
【簡単】Elementorで画像の上に文字やボタンを設置する方法
- 2021年10月7日
- 2020年5月9日
- Elementorの使い方
「Elementorで画像の上に文字やボタンを入れる方法ってあるのかな?」
本記事ではElementorを使っているかたのこのような悩みにお答えします。
画像の上に文字やボタンとは、画像に重ねて文字やボタンを設置するということです。
Elementorを使用すればとっても簡単に画像へ文字やボタンを重ねることができますよ。
簡単に説明すると
- セッションの編集を開く
- スタイルタブの背景で使用したい画像を選択する
- 画像を設定したセッションにテキストウィジェットやボタンウィジェットを設置する
- 文字やボタンの位置を調整する
この方法で画像の上に文字やボタンを設置することができます。
作業時間にすると5分ぐらいです。
本記事ではElementorを使用していて、画像に文字やボタンを重ねたいと考えているあなたに、
- 画像の設置方法
- 画像の上に文字やボタンを重ねる方法
- 文字やボタンを好きな場所に移動させる方法
これらをわかりやすく解説していきます。
本記事の内容にそって、編集していけばとっても素敵なHPを作成することができるので、ぜひ本文も読み進めてみてください。
まだElemenotrを始めたばかりで、その前に基本的な使い方を知りたい方と言う方は、Elementorの使い方を詳しく説明したページもありますので是非見てみてください。
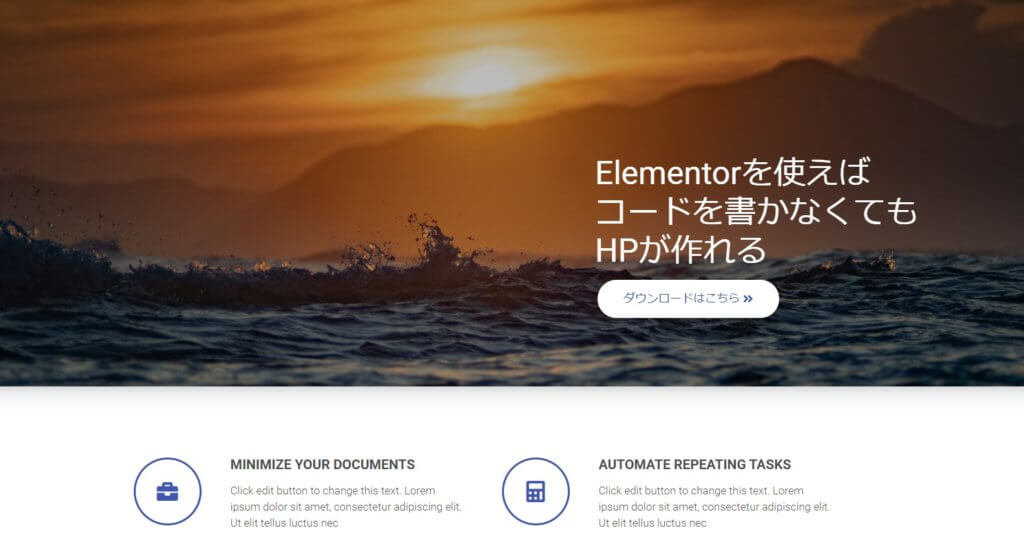
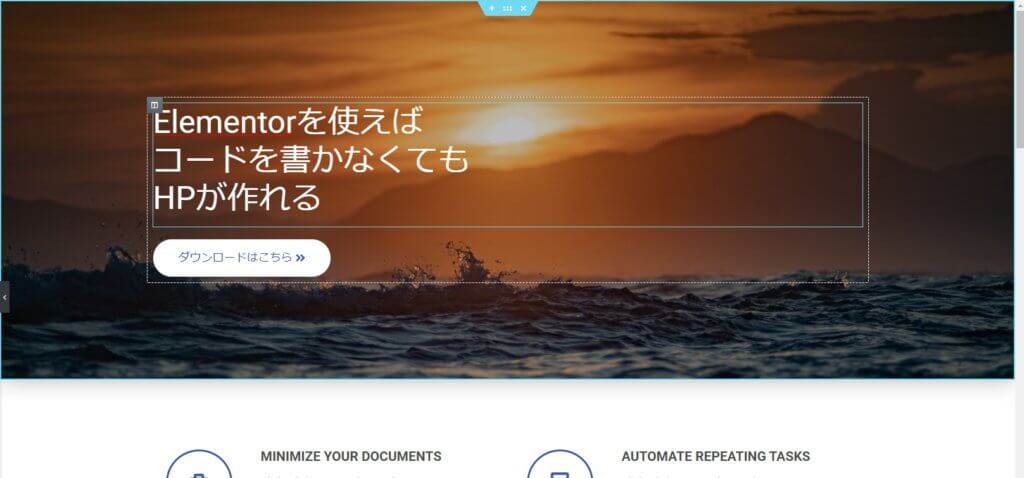
Elementorで画像の上に文字やボタンを設置した状態

