
Elementor Pro 『Display Condition』の設定の仕方
- 2022年2月8日
- 2021年3月1日
- Elementorの使い方
- Display Condition
『Displey Condition』はElementor Pro特有の機能であるポップアップやテーマビルダーを公開させる時に行う『PUBLISH SETTINGS』中もので、それぞれの機能をサイトのどのページに表示させるかを決める公開設定になります。
この記事では、『Displey Condition』の設定の仕方についてテーマビルダーの『ヘッダー』を例に詳しく説明していきます。
Display Conditionが大きく関連するポップアップ、テーマビルダーの基本をまとめた
の記事もありますので合わせてお読みください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
『Display Condition』の設定の仕方を動画でご覧になりたい方はこちらからどうぞ!

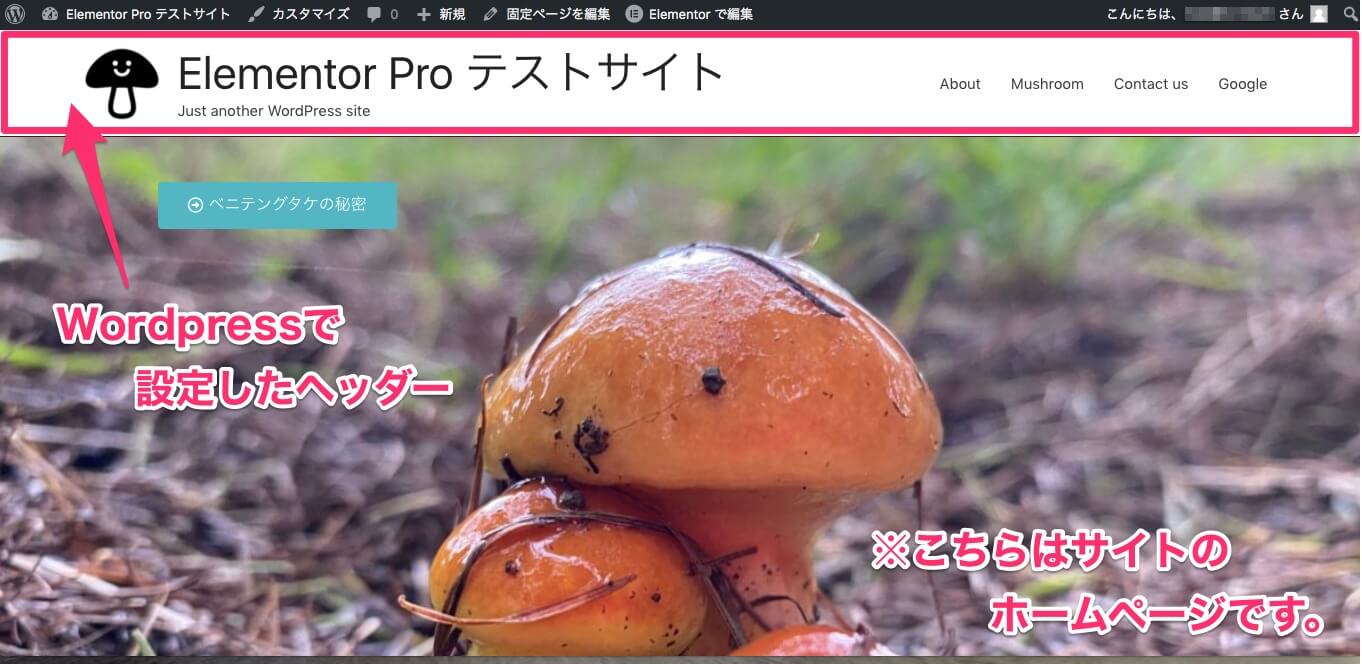
こちらは『Display Condition』を説明するためのサンプルページです。
ヘッダーは、テーマビルダーではなくWordpressのテーマで設定したものが表示されています。
ヘッダーをサイト全体に表示させるINCLUDE・Entire Site
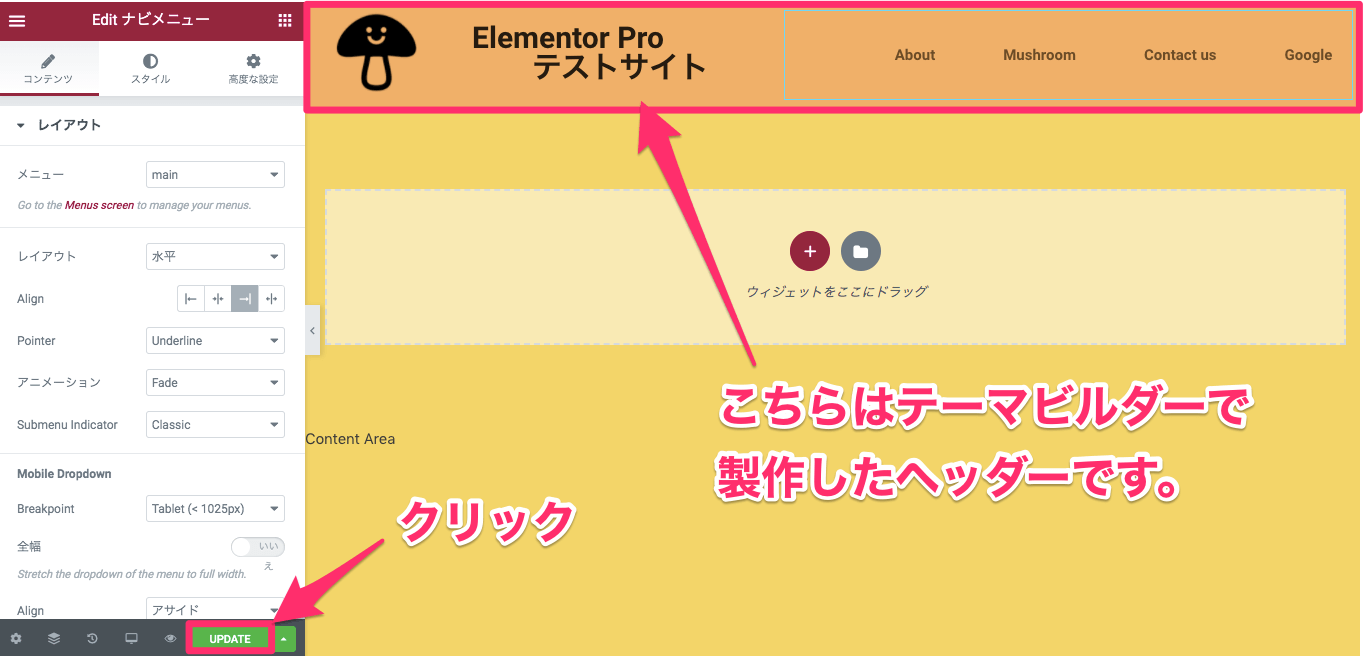
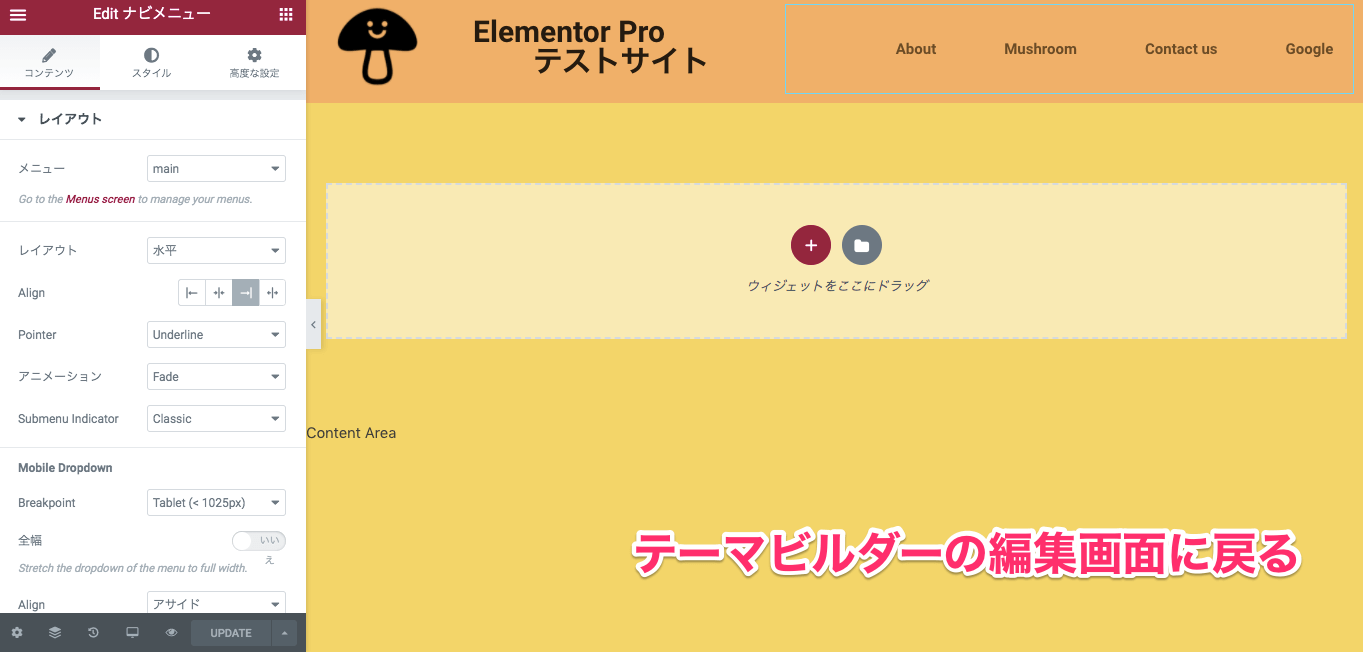
以下はテーマビルダーの編集画面です。

作ったヘッダーをサイトにロードします。
ここからが『Display Condition』の出番です。
画面左下の緑色の『PUBLISH』(公開)ボタンをクリックします。
※テーマビルダーでのヘッダーの作り方については
【Elementor Pro 『テーマビルダー』の基本】の記事で紹介しています。

『PUBLISH』をクリックすると上記の画面表示になります。
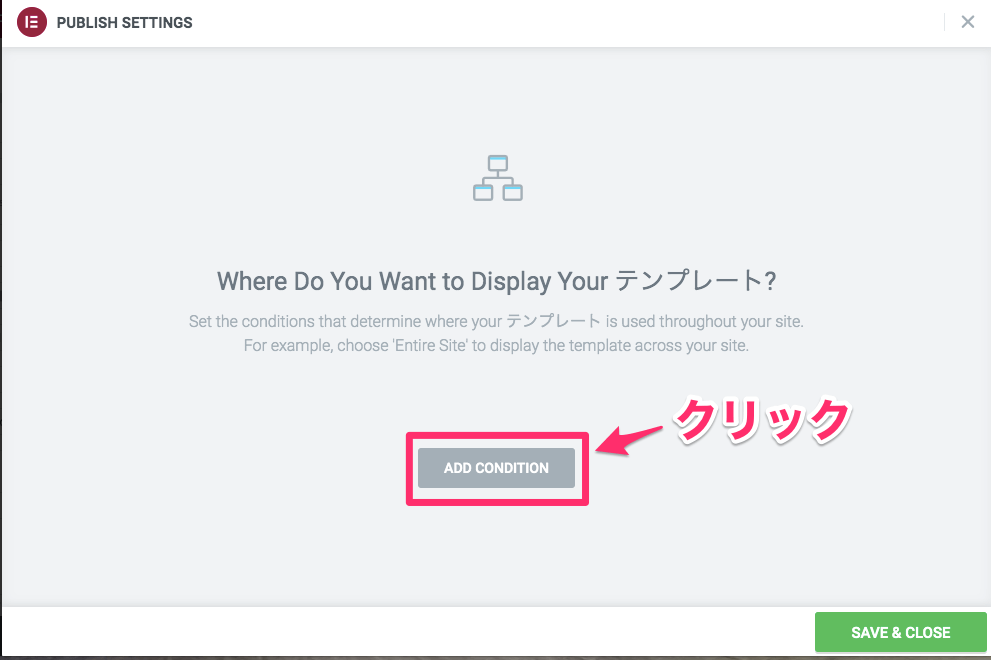
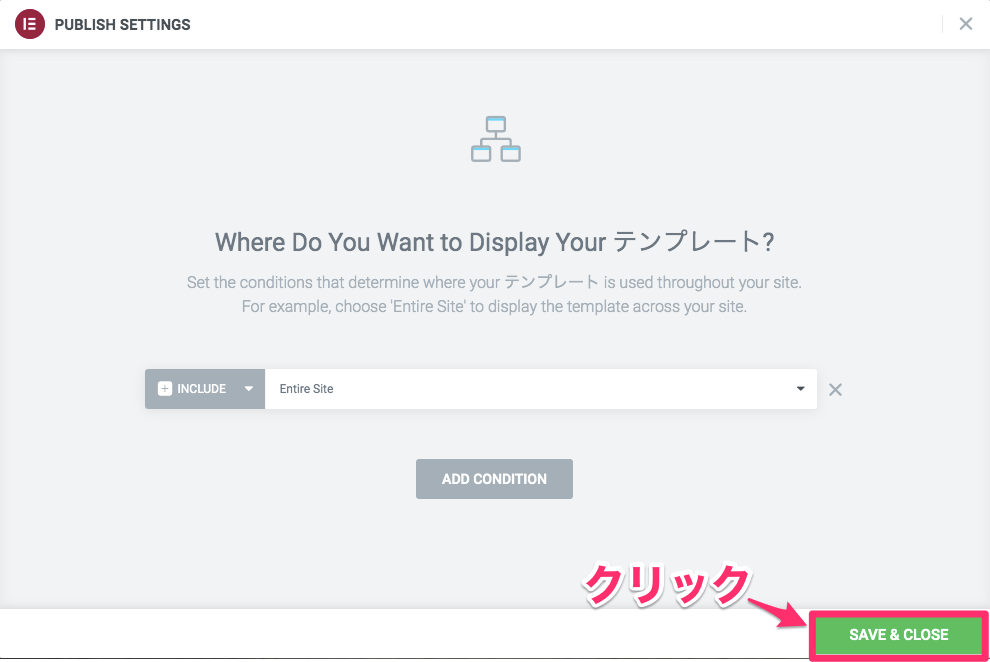
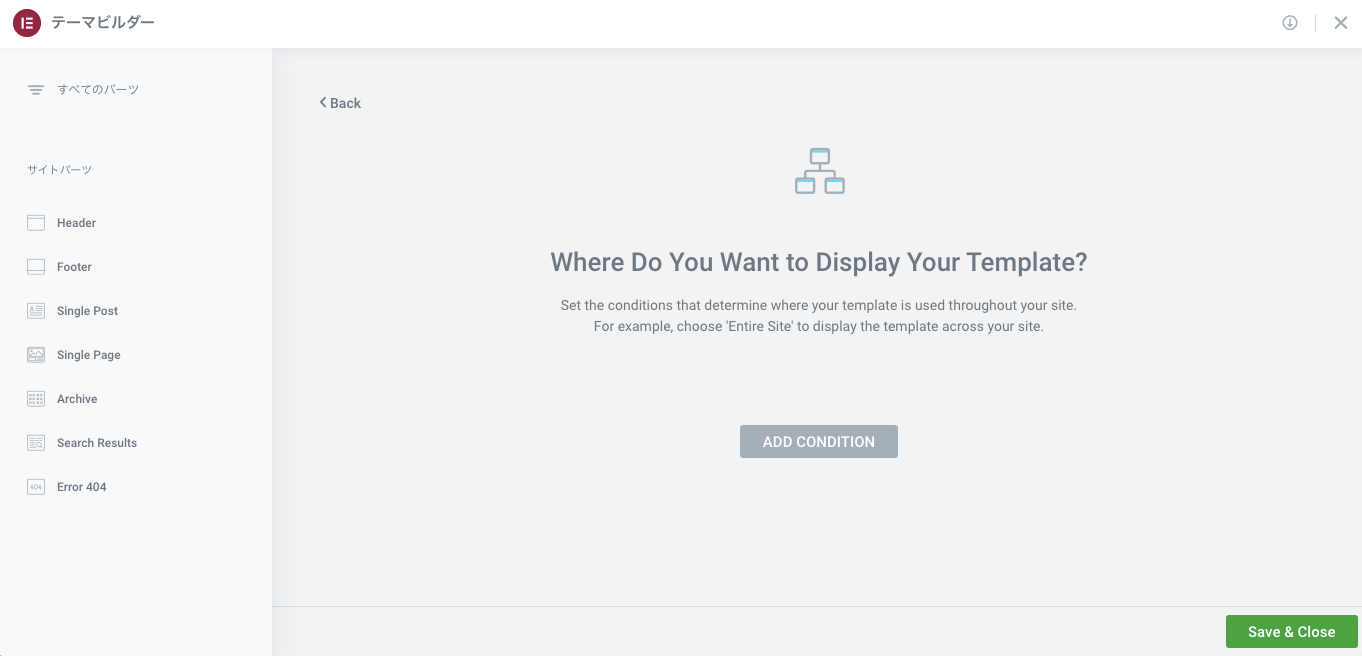
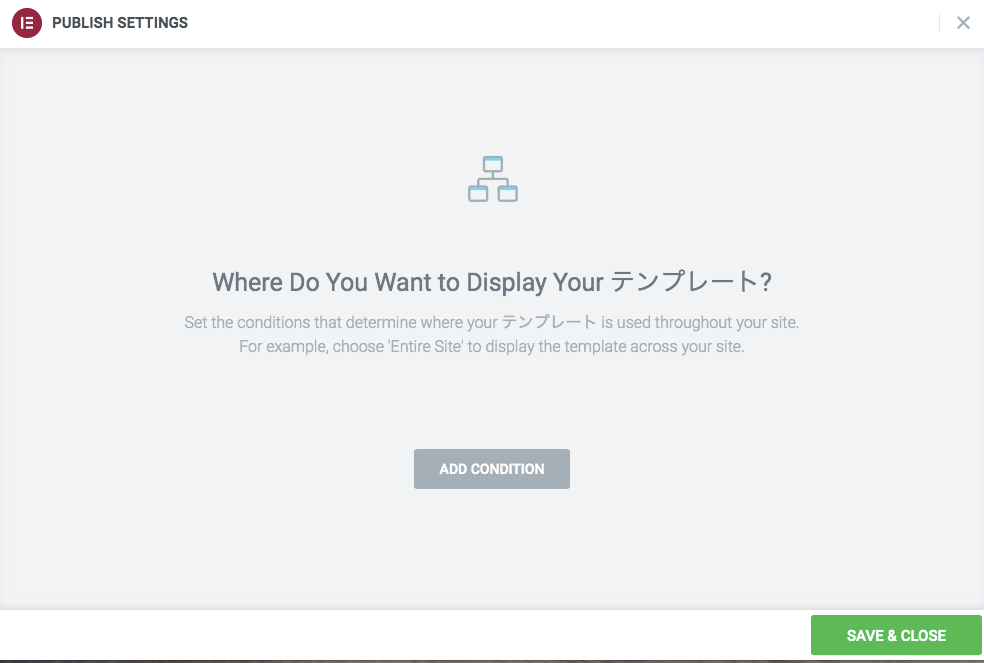
こちらがPUBLSISH SETTINGSの『Display Condition』の設定画面です。
この状態はまだ何も設定がされていない時の表示画面です。
『What Do You Want to Display Your テンプレート?』
『あなたのテンプレートをどこに表示させたいですか?』とありますので、
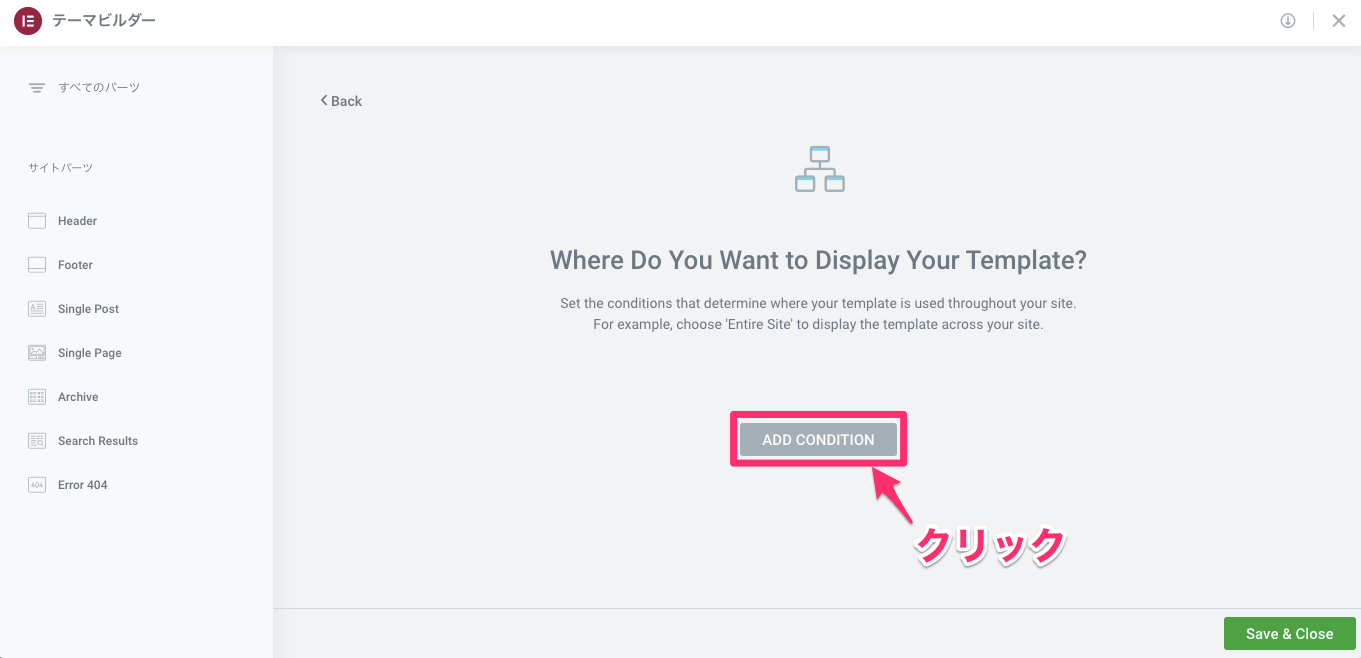
『ADD CONDITION』をクリックします。

