
Astra + Elementorでウェブサイトを10分で作る方法【無料で初心者でもできます】
- 2022年2月8日
- 2019年11月30日
- Elementorの使い方
- Astra
無料でサイトを作れるものって結構ありますけど、時間がかかったり、カスタマイズできなかったり、色々とめんどくさいものが多いです。
AstraテーマとElementorの組み合わせて使うと、高速で綺麗なデザインの完成したウェブサイトをほんの10分そこらで構築することができます。
Elementorとは見たままサイトを構築し編集できる、ページビルダーというツールの一種です。
この記事を読み終わる頃には、あなたの新しいウェブサイトが完成してることでしょう。
この記事はもうすでにWordPressをインストールした方を対象としています。
まだインストールしてない方は、この記事にしたがってエックスサーバー でアカウントを作ることをオススメします。
完全に無料です。
>>エックスサーバーのアカウント作成からWordPressイントールまで(10~20分)【初心者向け】
大丈夫です。10日間の無料トライアルがありますので、10日たって必要ないと思ったら何もしなければ、請求されることはありません。
それでは始めます!
最初にElementorとAstraをインストールしますが、もうすでにそれらをインストールしてある方は『Astraでスターターサイトをインポート』までスキップしてください。
Astra + Elementorでウェブサイトを10分で作る方法を動画でご覧になりたい方はこちらからどうぞ!
Elementorをインストール

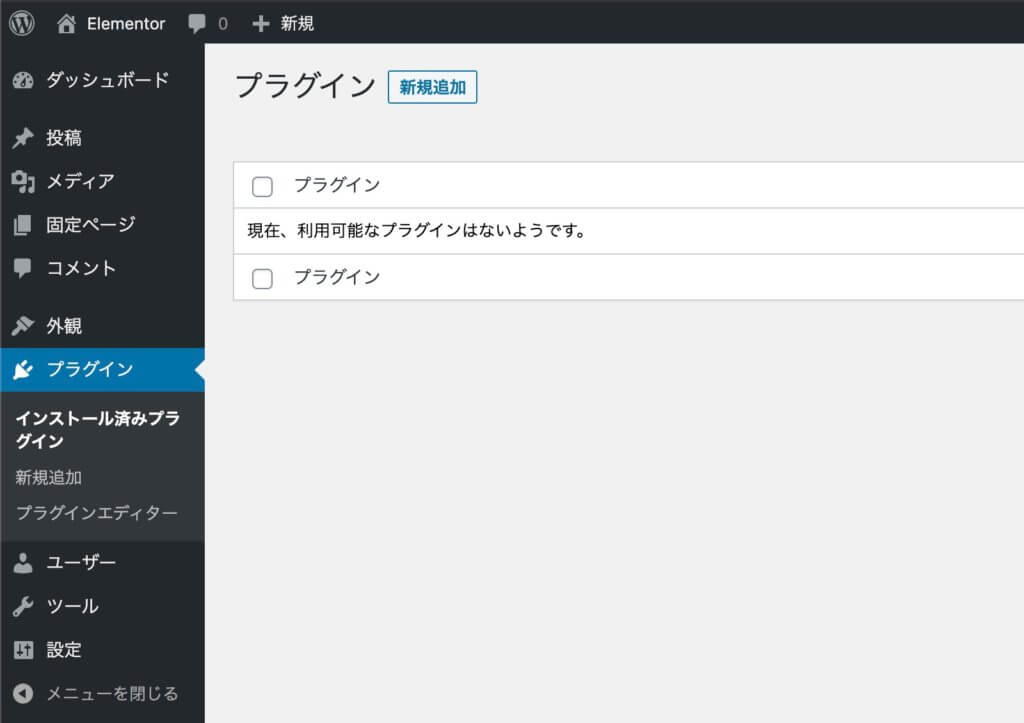
あなたのWordPressのダッシュボードからプラグインセクションに行きます。
そして新規追加を押します。

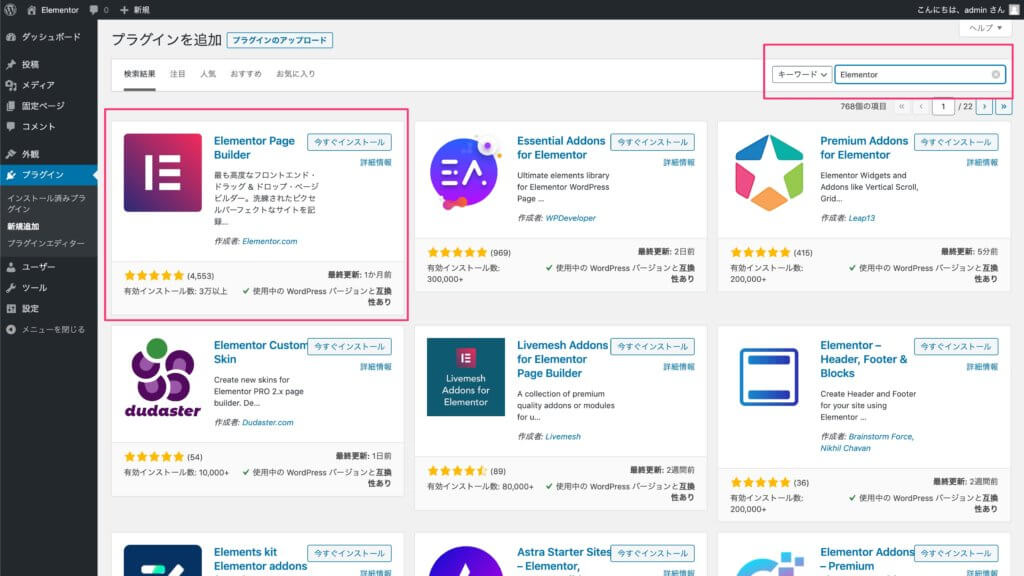
『Elementor』と検索し、『Elementor Page Builder』が出てきたら『今すぐインストール』を押します。

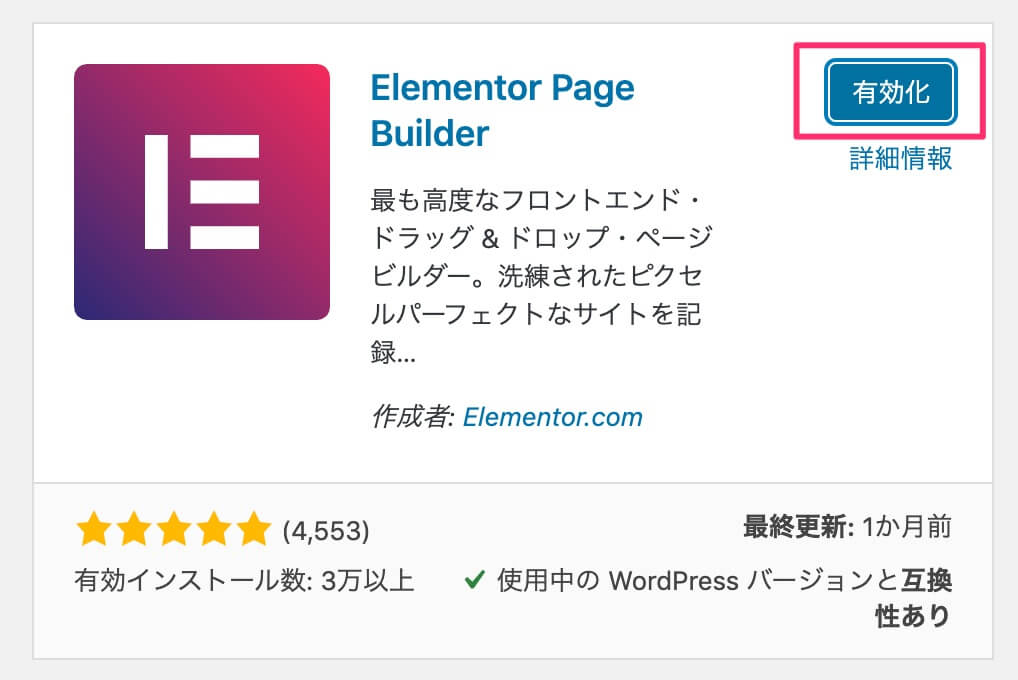
そして有効化します。
これでElementorが使えるようになりました。
Astraをインストール(完全に無料)
二つのインストール方法がありますので、それぞれ紹介します。
本家のサイトから直接ダウンロード
AstraはAstraの公式サイトからダウンロードすることができます。
>>Astraの公式サイトはこちら

