
WooCommere – 商品のバリエーションをカスタマイズする方法
- 2023年11月7日
- 2023年11月7日
- WooCommerce

WooCommerceでは、単一の商品だけでなく、バリエーションがある商品も販売することができます。例として「S/ M/ L」や「黒・白」のような属性を商品に持たせることが可能です。
しかし、WooCommerceのデフォルトでは、これらの属性をドロップダウンリストから選択する形となっています。Amazonなどの有名ECサイトのように、ボタンで直接選択できると便利ですよね。
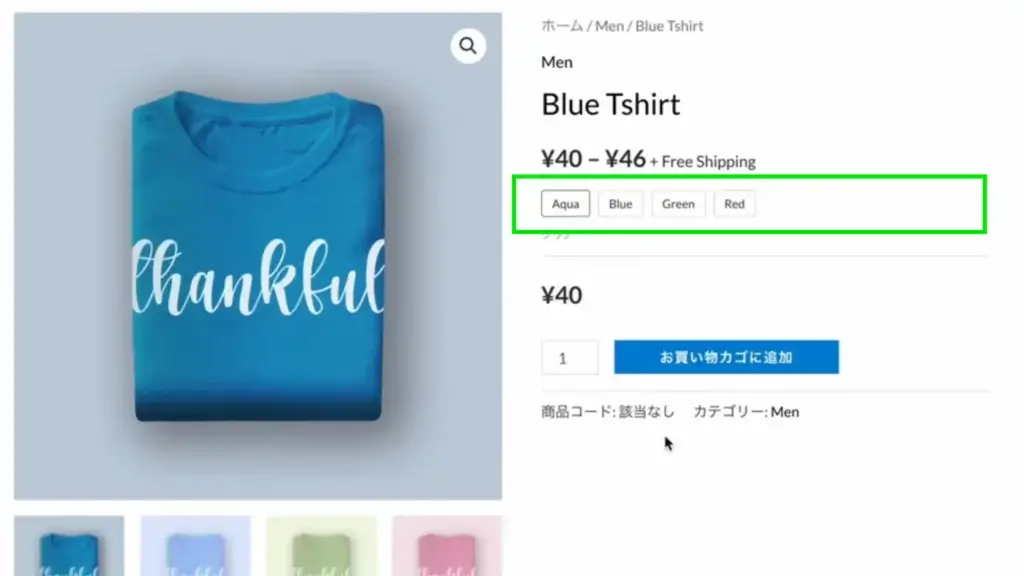
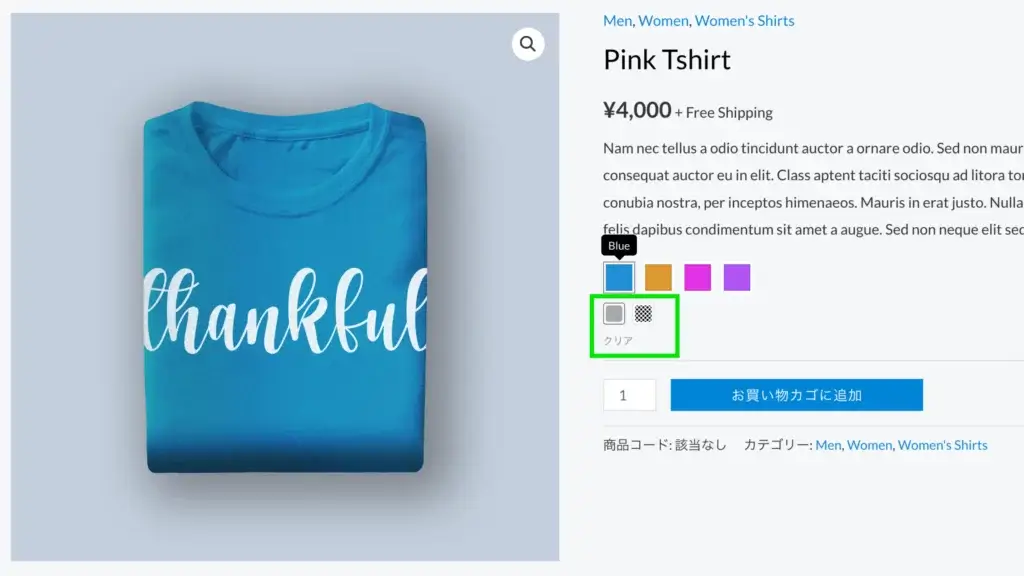
そこで、この記事では「Variation Swatches for WooCommerce」というプラグインを使って、上の画像のようにカラーボックスやテクスチャーを表示させる設定方法を詳しく解説します。
色やサイズなど、バリエーションのある商品を販売予定なら、知っていて損はないはずです!
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
Variation Swatches for WooCommerceとは?
Variation Swatches for WooCommerceは、商品のバリエーション(色、サイズ、テクスチャなど)を視覚的に表示し、ドロップダウンメニューの代わりに色やパターンを表示することができるプラグインです。
- 概要: 商品のバリエーション(色、サイズなど)を視覚的に表示するプラグイン
- 機能: バリエーションの表示やカスタマイズ
プラグインのインストール

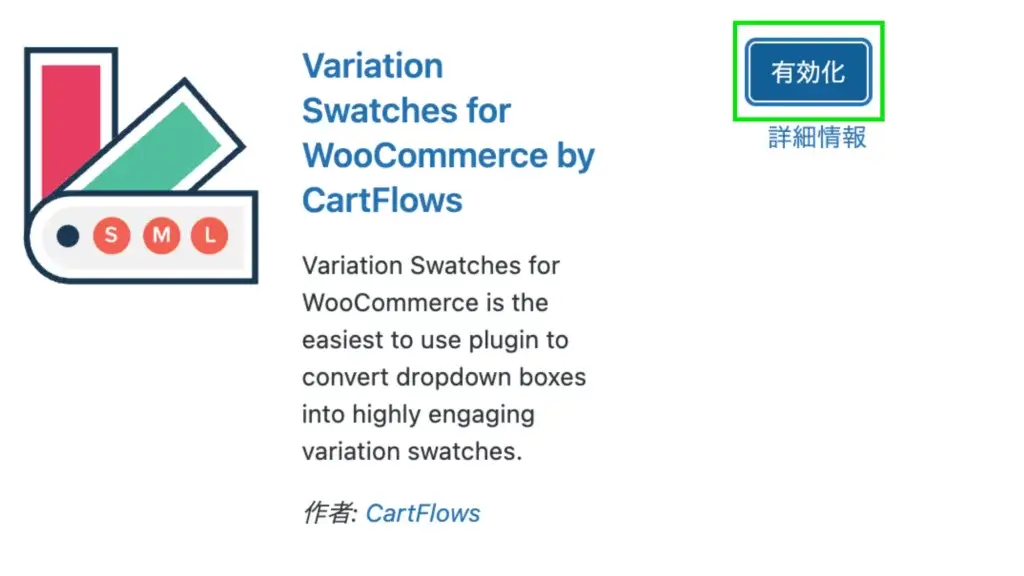
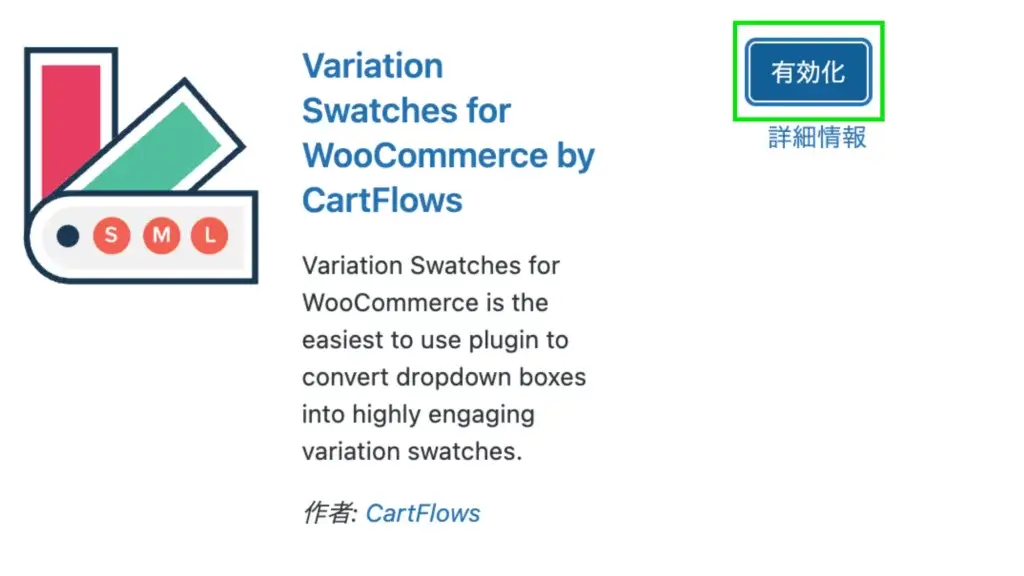
WordPressの「ダッシュボード」から「プラグイン」の「新規追加」に移動し、「Variation Swatches for WooCommerce」を検索してインストール、有効化します。
まずは、このプラグインを有効化する前と有効化した後を比較してみましょう。

