
Elementor – レスポンシブ機能の使い方
- 2022年2月8日
- 2020年4月2日
- Elementorの使い方
- チュートリアル, レスポンシブ
Elementorでウェブページを作っていて、
『スマホでは少し別なデザインにしたい』
と思ったことはありませんか?
最近ではスマホユーザーがデスクトップを上回ると言われています。
Elementorは最初からレスポンシブがサポートされており、様々な設定ができます。
この記事ではそれを説明していきます。
Elementorの使い方シリーズから他の記事も見つけられますよ。
『Elementorのレスポンシブ機能の使い方』を動画でご覧になりたい方はこちらからどうぞ!
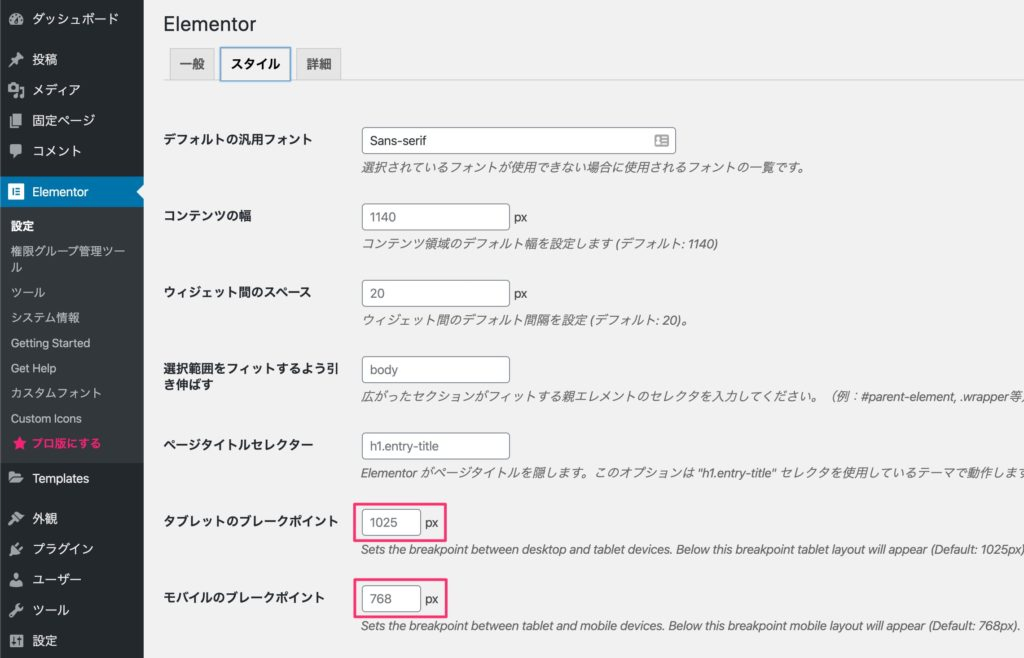
レスポンシブのブレークポイントとは

