
Diviのテーマビルダーの使い方
こんにちはナオミです。
先日Divi4.0がリリースされましたね!
今回のアップデートは個人的にすごく革新的だと思います。
今回のリリースで最も重要なのは、『テーマビルダー』です。
この記事ではテーマビルダーの使い方を紹介します。
Diviをまだ持っていなくて、試してみたい方はhttps://demodivi.comからどうぞ。
無料でDiviを試せますよ。
Diviの購入を考えてる方は、こちらのリンクからどうやって購入するのかを詳しく説明しています。
>>Diviの入手からインストールまでを完全ガイドします。英語でも大丈夫!【5分でできます】
動画でも説明しています。
>>こちらはDiviのテーマビルダーでカスタムヘッダーのメガメニューを作成する実演動画です。
ぜひ参考にしてくださいね!
テーマビルダーとはサイトのパーツを全てDiviで作れるツール
テーマビルダーがあれば、もうWordPressのヘッダーなどの設定は2度と開く必要が無くなります。
ヘッダーもフッターもサイドバーの位置も全部Diviで作れてしまうからです。
テーマビルダーでグローバルヘッダーを作る
まずは使い方の基本を学ぶためにヘッダーを作ってみます。

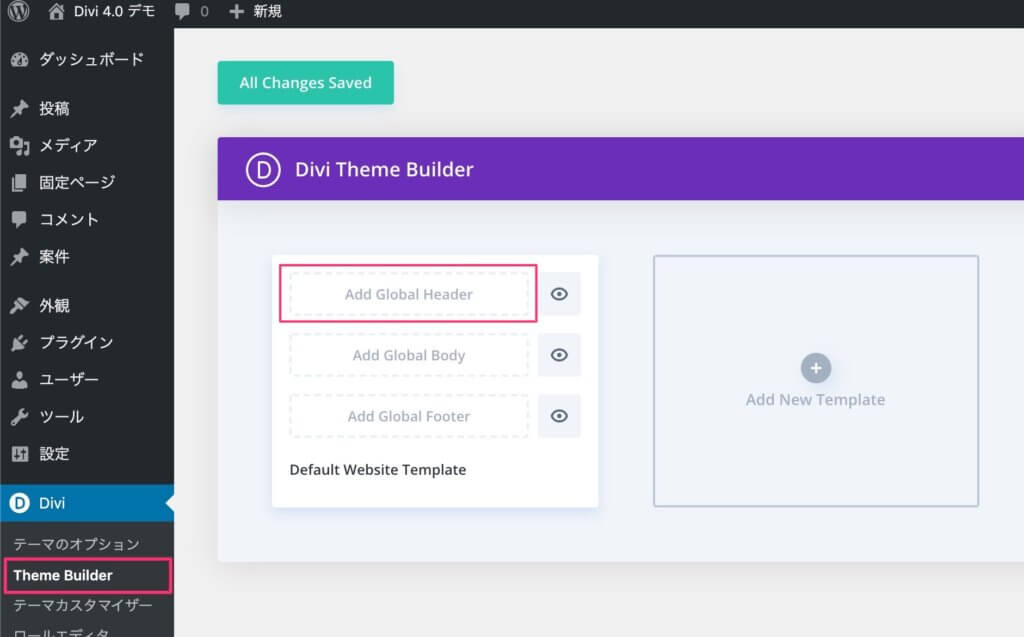
まずはDiviのメニューの下のところにある『Theme Builder』にいきます。
そして『Add Global Header』をクリックします。

