
CSS書かずに何でも自由にスタイルする方法 – CSS HEROの使い方
- 2023年11月27日
- 2023年11月24日
- WordPress一般
TCDテーマってスタイルのオプションほぼ無いので、変えたい部分がある時はCSS書くしかありませんよね。
でも実はTCDのテーマを簡単にCSSを書かずにスタイルする方法があるんです。
それにはCSS HEROというプラグインを使うとTCDのテーマを自由にスタイルすることができます。
CSS HEROとは

CSS HEROとはWordPress上に表示出来るものは何でもCSSを直接書くことなくスタイルできるプラグインです。(iframeでロードされたサイトはスタイルできません)
TCDのテーマだろうが、Cocoonだろうが、HTML/CSSゴリゴリ書いたオリジナルテーマだろうが、海外プラグインのダサいデザインだろうが、全てCSS HEROでスタイルできます。
CSS HEROのインストールの仕方
少しだけ特殊なので説明します。
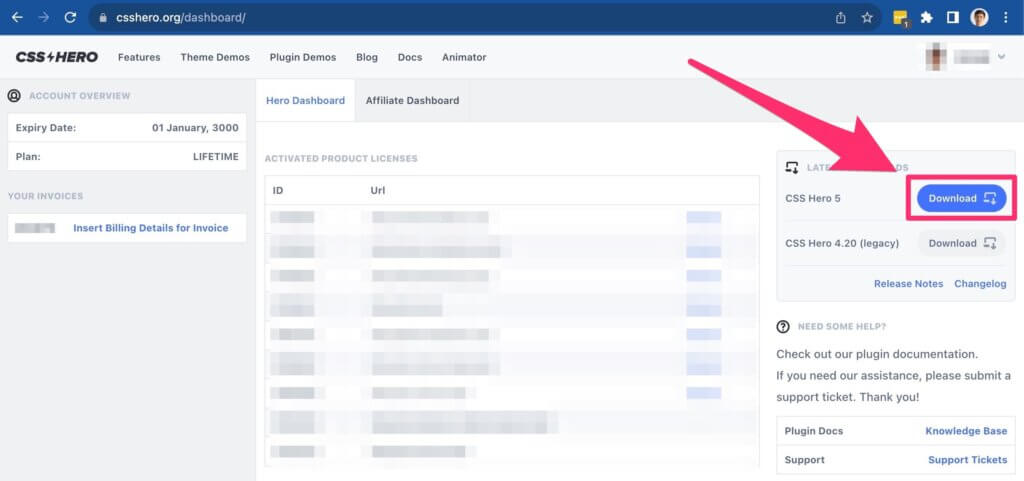
まずはCSS HEROのダッシュボードからダウンロードします。

