
Elementor Proのギャラリーウィジェットを使う方法【ノーコードで綺麗なフォトギャラリーが作れちゃう】
- 2022年8月6日
- 2020年8月26日
- Elementorの使い方
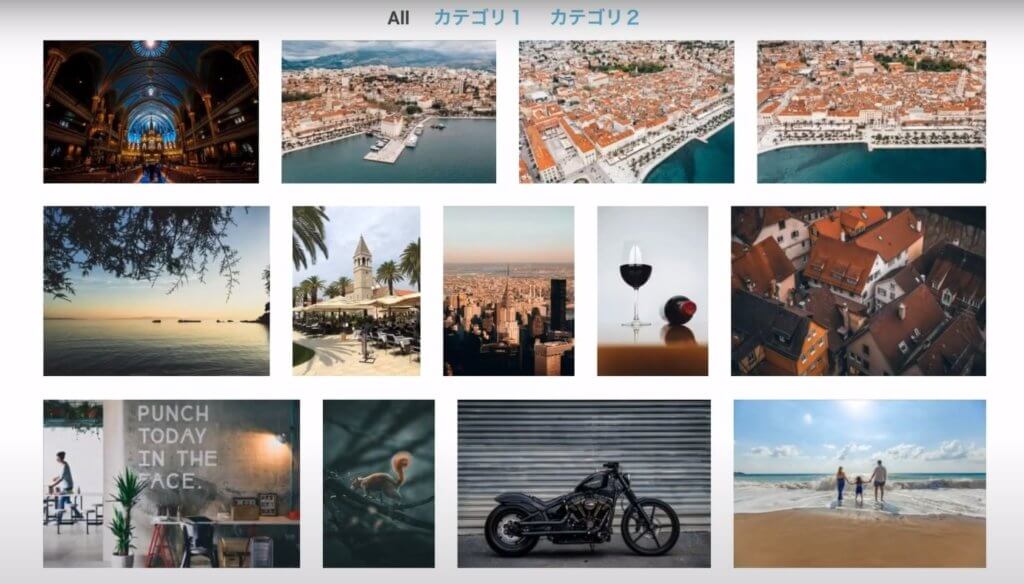
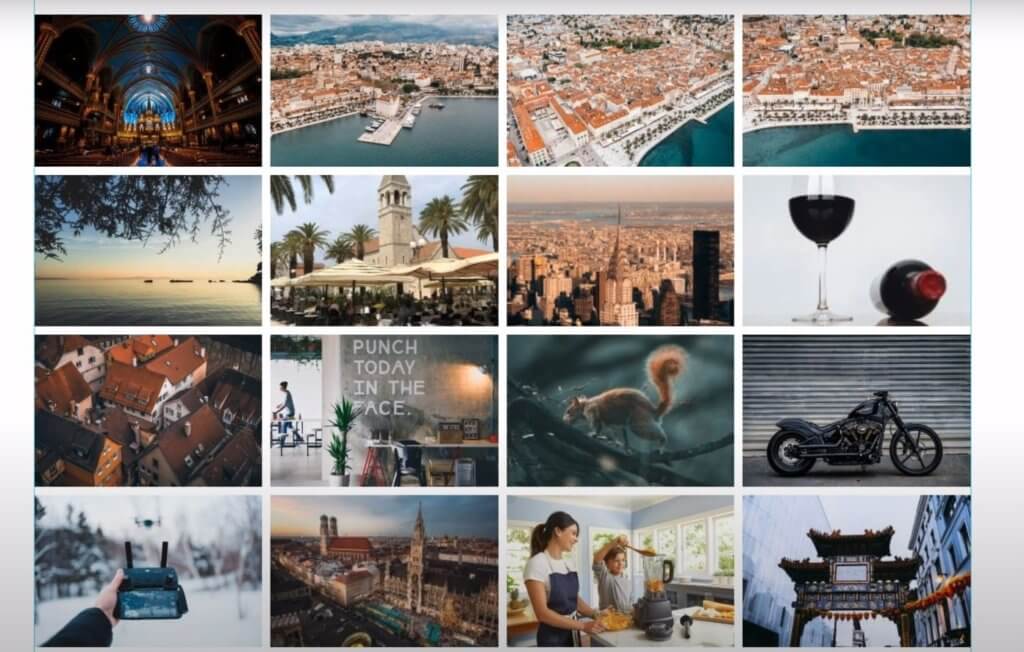
皆さん、Elementor Proでこんなに素敵なフォトギャラリーが簡単にノーコードで作れることご存知ですか?
Elementor Proのギャラリーウィジェットは、使いやすいのだけでなくスライダーなどの色々な機能も備えているウィジェットになります。