大きく表示してある『DOWNLOAD NOW』というボタンを押します。

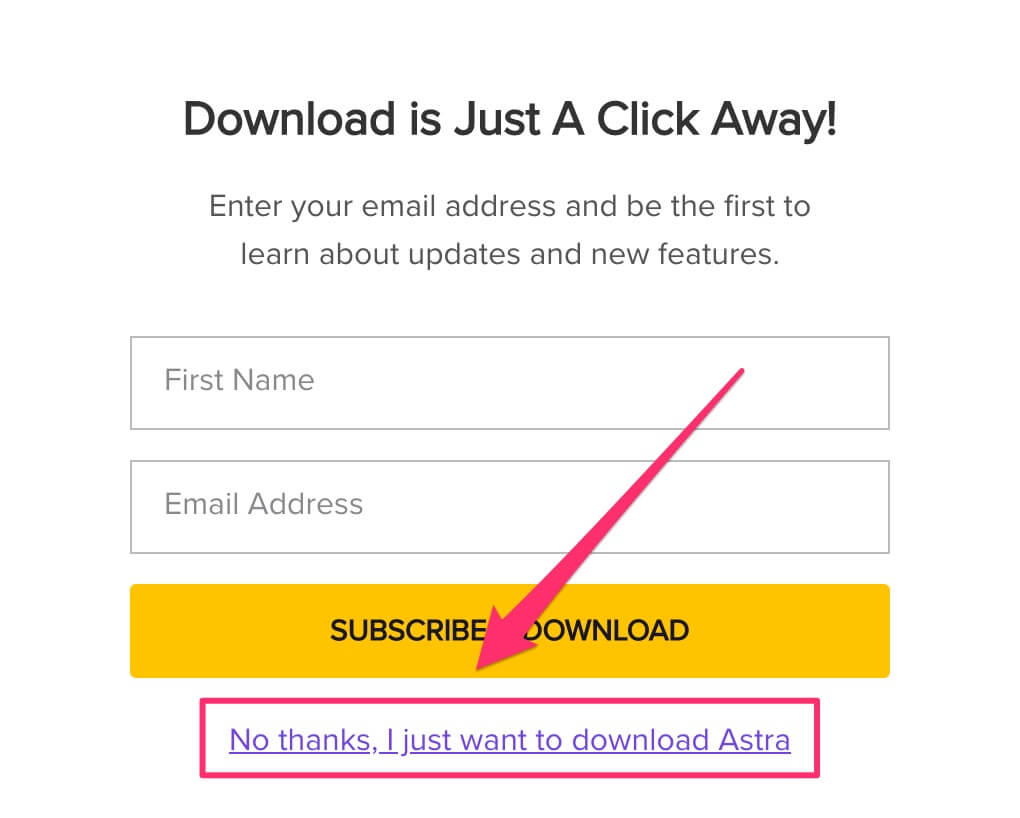
こういうポップアップが出るので、『No thanks, I just want to download Astra』をクリックします。
そうするとAstraのテーマのファイルのダウンロードが始まります。
ダウンロードしたファイルをインストール

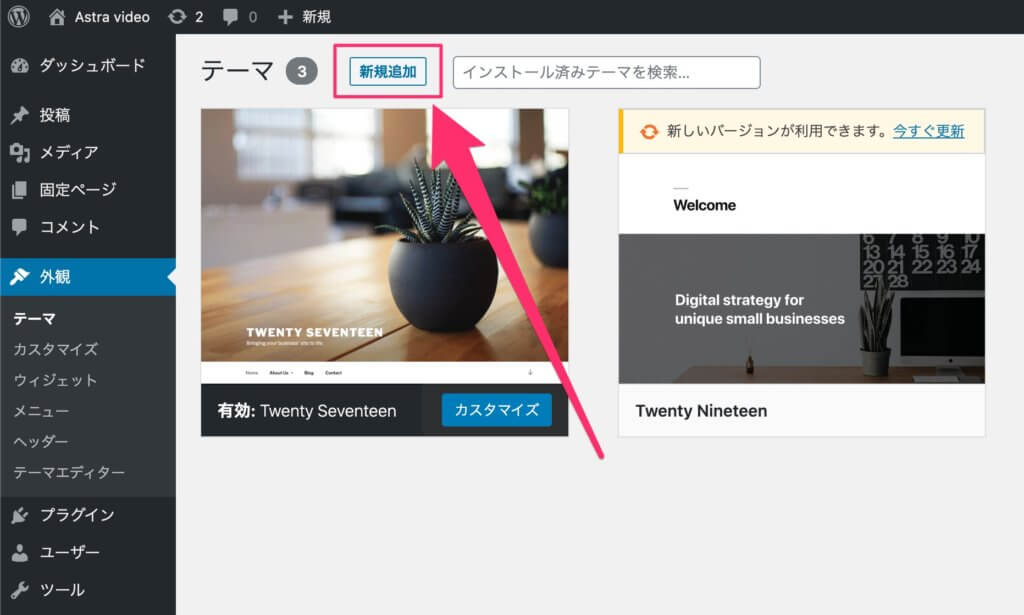
外観からテーマにいき、まずは『新規追加』をクリックします。

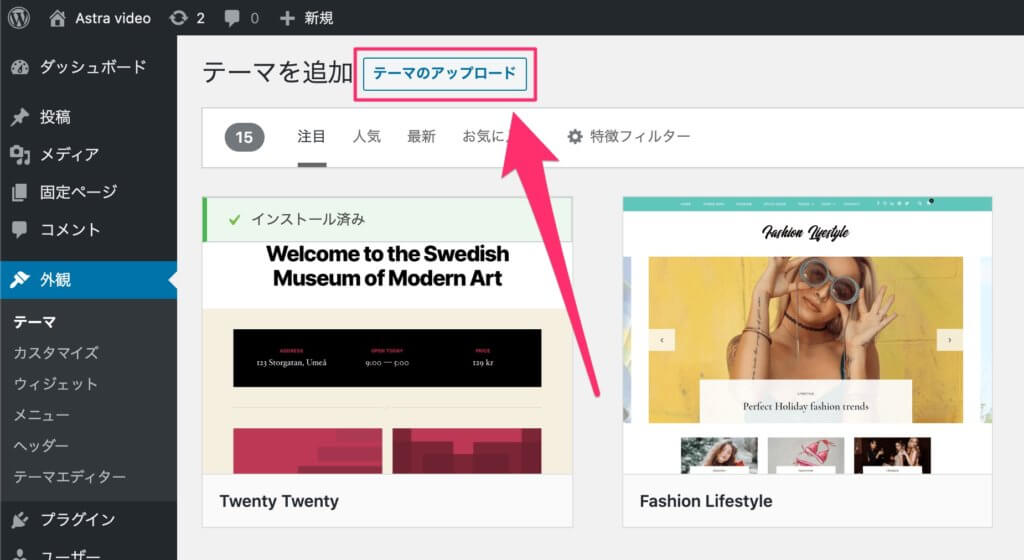
『テーマのアップロード』をクリックします。

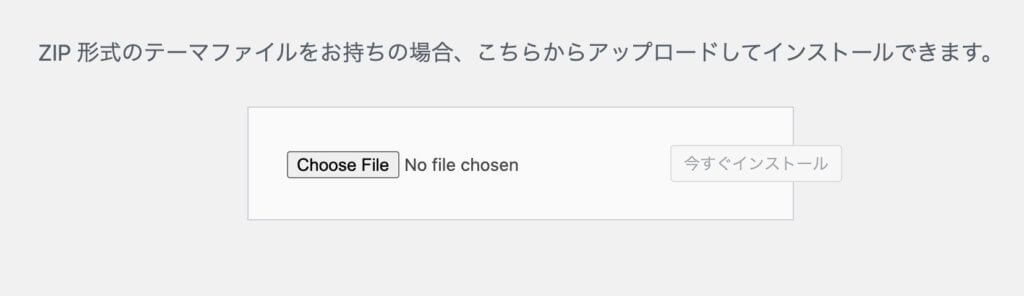
ここから先ほどダウンロードしたファイルを選択し『今すぐインストール』をクリックします。