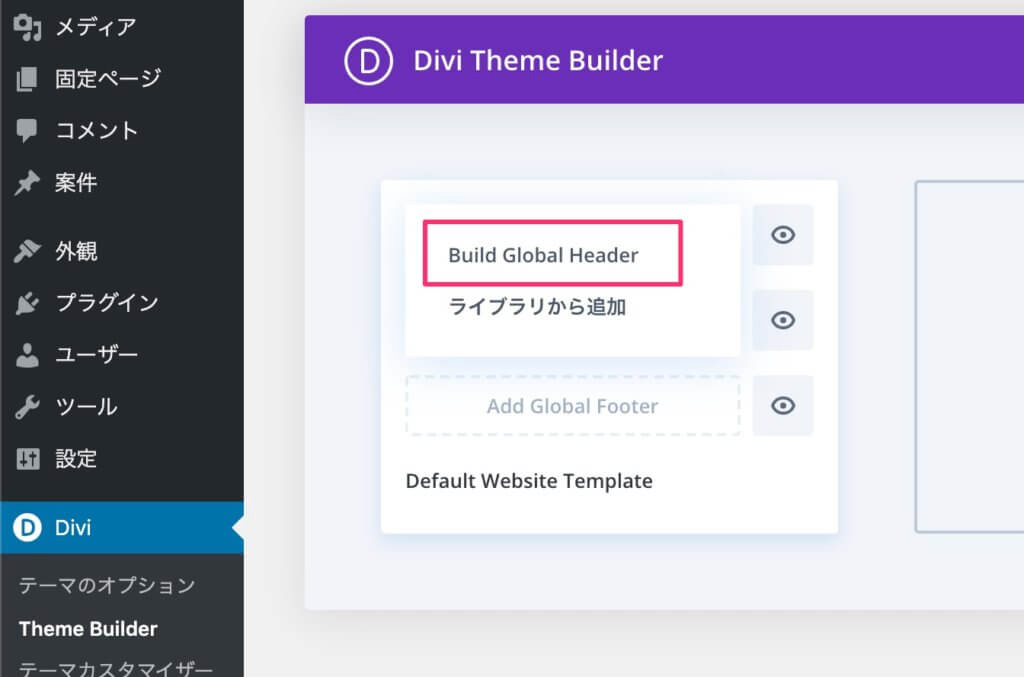
次に『Build Global Header』をクリックします。
ビジュアルビルダーでヘッダーを作る

このようにビジュアルビルダーが起動します。
ここでヘッダーを自由に作ることができるわけです。
メニューを入れてみる

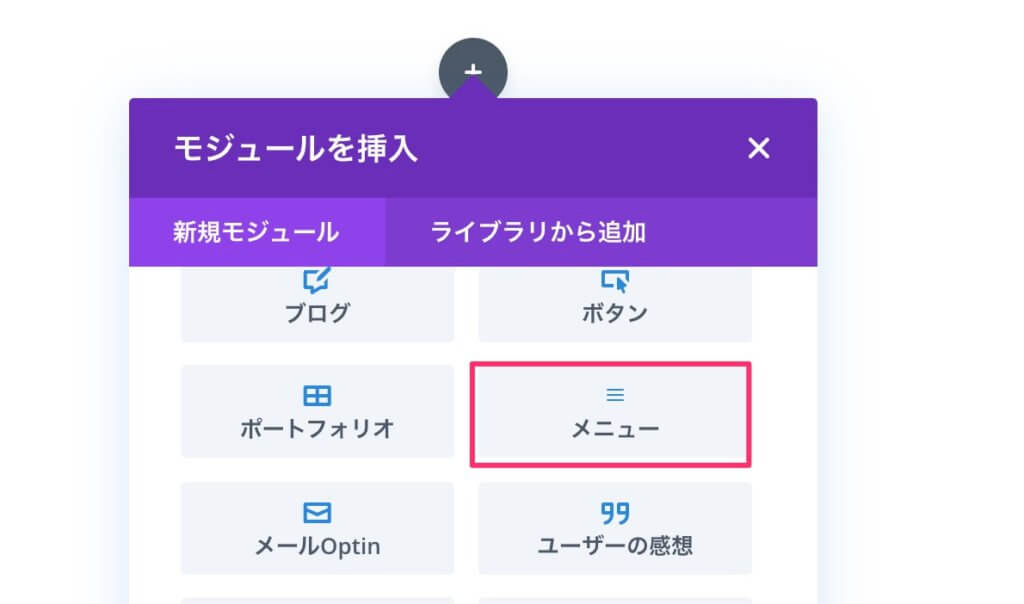
Diviのメニューモジュールを追加します。

メニューのスタイルが選べる

この三つのスタイルから選べます。
Left Aligned

Centered

Inline Centered Logo

好きなものを選びましょう。
そして色を変えるなり、フォントを変えるなり、スタイルを変換してみてください。
完了したら、『保存』を押し、右上のXを押します。
変更内容を保存し、サイトをチェック