どうですか、パッと写真を見ただけでもカッコいいって思いませんか?
Elementorで制作されているWEBサイトを見ても、あまり使われている印象はないのですがもったいない!
今回は、そんなおしゃれでカッコいいギャラリーが簡単につくれるElementor Proギャラリーウィジェットを解説していきます。
Elementor Proギャラリーウィジェット基本操作

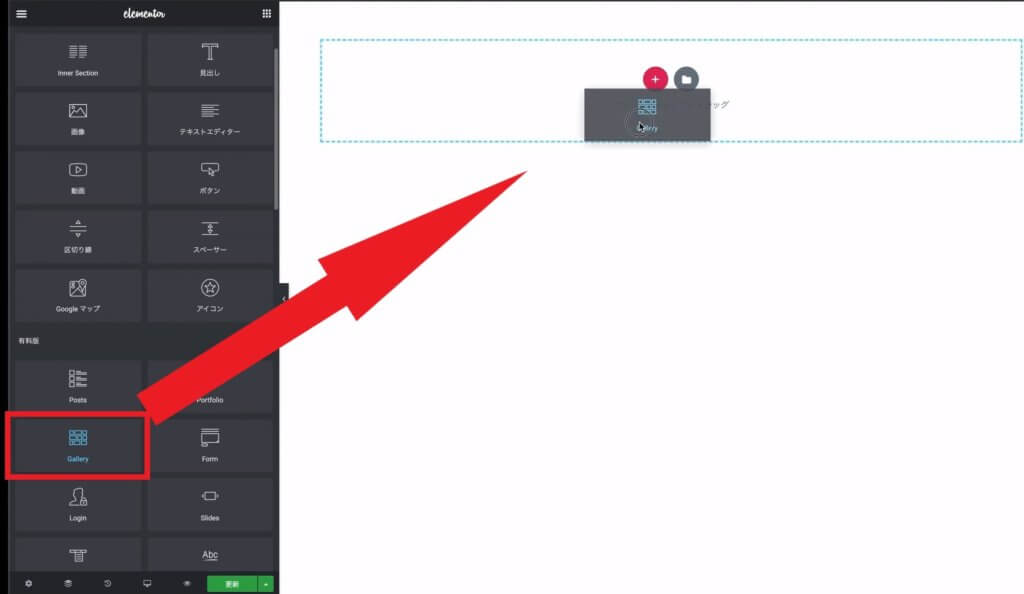
まずは、Elementor Proでギャラリーウィジェットをドラック&ドロップして表示させます。
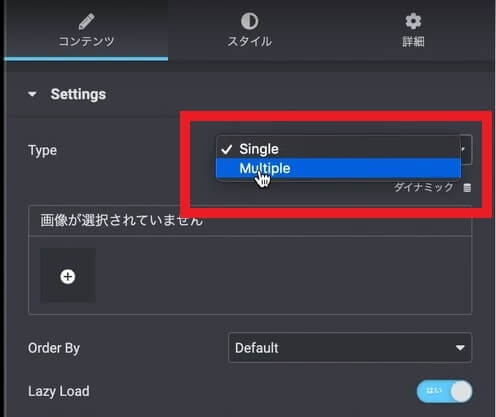
ギャラリーの編集画面がでたら、画像を入れる前にカテゴリーを作るのかどうかを選択します。

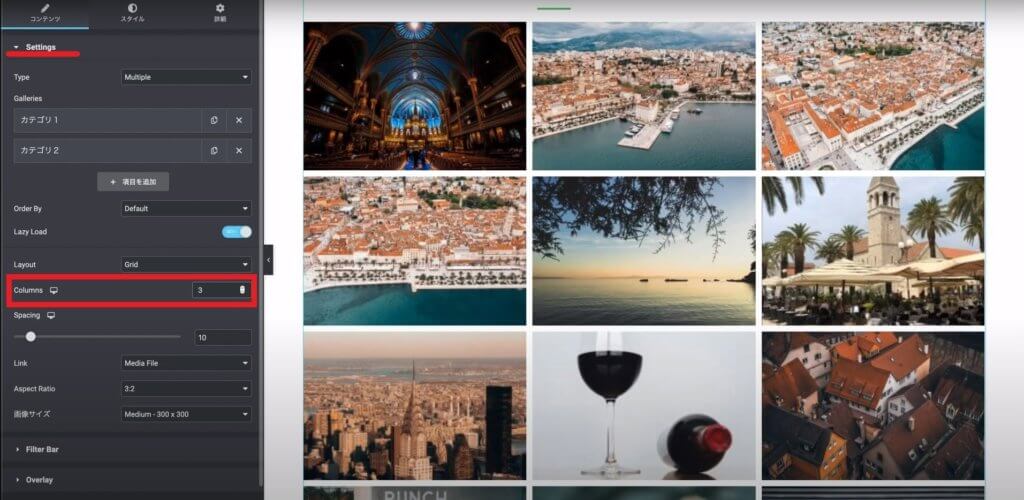
この画像の、赤枠で囲んだ『type』の部分を『single』にすればカテゴリーなし・『Mulutiple』にすればカテゴリーで分けることが出来ます。
今回はカテゴリーを複数つくるのでMultipleを選択。