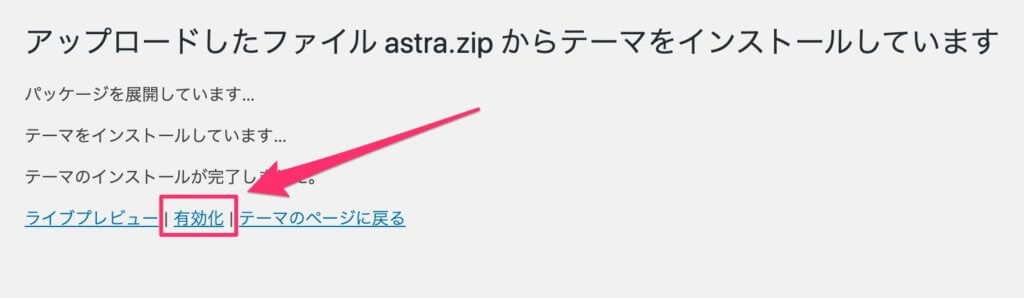
『有効化』をクリックします。

これでインストール完了です!
WordPressのテーマサーチからAstraをインストール
もう一つのインストール方法を紹介します。

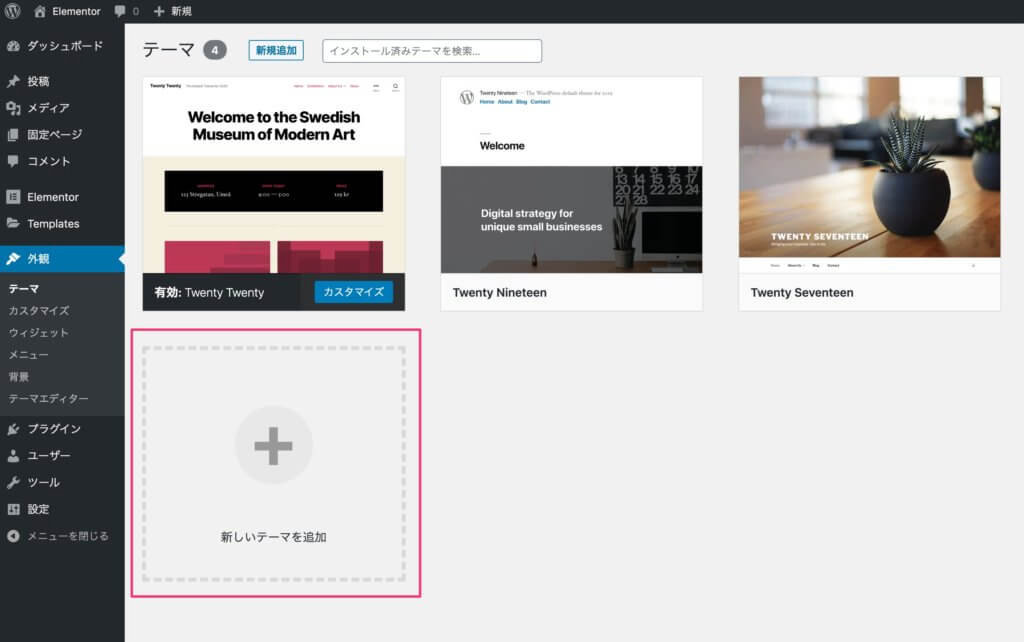
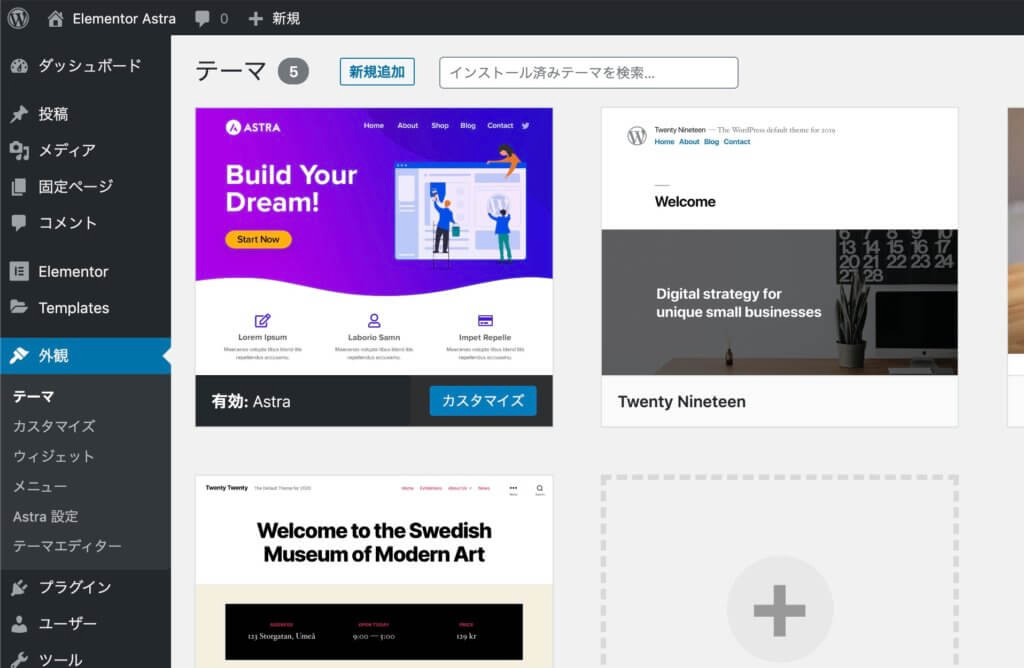
Astraはテーマなので、ダッシュボードの『外観 → テーマ』へ行きます。
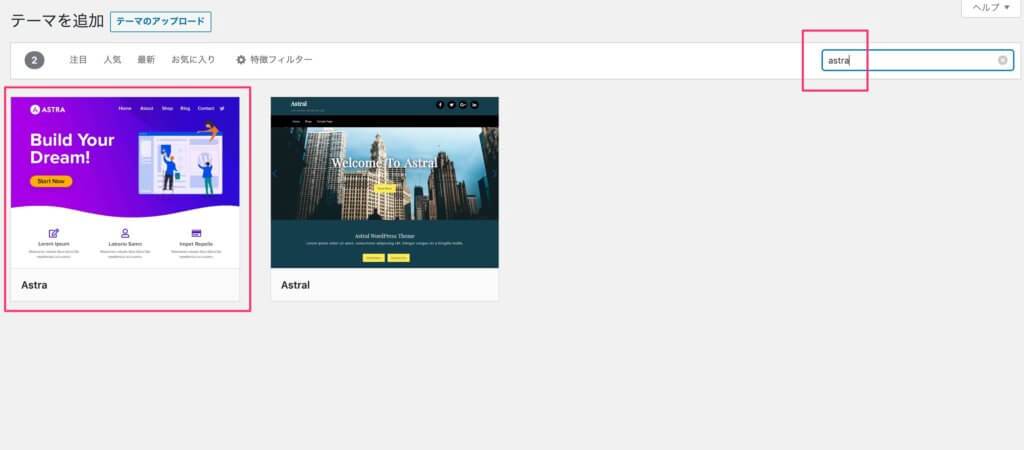
そして『新しいテーマを追加』を押します。

