
ElementorにCSSを追加する6つの方法- 全部知ってるかな?
- 2024年4月28日
- 2024年4月24日
- Elementorの使い方
- CSS, Elementor Pro, チュートリアル
Elementorを使っていてCSSを追加したいと思ったことありませんか?
この記事でElementor限定のものやWordPress一般のものも含め、ElemetnorにCSSを追加する6つの方法を紹介します。
- テーマの追加CSSを使う
- ElementorのHTMLウィジェットにCSSを入れる
- Elementor ProのカスタムCSSを使う
- Elementor Proのカスタムコードを使う
- CSSコード挿入プラグインを使う
- テーマのスタイルシートを使う
これら6つの方法を紹介していきます。
1. テーマの追加CSSを使う

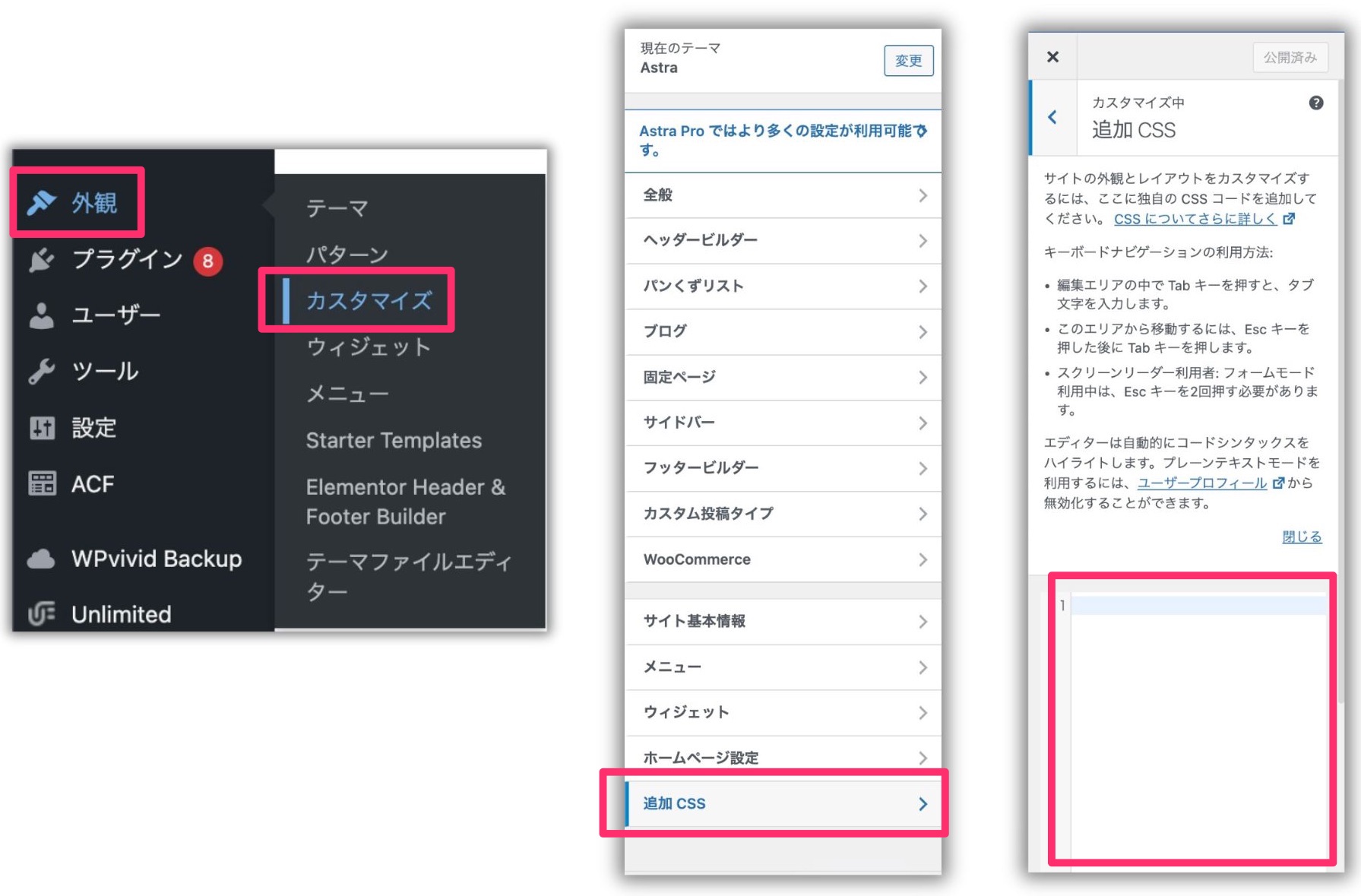
AstraやHelloやOceanWPなどのElementorと相性のいいテーマを使っていれば、外観→カスタマイズ→追加CSSで、CSSを追加できます。
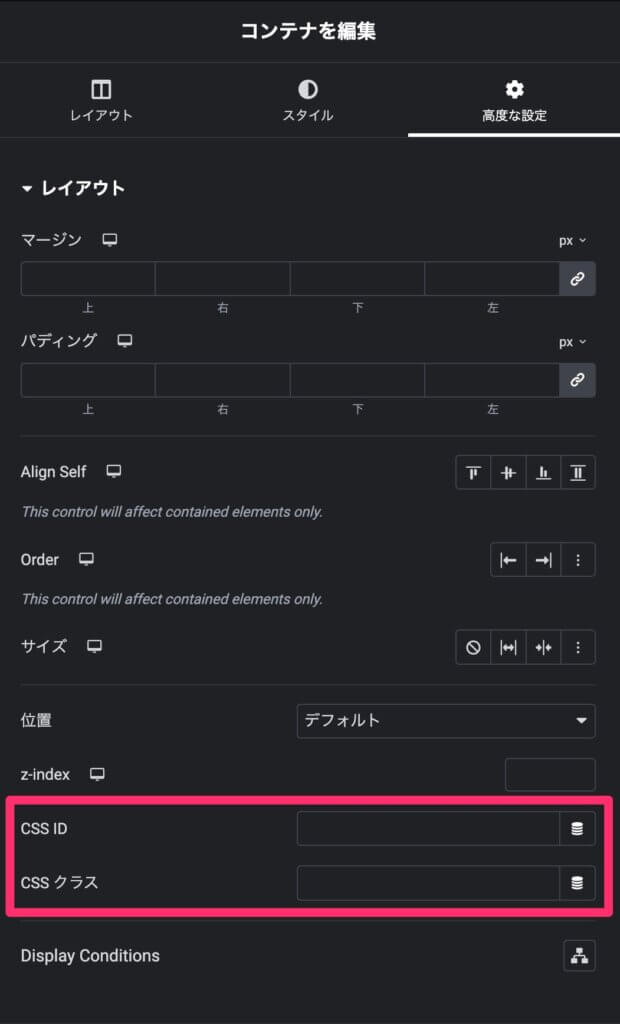
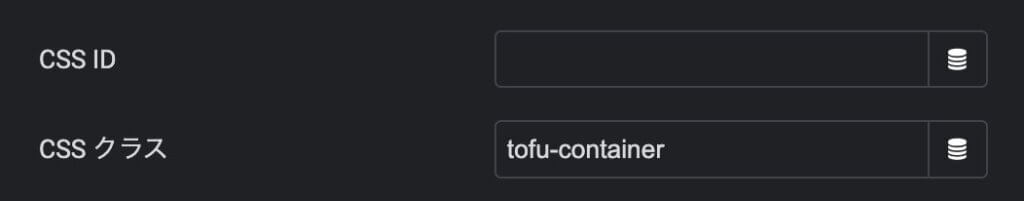
Elementorの高度な設定からIDやCSSクラスを追加して特定のウィジェットをスタイル