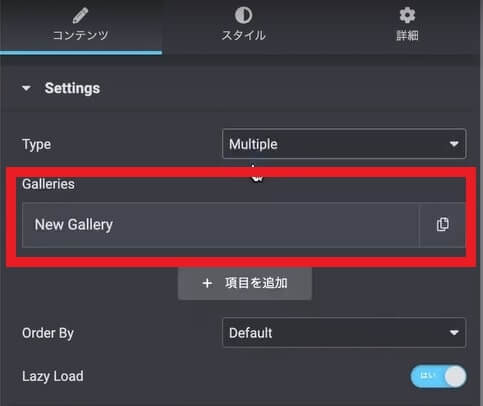
その後、すぐ下の『New Gallery』を選択して、それぞれのカテゴリー名(今回はカテゴリー1)を入れましょう!

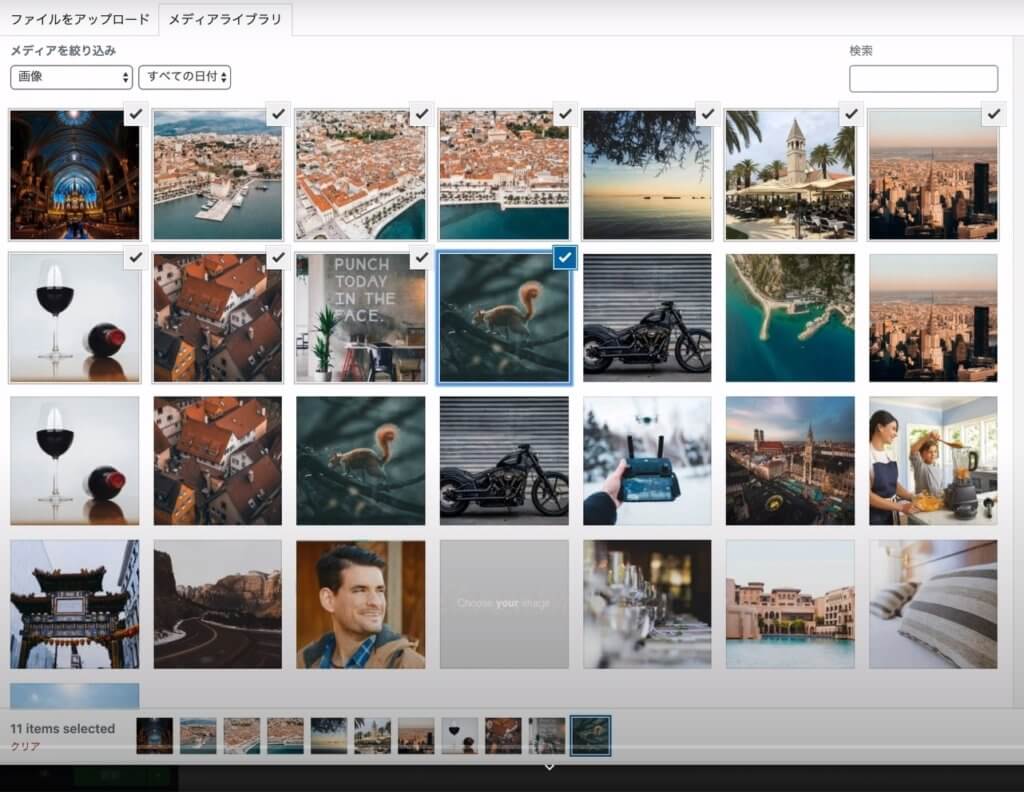
カテゴリー名を入れたら、画像を選択➡キャプションを入れるかどうかを決める➡ギャラリーを挿入と進むことで選択した画像がElementor Proギャラリーウィジェットに表示されます。
カテゴリー1の画像を選んだら、カテゴリー2も同じ手順で作成するとギャラリーウィジェット表示でカテゴリー1・2が表示されます。
Elementor Proギャラリーウィジェット カスタマイズ方法

もうこの時点で、かなりカッコいいのでこれで十分!と思うかもしれませんがさらにカッコよくカスタマイズできます。
まず最初にコンテンツタブのSetting欄から詳しく見ていきましょう。
コンテンツタブ Setting欄のカスタマイズ方法

