
Diviで404ページを作る方法【テーマビルダー】
こんにちはナオミです。
皆さんは404ページって知ってますか?
知らないと言う人も、きっと見たことがあるはずです。
この記事では404ページが何なのか、そしてDiviでどうやってそれを作るのかを説明します。
404ページとは
404ページとは存在しないURLを踏んだ時に表示されるページです。
例えば、https://nocodeweb.jp/thisis404なんてリンクは存在しません。
でもそれをクリックするとこんな画像が表示されます。

これが404ページです。
あなたのサイトは何が表示されますか?
確かに404ページはよく表示されるものではありませんが、決して表示される可能性がないわけではありません。
404ページが表示される原因
- ページや投稿を削除した
- ページや投稿のURLを後で変えた
- 間違ったURLをサイトで使ってしまった
- 他の方があなたのサイトをシェアした時に間違ったURLを貼ってしまった
特に最後はよくあります。コピペで一文字コピーし忘れたことなどありませんか?
そんな時に404ページは表示されます。
なので決して軽んじてはいけないページなんです。
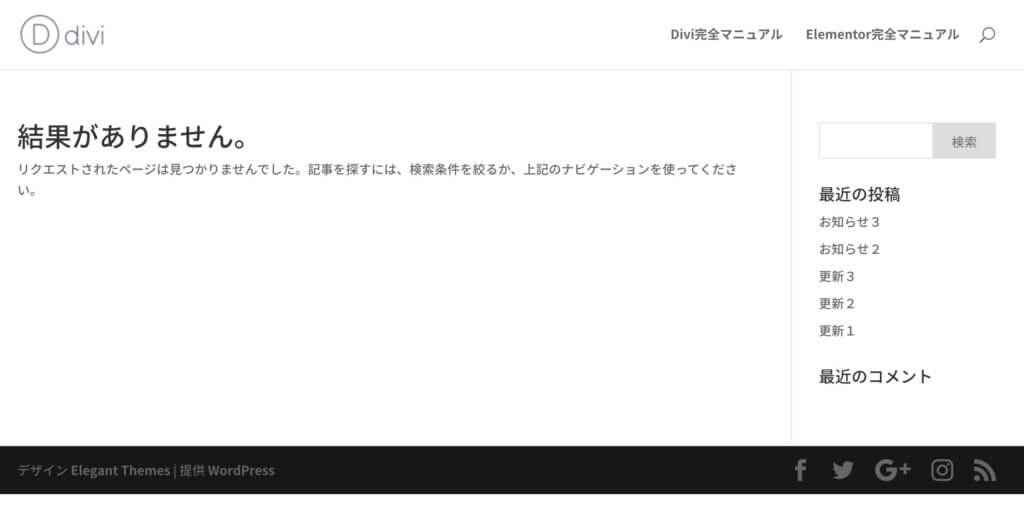
Diviのデフォルトの404ページはダサい

これがデフォルトの404ページです。
『結果がありません』って言う日本語も少しおかしいですよね。
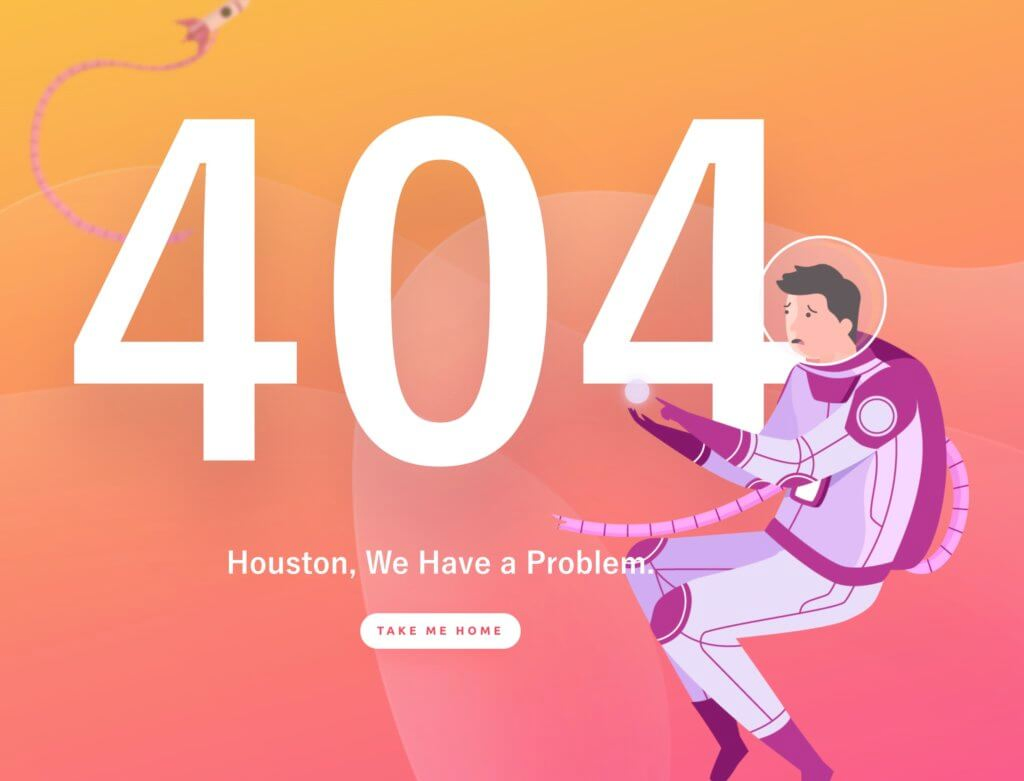
Diviで作った404ページの例