特定のウィジェットをスタイルしたい場合は、このようにElementor外からCSSを入れる場合はIDやCSSクラスを追加する必要があります。


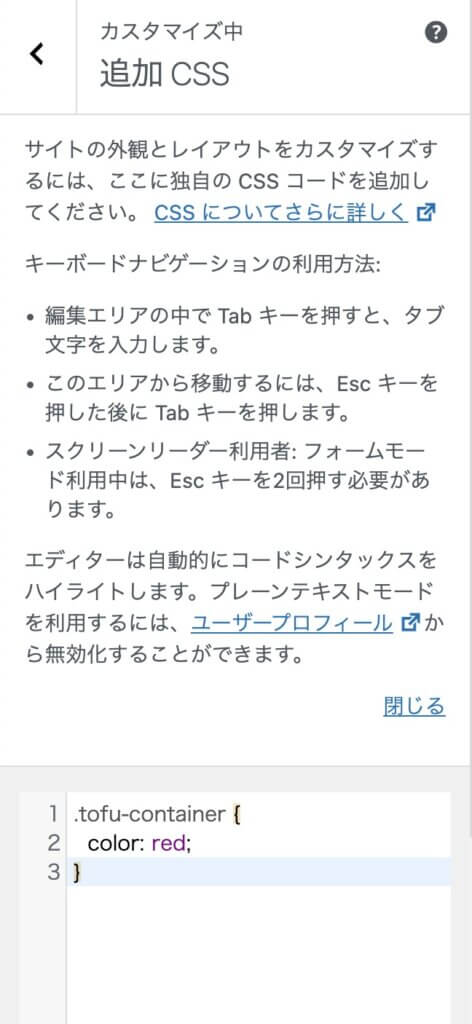
このようにテーマのカスタマイズの追加CSSからCSSを追加することが可能です。
2. ElementorのHTMLウィジェットにCSSを入れる

ElementorのHTMLウィジェットを使えばCSSやJavaScriptをそこに追加することができます。

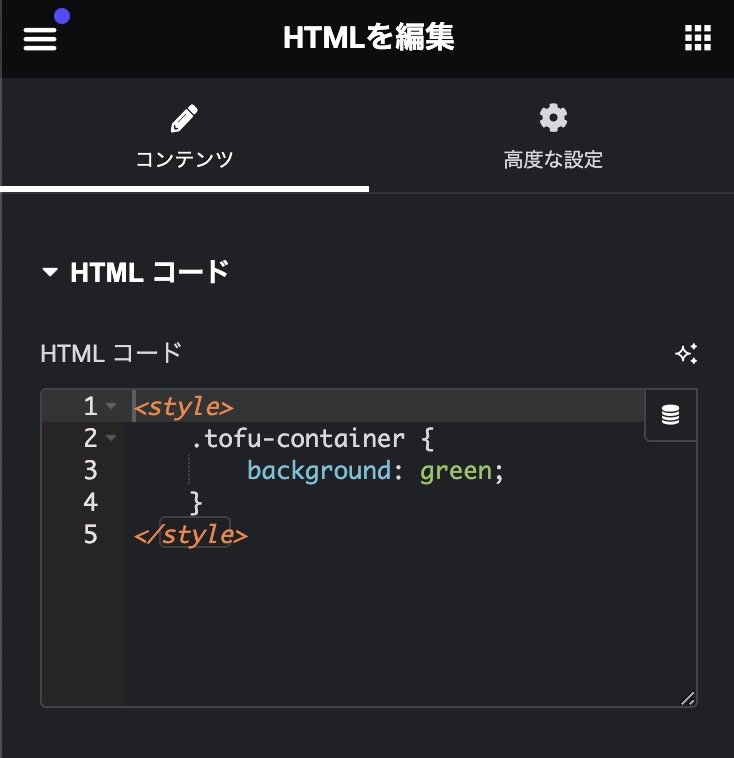
styleタグが必要
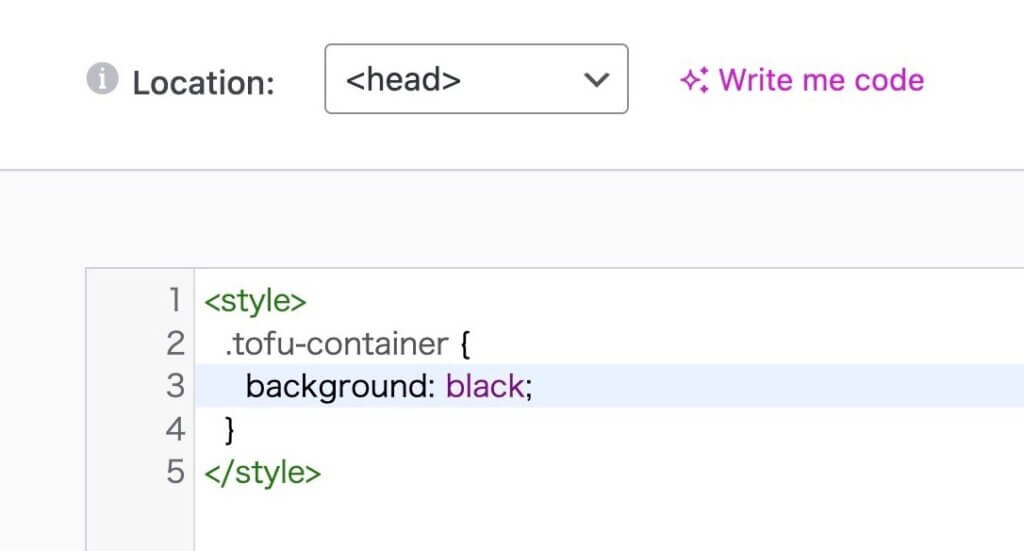
ですが、このやり方の場合は<style>と</style>でコードを囲む必要があるので気をつけてください。
<style>
.tofu-container {
background: green;
}
</style>3. Elementor ProのカスタムCSS