コンテンツタブでは、画像一つ一つのコンテンツに対して様々な設定が出来るようになります。
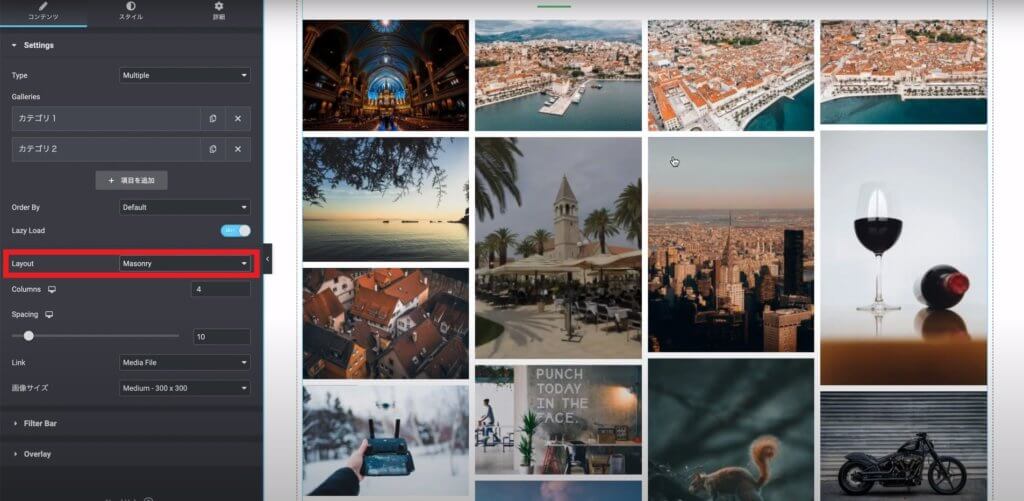
例えば表示させる横列の写真枚数を調整する時は、『colum』で表示枚数を多くしたり少なくしたりできます。

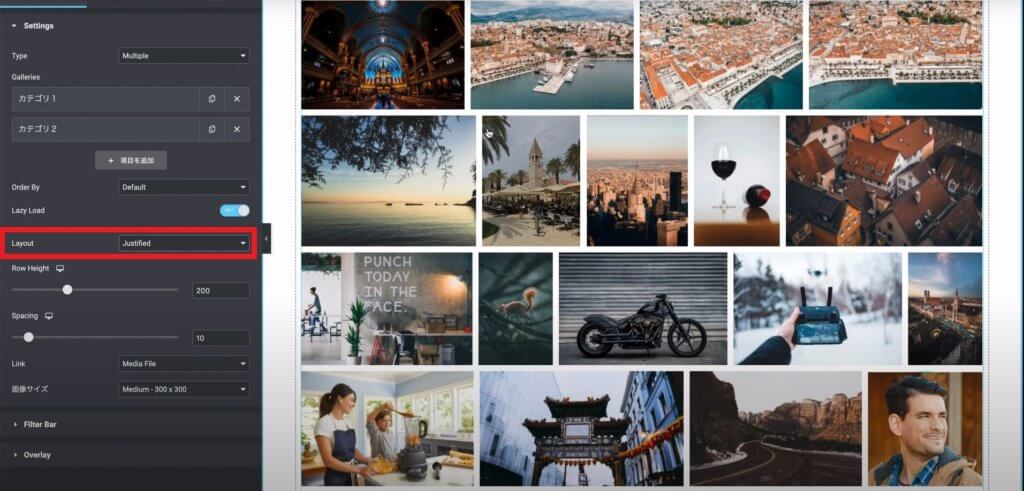
さらに、『Layout』部分を『grid』から『justifed』にすることで縦幅で画像サイズを合わせて表示してくれます。

逆に『Mensony』を選ぶことで横幅で画像を合わせてくれます。
これらを使うことで、表示されている画像にメリハリがつきよりカッコよく見えますね。

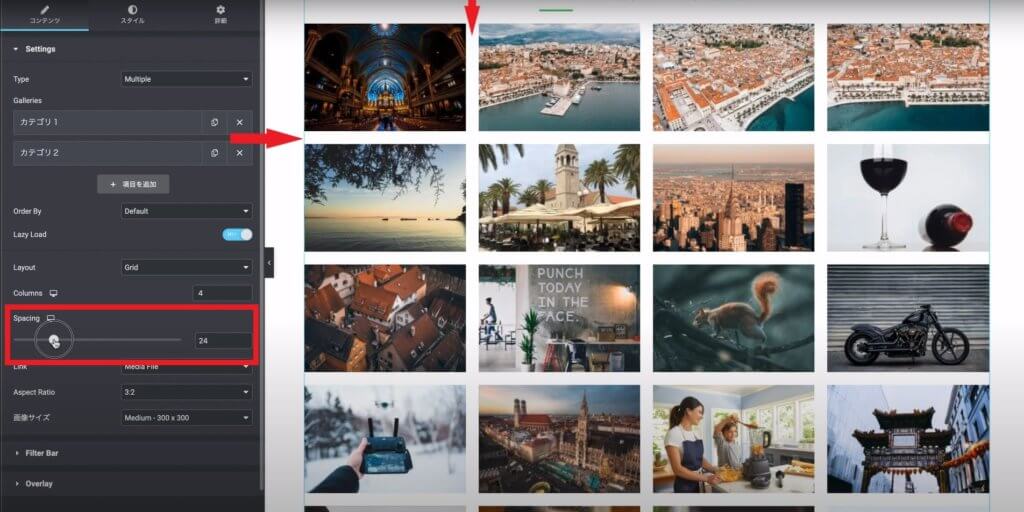
『Spacing』を調整すると、画像と画像の間のスペース(赤い矢印部分)を変更することが出来ます。
また『Aspect Ratio』からアスペクト比(1:1や3:2など)を選ぶことで画像のアスペクト比を選択できます。
お好みがありますが、インスタグラムなどは1:1のアスペクト比だったりしますよね。
コンテンツタブ Filter Bar欄のカスタマイズ方法