『astra』と検索すれば、すぐにAstraと言うテーマが出てきますので、クリックします。

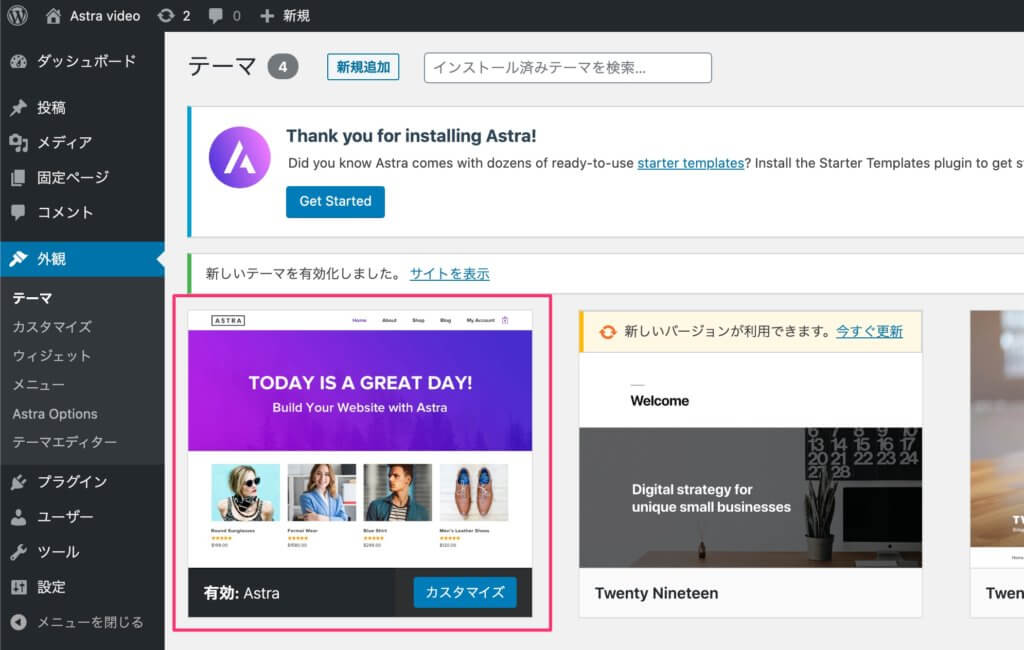
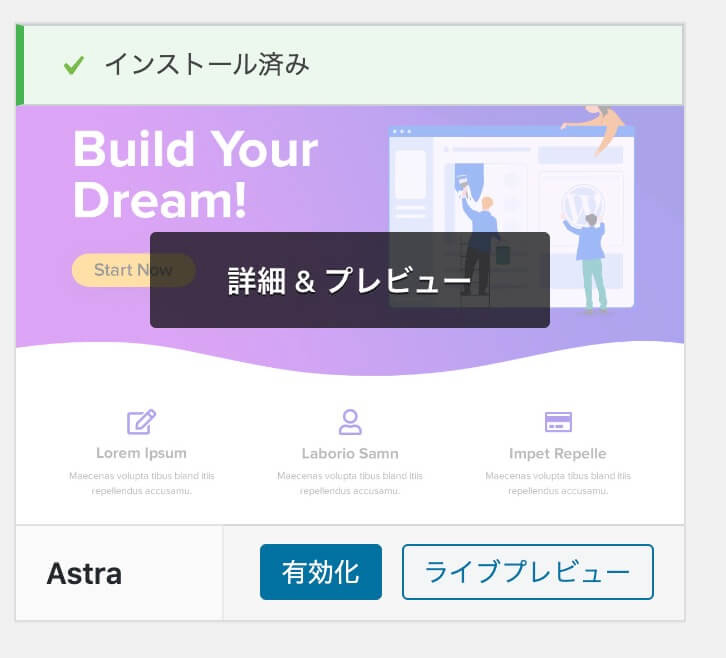
そして『有効化』を押します。

Astraがインストールされました。
これで準備完了です。
Astraでスターターサイトをインポート
ここではAstraのスターターサイトのテンプレートを使い、プロが作った綺麗なサイトをインポートします。
大丈夫です。
どうやって自由に編集するのかインポート終了後に説明します。
Astraのインポータープラグインをインストール

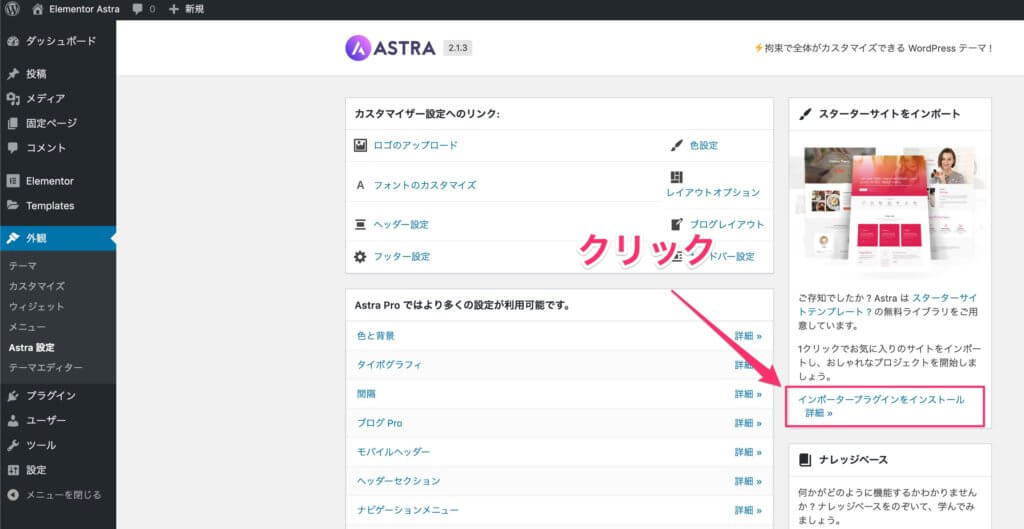
『外観 → Astra』の設定へ行きます。
そして右側にある『インポータープラグインをインストール』と書いてるリンクをクリックします。