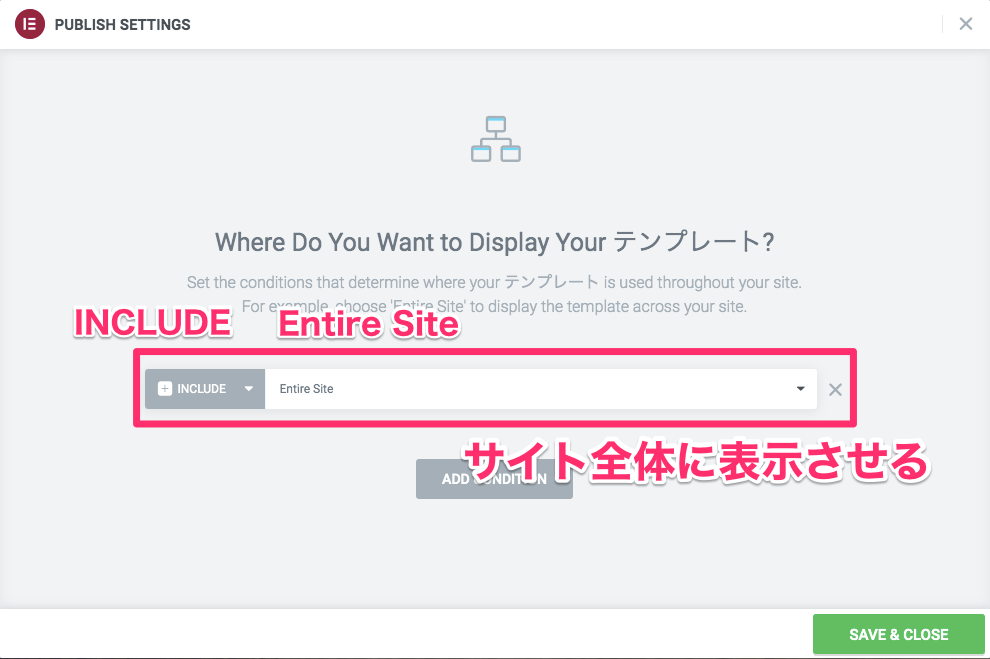
するとこの様に『INCLUDE / Entire Site』という表示が出ます。
- INCLUDE :含む
- Entire Site:サイト全体
なので『これは、サイト全体で(このヘッダー)を表示させる』ということです。

『SAVE&CLOSE』をクリックします。

すると、先ほどのテーマビルダーの編集画面に戻ります。
これでこちらのヘッダーが、サイトのどのページにも表示される設定になりました。

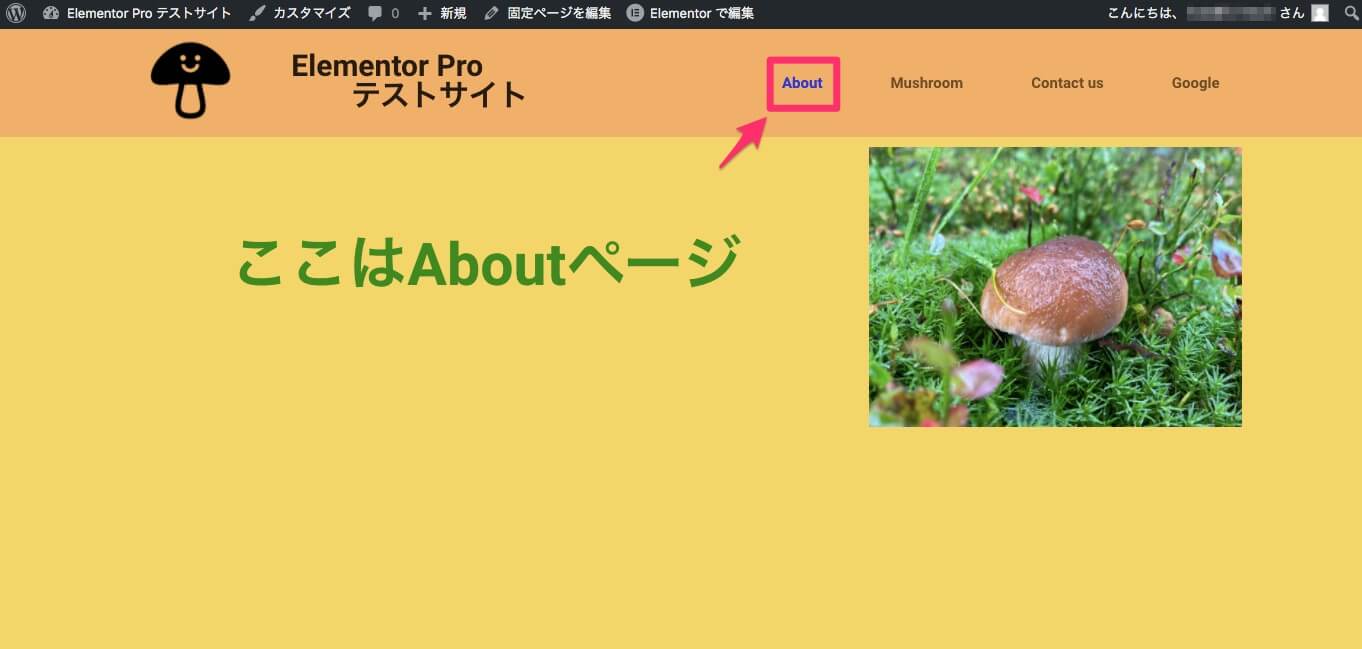
こちらはヘッダーを更新した後のサイトのホームページです。
では『About』のページに行くと、

この様に同じヘッダーが『About』ページでも表示されました。
こちらでの他のページの紹介は割愛しますが、サイト内のどのページに行ってもこちらのヘッダーが表示されます。
サイトの他のページで別のヘッダーを表示させたい場合、まずテーマビルダーにて別のヘッダーを製作またはテンプレートを使い編集し、新たなヘッダーを追加する必要があります。
まずは各ページごとの『Display Condition』の設定の説明をいきなりする前に、別の新たなヘッダーをサイト内に追加をした流れで設定の説明をしていきます。
テーマビルダーで別のヘッダーをサイトに追加する
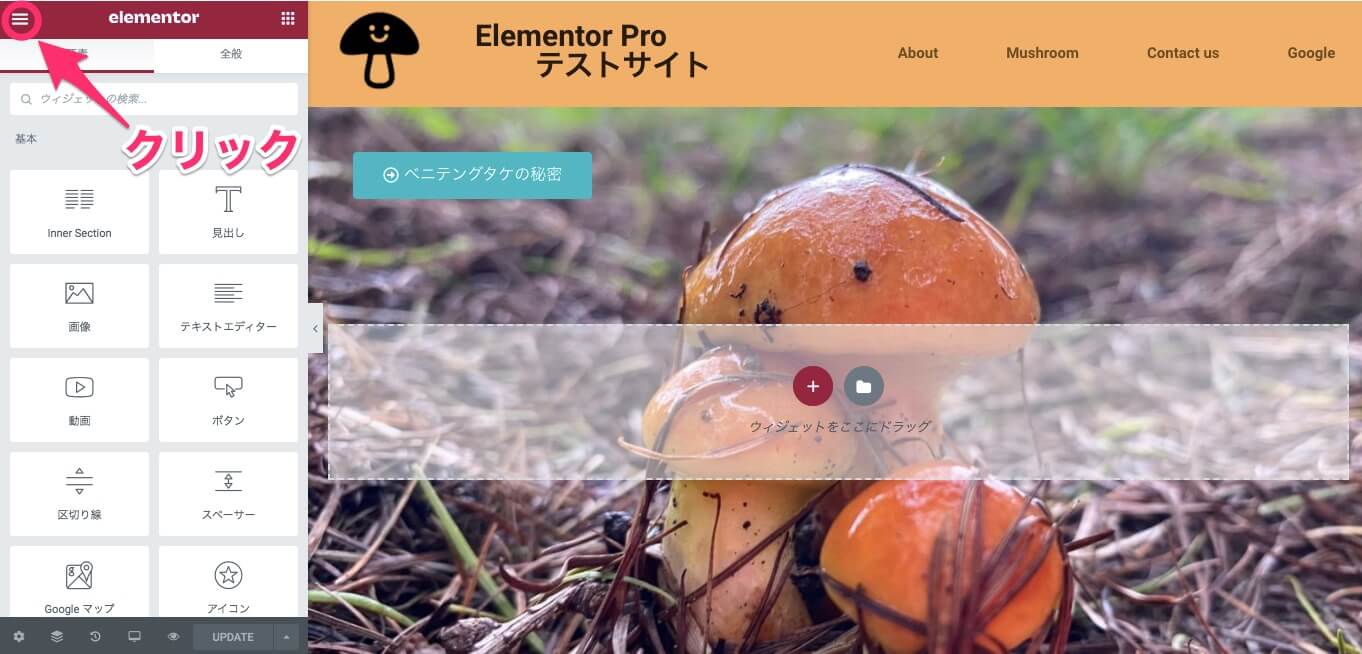
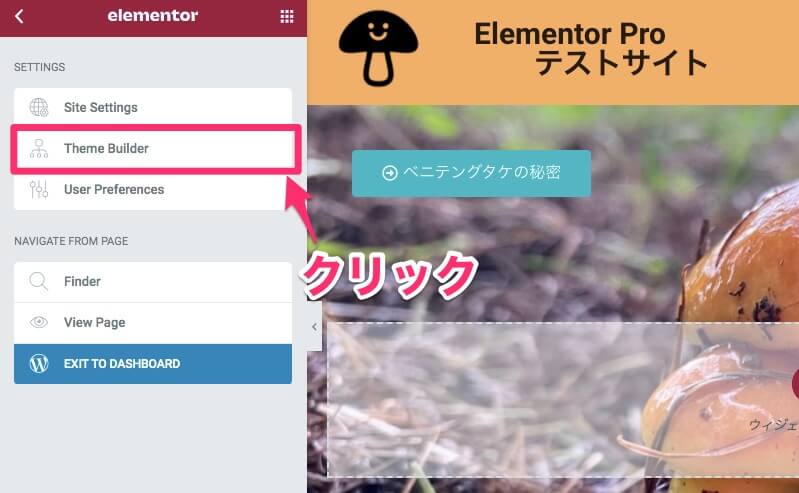
この編集ページから、テーマビルダーのページへ簡単に行く方法を説明します。