まず、こちらがヘッダーに画像を設置して文字やボタンを設置した状態です。
HPやLPの上部にこういったのをよく見かけますね。
これはCTA(コールトゥアクション)といって、サイトに訪れたユーザーへ行動(購入ページやメルマガ登録に移動)してもらうための呼びかけです。
トップページのの上部などはとても目立つ場所なので、目を引く画像と共にユーザーに刺さるコピーライティングやボタンを設置することによって、ユーザーへ行動してもらうことができます。
通常はサイトを作る場合、こういった画像や文字、ボタンを自由に設置するのはHP制作初心者には少し難しいですが、Elementorを使えばとても簡単に作成することができます。
次項からその方法を詳しく説明いくのでElementorの管理画面を開いて読み進めてください。
画像の上に文字やボタンを設置する方法
Elementorで画像に重ねて文字やボタンを設置する方法はやり方がわからないと、ちょっとわかりづらいかもしれません。
なぜかというとそういった機能があるわけではなく、複数の機能を合わせて作るからです。
僕も最初はやり方がわからなくてちょっと悩みました。
でもわかってしまえば仕組みはとても簡単です。
順をおって説明していきますね。
画像をセクションの背景に設定する
まず、画像の配置ですが、セクションの編集から画像を設定します。
画像ウィジェットで設置することも可能ですが、画像を画面幅いっぱいに設定しようと思うといろいろといじらないといけないので、セクションの背景に設置する方がとても簡単です。

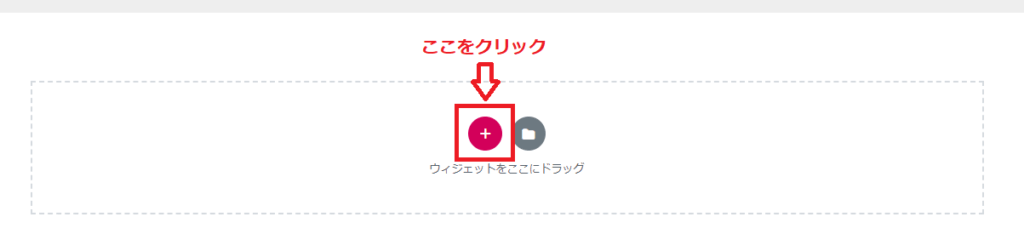
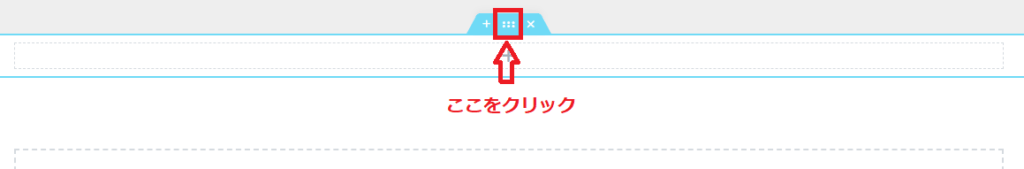
+ボタンをクリックします。