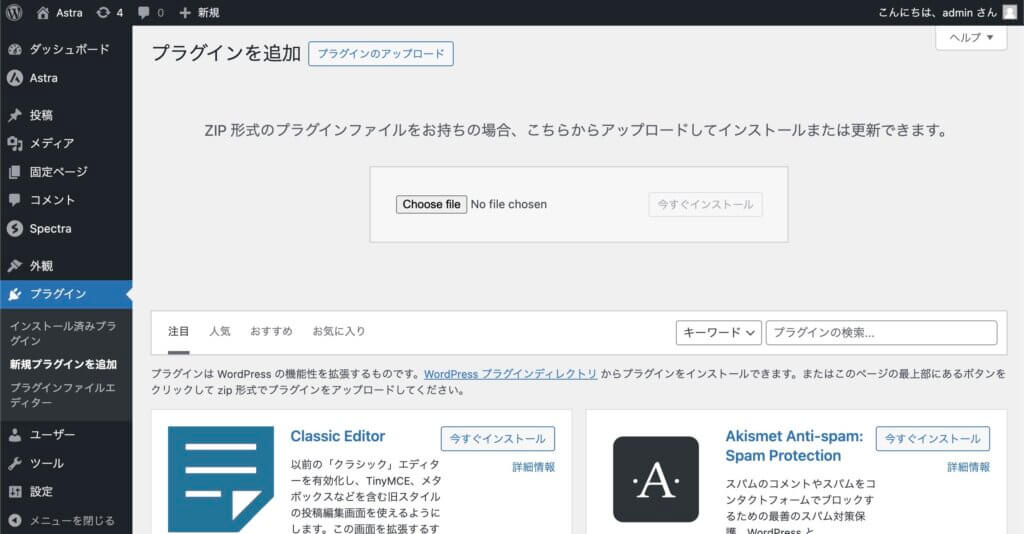
CSS HEROを他のプラグインと同じようにインストールします。

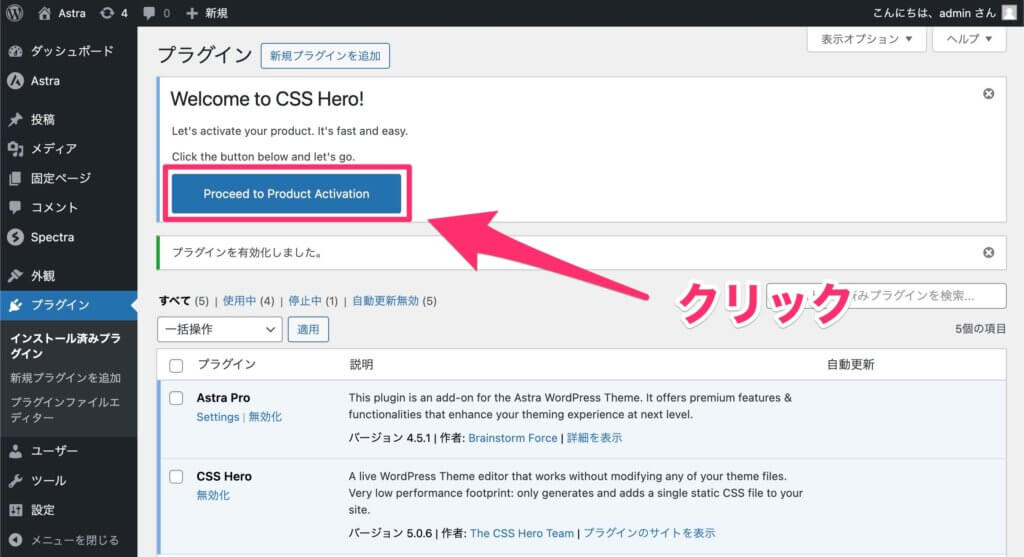
上部にProceed to Product Activationというボタンが出てくるので、クリックします。

