
Elementorの【ノート機能】の使い方 -チームでコメントを共有!
- 2022年6月3日
- 2022年6月3日
- Elementorの使い方
Elementorをチームでつかっていて、編集画面を通して修正指示や連絡のやり取りができたらいいのに!と思いませんか?
Elementorには『Notes』(ノート)という機能が搭載されており、サイトの権限を持ちElementorの編集ができる人同士で実際のサイト画面上に修正依頼などのコメントを残し、チームで共有することができます。
ノート機能は@マークを付けて特定の人にもメンションすることもできますし、ノートが入れられた部分の問題が解決済みなのかどうかを視覚的に判断することもできます。
ノート機能はひとりでElementorをつかっている場合でも、ポストイットのようにメモとして残しておけるので大変便利です。
この記事でノート機能のくわしい使い方を学び、サイト制作に役立てましょう!
【ノート機能のポイント】
- サイトの実際の画面上にサイト編集者だけが見られるコメントを残せる
- コメントを素早く的確な場所に共有できるのでチームで効率的にサイト構築ができる
- @マークで特定の人にコメントを残せ、未読・既読者も確認できる
- 今できないから後でやろう、というときのためのメモとしても使える
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
ノート機能の使い方を動画でご覧になりたい方はこちらからどうぞ!
ノート機能の場所・2ヶ所からアクセスできる
まずElementorのノート機能がどこにあるのかを確認しましょう。
