
Elementor – セクションの使い方 – スタイルタブ編【初心者必見】
- 2022年4月23日
- 2020年3月23日
- Elementorの使い方
- チュートリアル
前回はElementorのセクションのレイアウトタブの説明をしました。
この記事ではセクションのスタイルとタブを説明します。

『背景タイプ』
背景タイプは全部で四つあります。
- クラシック
- グラデーション
- 動画
- スライドショー
それぞれ説明していきますが、クラシックとグラデーションに関しては、この記事で説明していますので、そこをみてください。
『動画』を背景に設定する
このように、『動画リンク』のところにYouTubeの動画のURLを入れるだけで背景動画を設定できます。
開始時間は、動画の開始時間を秒数で指定。
終了時間は、終了時間を秒数で指定します。
『Play Once』
これをチェックすると動画は一回しか再生されません。
『Play On Mobile』
これをチェックすると、動画はスマホでも再生されるようになります。
スマホ端末はインターネットが遅かったり、ブラウザの処理が遅かったりなどの理由で、動画のバックグラウンド再生はあまり推奨されていないので、デフォルトではオフになってます。
『背景フォールバック』
何かの原因で動画が再生できない時に、この画像が使われます。
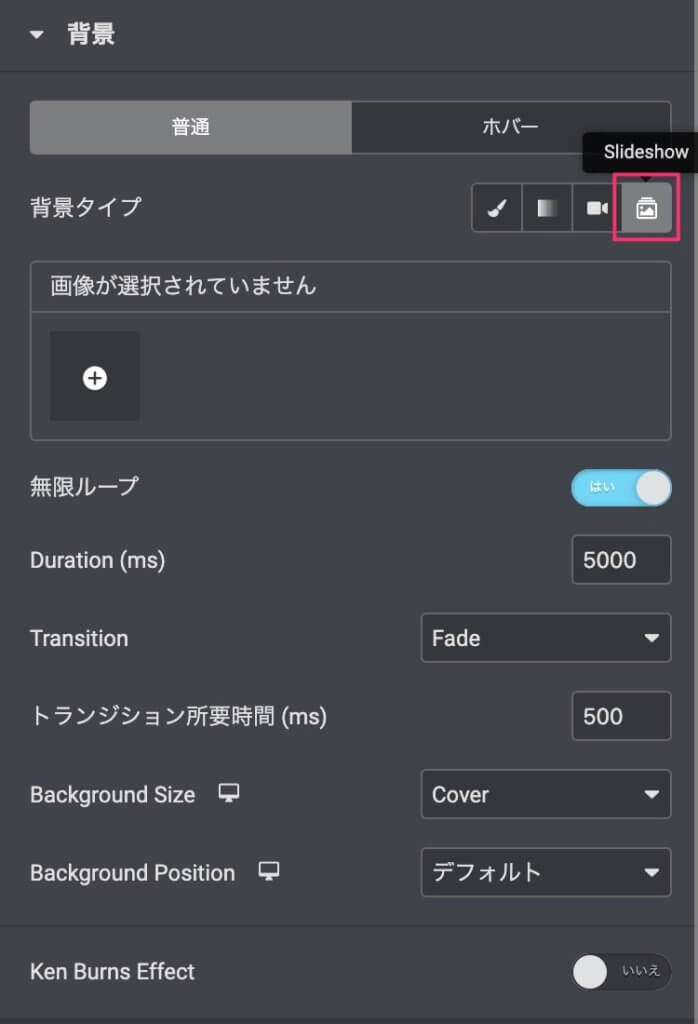
『背景スライドショー』

『背景スライドショー』はその名の通り、背景でスライドショーを作ることが出来るんです。
まずはプラスを押して画像を選択します。


この時点で、スライドショーは完成しています。
色々な設定があるので、見てましょう。
- 無限ループ
- Duration(ms)
- Transition
- トランジション所要時間 (ms)
- Background Size
- Background Position
- Ken Burns Effect
『無限ループ』
これがオンだと、スライドショーは永遠に続きます。
最後の画像の後に最初の画像に戻ってきます。
『Duration(ms)』
これは一つの画像がどれくらいの間表示されるのかを決める設定です。
1000msが1秒なので、初期設定の5000は5秒ということになります。
『Transition』

『Transition』は画像が入れ替わる時のアニメーションを設定します。
初期設定はFadeです。色々と変えて見ましょう。
『トランジション所要時間 (ms)』
これは画像が入れ替わるときの、アニメーションに要する時間です。
これもmsです。
『Background Size』と『Background Position』
これは背景画像の大きさと位置を決定する設定です。
この記事で詳しく説明しています。
この記事内の、『自動』はAuto、『カバー』はCover、『含める』はContainを指します。
『Ken Burns Effect』
これは、画像がゆっくりズームインしたりズームアウトしたりするアニメーションなんです。
文で説明するのは少し難しいので、この動画を見てみてください。
『背景オーバーレイ』

