
Asset CleanUp: Page Speed Boosterの基本的な使い方【WP高速化必須のプラグイン】
- 2020年7月1日
- 2019年12月3日
- WordPress高速化
- Asset CleanUp, プラグイン
「私のサイト、最初は速かったのに最近遅い。。。」
「Asset CleanUp: Page Speed Boosterでサイトを速くできるらしいけど、全部英語・・・」
そうなんですよ、『Asset CleanUp: Page Speed Booster』は全部英語です。
でもサイトの高速化には欠かせないプラグインです。
何をするプラグインなのか一言で言いますと、
Asset CleanUp: Page Speed Boosterとはサイトにロードされてる余計な物を、特定のページ、またはサイト全体で除外するWordPressのプラグインです。
プラグインを沢山インストールしたりすると、色々な物がサイトにロードされます。
特定のページに必要でも、他のページでは要らないものもあります。
そしてWordPress自体も色々とロードします。
これらをうまくコントロールし、各ページがロードするファイルの数をなるべく減らすのが『Asset CleanUp: Page Speed Booster』です。
この記事ではAsset CleanUp: Page Speed Boosterの基本的な使い方を説明します。
沢山設定はありますが、自分が実際に使ってテストし、使えると思った部分を抜粋します。
もしDiviを使ってる方がいましたら、この記事でDiviに特化した高速化の方法を紹介しています。