ノート機能は以下の2ヶ所からアクセスが可能です。
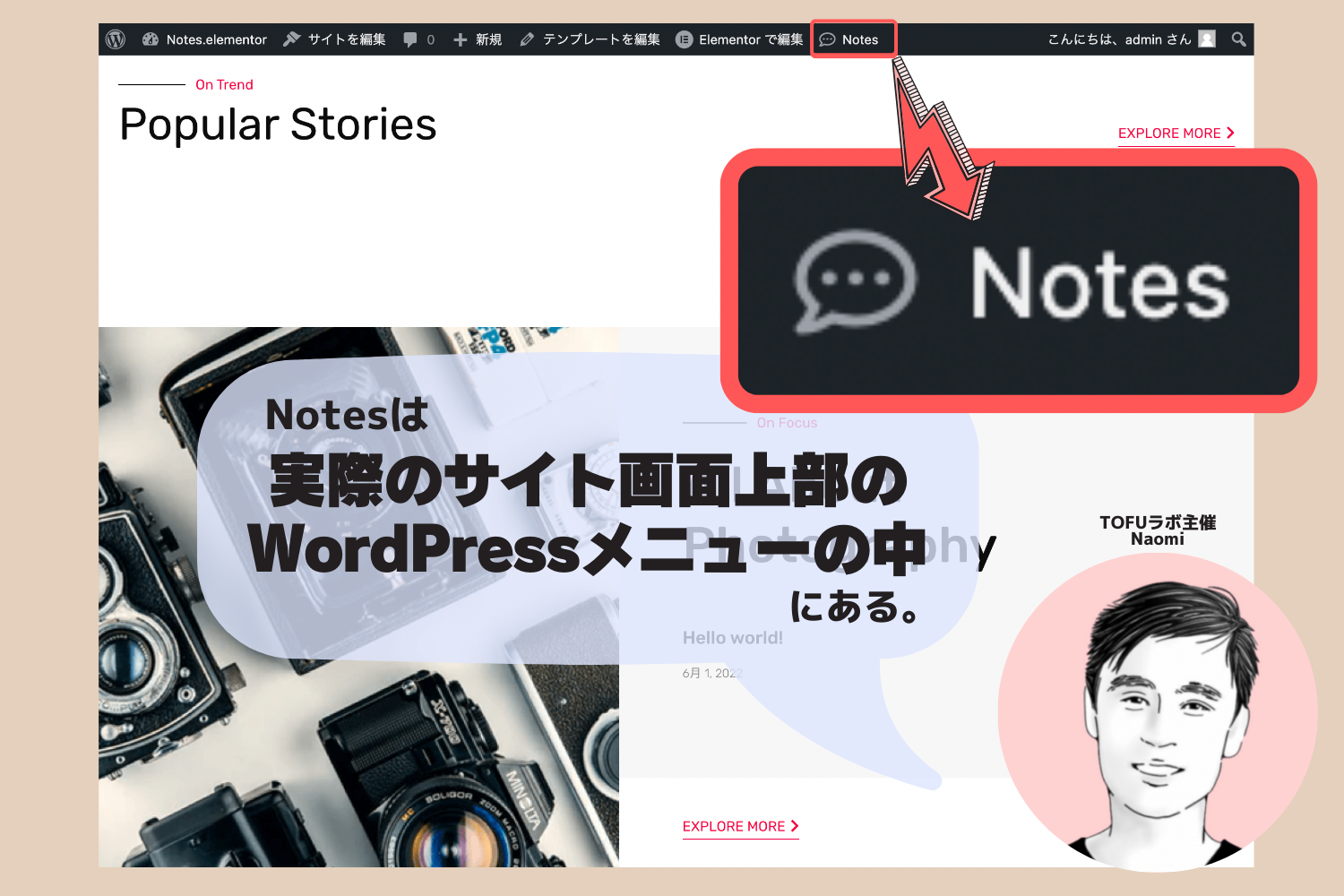
- 実際のサイトの画面上部
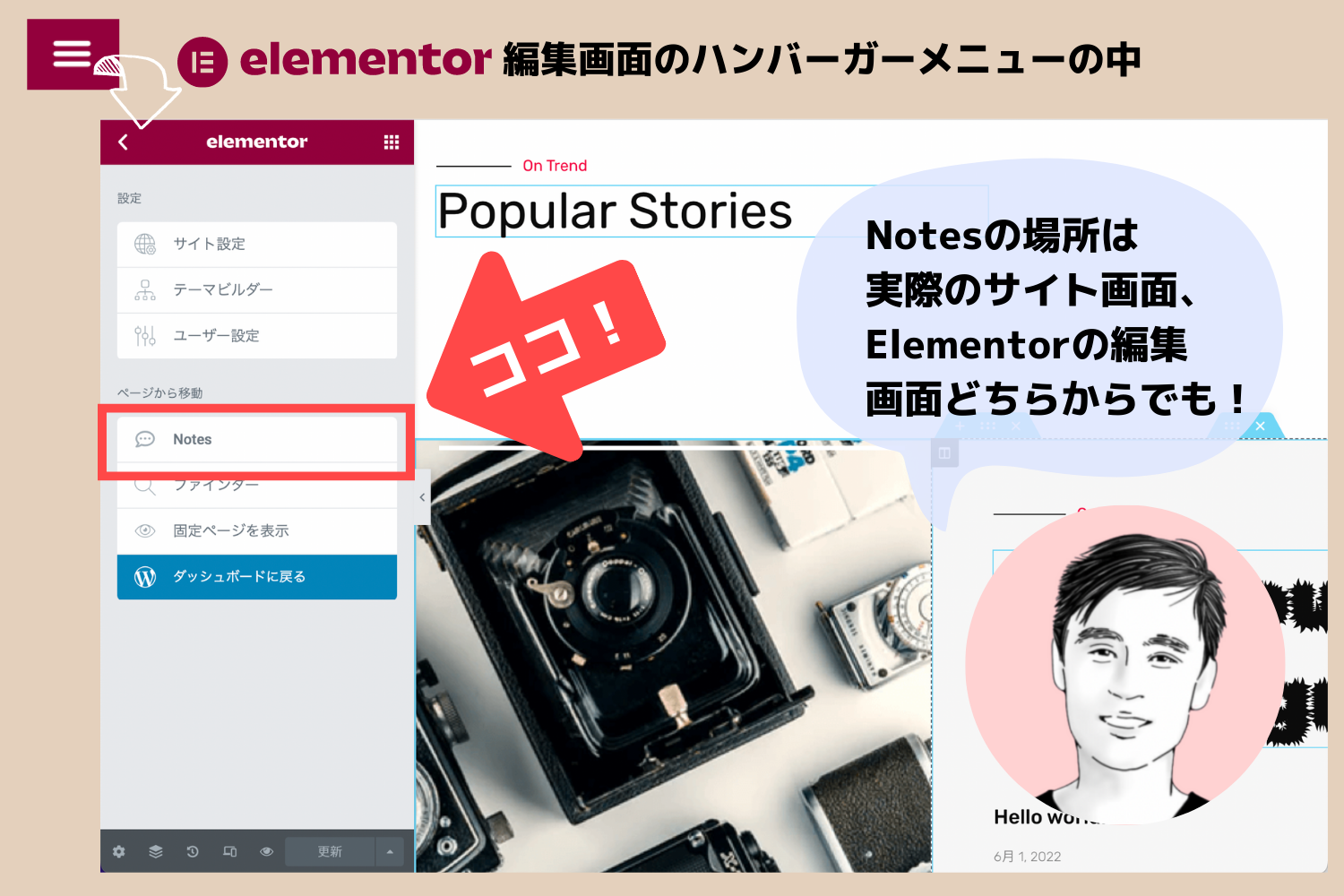
- Elementorの編集画面のハンバーガーメニューの中


『Notes』は実際のサイトのページ画面の上部かElementorの編集画面のハンバーガーメニューの中、どちらからでもアクセスできますので覚えておきましょう。
Notesでコメントの残し方
サイトのページ上にコメントを残す方法は以下の手順を参考にしてください。

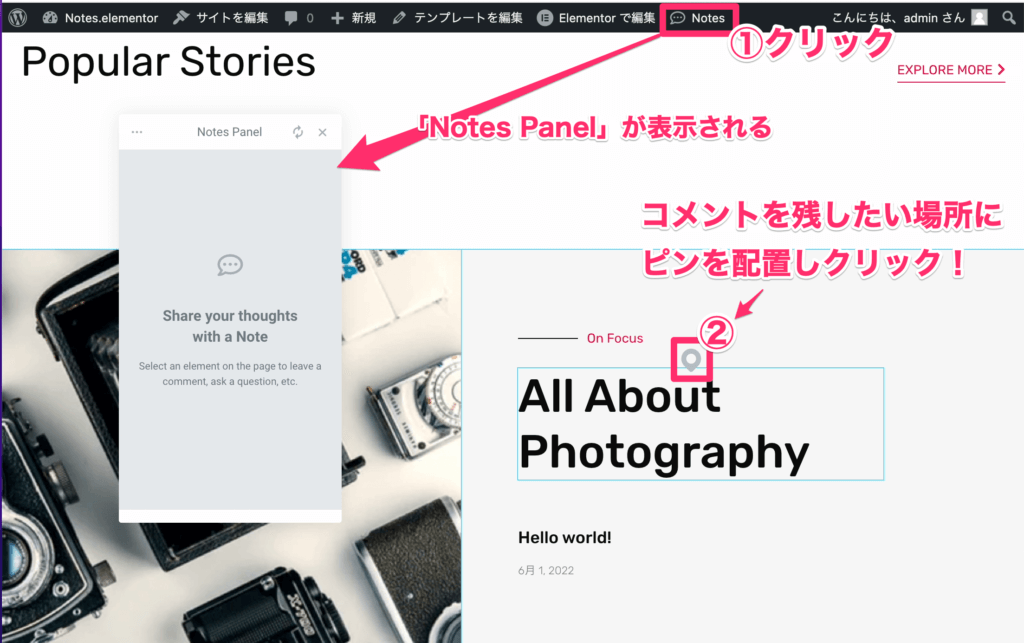
- 『Notes』をクリック