これはElegant Themesが作った404ページです。
面白いデザインですね。
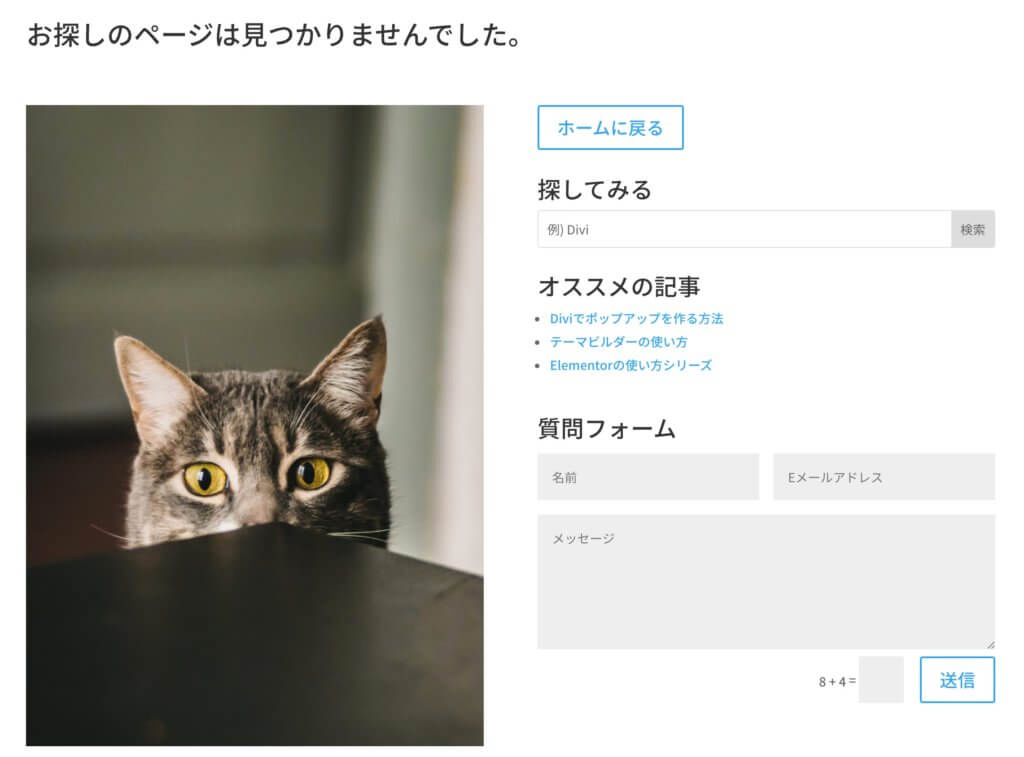
Diviビルダーで出来ることは全て出来る

このようにボタンやリンクやフォームを追加することも可能です。
Diviビルダーで作ってるわけですから全部出来るわけです。
テーマビルダーで実際に404ページを作ってみる
テーマビルダーがなんなのかわからない人は、このテーマビルダーを説明した記事を見てください。