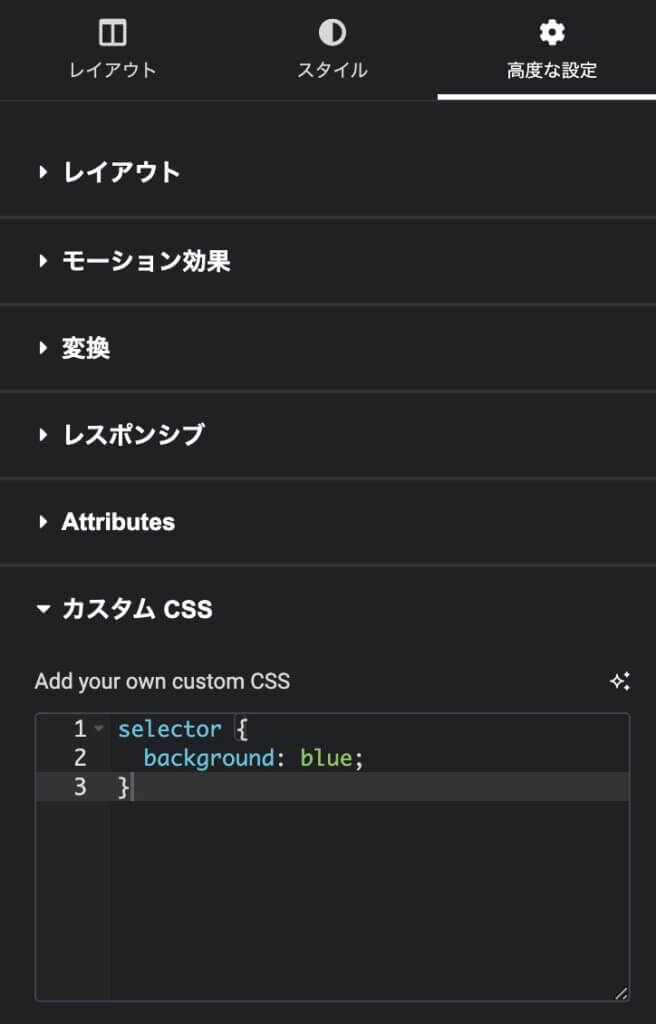
Elementor Proがあれば、各ウィジェットのカスタムCSSという機能を使うことができます。
ここに自由にCSSを追加できます。
selectorを使うことでそのウィジェットをターゲットできる
上の画像のようにselectorセレクタを使うことで、このカスタムCSSを追加してるウィジェットのみをターゲットしてCSSを指定することができます。
上の例だと、このウィジェットの背景を青にします。
4. Elementor Proのカスタムコードを使う