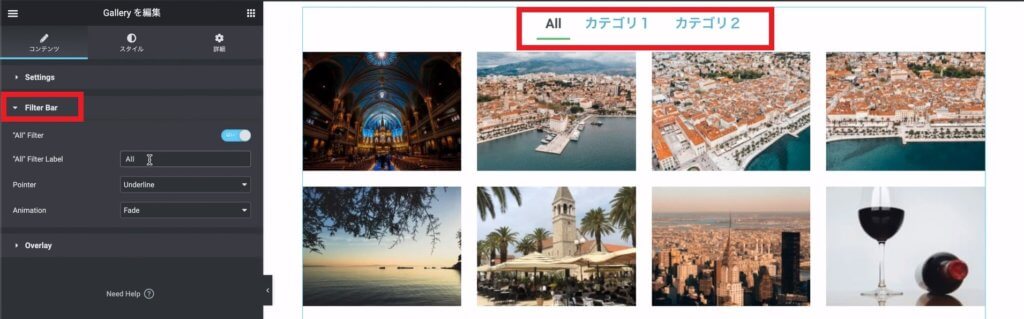
Fillter Barで調整できるのは、ギャラリーウィジェット上の『All・カテゴリー1・カテゴリー2』などの部分。
例えば『All』から『全て』に変えてみたり、Allの下に表示されている緑色バーの表示場所を変更したりできます。
またAllがいらなければカテゴリーのみの表示にすることもできます。
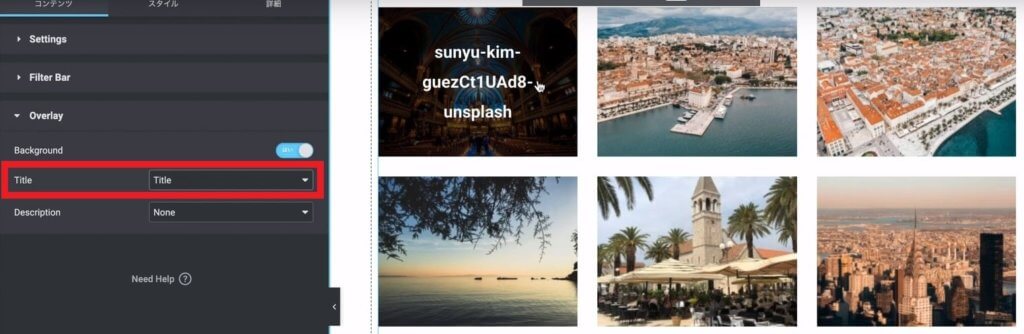
コンテンツタブ Overlay欄のカスタマイズ方法

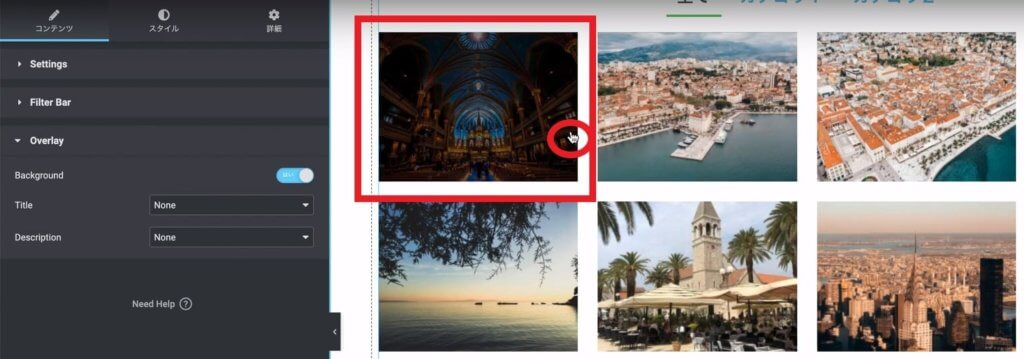
『Overlay』はマウスが画像の上に行った時に表示されるアクションの事を指します。
画像だとマウスが指している画像が他の画像と比べて、暗くなっていることがわかりますね!