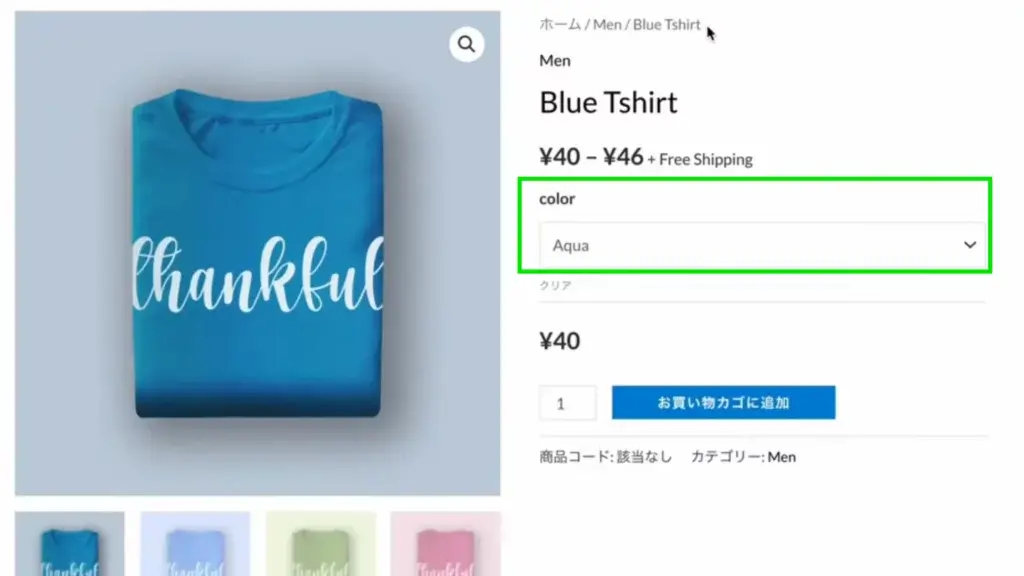
有効化前

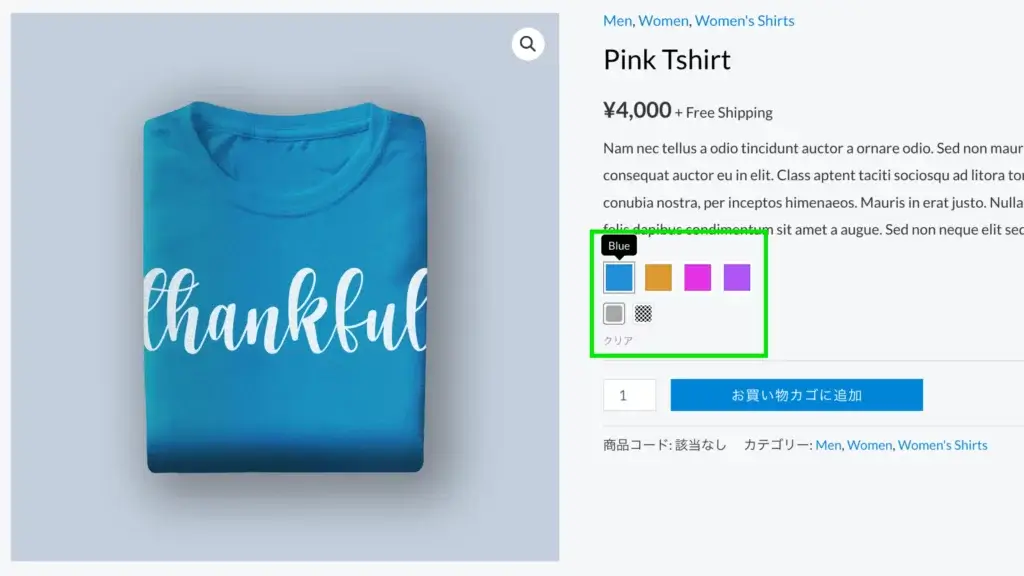
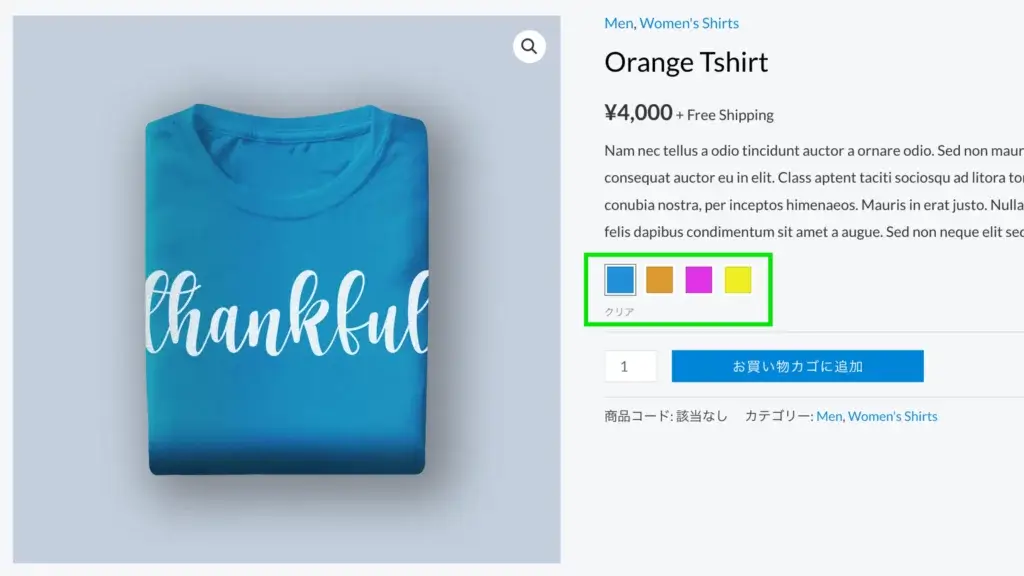
有効化後
有効化後はドロップダウンメニューではなく、カラーがボタンで選択できるようになってますね。
カラーボックスを設定する方法
実際にカラーボックスを表示する方法を解説します。