左側のボックスの左上の『≡』(3本線)をクリックします。

するとこの様に『Theme Builder』(テーマビルダー)という表示がありますのでそちらをクリックします。

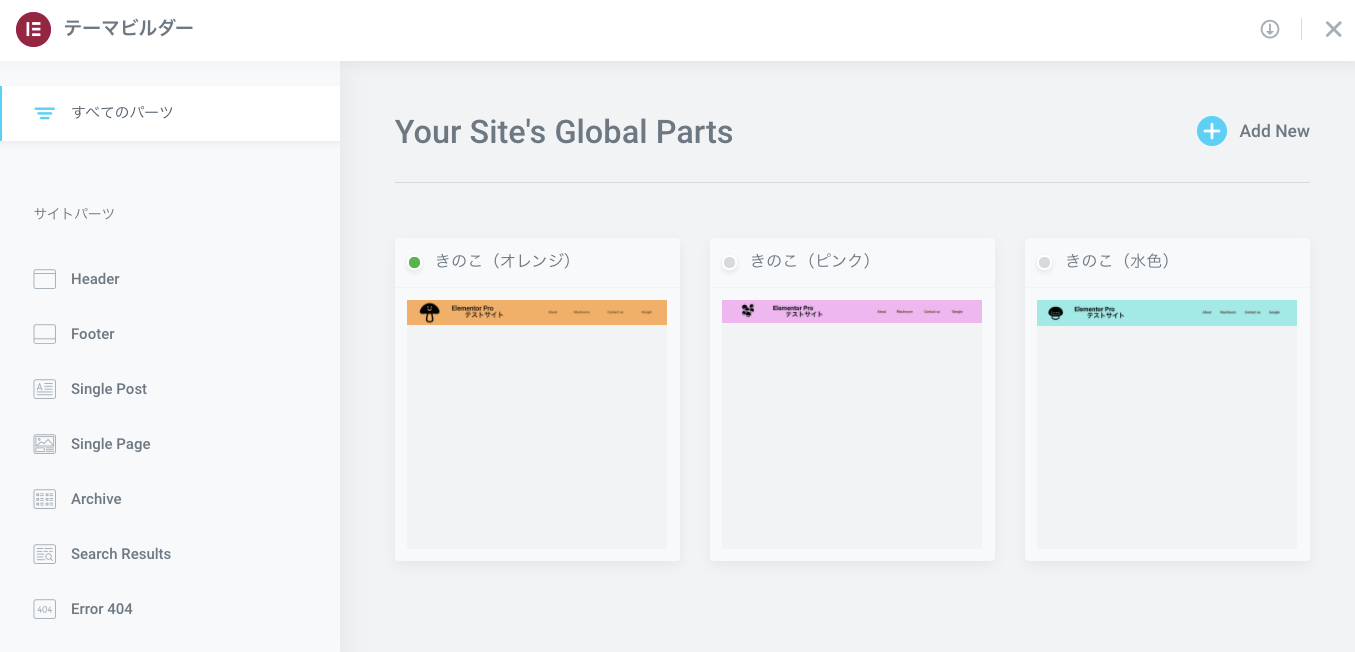
すると、この様にすぐにテーマビルダーのページへ行くことができます。

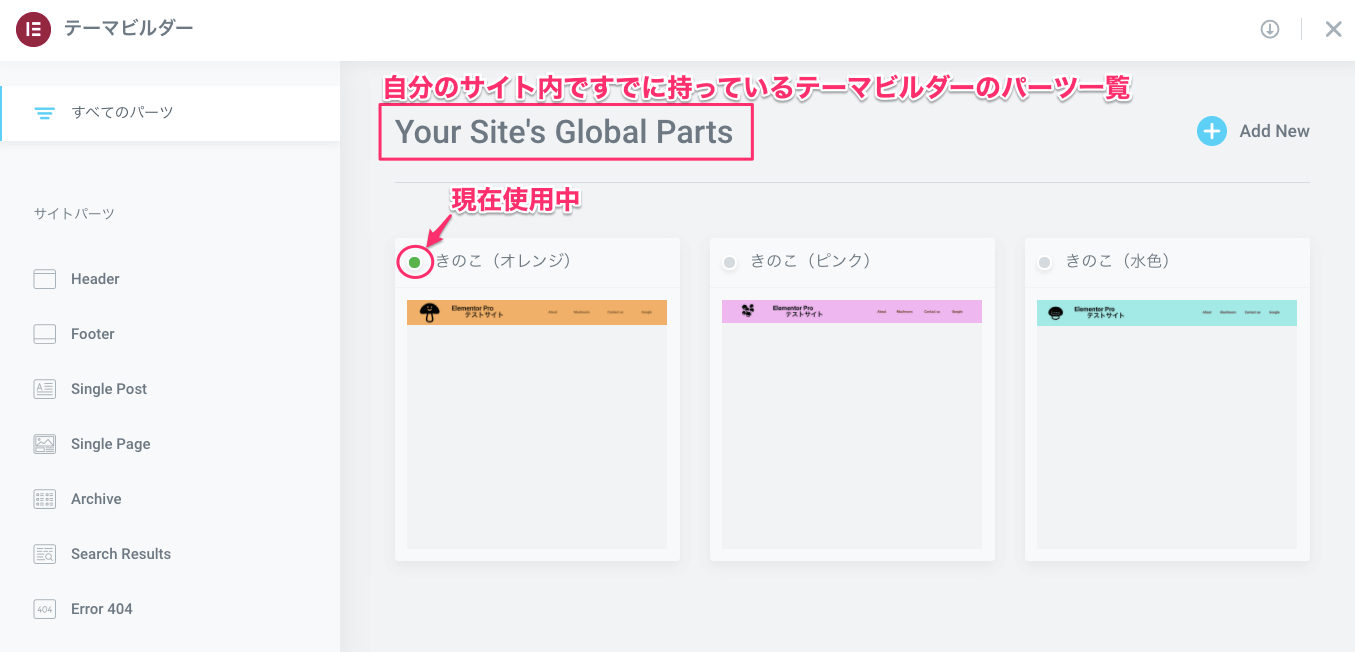
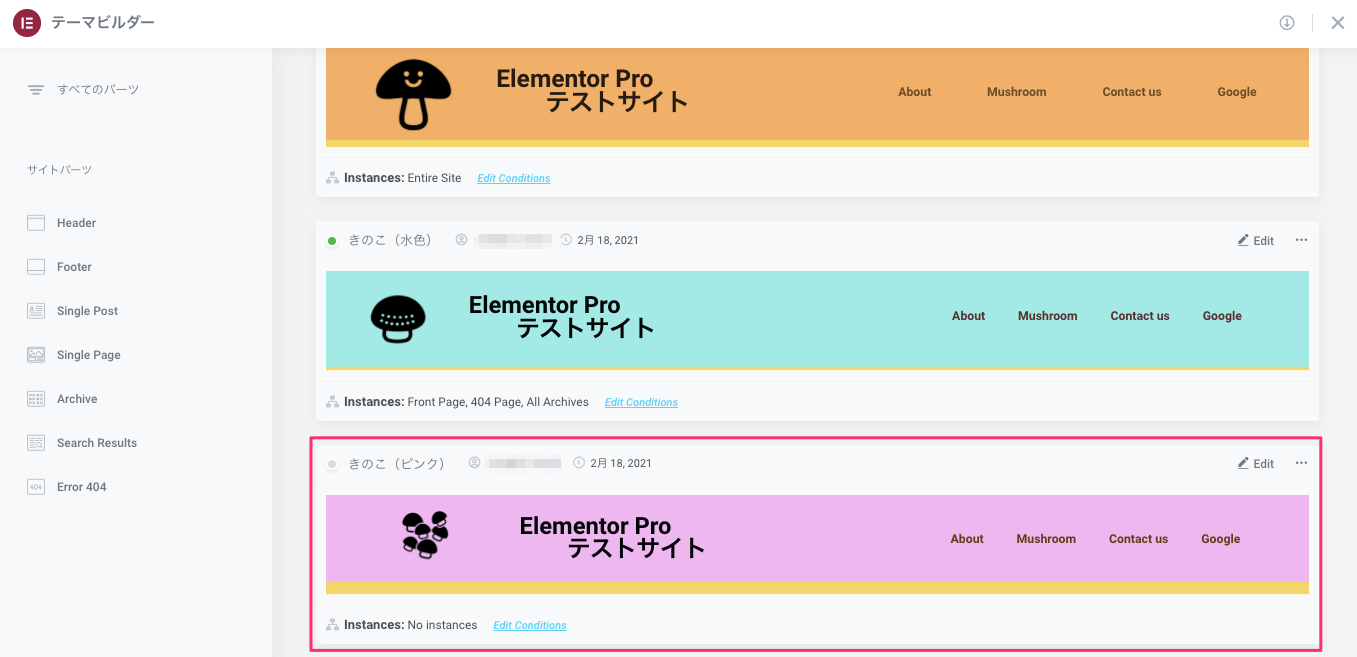
『Your Site’s Global Parts』のリストに表示されているものは、すでにサイト内に持っているテーマビルダーの全てのパーツ一覧です。
各パーツのボックスの左上の◯が緑色になっているものは、現在使用中ということです。
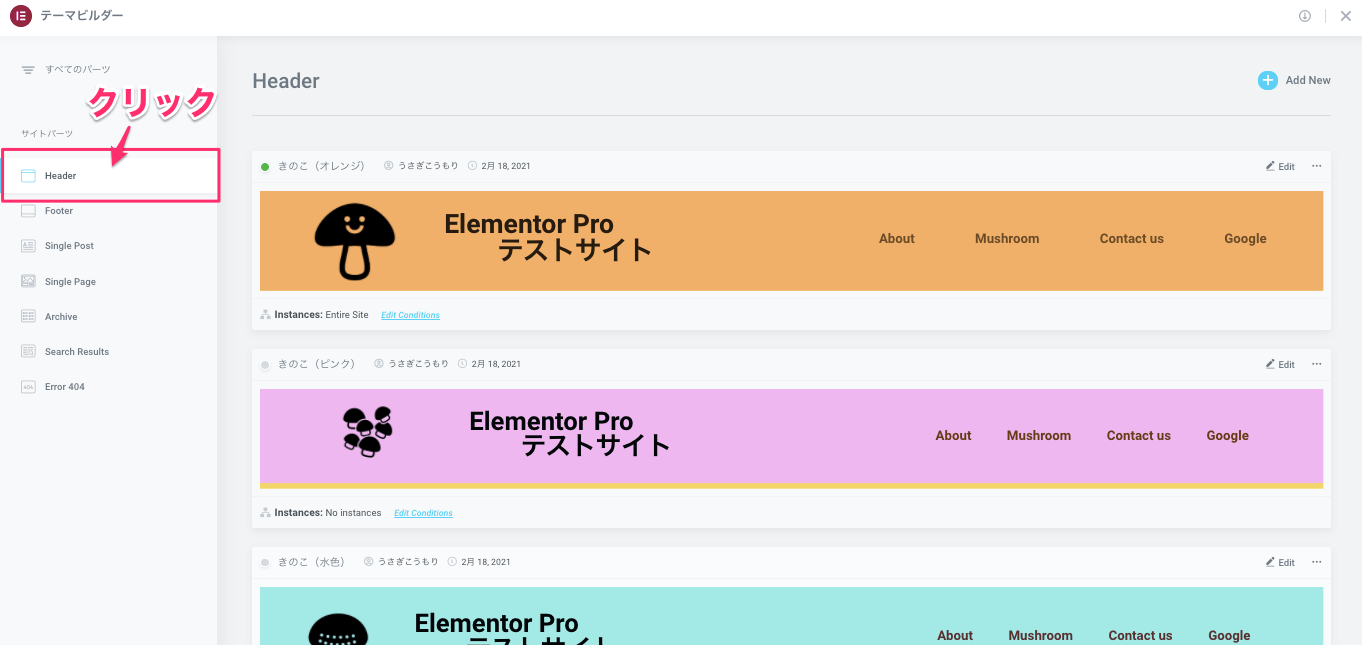
既存のヘッダーをサイトに表示させる

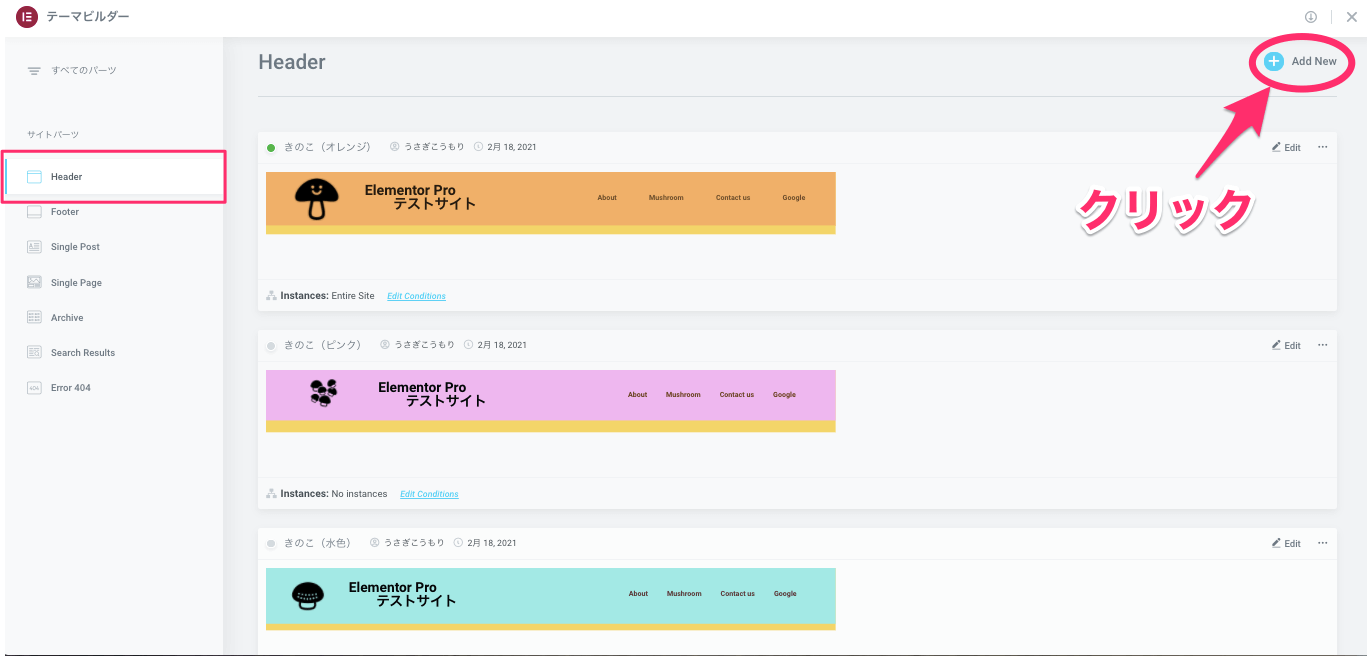
画面左側のバーにはパーツごとのリストが表示されていて、『Header』(ヘッダー)をクリックするとこの様にすでにサイト内に自分が持っているヘッダーの一覧が表示されます。
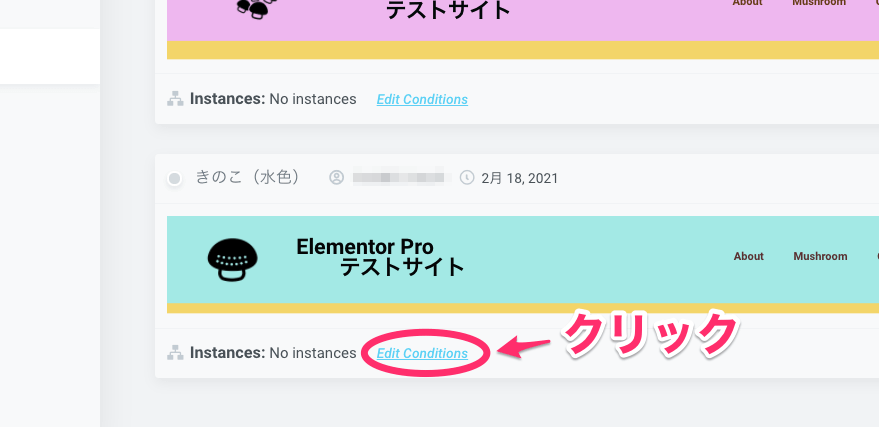
こちらのサンプルでは、水色のヘッダーを選択したいと思います。

追加したいヘッダーの下部にある『Edit Conditions』をクリックします。

すると、この様に PUBLISH SETTINGSの『Display Condition』の設定画面になりました。
ここから先の工程は、『特定のページのヘッダーを変更する方法』のセクションで説明します。
テンプレートのライブラリからヘッダーを追加する

