
Astraの子テーマの作り方【30秒かかりません】
- 2021年8月9日
- 2020年4月5日
- Elementorの使い方
- Astra, 子テーマ
『Astraを使うときは子テーマを使うべきって書いてあったけど、どうやって作るの?』
こんな質問を受けました。
このサイトもAstra Proの子テーマを使っており、Astraは本当オススメのテーマです。
そしてElementorとAstraを組み合わせるのがオススメと色々な記事で説明してきました。
Elementorと使うべきテーマ9選!【じゃないとサイトが遅くなります】
>>Astra + Elementorでウェブサイトを10分で作る方法【無料で初心者でもできます】
実はAstraのテーマは超簡単に作れるんです。
なぜなら・・・
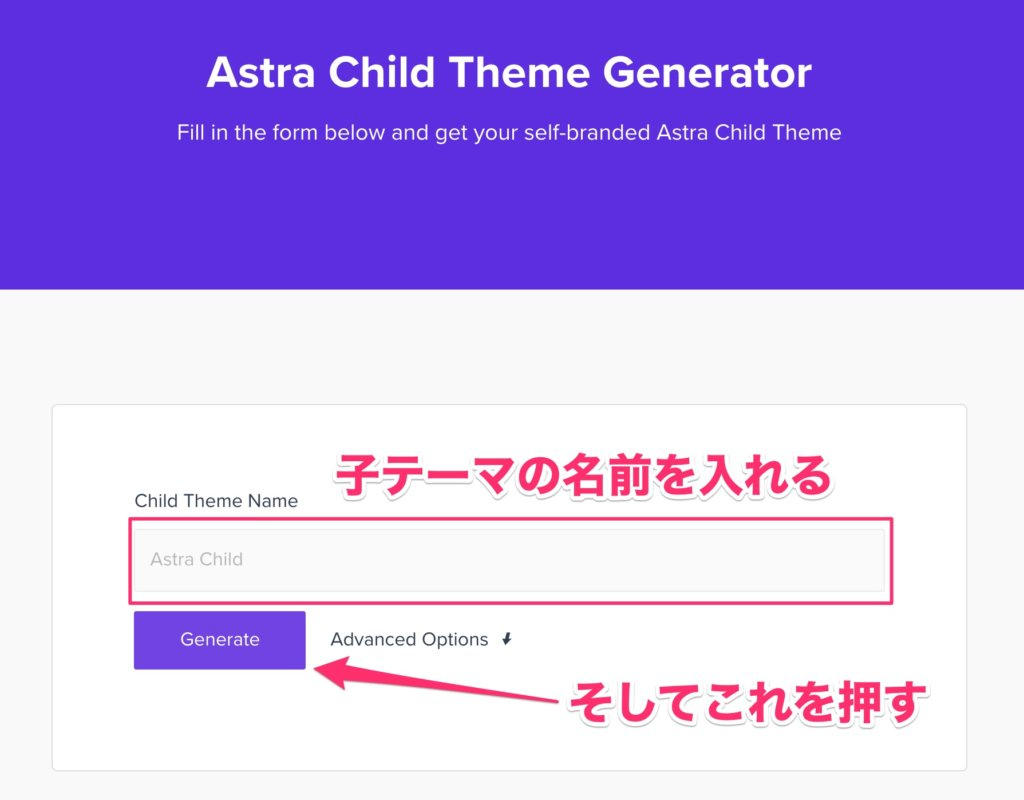
Astraの公式サイトからダウンロードできる