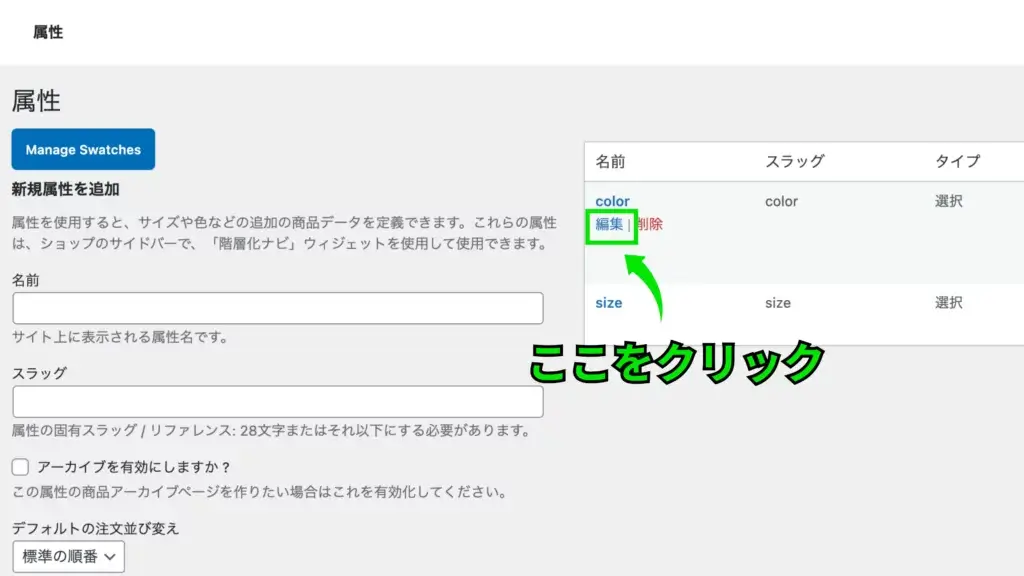
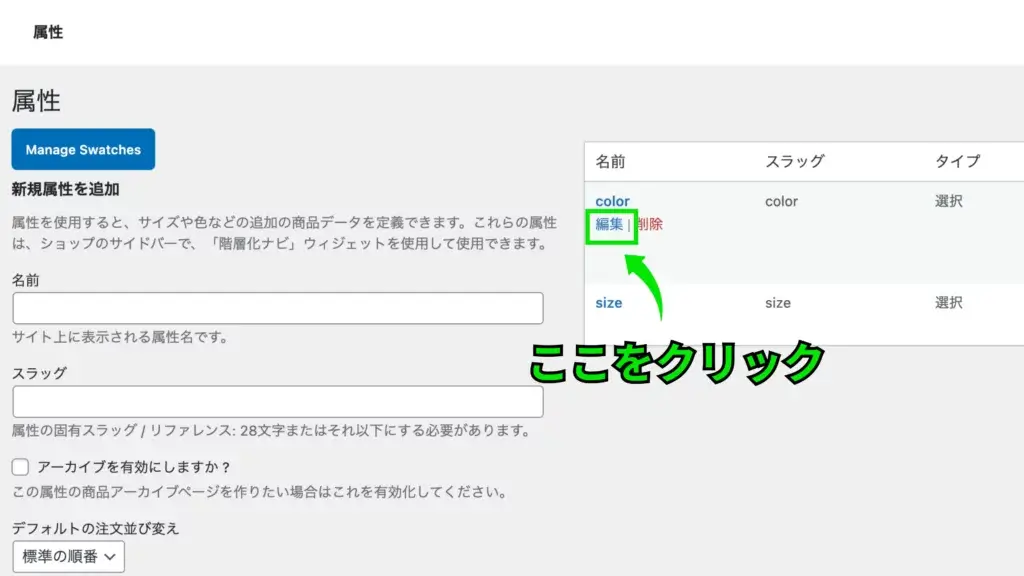
WordPressの「ダッシュボード」で、WooCommerceの商品から属性へ移動し、colorの「編集」をクリックします。