>>Divi高速化!1秒以内でロードする方法【もう遅いなんて言わせない】
プラグインは英語ですがわかりやすく説明しますので、これを読み終わる頃にはあなたのサイトはスピードアップしてますよ!
一つ注意ですが、Asset CleanUp: Page Speed Boosterで色々とロードしないようにすると、必要な物までロードしないように設定してしまう場合がありますので、バックアップをとり一回一回ちゃんとテストしましょう。
Asset CleanUp: Page Speed Boosterでサイト全体を軽くする

まずはサイト全体からいつもロードされてるファイルの設定です。
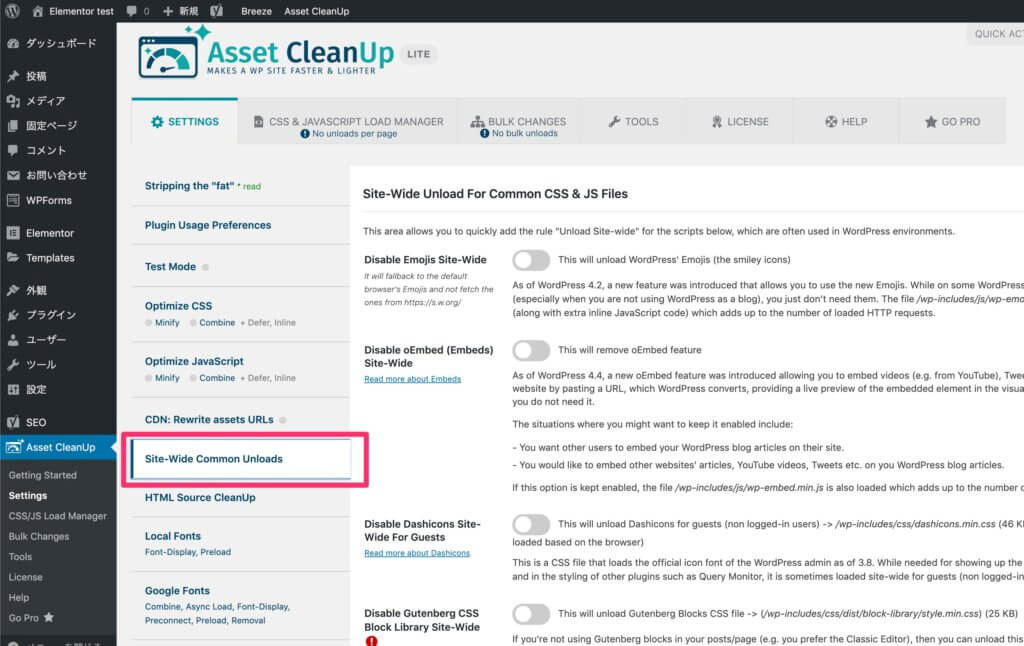
Asset CleanUpの設定画面の『Site-Wide Common Uploads』に行きます。
チェックを入れたほうがいい項目
Disable Emojis Site-Wide
これにチェックを入れると、絵文字がロードされなくなります。
絵文字を使わないなら、チェックを入れましょう。
Disable jQuery Migrate Site-Wide
これは古いプラグインが使ってるjQueryのバージョンとの互換性を保つためのコードの挿入を決定する項目です。
最近アップデートされたプラグインを使ってるのであれば、まず必要ない項目です。
チェックを入れましょう。
条件によってはチェックを入れた方がいい項目
Disable oEmbed (Embeds) Site-Wide
これはYouTubeやツイッターのリンクなどを貼った時に、自動でプレビューとリンクを生成する機能をなくすということです。