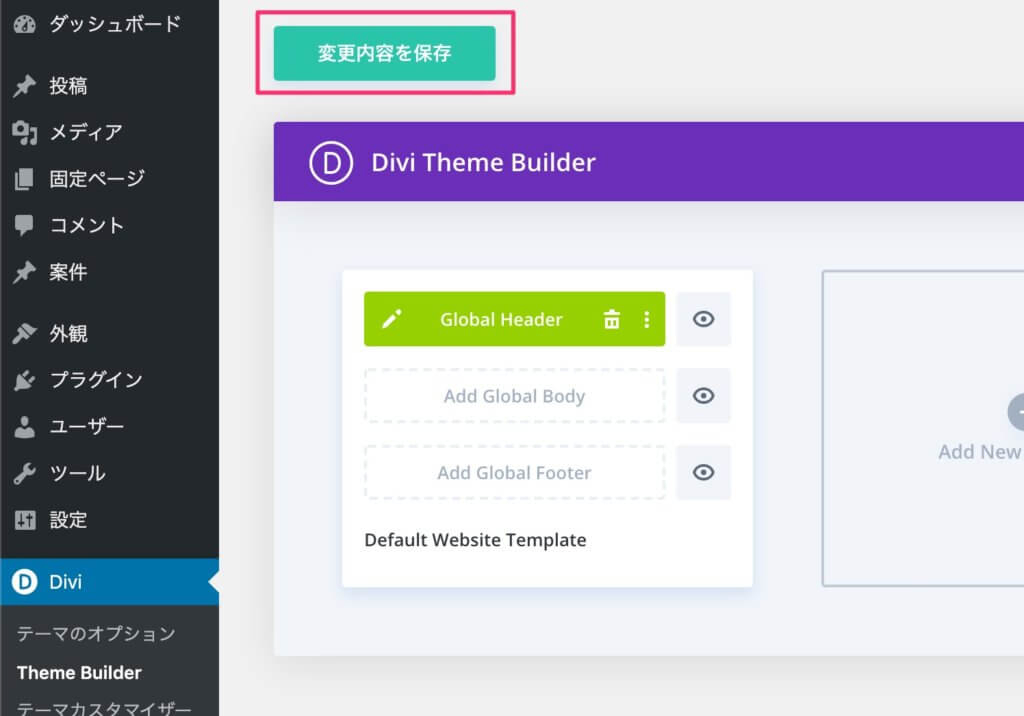
そうすると『Global Header』が追加されます。
『変更内容を保存』を押します。
※ここで『変更内容を保存』を押さないと更新が反映されませんので忘れずに保存してください。
これでサイトのヘッダーは全て今作ったヘッダーで置換されました。
サイトをみてみましょう。

このようにサイトのヘッダーが先ほど作ったヘッダーで置換されれば成功です。
ページのタイプ別でテンプレートを作る
今作ったヘッダーはGlobal Headerなので、サイト全体で使われます。
これと同じようにGlobal BodyとGlobal Footerを作ることができます。
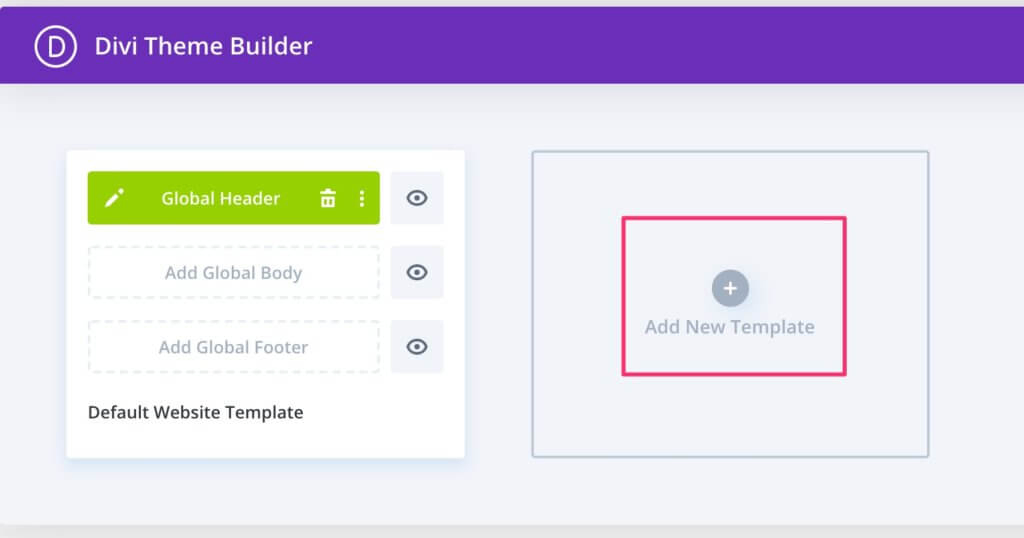
ここから更に特定のカテゴリーのページなどのテンプレートを作ることができます。