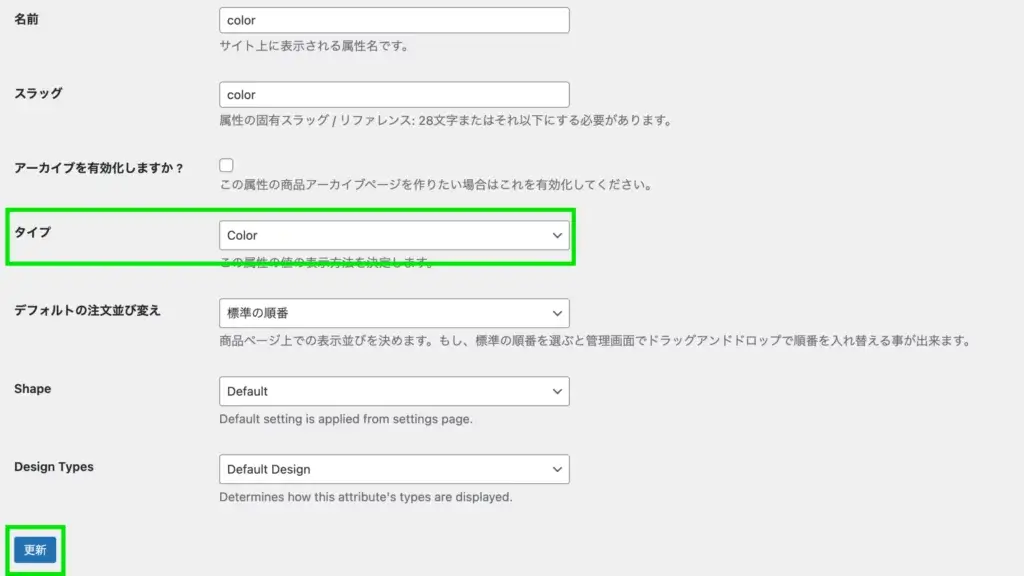
次に、タイプのドロップダウンメニューから「Color」を選択し更新します。

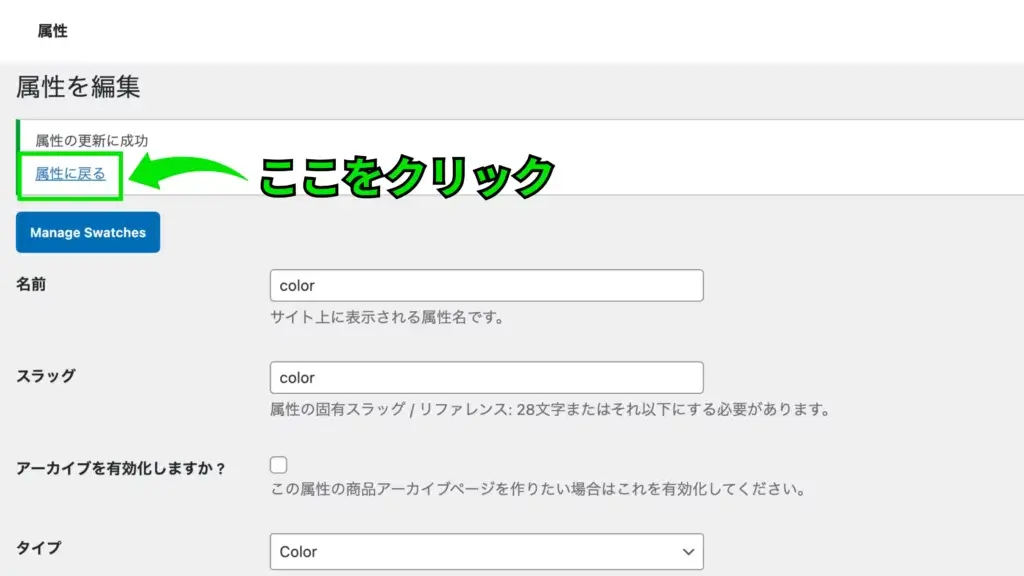
更新が完了すれば属性に戻ります。

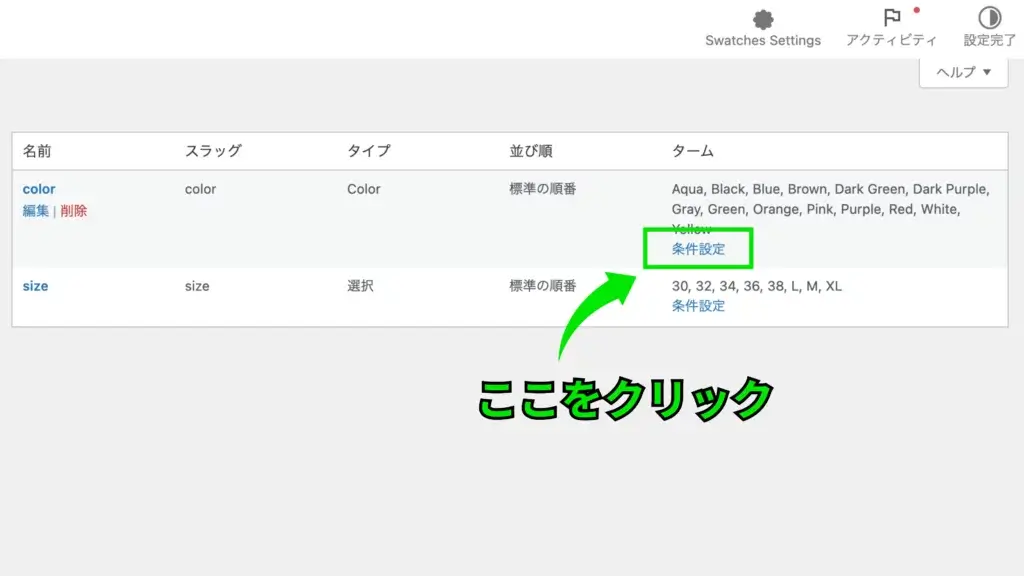
属性ページに戻ったら、colorの項目の「条件設定」をクリックします。

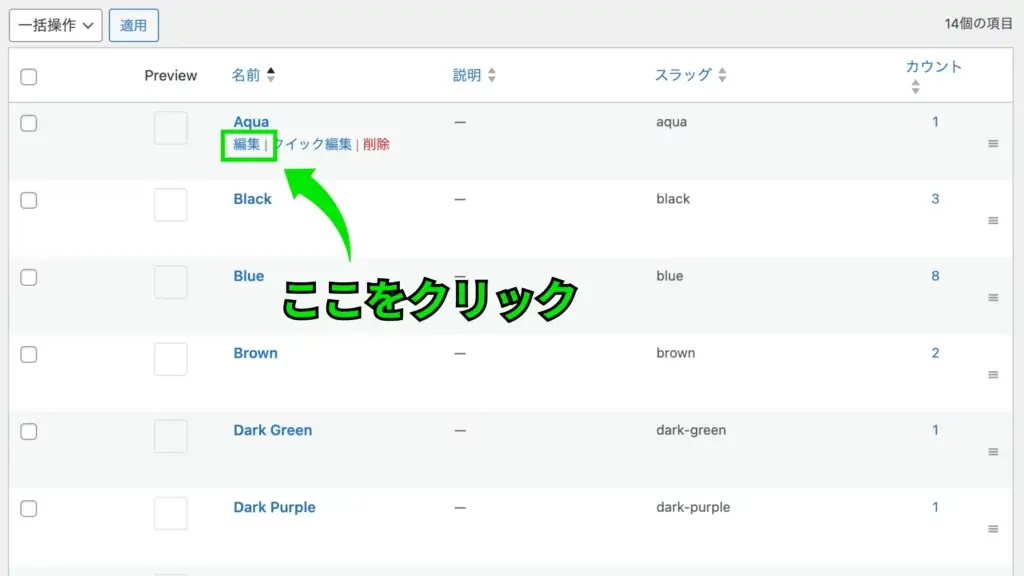
設定するカラーの「編集」をクリックして色を選んでいきます。

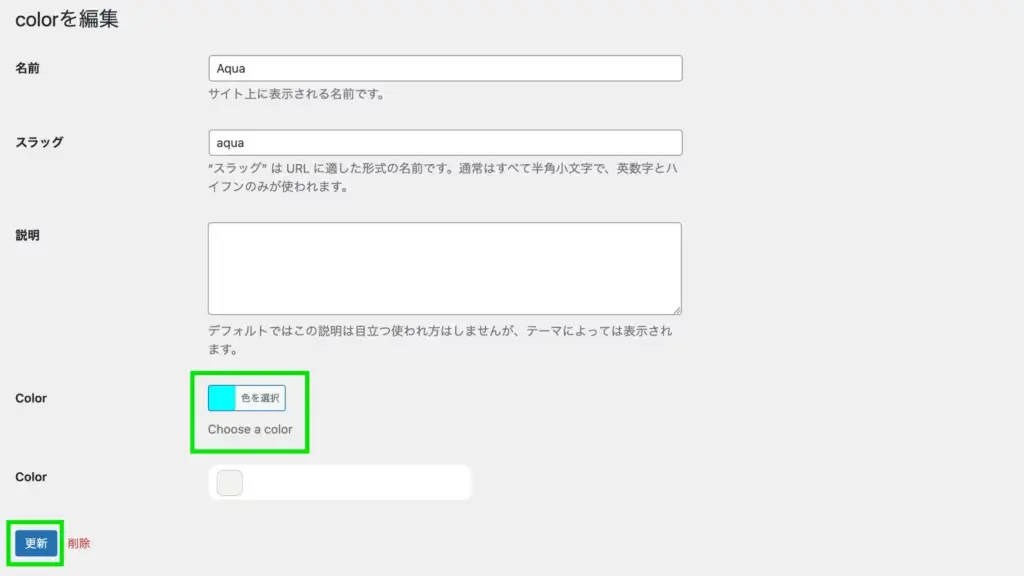
上の画像の場合では、Aqua色を設定したいので「色を選択」して更新します。

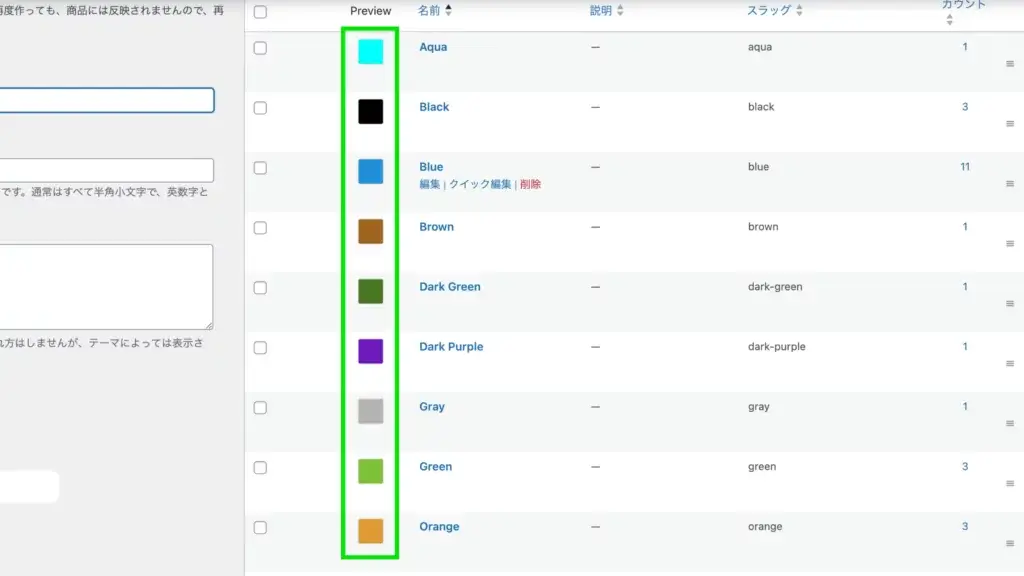
同じ手順で、すべての色の設定を行います。


