
WordPressサイトを高速化させる三つの方法
- 2020年7月1日
- 2019年4月23日
- WordPress高速化
- チュートリアル
こんにちは、ナオミです!
『WordPressサイトってなんか遅い』
正直これ思っちゃいますよね。
すぐにサイトが表示されないと、ユーザーはそのサイト閉じちゃいます。
『どうやったら速くなるのか?どうして遅いのか?』
自分も一番最初にWordPress使い出した時は悩みました。
でも、結構簡単に高速化する方法があるんです。
このサイトは色々と試行錯誤の末、クロムのロードスピードテストで100点取ることが出来ました。

そこで今日は私が実際に実行したWordPressサイトを高速化する、三つの方法を紹介します。
一つ一つ方法でプラグインも紹介しますので、是非試してください。
記事の内容
- 画像の最適化、画像の縮小と圧縮、そして正しいフォーマット
- キャッシュ
- Lazy Load – 画像を後からロードする
WordPress上の画像の最適化
まずWordPressにアップロードした画像が最適化されてるかチェックしましょう。
チェックする項目はこれられです。
- 寸法
- ファイルフォーマット
- 圧縮率
画像の寸法
これは特に説明はいらないと思います。
サイト上で小さくしか表示されてない画像を、それよりも遥かに大きい寸法で保存する理由はありません。
大きい画像は無駄にファイルサイズも大きくなってしまいます。
画像のファイルフォーマット
基本はJPGとPNGですが、違いがわかりますか?
間違ったフォーマットで画像を保存してしまうと、ファイルサイズが倍以上になってしまったりします。
簡単に決め方を説明します。
次の項目が当てはまるならJPGを使い、それ以外はPNGを使いましょう。
数は優先順位んを意味します。
- 写真
- 色が多い画像
- 寸法が大きい画像
色が少ないけど、サイズが大きい画像の場合
この場合、大体はPNGをオススメします。ですがこれは結構判定が難しく、実際にJPGとPNGで保存してみて、サイズを確かめましょう。
GIFを使う理由はアニメーション以外ではもうありません。
画像の圧縮率
これは知識なしではコントロール出来ない問題かもしれません。
例えばPhotoshopなどでは、同じPNGやJPGでも色の数や画質を設定することが出来ます、ここでその画像のファイルサイズを削ることが出来ます。
画像の寸法と圧縮を自動でしてくれるWordPressのプラグイン
そんな嬉しいプラグインがあるんです。
このCompress JPEG & PNG imagesというプラグインです。
このプラグインを使えば次のことが可能です。
- アップロードと同時に寸法を自動で変換
- アップロードと同時に画像の圧縮
- サイトにすでにある画像を寸法変換と圧縮
このプラグインの使い方やPhotoshopでサイズを削る方法を詳しく説明した動画はこちらです。
WordPressでページをキャッシュ
WordPressが作り出すページは動的です。
ユーザーがページに来るたびに複雑なプログラムをサーバーは走らせなければいけません。
これではページのロードスピードが遅くなってしまうので、一度生成されたページをWordPress内で保存します。
そして次にユーザーがそのページにきたら、その生成されたページを表示させるのです。
これによって、ページのロードスピードは向上しますし、サーバーへの負荷も減ります。
これを『キャッシュする』と表現し、保存されたページをキャッシュと呼びます。
ところが問題があります。
WordPressをインストールしただけでは、キャッシュ機能は付いてきません。
そしてもちろんこれもプラグインで解決出来ます。
使いやすいWordPressのプラグインを紹介します。全部無料です。
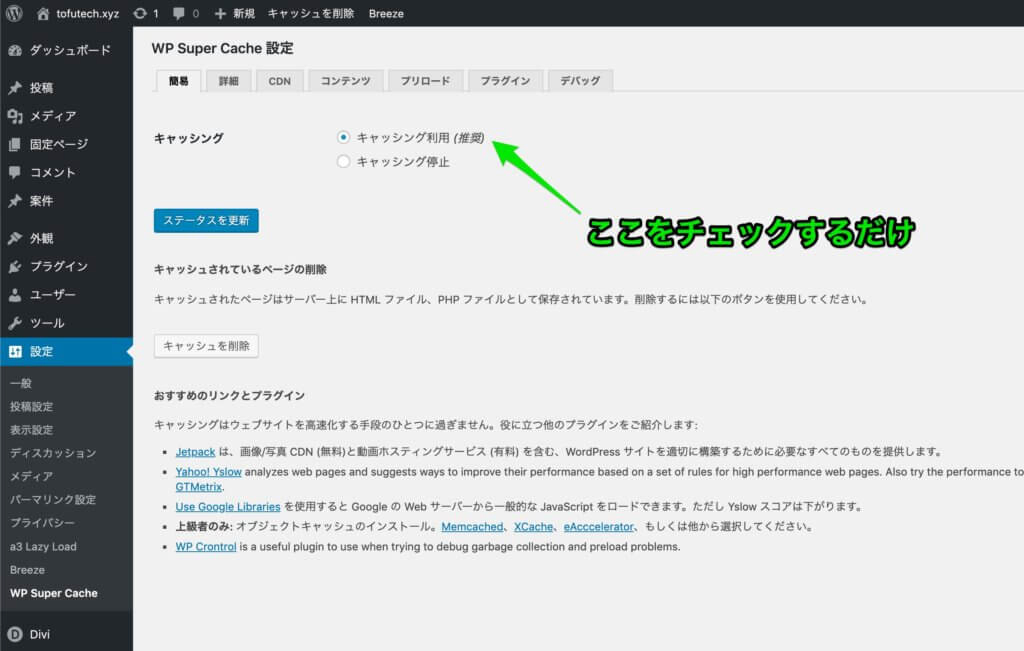
WP Super Cache
このプラグインは設定が簡単です。

WP Super Cacheの設定は簡単で、設定画面に行ってキャッシングを利用をチェックスるだけです。
WP Fastest Cache
このプラグインの設定画面はちょっと複雑で、何にクリックしていいのかわからなくなるかもしれません。
この画面の全部にチェック入れることをオススメします。

もしサイトのレイアウトが崩れたら、『CSSの結合』と『JSの結合』からチェックを外してください。
Lazy Loadで画像を後からロードする
画像をページが表示された時に全てダウンロードするのではなく、その画像が表示されている場所までユーザーがスクロールしたらダウンロードを開始することを、『Lazy Load』または『遅延読み込み』と言います。
Lazy Loadすれば、ページロードのスピードが格段に上がります。
特に画像が多いサイトなどは、驚くほどサイトのロードスピードが改善されるでしょう。
ですがこれもWordPressで元々サポートされてるわけではないので、プラグインを使います。
a3 Lazy Load
これはインストールして有効化するだけで、何の設定も無しにLazy Loadが可能になります。
Lazy Loadとサイトの読み込みスピードに付いて詳しく解説してる動画はこれです。
いかがだったでしょうか?
どれもプラグインを入れるだけで解決される問題ばかりです。
画像の最適化とキャッシュとLazy Loadを忘れずに。
それではまた!