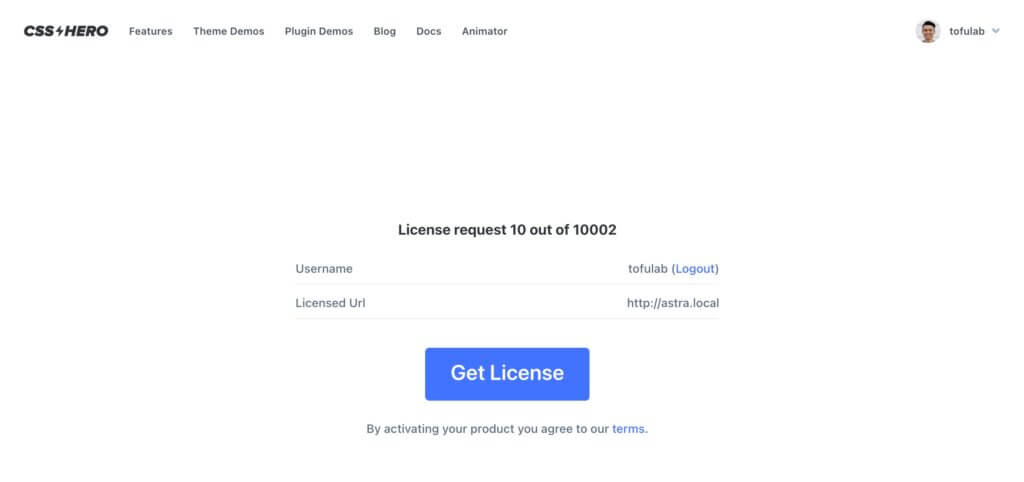
Get Licenseというボタンが出てきますのでクリックします。

これで完了です。Got it, let’s go!というボタンをクリックしましょう。

CSS HEROの使い方

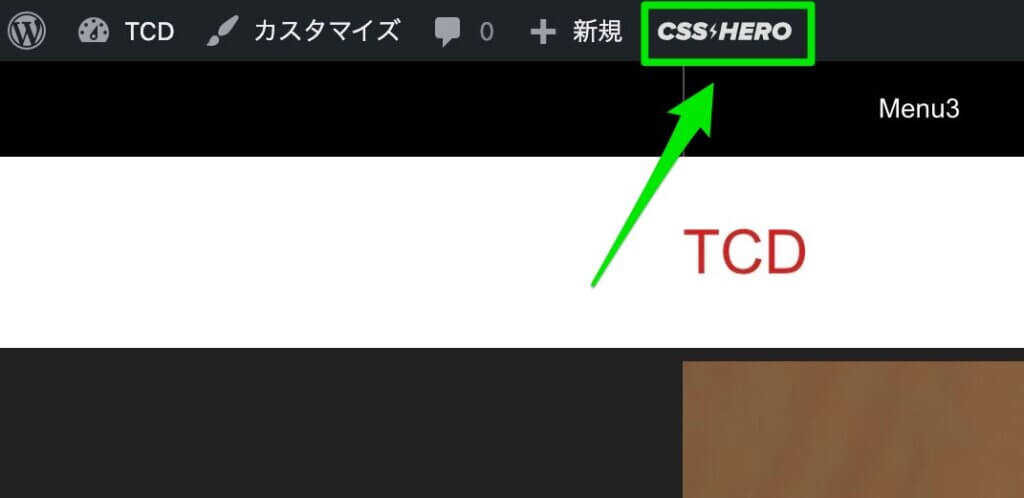
まずは編集したいページに行き、画面の上のCSS HEROというボタンをクリックします。

CSS HERO内にそのペーにがロードされます。
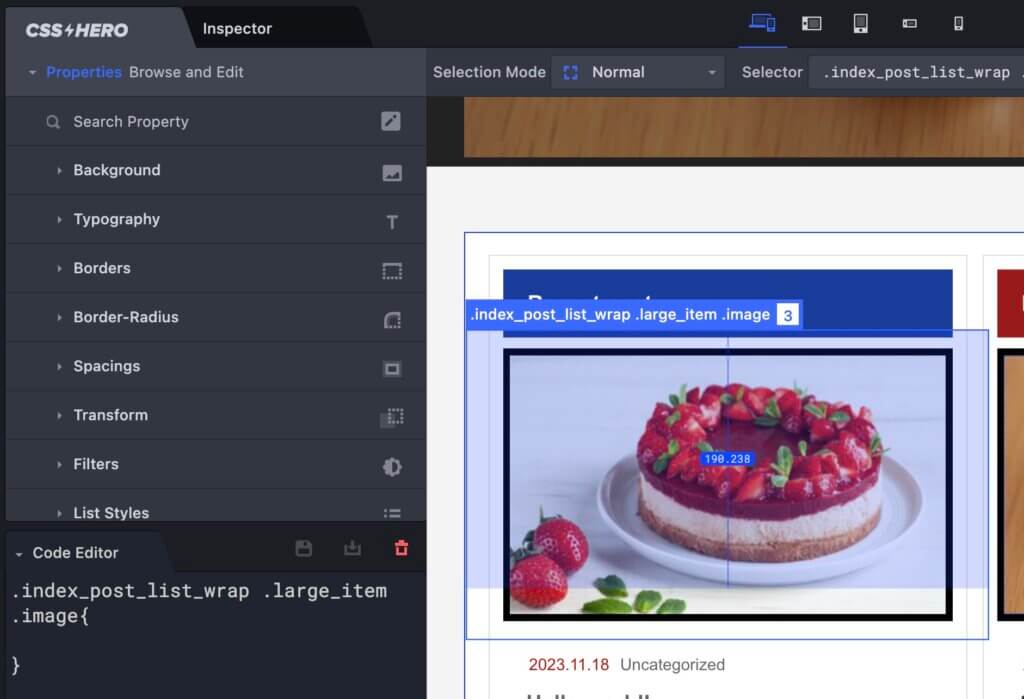
編集したい要素にカーソルを持っていくと青い枠がその要素の周りに出来るのでクリックします。
すると、左に編集するためのパネルが出てきます。