この画像には2つの項目がハイライトされてます。
- タブレットのブレークポイント
- モバイルのブレークポイント
この二つの値を変換することで、いつページがタブレットやモバイルの状態に切り替わるのか設定できます。
三つのモード
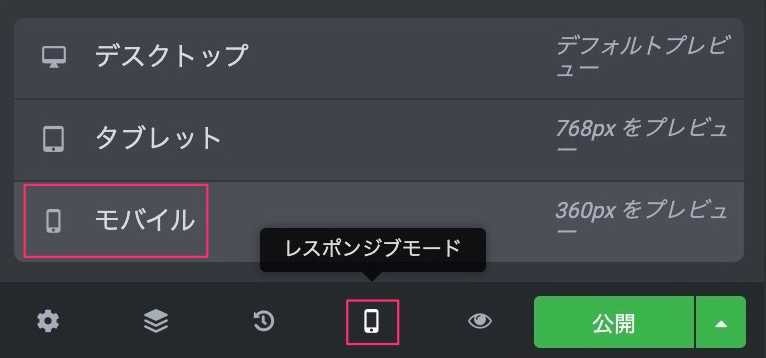
Elementorでは画面の幅の大きさによって三つの状態があります。
デスクトップ
ページの幅がタブレットのブレークポイントと同じかそれより大きい場合、ページはデスクトップの状態にあると考えます。
タブレット
ページの幅がモバイルのブレークポイントと同じかそれより大きく、タブレットのブレークポイントより小さいとき、ページはタブレットの状態であると考えます。
モバイル
ページの幅がモバイルのブレークポイントより小さいとき、ページはモバイルの状態にあると考えます。
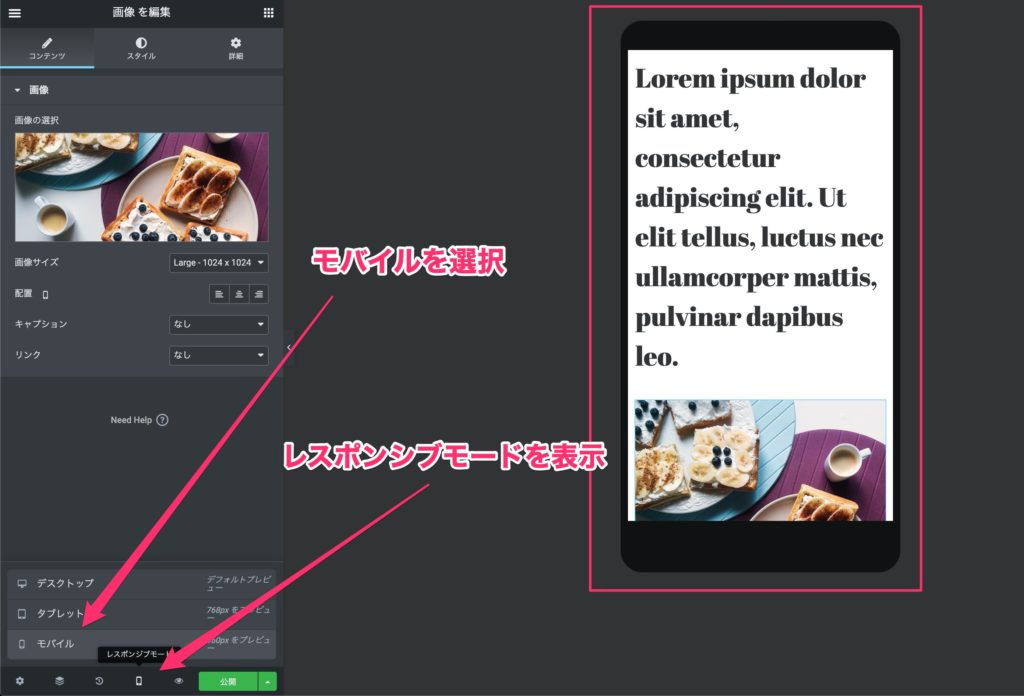
モバイルやタブレットモードでサイトを編集


このようにElementorのエディターで、左下の電話のアイコンをクリックします。
するとモバイルとタブレットとデスクトップから、どのモードにするか選択できます。
そして画像のようにモバイルを選択すると、現在制作してるページもスマホサイズになるんです。
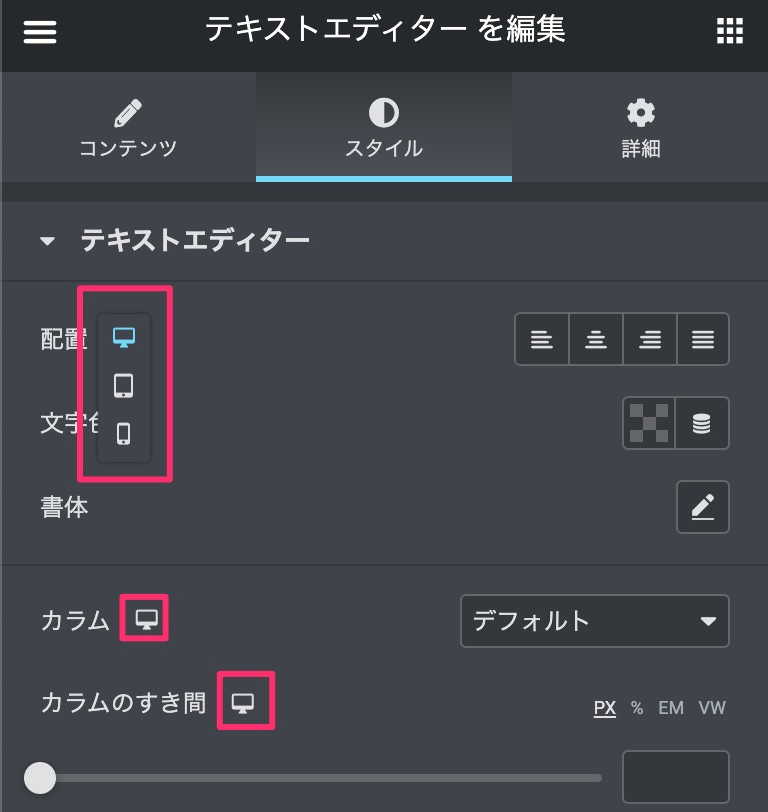
設定からレスポンシブモードを切り替えることも可能