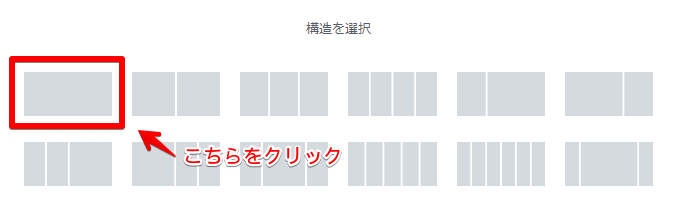
構造を選択で1カラムを選びましょう。

セクションの編集をクリックします。

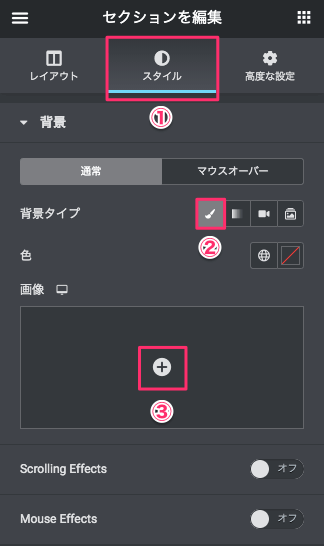
スタイルタブを選択して背景タイプでクラシックを選択し、画像を選びます。
これで画像は設定できました。画像の設定詳細については割愛しますが、背景オーバーレイを使って画像を少し暗くしたりすることも可能なのでいろいろと試してみてください。
セクションの背景画像設定については「Elementor – セクションの使い方 – スタイルタブ編【初心者必見】」で詳しく解説しています。
背景画像を設定したセッション内にテキストウィジェットやボタンウィジェットを設置する

次に背景画像を設定したセッションにウィジェットを設置していきましょう。
例ではテキストウィジェットを1つとボタンウィジェットを1つ設置しています。
ここでは場所などは気にせずまずは普通に設置していきましょう。
文字やボタンのサイズ、カラーなどはこの時に調整しておいてください。
Elementorは文字やボタンなど色々なウィジェットを、ドラッグ&ドロップで入れれるのでとても楽ですね。
テキストエディターウィジェットの詳しい使い方
>>【Elementorの『テキストエディター』ウィジェットの使い方】
ボタンウィジェットの詳しい使い方
>>【Elementorのボタンウィジェットの使い方】
文字やボタンの配置を調節する
画像によっては文字やボタンを左右に寄せた方がいい場合もあると思います。
設置したウィジェットを好きな位置に移動させるには、『マージンを指定』する方法と『配置』で移動させる2つの方法があります。
それぞれ詳しく解説していきますが、おすすめは『配置』で移動させる方法です。
ウィジェットのマージンを指定して移動させる
まずは、マージンを指定するウィジェットの移動方法です。
移動させたいウィジェットの周りに余白を作って移動させます。

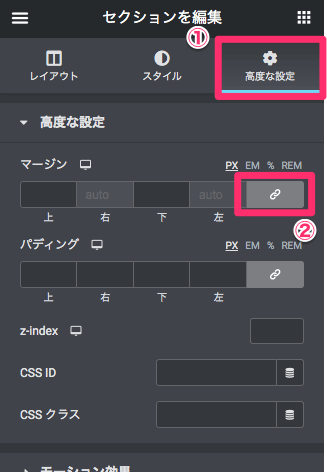
移動させたいウィジェットを選択し、詳細タブをクリックします。
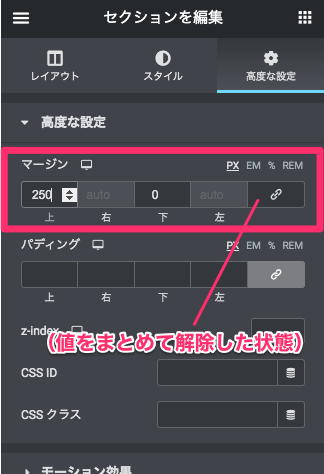
すると、マージンの入力欄が表示されるので[値をまとめてリンク]を解除しておきましょう。

あとはマージンをそれぞれ指定して、文字やボタンを移動させます。
Elementorはライブ表示なので、実際のプレビューを見ながら位置調節ができるのでとても良いですね。
PC表示が完了したらタブレット表示、スマホ表示も忘れずに調整しレスポンシブ対応もしっかりとしておきましょう。
レスポンシブ対応の設定については「Elementor – レスポンシブ機能の使い方」で解説しているのでそちらをチェックしてみください。
ウィジェットの『配置』機能を使ってドラッグ&ドロップで移動させる
続いては、ドラック&ドロップで簡単にウィジェットを移動できる、Elementorの独自機能『配置』を使って文字やボタンを移動させる方法です。
配置機能の詳しい解説は「『配置』でウィジェットの位置をコントロール」で解説しています。詳細を知りたい方はこちらもチェックしてみてください。