※すると『Notes Panel』が画面上に表示され、ポインターがピンに変更されます。 - ページ上のコメントを残したい場所にピンを配置しクリック
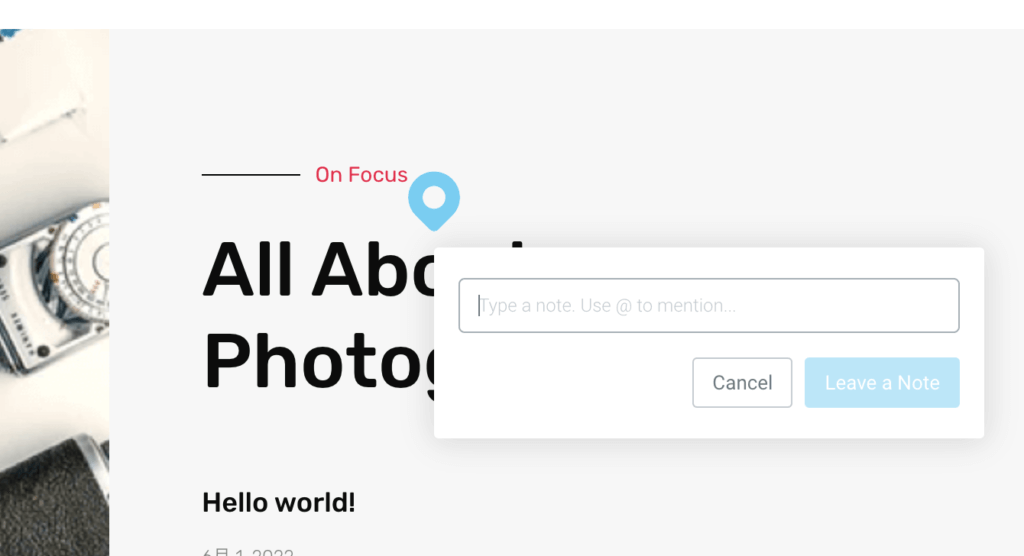
すると以下のようにピンをドロップした場所にテキストボックスが表示されました。

テキストボックスにコメントを記入しましょう。

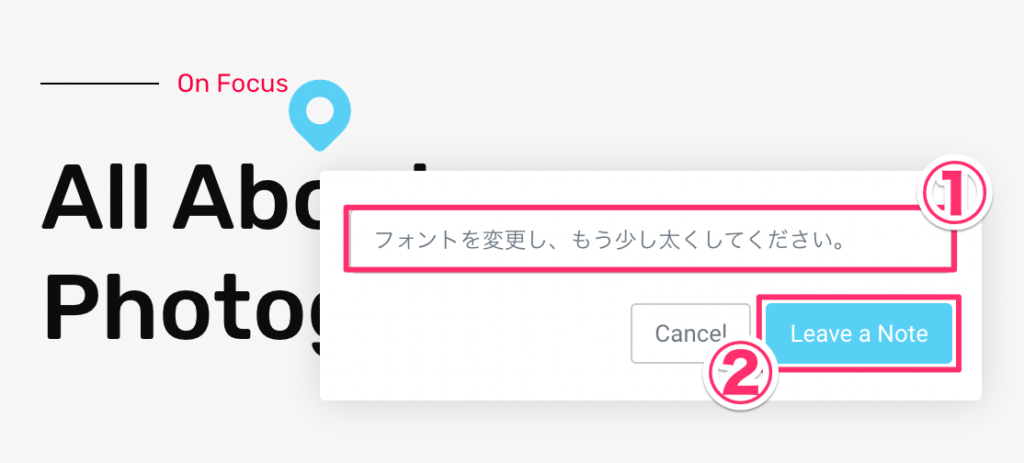
- テキストボックスにコメントを入力する
このサンプルでは見出しウィジェットにNotesがドロップされているので「フォントを変更し、もう少し太くしてください。」と入力しました。 - 『Leave a Note』をクリック
すると以下のようにコメントをされた場所とNotes Panelの両方にコメントが残ります。