このようにウィジェットなどの設定画面の中に、小さいデスクトップのアイコンがあるです。これをクリックすると、三つのアイコンリストが出てくるので、設定したいモードをクリックします。
そうすると、画面がそのモードに切り替わります。
デスクトップ以外のモードで、スタイルを編集すると、そのモードだけに反映される
このようにモバイルモードでスタイルを変換しても、デスクトップモードには反映されません。
なのでスマホやタブレットだけでスタイルを変えたい時など、とても便利です。
ページの幅によって要素を隠す

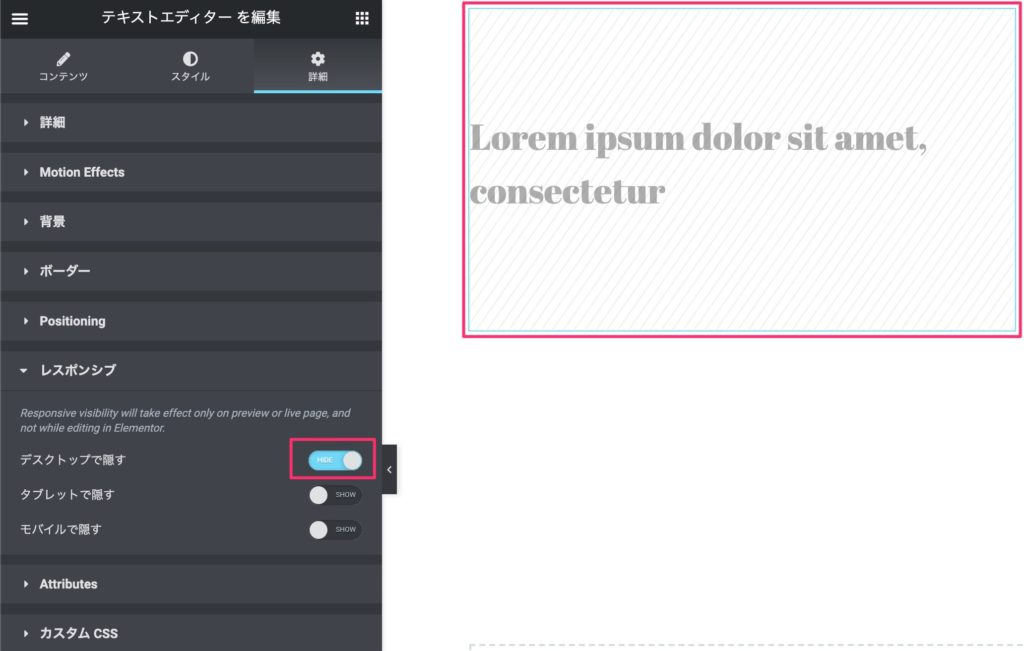
詳細のレスポンシブタブの所に、三つの設定があります。
- デスクトップで隠す
- タブレットで隠す
- モバイルで隠す
これはそのままで、これらにチェックを入れると要素を隠すことができます。
例えばスマホだけに表示したいバナーなど、デスクトップとタブレットでは隠せるわけです。
レスポンシブは今の時代ウェブサイトに欠かせない要素です。
このようにElementorだと簡単に設定可能です。
是非試してみてくださいね。
また、TOFUラボ内のメンバーからの質問に
『Elementorで作成したフッターがモバイルで表示した時に下に余白ができます。どうしたら消せますか?』
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
Elementorには様々な便利な機能が備わっています。
レスポンシブ機能があるタブと同じ列に、Navigatorという機能もあります。
こちらはサイトのページの構成をリストで把握でき、そこからもカラのレイアウトの変更であったり、今必要のないh情報を隠したりできる優れたサイト管理ツールです。
レスポンシブ機能を詳しく紹介した記事もありますのでどうぞご覧くださいね!
>>Elementor – Navigatorでサイトの構造が一発でわかる
みなさんのウェブ制作のお役に立てれば幸いです!




「Elementor – レスポンシブ機能の使い方」への2件のフィードバック
はじめまして。篠原ひろしと申します。初めて、ホームページ作成をさせていただいております。人に勧められるままエレメンターを利用してきました。最後の調整がこのレスポンシブかと思っています。上記にありましたように、試しているのですが、【デスクトップ以外のモードで、スタイルを編集すると、そのモードだけに反映される】とはならないのはなぜでしょうか。
コメントありがとうございます!
この動画を元にして、もう一度やってみてください。
https://www.youtube.com/watch?v=1oueBY4fRVo&list=PLenixvQjUy7BM3pKBoETP2j9hY4u059i4&index=6