上の画像の赤い四角のところに子テーマの名前を入れ『Generate』ボタンを押します。
これでzipファイルがダウンロードされます。
これがAstraの子テーマです。
これをあなたのWordPressサイトの外観セクションでインストールすれば完了です。
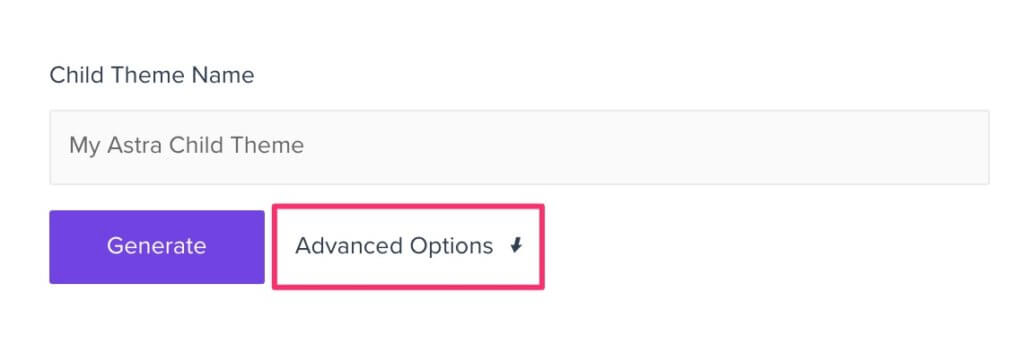
子テーマの細かい設定をする場合

細かい子テーマの設定をしたいときはこれをクリックします。

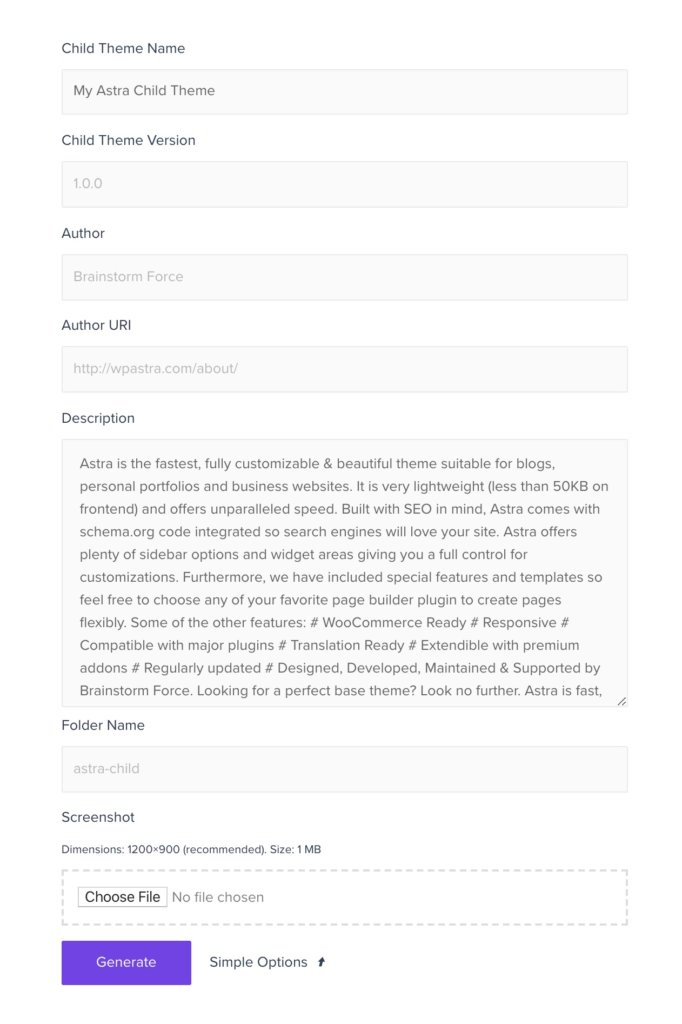
- Child Theme Name – 子テーマの名前
- Child Theme Version – バージョンナンバー
- Author – 作成者の名前
- Author URL – 作成者に関係するURL
- Description – 説明
- Folder Name – テーマがインストールされた時に使われるフォルダの名前
- Screenshot – テーマのサムネ
これらを設定してから『Generate』を押すとこの設定でAstraの子テーマが作られます。
是非試しててみて下さい。