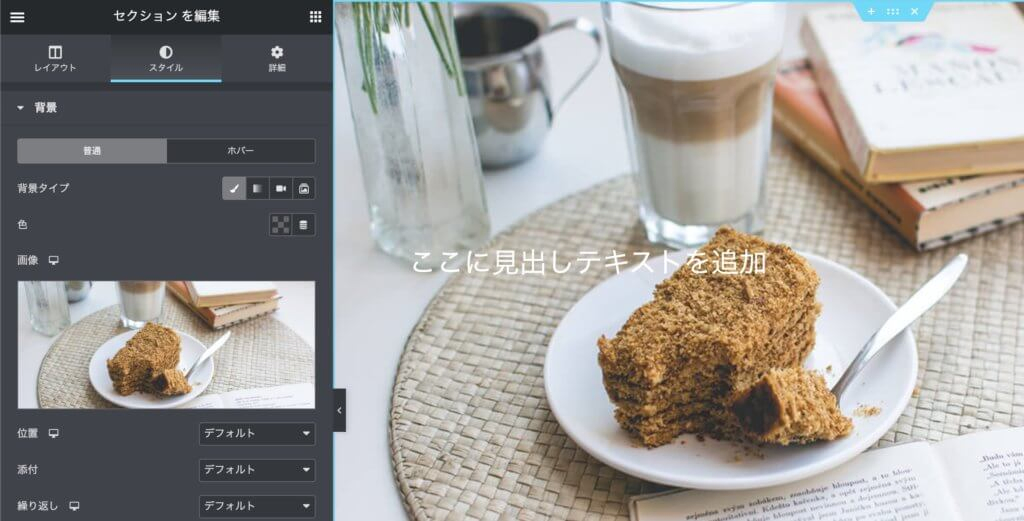
例えば、このように背景を設定したとします。
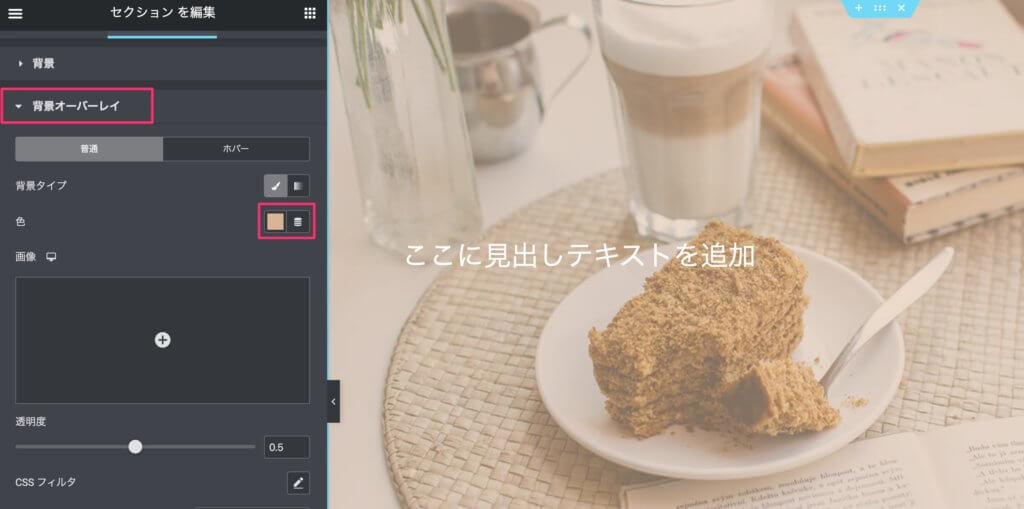
そこに背景オーバーレイを追加してみます。

『背景オーバーレイ』に色を設定してみました。
画像からはわかりにくいかもしれないですが、ウィジェットにはこの色は被さっておらず、背景にのみ被さっています。
つまりレイヤーの順番はこうなります。
- 上 – ウィジェット
- 中 – 背景オーバーレイ
- 下 – 背景
背景の上にきて、背景を装飾することが背景オーバーレイの役割です。
背景オーバーレイの設定もほぼ普通の背景の設定と同じなので、この記事を参考にしてください。
>>Elementorの背景の設定
また、背景オーバーレイのタイプやカラムを設定して、背景を丸くデザインする方法をサイトに実装する実演動画もありますのでぜひ参考にしてください!
『ボタンモード』