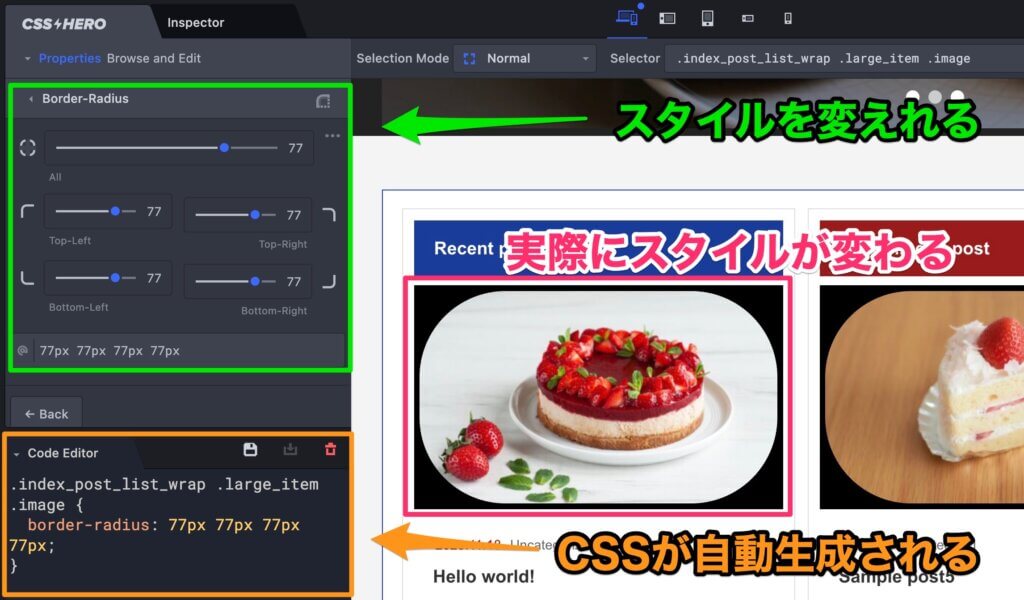
ここで左のパネルのメニューをクリックして、自由にCSSのプロパティをUIから編集可能です。
すると、実際にページがアップデートされ、自動でCSSが生成されます。

このステップを踏んで、ページのスタイルを変えていきます。
この方法だと時に、複数の要素のスタイルが同時に変わります。
これはCSSのセレクタが複数のものを指す場合があるからです。
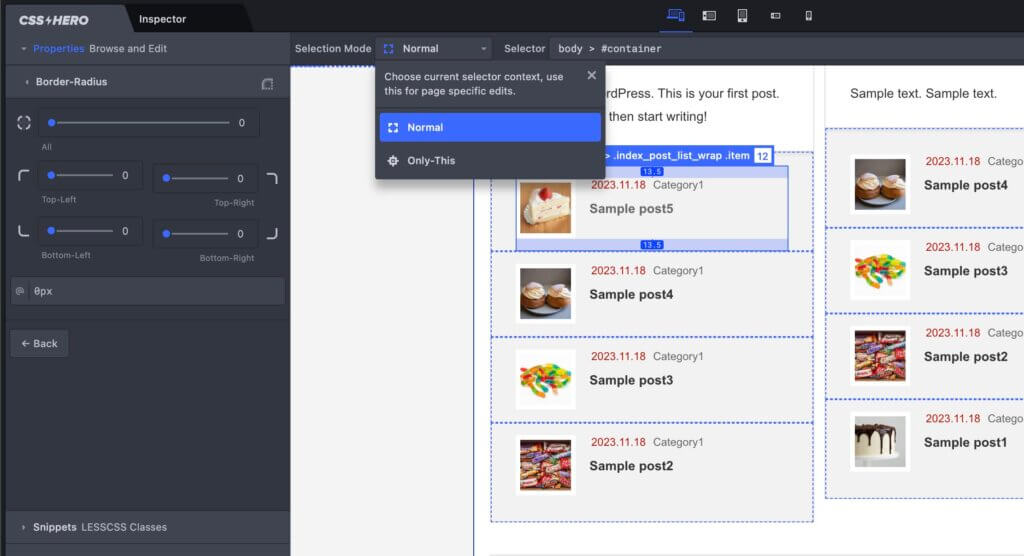
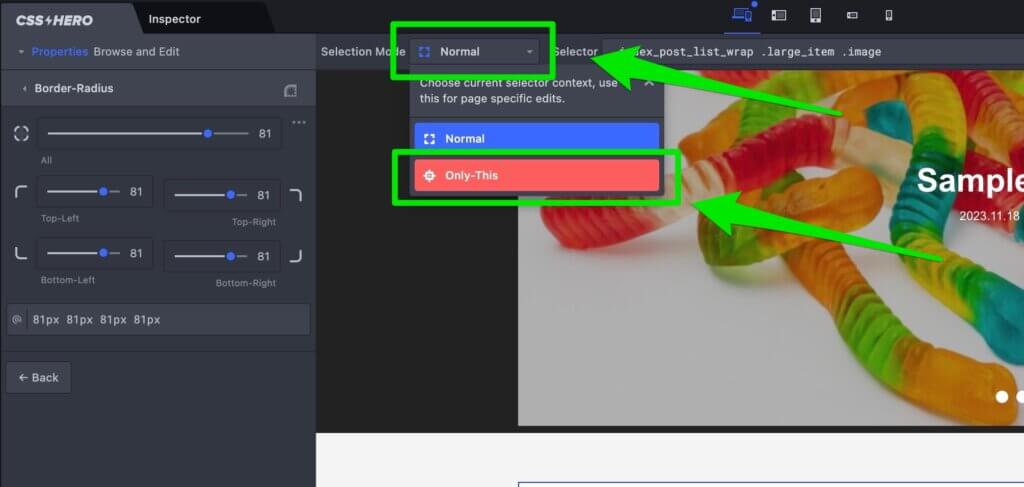
特定の要素だけスタイルしたい場合