『Add New Template』と書いてあるボタンを押します。

『Specific カテゴリー Pages』のメニューからあなたのサイトの投稿のカテゴリーを選びます。
そして『Create Template』を押します。

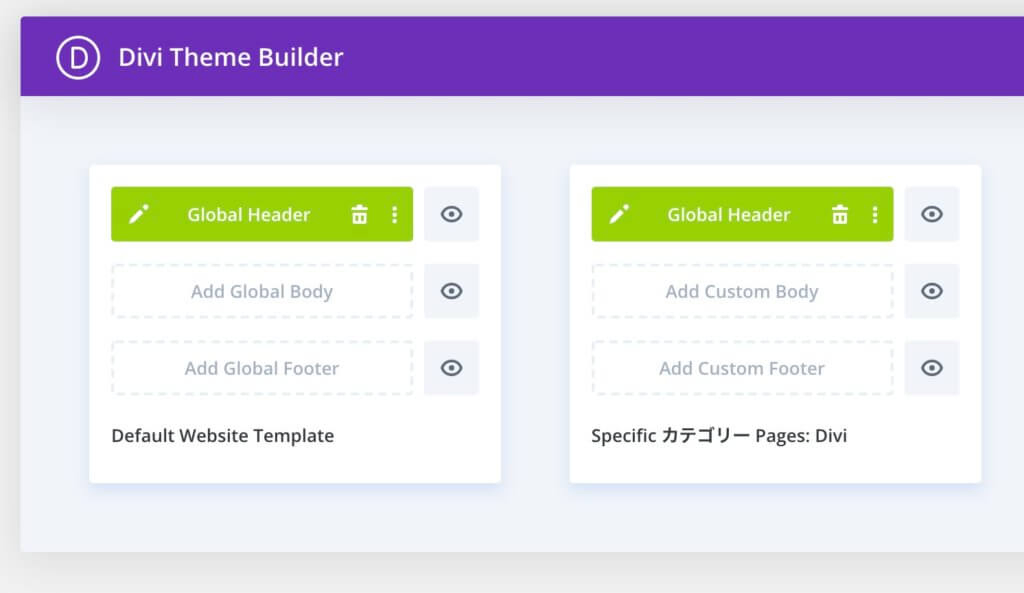
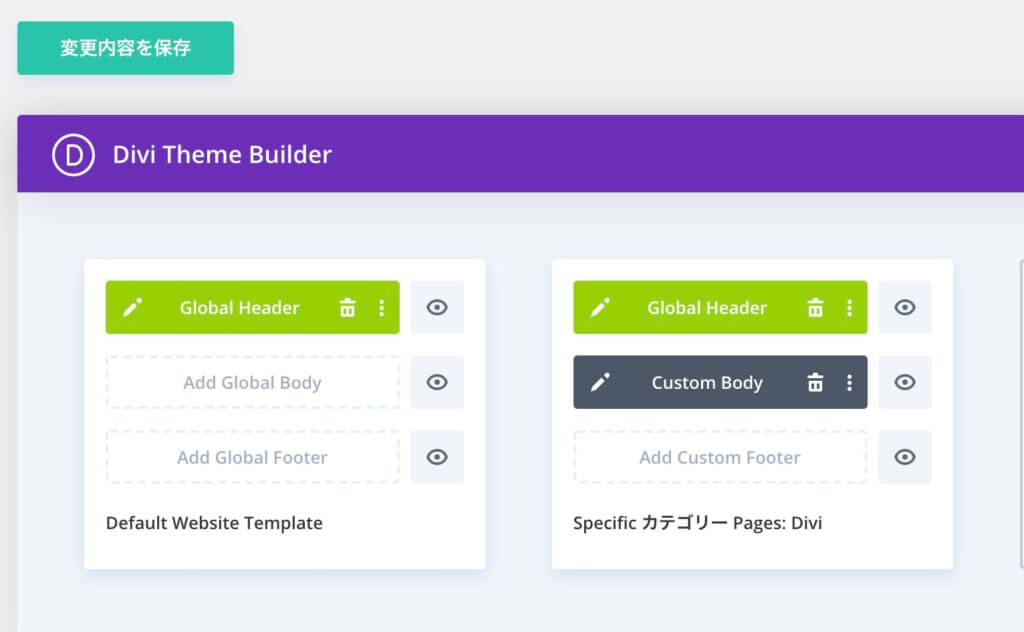
そうするとこのように新しいテンプレートが作成されます。
このテンプレートは、『Divi』というカテゴリの投稿のアーカイブページになります。
カスタムボディを作る
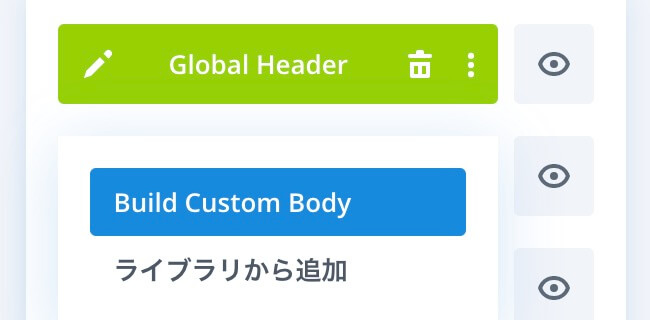
それでは新しく作ったテンプレートの『Add Custom Body』をクリックします。