すると、誰がどこにどのようなコメントを残したのかがひと目でわかります。
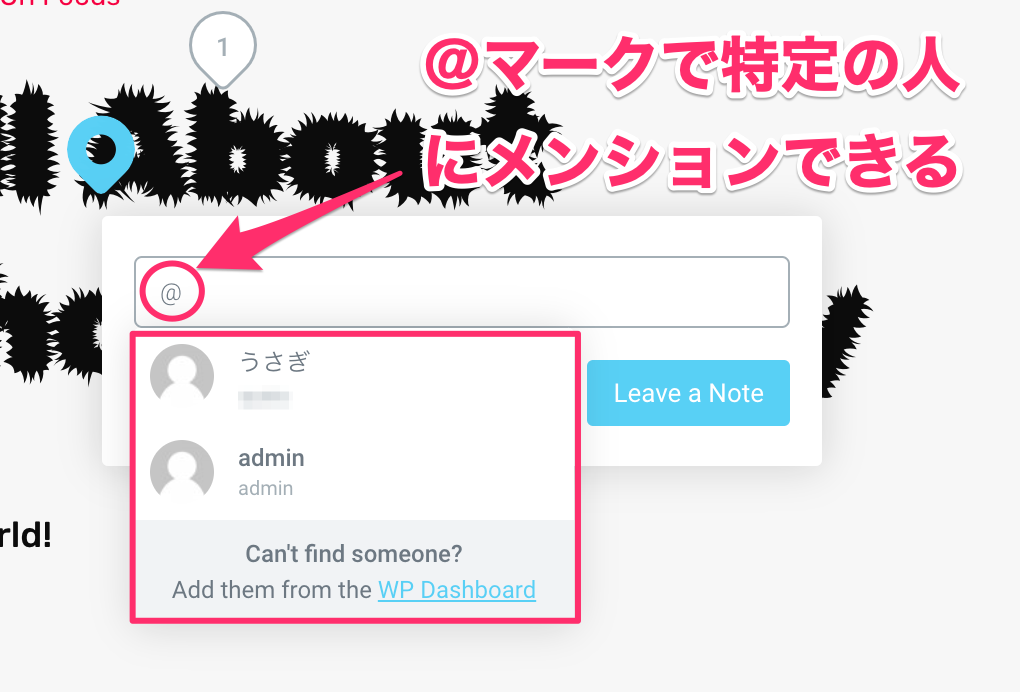
コメントへの返信は@マークで特定の人にメンションできる

Notesにはもちろんチャットのように返信することができます。
『@マーク』を入力するとサイト編集者一覧が表示されるので、コメントを読んでもらいたい人のユーザー名を選択しましょう。

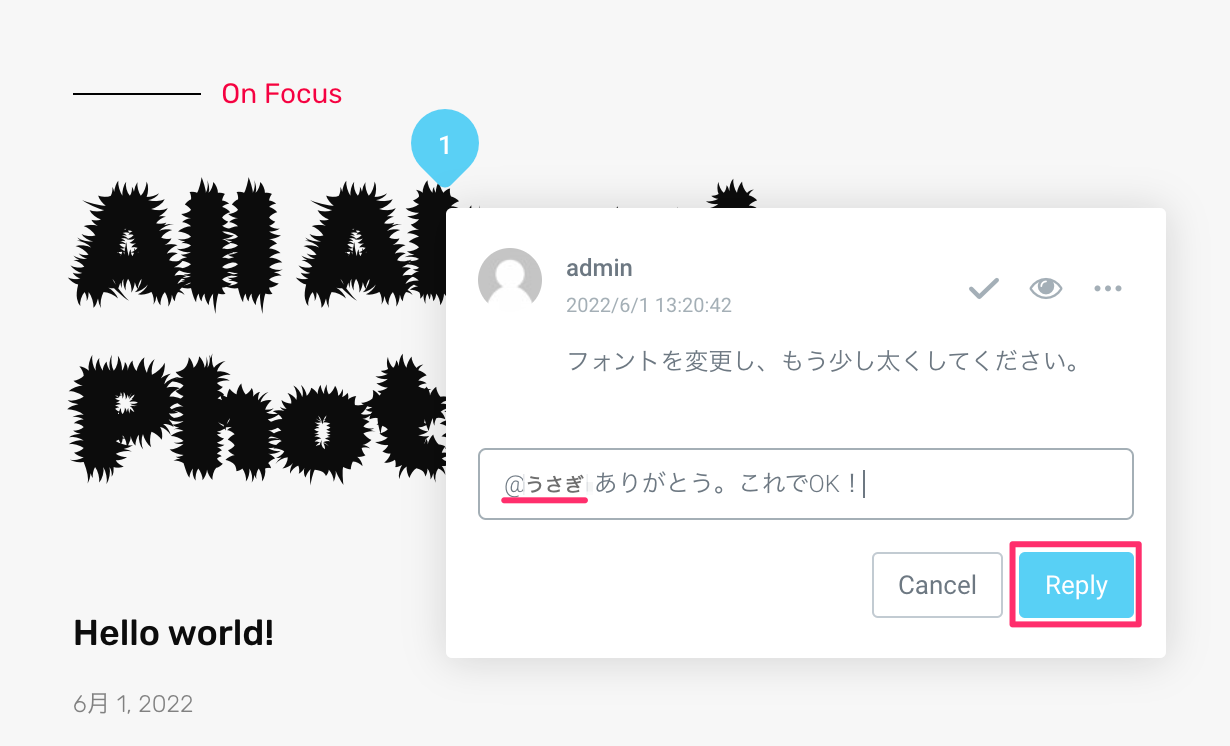
@マークの後にメッセージを記入し『Reply』をクリックします。
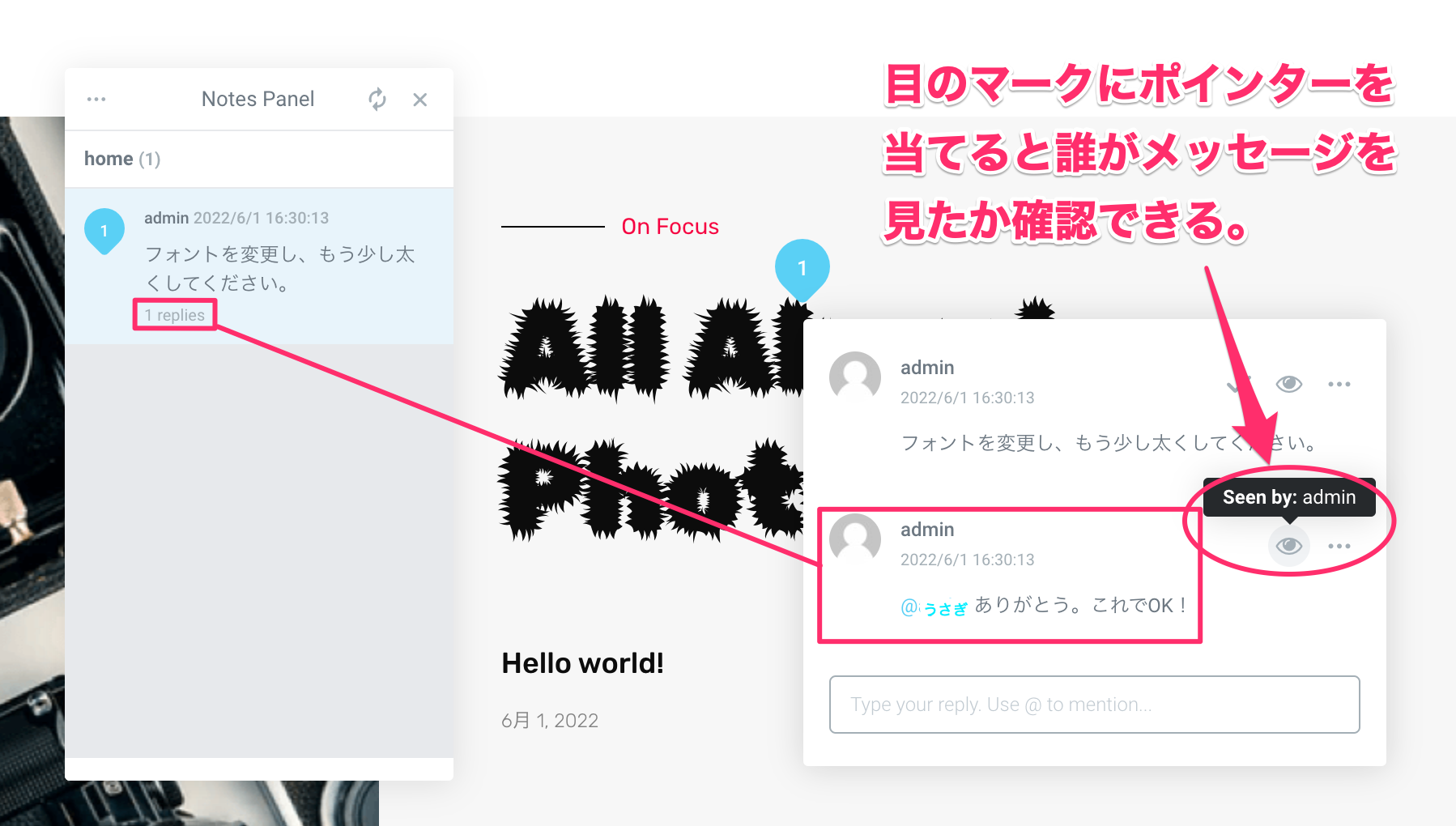
すると以下のようにメッセージが残ります。