このように表示されるので待ちます。
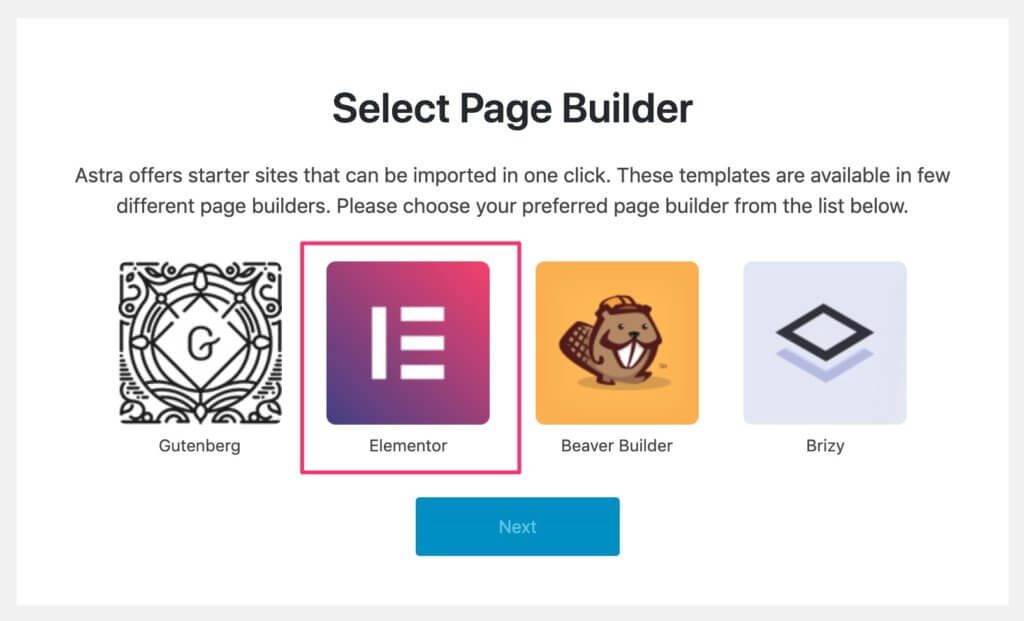
Elementorを選択する

『Elementor』を選び、『Next』ボタンをクリックします。
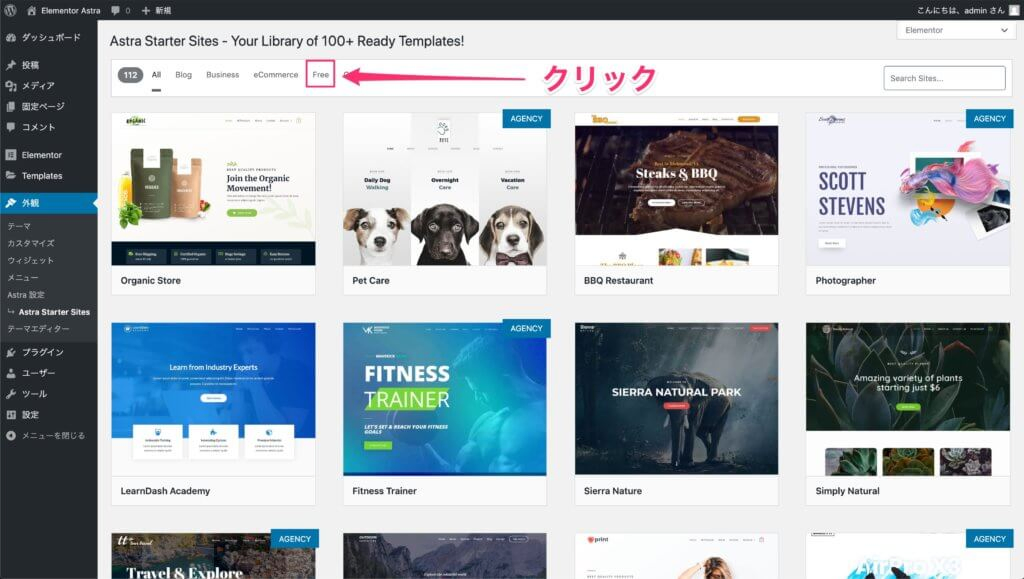
Astraのスターターサイトを選ぶ

Astraのスターターサイト一覧が表示されるますので、『Free』と書いてあるタブを選択します。
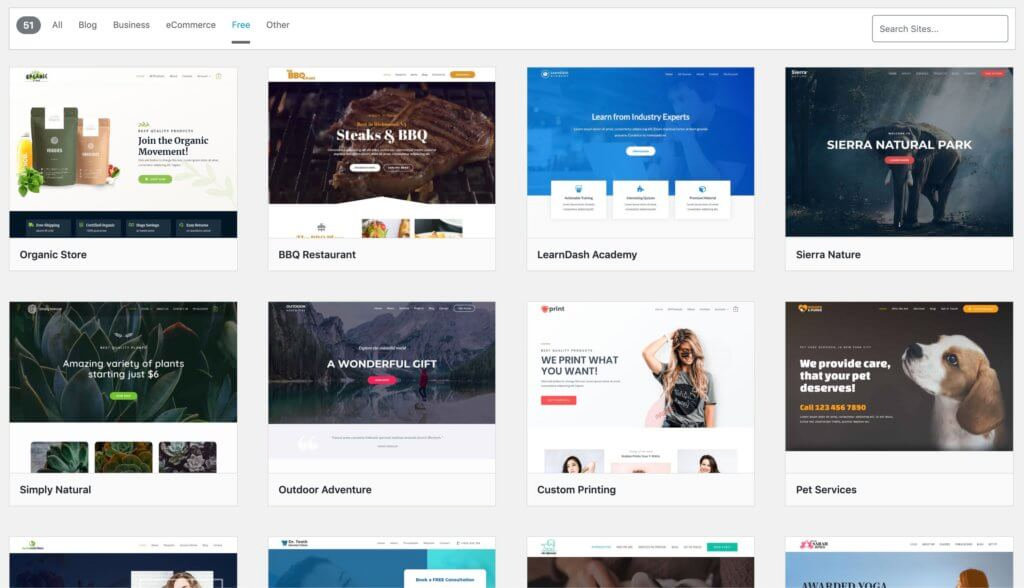
Astraの無料スターターサイト

これらがAstraの無料スターターサイトです。
全部で51のサイトがあります。

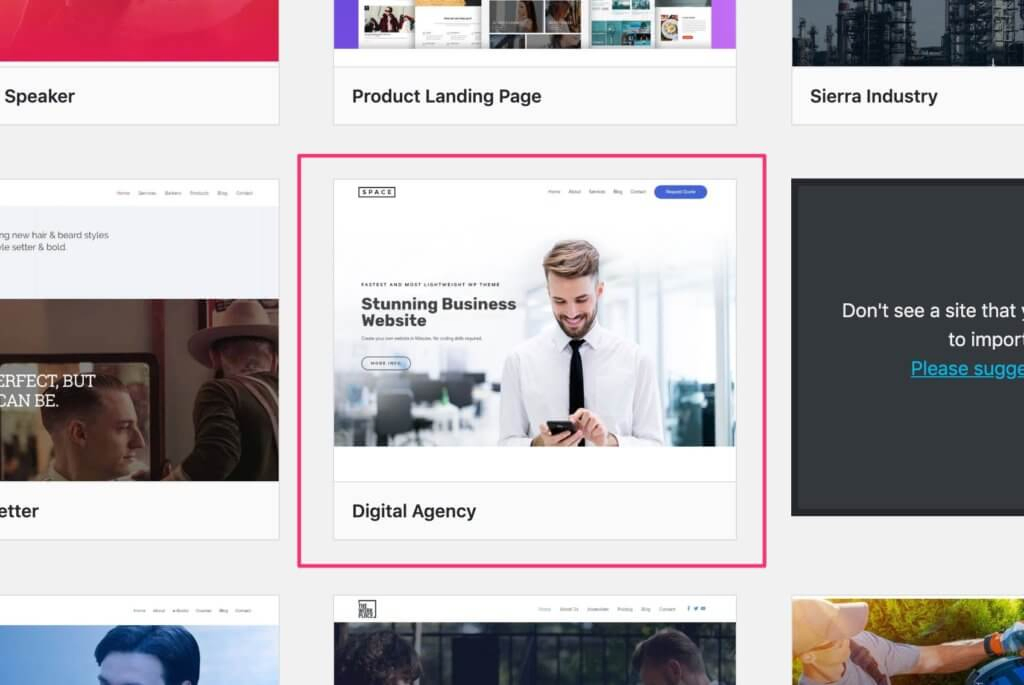
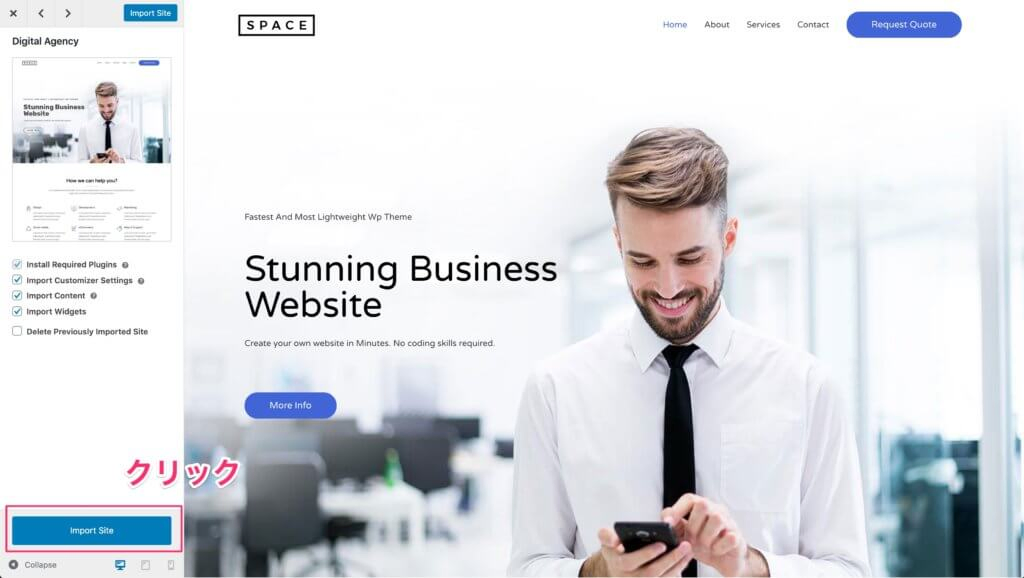
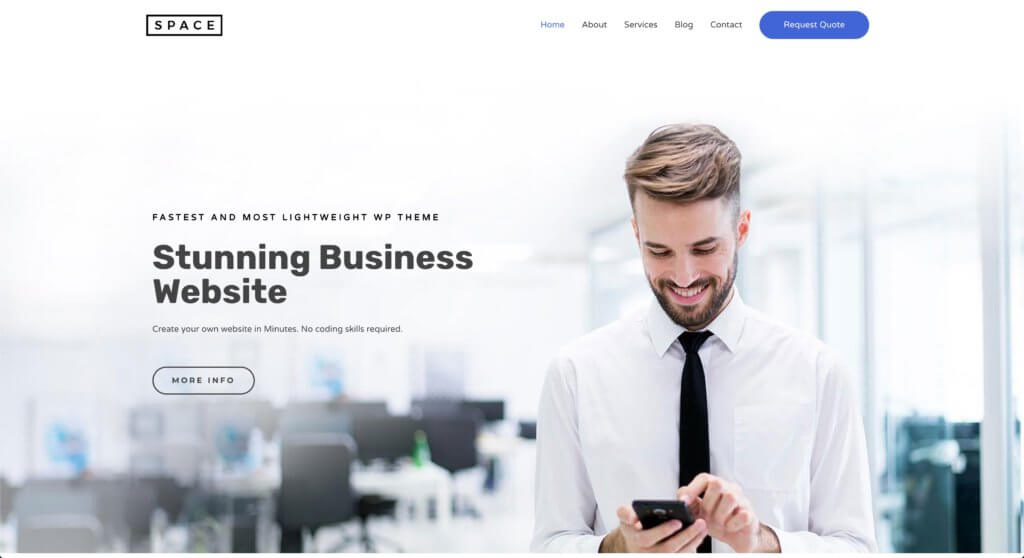
どのサイトを選んでもいいのですが、この記事ではこの画像の『Digital Agency』を使います。
このサイトを見つけて、クリックします。
選択したサイトのインポート