Build Custom Body を選択します。
するとビジュアルビルダーが起動します。
テキストを入れる

ブログモジュールを挿入し、カテゴリを選択

では次に『ブログ』モジュールを選択します。
そしてカテゴリーを選択します。
自分のサイトの場合は『Divi』というカテゴリがあるのでそれを選択しました。
するとサイトに選んだカテゴリの記事のみ出てきます。
保存して右上のXを押します。

このようにCustom Bodyが追加されました。
左上の『変換内容を保存』を押します。これを押さないと反映されませんので注意です。
カテゴリーのアーカイブページをチェック

設定によりますが、自分のサイトのDiviのカテゴリーのページは/category/divi/です。
先ほど入れた『Diviカテゴリーのアーカイブページ』というテキストが上に挿入されてますね。
そしてサイドバーがありません。
Diviのカテゴリのアーカイブページのカスタマイズに成功です。
Diviのテーマビルダーはもっとよくなる
正直いうと、ヘッダーに関しては従来のヘッダーと比べると機能が少なく、スクロールでついてくるヘッダーも作れません。
そしてElementor Proでは作れるポップアップも作れません。
確かにDiviでもポップアップは作れますが、他のプラグインが必要になります。詳しくはこちらからどうぞ。
>>Diviでポップアップを作る方法
このようにまだまだ改善の余地の多い状態です。
公式のFacebookグループでもこれらに関する会話が飛び交っています。
Divi制作元のElegant Themesもヘッダーに関してはもっと機能を追加していくと約束しています。
これからが楽しみですね。
テーマビルダー用のテンプレート
Elengant ThemesはDiviのテーマビルダー用のテンプレートを無料配布しています。

Elegant Themesのアカウント持ってると、このようなメッセージが届きます。
ここからテンプレートをダウンロードして、インポートすることができます。
これはまた別の記事か動画で説明しますね。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。
それでは、読んで頂きありがとうございます。
Diviはこれからもどんどん良くなっていきますね。
楽しみです。





「Diviのテーマビルダーの使い方」への2件のフィードバック
はじめまして。
先週よりDiviを使用し始めました。
adobe fontsを使うため、「テーマのオプション」→「統合」内の「コードをブログの に追加する。」に<link rel=〜から始まるコードを記載し、「変更を保存」を押したのですが、ローディングマーク(くるくる回る丸いアイコン)が出たままで、一向に保存できません。ちなみに「テーマのオプション」内の他の設定の変更はすぐ保存できます。
考えられる原因として以下の通り確認しましたが、解決しませんでした。
・プラグインの無効化。
・phpはdiviの推奨の設定にしており、System Statusには「Congratulations, all system checks have passed. Your hosting configuration is compatible with Divi.」と表示されています。
・バージョン: 4.0.6にアップデート済みです。
大変お手数ですが、解決法をご教示いただけますと幸いです。
宜しくお願いいたします。
Simaさん、返信が遅れました。申し訳ありません。
なるほど、自分はまだ経験したことがない問題ですね。
ちょっと調べてみます。
ちなみに、そのリンクタグをみてもいいですか?
他に統合セクションに何かいれてますか?
そこにそのリンクタグをいれなければ、保存可能なのですか?
そして一つお願いですが、スムーズにコミュニケーションを取るために自分のサロンの方で質問してもらってもいいですか?
https://nocodeweb.jp/divi-elementor-community/
宜しくお願いします。