では、『Title』欄からtitleを選ぶとどうなるでしょうか?
マウスが画像を指したときに、画像のファイル名が表示されます。

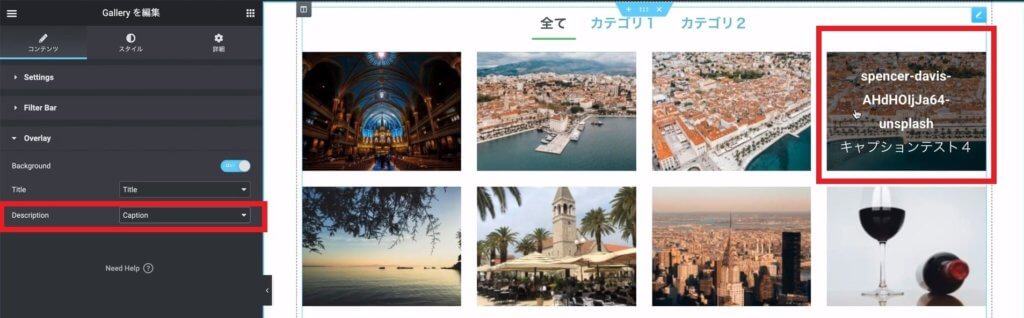
また、『description』で『caption』を選択すればさらにcaptionも表示させることが出来ます。
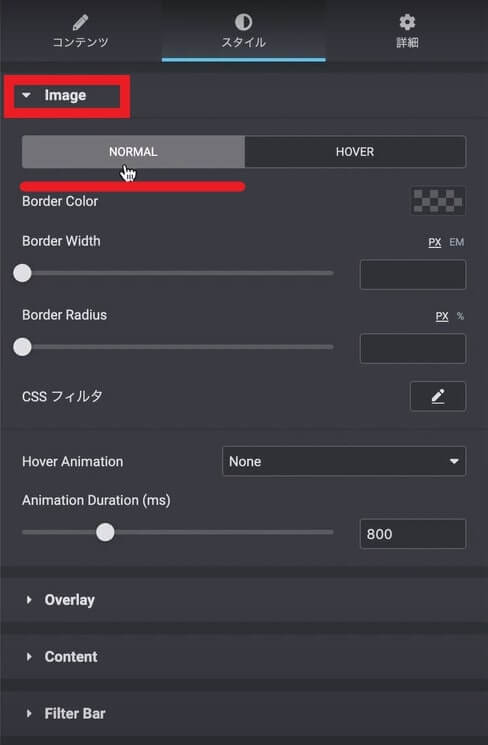
スタイルタブ Image欄カスタマイズ方法

このスタイルタブでは、画像の表示方法をカスタマイズしたりと少し面白いことができます。
まずは『Image』の『Normal』イメージからの解説です。

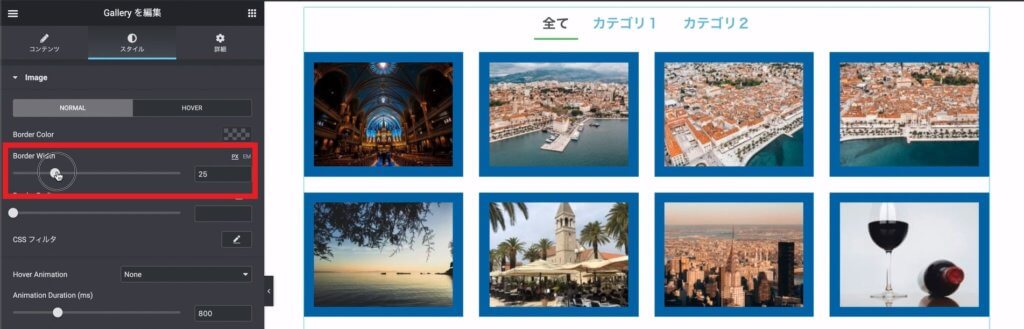
『Border Width』を使えば画像に枠線を入れることが出来ますし、『Border Radius』を使うことでその枠線の角を丸めることができます。