大事な機能ですが、ElementorやDiviなどの優れたページビルダーを使ってるのであれば、この機能は必要ありませんのでチェックを入れましょう。
Disable Comment Reply Site-Wide
これはコメントを無効化についての項目です。現在サイトでコメントを表示しないなら、チェックを入れましょう。
Asset CleanUp: Page Speed Boosterで各ページを軽くする

次に各ページの編集をします。
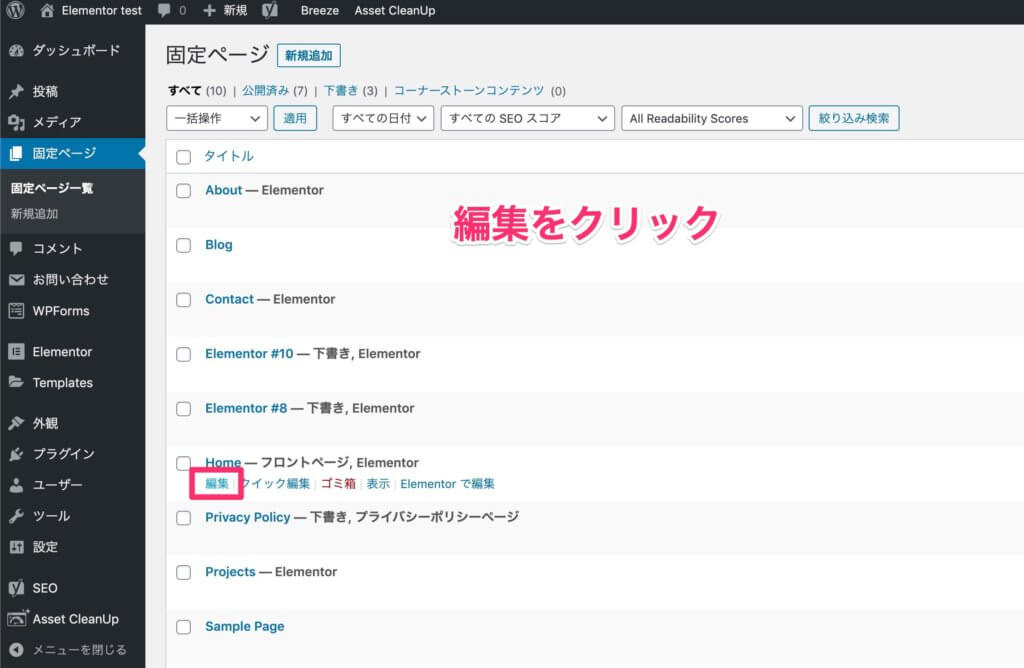
編集したいページを固定ページ一覧から見つけ、『編集』をクリックします。
注意して欲しいのは、ElementorやDiviを使ってる方も『Elementorで編集』や『Diviで編集』ではなく、一番左の『編集』を選択しないといけないということです。
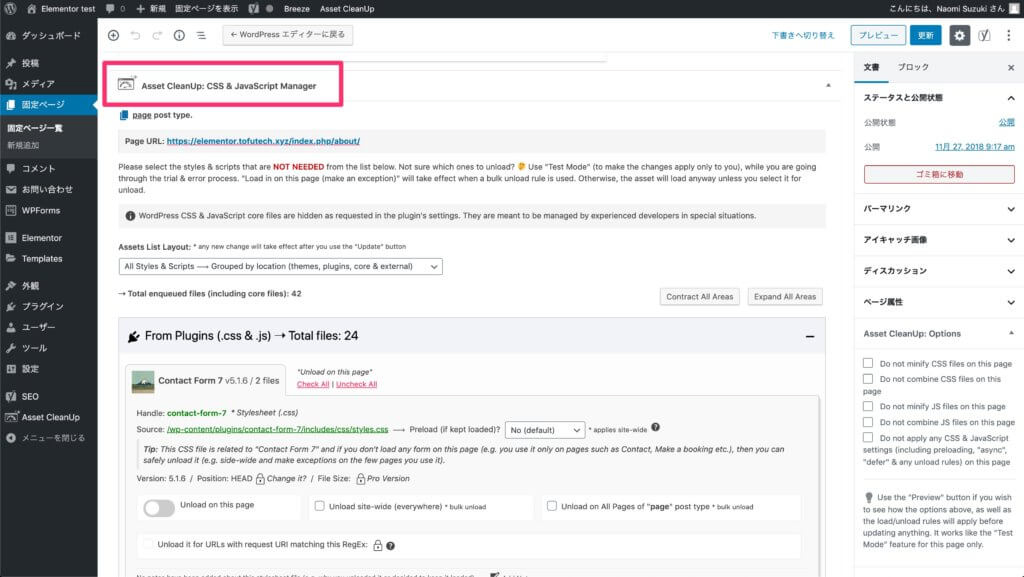
編集画面の下方にAsset CleanUpのセクション

ページの編集画面にAsset CleanUp: Page Speed Boosterのセクションが追加されたことが確認できます。
ここで各ページで何をロードするのか設定できます。
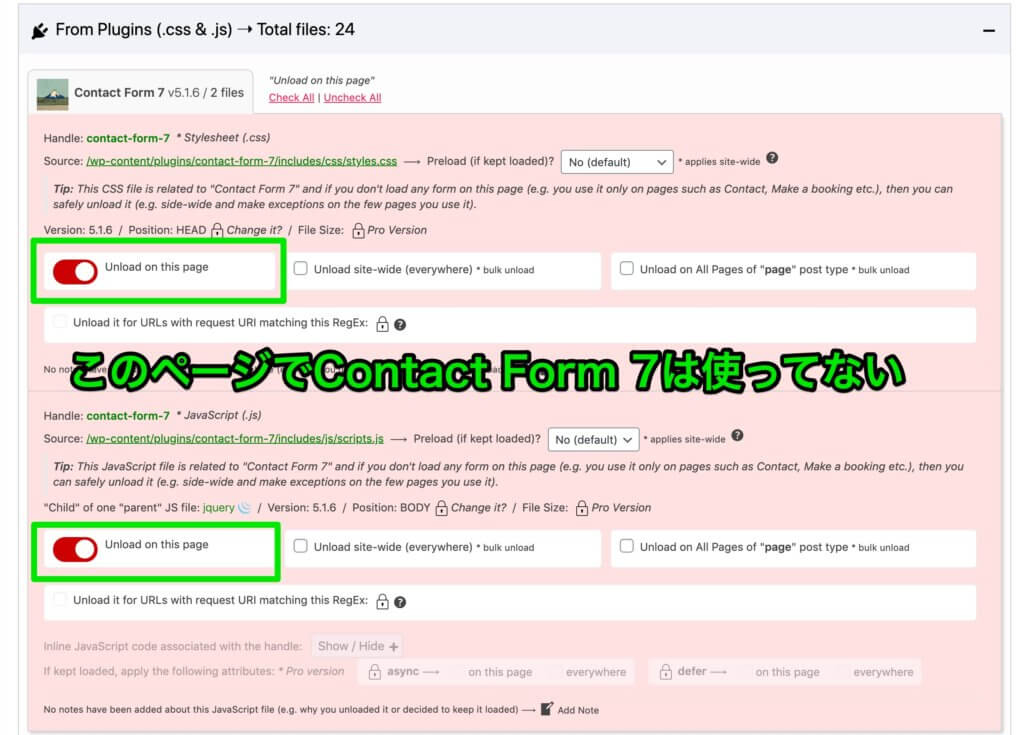
使ってないものを見つけて、『Unload on this page』をチェック

この例ですと、Contact Form 7はこのページで使ってないので、ロードする理由がありません。
一番左の『Unload on this page』をクリックします。
ページを保存すると、このページにはもうContact Form 7のファイルはロードされません。