特定の要素のスタイルを変換したい場合は、画面上部の「Normal」と買いてあるところをクリックし、「Only-This」を選択します。
そして同じように要素を選択しスタイルします。
これで特定の要素だけスタイル可能です。
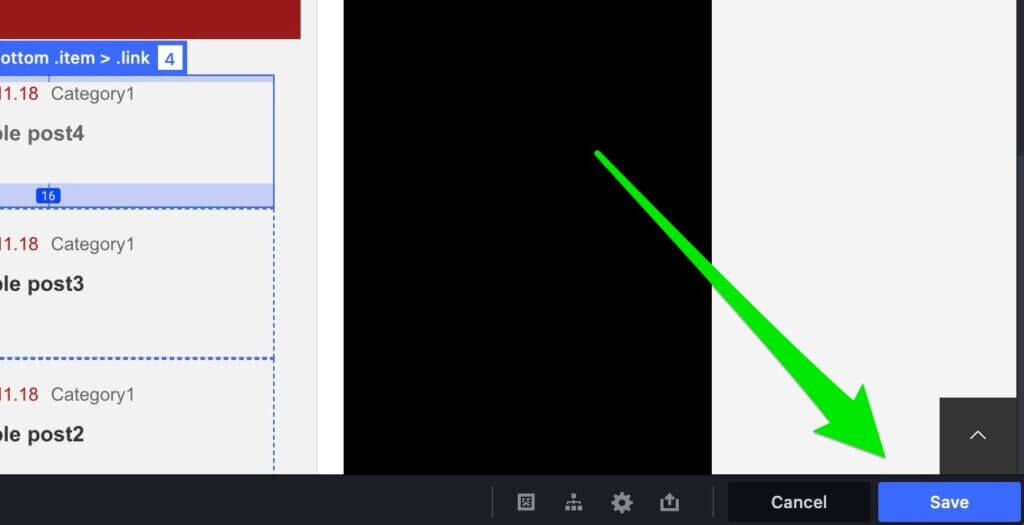
保存する