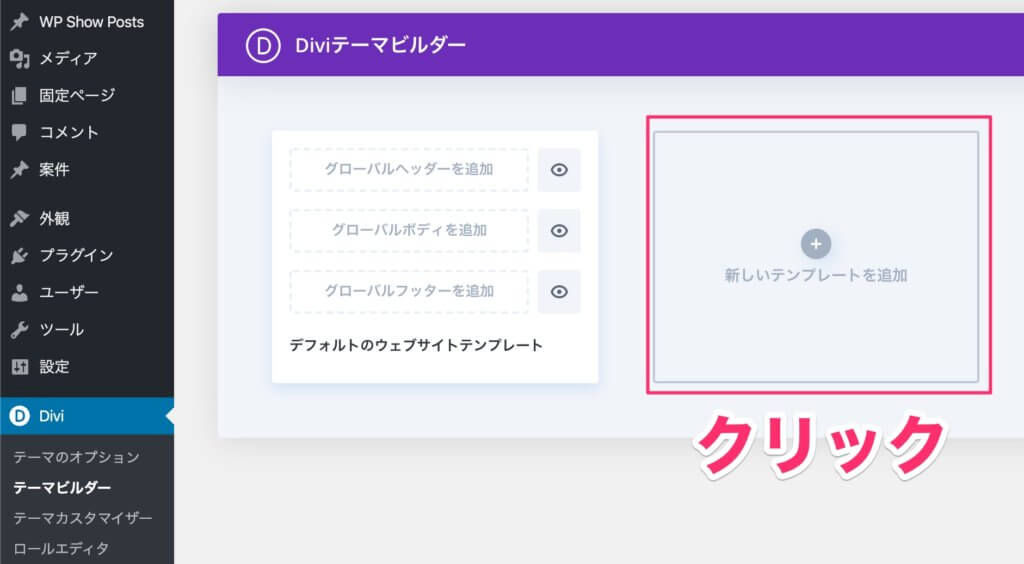
WordPressのダッシュボードから『Divi』→『テーマビルダー』を選択し、『新しいテンプレートを追加』をクリックしてください。
ここをクリックすると、テンプレートを上書き可能なページが出てきます。

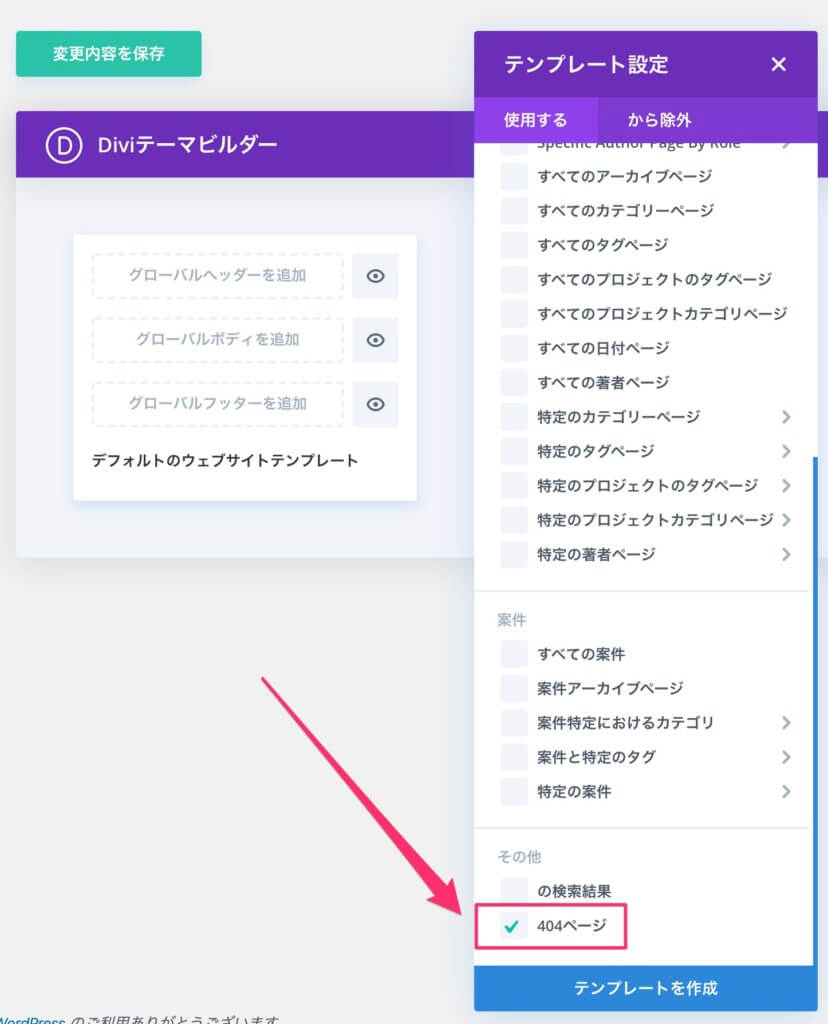
この404ページと書いてる項目をチェックし、『テンプレートを作成』を押します。
404ページのテンプレートが追加されます。
ページ全部を使いたいなら、ヘッダーとフッターを隠す