こちらは手持ちのヘッダーのリストです。
画面右上の『Add New』をクリックします。

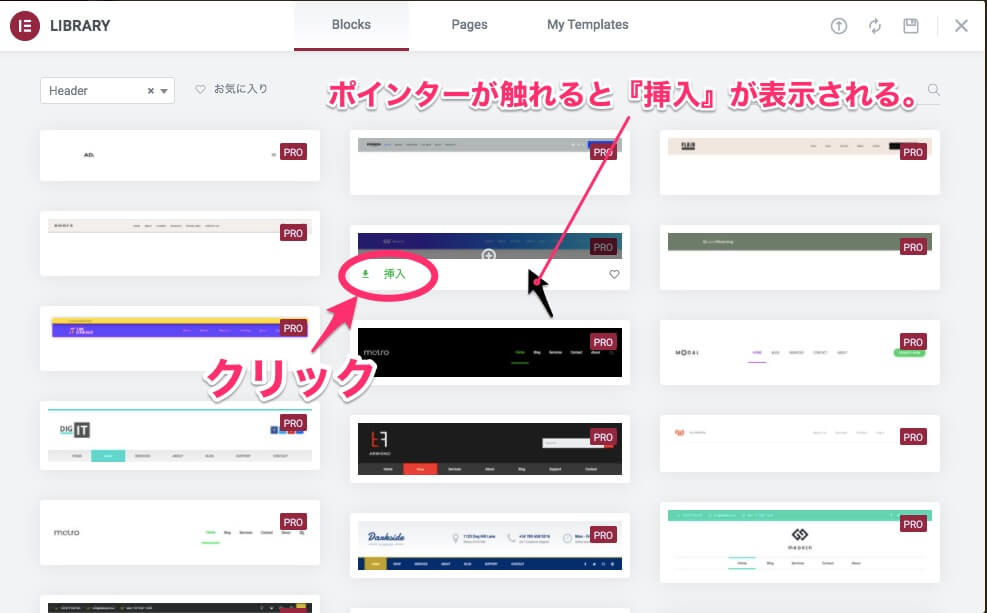
すると、この様にライブラリが表示され、ヘッダーのテンプレートを選択することができます。
ポインターがテンプレートに触れると、『挿入』ボタンが表示されるのでそちらをクリックします。
また各テンプレート中央の+ボタンをクリックすれば、プレビューを見ることができます。
※そのプレビュー画面にも『挿入』ボタンはあります。

するとこの様に『Import Documents Settings』の確認表示が出ますので『Yes』をクリックします。

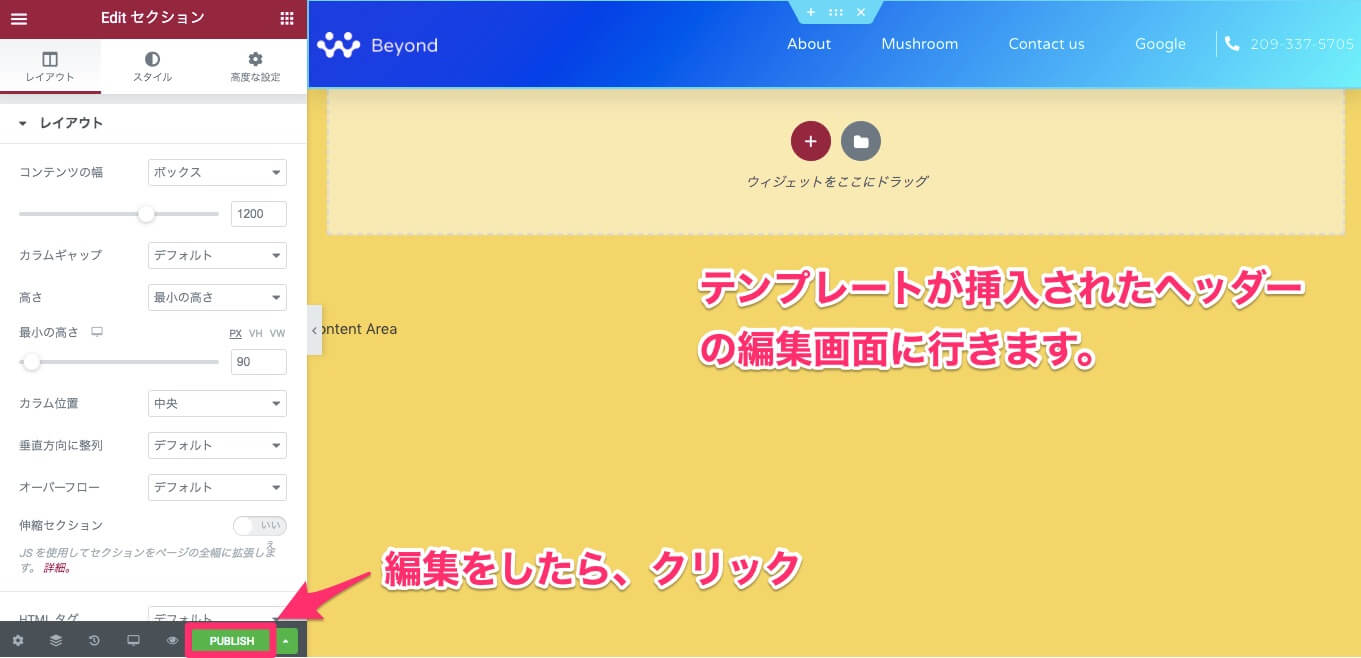
するとこの様に、選択したヘッダーテンプレートが入った状態の編集画面に切り替わります。
こちらの編集画面でロゴや書式などを自由に変更ができます。
編集が終わったら『PUBLISH』(公開)をクリックします。

すると、こちらの『Display Conditions』の設定画面が表示されます。
特定のページのヘッダーを変更する方法
こちらのセクションで、実際にどの様にページごとに表示させるヘッダーの種類を変更・設定するのかを説明していきます。
こちらサンプルでは自作の『きのこ(水色)』のヘッダーをホームページに表示させる設定をしてみたいと思います。

『Add Condition』をクリックします。

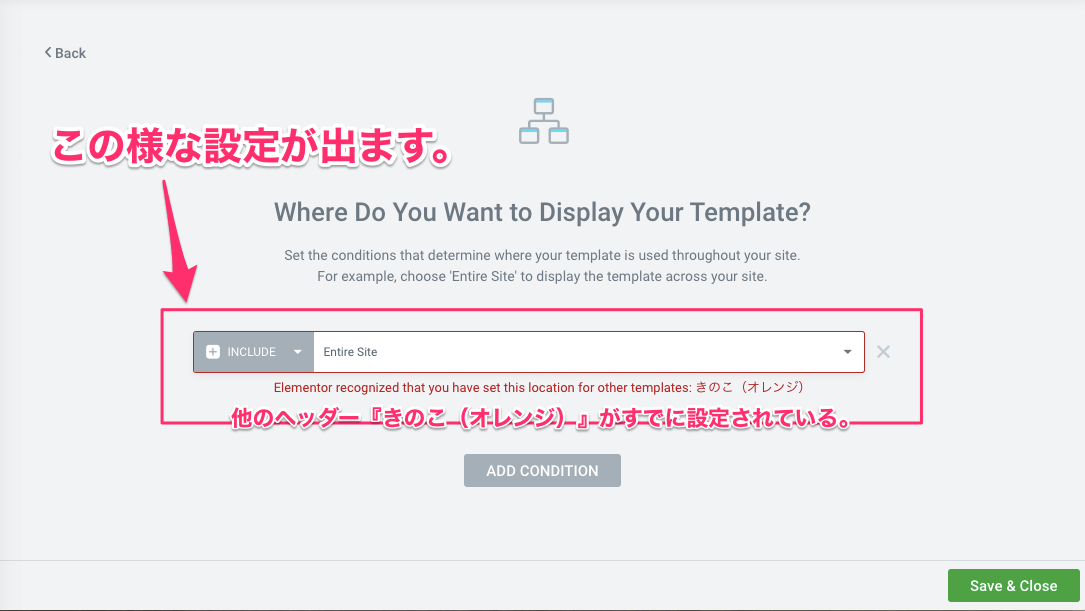
するとこの様に、
『Elementor recognized that you have set this location for other templates:(ヘッダー名)』
『すでに(ヘッダー名)がサイトにこの場所(※このサンプルではサイト全体)に表示される様に設定されています。』
という内容のメッセージが出ますので、

『Entire Site』の左側の▼をクリックします。
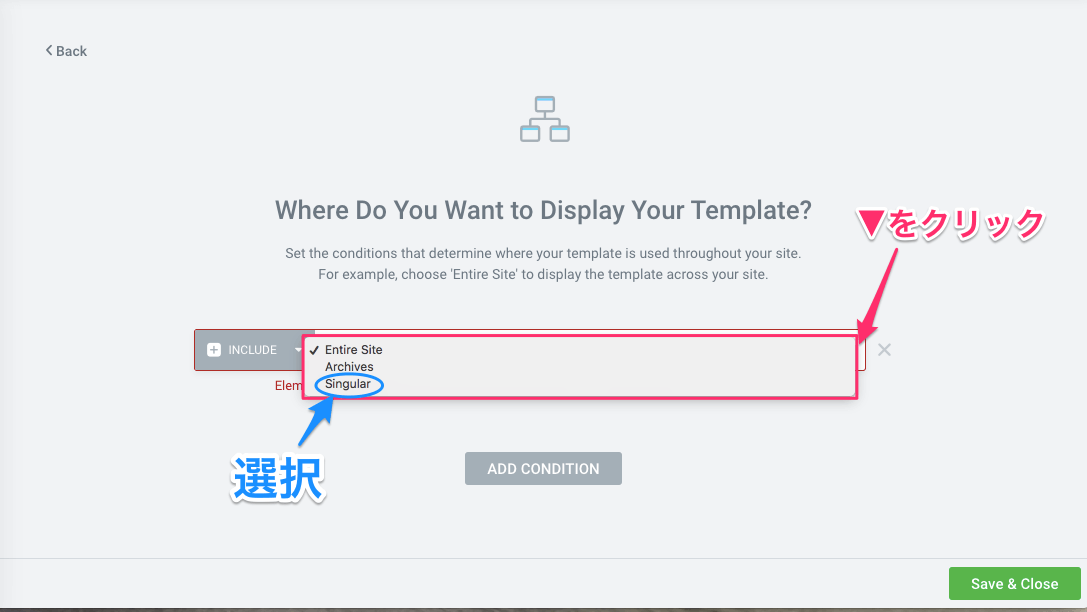
すると、
- Entire Site:サイト全体
- Archives :アーカイブページ
- Singular :特定のページ
の表示が出るので、『Singular』を選択します。

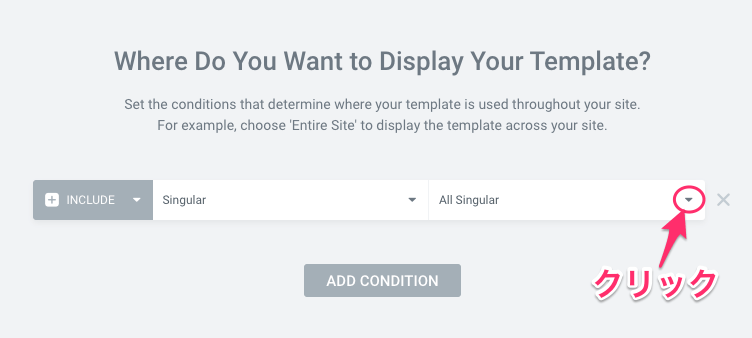
するとこの様に『INCLUDE / Singular / All Singular』と表示が変わりました。
このまま何も変更せずに『SAVE& CLOSE』をクリックすれば、ホームページ以外の全てのページのヘッダーが『きのこ(水色)』に設定されますが、このサンプルではホームページのみに表示をさせたいので、『All Singular』の左側の▼をクリックします。

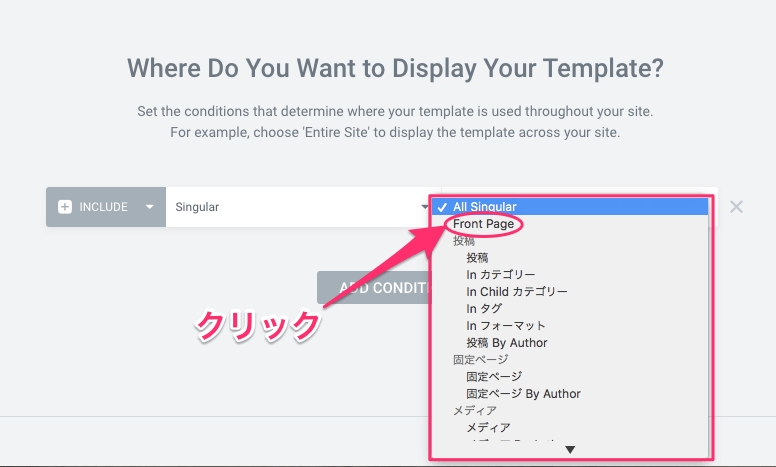
するとこの様にページのリストが表示されますので『Front Page』を選択します。

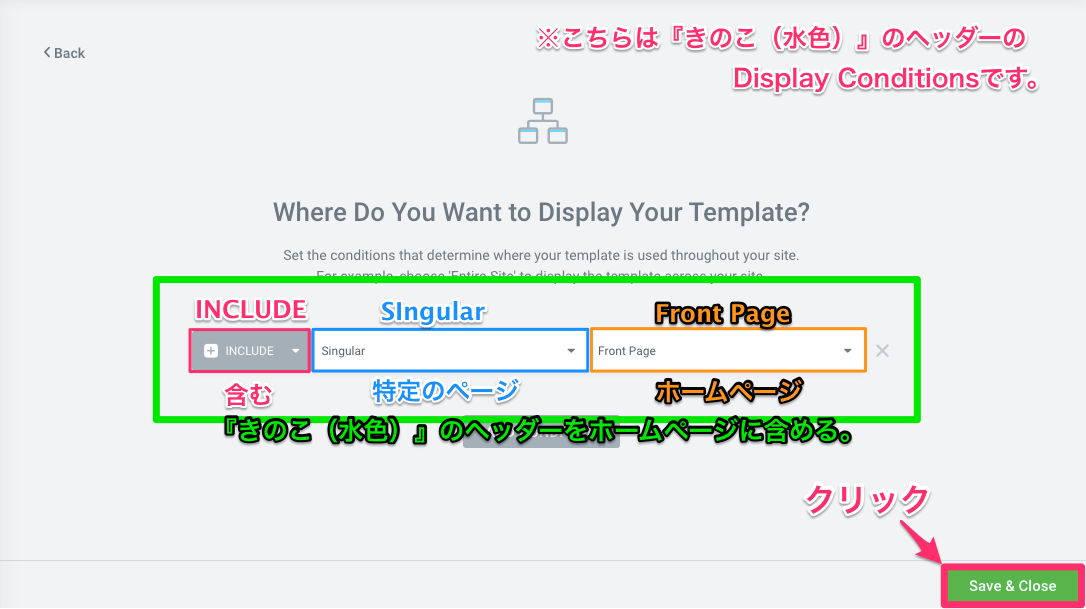
設定が『INCLUDE / Singular / Front Page』となりました。
これは『きのこ(水色)のヘッダーをホームページに含める(表示させる)』という意味になります。
最後に『SAVE&CLOSE』をクリックします。