右下のSaveと書いたボタンを押すことで変換を保存できます。
これでこのページはこのスタイルが反映された状態になります。
CSS HEROのスタイルが反映されない場合
スタイルのされ方によっては、いくらCSS HEROでスタイルを設定してもなぜか反映しない場合があります。
そんな時の対処法方を説明します。
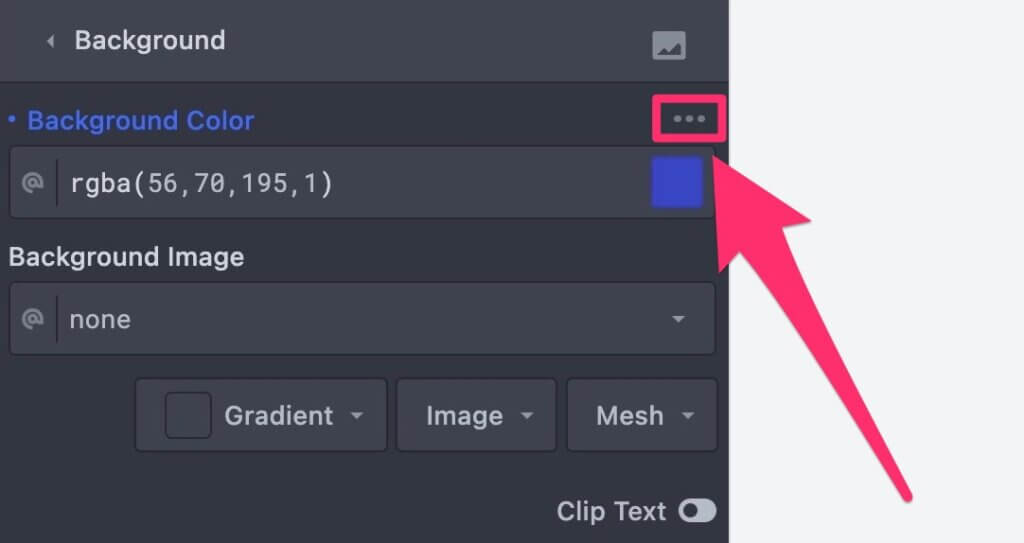
まず反映されないスタイルの設定の上にある三つの点のメニューのところにカーソルを持っていきます。