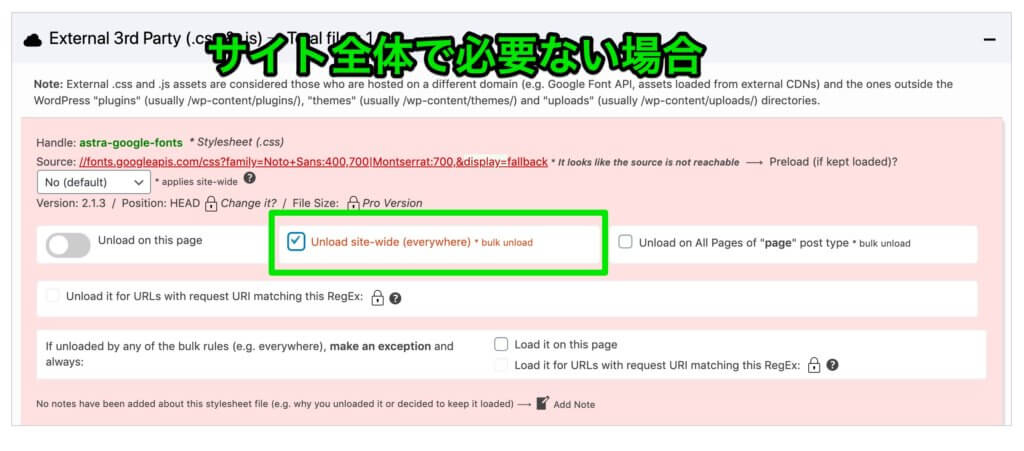
サイト全体で必要ないものは『Unload site-wide』をチェック

この例ですと、Astraというテーマのフォントは別なフォントを使うことにしたので、Astraが自動でロードしてるフォントはサイト全体で必要ありません。
なので、『Unload site-wide』にチェックを入れます。
これでこのフォントはサイト全体でロードされません。
各ページでの設定画面なのですが、ここで設定されたものはサイト全体に適用されます。
まとめ
このようにAsset CleanUp: Page Speed Boosterを使い、サイト全体と各ページから必要ないものをロードしないようにしていきます。
時に必要な物までロードされない設定をしてしまうこともあるので、注意してください。
実際にAsset CleanUp: Page Speed Boosterを使ってWordPressを高速化してる動画はこちらです。
私のツイッターでサイト高速化のご相談を承っています。
@tofutechxyz
それではまた。




「Asset CleanUp: Page Speed Boosterの基本的な使い方【WP高速化必須のプラグイン】」への1件のフィードバック
いつも動画とこのコンテンツを読ませていただいています。役に立つものばかりで本当に情報ありがとうございます😊
質問ですが、会社のウェブサイトを作っているのですが、どうもスピードアップにつながりません。プラグインは入れていますがやはり表示速度が遅いです。以下、WordPressのElementorを使ってのテストサイトになります。