『Import Site』と書いてあるボタンをクリックします。

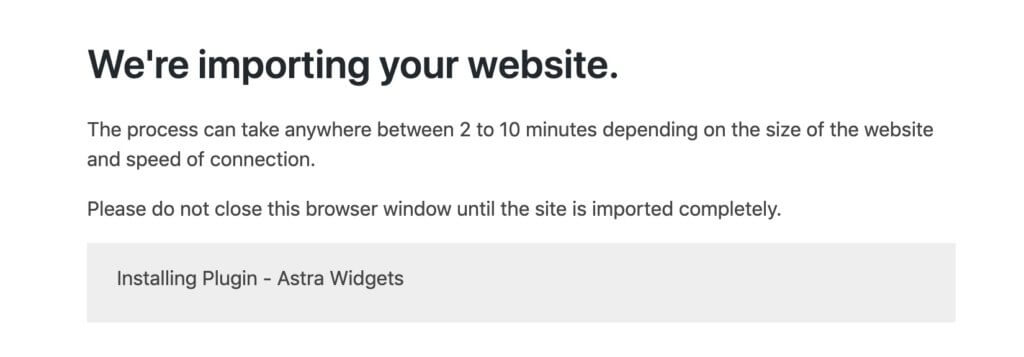
Astraのサイトのインポートの開始です。2-10くらいで終わると書いてます。
そしてブラウザを閉じないようにと警告しています。
数分で完了しますよ。

お疲れ様です。
これでインポートは完了です!
完了したら『View Site』をクリックします。
この時点でもうあなたのウェブサイトは使える状態にあります。
ページのリンクをクリックしてどんなページがあるのか見てみましょう。
次はいよいよ、インポートしたサイトをElementorで色々と変えていきます。
Elementorでページを編集、カスタマイズ

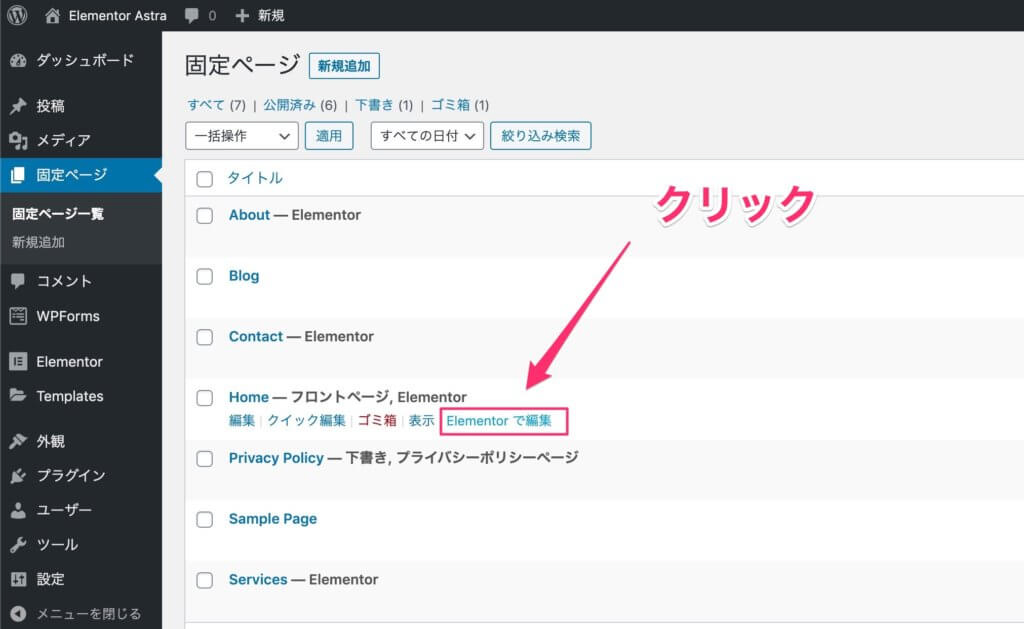
ダッシュボードに戻り、『固定ページ』にいきます。
Homeと書いてあるページにカーソルを持っていき、『Elementorで編集』をクリックします。
Elementorの編集画面

このような画面が出ます。
左側がElementorのツールです。
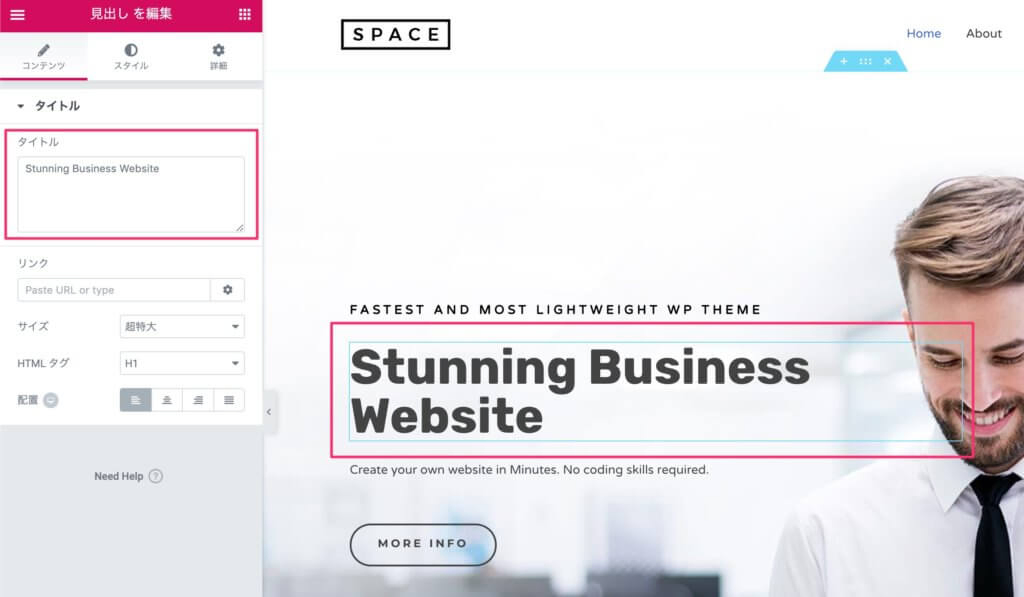
タイトルのテキストを変換