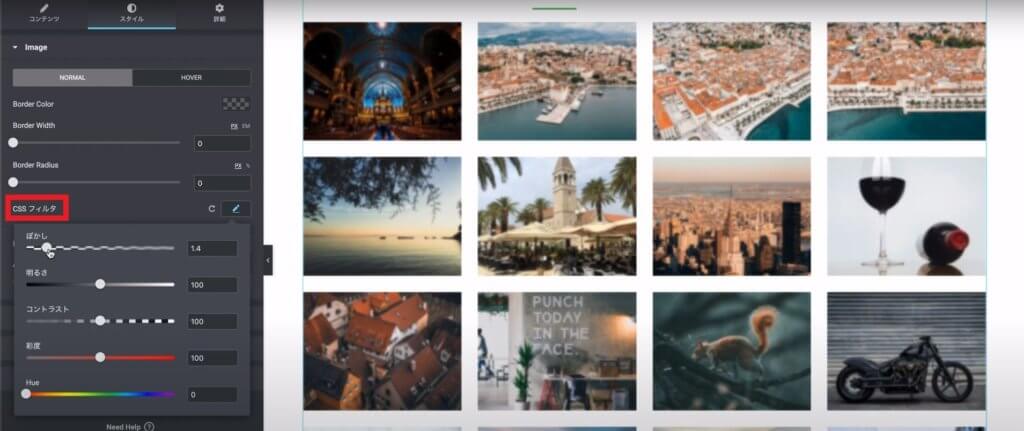
CSSフィルタで画像の様に『ぼかし』を設定したり、『明るさ・コントラスト・彩度・Hue』なども設定できます。

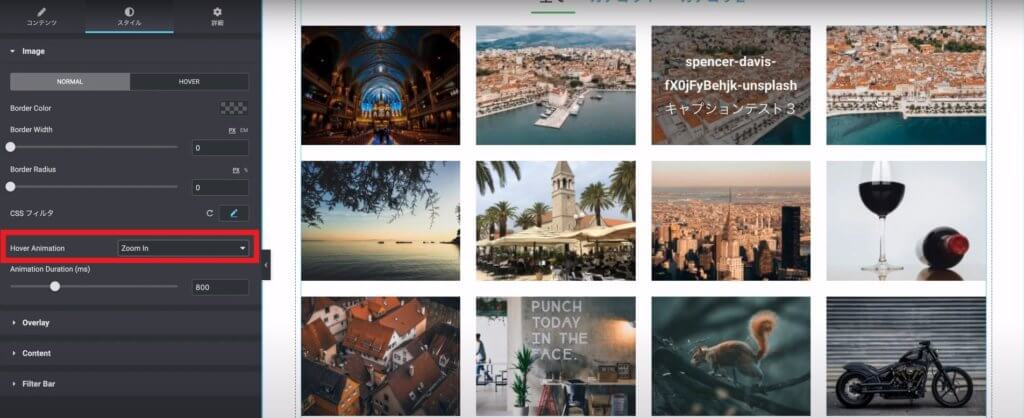
『Hover Animation』で色々なアクションを選ぶとこによって、マウスで写真の上にカーソルを持って行った時に『Zoom In』などのアクションがおこります。
また、『Animation Duration』で設定したアクションの発生秒数(ミリセカンド調整)を行うことができます。

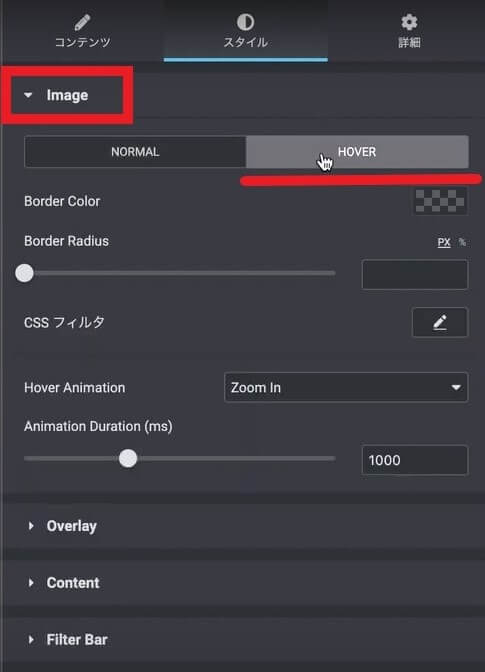
ここからは『Hovar』イメージの解説です。
ここで選択できるものはNormalイメージと同じなのですが、アクションが起こるのがすべてHovar時となります。
つまり、マウスでカーソルを写真の上にもっていったときにおこるアクションに対して、ボカシを入れたりすることができるのです。
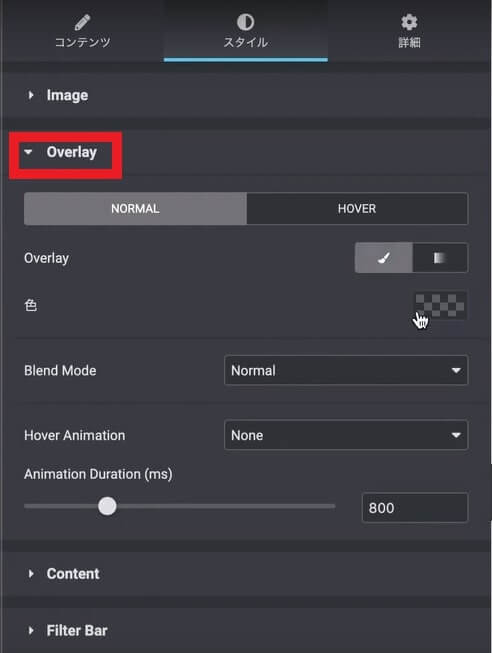
スタイルタブ Over Lay欄カスタマイズ方法