さらにメッセージの横にある目のマークにポインターを当てると、そのメッセージを誰が閲覧したのかを確認できます。
コメントの問題が解決したら✔︎マークでサイン
コメントに対して問題が解決したらコメント横の✔︎(チェックマーク)をクリックしましょう。

するとチェックマークの表示が変更し、誰が見てもひと目でその問題が解決済みかどうかがわかるので便利です。
また、解決済みの(●黒丸のチェック)マークを再度クリックするとマークが元に戻ります。
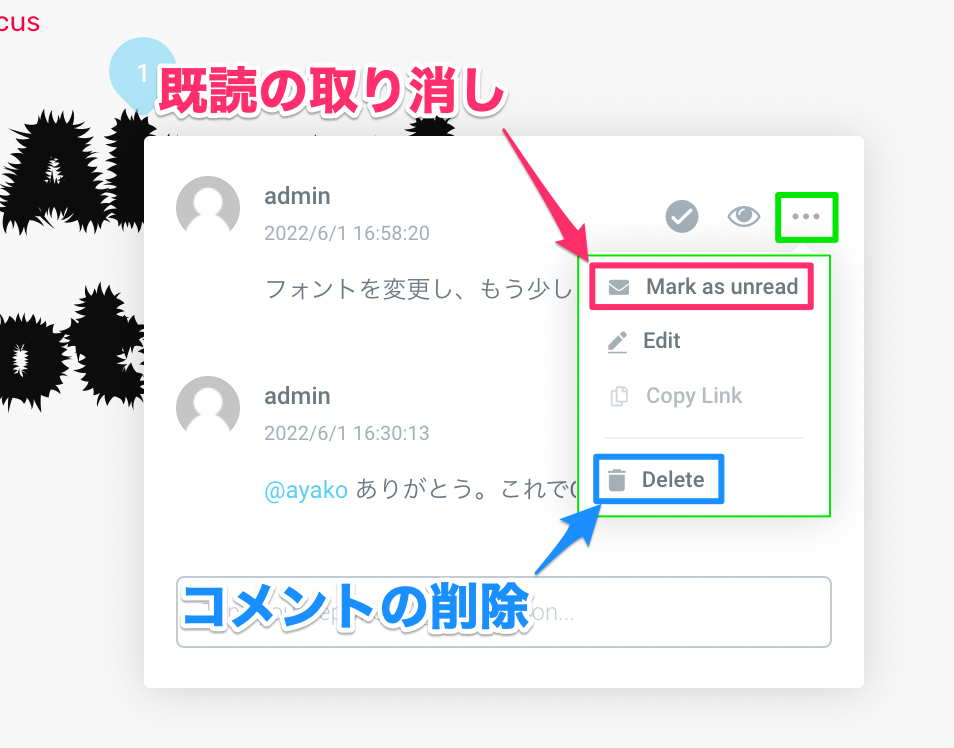
既読の取り消しと削除ボタン

コメントの右上の『…』の中に以下のオプションがあります。
- Marks as unread:既読の取り消し
- Delete:削除
残しておく必要がないコメントは削除した方がスッキリしますね!