『Stunning Business Website』と書いてある部分をクリックします。
すると画像のように、左側にもテキストが表示されます。
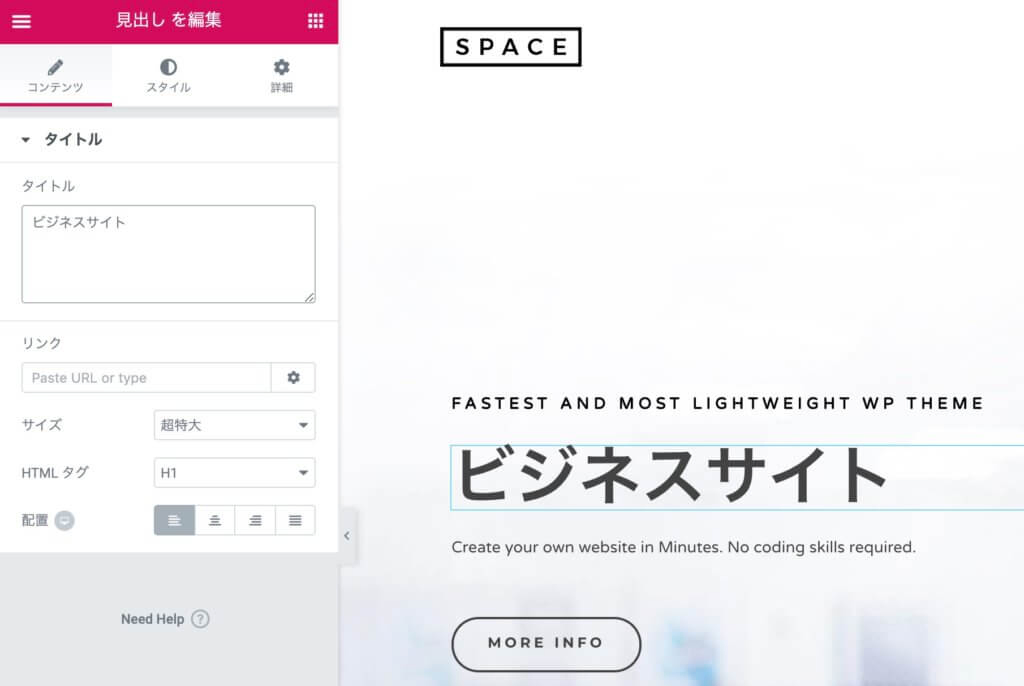
それを好きなテキストに変えてみます。

サイトのタイトルが変わりましたね!
このサイトはElementorで構築されてますので、自由になんでも変えられるんです。
ちなみに、これは『タイトル』と呼ばれるウィジェットです。
Elementorはこのような『ウィジェット』を組み合わせてページを構築するんです。
背景画像も変えてみる
では次にこの背景画像を変えてみましょう。
背景画像はセクションにある

まずは、この画像の部分をクリックします。これはElementorの中の概念で、『セクション』と呼ばれるものです。
セクションとはウィジェットを入れるためのコンテナだと思ってください。

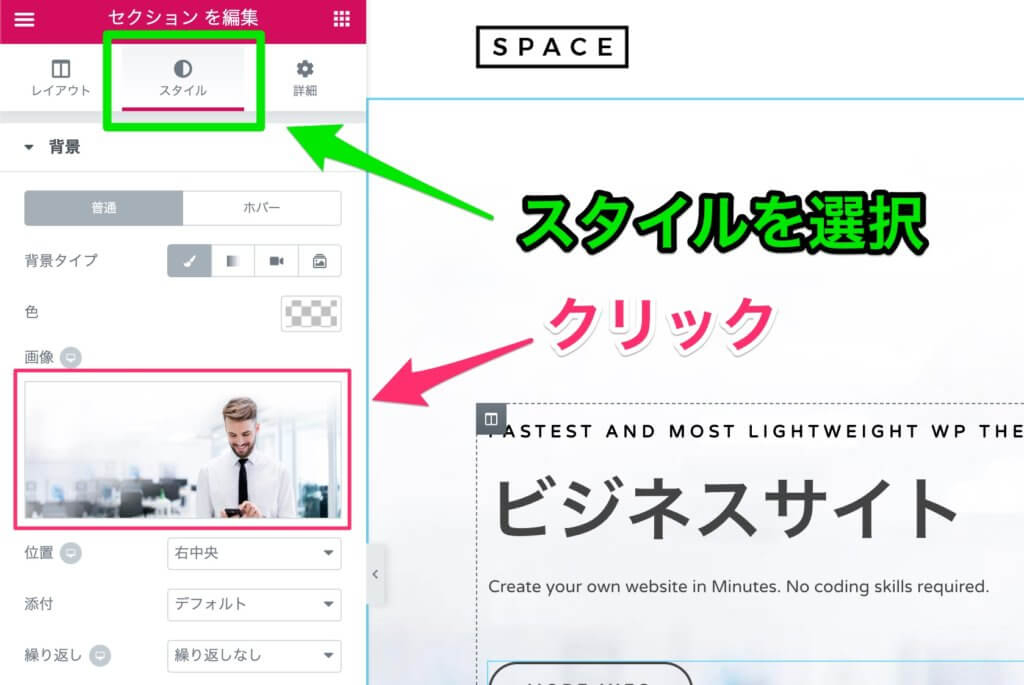
左側のElementorのツールの部分が、『セクションの編集』に変わります。
そうたら、『スタイル』タブを選択します。
そして『画像』と書いてある部分の現在使われてる画像をクリックします。