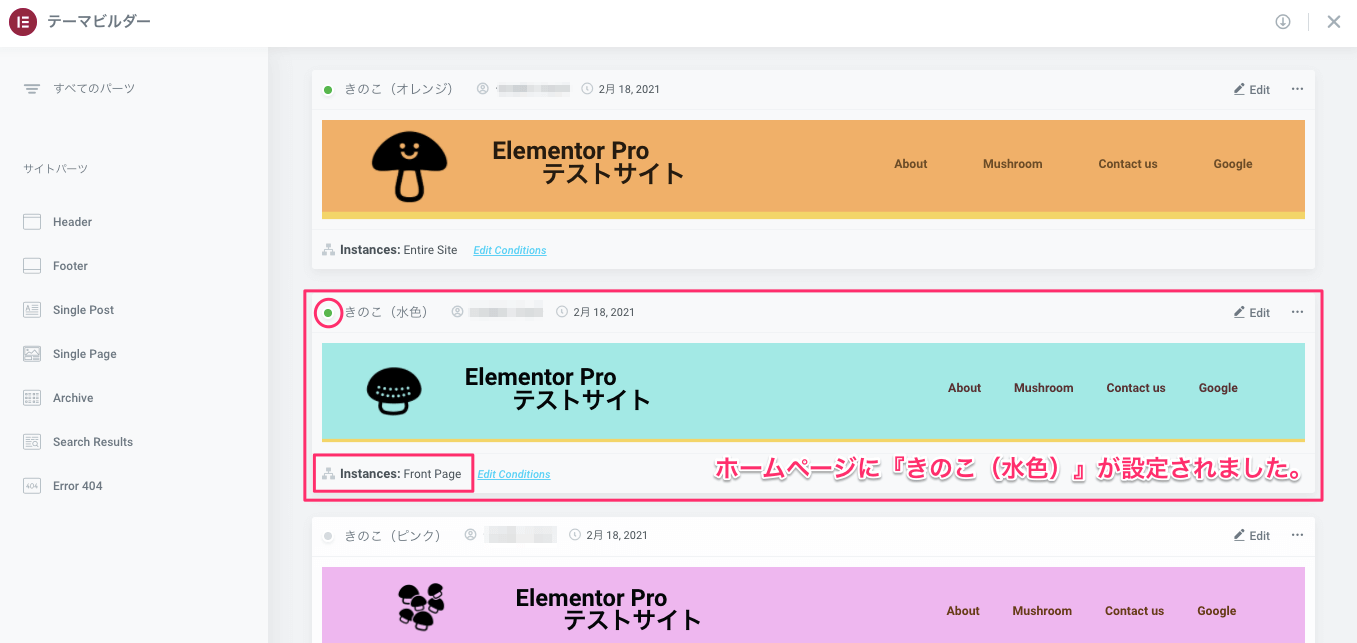
するとこちらの画面に戻ります。
きのこ(水色)の状態が『Instance : Front Page』に変わり、こちらがホームページに設定されたことがわかります。

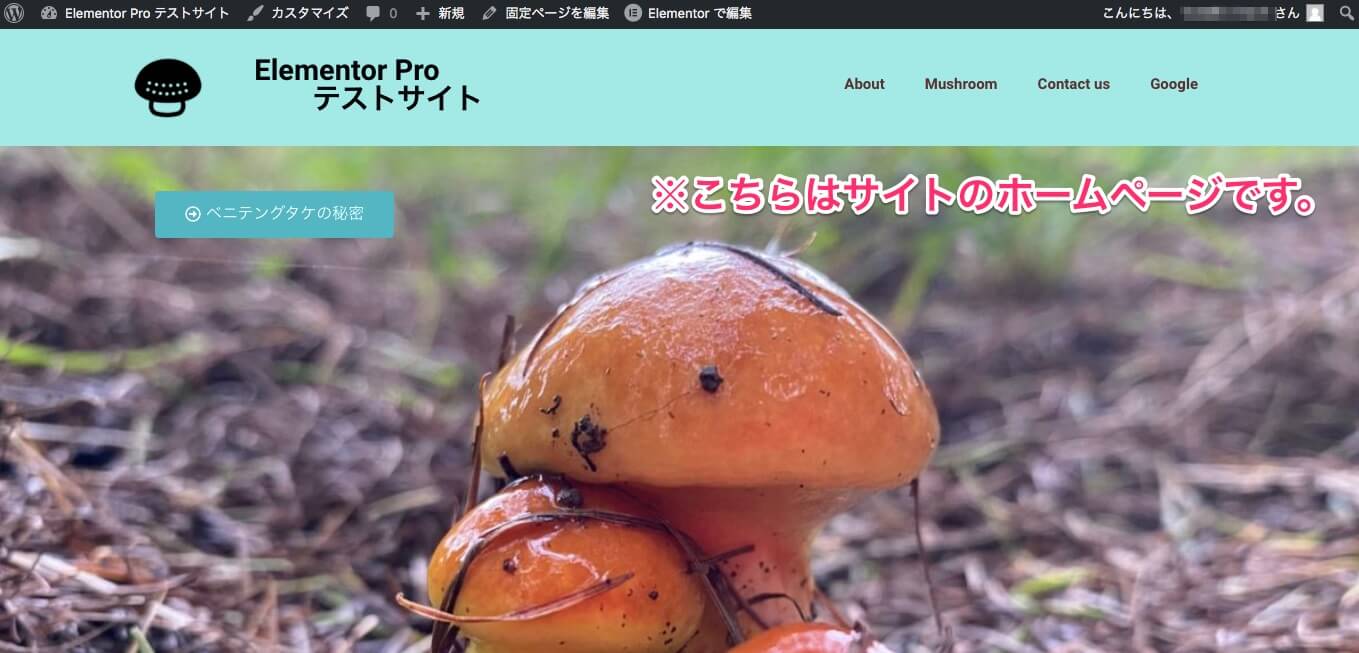
こちらはサイトのホームページです。
きのこ(水色)のヘッダーが表示されています。


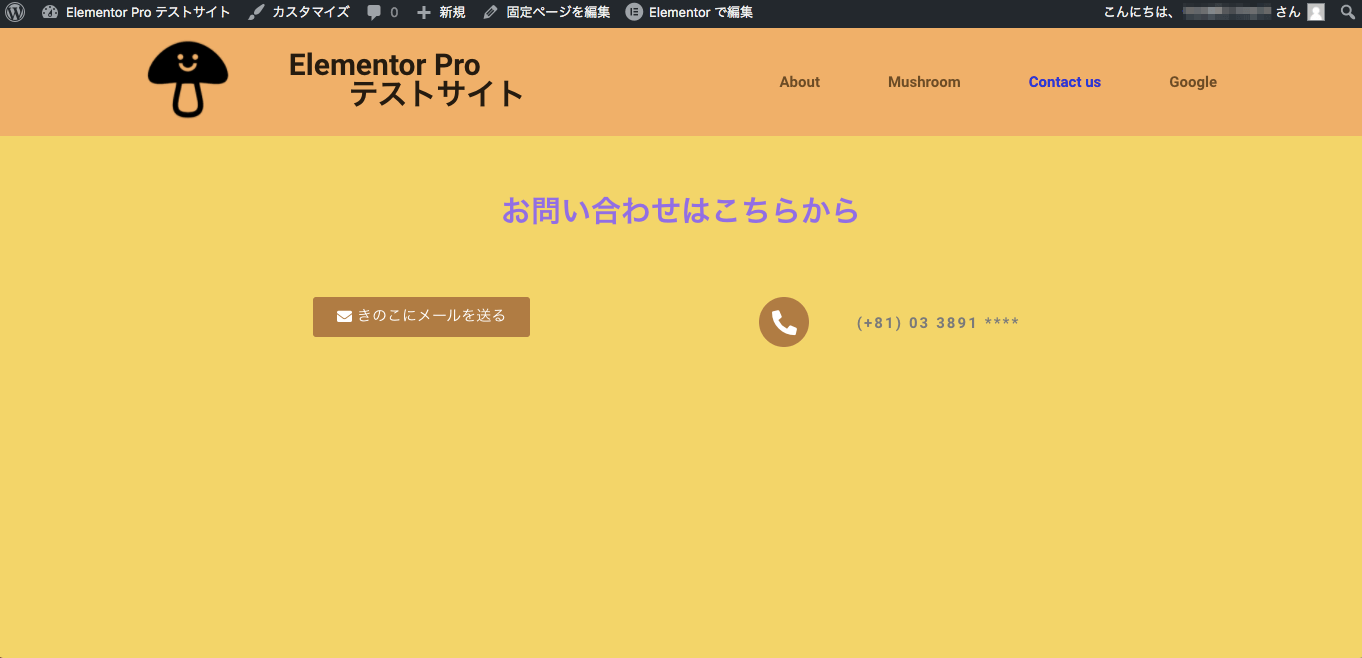
尚、AboutページやContact usページを見てみると、ヘッダーは元のヘッダー『きのこ(オレンジ)』のままです。
こちらの記事では全てお見せするのを割愛しますが、ホームページ以外のページ全てにこちらのヘッダーが表示されます。
特定のページでヘッダーを表示させないようにする方法

では、『Contact us』のページはヘッダーを表示させないように設定をしてみたいと思います。

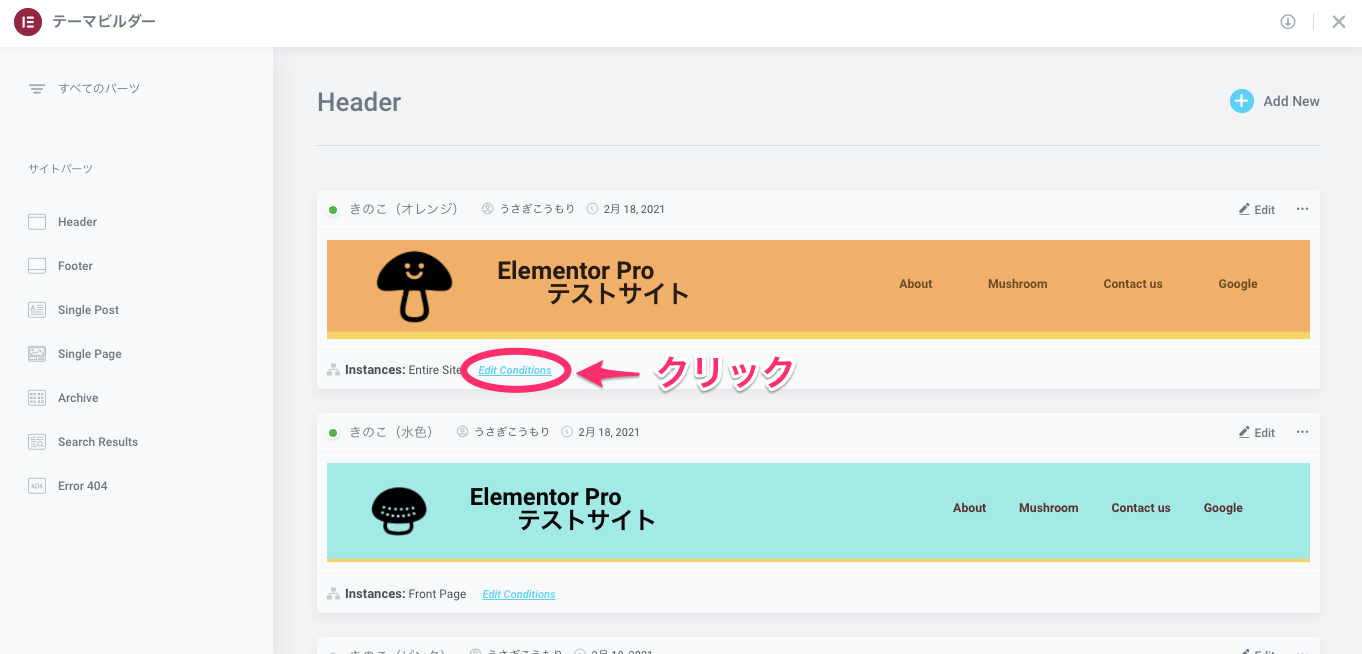
テーマビルダーの『Header』のページへ行き、『Contact us』と同じ『きのこ(オレンジ)』のヘッダーの下にある『Edit Conditions』をクリックします。
※こちらのページへの行き方は、この記事の『テーマビルダーで別のヘッダーをサイトに追加する』のセクションで詳しく説明していますのでそちらを参考にしてください。

『Edit Conditions』をクリックすると、この様に直接『Display Conditions』の設定画面に行きます。
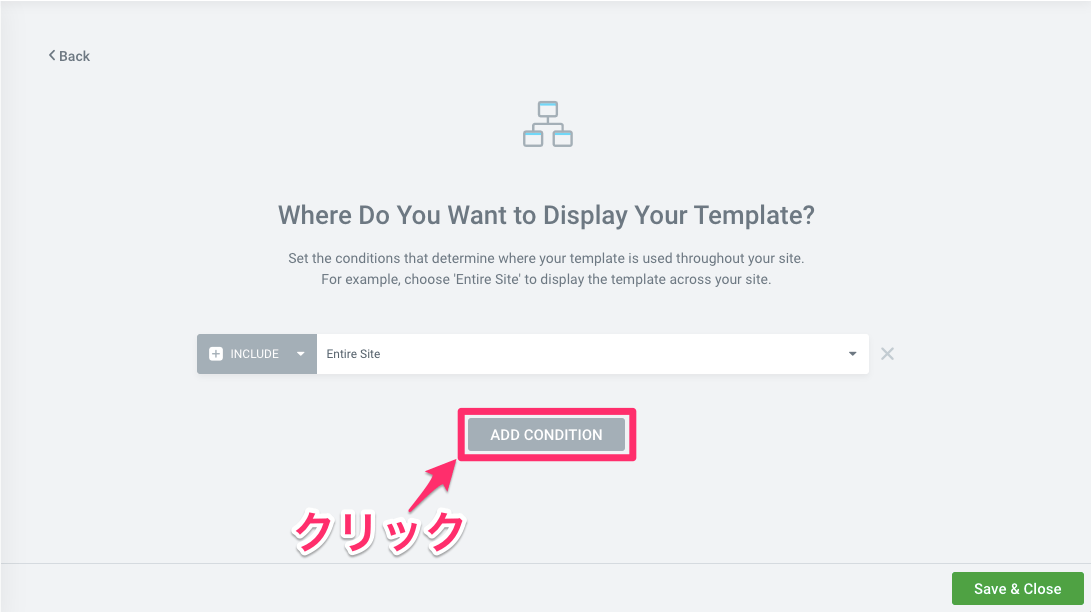
『ADD CONDITION』をクリックします。
※『きのこ(オレンジ)』のヘッダーはすでに『INCLUDE / Entire Site(サイト全体に表示する)』に設定をしていたため、上記の画像の様に最初から『INCLUDE / Entire Site』が表示されています。

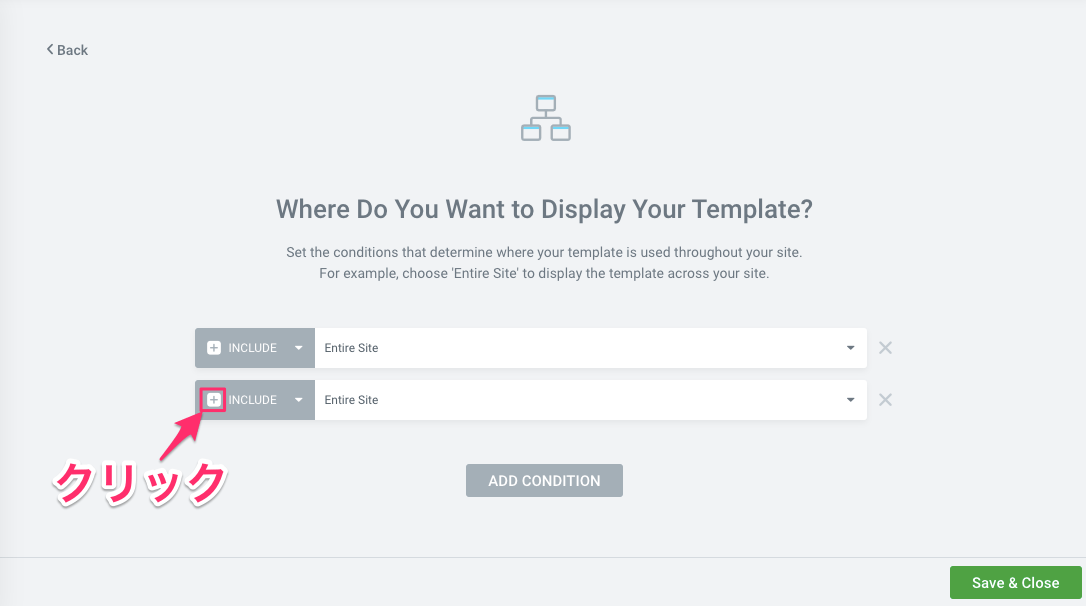
するとこの様に、もう一つ『INCLUDE / Entire Site』が表示されますので、2つめの『INCLUDE』の左側にある+ボタンをクリックします。