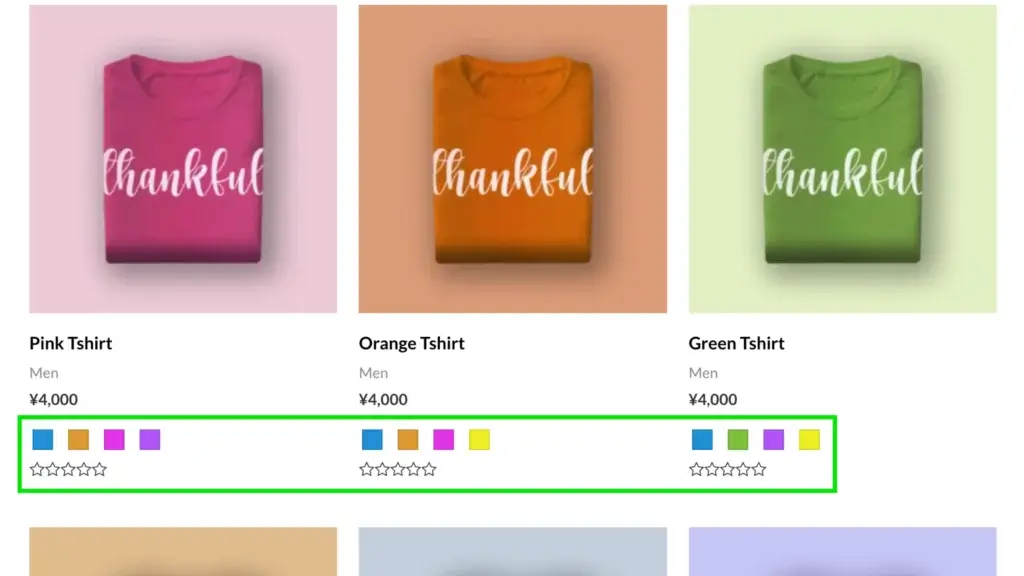
色の設定が完了すると、カラーバリエーションがある商品には、上の画像のように商品ページと商品一覧ページにカラーボックスが表示されます。
商品のバリエーションが視覚的にわかりやすくなりましたね。
ボックスのサイズや形の変更方法
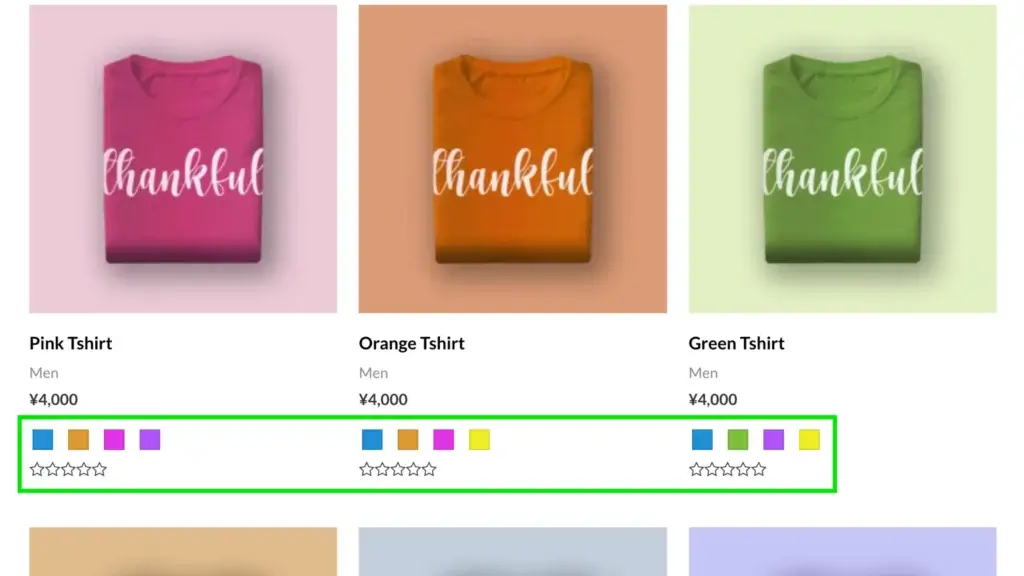
続いて、先ほど表示されたカラーボックスのサイズと形を変更する方法を解説します。

属性ページを開き、colorの「編集」をクリックします。

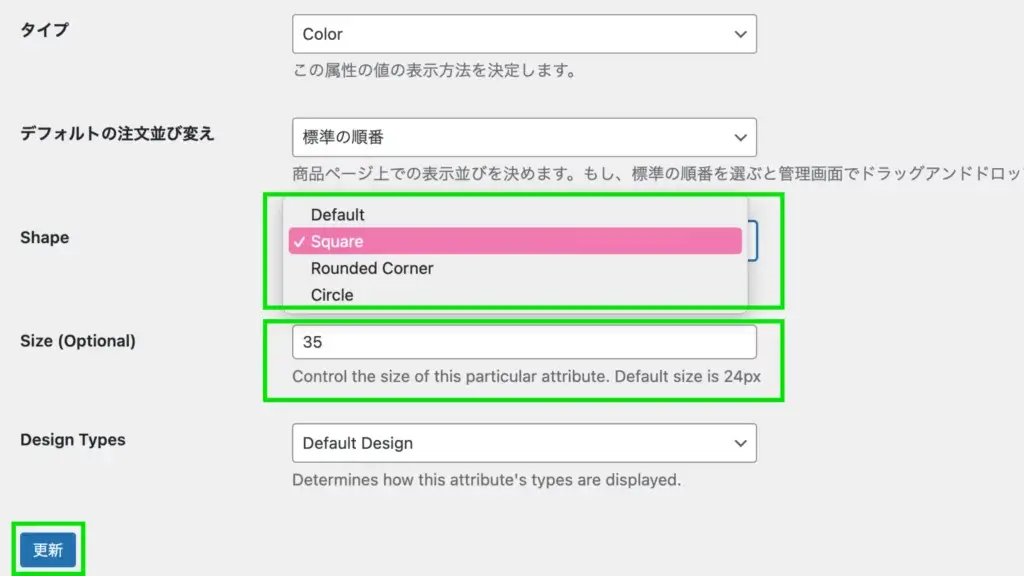
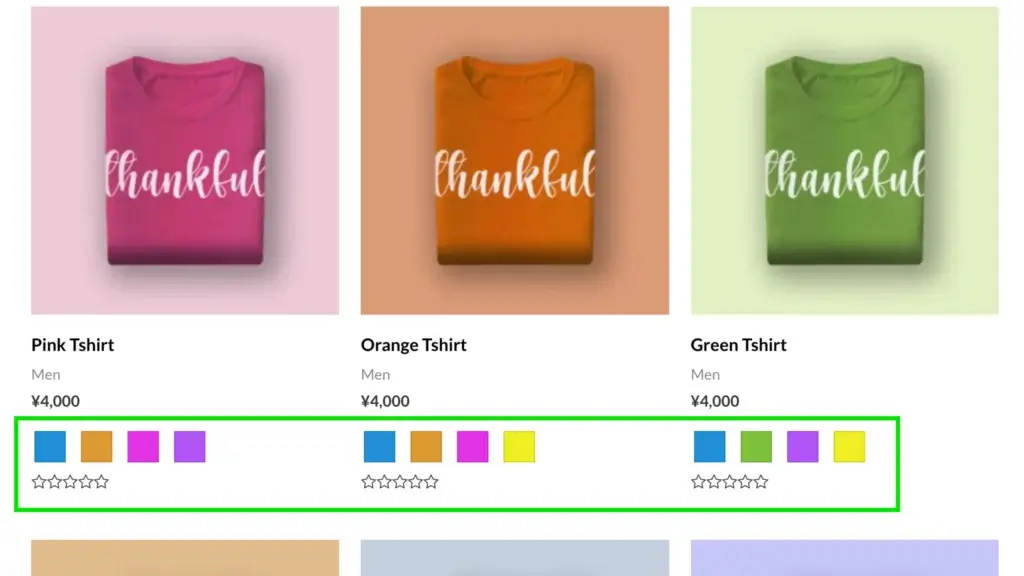
「Shape」の項目でカラーボックスの形を選び、「Size」でカラーボックスのサイズを入力します。入力後は「更新」ボタンをクリックします。
ここでは形を「Square」にし、サイズを「35」に設定しました。

