
Elementorで文字を縦書きにする方法
- 2024年4月29日
- 2024年4月29日
- Elementorの使い方
- CSS
Elementorを使っていて文字を縦書きにしたいと思ったことはありませんか?
実はかなり簡単にこれを実装できるんです。
Elementorのウィジェットを縦書きにするCSSを挿入
まずは次のCSSをサイトにいれてください。ElementorのサイトにCSSを入れる方法は6つあります。
.tategaki {
writing-mode: vertical-rl;
}見出しウィジェットにCSSクラスを追加

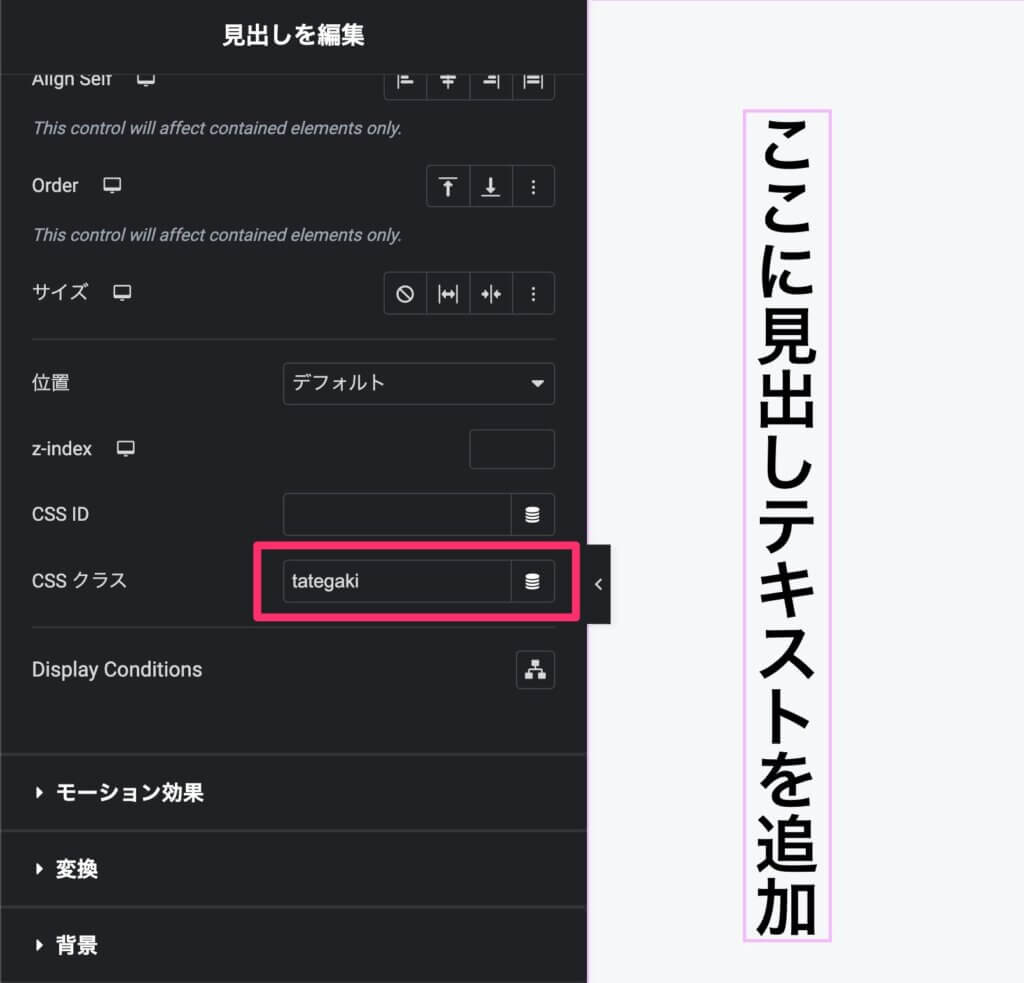
見出しウィジェットの高度な設定タブを開きます。

高度な設定タブをスクロールして、このCSS クラスのところに先ほどコピーしたtategakiをいれます。

そうするとこのように文字が縦書きになります。