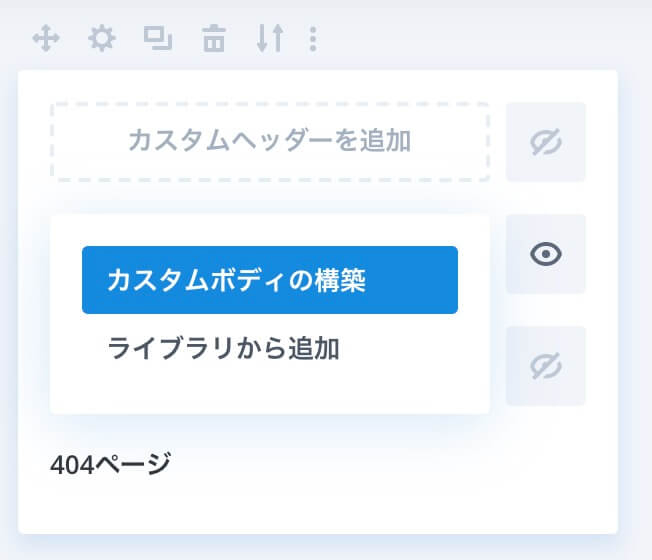
404ページの項目が出てきたら、上の画像の部分をクリックし、ヘッダーとフッターを隠します。
隠さなくてもいいのですが、ページ全体を使う時は隠します。
『カスタムボデイを追加』をクリックします。
カスタムボディの構築