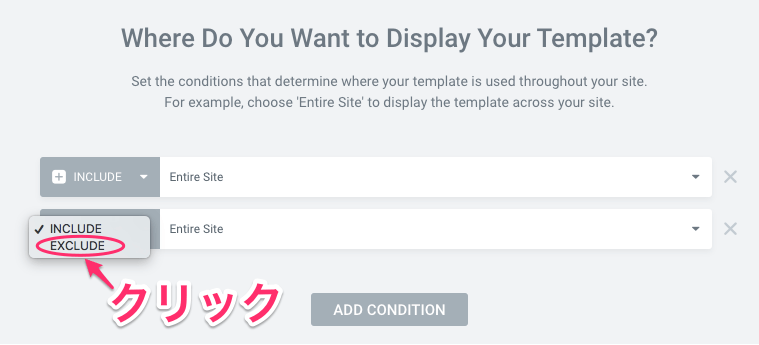
すると、
- INCLUDE : 含む
- EXCLUDE : 除く
と表示されますので『EXCLUDE』を選択します。

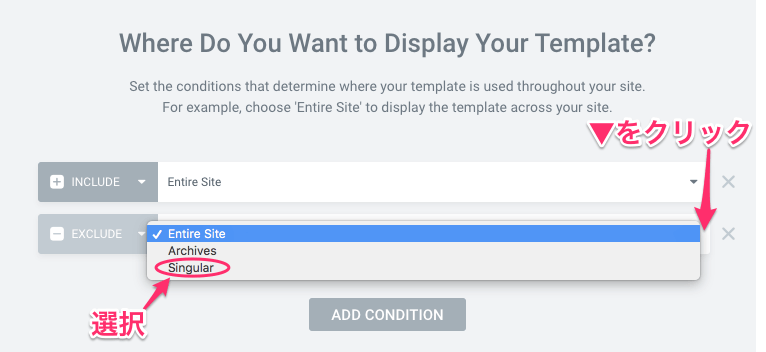
『EXCLUDE / Entire Site』という表示になりますので、『Entire Site』の右側の▼をクリックし、『Singular』を選択します。

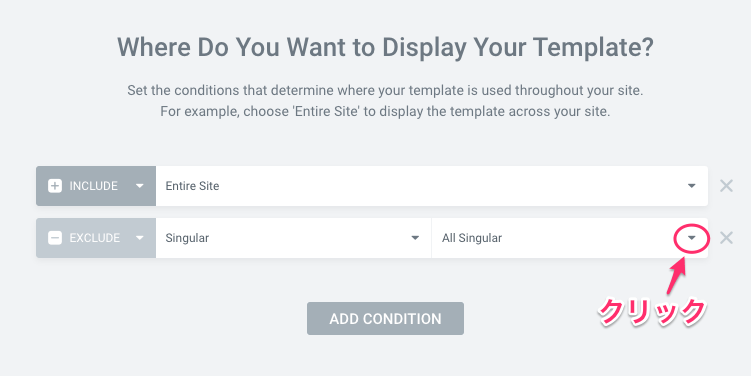
すると『EXCLUDE / Singular / All Singular』という表示になりますので、『All Singular』の右側の▼をクリックします。

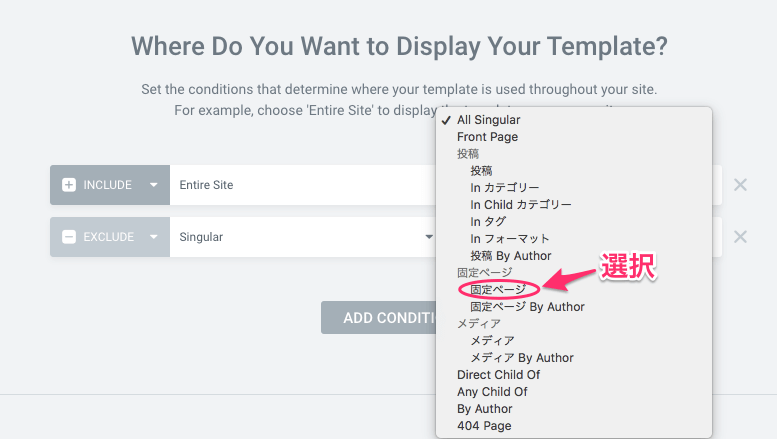
すると上記画面の様に各ページのリストが表示されますので、『固定ページ』を選択します。

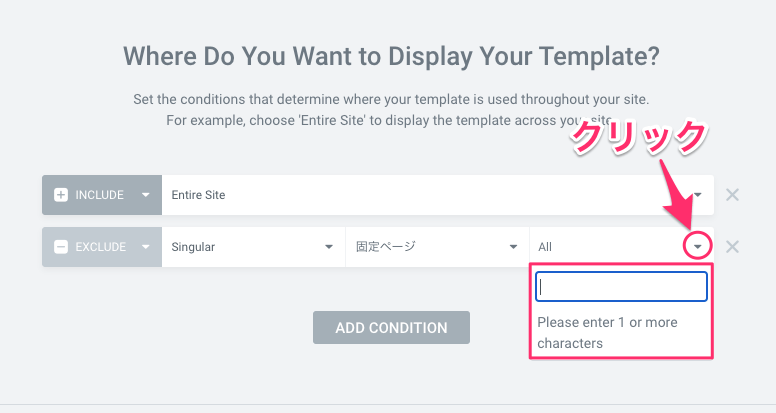
すると『EXCLUDE / Singular / 固定ページ / All』と表示されますので『All』の右側の▼をクリックするとページを絞り込むテキストバーが表示されますので、ページ名やキーワードなど、何か1文字以上を入力します。

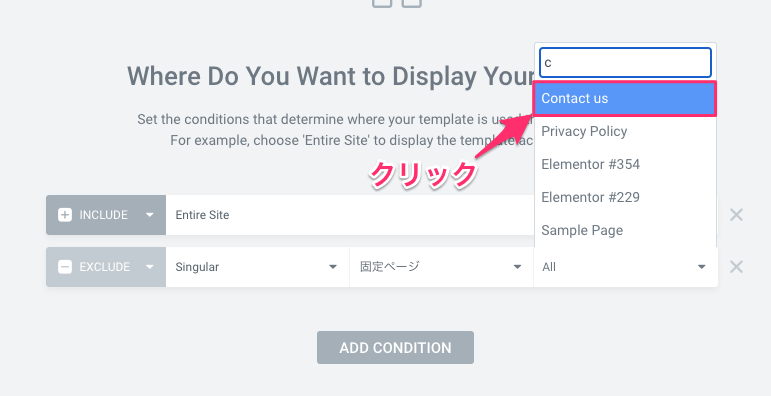
するとこの様に、ページのリストが表示されますのでそこから必要なページを選択します。

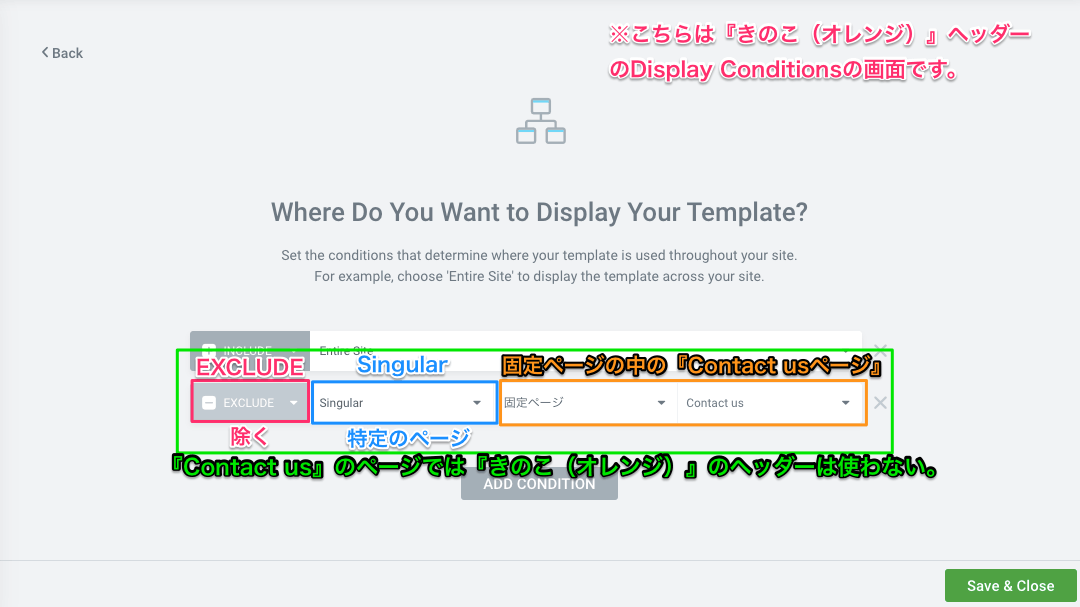
2つ目のCONDITIONの設定が、
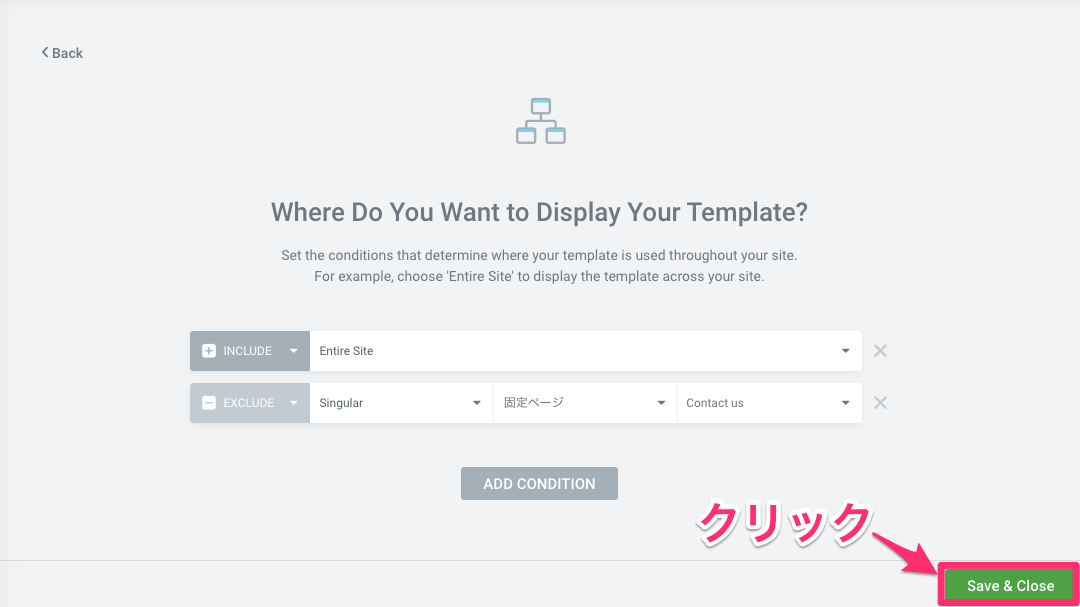
『EXCLUDE / SIngular / 固定ページ / Contact us』になりました。
これは『Contact us』のページでは『きのこ(オレンジ)』のヘッダーは使用しない。』という意味になります。

そして『SAVE&CLOSE』をクリックします。

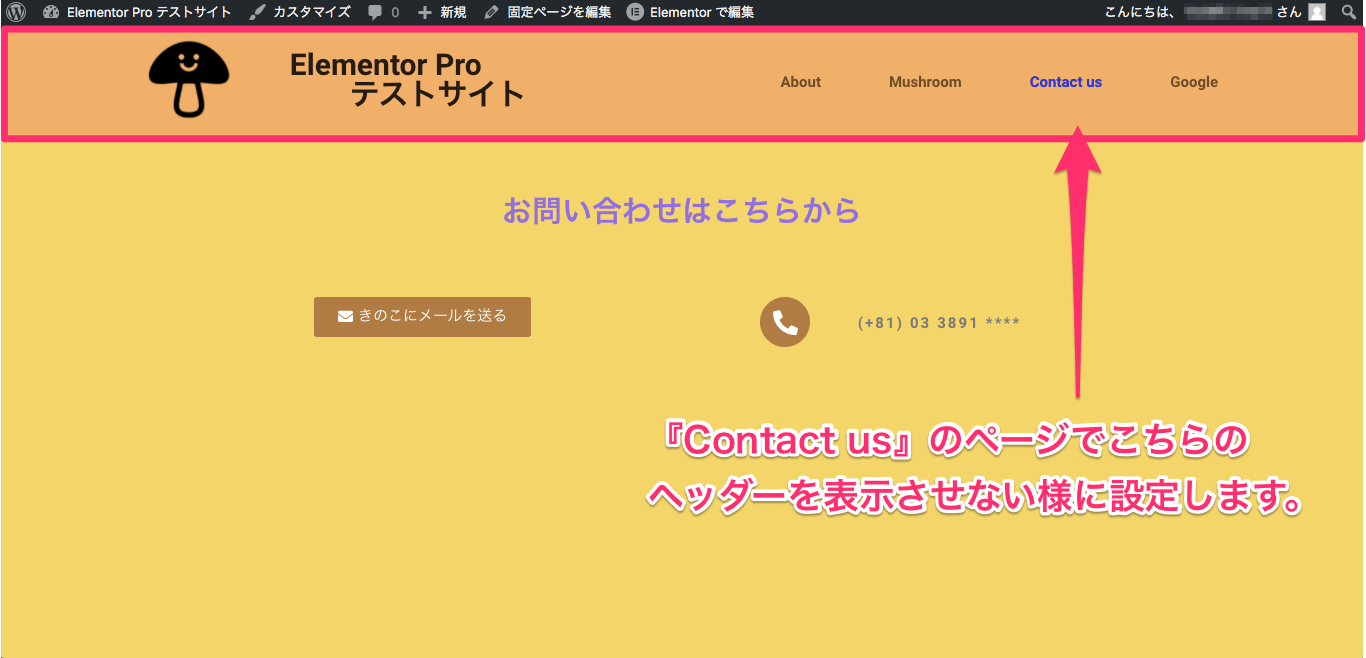
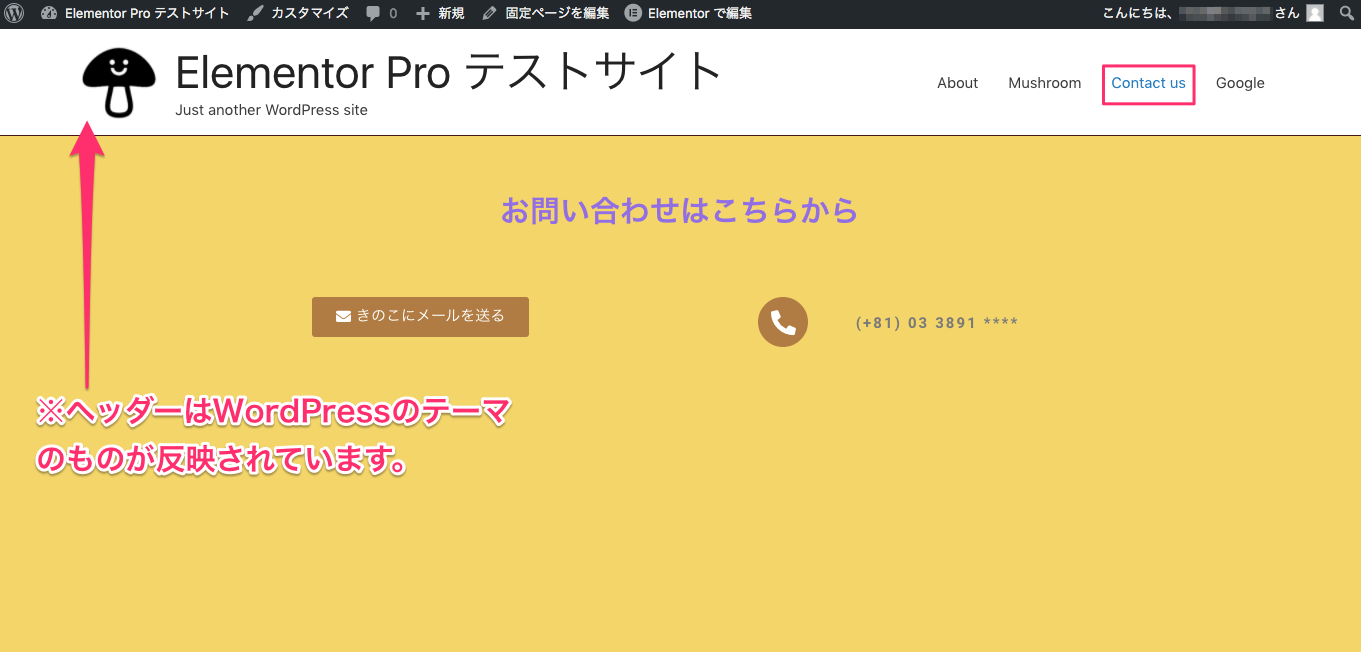
こちらは実際のサイトの『Contact us』のページの表示画面です。
ヘッダーはテーマビルダーのものではなく、Wordpressのテーマで設定したものが反映されています。