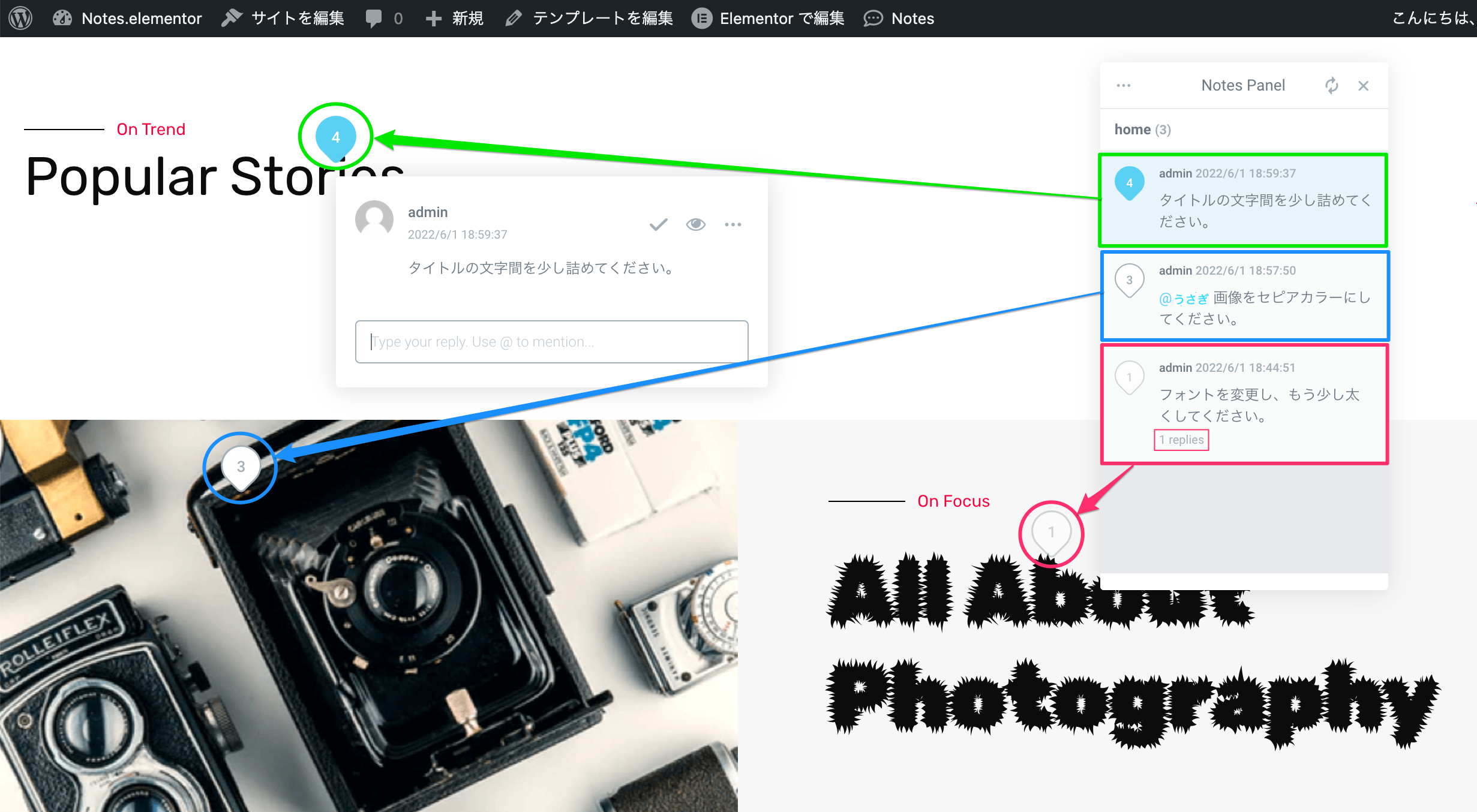
ピンの数字はコメント数と時系列の順番を表す

コメントの数が増えるとそれぞれのピンに数字が表示されます。
数字とコメントの数がリンクし、返信もその数に加算されます。
上記のサンプルでは『4』つのノートがありますが、『1』のノートに1件の返信があるため、『2』というノートはなくなり飛んで『3』になります。
どれかのノートを消去しても、残りのノートの数字はデフォルトで決まった数字のまま動くことはなく、すべてのコメントが仮に消去されても、新しくついたコメントのピンの数は『1』ではなく『5』になります。
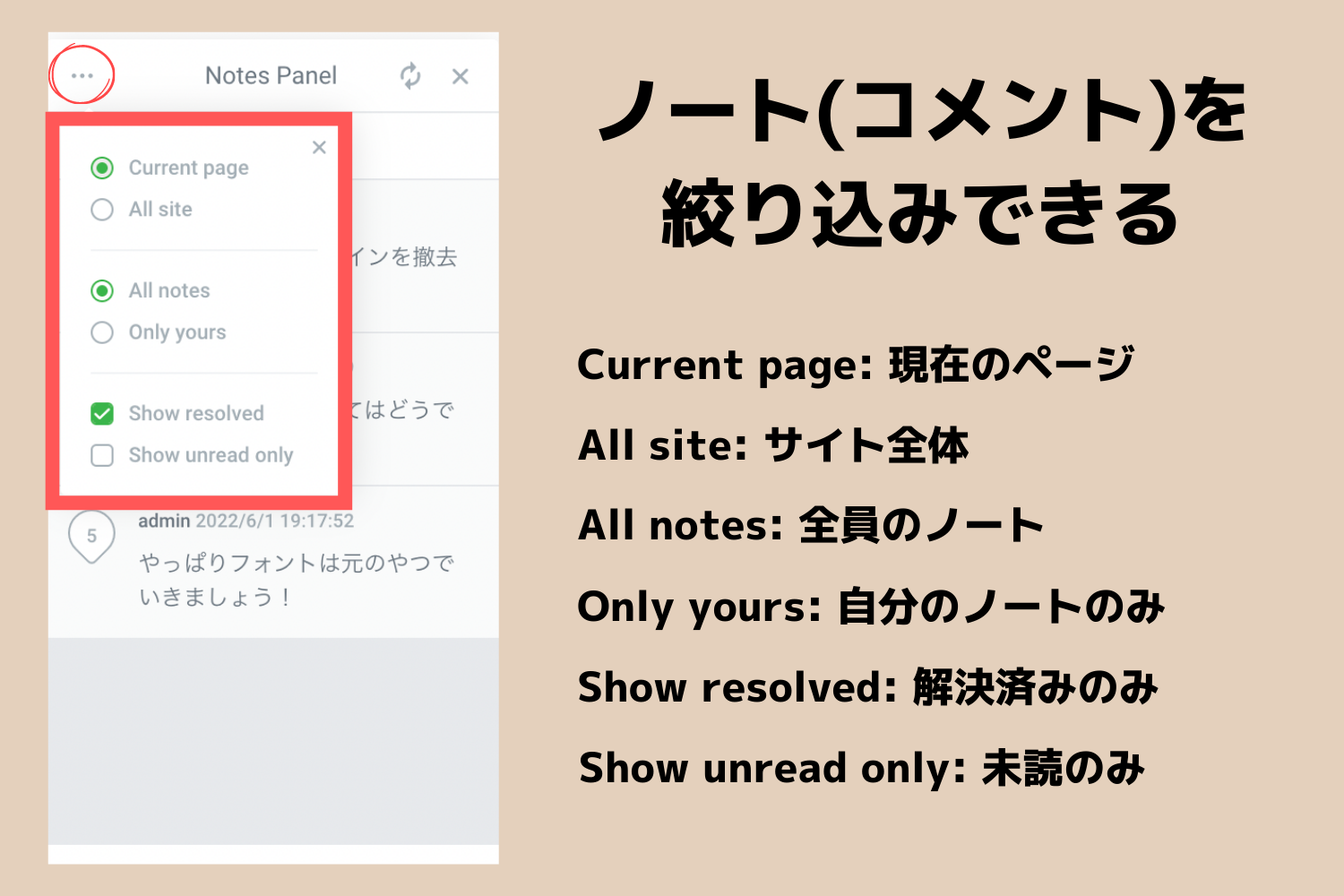
コメントを絞り込みして閲覧できる
Notesのコメントを『Notes Panel』で絞り込みをして見ることができます。

絞り込みをするには『Notes Panel』の左上の『…』をクリックしましょう。
絞り込みの内容は以下を参考にしてください。
【どちらかを選択】
- Current page:現在のページのノート
- All Site:サイト全体のノート
【どちらかを選択】
- All notes:全員のノートを見る
- Only yours:自分のみのノートを見る
【どちらも選択・解除可能】
- Show resolved:解決済みのノートを表示
- Show unread only:未読のノートのみを表示
まとめ