サイズ変更前

サイズ変更後
商品一覧ページに戻ると、カラーボックスのサイズが大きくなっているのがわかりますね。

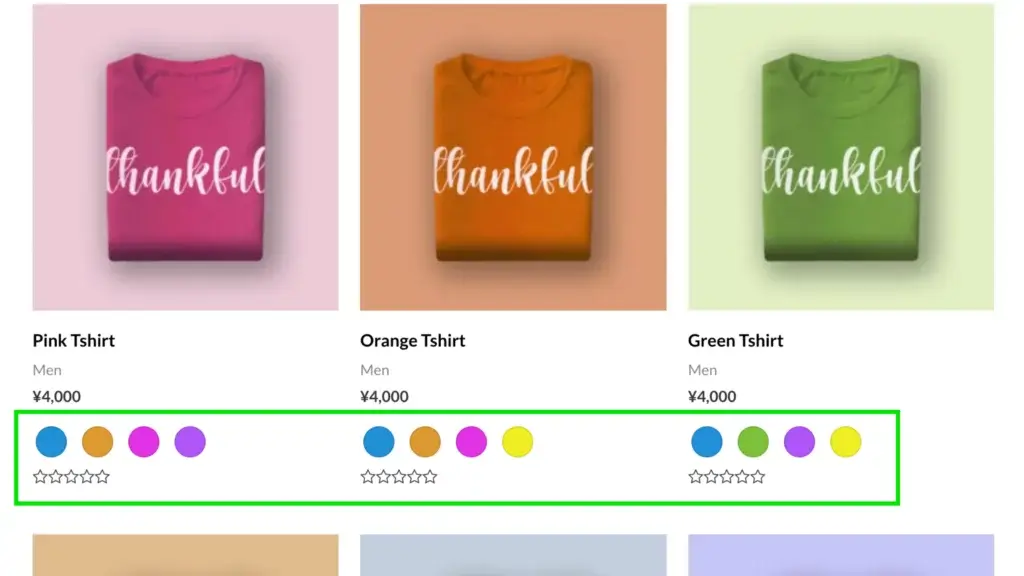
ちなみに、形を「Circle」に設定した場合は、上の画像のようにボックスが丸で表示されます。
テクスチャーの追加と表示方法
テクスチャーの追加
テクスチャーをバリエーションに追加する方法を解説します。
ここでは「ストライプ」と「ドット」を追加していきます。

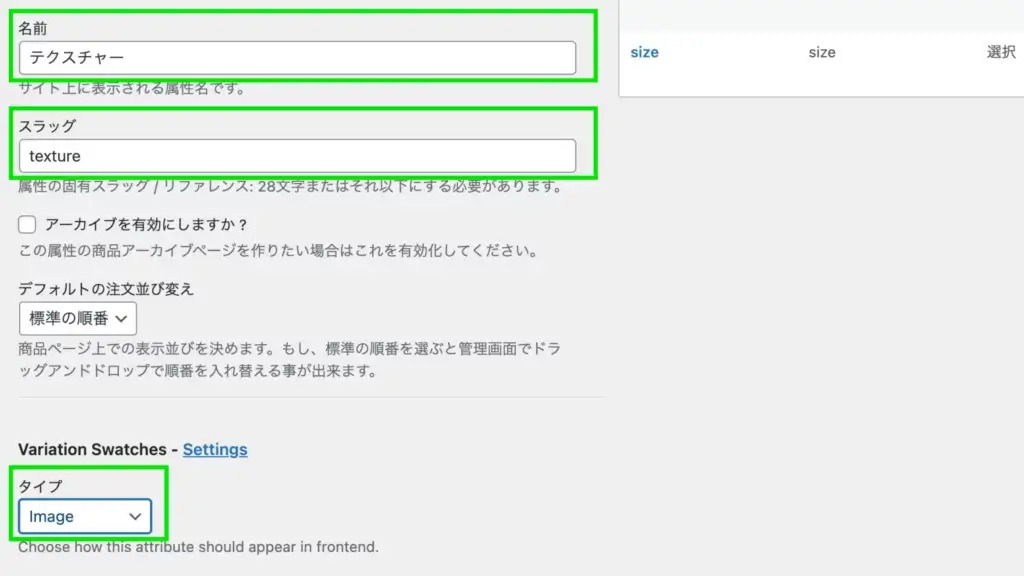
属性ページで「名前」「スラッグ」を入力し、タイプは「Image」を選択し、テクスチャー属性を追加します。

