
Diviで文字を縦書きにする方法【超簡単】
- 2022年8月6日
- 2020年9月30日
- Diviの使い方
こんにちはナオミです。
「Diviでどうやってテキストを縦書きにするの?」
実は結構簡単にできるんです。
この記事ではそのやり方を説明します。
縦書きにするには2行のCSSが必要

-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;この二行を『詳細→メイン要素』に追加するだけで、縦書きに出来てしまうんです。
この上の-ms-writing-mode: tb-rl;はIEをサポートしてないなら要りません。
任意の場所に表示させる二つの方法
縦書きにすると、そのテキストが表示される場所が表示されて欲しい場所とズレる場合があります。
これを解決し好きな場所にテキストを表示させるには二つの方法があります。
マージンを変換する
マージンの値を変換すればテキストの位置を変えることが出来ます。
ですがネガティブマージンも必要になってくるので、これを嫌う人もいるかもしれません。
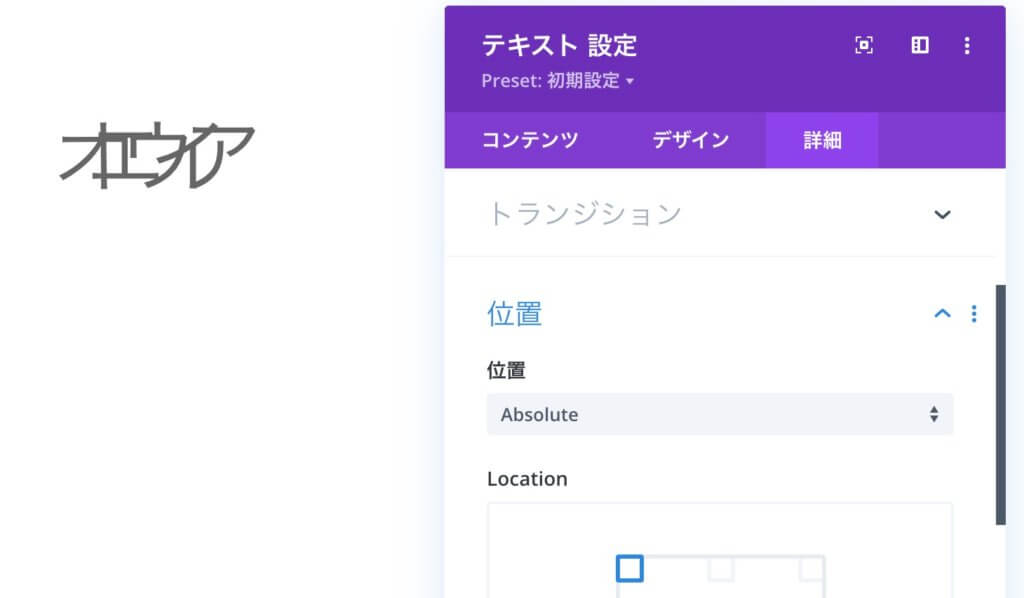
位置をabsoluteに変換する
好きな場所にHTML要素を動かすには『位置』設定をabsolute(絶対位置)に変えればいいですよね。
では実際にやってみます。

このようにおかしくなるんです。
ではどうすればいいのか?
高さを設定して解決

このように高さを設定するとこの問題が解決され、テキストが綺麗に表示されます。
是非試してみてください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