次に『カスタムボディの構築』をクリックします。

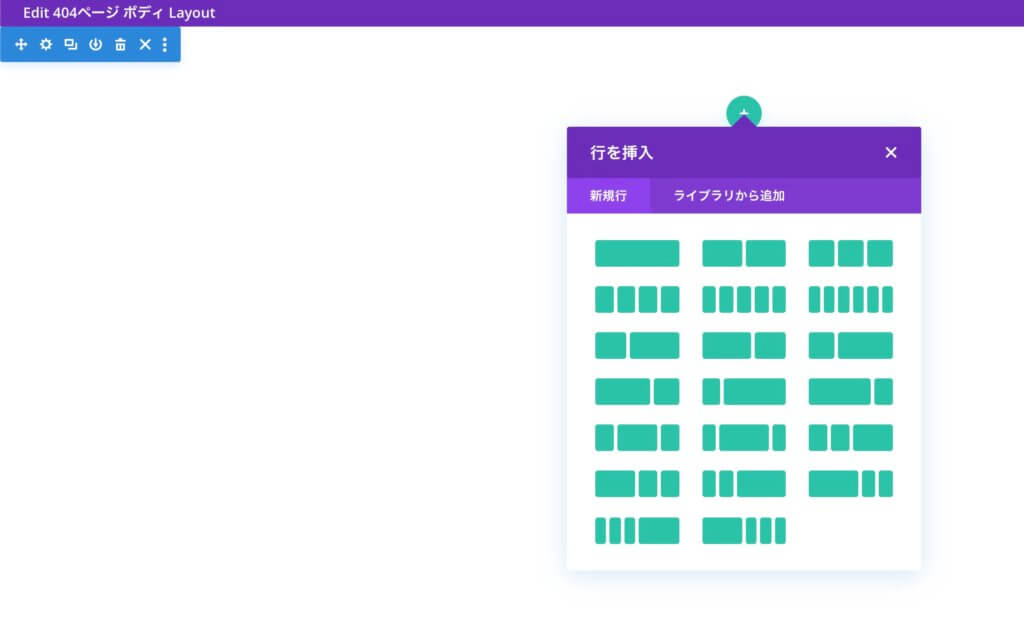
このように、通常のDiviのビルダーが起動しますので、好きなようにページを作りましょう。
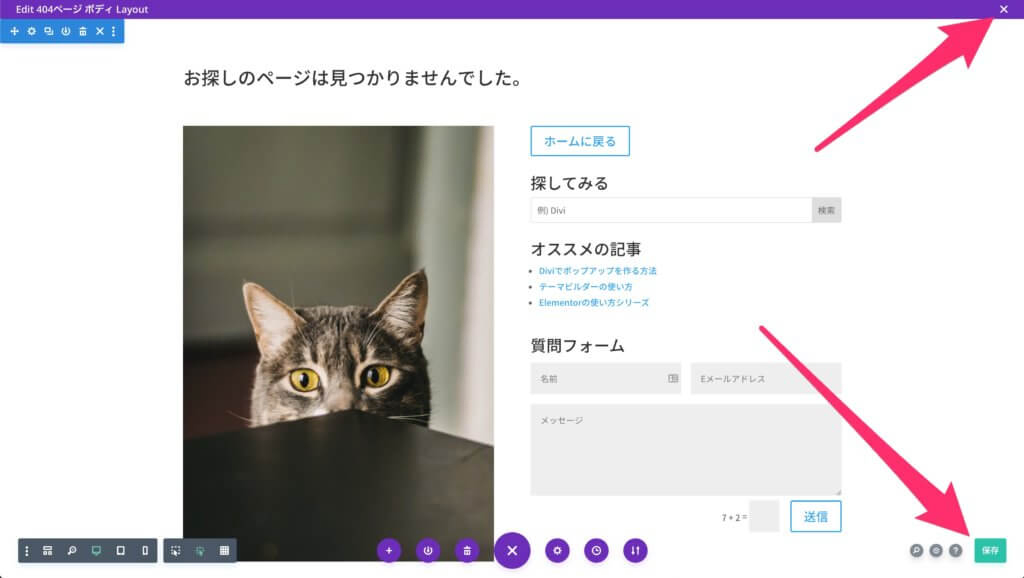
404ページを作りおえたら保存する

まず右下の保存ボタンで保存します。
そして右上のXを押すと前のページに戻ります。

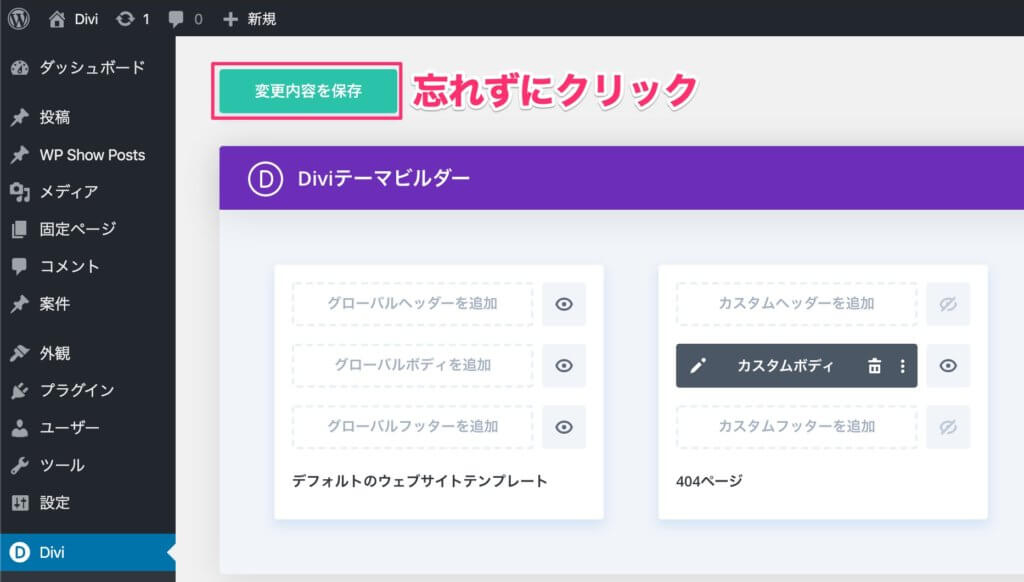
そうしましたら『変換内容を保存』をクリックします。
これで完了です。
試しに存在しないURLを開いてみましょう。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



