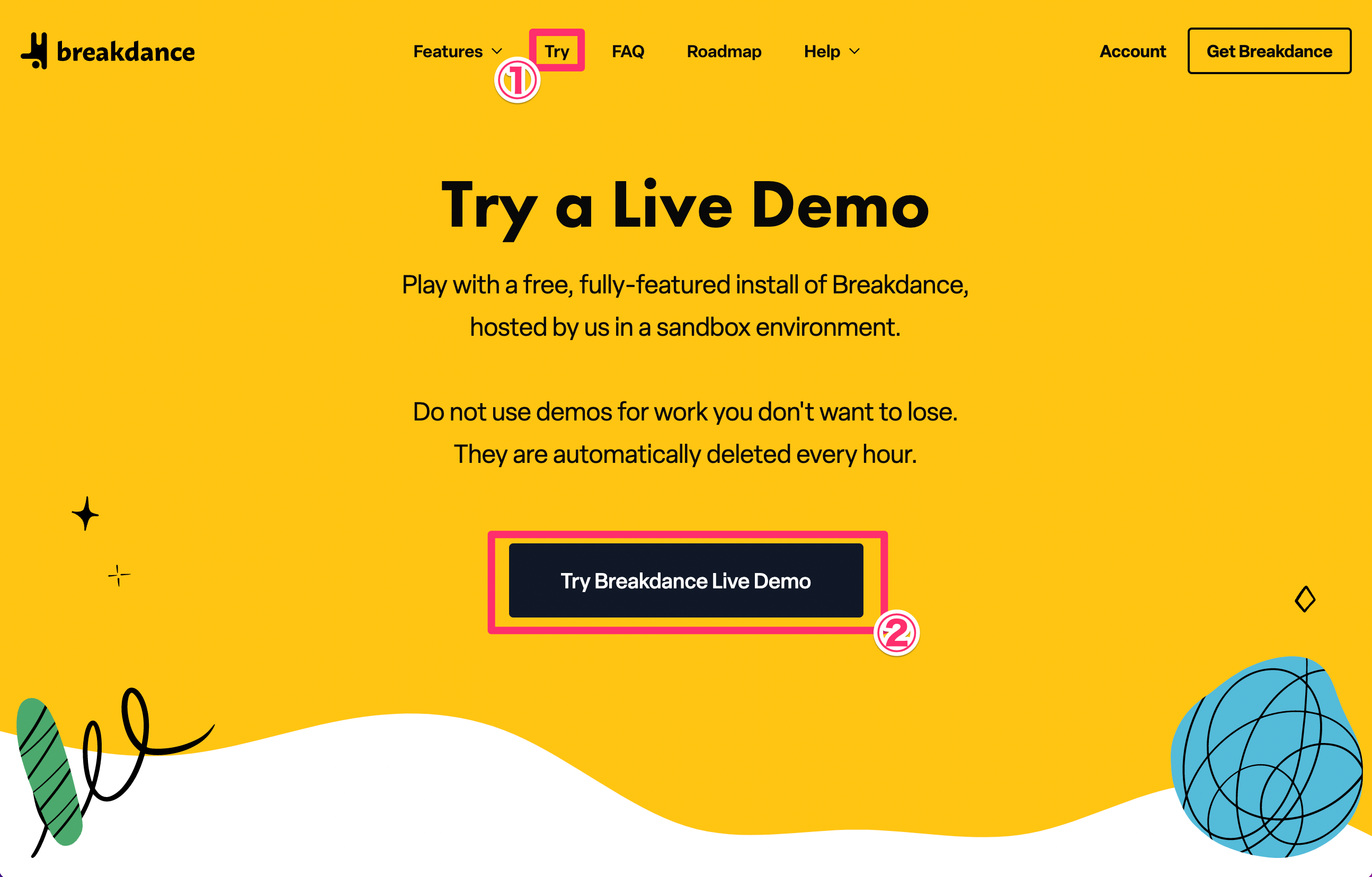
breakdanceのデモサイトを無料で試す場合は以下の手順でアクセスしてください。

- 『Try』をクリック
- 『Try Breakdance Live Demo』をクリック
保証期間
breakdanceは購入から60日間の返金保証をしています。
ElementorやDiviは近い将来に衰退するかもしれない?
現在のノーコード界を占める2大サイトビルダーであるElementorやDiviが将来的に衰退するかもしれないと、海外YouTuberの間では1年くらい前から囁かれています。
ElementorやDiviが衰退するかもしれない訳を語った動画はこちらです。
海外チューバーの意見とナオミの見解
- 海外の有名チューバーA氏は将来的にElementorやDiviが衰退しGutenbergが残るとすっと前から言っている
→A氏はASTRAの会社とコラボレーションしたりしているのでナオミ的には彼の意見は100%信用していない - 海外の有名チューバーP氏は他のプラグインがユーザービリティを常に強化しているのにElementorは最近のアップデートでも何もリノベーションもなく、アップデートのたびにサイトも壊れるなど怠慢なため他のサービスに追い抜かれて将来的に衰退すると言っている
→P氏の意見に納得せざるを得ないとナオミも思っている - ナオミ的にまだまだElementorに勝るものはないが、2-3年後の2024年から2025年にはもう少し結果が出てくるだろうと予想している
まとめ
ノーコードウェブ制作の目覚ましい成長とともに、ElementorやDiviに並ぶ可能性のある6つの新しいサイトビルダーを紹介しました。
6つのサイトビルダーと言っても、大きく分けてGutenbergを拡張するプラグインか、まったく新しいサイトビルダーの2種類がありました。
【Gutenbergを拡張するプラグイン】
- Spectra
- Kadence blocks
- GenerateBlocks
- cwicly
【新しいサイトビルダー】
- Bricks
- breakdance
またこれらの6つも無料版があるもの、Pro版のみのもの、買い切りのものから年額制のものまで料金形態もさまざまでした。
有料版を展開しているプラグインやサイトビルダーそれぞれがデモサイトを無料で試すことのできるサービスや返金保証期間を設定しているので、すべて実質無料で試すことが可能です。
今後ElementorやDiviが衰退しないことを願いつつ、もしそうなったときのためにもどのようにノーコードウェブ制作が可能かを今のうちから模索して、時代に取り残されないように情報収集していきましょう!
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
ElementorやDiviやWooCommerceなどWordPressの質問がある方はTOFUラボで!