この項目ではスタイルタブのOverlayの解説です。
ここでは、画像のスタイルに対してOver Lay時に起こるアクションの変更ができます。
Imageと同じように、アクションの設定をNormal・Hovarと選択できます。
例えば、初期設定では画像にカーソルを持って行ったときに起こるアクションは画像が暗く浮き上がりますが、この色を変更するなど行うことができます。
ただし、Normalで色変更などを行うと全体に適応されてしまうので注意してください。
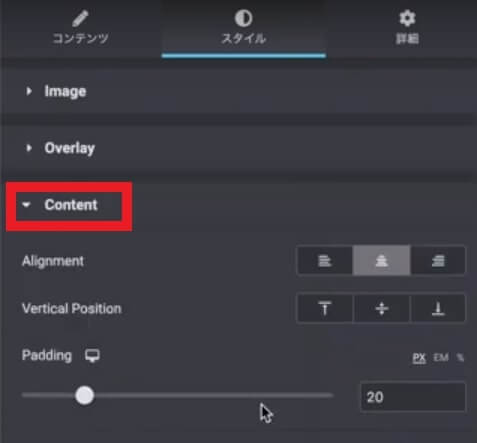
スタイルタブ Content欄カスタマイズ方法

続いて『Content』の解説です。
Contentは画像に表示されるtitleやcaptionを調整する場合に使われる項目になります。
『Aligment』で表示されている文字を『左詰め』・『中央詰め』・『右詰め』を選べ、『Vertical Position』で『上詰め』・『中央詰め』・『下詰め』を選択することができます。
さらに『Padding』で行間スペースを調整できます。

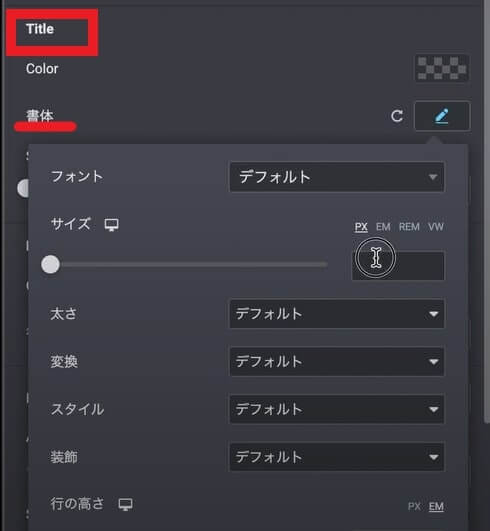
また、Title選択欄の『書体』から文字サイズやフォントなどTitleの文章の変更ができ、『Description』からはCaptionの設定ができま
『Sequenced Animation』では、caption文字が遅れて表示されるなどの細かい表示方法を設定できます。
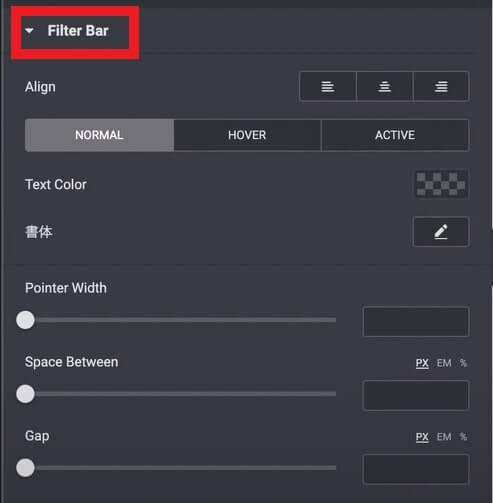
スタイルタブ Filter Bar欄カスタマイズ方法

スタイルタブで設定できる最後の項目が『Filter Bar』です。
Filter Barではギャラリーモジュールトップにある、カテゴリー表示などを調整することができます。
『Pointer Width』では、項目の下に出てくる緑色のバーの太さを変更・『Space Between』ではそれぞれの項目間のスペースを調整・『Gap』では各項目と写真とのスペースを調整できます。
まとめ
Elementor Proのギャラリーウィジェットいかがでしたか!?
こんなに簡単にここまでカッコいいギャラリーを作れるなら、自分のサイトに取り入れたいと思いますよね!
ただ、この機能はElementor Pro専用の機能となります。
この記事を読んで、ぜひ使ってみたいと思う方は『Elementor Proの購入完全ガイド』を用意してあります。
この記事を参考にして、Elementor Proをダウンロードしてギャラリーウィジェットを使ってみましょう。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