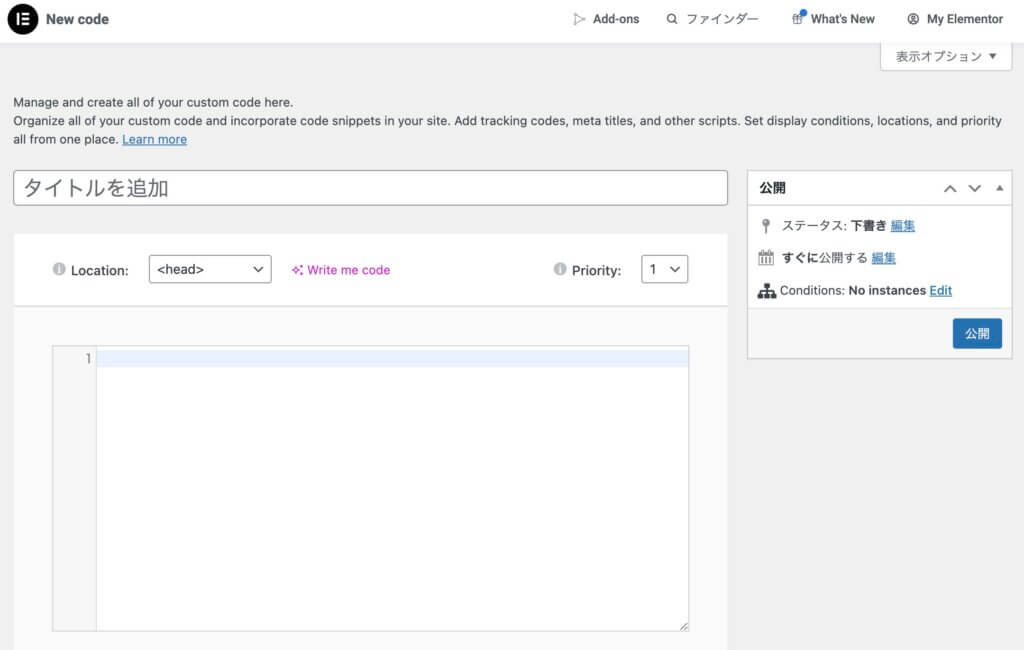
Elementor Proで使えるCustom Codeは自由にサイトにコードを追加することができます。

このボタンを押します。

タイトルは後から見るためのものなので特に気にする必要はないです。
Location: サイトのどこにコードをいれるのか設定可能。CSSはheadにいれましょう。
Priority: コードがロードされる順番。数が大きい方が後からロードされます。
Elementor ProのCustom Codeもstyleタグが必要

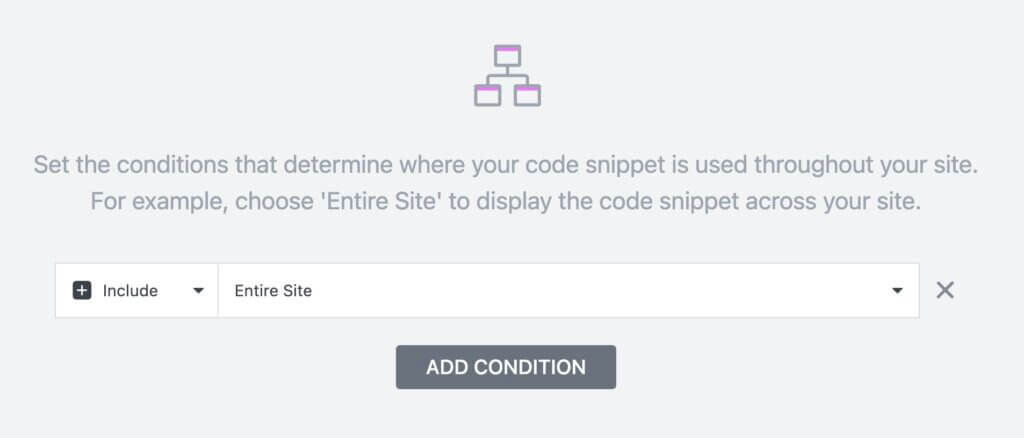
公開とDisplay Condition

公開を押すと、このようにDisplay Condition(表示条件)というものが表示されます。
これはElementor Proのポップアップやテーマビルダーでも使われるものです。
ここでEnetire Siteが選択されていれば、全ページでCSSがロードされます。
5. CSSコード挿入プラグインを使う