ElementorのNotes(ノート)機能はチームでサイト編集を共有するとき、ポストイット代わりにメモとしても活用できるとても便利な機能でした!
ノート機能をここでおさらいしましょう。
- ノートをサイト編集者全員で共有すれば効率的にサイト構築ができる
- 既読・未読者の確認ができ、ノートが解決済みかどうかも見れるのでタスクのやり忘れがなくなる
- @マークで特定の人に目がけてコメントを残せ、チャットのように連絡のやり取りができる
ノート機能をうまくつかえば、チームでのサイト制作がシステム的になり仕事効率が上がります。
また、アイディア次第でクライアントさんもコメントを残せるようにするなど、サイト発注者・製作者での意思疎通のツールとしても役に立ちそうです。
ぜひ、Elementorのノート機能を活用してみてくださいね!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Nocodeweb.jp、Naomi SuzukiのYouTubeチャンネルでは、コードを書かないWeb制作をお手伝いする情報を配信しています。
またNaomi主宰のTOFUラボではノーコードでWeb制作する仲間が集まり互いに質問をし情報交換をしたり、不定期で開催されるプロ講師による勉強会や、オンライン飲み会なども開催しています。
さらNaomiが毎週火曜日に配信する無料のメルマガではWordPressの脆弱性情報をはじめ、居住地ブタペスト生活のエピソードやWordPressプラグインのセール情報も配信しています。
ぜひ、ご登録お待ちしています!