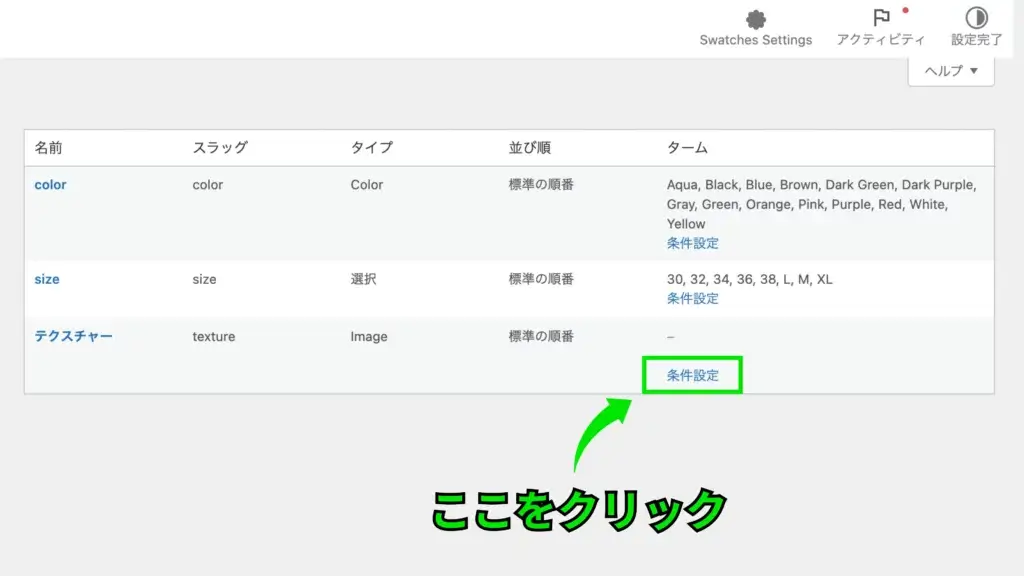
追加したテクスチャー属性の「条件設定」をクリックします。

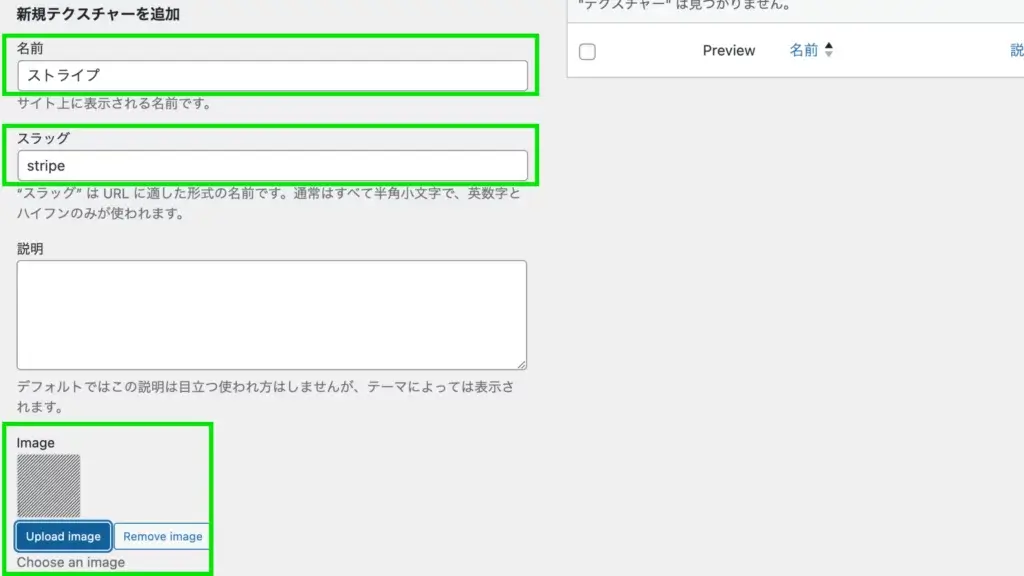
「名前」「スラッグ」を入力し「Image」にストライプの画像を挿入し「新規テクスチャーを追加」をクリックし、ストライプのテクスチャーを追加します。

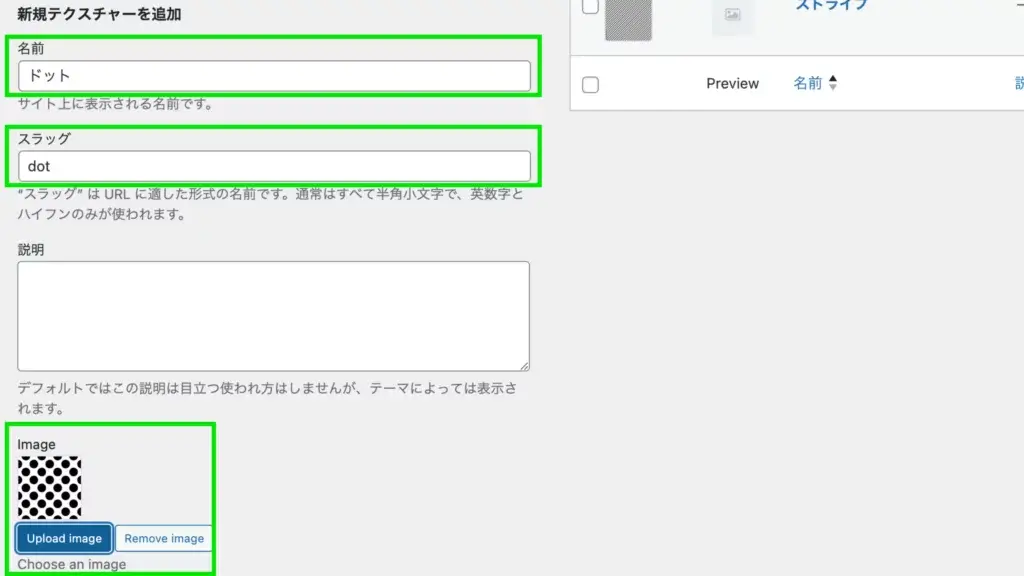
同じように「ドット」も追加します。

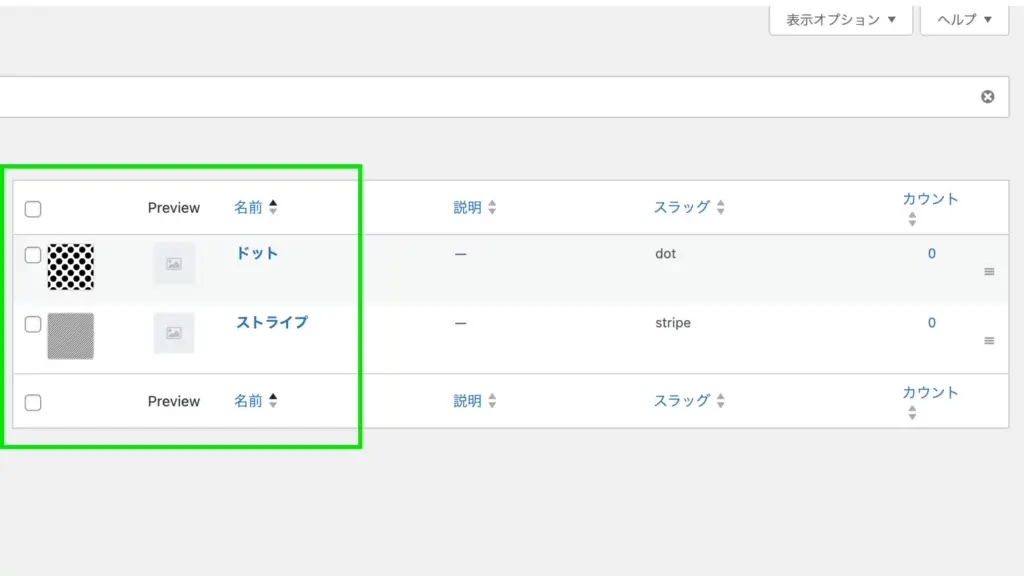
二種類のテクスチャーが追加されましたね。
テクスチャーの表示
追加したテクスチャーを商品ページに表示するための設定をします。