正直いうとこのボタンモードという訳は間違っています。
『ブレンドモード』が正しい訳です。
ブレンドモードとは、二つのHTMLの要素が重なる時に、どのように重ねるかを決めるモードです。
詳しくは説明しませんが、このリストを試してみるとわかると思います。
重なった時の色合いなどが変わります。
詳しくは、この記事から。
>>CSSブレンドモードで画像を彩ろう
『ボーダー』
これは以前説明したボーダーと同じです。この記事で説明しています。
>>Elementorのボーダーの使い方
『シェイプ区切り』
上の動画のセクションの下の部分、これは画像でできてるのではなく、この『シェイプ区切り』で作られています。
つまり『シェイプ区切り』を使うと、色々な形の区切りが使えるということです。
- 『上』と『下』
- タイプ
- 色
- 幅
- 高さ
- 反転
- 最前面に移動
『上』と『下』
これで上か下、どちらの区切りを編集するのか選択します。
どちらも使うことが可能です。
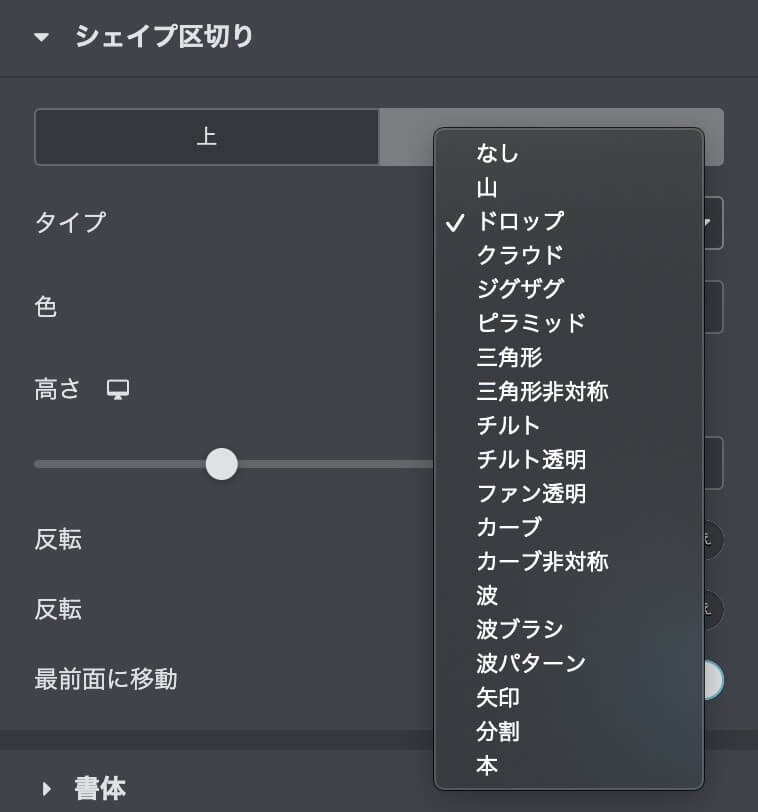
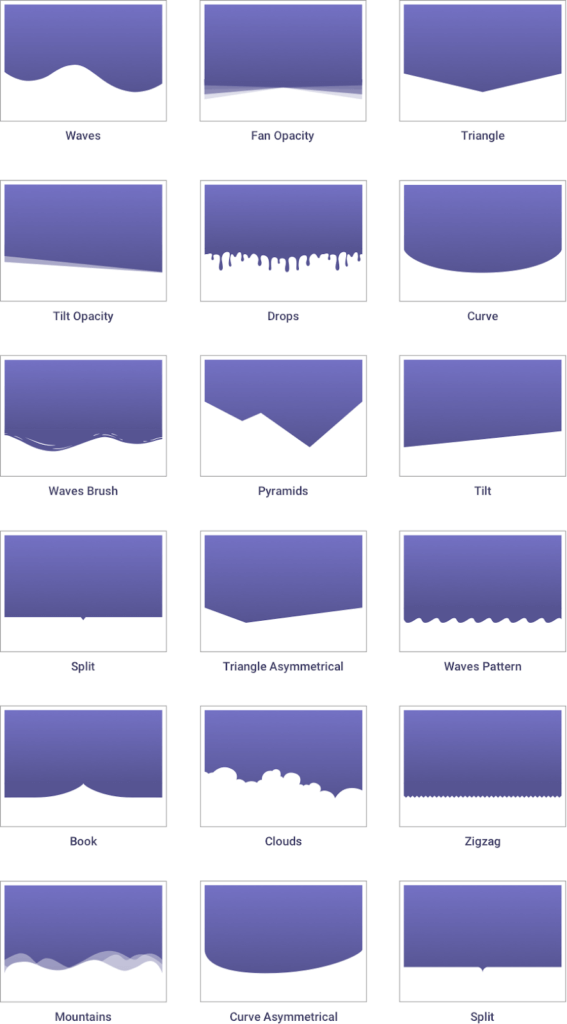
『タイプ』