尚、 AboutページやMushroomのページ、は『きのこ(オレンジ)』のヘッダーが表示されています。
※こちらでは画像等割愛していますが、きのこ(オレンジ)のヘッダーは『INCLUDE / Entire Site』で設定もしているのでホームとContact usページ以外のサイト全体で表示されています。

そしてホームページは『きのこ(水色)』のヘッダーを『INCLUDE / Singular / Front Page(ホームページに『きのこ(水色)』のヘッダーを表示させる)』と設定をしているのでこちらの表示になります。
この様に『CONDITION』の組み合わせで特定のページにだけヘッダーを表示させたりさせなかったり、特定のページに別のヘッダーを表示させることが可能になります。
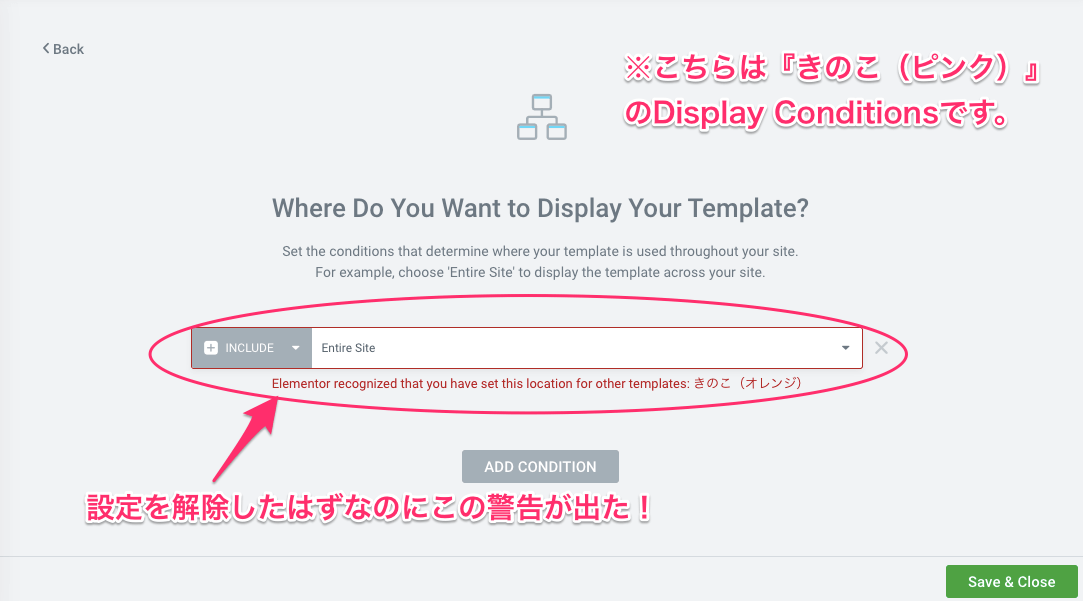
Display Conditionsの設定を解除したにも関わらず警告メッセージがでる時
Display Conditions で現在のサイト全体のヘッダー(INCLUDE / Entire Site)は『きのこ(オレンジ)』に設定していましたが、やはり『きのこ(ピンク)』のヘッダーに変更をしたいと思い、『きのこ(オレンジ)』のDisplay Conditionsは解除をしました。

すると
『Elementor recognized that you have set this location for other templates:きのこ(オレンジ)』
という警告が、きのこ(オレンジ)の設定を解除したにも関わらずに表示されました。
しかし、この警告は無視して大丈夫です。
パソコン次第でこの警告が実際にはないのに出てしまうことがあります。
もちろん警告が出ないものもあります。
そのまま設定を続行してもきちんと設定はサイトに反映されますので心配いりません。
更に細かい設定例①・INCLUDE / EXCLUDEはいくつでも追加できる

では、こちらの『きのこ(ピンク)』のヘッダーの Display Conditionsをサンプルに、さらに細かい設定例をお見せします。

現在の設定は何もされていない状態です。
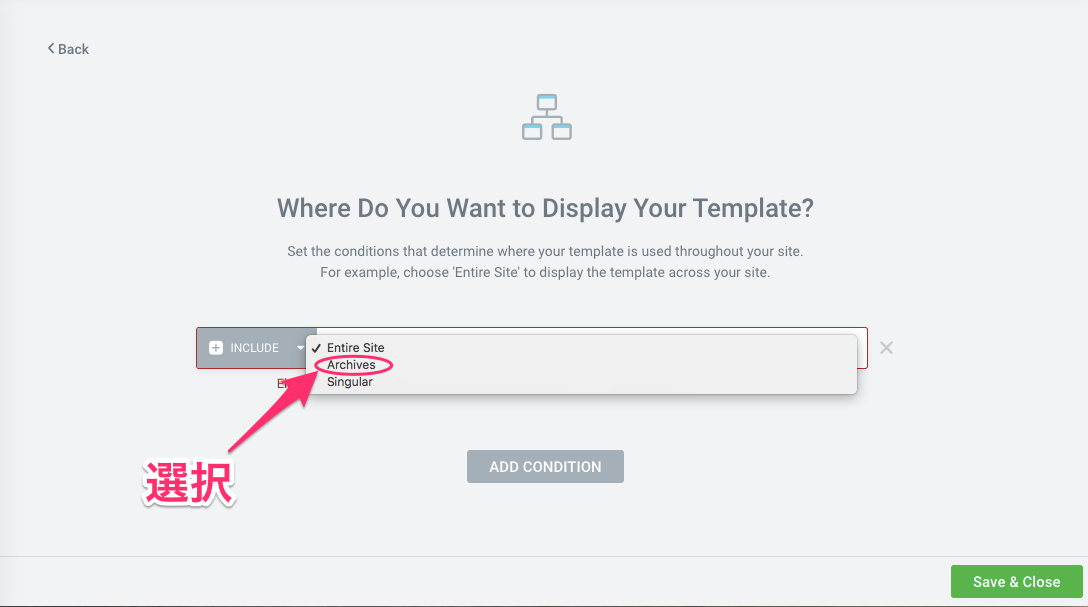
『ADD CONDITION』をクリックします。
すると『INCLUDE / Entire Site』と表示が出て、下の方に『きのこ(オレンジ)と設定が被っています。』というメッセージが出るのは『特定のページのヘッダーを変更する方法』のセクションで説明した通りです。

こちらのサンプルでは、『Archives』を選択してみたいと思います。

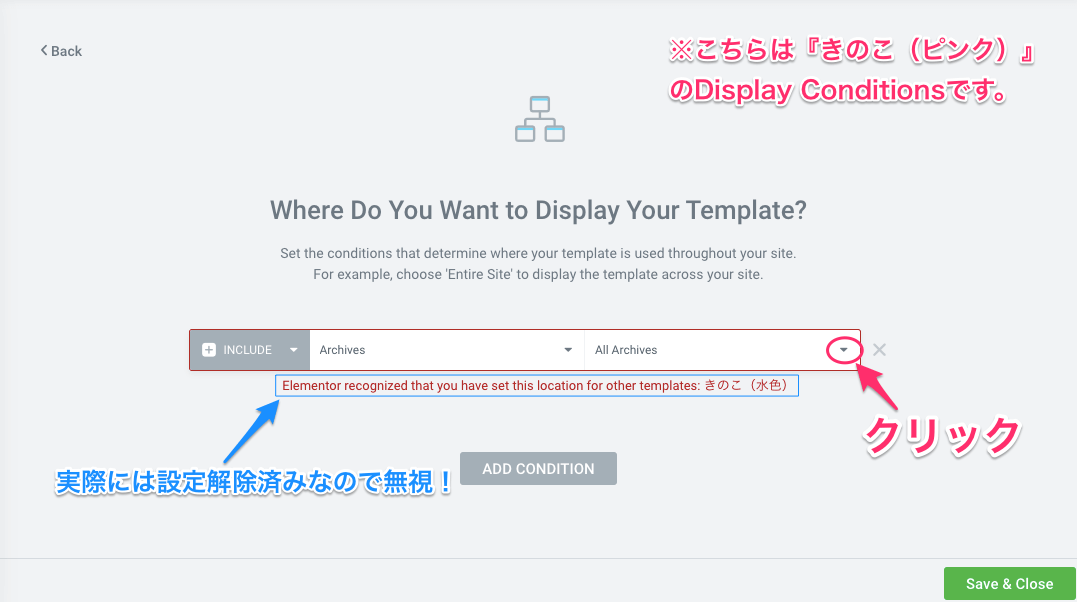
すると、このように『INCLUDE / Archives / All Archives』と表示されます。
このまま『SAVE&CLOSE』をクリックすれば、全てのアーカイブページで『きのこ(ピンク)』のヘッダーが表示されますが、こちらのサンプルではアーカイブ記事の中の『カテゴリー』ページのみに『きのこ(ピンク)』を表示させる様に設定してみます。
『All Archives』の右側の▼をクリックします。
※Elementor recognized that you have set this location for other templates: きのこ(水色)と警告が出ていますが、実際には設定解除済みなのでこれは無視します。
こちらの警告について『Display Conditionsの設定を解除したにも関わらず警告メッセージがでる時』のセクションで詳しく説明をしていますのでそちらを参考にしてください。

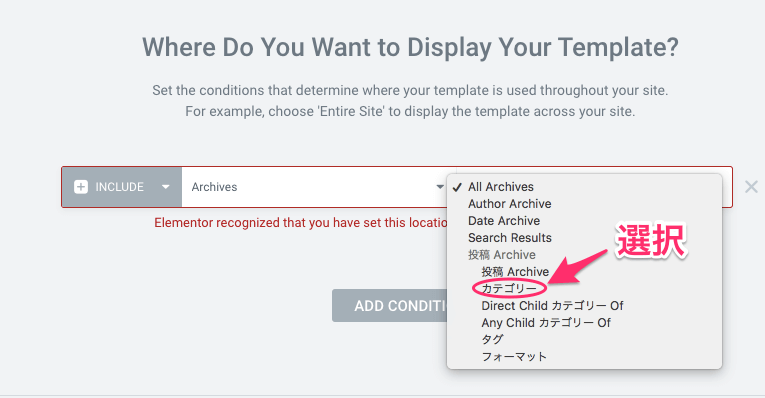
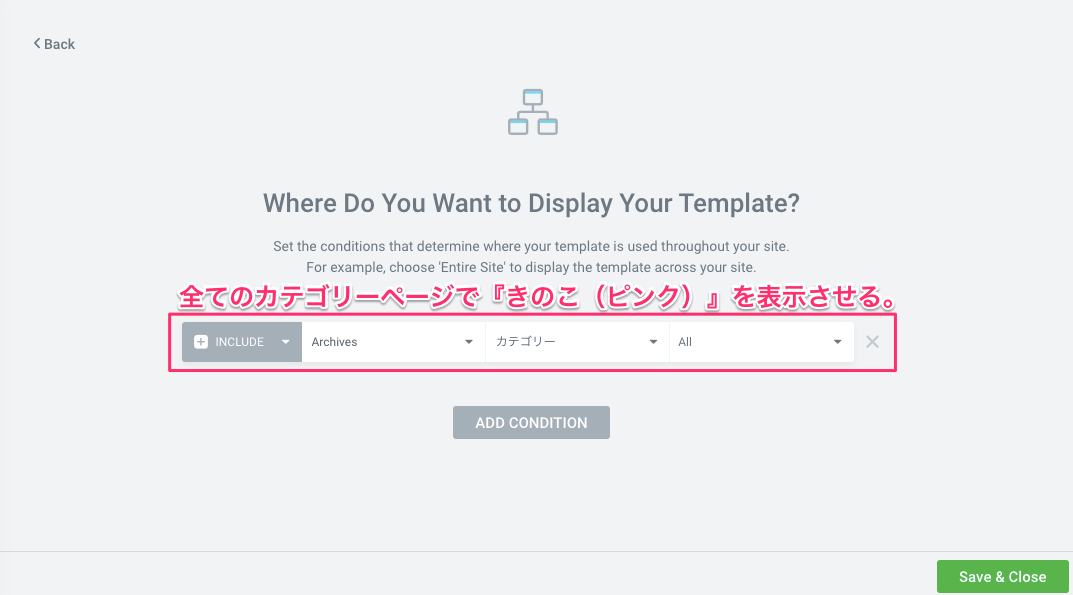
するとこの様にアーカイブページのリストが表示されるので、そこから『カテゴリー』を選択します。

『INCLUDE / Archives / カテゴリー/ All』
全てのカテゴリーページで『きのこ(ピンク)』を表示させる。
という設定になりました。
では、カテゴリーページの中の特定の記事だけには『きのこ(ピンク)』を表示させない様にするにはどうしたらいいでしょうか。

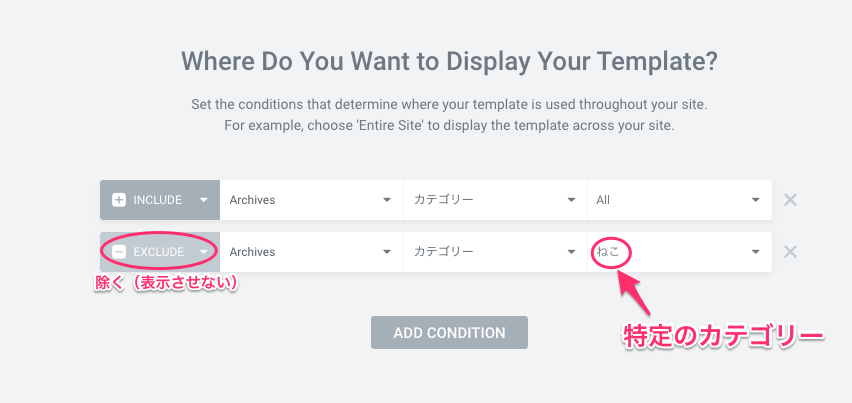
『ADD CONDITION』でもう一つCONDITIONを追加し、
『EXCLUDE / Archives / カテゴリー / ねこ』としてみました。
これは、カテゴリー記事の中の『ねこ』でカテゴライズされた記事には『きのこ(ピンク)』は表示されず、それ以外の全てのカテゴリー記事では『きのこ(ピンク)』が表示されるということです。
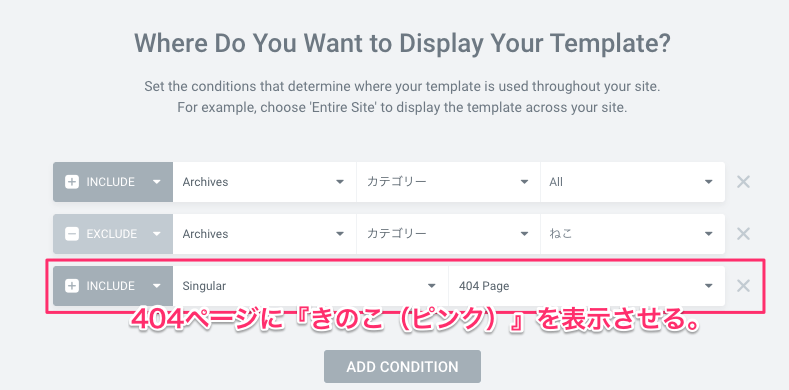
また更に、CONDITIONを追加していくことも可能です。

例えば上記画面の様に『INCLUDE / Singular / 404 Page』とすれば、
『404ページに『きのこ(ピンク)』を表示させる。』
といった様に、一つのヘッダーで他に使用しているヘッダーの設定と被らない範囲であればいくつでも『INCLUDE / EXCLUDE』を追加していくことが可能です。
更に細かい設定例②・投稿者によりヘッダーを使い分ける
例えば、サイトに複数の投稿者がいる場合、投稿者ごとにヘッダーを使い分けることも可能です。
では、サンプルとしてサイトに投稿者が2人いる設定でDisplay Conditionsを設定してみたいと思います。