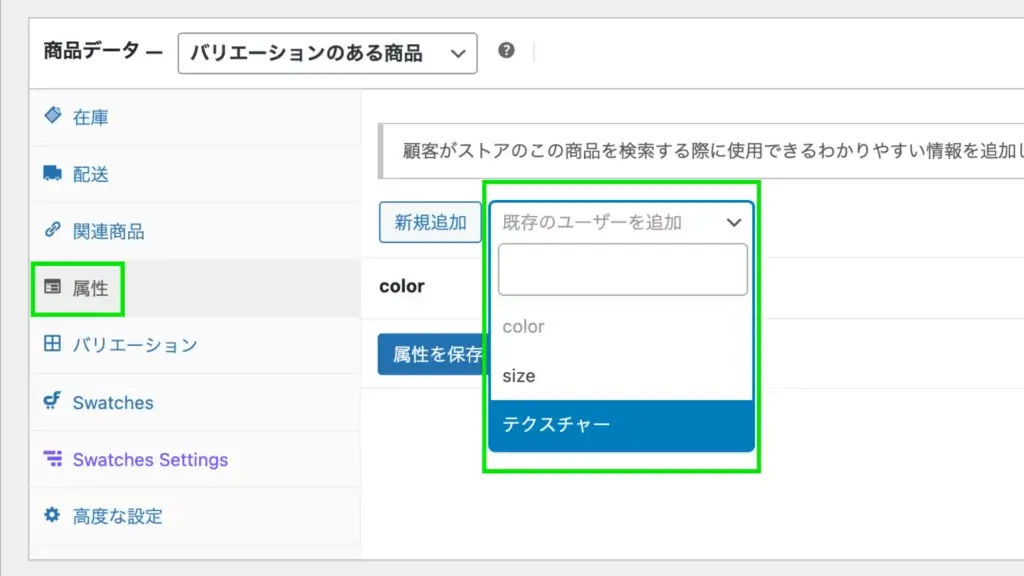
商品の編集画面を開き、属性から「テクスチャー」を選択します。

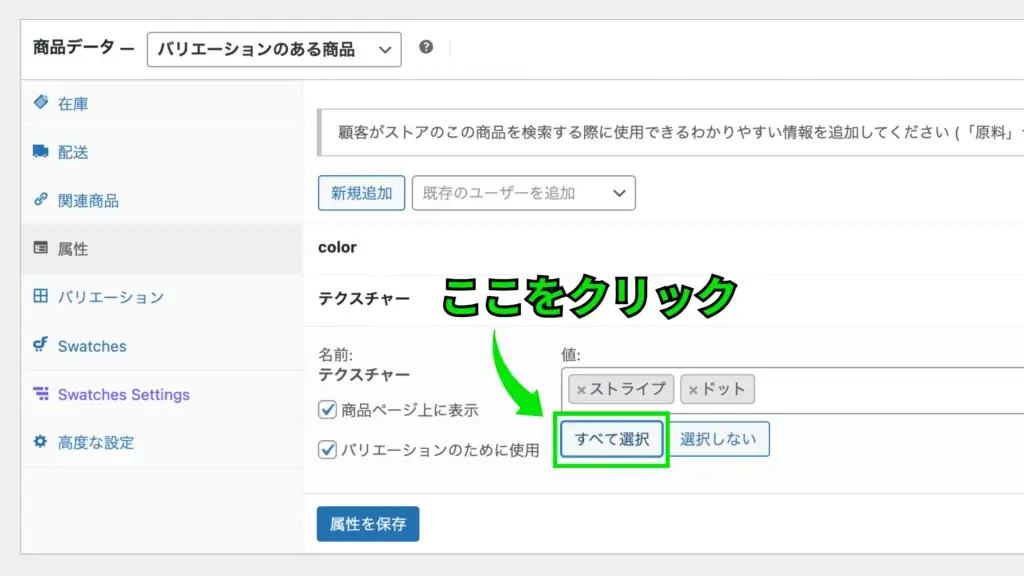
すると、テクスチャーが表示されるので、「すべて選択」をクリックし「属性を保存」します。(不要なテクスチャーがあれば削除も可能)

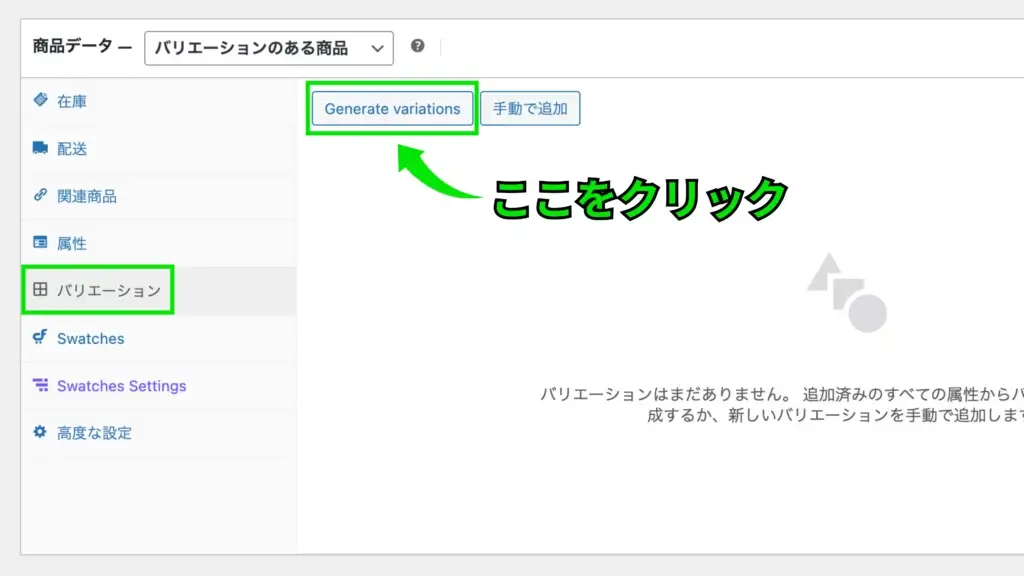
属性を保存したら、バリエーションから「Generate variations」をクリックし反映させます。

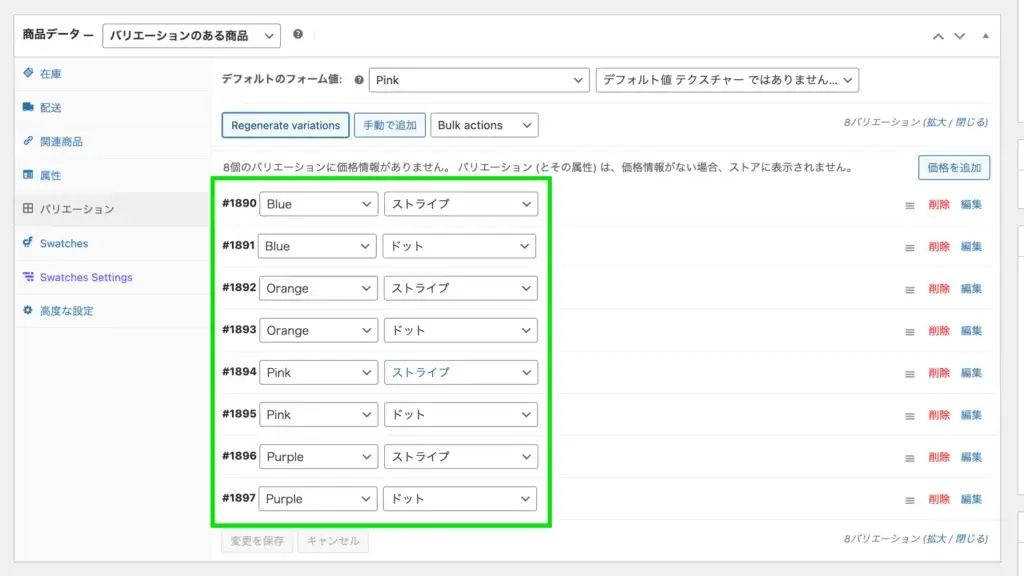
自動でカラーとテクスチャーのバリエーションが生成されました。
これで完成です!
※各バリエーションの詳細な設定方法は「2023年ネットショップの作り方」動画で解説していますので参考にしてください。

商品ページで確認すると、先ほど追加したテクスチャーが表示され選択も可能になってます。
まとめ
Variation Swatches for WooCommerceは、WooCommerceの商品ページをより直感的にカスタマイズするための強力なツールです。このプラグインを使用することで、従来のドロップダウン形式から、直感的なボタンや色、画像による選択形式へと変更することができます。
オンラインショップの成功は、ユーザー体験の質に大きく依存しています。Variation Swatches for WooCommerceを活用して、ショップのバリエーション選択を最適化し、顧客の購入体験を向上させてくださいね。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
ElementorやDiviやWooCommerceなどWordPressの質問がある方はTOFUラボで!