この画像では英語ですが、これくらいの種類があります。
色々と試してみましょう。
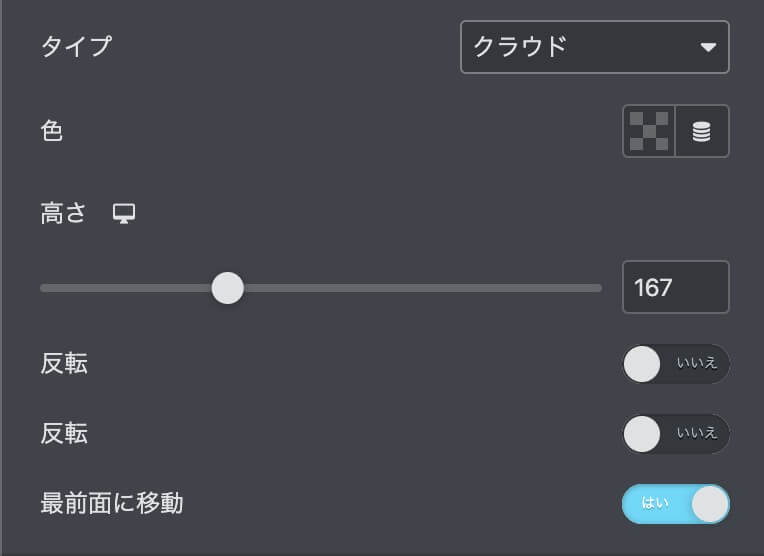
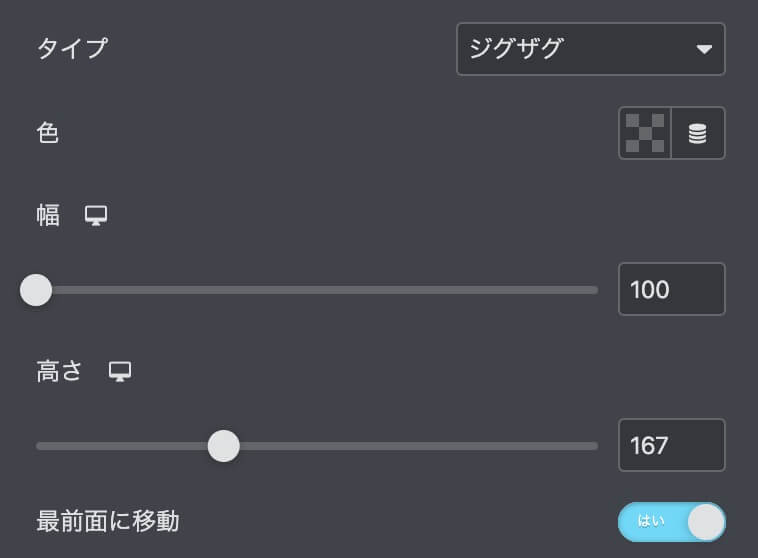
『幅』『高さ』『反転』はタイプによる
どのタイプを選択するかによって、これら三つのメニューがでたり消えたりします。


『クラウド』と『ジグザグ』です。メニューが違いますよね。
『反転』が二つ出てくるタイプもありまして、これは横の反転と縦の反転の違いです。
『最前面に移動』
この設定は、もし何か別のウィジェットなど(セクションの可能性もあり)が、この区切りの部分と重なった時にそのウィジェットの上にこのシェイプの部分を持ってくるという設定です。
『書体』は無視
一番したの設定の項目に『書体』とある場合、これは無視してください。
もう使われてないそうです。
これでセクションの基本的な使い方は説明しました。
詳細タブの中の項目は、詳細タブの記事で説明しています。
次回はカラムの設定の画面の説明をします。
なおElementorは現在3.6のバージョンがリリースされており、Elementor3.6からカラムとセクションの概念がなくなるのでは?と噂されていました。
しかしElementor社の方に直接聞いてきたところ、『いきなりElementor3.6からすべてを変えることはない』との回答を得ましたのでご安心ください。
しかしいずれはカラム・セクションという概念から『Container』ウィジェットというものに移行をするそうなので少しづつどんなものなのかを勉強しておういたほうが良さそうです。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
また、セクションのスタイルタブでできることを説明した動画もあります。
できることの範囲が広いので動画が細かく分かれていますが、もしよかったらご覧くださいね!