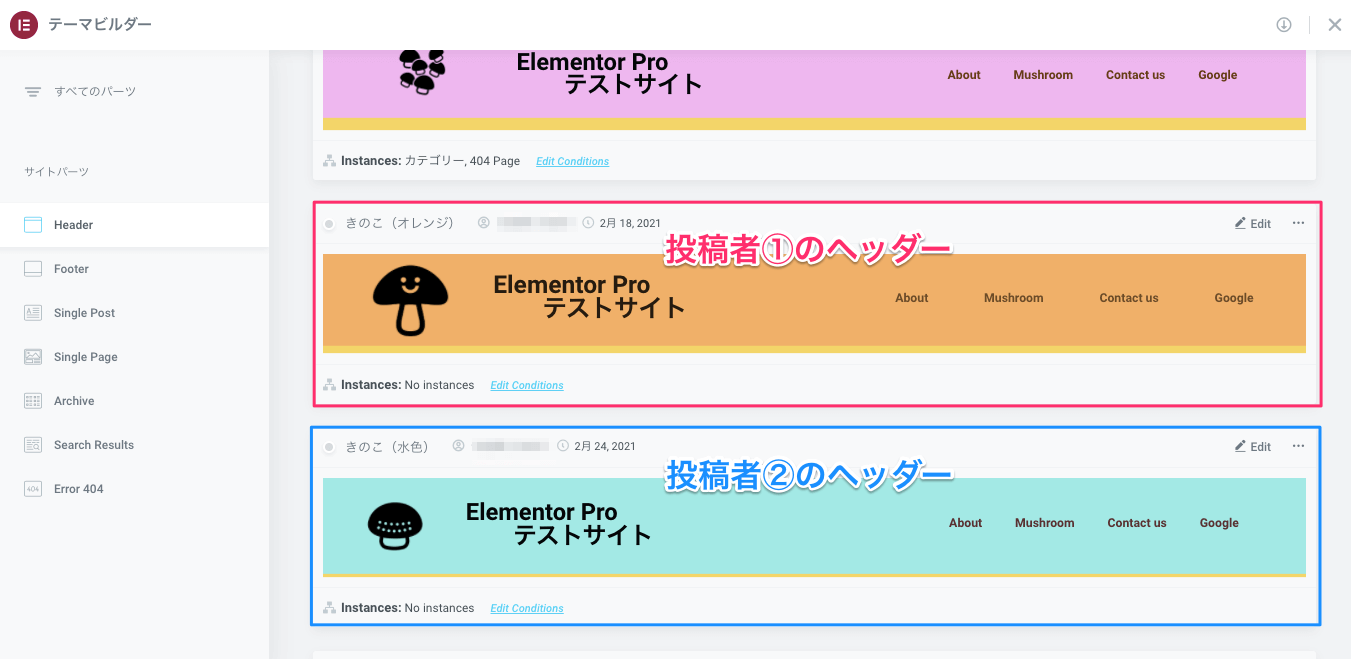
サンプルでは、
- きのこ(オレンジ):投稿者①
- きのこ(水色) :投稿者②
でヘッダーを設定してみます。

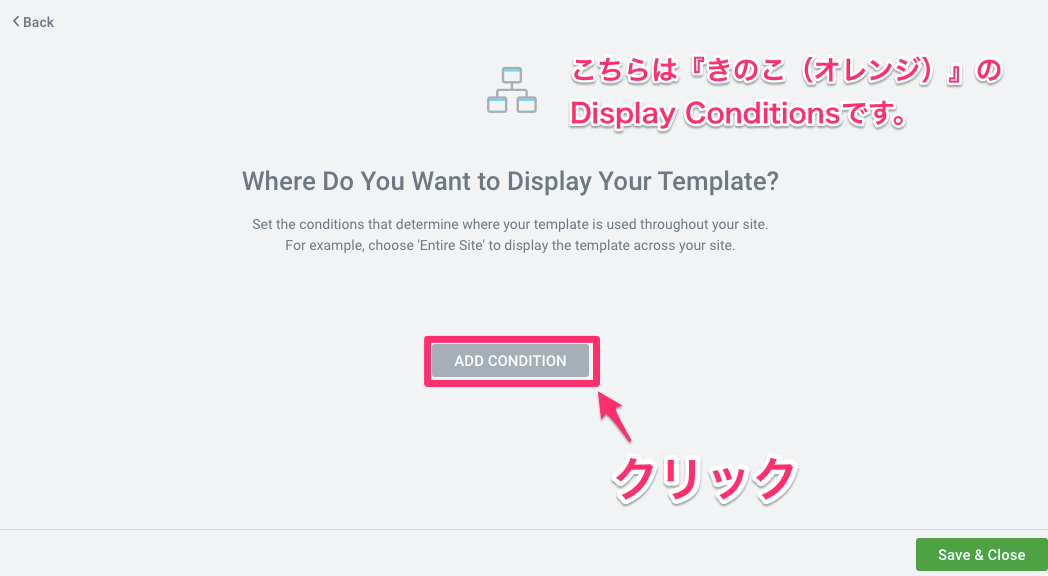
『ADD CONDITION』をクリックします。

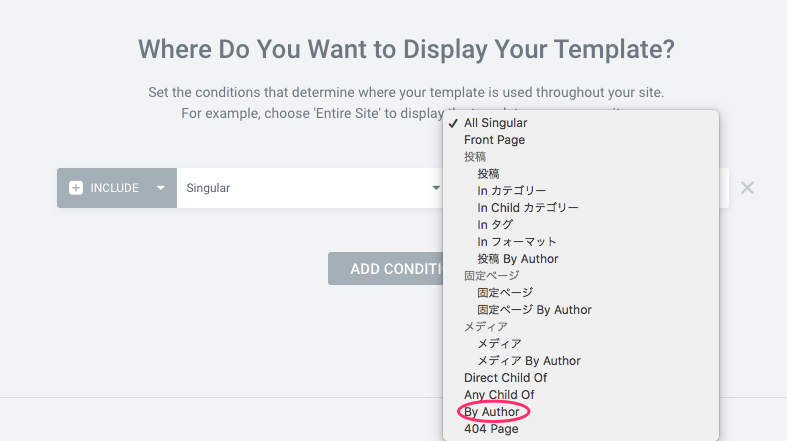
『INCLUDE / Singular 』を選択し、『By Author』を選択します。
※Authorとは、英語で『著者』という意味です。

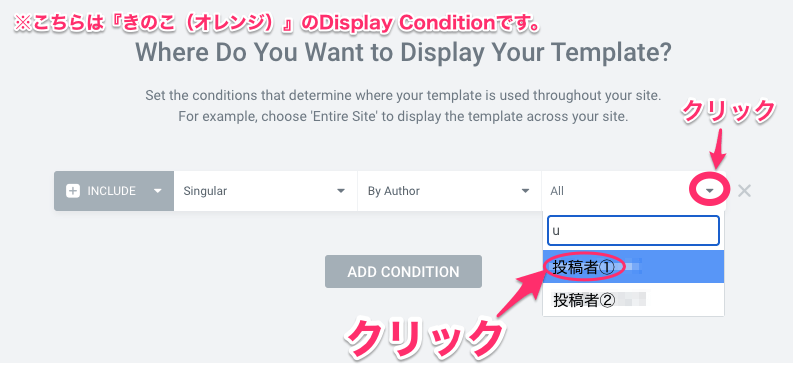
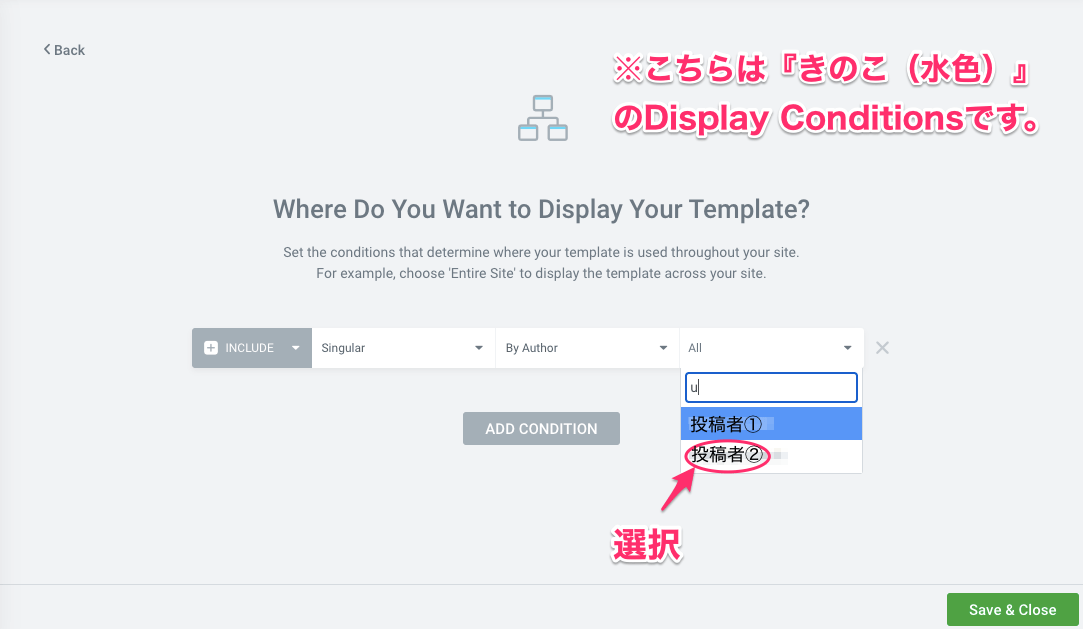
すると『INCLUDE / Singular / By Author / All』と表示されるので、『All』の右側の▼をクリックし、投稿者名を絞り込むテキストバーが表示されます。
そこに投稿者名やキーワードを入力するとこの様に投稿者名のリストが出てくるので、そこから『投稿者①』を選択します。

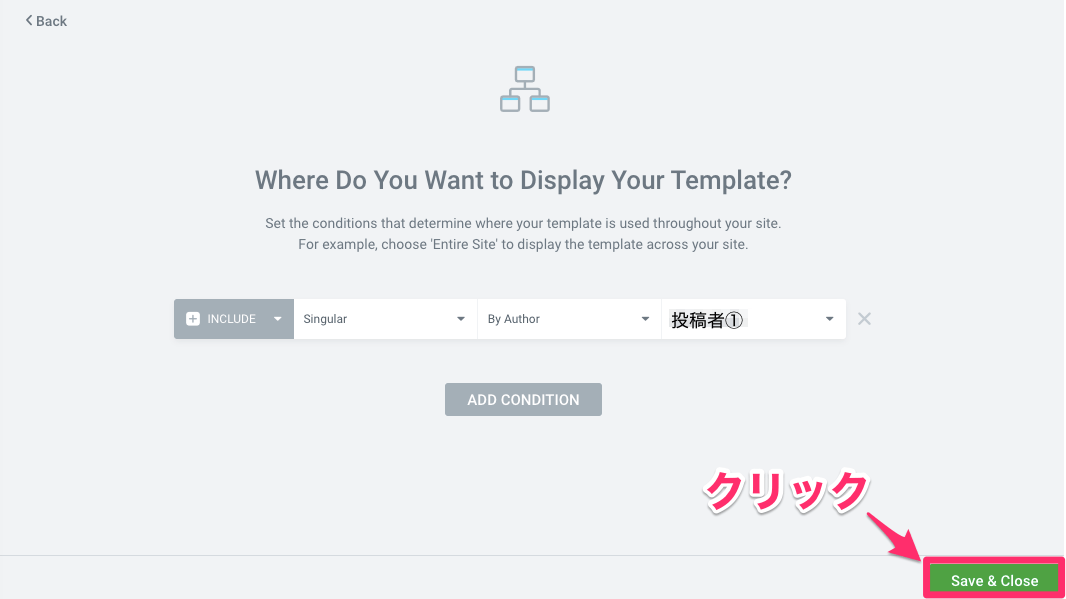
『INCLUDE / Singular / By Author / 投稿者①』となったら『SAVE&CLOSE』をクリックします。
次に『きのこ(水色)』のDisplay Conditionsの設定です。

こちらは『きのこ(水色)』のDisplay Conditionsです。
行程は『投稿者①』を設定した時と同じで、ここでは投稿者名を『投稿者②』にするだけです。

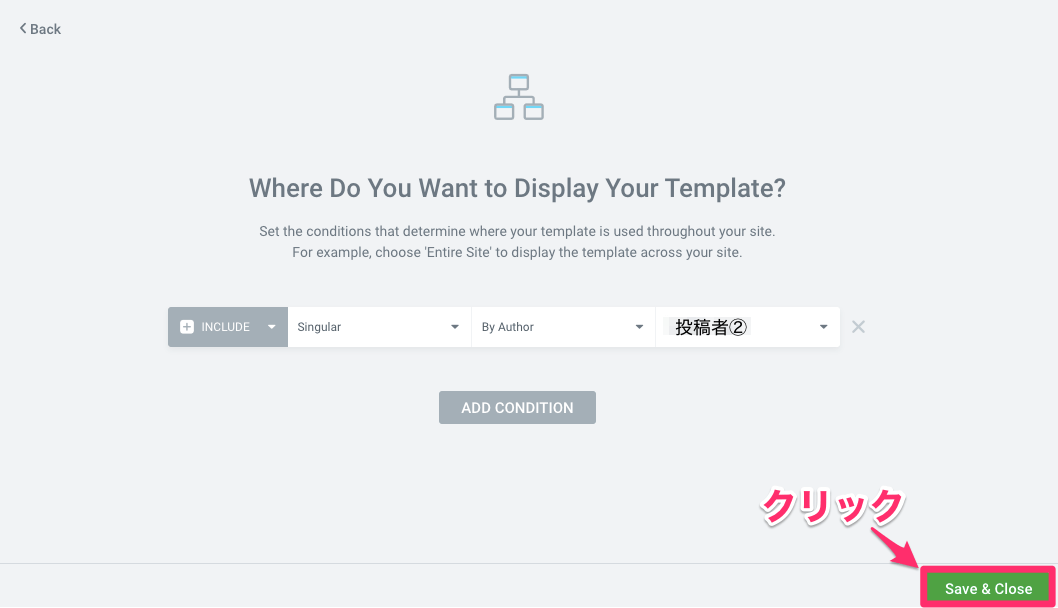
『INCLUDE / Singular / By Author / 投稿者②』で『SAVE&CLOSE』をクリックします。
別々のヘッダーそれぞれでDisplay Conditionの『By Author』の設定をすることにより、全てのその投稿者が関わるページのヘッダーが、設定した投稿者のヘッダーに変わる様になります。

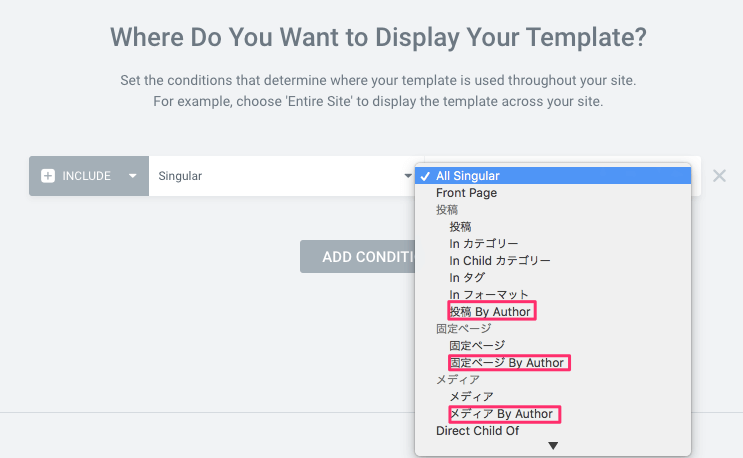
また、こちらのサンプルでは『By Author』の設定を説明しましたが、他にも
- 投稿 By Author
- 固定ページ By Author
- メディア By Author
と更に選択がありますので、より細分化した設定も可能になります。
こちらのサンプルでは、テーマビルダーの『ヘッダー』をサンプルにして『Display Condition』の設定の仕方を紹介しましたが、ヘッダーに限らずテーマビルダーの他のパーツ、ポップアップでも『Display Condition』の設定の仕方は全く同じなので、ページごとの細かい表示設定でぜひ『Display Condition』を活用してください!
また、ポップアップの使用方法をまとめた
- 【Elementor Pro 『ポップアップ』の作り方と基本設定】
- 【Elementor Pro 『ポップアップ』をクリックで表示させる方法】
- 【Elementor Pro ポップアップ『Triggers』の設定の仕方】
- 【Elementor Pro ポップアップ『Advanced Rules』の使い方】
テーマビルダーの使い方をまとめた
- 【Elementor Pro 『テーマビルダー』の基本】
- 【Elementor Pro、サイト間でテーマビルダーのテンプレートを再利用する方法】
- 【Elementor Pro テーマビルダーSingleの5つの基本ウィジェット】
- 【Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方】
- 【Elementor Pro テーマビルダーでアーカイブページのレイアウトの作り方】
の記事も参考にしていただけたら幸いです!