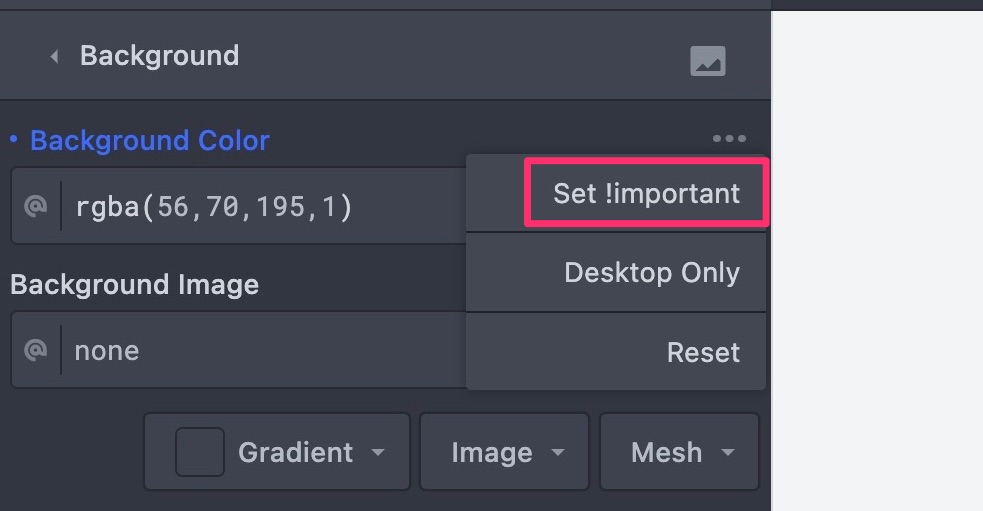
Set !importantと出てきますので選択します。

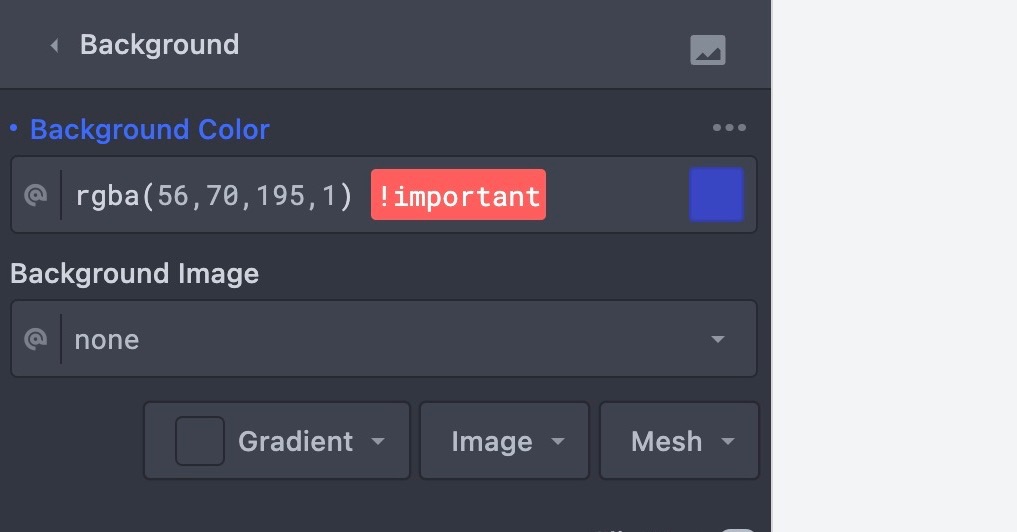
!importantと表示されれば完了です。

これでスタイルが反映されます。
CSS HEROをアンインストールしてもスタイルをキープする方法
実はCSS HEROはCSSを書いてくれてるだけなので、そのCSSさえサイトにいれることができたら、CSS HEROなしでもそのスタイルをキープできるんです。

保存ボタンではなく、その左の方にあるエクスポートボタンを押してください。

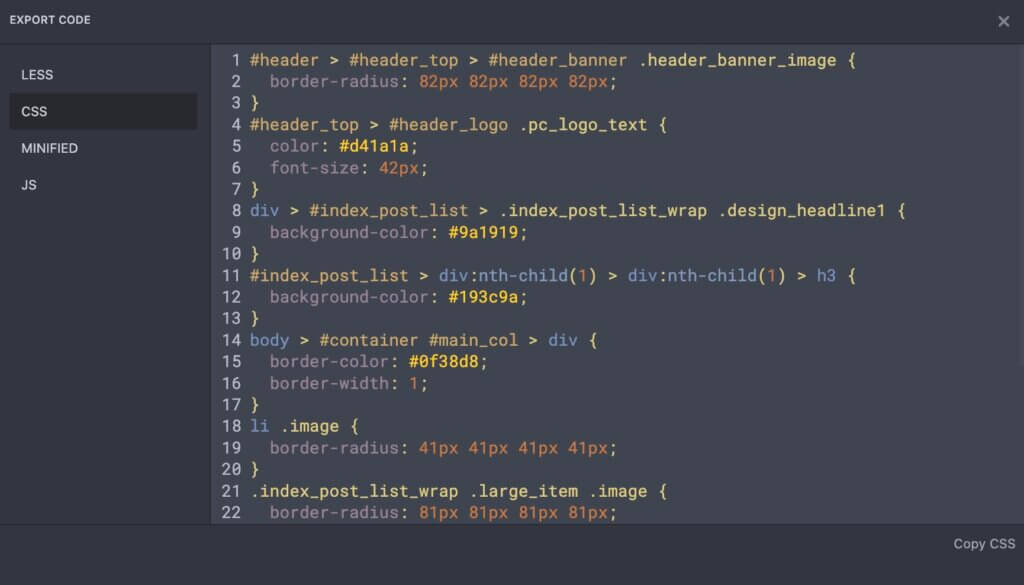
LESS、CSS、MINIFIED、JSとありますが、基本的にはCSSまたはMINIFIEDのコードをコピーして、サイトにそのコードを貼り付けるだけでOKです。
JSのタブの中にコードがある場合は、それもサイト内にいれましょう。
いれたらCSS HEROを停止して、ちゃんとスタイルが反映されるか確認してみてください。
基本的な機能はこんな感じです。
CSS HERO楽しんでください。









「CSS書かずに何でも自由にスタイルする方法 – CSS HEROの使い方」への2件のフィードバック
Naomiさんの番組を見て、CSS Hero買いました!とっても良いですね。ありがとうございます。最後、コードを貼り付けるのはどこに貼り付けたらいいですか?私は2年前にやはりNaomi さんのYoutubeからDiviを購入しました。
ありがとうございます!
コードはテーマのカスタマイズでカスタムCSSというところに入れるがベストだと思います。
Diviを使ってるのでしたら、この記事を参考にしてください。
https://nocodeweb.jp/divi/custom-css-4-different-ways/