プラグインを使えばElementor Proがなくても簡単にコードを挿入することができます。
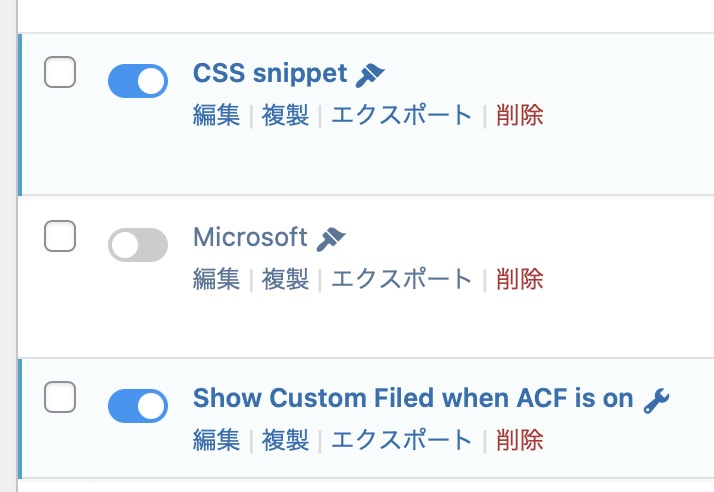
代表的なものにWPCodeとCode Snippetsというプラグインがあります。
いつでも特定のコードをオンオフ出来るので便利

このように特定のコードをオンにしたりオフにしたりできるんです。
テーマに左右されない
テーマのカスタマイザーにCSSをいれてしまうと、テーマを変える時にそれも移動させないといけなくなります。
でもこのようなプラグインを使うとテーマに依存しないので、テーマを変えてもそのまま使えます。
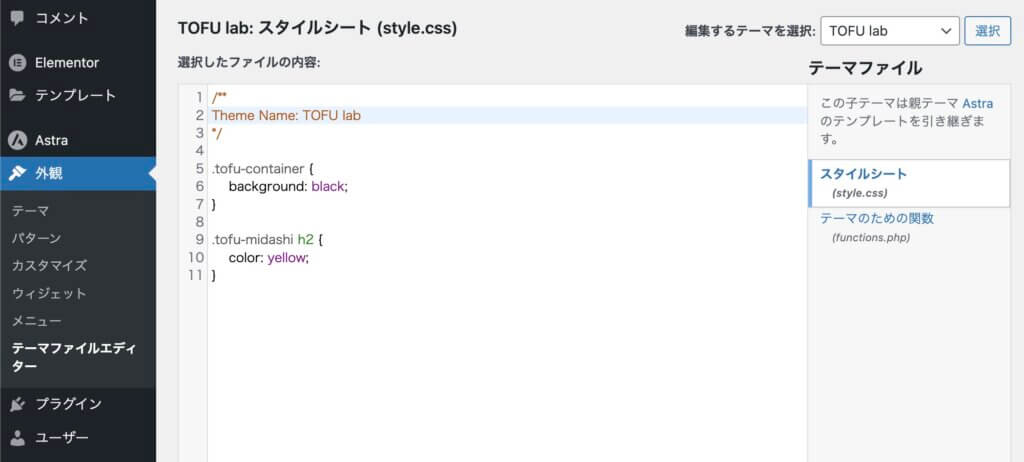
6. テーマのスタイルシートを使う

全てのテーマにstyle.cssというCSSファイルがついてきます。このファイルにCSSを追加することで、CSSをElementorに反映できます。
外観 → テーマファイルエディター → スタイルシートでstyle.cssの編集画面へいけます。
どの方法を使ってCSSをサイトに入れるべき?
基本的にはElementor ProがないならCSSコード挿入プラグインを使い、Proがあるならカスタムコードを薦めます。
HTMLウィジェットやカスタムCSSでいれると後から管理が難しくなりますので注意してください。