この画面が出ますので、好きな画像をあなたのコンピューターから選択します。

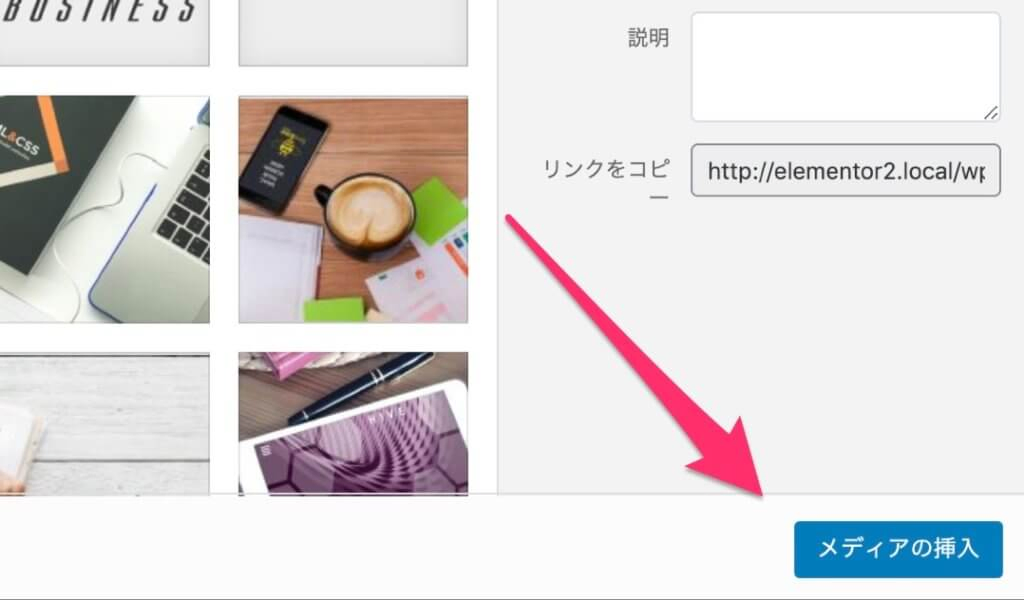
『メディアの挿入』を押します。

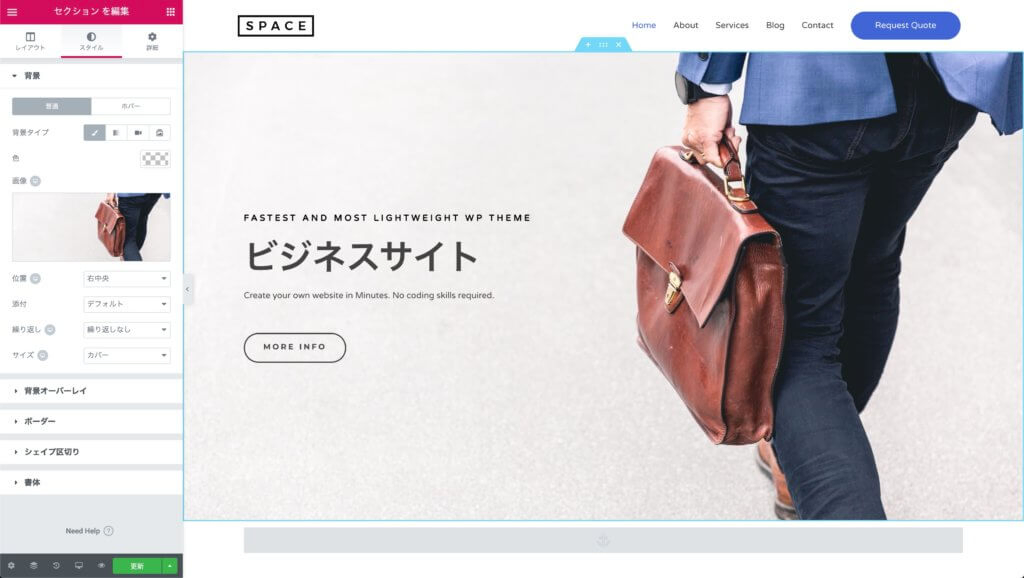
これで背景画像がアップロードされました。
因みにこの画像を使いました。
https://unsplash.com/photos/6dW3xyQvcYE
左下の『更新』というボタンを押します。
これであなたのサイトのホームページはアップデートされました。
このように他のページも色々と編集して、自分のサイトにしましょう!
Elementorをもっと学びたい方へ
この記事では少しかElementorの使い方を説明していませんね。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
また、Elementorを扱うにはまずWordPressを使用できる状態にすることが必要不可欠です。
まだその段階にいる、という方は
>>WordPressの始め方 – ドメイン取得とサーバーの契約
から初めてみてください!
この記事を最初に全13ステップでわかりやすく解説をしています。
日本唯一のElementorのコミュニティ
私が運営するサロンがありまして、ElementorとDivi(別なページビルダー)を使ってる人が集まっています。
是非チェックしてください。
この記事で説明しています。
>>DiviとElementorを日本語でサポートするコミュニティ【メンバー募集中】
読んでいただいて、ありがとうございました!







「Astra + Elementorでウェブサイトを10分で作る方法【無料で初心者でもできます】」への25件のフィードバック
初めまして、ワードプレス初心者のひよこです。
こちらの記事を参考にAstraでスターターサイトをインポートしたのですが、再度Astraをインストールした時の初期デザインに戻したいのですが、どのように戻したら良いのでしょうか?
こんにちは!
自分が知る限りでは、スターターサイトのインポートで作られたページなどは手動で消すか、データベースのバックアップから戻すしかありません。
デザインのみに関しては、『Astra Customizer Reset』というプラグインをインストールします。
これはAstra公式のプラグインです。
これをインストールすると、テーマカスタマイザー(/wp-admin/customize.php)の左上に『Reset All』というボタンが出てくるので、これを押します。
これで初期の状態に戻ります。
youtubeで2回ほど質問させていただきました、sigegy こと 近藤です。
PBサロンへ入会したいのですが、方法がよくわかりません。ご教示ください。
また、エレメンタート相性が良いとおすすめの テーマ Astra に変更する場合、現在のサイト(Lightning Proを利用)からすんなりと変更ができるのでしょうか? かなりの変更手続きがでるのでしょうか? ご教示ください。
今のままのサイトでは、エレメンターの100%パフォーマンスが発揮できないのでしょうか?
お時間のある時にご連絡ください
こんにちは!
無事にサロンに入会できたようでよかったです。
Lighting Proを使ってないので、確実にどうかはわかりませんが、Astraにした方が速くなることは確信しています。
テーマを変える難易度もLighting Pro次第ですね。
ですがカスタムで何かしてない限りは、大抵難しいことはないと思います。
初めまして、こちらのWORDPRESS初心者のモティです。
こちらのサイトを拝見し、AstraのテーマとElementorを使ってみています。
そこで、Astraのテーマでグローバルメニューが既にあるものですが、
編集ができません。
これはProじゃないと編集ができないものなのでしょうか?
こんにちは!
グローバルメニューとは上にあるメニューでしょうか?
これはElementorではなく、WordPressの外観→メニューから編集可能です。
どうでしょうか?
初めまして参考にさせて頂いておりますが、「Astraのインポータープラグインをインストール」で「有効化中…」のまま4時間が経過しています。くるくるが止まりません。何日かかかるのでしょうか?
えええ、そんなかからないはずですが。一旦ページリフレッシュしてもダメですか?
リフレッシュではだめで、別のページに移動し直したら無事終わりました。
わざわざお返事頂き有り難うございました。
よかったです!
こちらのサイトを参考にスターターテンプレートをダウンロードしようとしたところ下記のエラーが出てしまい進みません。↓
Your website is facing a temporary issue in connecting the template server.
Read article to resolve the issue and continue importing template.
Error: 403 Forbidden
↑”article”(https://wpastra.com/docs/import-process-interrupted/)を読みに行きましたがイマイチわかりませんでした。対処法が分ければ教えていただけますでしょうか。
こんにちは!
正直なところ、実際に色々と試して見ないとわからないですが、サーバーのWAFの設定はどうなってますか?
もしオンになってるなら、一度切ってみてから試してみてください。
403はこの場合が多いです。
こんにちは。
ナオミさんのこちらのページに従って作業したところ、本当に十数分で簡易に固定ページが作成できました。
敢えて国内の有料テンプレートを購入しなくても、美しいサイトが構築できそうな予感がします。感謝いたします!
またご質問させていただくかもしれませんが、よろしくお願いいたします。
おお、いいですね!
はい宜しくお願いします!
こんにちは。はじめまして。
Astraとエレメンターを併用する場合、Astraの子テーマを用意する必要はあるのでしょうか。
テーマをアップデートするとき、カスタマイズした部分が無くなってしまうと思い、更新ができていません。
エレメンターとの互換性も考慮するとテーマの更新は必要だと思いますが、どのように運用されていますか?
こんにちは!
テーマをカスタマイズするのでしたら、子テーマでやるべきです。
そうすればアップデートで上書きされることはありませんから。
ですが自分は基本的にテーマはカスタマイズしません。
Elementor Proを使っていれば、新しくレイアウトを作る必要もありませんし、カスタム投稿タイプもCPT UIなどのプラグインで作れてしまします。
functions.phpに何か記述したい時は、Code Snippetsというプラグインを使ってコードを追加しています。
ちなみにcssはどのように管理されていますか?
カスタマイズの追加cssは使用されますか?
いつも勉強させていただきありがとうございます。
質問させていただいてもよろしいでしょうか。
elementor+astraで、CPT UIのプラグインを利用して、
不動産賃貸の検索サイトのようなページを作成したいのですが、
elementor proじゃないと作成できないでしょうか。
カスタム投稿の一覧ページに、List Category Postsプラグインの
検索機能を組み合わせられればと思うのですが、うまくできません。
よろしくお願いします。
検索機能が充実したプラグインが必要ですね。正直なところ自分が知ってるのではSearch & Filter Proというプラグインか、CrocoblockのJetSmartfiltersというプラグインですね。
https://youtu.be/p4yKOGn5Ths
https://youtu.be/5kCkQevgIqU
Local で、サイト内でリンクは可能でしょうか?そしてそのやり方をお願いします。
すみません、サイト内でリンクとはどういう意味なのかもう少し詳しく説明お願いします。
私は全くの素人ですが、これからWEB制作を学ぼうと考えています。
ナオミさんがWEB制作が学べるサロンを主催しているのなら入会したいです。
入会の仕方や条件等を教えていただきたいです。
興味を持ってもらってありがとうざいます!
このサイトから入会して下さい。
>>TOFUラボ
初めまして!
ANDとORの検索窓を設置した飲食店のポータルサイトを無料で作成しようと色々検索していたらここに辿り着きました。
いきなりの質問で申し訳ないのですが、
検索窓はElementor単体だと有料でになってしまいますが、プラグインを使用すれば検索窓は無料で作成できそうです。
Astra + Elementor にプラグインを使用することは可能でしょうか?
記事を拝見したところ、Elementorでページの要素がきまってしまうのでプラグインの要素は表示出来ないのではないかと思い、、
お時間ある時に返信いただけましたら幸いです。
よろしくお願いいたします!
すみません、パッと答えられない技術的な質問はTOFUラボのみで受け付けています。