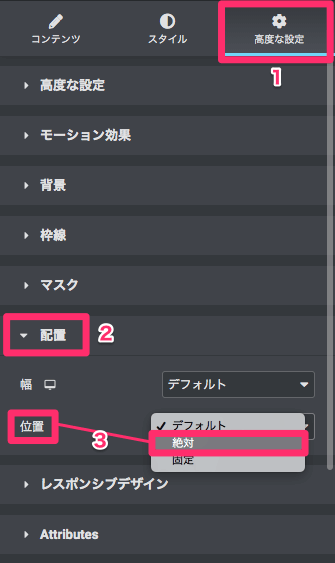
まずは移動させたいウィジェットを選択して詳細タブ→配置を開きましょう。
そして位置のプルダウンを開いて『絶対』を選択してください。
そして、ライブプレビュー画面の移動させたいウィジェットにマウスオンすると手のマークになりドラッグ&ドロップで移動できるようになります。
とても簡単で思いのままに文字やボタンの移動ができますね。
もちろん、この方法でもレスポンシブ設定は必須なので、各デバイス表示調整を忘れず行いましょう。
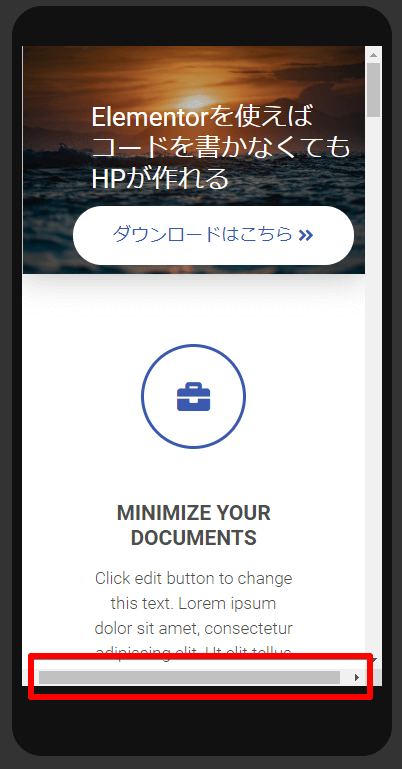
その時注意していただきたいのが、スマホなどでウィジェットの要素がはみ出してしまったときに横スクロールが入ってしまうことです。

こうなるととても見づらいサイトになってしまうので、横スクロールにならないように設定します。

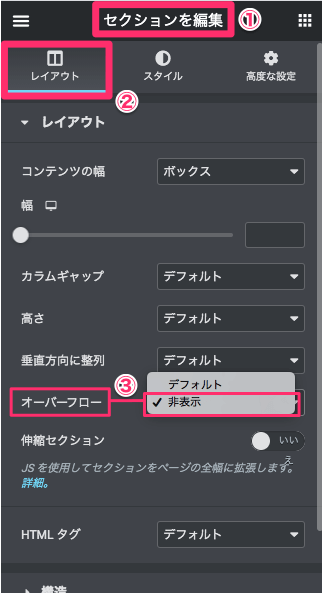
まずウィジェットが入ってるセクションの編集を開きます。
そしてセクションの編集内のレイアウトタブ→オーバーフローで『非表示』を選択してください。
これだけで、ウィジェットの要素が画面内からはみ出しても、横スクロールができない状態になります。
これはセクションごとに設定できるので、もし横スクロールが出ては困る場合は設定しましょう。
Elementorなら画像の上に文字やボタンを重ねることも簡単にできる
Elementorで文字やボタンを自由に配置することはとても簡単ですね。
最後に画像の上に文字やボタンを重ねる方法をまとめておきます。
- セクションに背景画像を設定する
- 背景画像を設定したセクション内にウィジェットで文字やボタンを設置する
- 配置したウィジェットをマージンを指定するか、配置で好きな位置に移動させる
- レスポンシブ設定を調整する
以上の4ステップです。
慣れれば数分でできるのでとても簡単に設定することができますね。
Elementorはとても便利な機能がたくさんあります。
無料版でも十分すぎる機能が使えるので、簡単なHP制作ならElementorはとてもおすすめです。
さらに、自分の思い描くおしゃれでカッコいいサイトを作るならElementorPRO版がおすすめですよ!
ElementorPRO版については「ElementorとElementor Proの11個の違いを徹底解説!」で詳しく解説しているのでぜひチェックしてみてください。
あなたの理想のHPをElementorで素早く簡単に作成していきましょう。




